吹牛逼时间
如果你看优秀论文,附录里都会帖代码,虽然附录很多人不看,但是你只要贴了,就肯定会有人看,所以一定要贴的好看。
此前,我知道一些技术,比如listing包,但是这个包限制比较大,而且没有什么成熟的总结,用起来也别扭,经常出现意外。所以我就疯狂谷歌,最后得出结论:
listing包没太大用,只能做个基础的样式,真要好看,还得用highlight.js组件自己做。
但是,highlight.js需要队伍里有个会web开发的,至少基础的HTML,CSS,JS,不说会写,至少会看才能驾驭这项技术,由此可见队伍里有个学计算机的就是好,除了不能给你生孩子,啥都能干()
不过,我还是准备好了一些工具,让一个有vscode编辑器使用基础的人使用(别问我vscode是什么)
简易版:listing包
自定义颜色与引入包
下面几个颜色可以自己修改,使用rgb模式。但是还是可以看出来,可以修改的内容实在是太少了,所以颜色比黑色好点,但是还是比较单调。
\usepackage{listings}
\usepackage{xcolor} % 自定义颜色
\definecolor{str_color}{RGB}{106,135,89} % 这几个颜色自行修改
\definecolor{background_color}{RGB}{43,43,43}
\definecolor{key_color}{RGB}{204,120,50}
\definecolor{comment_color}{RGB}{128,128,128}
格式设置代码
% 设置代码风格
\lstset{
% 格式控制
basicstyle=\small,% 设置基本字体
numbers=left, %设置行号位置
numberstyle=\tiny, %设置行号大小
escapeinside=``, %逃逸字符(1左面的键),用于显示中文
breaklines, %自动折行
extendedchars=false, %解决代码跨页时,章节标题,页眉等汉字不显示的问题
%xleftmargin=2em,xrightmargin=2em, aboveskip=1em, %设置边距
tabsize=4, %设置tab空格数
showspaces=false, %不显示空格
frame=single, %设置边框格式
% 颜色控制,本人独爱dracula风格。更复杂的搭配要先转html再转pdf
% 只能用注释断行,但是还是容易出现各种玄学问题
basicstyle=\color{white},
backgroundcolor=\color{background_color},
keywordstyle=\color{key_color}, %设置关键字颜色
stringstyle=\color{str_color}, % 设置字符串颜色
commentstyle=\color{comment_color}, %设置注释颜色
}
完美版:highlight.js
原理
highlight.js,原理就是,下载一些辅助文件,里面有js代码和css样式。
然后你把你的代码放到一个html里,再把需要的js脚本导入到这个html里,js就可以自动将代码的样式替换为辅助文件里的css样式,在浏览器里打开网页就会看到漂亮的代码。
之后就是用浏览器自带的打印功能即可生成pdf。
这个时候在数学建模论文里不要加附录了就,我们直接将latex的正文部分和附件代码pdf拼接起来就可以。pdf拼接的办法很多,也很无脑,我就不赘述了。
从头开始配置的方法
highlight.js方法的辅助文件,开箱即用
当然,我很懒,所以我自己配了个小工具用来辅助,省的自己一次一次写。
链接
提取码:a40i
工具很简单,因为我没有找到更好的办法,所以不能做到完全的无脑使用,还是要稍微懂一点的。
目录结构

- code用于临时存放自己的代码,放到一个文件夹里在vscode里复制粘贴比较方便
- highlight文件夹储存了各种配置,里面有个style文件夹,就存放了各种主题。
- test文件随便用,用于测试
- type.css是我自己创建的,用于对应latex一二三级标题大小和字体的css文件
- 模板里面有一二三级标题和代码块,复制粘贴即可使用
- 最终要把自己想填充的内容放到生成代码页文件里,然后在浏览器里打开即可打印pdf
用法

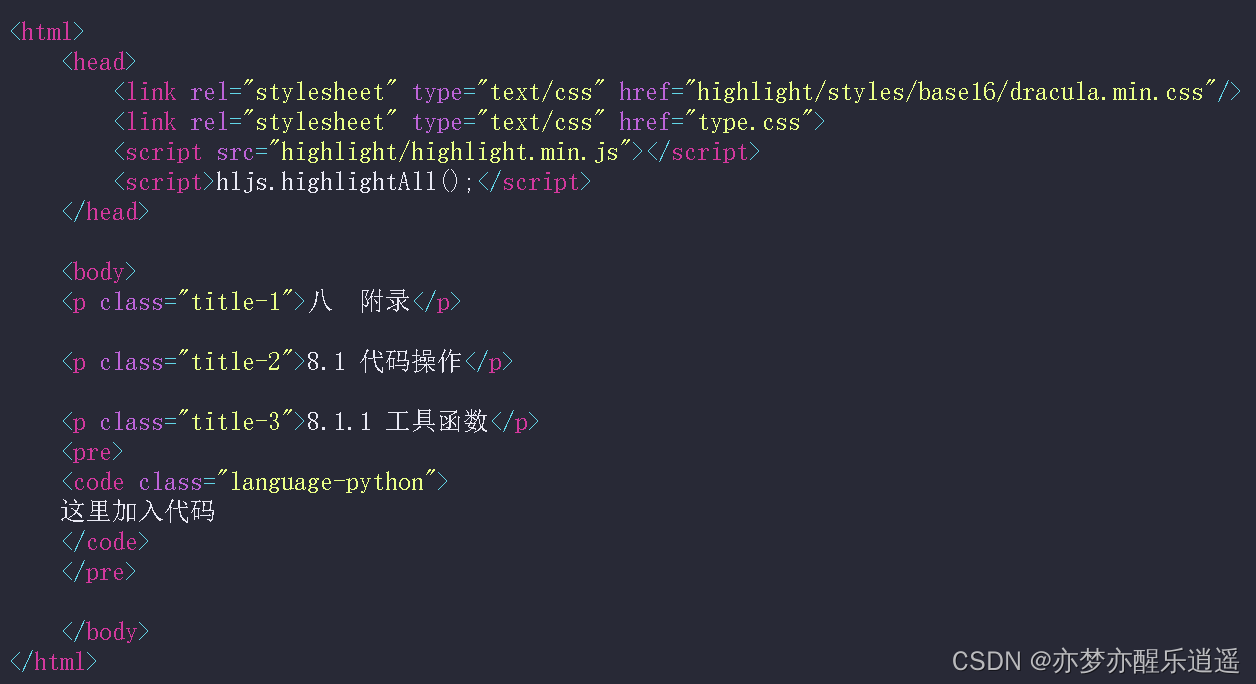
这是我用代码生成的代码图,原始代码就是图中的模板代码(禁止套娃)
你要放什么,就把对应的东西按顺序粘贴到生成代码页里,然后在标签里填充自己要的东西。
- 第三行的stylesheet,有个href属性,这就是当前代码的样式路径,你可以自己修改路径,选取自己想要的样式,如果不知道长什么样,可以到官网看或者自己试。
- p标签意思就是一段文本,class属性有title-1,title-2,title-3分别对应三级标题,想修改字号大小可以进type.css里修改数值。然后标签中间夹的就是文本。
- 注意<pre><code>代码块,class属性就是你要用的语言,为language-语言类型。在code里面填充代码即可。但是请注意,你的代码整体缩进是对应在源文档里的,所以如果你要想让代码紧贴左边,就需要让生成代码页里的代码顶到最左边。具体操作,vscode有shift+tab键整体左移,不错。
