很多小伙伴使用volcore快速开框架的时候,代码生成器会给定义好了返回的数据。返回数据是PageGridData<T>,其中T就是实体model,没有做任何转化。于是乎有些小伙伴会overridePageGridData<TDto>,这种方式,结果发现编译通不过。
一、编译通不过原因
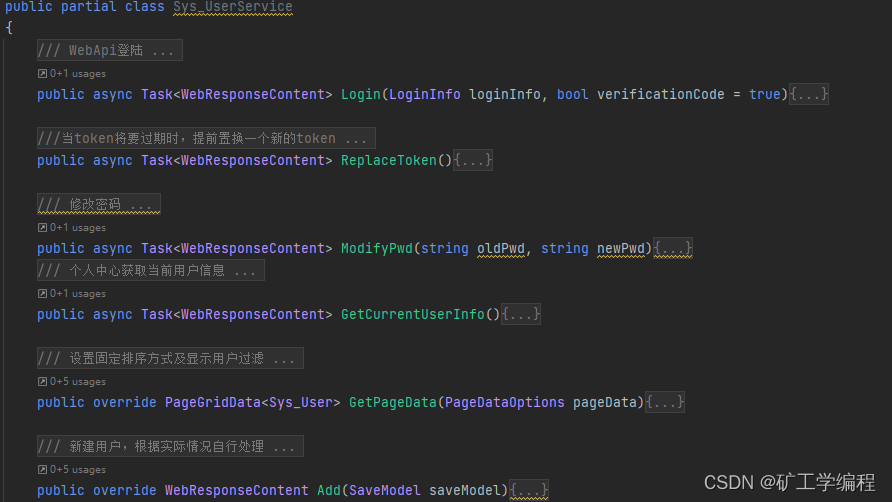
volcore采用partial同名类编译的方式来进行代码生成的,这种方式的好处就是,你重新代码生成的时候只会去改变另一个同名类,自己写的代码则可以保留下来。以Sys_UserService用户表为例,位于VOL.System.Services命名空间(文件夹)下,有Sys_UserService类(外层)和PartialSys_UserService(里层)。
外层Sys_UserService继承了实体类、业务接口和Autofac自动注入等。
public partial class Sys_UserService : ServiceBase<Sys_User, ISys_UserRepository>, ISys_UserService, IDependency
{
public Sys_UserService(ISys_UserRepository repository)
: base(repository)
{
Init(repository);
}
public static ISys_UserService Instance
{
get { return AutofacContainerModule.GetService<ISys_UserService>(); }
}
}里层Sys_UserService则是自定义接口,重写业务接口等。
因为同名partial类,所以编译的时候把这两个类合并编辑。因此overridePageGridData<Sys_User
Dto>,这种方式,编译通不过。只能使用override PageGridData<Sys_User>。
二、正确返回数据姿势
通过F12查看PageGridData查看类结构
public class PageGridData<T>
{
public int status { get; set; }
public string msg { get; set; }
public int total { get; set; }
public List<T> rows { get; set; }
public object summary { get; set; }
/// <summary>
/// 可以在返回前,再返回一些额外的数据,比如返回其他表的信息,前台找到查询后的方法取出来
/// </summary>
public object extra { get; set; }
}public object extra { get; set; }这就框架为我们提供的,可以在返回前,再返回一些额外的数据,比如返回其他表的信息,前台找到查询后的方法取出来。
后台修改
新建Sys_UserDto,作为Sys_User的自定义ViewModel。多一个IsOnline字段,显示用户是否在线。
public class Sys_UserDto:Sys_User
{
public string IsOnline { get; set; }
}修改public override PageGridData<Sys_User> GetPageData(PageDataOptions pageData)方法,具体做法如下。
ublic override PageGridData<Sys_User> GetPageData(PageDataOptions pageData)
{
int roleId = -1;
//树形菜单传查询角色下所有用户
if (pageData.Value != null)
{
roleId = pageData.Value.ToString().GetInt();
}
QueryRelativeExpression = (IQueryable<Sys_User> queryable) =>
{
if (roleId <= 0)
{
if (UserContext.Current.IsSuperAdmin) return queryable;
roleId = UserContext.Current.RoleId;
}
//查看用户时,只能看下自己角色下的所有用户
List<int> roleIds = Sys_RoleService
.Instance
.GetAllChildrenRoleId(roleId);
roleIds.Add(roleId);
//判断查询的角色是否越权
if (roleId != UserContext.Current.RoleId && !roleIds.Contains(roleId))
{
roleId = -999;
}
return queryable.Where(x => roleIds.Contains(x.Role_Id));
};
base.OrderByExpression = x => new Dictionary<object, Core.Enums.QueryOrderBy>() {
{ x.CreateDate, Core.Enums.QueryOrderBy.Desc },
{ x.User_Id,Core.Enums.QueryOrderBy.Desc}
};
//前面的代码都不变
//1获取已经处理好的gridData
var gridData = base.GetPageData(pageData);
//2将Sys_UserDto的数据赋值给gridData.extra
gridData.extra = gridData.rows.Select(x => new Sys_UserDto
{
UserName = x.UserName,
User_Id = x.User_Id,
Gender = x.Gender,
HeadImageUrl = x.HeadImageUrl,
Dept_Id = x.Dept_Id,
DeptName = x.DeptName,
Role_Id = x.Role_Id,
RoleName = x.RoleName,
Token = x.Token,
AppType = x.AppType,
UserTrueName = x.UserTrueName,
UserPwd = x.UserPwd,
CreateDate = x.CreateDate,
IsRegregisterPhone = x.IsRegregisterPhone,
PhoneNo = x.PhoneNo,
Tel = x.Tel,
CreateID = x.CreateID,
Creator = x.Creator,
Enable = x.Enable,
ModifyID = x.ModifyID,
Modifier = x.Modifier,
ModifyDate = x.ModifyDate,
AuditStatus = x.AuditStatus,
Auditor = x.Auditor,
AuditDate = x.AuditDate,
LastLoginDate = x.LastLoginDate,
LastModifyPwdDate = x.LastModifyPwdDate,
Address = x.Address,
Mobile = x.Mobile,
Email = x.Email,
Remark = x.Remark,
OrderNo = x.OrderNo,
IsOnline = "离线"
});
//3、清空原来的gridData.rows数据
gridData.rows = new List<Sys_User>();
return gridData;
}前台修改
方式一:修改src\view\system\ Sys_User.vue文件,在const columns最后面添加字段。注意field要和Dto中的扩展字段一致。
{field:'IsOnline',title:'是否在线',type:'string',width:120,require:true,align:'left'}这种方式如果使用代码生成器会被覆盖。
方式二(推荐):修改src\extension\systemSys_User.js文件
在onInit的时候this.columns.splice(5,0,{field:'IsOnline',title:'是否在线',type:'string',width:120,require:true,align:'left'}),这样就可以指定在第5个列的位置?加一行数据
修改src\extension\systemSys_User.js文件,在methods中添加searchAfter方法,改方法的意思就是添加数据表追加后台返回的extra中的数据。这就解释了后台使用了自定义Dto后,为什么要清空gridData.rows中的数据。如果不清空,表格中会渲染完全一样的两组数据,自定义Dto的数据被追加到代码生成器返回数据的下面。
searchAfter(rows,result){
rows.push(...result.extra);
return true;
}这样我们就完成了,自定义dto(viewmodel)。
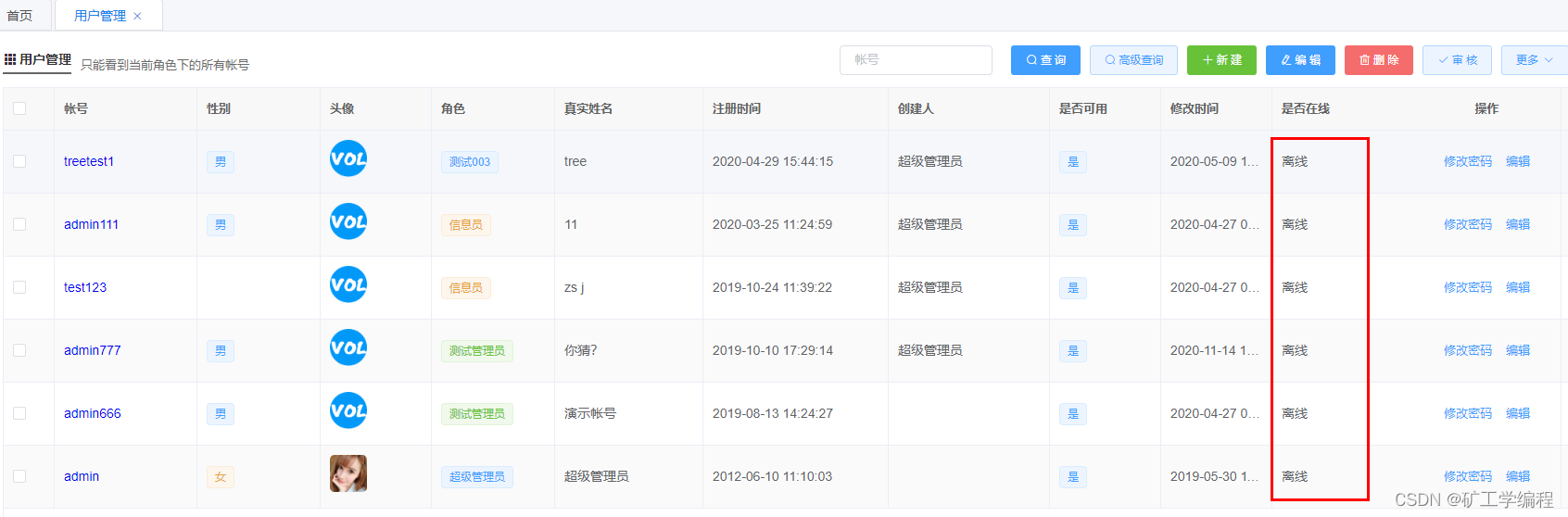
效果

VolCore框架演示地址:vol3.0版本 (volcore.xyz)![]() http://www.volcore.xyz/#/login源码地址:Vue.NetCore: .NetCore+Vue2/Vue3+Element plus+uniapp前后端分离,全自动生成PC与移动端代码;支持移动端(uniapp)ios/android/h5/微信小程序。http://www.volcore.xyz/ (gitee.com)
http://www.volcore.xyz/#/login源码地址:Vue.NetCore: .NetCore+Vue2/Vue3+Element plus+uniapp前后端分离,全自动生成PC与移动端代码;支持移动端(uniapp)ios/android/h5/微信小程序。http://www.volcore.xyz/ (gitee.com)![]() https://gitee.com/x_discoverer/Vue.NetCorecq-panda/Vue.NetCore: .NetCore+Vue2/Vue3+Element plus+uniapp前后端分离,全自动生成代码;支持移动端(uniapp)ios/android/h5/微信小程序。http://www.volcore.xyz/ (github.com)
https://gitee.com/x_discoverer/Vue.NetCorecq-panda/Vue.NetCore: .NetCore+Vue2/Vue3+Element plus+uniapp前后端分离,全自动生成代码;支持移动端(uniapp)ios/android/h5/微信小程序。http://www.volcore.xyz/ (github.com)![]() https://github.com/cq-panda/Vue.NetCore官方学习视频:CCtalk 实时互动教育平台-专业的知识分享与在线教育平台
https://github.com/cq-panda/Vue.NetCore官方学习视频:CCtalk 实时互动教育平台-专业的知识分享与在线教育平台 https://www.cctalk.com/m/group/90268531?
https://www.cctalk.com/m/group/90268531?
