自从webots2018项目创建加入了visual stduio平台选项,使用起来就更方便了,但是我在一开始创建工程后能用,重新再打开或者自己添加源文件和头文件,就可能会发生一下错误:
1.由于找不到Controller.dll,无法继续执行代码,重新安装程序
2.打不开源文件
3.找不到路径
等等
按照下面的步骤可解决
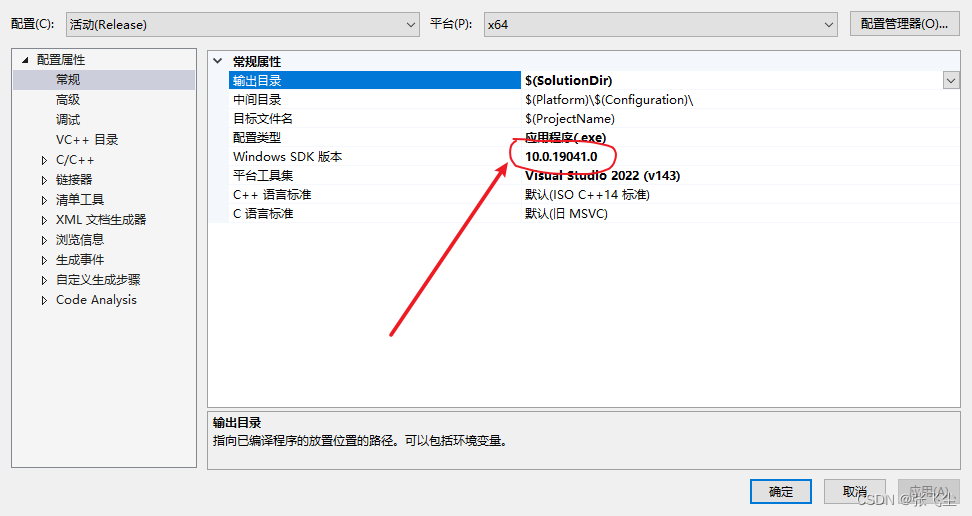
第一步
注意在添加路径中
$(WEBOTS_HOME) 是webots的安装路径相当于D:\webots_azlj\Webots
 确定SDK的版本要在10.0
确定SDK的版本要在10.0
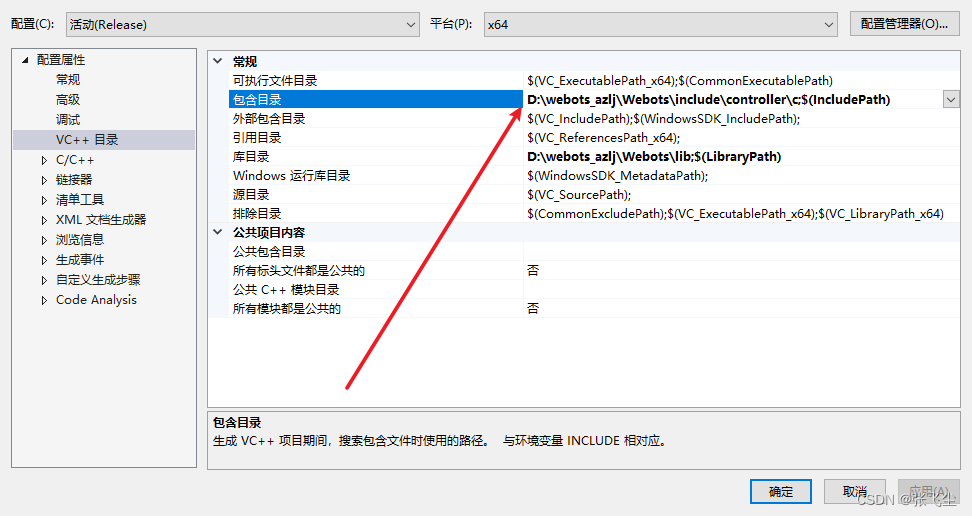
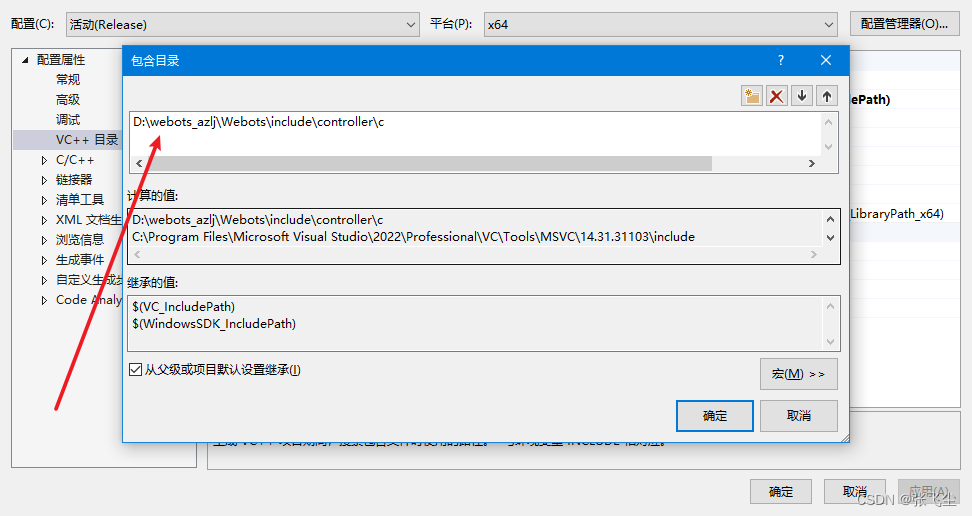
第二步

 将头文件的目录添加在包含目录中
将头文件的目录添加在包含目录中
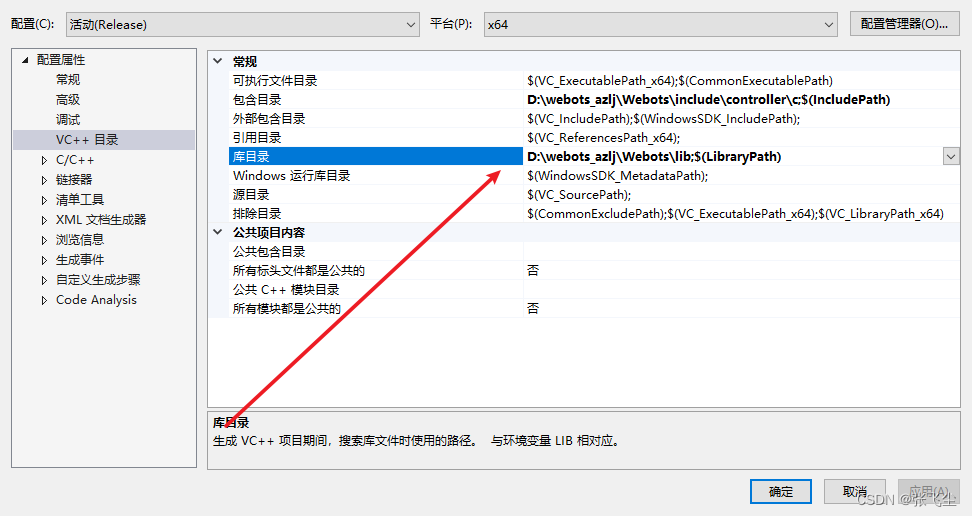
第三步
 将webots下的lib的目录添加在库目录中
将webots下的lib的目录添加在库目录中
第四步

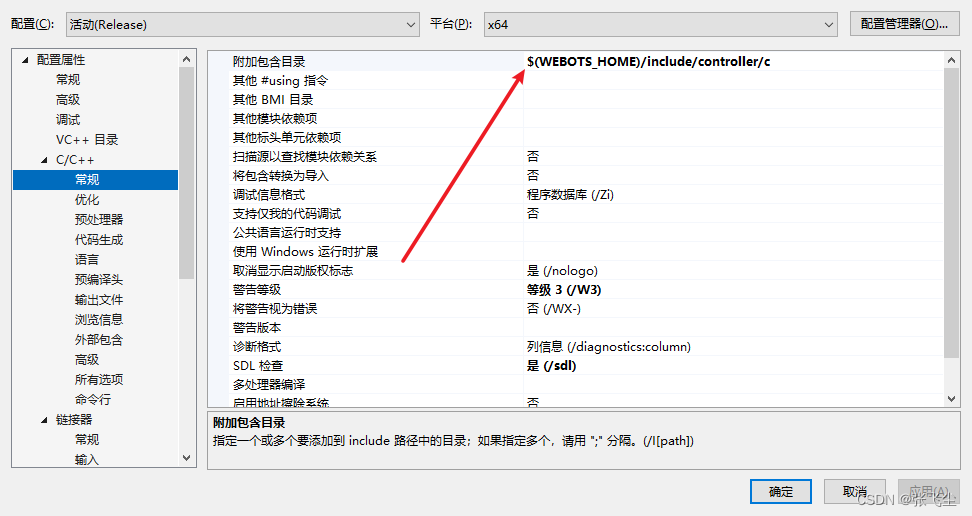
将头文件的目录添加在C/C++中的附加包含目录中(这一步是webots生成工程自动添加的)
第五步


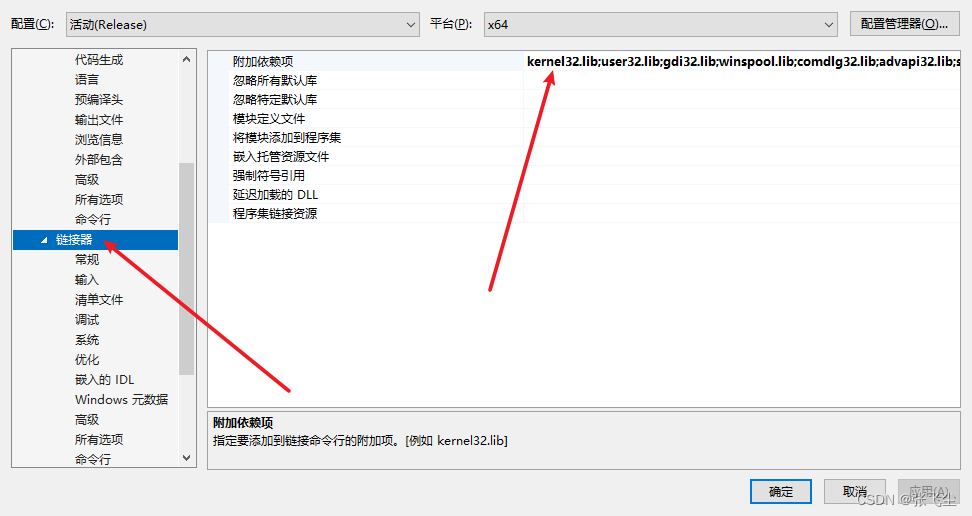
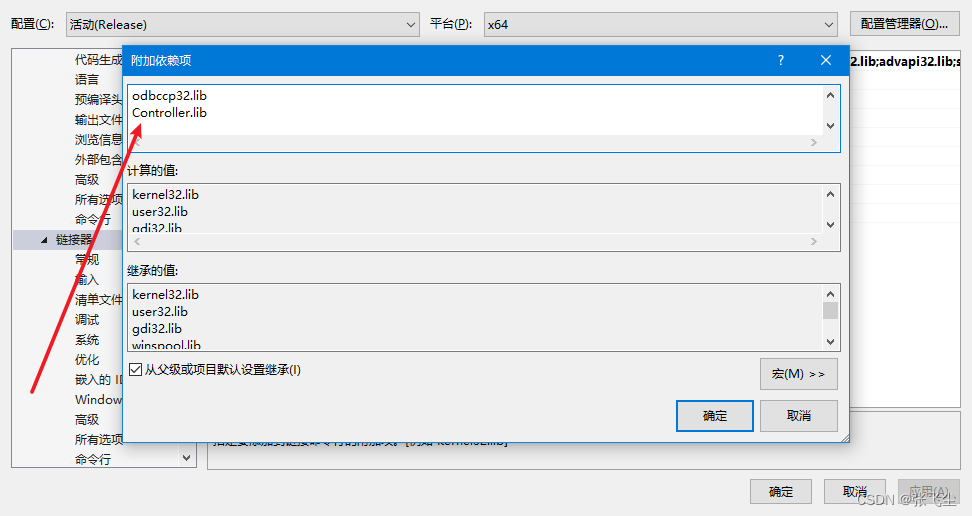
将Controller.lib添加在链接器中的附加依赖项中(这一步是webots生成工程自动添加的)
第六步


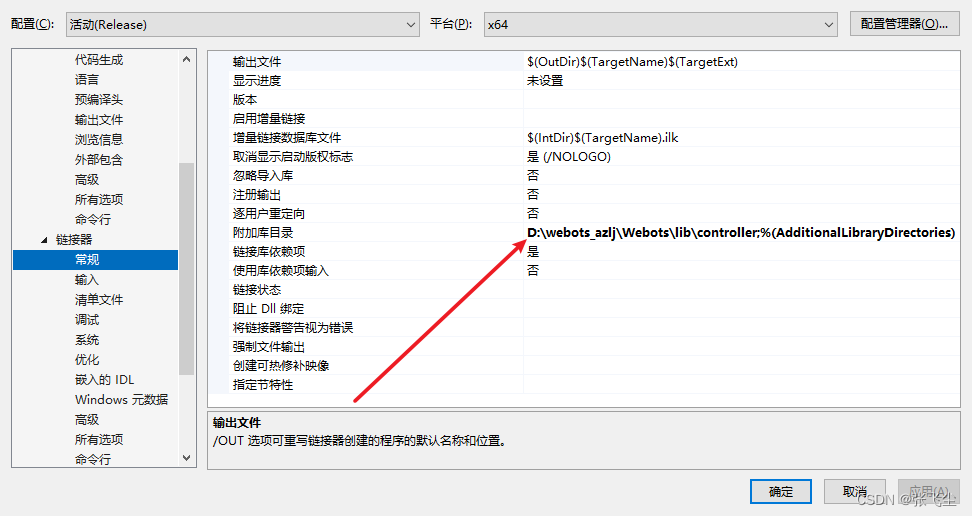
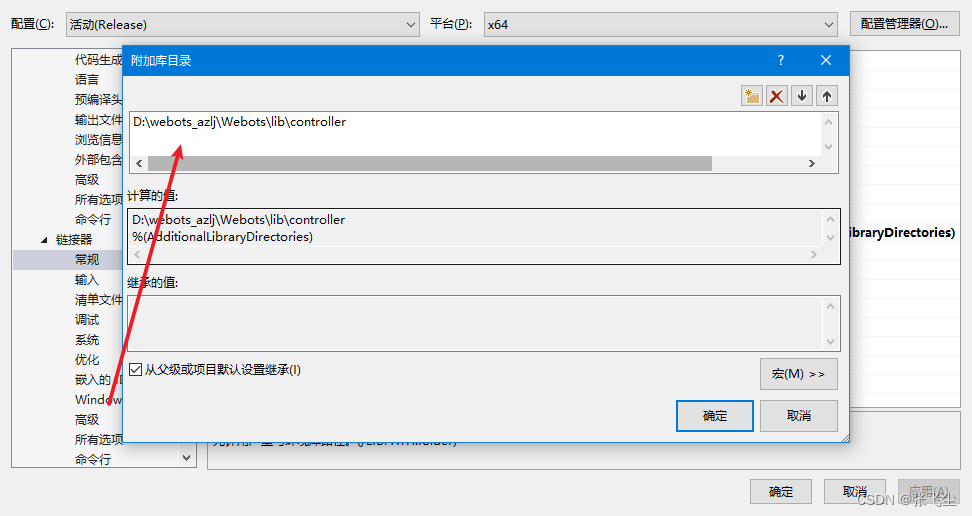
将webots下的lib的目录添加在链接器->常规附加库目录中
第七步(也是最重要的一步)


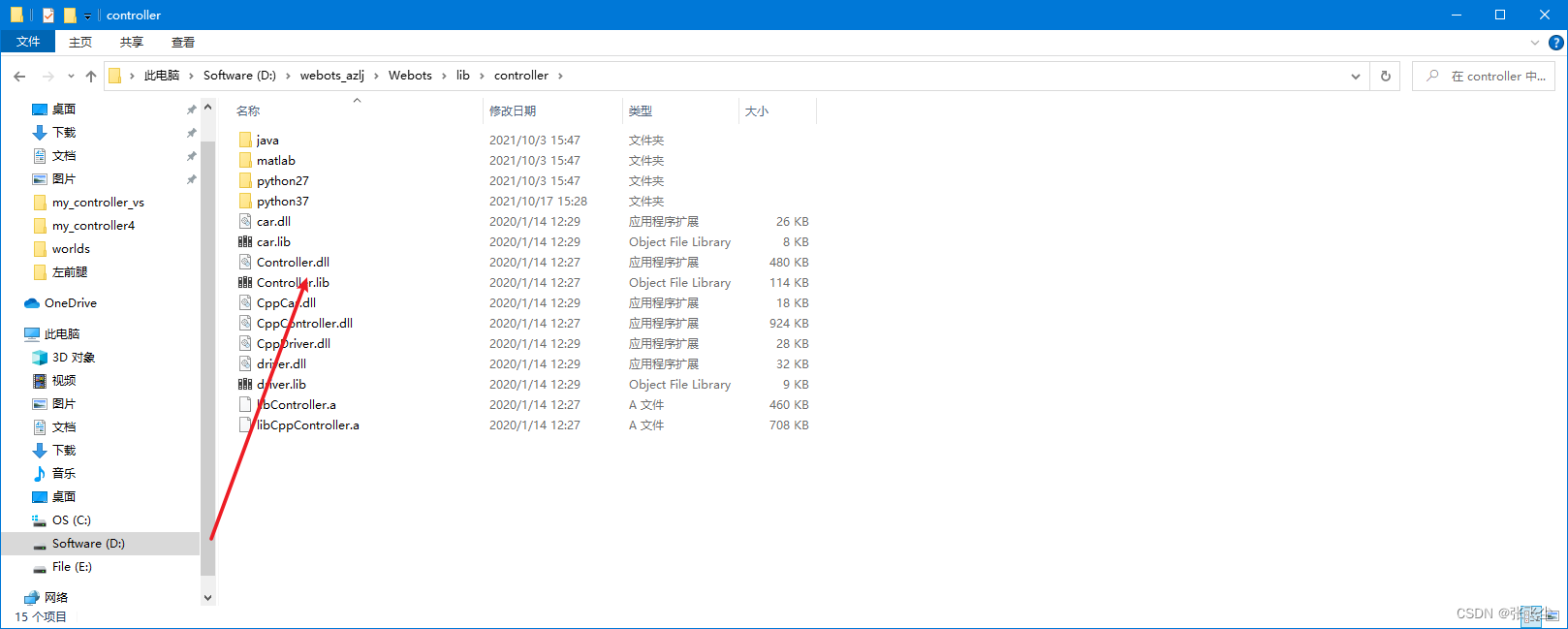
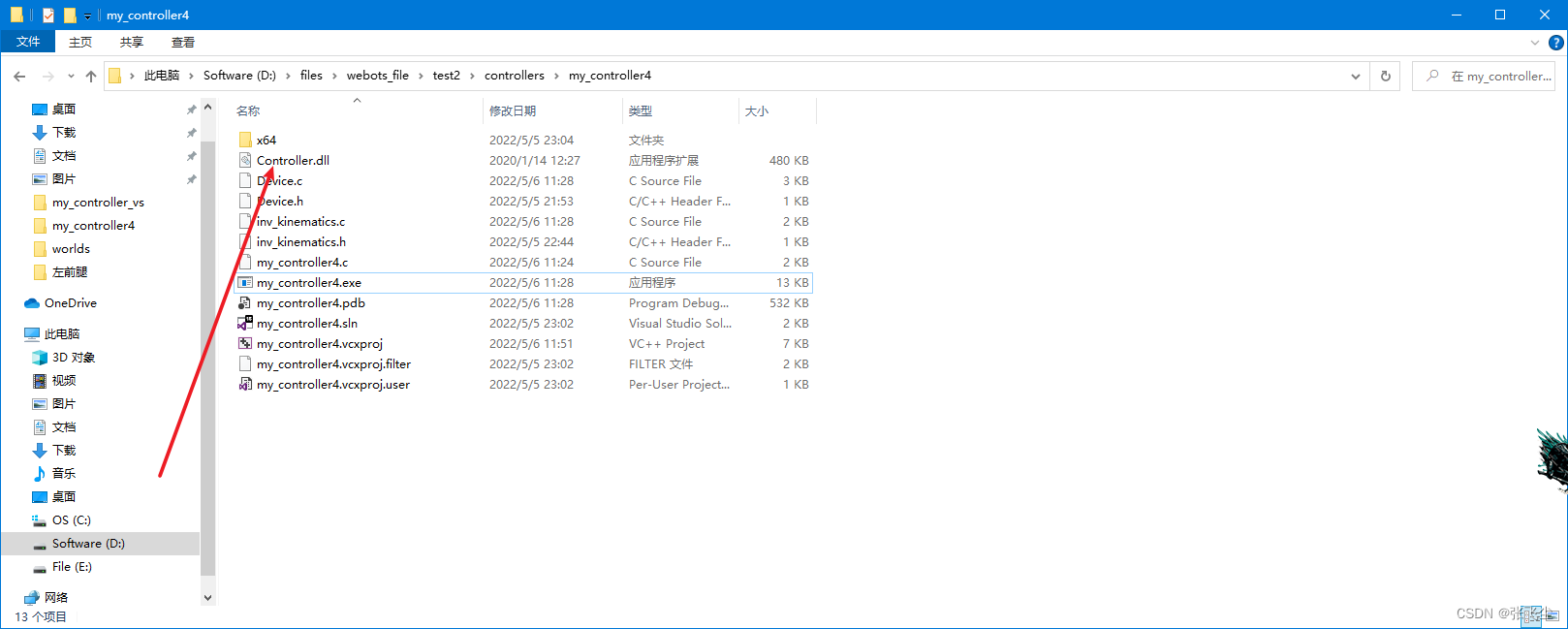
将webots安装目录下的Controller.dll复制到自己的工程目录下
不知道为什么vs会找不到,所以得自己去复制
总结
以上所做的所有目的都是让vs能够更快去找到相关库文件,调用动态链接库.dll
感谢以下文章
https://blog.csdn.net/weixin_38973882/article/details/93054085?ops_request_misc=&request_id=&biz_id=102&utm_term=%E7%94%B1%E4%BA%8E%E6%89%BE%E4%B8%8D%E5%88%B0.dll,%E6%97%A0%E6%B3%95%E7%BB%A7%E7%BB%AD%E6%89%A7%E8%A1%8C%E4%BB%A3%E7%A0%81,%E9%87%8D%E6%96%B0%E5%AE%89%E8%A3%85%E7%A8%8B%E5%BA%8F&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-1-93054085.142v9pc_search_result_control_group,157v4control&spm=1018.2226.3001.4187
