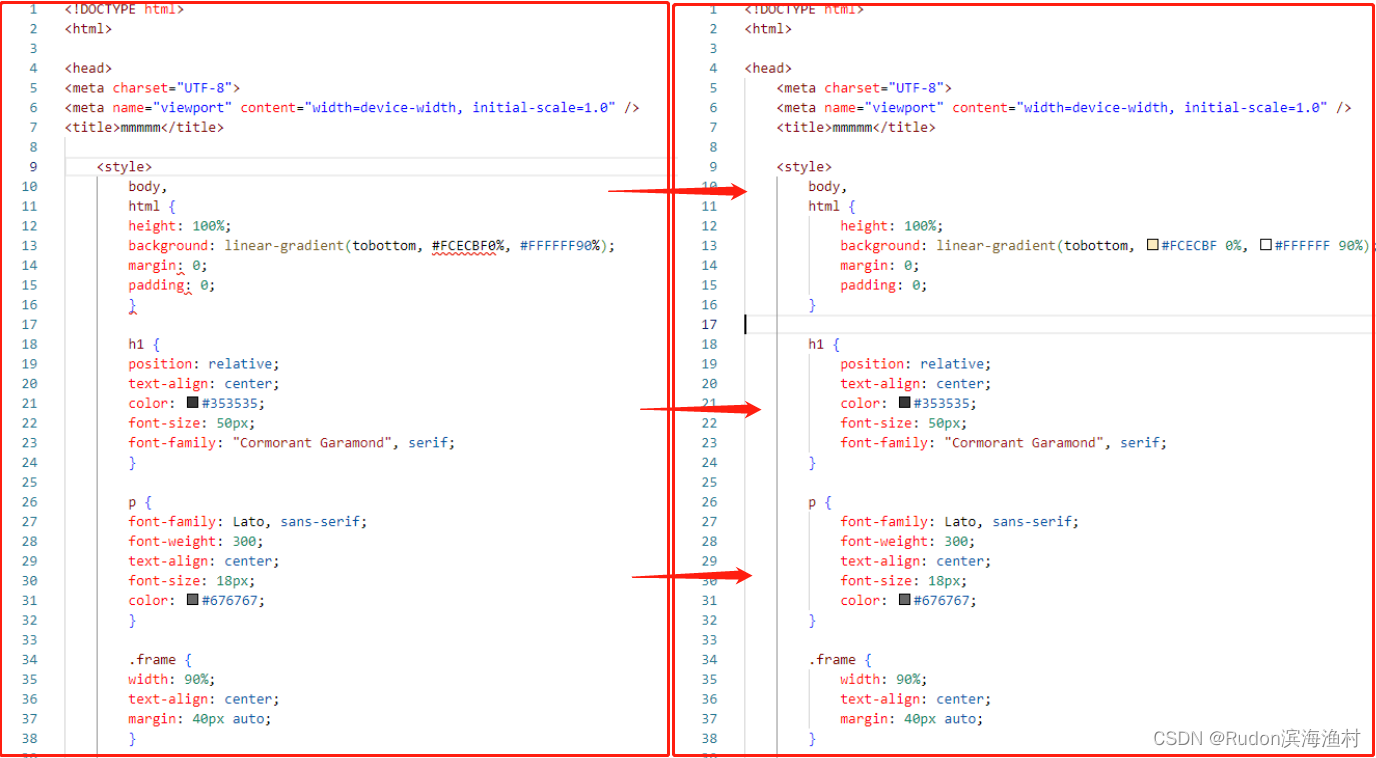
效果图

推荐插件
beautify

具体步骤
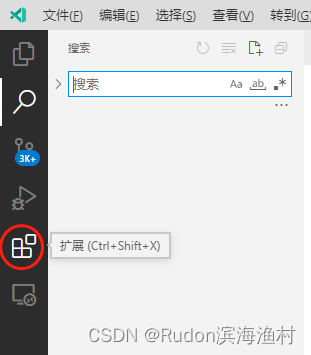
- 打开“扩展”板块

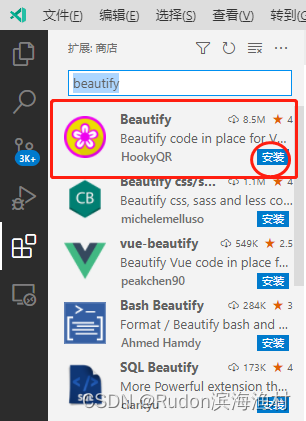
? - 搜索安装插件“beautify”

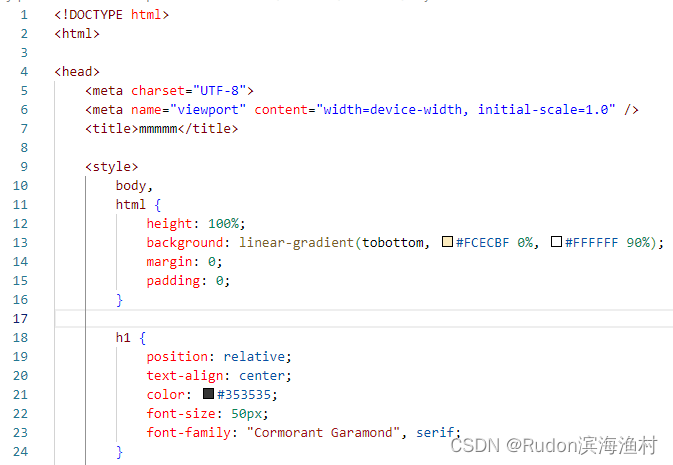
? - 打开需要格式化的文档
? - 使用快捷键“shift+alt+F”即可自动格式化代码

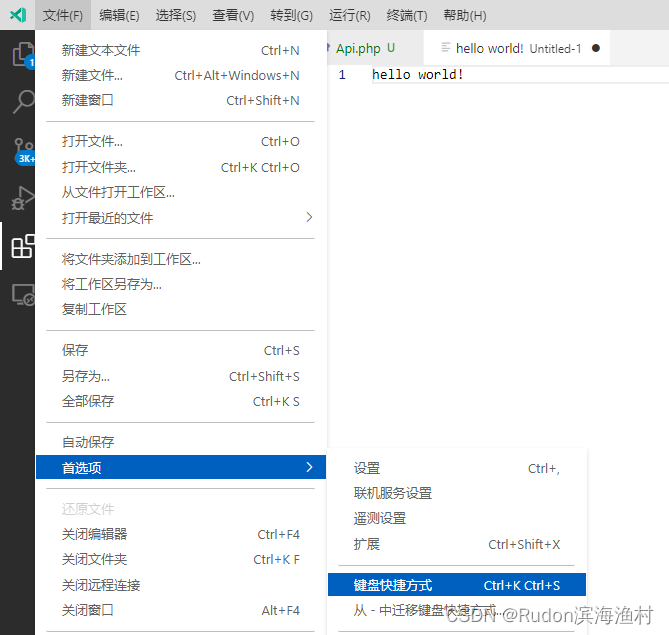
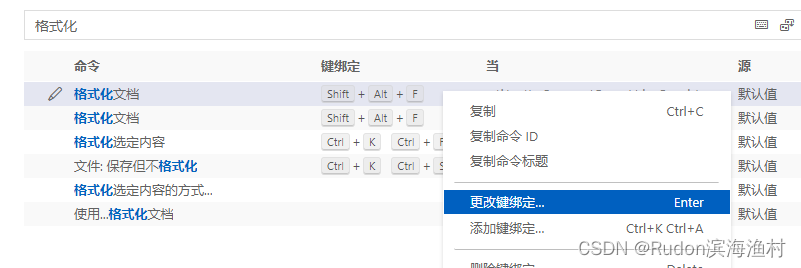
VScode修改格式化代码的快捷键
?

推荐
无广告的百度绿色版 baidu.rudon.cn
VScode原地复制文件 - duplicate files
https://blog.csdn.net/qq285744011/article/details/120334912
VScode如何自动换行
https://blog.csdn.net/qq285744011/article/details/107776154
设置VScode双击时选中字符串包括$符号 - 方便PHP操作
https://blog.csdn.net/qq285744011/article/details/122937825
VScode安装插件开启PHP代码追踪,control+单击实现跳转
https://blog.csdn.net/qq285744011/article/details/121049027
开启VScode的nvue、vue文件类型支持 - 代码高亮
https://blog.csdn.net/qq285744011/article/details/123072613
开启VScode中最简单的内部浏览器 - 可以访问外网 - Browser Preview
https://blog.csdn.net/qq285744011/article/details/123073162
?

