为什么要搭建自己的个人博客呢?
我想大多数人都是为了记录笔记,督促自己学习。
我在尝试了 OneNote, 以及印象笔记之后,感觉虽然这两个笔记软件功能都很齐全,也支持桌面和移动端同步,但总感觉缺少点什么,并没有促进自己学习记录,百度/google过一次的问题到下次任然需要继续百度一次。因此决定搭建属于自己的个人博客。
好吧,我承认一部分原因是:拜托,搭建自己的个人博客超酷的好吧!
虽然自己的编程基础拉到不行,但始终觉得像程序员那样搭建一个属于自己的个人博客简直超酷!
本文是根据B站up主CodeSheep的教学视频总结的文字版,习惯视频童鞋的可以戳这儿,如果有不对的地方请帮忙指出!
Note: 需要预先安装 Git
1. 安装 Node.js
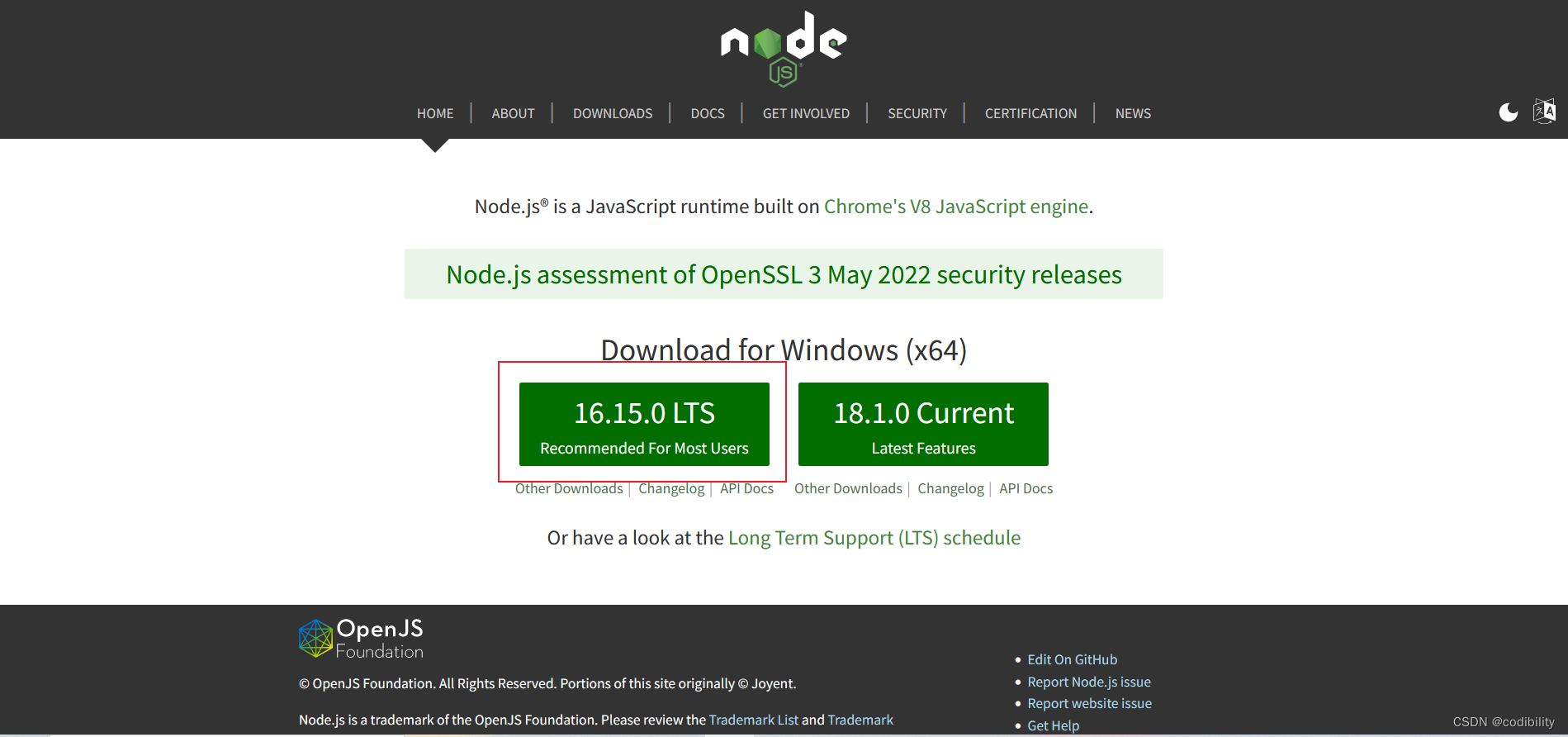
Node.js下载地址:https://nodejs.org/en/
本文使用windows版

点击选择下载LTS版(长期支持版),点击下载的安装文件(.msi)进行安装,安装过程非常简单。



默认选项,直接 Next…

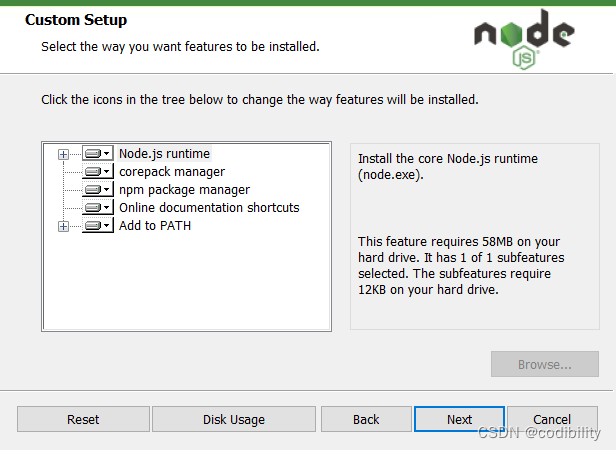
这一步是告诉你是否要自动安装(1)构建工具和(2)Chocolately。因为一些npm模块需要使用C/C++编译,如果想要编译这些模块,则需要安装这个工具。如果不安装这个构建工具,在之后使用 npm 安装模块的时候,会报错。

最后点击 install 即可,等待进度条完成后会弹出 cmd 窗口,按任意键继续等待在 powershell 中自动安装完成。
这个安装包主要安装了两个组件,node.js 本身和 npm 包管理器,这个是后续搭建 hexo 博客的基础。
如果想清楚安装的各个步骤的具体信息可以 参考这儿
安装完成后打开 cmd查看是否安装成功, 输入 node-v 查看 node 版本, 输入 npm-v 查看 npm 版本。到此,node.js 安装完成!
2. 安装 hexo 博客框架
由于国内镜像源速度慢,因此利用 npm 安装淘宝的镜像源 cnpm。在 cmd 输入
npm instal -g cnpm --registry=https://registry.npm.taobao.org
接下来是使用安装好的 cnpm 安装 hexo, 在 cmd 中输入
cnpm install -g hexo-cli

到这儿 hexo 就安装好了,在 cmd 中输入 hexo-v 进行验证

3. 正式使用 hexo 搭建博客
在安装之前首先在 cmd 中输入 chdir 查看当前路径,我们需要在这个路径下建立一个新的文件夹
mkdir blogs
即可创建名为 blogs 的文件夹
windows 里 cmd 的当前路径一般在 C 盘的用户路径下,如果想将文件夹建在其它路径下,可以先在 cmd 输入你想要的路径,再输入以上命令创建文件夹。
如想在 D 盘下的 tmp 目录下创建,即可在 cmd 中 一次输入
d:
cd tmp
这样即进入了指定的目录
mkdir blogs
后续用来搭建博客的东西都会放在 blogs 文件夹里面(因此不需要担心搭建过程中出错,大不了将该文件删除重来!)。
因为需要在创建好的 blogs 文件夹中搭建博客,因此我们需要在 cmd 中转到该目录下
cd blogs
接下来就可以使用 hexo 来生成我们的博客啦,在 cmd 中输入
hexo init
这样就会自动去github上克隆需要的依赖包了。
Note: 上面这一步需要安装 git,如何安装可以参考 廖雪峰的 git 教程
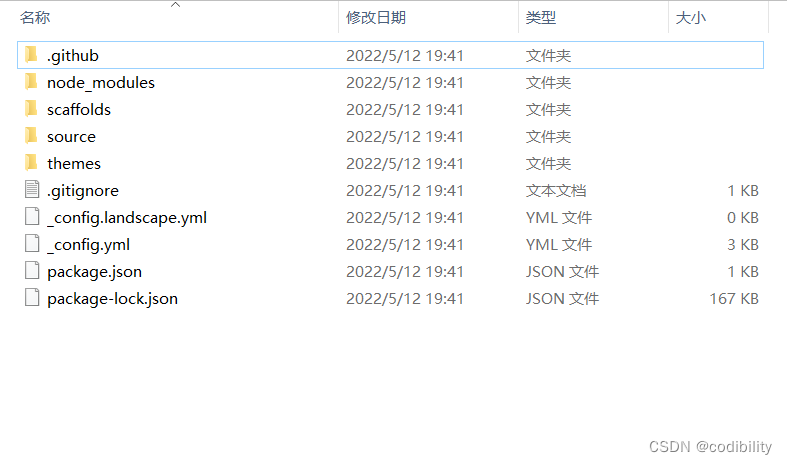
我们可以打开 blogs 文件看看生成了哪些东西,这些都是 hexo 为你自动生成的博客的基础框架内容。

到这儿,博客就安装完成了。
接下来,启动博客
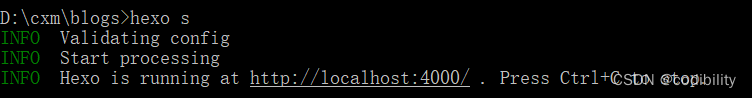
hexo s

在浏览器中输入 http://localhost:4000/ 进行访问。

我们的博客就出来啦,并且还默认为我们创建了一篇叫 << Hello World >> 的文章,简介了 hexo 的使用。
4. 创建自己的第一篇博客文章
我们的博客创建好后就可以文章了。
先 crtl+c 断开连接
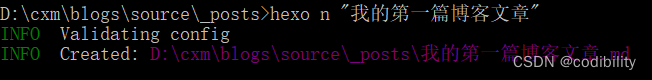
新建一篇名为 “我的第一篇博客文章” 的文章
hexo n “我的第一篇博客文章”
此时,一篇博文便生成了
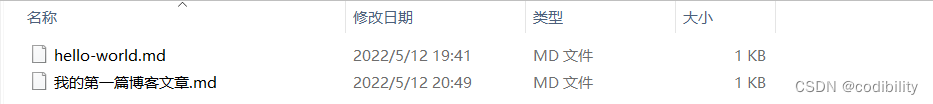
要为博文添加内容,需要 cd 到该博文所在的目录下cd source/_posts
打开该路径我们可以看到,除了默认的 < Hello World > 博文, 还有我们新创建的 <我的第一篇博客文章>
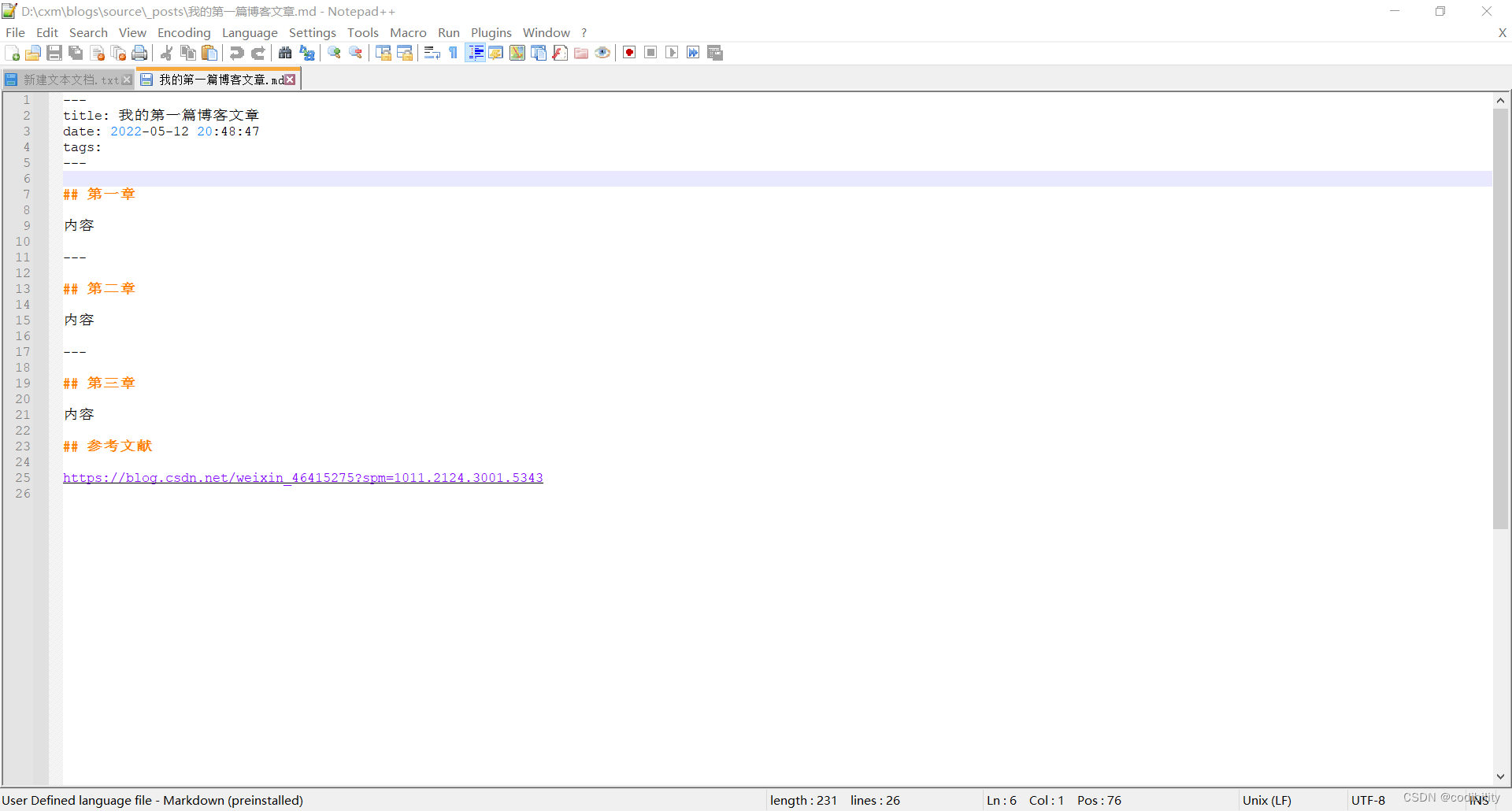
接下来我们就可以使用 Vscode, notepad++ 或者记事本等软件对博文内容进行编辑。这里使用 notepad++ 进行编辑(基于 markdown 格式的语法)。

保存后退出
接下来要重新生成我们的博文
由于刚才我们进入到了 blogs/soucre/_posts 路径下,因此需要退回到 blogs 文件夹路径下。
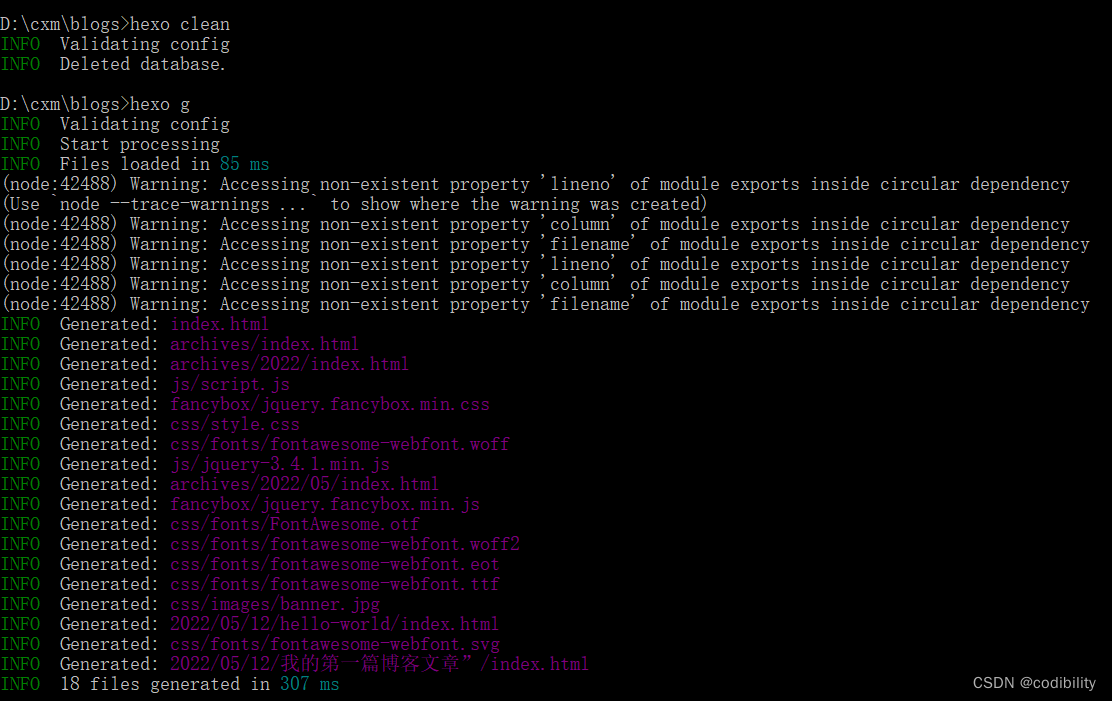
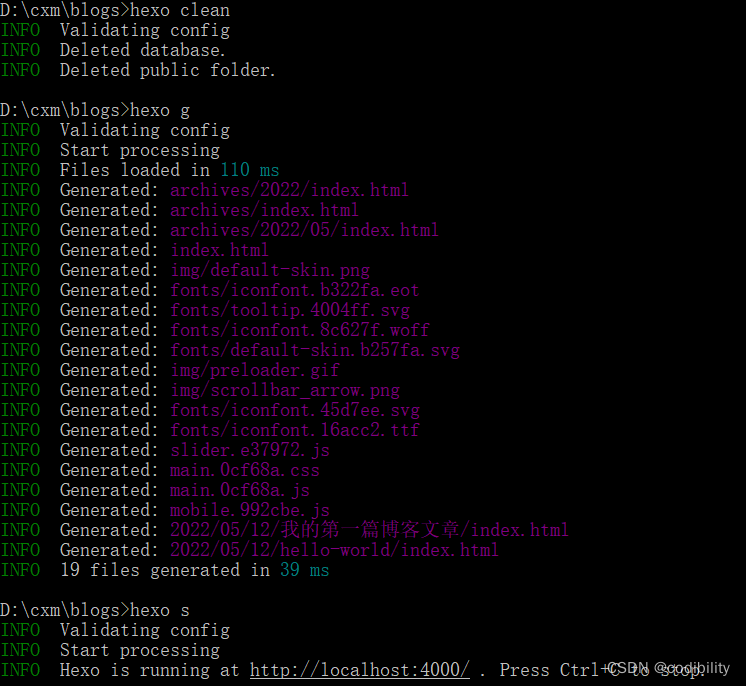
首先, hexo clean 清理下数据库
接着,hexo g 生成
可以看到我们的文章被归到了 2022/05/12 目录下。
接下来重新启动我们的博客
cmd 输入 hexo s
在浏览器中打开 http://localhost:4000/
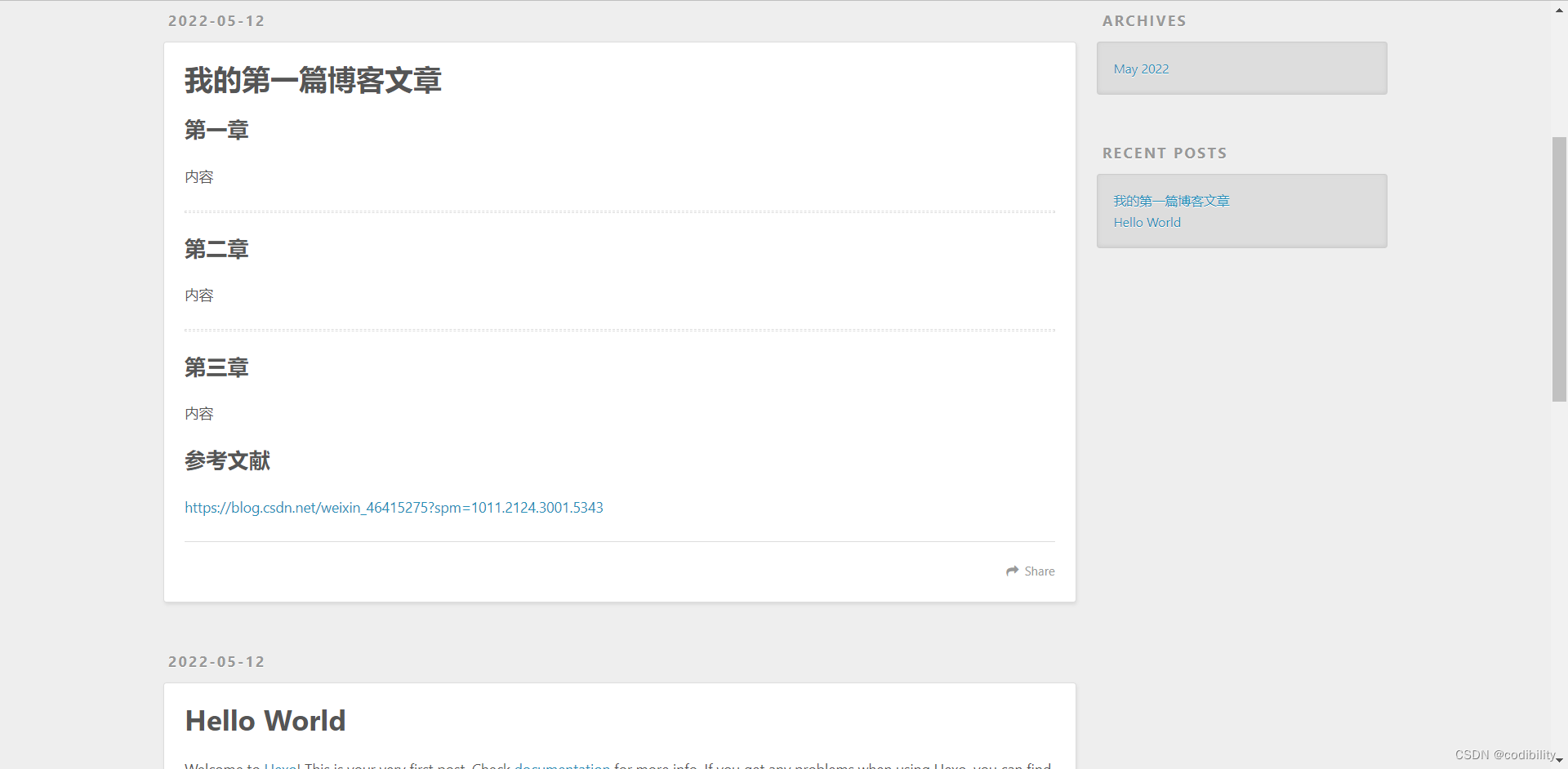
可以看到我们刚才写的博文出现在了我们的博客上面。
5. 将博客部署到 github 上
我们刚才创建了一个简单的博文,但通常我们写的博文都要复杂得多。而且我们的博客只是部署在本地。接下来我们要将博客部署到 github 上
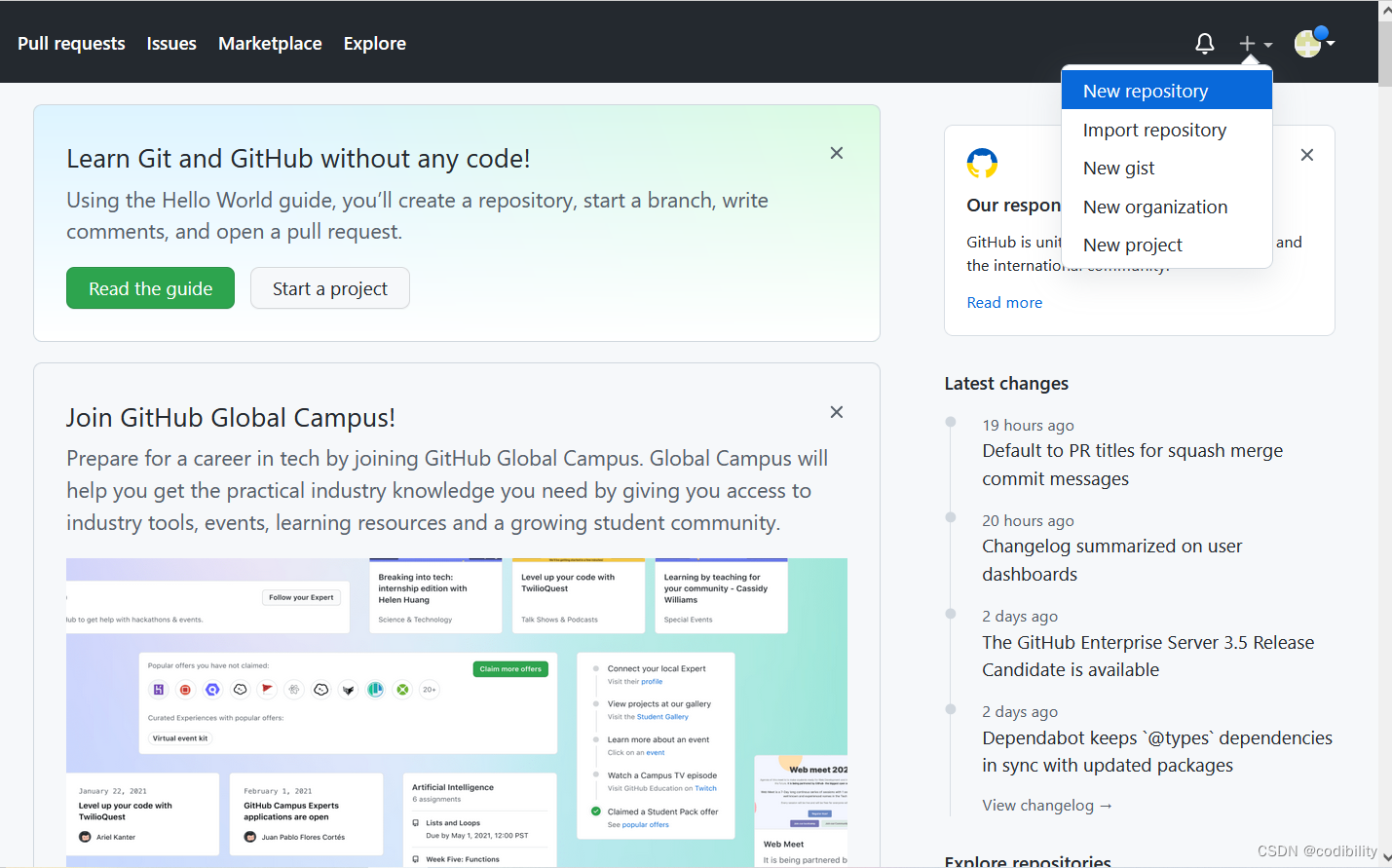
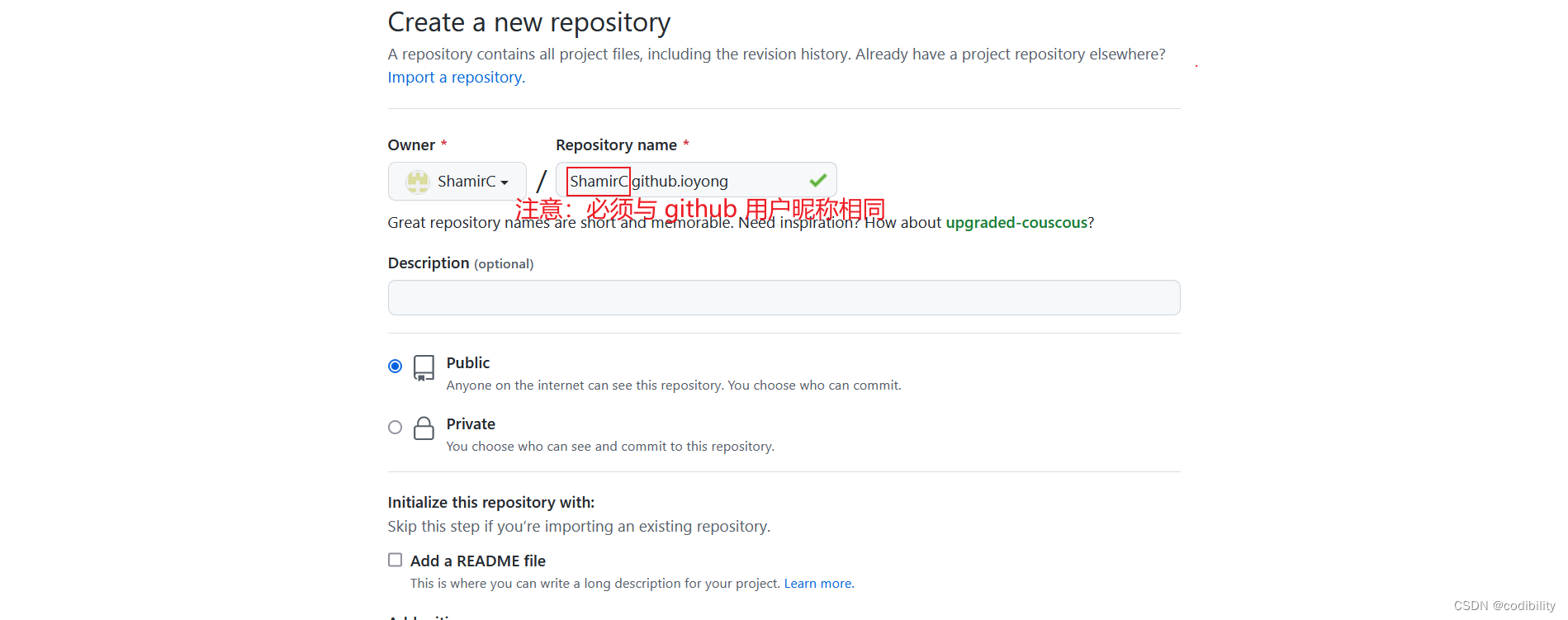
首先,登录我们的 github,新建一个仓库
点击 create repository 完场仓库创建
接下来我们需要使用 cmd 在我们创建的 blog 目录下装一个 git 部署插件
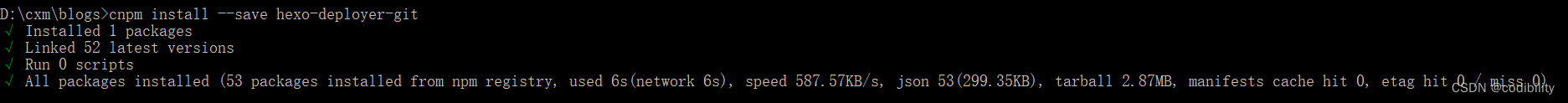
cnpm install --save hexo-deployer-git
安装完成 git 部署插件后,需要设置下 blogs文件夹下的 _config.yml 这个文件
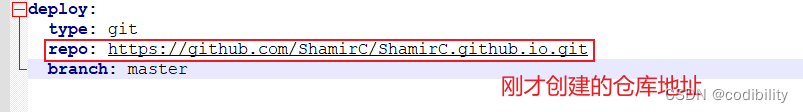
修改文件的 Deployment 部分,
修改后保存退出
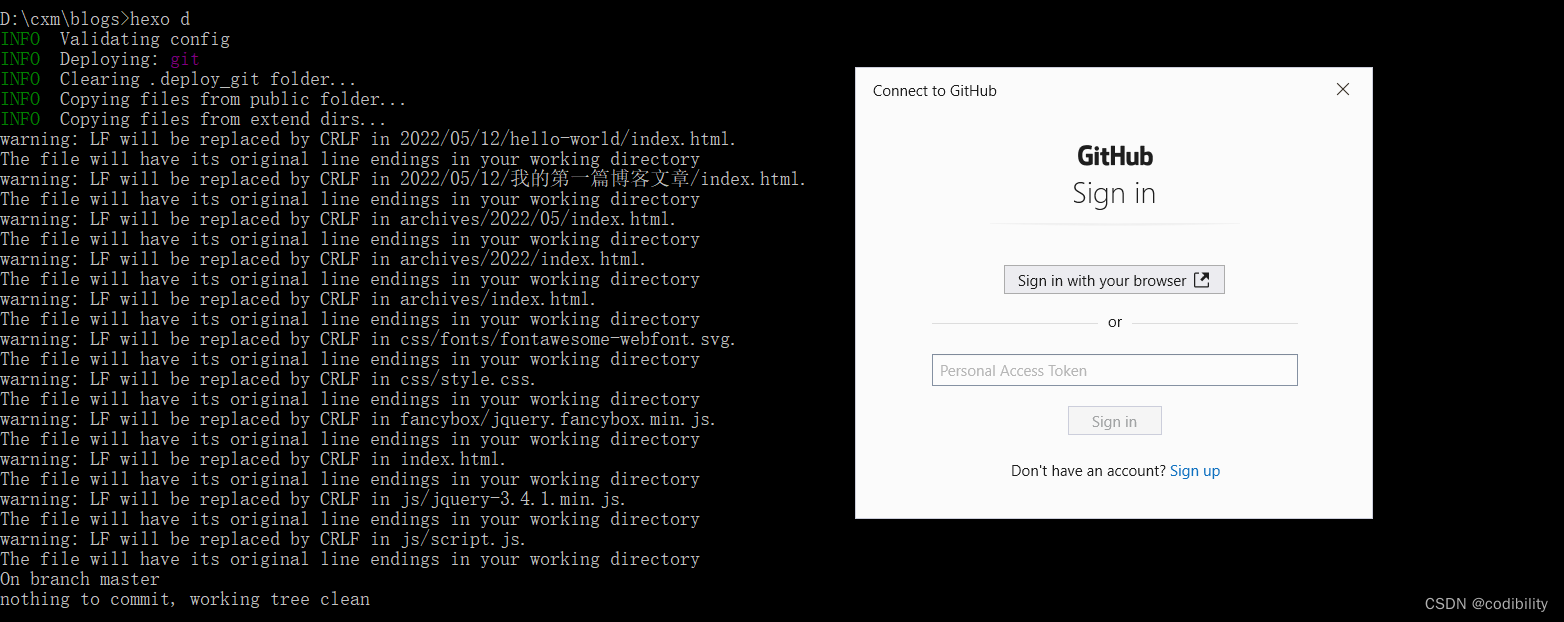
在 cmd 输入: hexo d
就将我们的博客部署到 github 上了
选择 Sign in with your browser
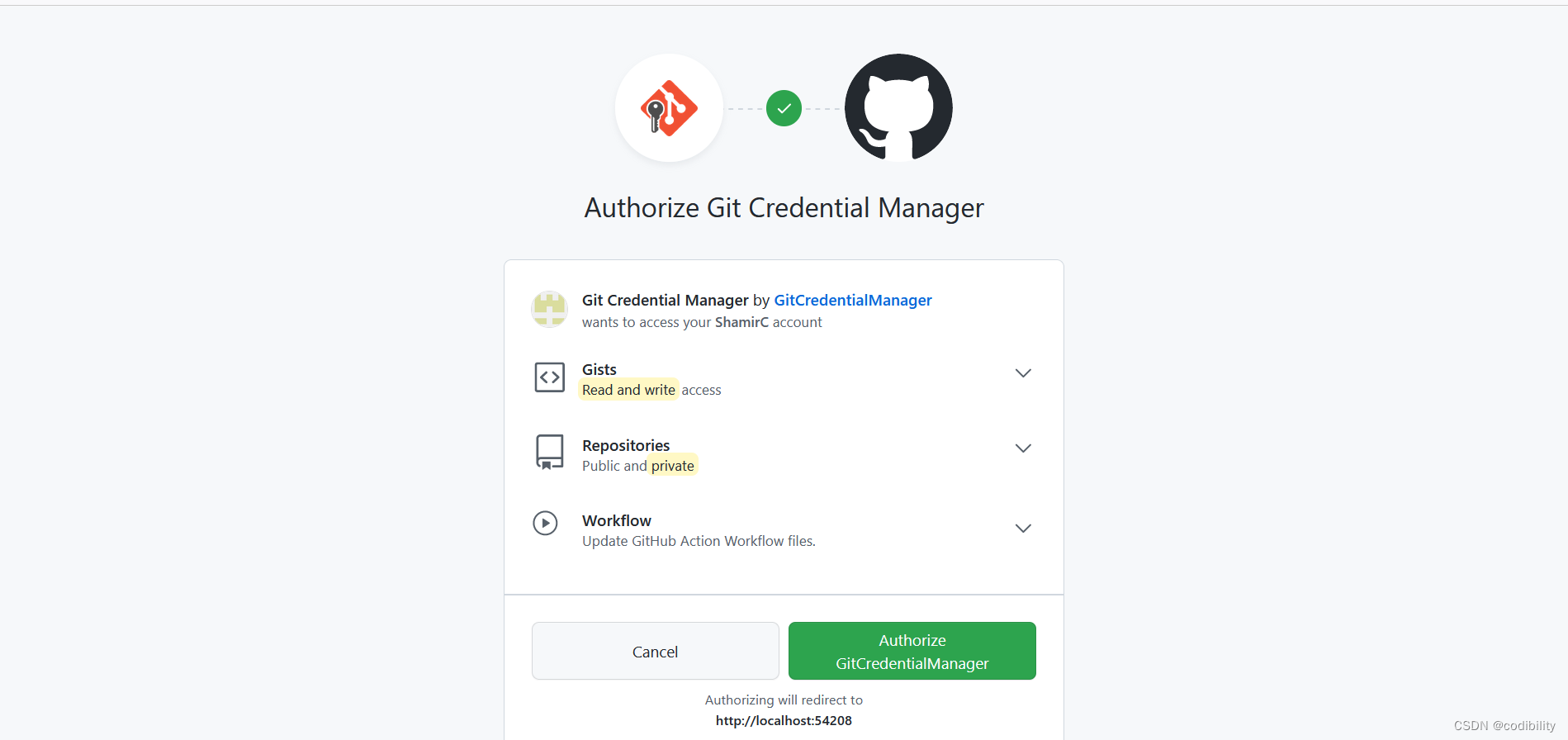
点击 Authorize GitCredentialManager
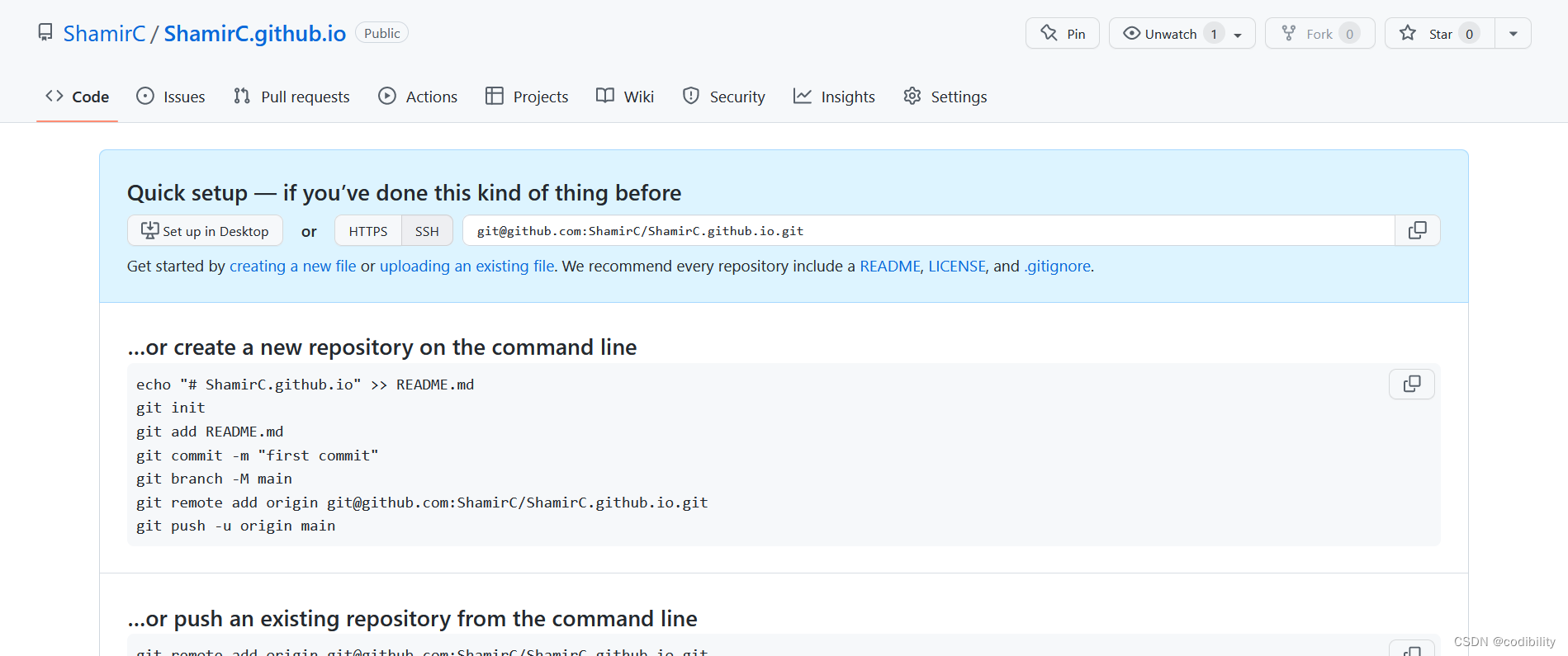
查看我们的仓库会发现已经多了很多博客内容
经过上面的步骤,我们的博客已经部署到 github上了
我们只要在浏览器中输入我们的仓库名即可访问我们部署在 github 上的博客了
6. 更换博客主题
示例主题地址: https://github.com//litten/hexo-theme-yilia
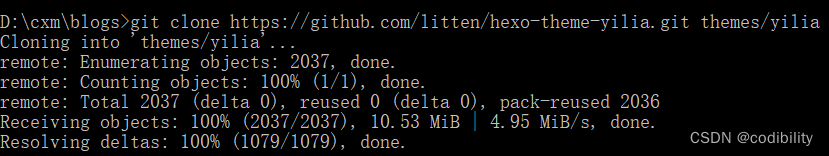
(1)下载主题到 ‘themes/yilia’ 文件夹下

(2)修改 _config.yml 文件 下的 theme

(3) 重新 clean 和 generate 一下,然后打开博客

打开博客后发现我们的主题已经更换成功了

最后将更改推到远端(这个可能得等几分钟才能生效)
hexo d
参考
https://www.bilibili.com/video/BV1Yb411a7ty?spm_id_from=333.999.0.0