一、本地仓库
1.1、使用git创建版本库
选中源代码文件夹,右击调出菜单,选择创建版本库

建议不要勾选这个框制作纯版本库,直接点确定即可

最后源代码文件夹上出现一个绿色的对号,并且文件夹里面出现了一个.git的新文件夹则表示成功

1.2、使用git提交源代码到master
将上一步成功的仓库右击调出菜单,点击提交到master

填写版本控制提交信息,选中要提交的文件,然后提交即可

提交的文件也会出现一个绿色的对号,则表示成功

二、创建github仓库
- new
- 填写仓库名,选择公开仓库,添加readme文件
- 创建仓库即可
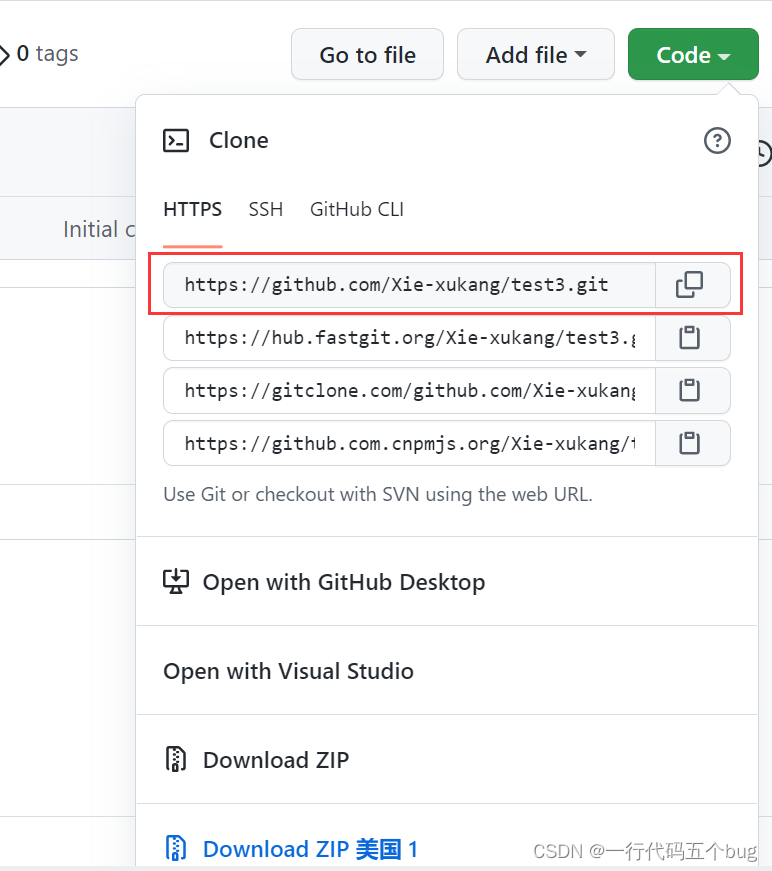
- 创建完仓库之后,将https地址进行记录,方便下一步操作
- https://github.com/Xie-xukang/test3.git

三、将本地仓库上传至github
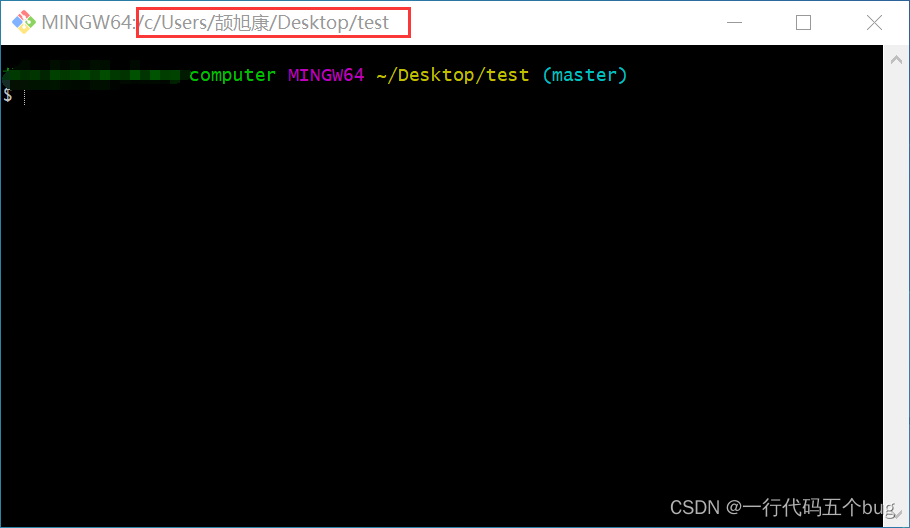
右击本地仓库,点击git bash here

弹出命令框,直接进入本地仓库文件所在路径
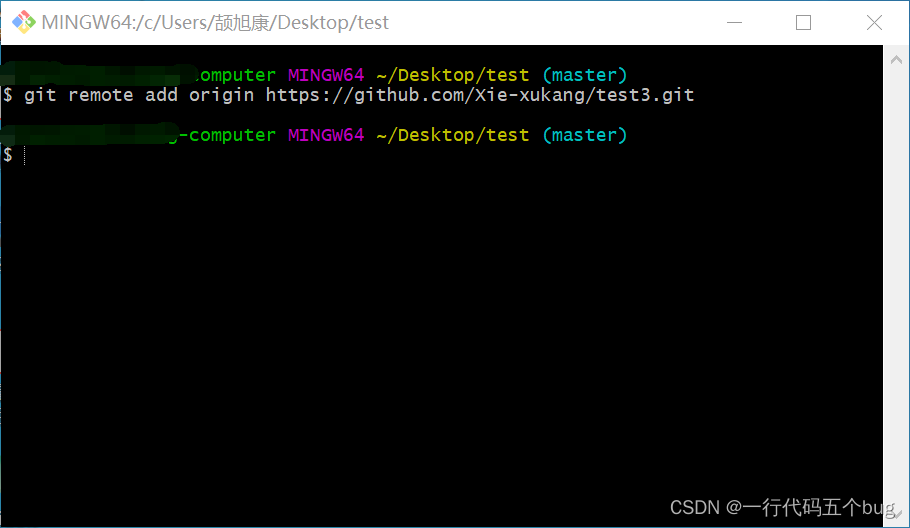
 输入命令git remote add origin https://github.com/Xie-xukang/test3.git,将本地仓库关联到github仓库
输入命令git remote add origin https://github.com/Xie-xukang/test3.git,将本地仓库关联到github仓库

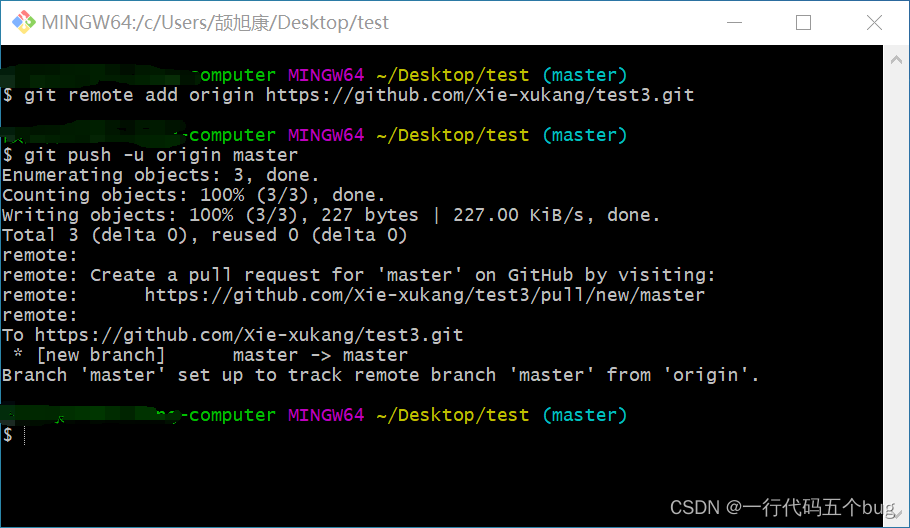
输入git push -u origin master,把代码上传到github仓库

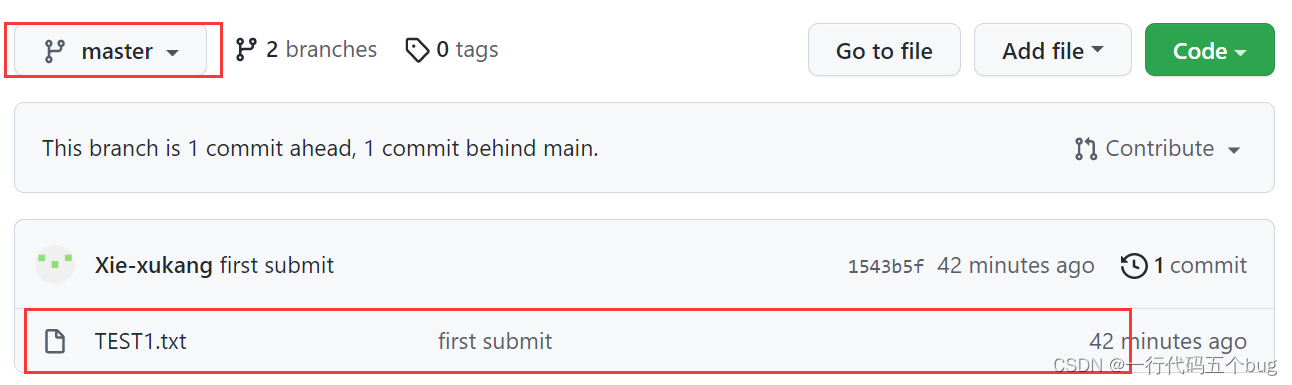
本地仓库上传github成功

四、关联连接
- setting
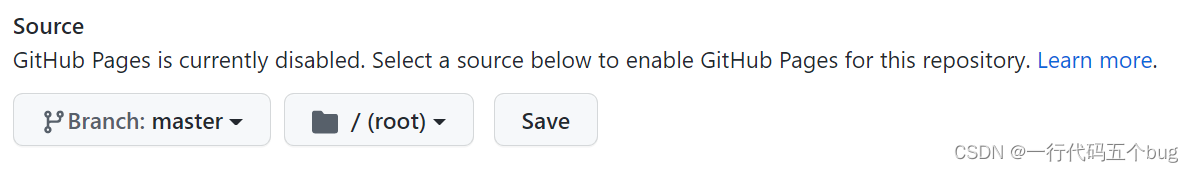
- pages
- branch选择master,点击save

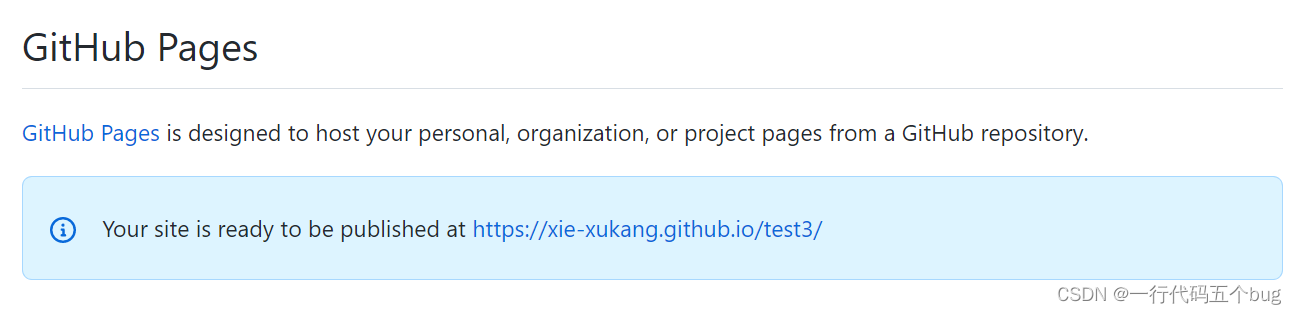
- 得到访问链接
https://xie-xukang.github.io/test3/
五、问题记录
当输入命令git remote add origin https://github.com/Xie-xukang/test3.git,将本地仓库关联到github时,出现下面的报错日志:
- fatal: remote origin already exists.
- 致命错误,远程来源已存在
解决方案:删除关联的origin远程库即可
1、先输入git remote rm origin
2、再输入git remote add origin https://github.com/Xie-xukang/test3.git
