参考:百度安全验证
0.准备工作
下载Python 并安装
下载vscode软件并解压使用
1.建立文件夹
例如:flasktest

2.建立python虚拟环境
vscode:文件-打开文件夹(选择刚才建立的文件夹)

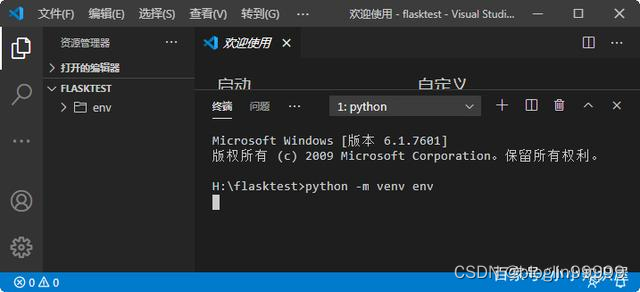
vscode:终端-新终端-执行:python -m venv env-回车

?vscode:左侧的资源管理器-flasktest文件夹产生 env 文件夹
3.选择python虚拟环境解释器
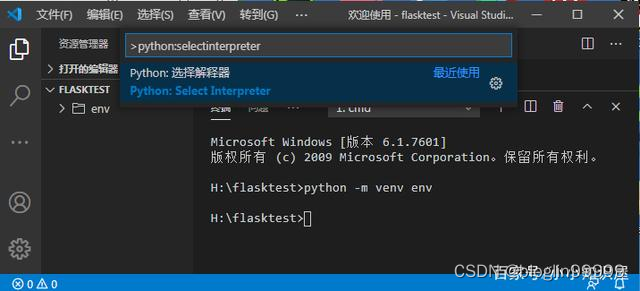
vscode:查看-命令面板-输入选择:Python:Select Interpreter 选择解析器

vscode:继续选择后面带有(‘env)的解析器

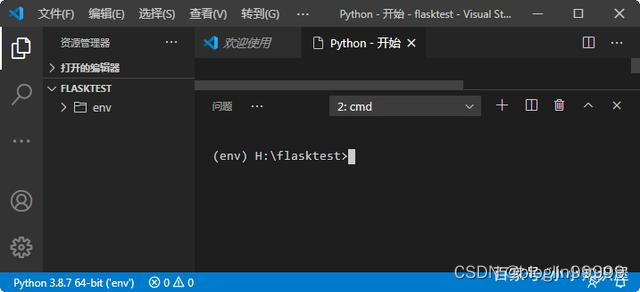
vscode:左下角显示PYthon 版本(‘env')?
4.安装flask
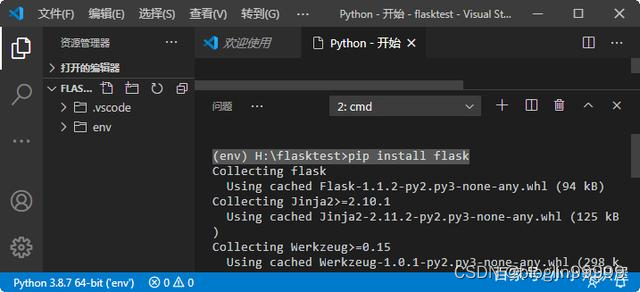
vscode:终端-新建终端(显示目录前带有(env))-执行:pip install flask

vscode:终端中显示Successfully表示安装成功
5.建立文件测试
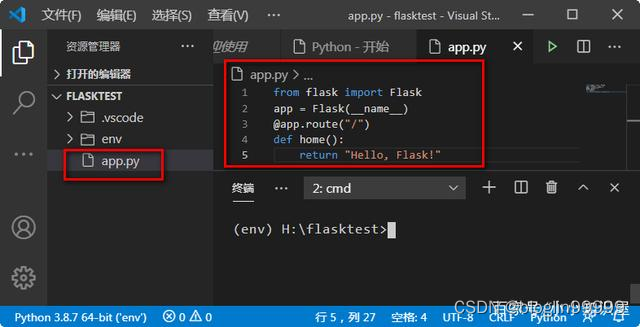
在新建立的文件中 建立 app.py 文件
输入内容:
from flask import Flask #导入Flask并创建Flask对象的实例
app = Flask(__name__)
@app.route("/") #使用Flask的 app.route 装饰器将URL路由映射到该函数:
def home():
return "Hello, Flask!"

?6.运行测试
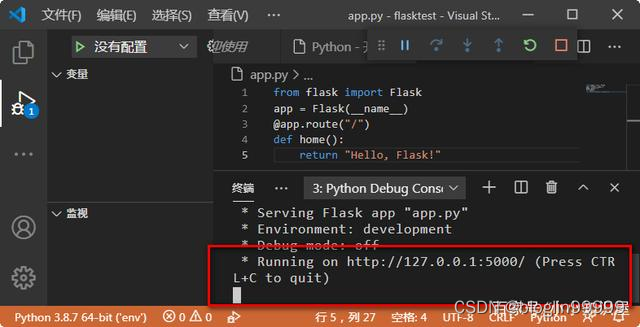
vscode:运行-选择Flask进行调试(或终端中运行:python -m flask run)

vscode:alt+单击http://127.0.0.1:5000连接或打开浏览器输入地址:http://127.0.0.1:5000
?
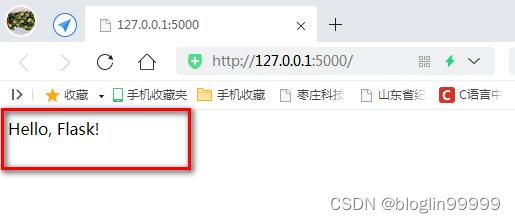
浏览器:网页中显示Hello,Flask!表示成功。
错误处理:
以管理员身份运行 PowerShell,并输入?set-executionpolicy remotesigned?,再输入“y”确认。
PS C:\Windows\system32> set-executionpolicy remotesigned
