1、打开postman ,创建一个集合

2、添加环境、
3、保存接口
在这里插入图片描述
4、接口的入参
(1)url:http://cms.duoceshi.cn/cms/manage/loginJump.do
(2) 请求参数:
userAccount: admin
loginPwd: 123456
(3)请求的格式:
a、form-data
form-data是web表单默认的传输格式,编辑器允许你通过设置key-value形式的数据来模拟填充表单,你可以在最后的选项中选择添加文件。
b、x-www-form-urlencoded
这个编码格式同样是通过设置key-value的方式作为URL的参数
c、raw
一个raw请求可以包含任何内容,在这里你可以设置我们常用的JSON和XML数据格式
d、binary
这里可以上传发送视频、音频、图片、文本等文
(4)发出请求(send)
(5)响应体的格式:
三种方式查看:
Pretty
Raw
Preview
A.Pretty方式,可以让JSON和XML的响应内容显示的更美观规整
B.Raw方式,显示的是最原始的数据,原生的
C.Preview方式,帮你把HTML页面自动解析显示出来
(6) 响应状态码;
200 请求成功
404 请求的资源不存在,请求故障
500 服务器内部错误,无法完成请求
503 系统维护和超载
300 多种选择
400 请求语法错误,服务器无法理解
HTTP状态码分类
1 信息,服务器收到请求,需要请求者继续执行操作
2 成功,操作被成功接收并处理
3 重定向,需要进一步的操作以完成请求
4 客户端错误,请求包含语法错误或无法完成请求
5 服务器错误,服务器在处理请求的过程中发生了错误
==============================================
get请求:
(1)参数在url中,不是在body中
(2)url:http://cms.duoceshi.cn/cms/manage/loginJump.do?userAccount=admin&loginPwd=123456
a、 参数和接口拼接:?号
b、&号参数与参数之间的连接 、
==============================================
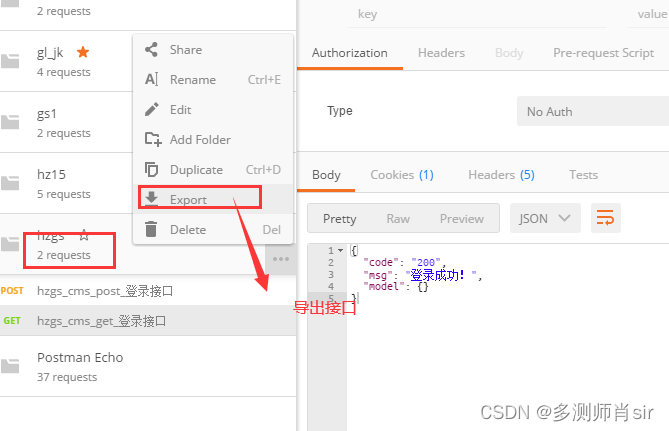
导出接口文档
集合右键=export==保存在本地

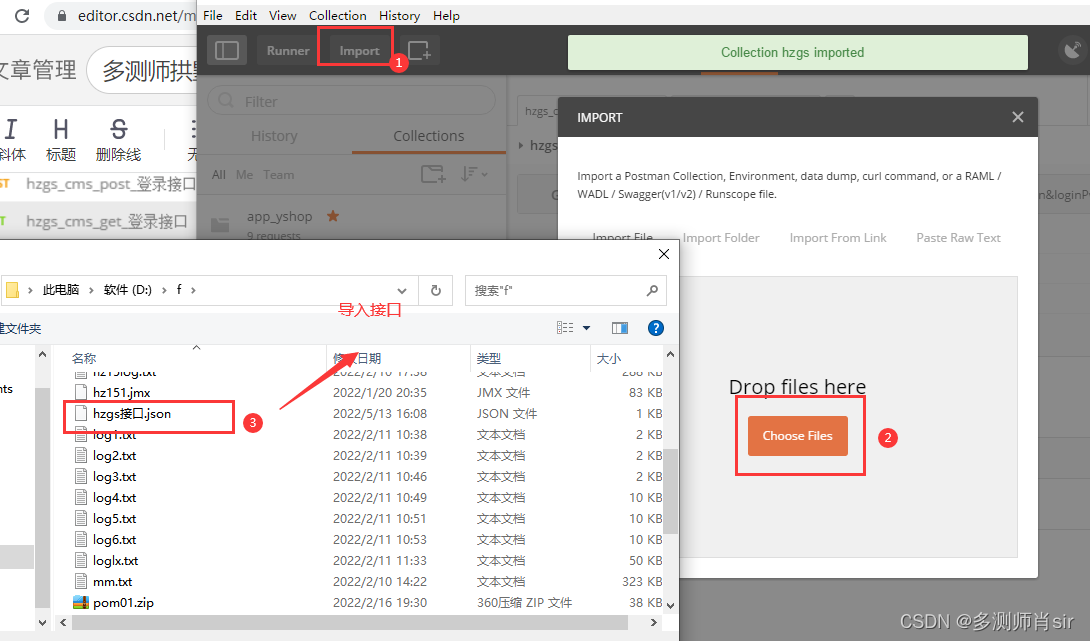
导入接口文档

==============================================
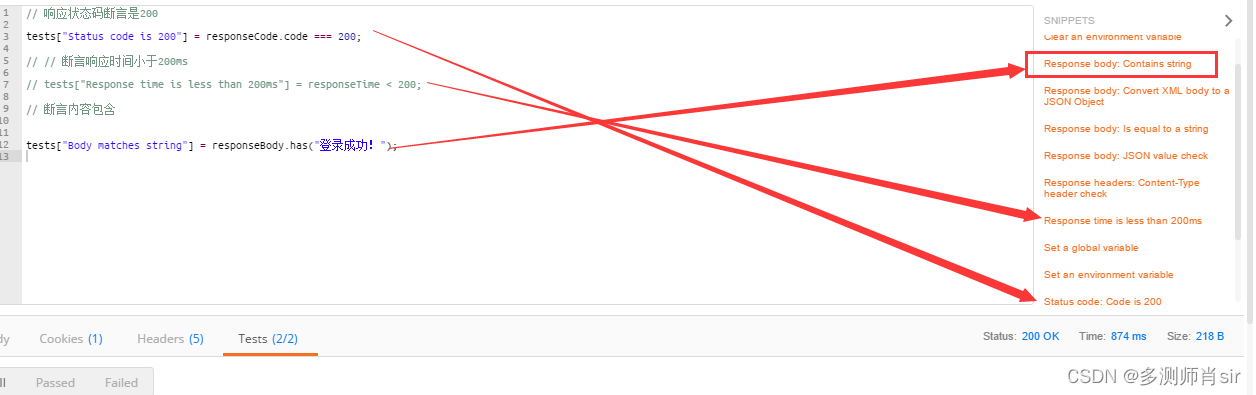
接口断言
test 文本中断言
// 响应状态码断言是200
tests[“Status code is 200”] = responseCode.code === 200;
// // 断言响应时间小于200ms
// tests[“Response time is less than 200ms”] = responseTime < 200;
// // 断言内容包含
// tests[“Body matches string”] = responseBody.has(“登录成功!”)



==============================================
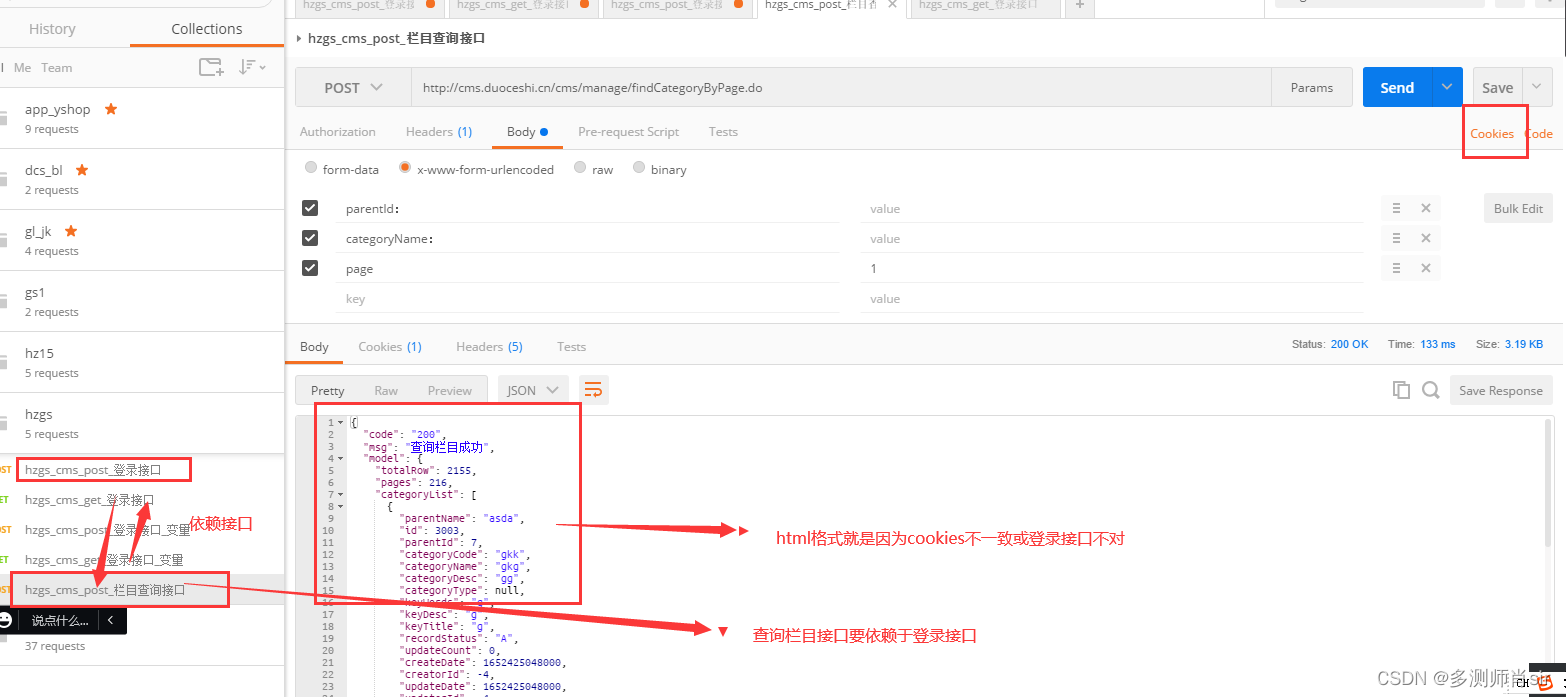
依赖接口:cookies
主要是登录接口获取了cookies

==============================================
关联接口:
拿上一个接口的返回参数,做下一个接口入参
省份接口:
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince
城市接口:
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportCity
byProvinceName 身份
(1)请求省份接口:
第一步:
将响应体转换成json格式
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince
第二步:
将响应结果在test中装换成json格式,在通过json格式设置成环境变量,通过索引获取

var jsonObject = xml2Json(responseBody);
将转换json格式后的内容设置成变量
js=jsonObject.ArrayOfString.string
将转换好的json字符串设置成环境变量,根据索引来取值
postman.setEnvironmentVariable(“cs”, js[5]);
第三步:
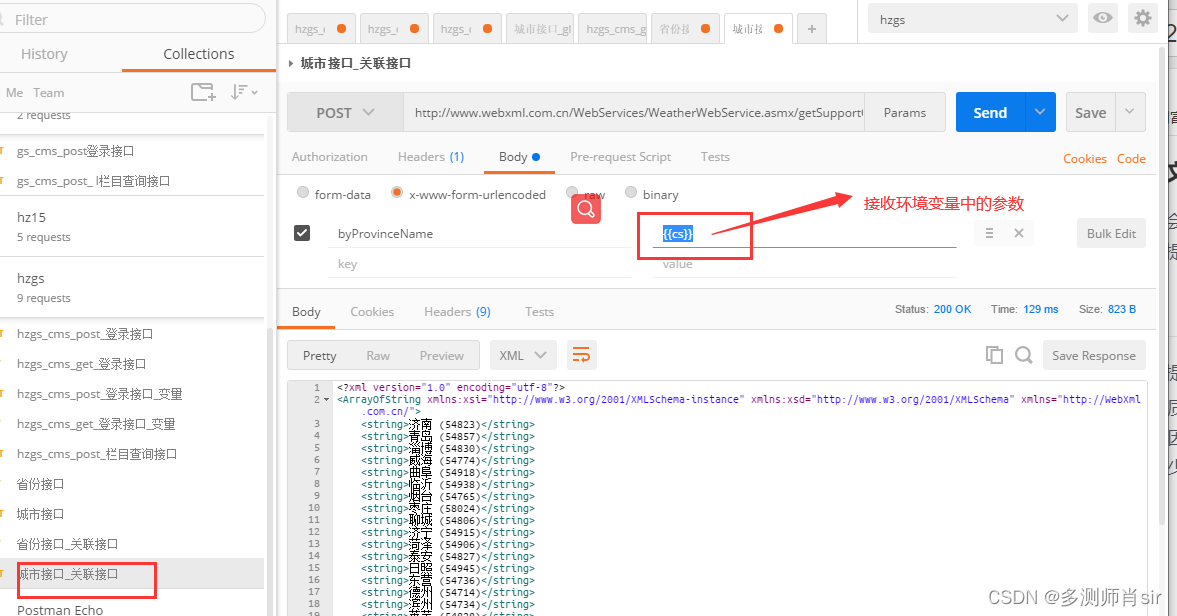
城市接口:参数设置成变量
byProvinceName:{{cs}}

==============================================
自动化csv文件读取:
1、新建csv文件
表格如下

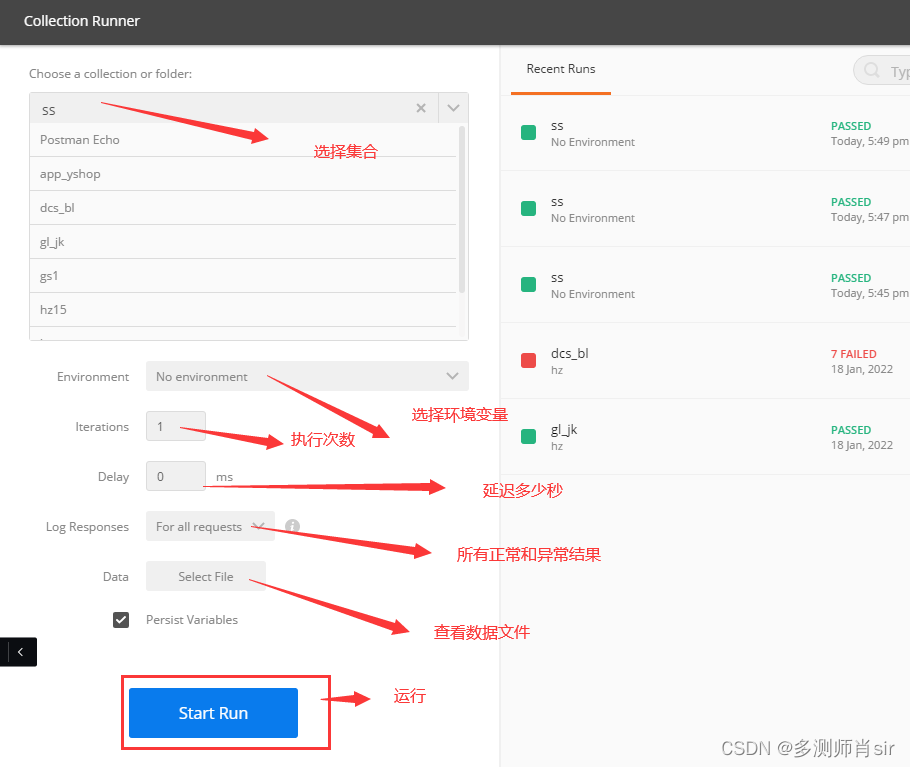
2、在集合中点击run

3、设置前置处理器
