??前面的话??
本文将介绍HTML基础知识,HTML是一种超文本标记语言,并不算是编程语言,与Java,C++,C等语言相比,HTML它没有循环也没有选择判断语句,它最初的用途就是为了写类似报纸的文章和网页,和Markdown相似。
📒博客主页:未见花闻的博客主页
🎉欢迎关注🔎点赞👍收藏??留言📝
📌本文由未见花闻原创,CSDN首发!
📆首发时间:🌴2022年5月15日🌴
??坚持和努力一定能换来诗与远方!
💭推荐资料:📚《MDN》
💬参考在线编程网站:🌐牛客网🌐力扣
博主的码云gitee,平常博主写的程序代码都在里面。
博主的github,平常博主写的程序代码都在里面。
🍭作者水平很有限,如果发现错误,一定要及时告知作者哦!感谢感谢!
📌导航小助手📌

1.第一个HTML程序
1.1如何新建HTML文件
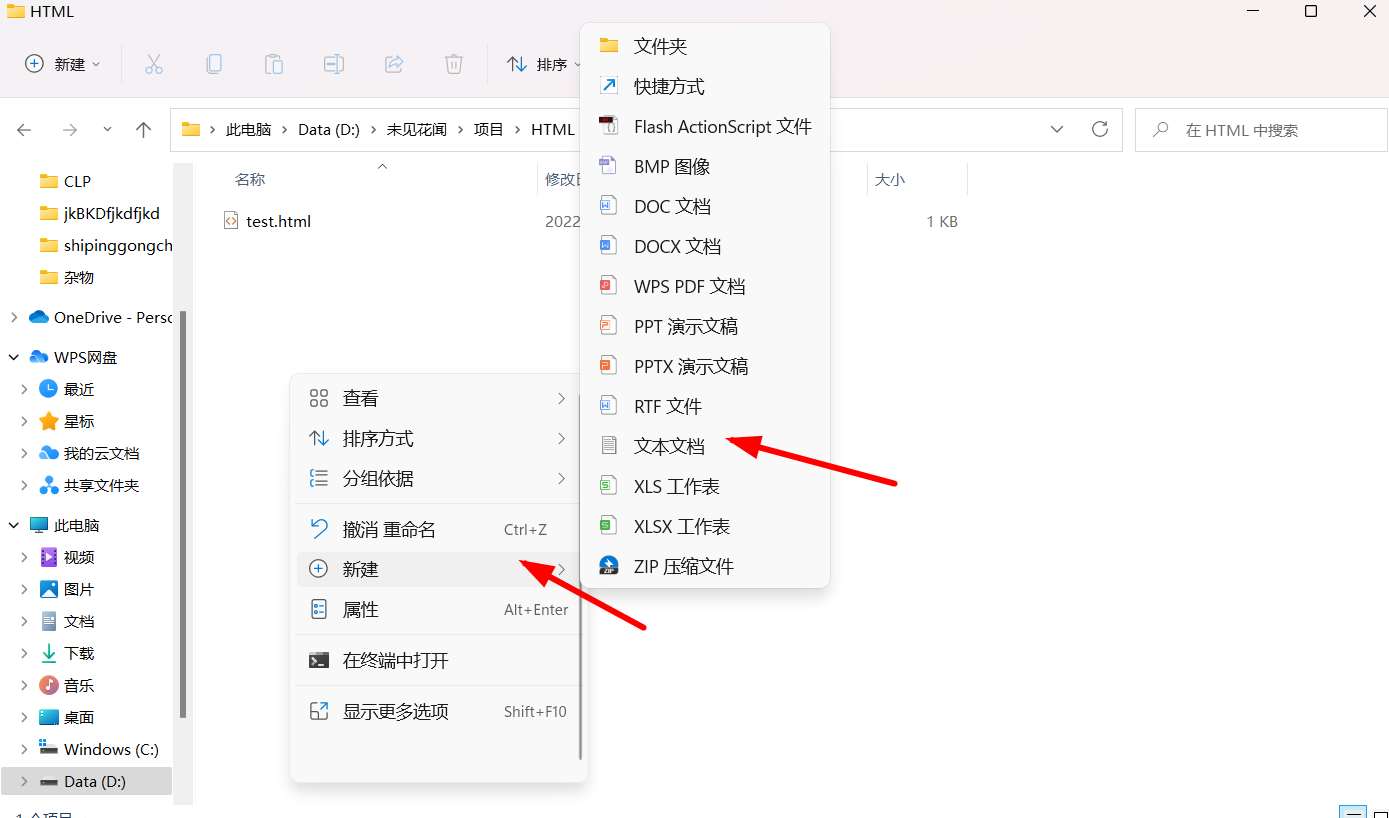
第一步,新建文本文档。

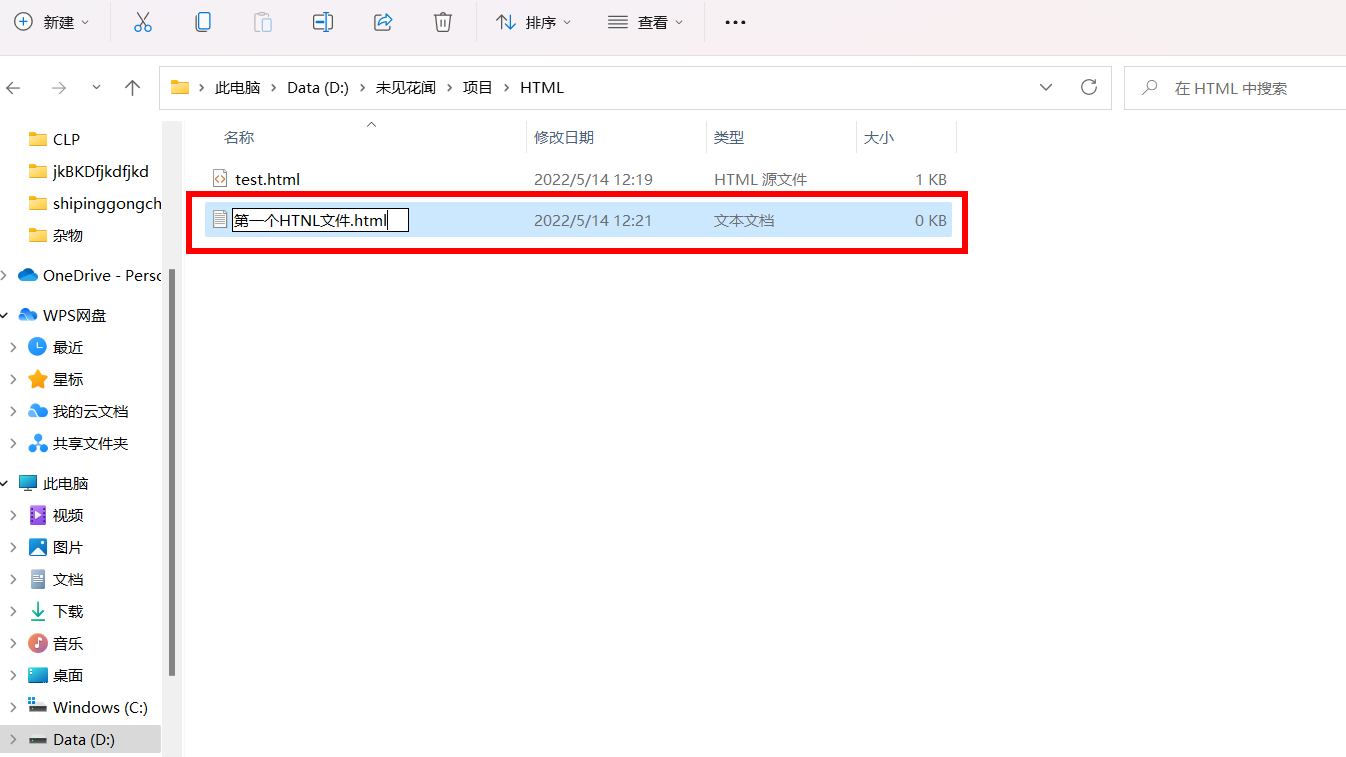
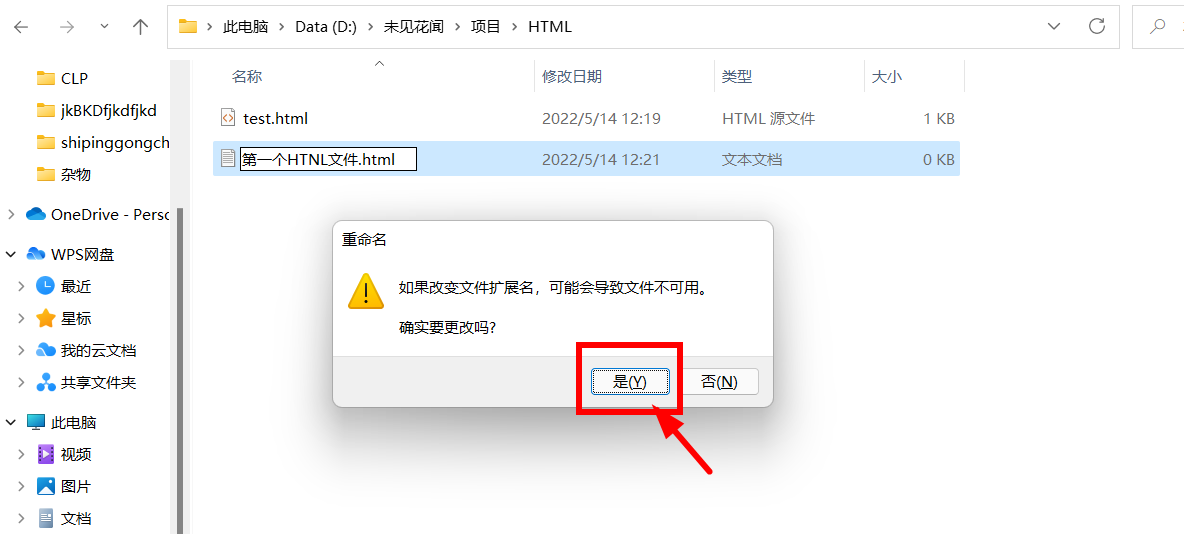
第二步,设置文件名,并将文件类型修改为.html文件。


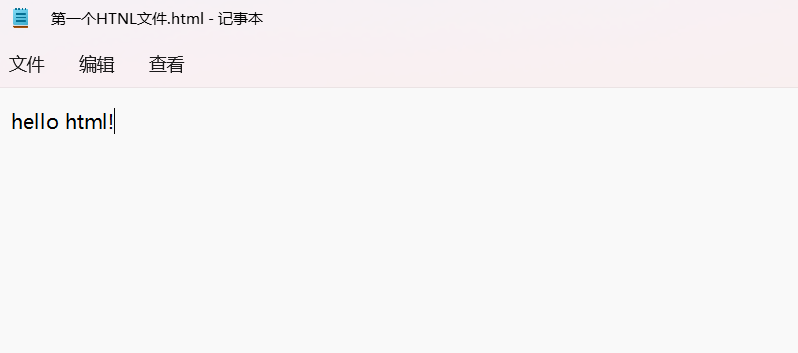
第三步,开始写代码。

1.2第一个HTML程序大功告成
第四步,使用浏览器打开,看结果。

由于记事本没有高亮和补齐,建议使用vsCode进行前端代码编写,对于HTML,CSS,JS,不用安装额外的插件。
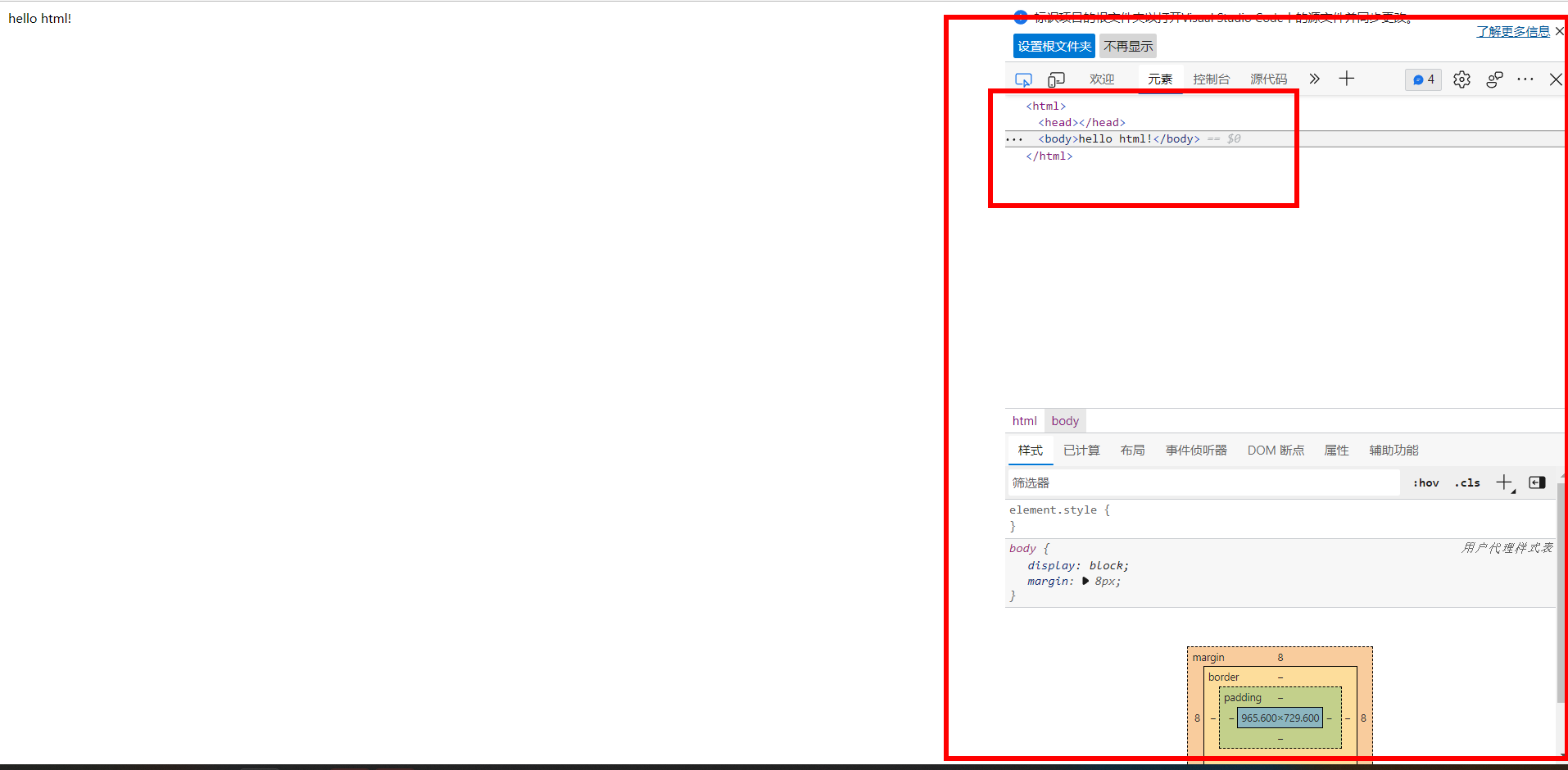
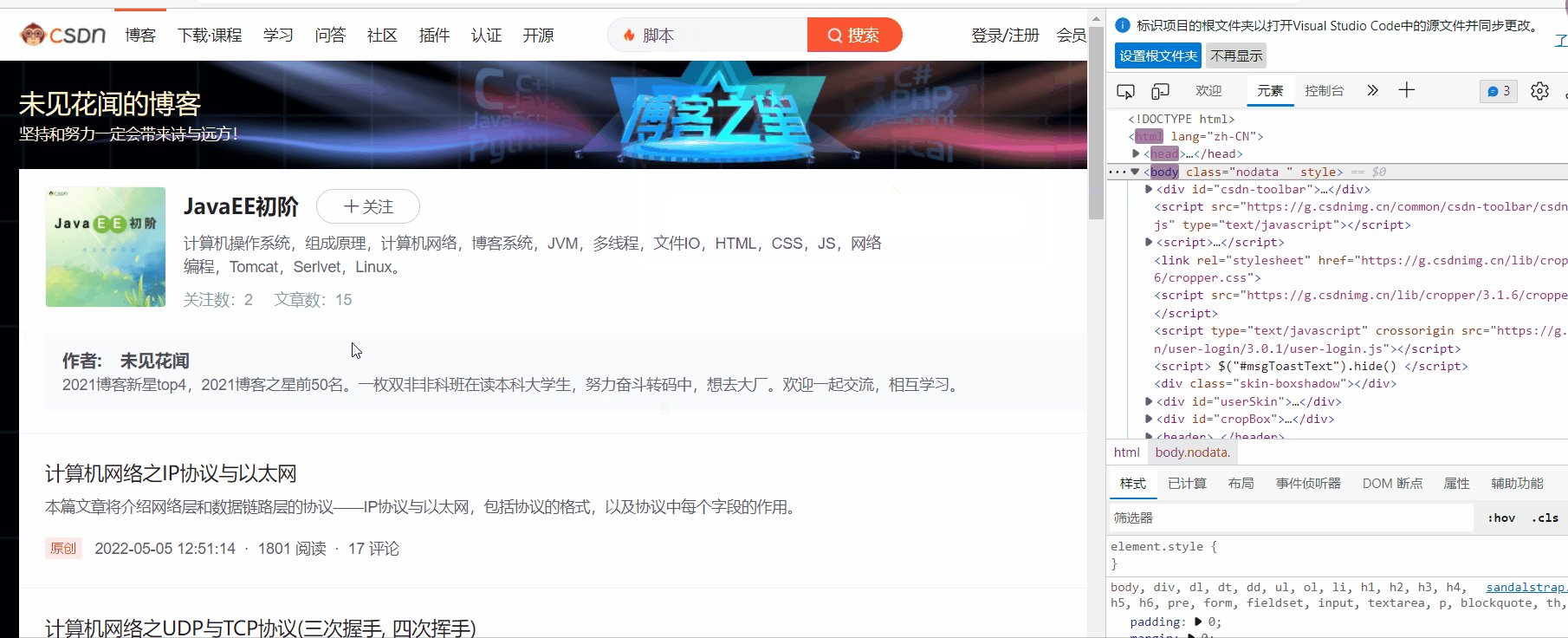
在浏览器中按F12会出现一个控制台,这个就是用来查看web页面的控制台,你可以使用该控制台找到网页中的源码与运行时的输出结果。

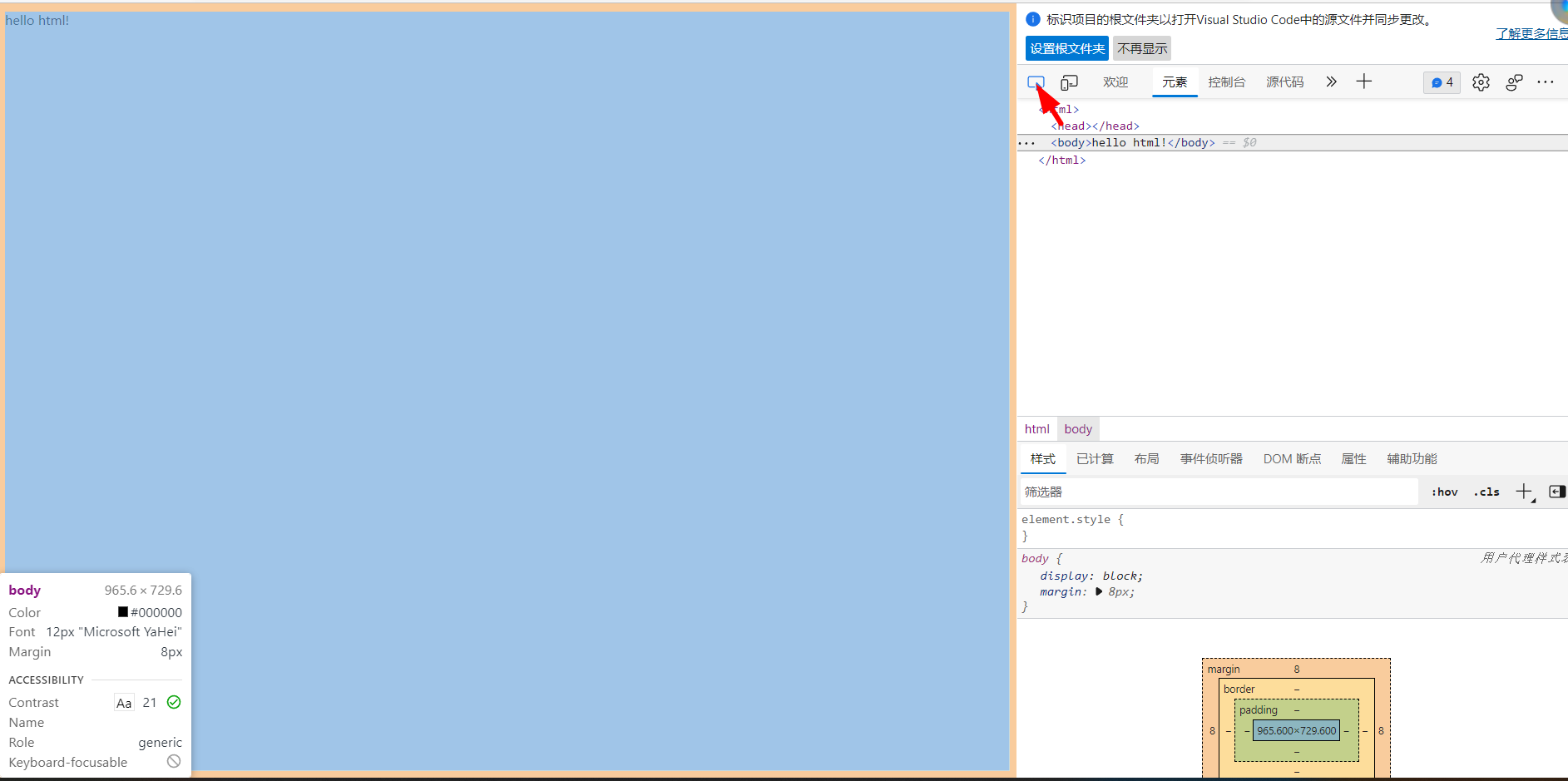
先点击下面图中所指的按钮再点击浏览器页面某一处的元素,就能自动跳到该处的源码部分。


1.3HTML完整结构
其实在HTML中,直接写一段文本显示是不规范的,但是由于浏览器是具有鲁棒性的,就算你直接写,也能正常显示。
一个完整的HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
hello html!
</body>
</html>
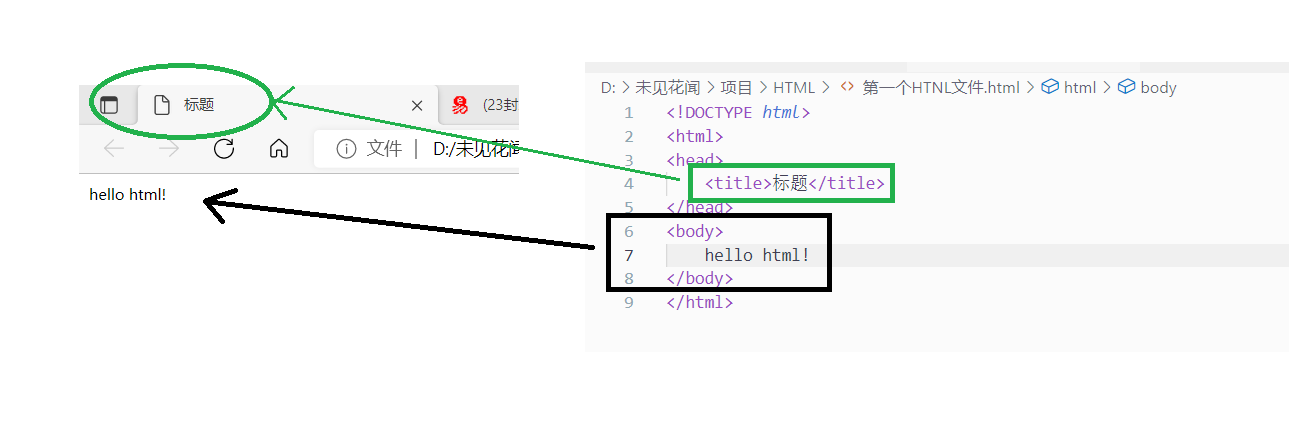
在网页中的对应关系如下:

在vsCode中可以输入!+Tab可以自动生成一个完整的HTML模板:

那上面这些自动生成的代码是什么意思呢?
下面我们就来介绍HTML的基本语法知识。
2.HTML基本知识
2.1问题解释
对于上面自动生成的代码,每行代码的具体意思如下图:

第二行的html标签主要用于区分翻译前的语言是什么。
2.2注释
基本格式:
<!-- 注释内容 -->
用法:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
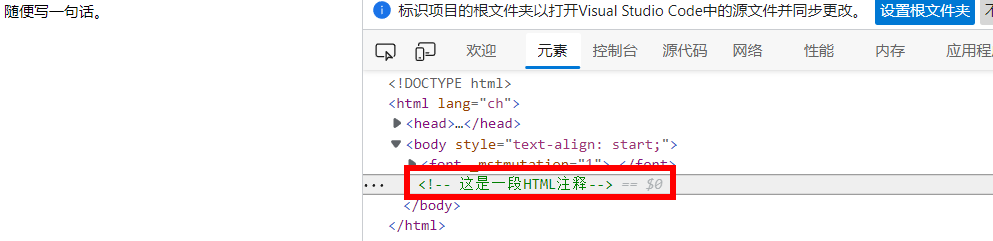
随便写一句话。
<!-- 这是一段HTML注释-->
</body>
</html>

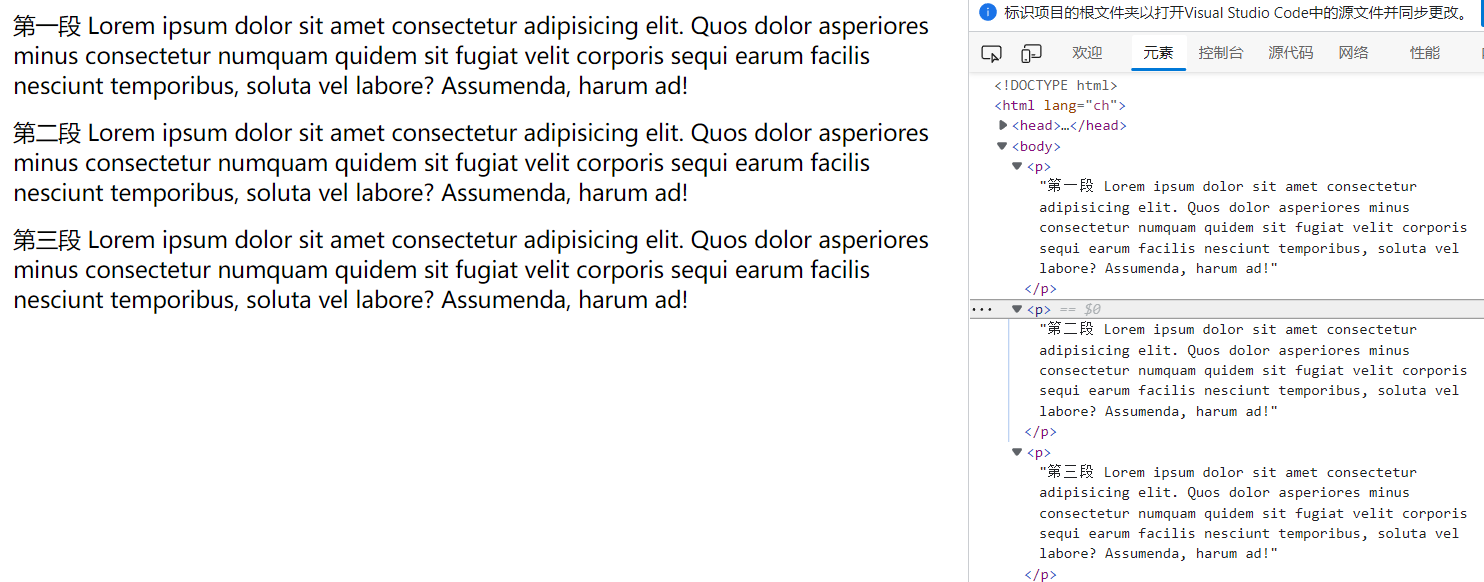
我们发现虽然注释不会在网页展示,但是在浏览器元素查看窗口是能够看到注释的。
在vsCode使用快捷键ctrl+/可以进行注释与非注释之间的转换。
2.3文本标题
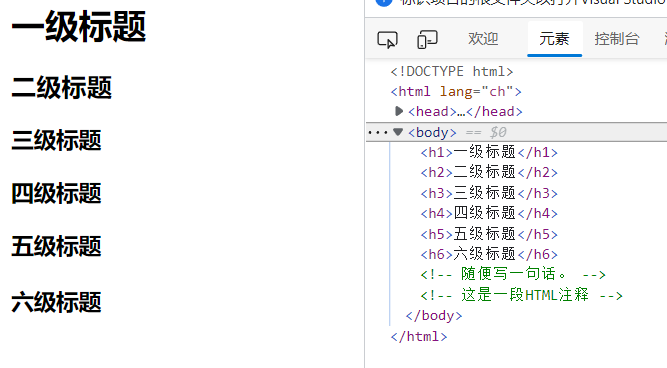
一共分为6级标题,级数越小,标题越粗越大。
语法规则:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
用法:

2.4段落
HTML中使用p标签表示段落,每一个p标签独占一行,每行之间都有间距,语法:
<p>内容</p>
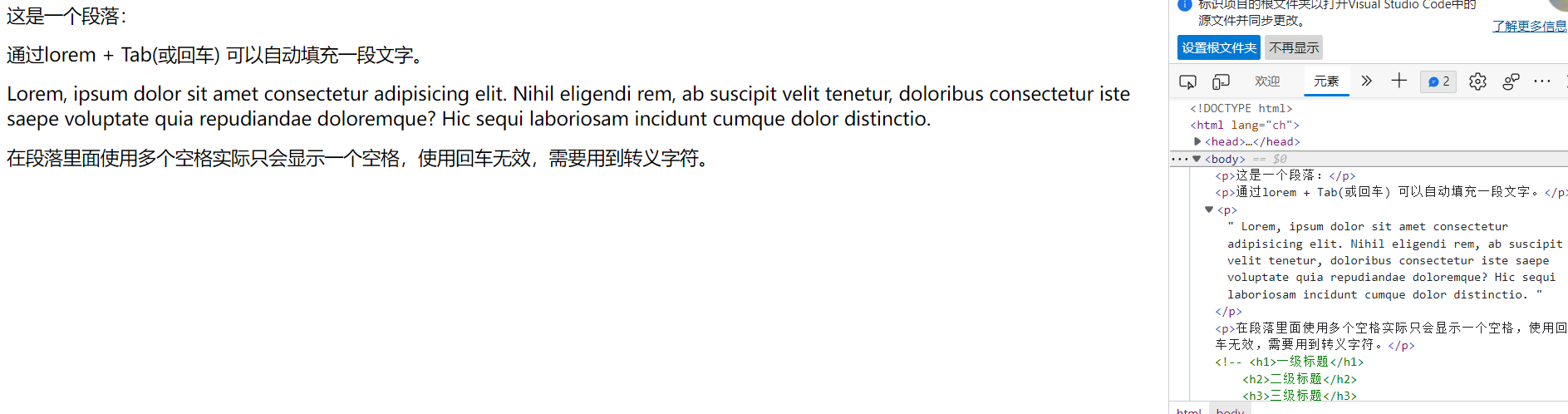
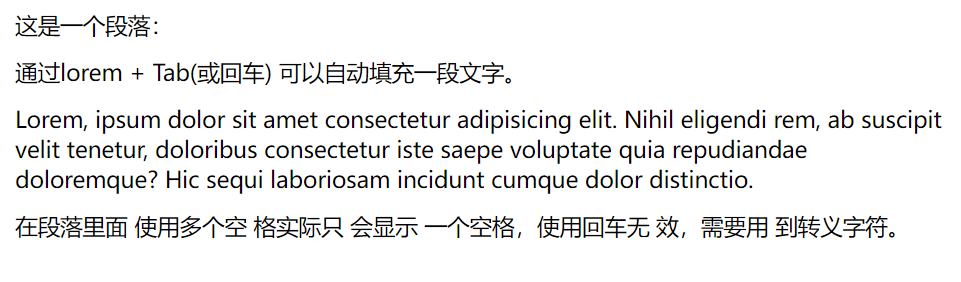
用法:
<p>这是一个段落:</p>
<p>通过lorem + Tab(或回车) 可以自动填充一段文字。</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
</p>
<p>在段落里面使用多个空格实际只会显示一个空格,使用回车无效,需要用到转义字符。</p>
通过lorem+Tab可以自动填充一段字符,便于我们检查段落的格式。

在段落里面使用多个空格实际只会显示一个空格,使用回车无效,需要用到转义字符。
如:
<p>这是一个段落:</p>
<p>通过lorem + Tab(或回车) 可以自动填充一段文字。</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
</p>
<p>在段落里面
使用多个空 格实际只
会显示 一个空格,使用回车无
效,需要用 到转义字符。</p>

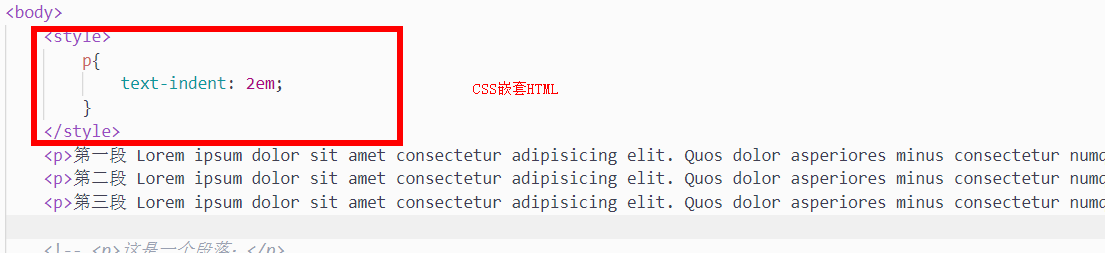
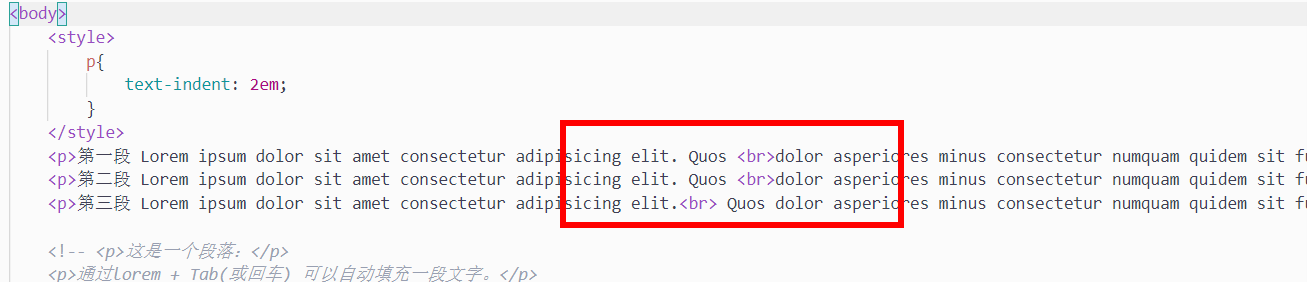
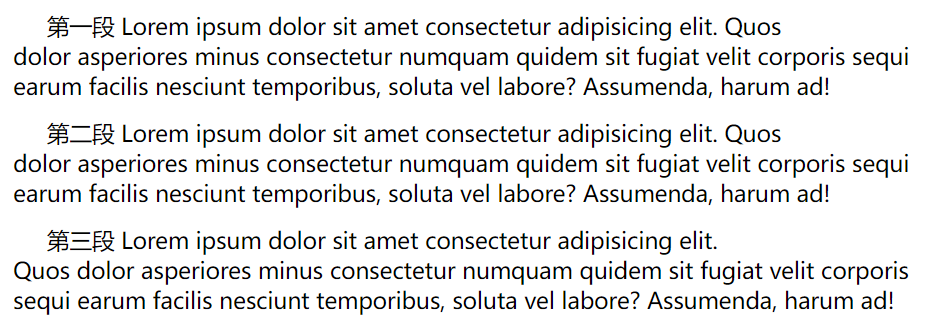
对于HTML里面单独使用的段落,段首是没有2空格的,如果需要设置,则需要用到CSS。

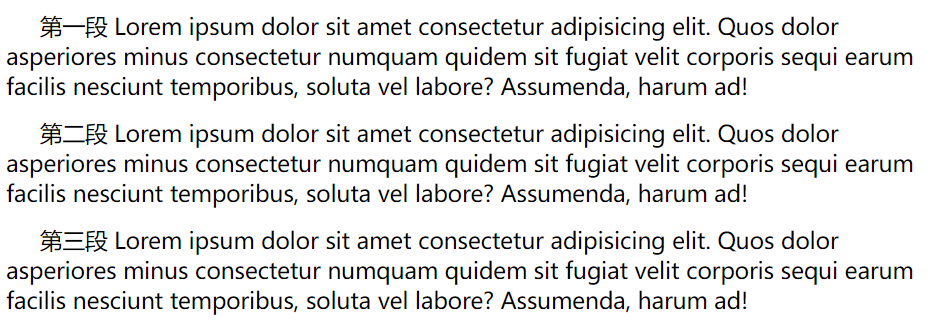
使用CSS对p标签的内容进行缩进2字符:

浏览器显示:

如果想要使用换行,则需要使用单标签<br>。

浏览器显示:

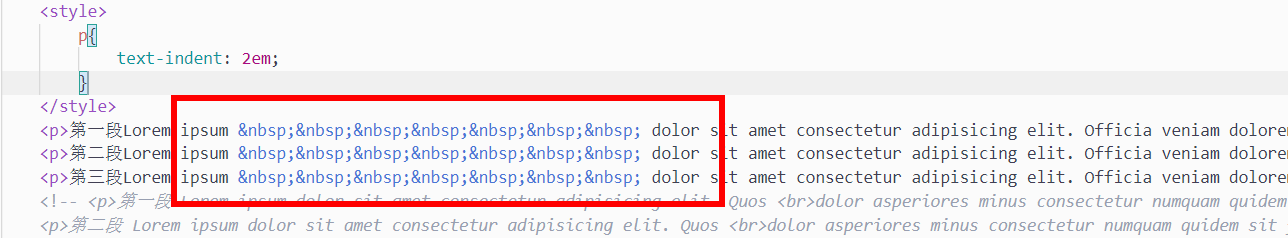
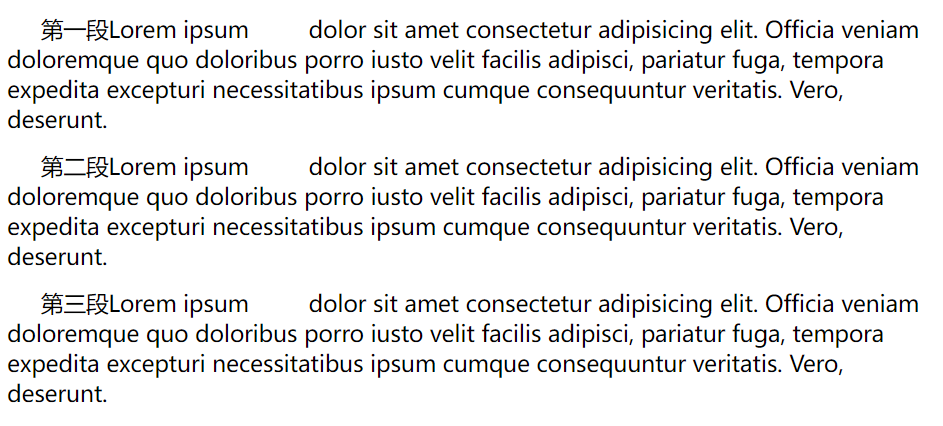
如果想要连续使用多个空格则需要使用转义字符,常见HTML转义字符如下:
| 字符 | 十进制 | 转义字符 |
|---|---|---|
| " | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
| 不断开空格(non-breaking space) |   | |
所以我们可以使用 来表示空格。


2.5格式化标签
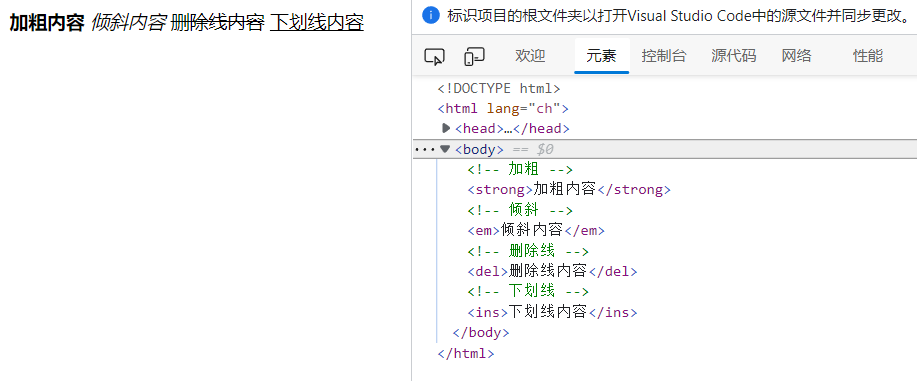
文本格式化常见的有五个,即加粗,倾斜,删除线,下划线,语法为:
<!-- 加粗 -->
<strong>加粗内容</strong>
<!-- 倾斜 -->
<em>倾斜内容</em>
<!-- 删除线 -->
<del>删除线内容</del>
<!-- 下划线 -->
<ins>下划线内容</ins>

我们发现网页显示的内容都挤在一起了,就表明这些格式化标签不独占一行,叫做行内元素,反之能独占一行的叫块级元素,如p标签。
2.6图片标签
图片标签也叫img标签,是单标签,img标签里面可以定义很多属性,比如src属性表示图片的路径,可以是相对路径,也可以是绝对路径,也可以是网络路径。
img标签常用内置属性:
- src,表示路径。
- alt,表示图片获取失败后显示的内容。
- title,表示图片的标题。
- width,设置图片宽度。
- height,设置图片高度。
当width与height只设置一个时,图片会等比例缩小或放大。
语法:
<img src="路径" alt="">
用法:
绝对路径:
<img src="D:\未见花闻\项目\HTML\1.png" alt="">

相对路径:如果图片与代码文件在同一路径可以直接使用相对路径。
<img src=".\1.png" alt="">

网络路径:网络路径就是从网站上图片的地址。
比如https://img-blog.csdnimg.cn/ca94fbf641674e39a1754cb97a6fb960.png就是一个网络路径。
<img src="https://img-blog.csdnimg.cn/ca94fbf641674e39a1754cb97a6fb960.png" alt="">

至于alt属性表示如果访问不到图片,就会显示一张默认的图片加一段文字。
<img src="40.png" alt="图片失效!">

如果想要为图片配上一句话,可以使用title标签:
<img src="D:\未见花闻\项目\HTML\1.png" alt="" title="这是一棵漂亮的樱花树!">

最后就是你觉得图片太大了或太小了,想改变大小,可以选择widht与height属性。
如果想等比例缩小或放大,只设置其中一个就可以了。
涉及到长度,那么一定会涉及长度的单位,比较常用的单位就是px(像素),我们知道屏幕是由一颗颗像素构成的,因此对于图片的大小常用像素表示。
<img src="D:\未见花闻\项目\HTML\1.png" alt="" title="这是一棵漂亮的樱花树!" width="500px" height="300px">

<img src="D:\未见花闻\项目\HTML\1.png" alt="" title="这是一棵漂亮的樱花树!" width="500px">

2.6超链接标签
超链接就是点击一下就能跳转到某一页面,其标签为a标签,常见属性是href表示链接地址。
<a href="https://www.bilibili.com/">这是b站的主页链接</a>

a标签属于行内元素,写多个超链接,不会自动换行,此外a标签除了能够跳转网页链接,还可以跳转到另一个页面。
<a href="另一个网页.html">跳转到另一个页面</a>


使用#表示空链接,点了之后没有效果,一般在开发阶段使用,因为常常有时候跳转的地址还不知道,先使用#占一个位置。
href内还可以设置成一个文件的路径,表示下载文件,可以是压缩包。
<a href="./HTML.zip">点击下载压缩包</a>

如果把图片放在a标签里面,点击图片也能跳转链接。

2.7表格标签
表格标签是一组标签,最常用的有:
- table,表示整个表格。
- tr,表示一行。
- td,表示一列。
- th,表示表头中的单元格,会居中并加粗。
- thead,表示表格的头部部分,比th范围大。
- tbody,表示表格主体部分。
比如,最简单的表格如下:
<table>
<tr>
<td>1</td>
<td>java</td>
</tr>
<tr>
<td>2</td>
<td>c++</td>
</tr>
<tr>
<td>3</td>
<td>python</td>
</tr>
</table>

我们发现这个表格太简陋了,线条都没有,此时我们需要给table标签添加border属性增加边框。
<table border="2px">
<tr>
<td>1</td>
<td>java</td>
</tr>
<tr>
<td>2</td>
<td>c++</td>
</tr>
<tr>
<td>3</td>
<td>python</td>
</tr>
</table>

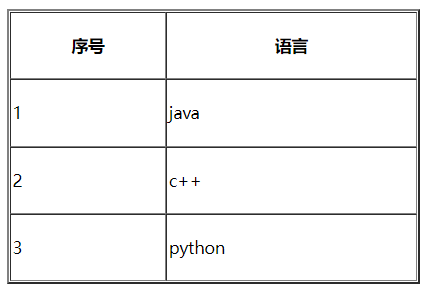
但是这个表格貌似有一点点小,我们可以通过width和height来调整表格的大小,添加th标签可以为表格添加表头,使用cellspacing属性置为0来去除单元格间的间隙。
<table border="2px" width="300" height = "200" cellspacing="0">
<tr>
<th>序号</th>
<th>语言</th>
</tr>
<tr>
<td>1</td>
<td>java</td>
</tr>
<tr>
<td>2</td>
<td>c++</td>
</tr>
<tr>
<td>3</td>
<td>python</td>
</tr>
</table>

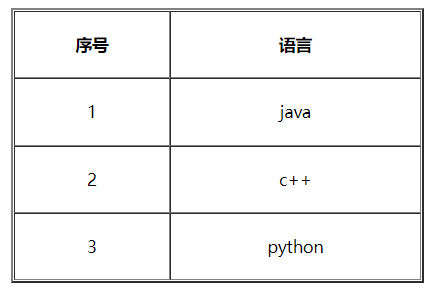
我们发现表格的主体部分,是靠左对齐的,看起来有点别扭,文字都居中会更好一点,但是单凭HTML是无法让表格内容做到居中的需要使用到CSS。
<style>
td {
text-align: center;
}
</style>
<table border="2px" width="300" height = "200" cellspacing="0">
<tr>
<th>序号</th>
<th>语言</th>
</tr>
<tr>
<td>1</td>
<td>java</td>
</tr>
<tr>
<td>2</td>
<td>c++</td>
</tr>
<tr>
<td>3</td>
<td>python</td>
</tr>
</table>

2.8列表标签
列表主要分为有序列表,无序列表和自定义列表,无序列表使用标签ul来表示,有序列表使用标签ol来表示,列表里面每行的内容使用li来表示,自定义列表使用dl来表示,自定义列表可以设置一个小标题,使用dt来表示,列表中的内容使用dd来表示。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
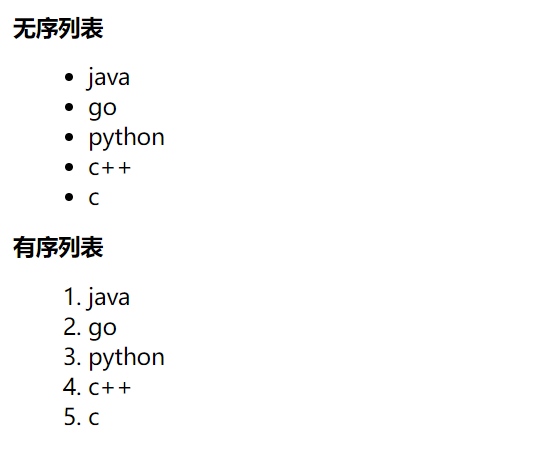
<h3>无序列表</h3>
<ul>
<li>java</li>
<li>go</li>
<li>python</li>
<li>c++</li>
<li>c</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>java</li>
<li>go</li>
<li>python</li>
<li>c++</li>
<li>c</li>
</ol>
</body>
</html>

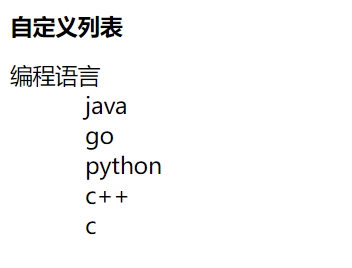
<h3>自定义列表</h3>
<dl>
<dt>编程语言</dt>
<dd>java</dd>
<dd>go</dd>
<dd>python</dd>
<dd>c++</dd>
<dd>c</dd>
</dl>

对于需要将并列的信息布局在一行或一列一般使用列表,对于列表显示的样式,可以通过CSS进行修改。
2.9表单标签
表单标签是HTML中与用户进行交互的重要手段,大部分的HTML标签都是展示的作用,而表单标签可以让用户进行输入操作。form标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
2.9.1input单行文本输入与选择标签
form就是一个表单标签,借助这个标签可以让用户输入数据,form里面可以存放一些与用户交互的组件,其中在form里面存放input标签就可以实现用户输入,比如登录输入账号与密码,注意input标签是单标签。
在input标签中常用的属性有:type表示文本框的类型,比如text表示普通文本,单行文本框,password表示密码框,用户看不到自己输入的内容,它也是单行文本框,name表示文本框的名字,id表示文本框的id等。
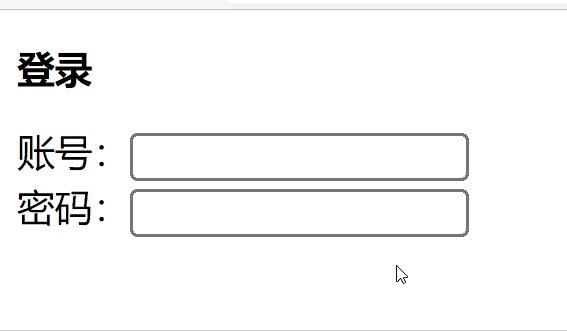
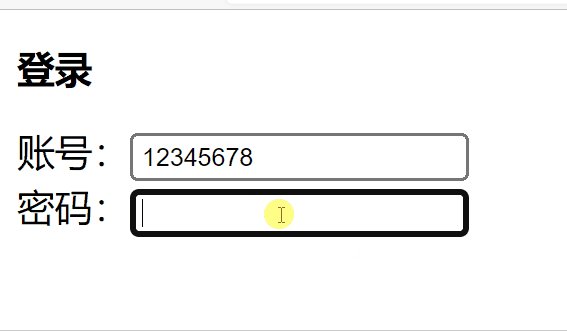
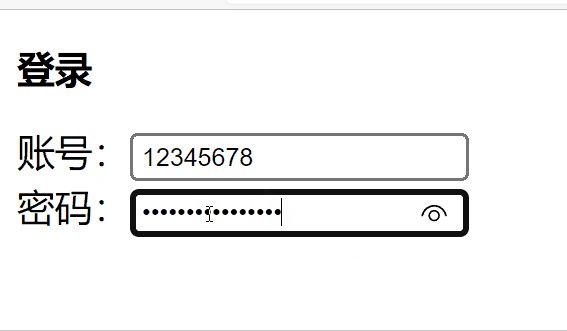
<h3>登录</h3>
<form>
账号:<input type="text"><br>
密码:<input type="password"><br>
</form>

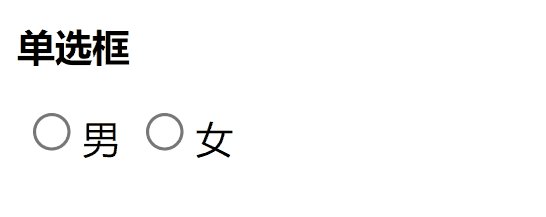
除此之外,当type的值为radio表示单选框,也是独占一行的。比如性别选择框。
<h3>单选框</h3>
<form>
<input type = "radio">男
<input type = "radio">女
</form>
效果:

但是我们发现这个单选框,可以多选,并且选了之后再点一下无法取消。对于上面的情况,我们可以使用name属性,使两个单选框只能同时被选中一个,这样选择一个选项,另一个选项会被取消勾选。
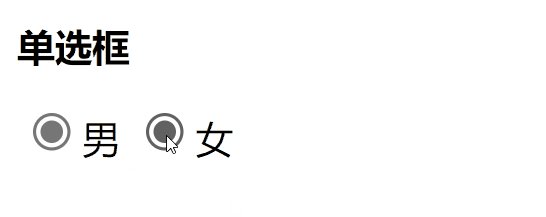
<h3>单选框</h3>
<form>
<input type = "radio" name="sex-select">男
<input type = "radio" name="sex-select">女
</form>
效果:

我们还可以添加checked属性增加默认选中的一个功能。
<h3>单选框</h3>
<form>
<input type = "radio" name="sex-select">男
<input type = "radio" name="sex-select" checked ="checked">女
</form>
效果:

有时候那个小圆点比较小,当在手机上进行点击时很难点到这个小圆点,为了解决这个问题,我们可以使用label标签来实现点击文字也能选中的功能。
然后label里面有一个for属性,可以给for属性赋予文本输入框的id,这样它就知道,是要为哪一个文本框实现点击文字等选中功能。
<h3>单选框</h3>
<form>
<input type = "radio" name="sex-select" id="man">
<label for="man">男</label>
<input type = "radio" name="sex-select" id="woman" checked ="checked">
<label for="woman">女</label>
</form>
效果:

对于id属性,HTML中任何元素都可以指定id,并且一个HTML文件中,每个元素的id不能相同,所以我们可以通过id来寻找某一元素。
既然有单选框,那么肯定也有复选框(多选框),type属性设置为checkbox就表示复选框。
<h3>复选框:请问100=?</h3>
<form>
<input type="checkbox">A.50+50<br>
<input type="checkbox">B.50*2<br>
<input type="checkbox">C.1000/10<br>
<input type="checkbox">D.200-100
</form>
效果:

同理,复选框也可以设置checked属性为checked表示默认选项。
<h3>复选框:请问100=?</h3>
<form>
<input type="checkbox" checked="checked">A.50+50<br>
<input type="checkbox">B.50*2<br>
<input type="checkbox">C.1000/10<br>
<input type="checkbox">D.200-100
</form>
效果:

同理,复选框也可以搭配label来使用,和单选框一样。
除了文本框,多选框和单选框,还能实现按钮功能,具体用法如下:
<!-- html中""与''作用一样,如果引用内容有双引号,外面引号使用单引号,反之亦然,如果都有就需要转义字符了。 -->
<h3>按钮</h3>
<form>
<input type="button" value= "这是一个按钮" onclick="alert('不要点我')">
</form>
效果:

除此之外直接使用button标签页可以实现按钮效果。
<button onclick="alert('快来点我')">这是另一个按钮</button>
效果:

如果需要选择文件,上传文件,可以设置type属性为file,由于上传文件需要实现服务端才能实现,我们后面再说。
2.9.2select下拉菜单标签
表单标签除了input单行文本输入和选择标签,还有select选择标签,可以实现下拉菜单功能或者选择日期的功能。
<h3>选择日期</h3>
<form>
<select>
<option>2022年1月1日元旦节</option>
<option>2022年2月1日春节</option>
<option>2022年2月15日元宵节</option>
<option>2022年3月12日植树节</option>
<option>2022年4月1日愚人节</option>
<option>2022年5月1日劳动节</option>
<option>2022年6月1日儿童节</option>
<option>2022年6月3日端午节</option>
</select>
</form>
每一个option表示一项菜单,效果图:

2.9.3textarea多行文本输入框标签
对于多行的文本输入框可以使用textarea标签来实现,cols属性表示显示出的列数,rows表示显示出的行数,其实就是设置文本框大小使用的,基本用法:
<h3>多行输入框</h3>
<form>
<textarea cols="50" rows="10"></textarea>
</form>

当然这些输入文本框和选择提交按钮,没有在form标签里也是可以正常显示的,只不过无法向服务器(后端)发送交互数据了。
2.10无语义标签
HTML无语义标签有两个,一个是div标签,另一个是span标签,这两个标签除了input等交互的标签代替不了,其他的有语义标签都能代替。
div与span的主要区别,前者是块级元素,独占一行,后者是行内元素,不独占一行。
3.HTML案例
3.1简历格式案例
目标页面:

代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>我的简历</h1>
<h2>基本信息</h2>
<img src="https://profile-avatar.csdnimg.cn/203477751713471691ee25f914678fd4_m0_59139260.jpg!1" alt="简历图片" width="100px" height="100px">
<p>姓名:xxx</p>
<p>性别:xxx</p>
<p>学校:XX大学</p>
<p>求职意向:Java开发工程师,C++开发工程师,Go开发工程师,后端开发工程师</p>
<p>联系电话:10086</div>
<p>个人邮箱:weijianhuawen@163.com</p>
<span>博客链接:<span>
<a href="https://weijianhuawen.blog.csdn.net/">CSDN</a>
<a href=" https://juejin.cn/user/1645327890524398">掘金</a>
<a href="https://blog.51cto.com/weijianhuawen">51CTO</a> <br>
<div>github: <a href="https://github.com/weijianhuawen">https://github.com/weijianhuawen</a> <br></div>
<div>gitee: <a href="https://gitee.com/weijianhuawen">https://gitee.com/weijianhuawen</a> <br></div>
<h2>教育背景</h2>
<ol>
<li>xxxx-xx-xx xx小学</li>
<li>xxxx-xx-xx xx中学</li>
<li>xxxx-xx-xx xx大学 xx专业 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟悉Java,C/C++语言</li>
<li>熟悉顺序表,链表,栈,队列,二叉树,堆,哈希表等数据结构</li>
<li>掌握常见的排序算法,如希尔排序,快速排序,归并排序,堆排序</li>
<li>熟练使用MySQL增删查改,了解数据库事务,JDBC编程</li>
<li>了解进程线程的概念与区别,熟悉多线程编程,如多线程实现单例模式,定时器,线程池等案例</li>
<li>熟悉网络原理与网络编程,如TCP/IP,UDP,HTTP等网络协议</li>
<li>掌握Web开发能力,能够独立开发一个简单的网页</li>
<li>更多......</li>
</ul>
<h2>我的项目</h2>
<ol>
<!-- 第一个项目 -->
<li>
<h3>留言墙</h3>
<p>开发时间:xxxx.xx-xxxx.xx</p>
<p>功能介绍:</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</li>
<!-- 第二个项目 -->
<li>
<h3>错题本</h3>
<p>开发时间:xxxx.xx-xxxx.xx</p>
<p>功能介绍:</p>
<ul>
<li>支持错题搜索</li>
<li>支持自助错题复习</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<div>多次获得奖学金,拥有优秀的自主学习能力</div>
</body>
</html>
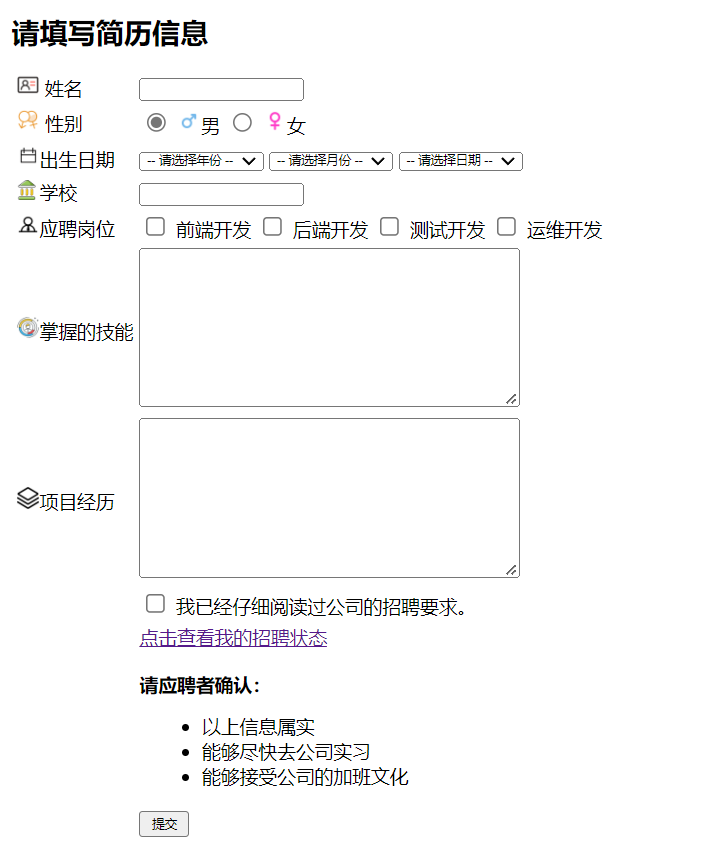
3.2简历填写案例
目标页面:

代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历信息填写</title>
</head>
<body>
<h1>请填写简历信息</h1>
<!-- 姓名 -->
<table>
<tr>
<td>
<img src="./真实姓名.png" width="15px" > 姓名
</td>
<td>
<input type="text">
</td>
</tr>
<!-- 性别 -->
<tr>
<td>
<img src="./性别.png" alt="" width="15px" > 性别
</td>
<td>
<input type="radio" name="sex" id="man" checked="checked">
<label for="man">
<img src="./性别男.png" alt="" width="15px">男
</label>
<input type="radio" name="sex" id="woman">
<label for="woman">
<img src="./性别女.png" alt="" width="15px" >女
</label>
</td>
</tr>
<!-- 出生日期 -->
<tr>
<td>
<img src="./出生日期.png" width="15px">出生日期
</td>
<td>
<select>
<option>-- 请选择年份 --</option>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
<option>2023</option>
<option>2024</option>
</select>
<select>
<option>-- 请选择月份 --</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>-- 请选择日期 --</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
<img src="./学校.png" alt="" width="15px">学校
</td>
<td>
<input type="text">
</td>
</tr>
<!-- 应聘岗位 -->
<tr>
<td>
<img src="./招聘岗位.png" alt="" width="15px">应聘岗位
</td>
<td>
<input type="checkbox" id="1">
<label for="1">
前端开发
</label>
<input type="checkbox" id="2">
<label for="2">
后端开发
</label>
<input type="checkbox" id="3">
<label for="3">
测试开发
</label>
<input type="checkbox" id="4">
<label for="4">
运维开发
</label>
</td>
</tr>
<!-- 掌握的技能 -->
<tr>
<td>
<img src="./个人技能.png" alt="" width="15px">掌握的技能
</td>
<td>
<textarea cols="50px" rows="10px"></textarea>
</td>
</tr>
<!-- 项目经历 -->
<tr>
<td>
<img src="./项目经历-02.png" alt="" width="15px">项目经历
</td>
<td>
<textarea cols="50px" rows="10px"></textarea>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="checkbox" id="check">
<label for="check">我已经仔细阅读过公司的招聘要求。</label>
</td>
</tr>
<tr>
<td>
</td>
<td>
<a href="#">点击查看我的招聘状态</a>
</td>
</tr>
<tr>
<td>
</td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息属实</li>
<li>能够尽快去公司实习</li>
<li>能够接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
<td>
</td>
<td>
<button onclick="alert('提交成功!')">提交</button>
</td>
</tr>
</table>
</body>
</html>
实际效果演示:

有关HTML的内容差不多就是这些了,感觉还挺有趣的,下期介绍CSS。
下期预告:一文带你认识CSS

