vercel 部署静态资源网站极其方便简单,并且有可观的访问速度,最主要的是免费部署。
如果你还没有尝试的话,强烈建议去使用一下。
vercel 介绍
注册账号
进入Vercel官网,先去注册一个账号,建议注册一个Github账号后,使用GIthub账号来登录Vercel。
部署网站
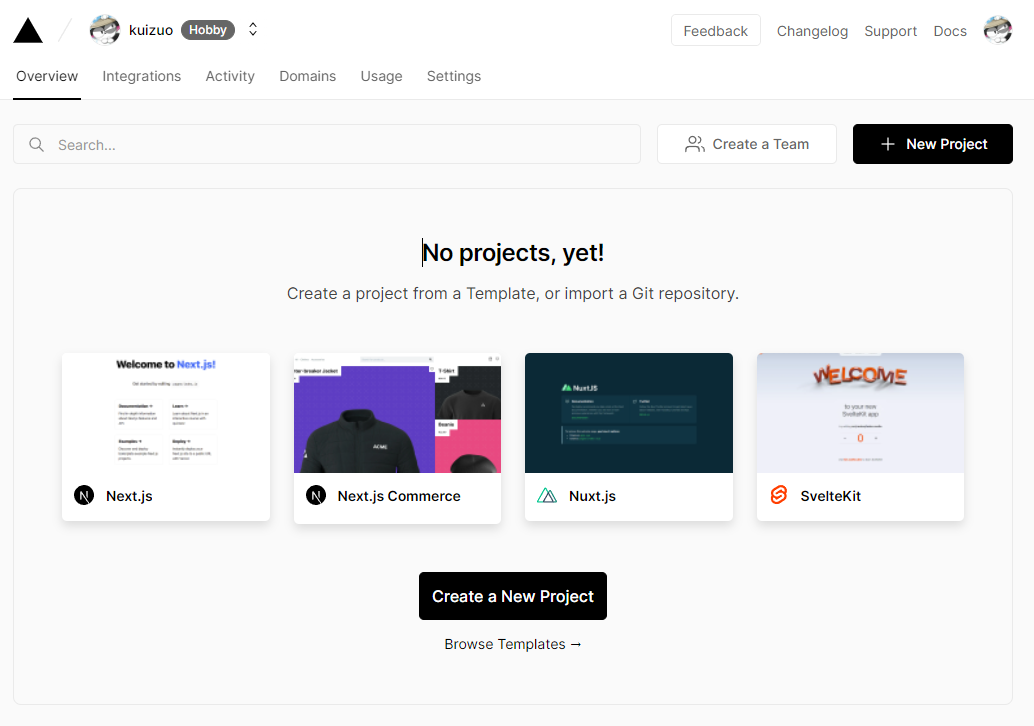
进入 Dashboard

点击 New Project

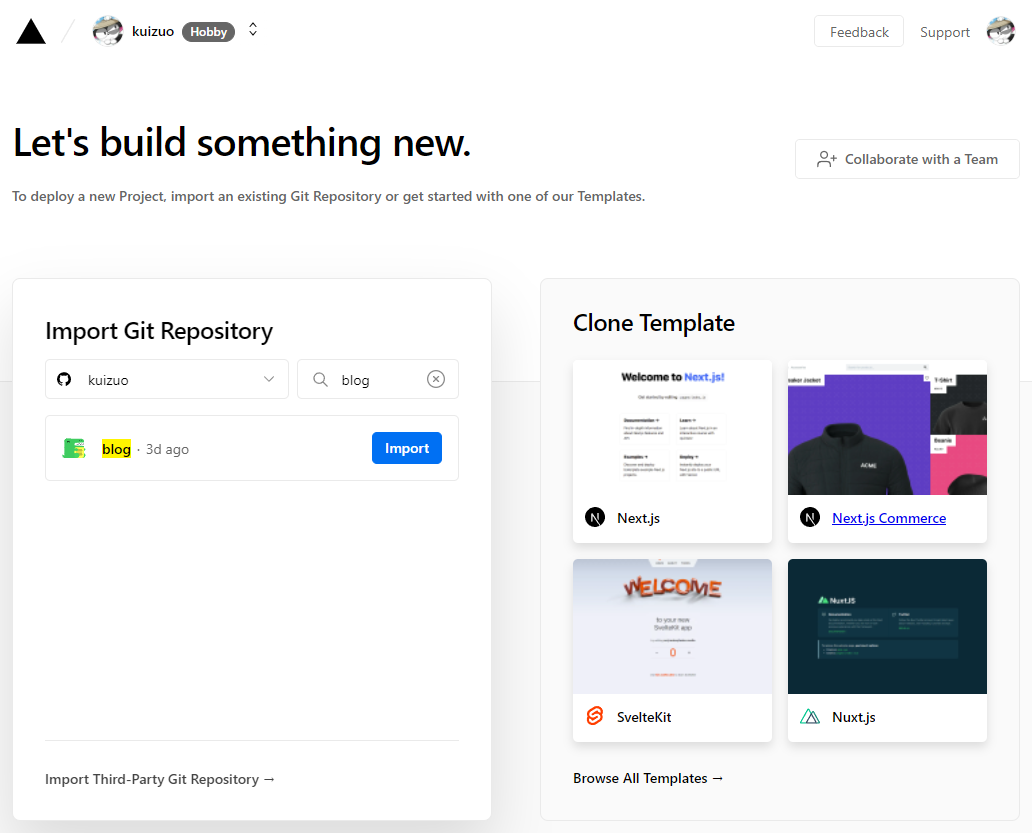
这里可以从已有的 git repository 中导入,也可以选择一个模板。
这里登录我的 Github 账号选择仓库,然后点击 blog 仓库旁的 Import 即可。当然,你也可以直接拉取我的仓库,仓库地址:https://github.com/kuizuo/blog

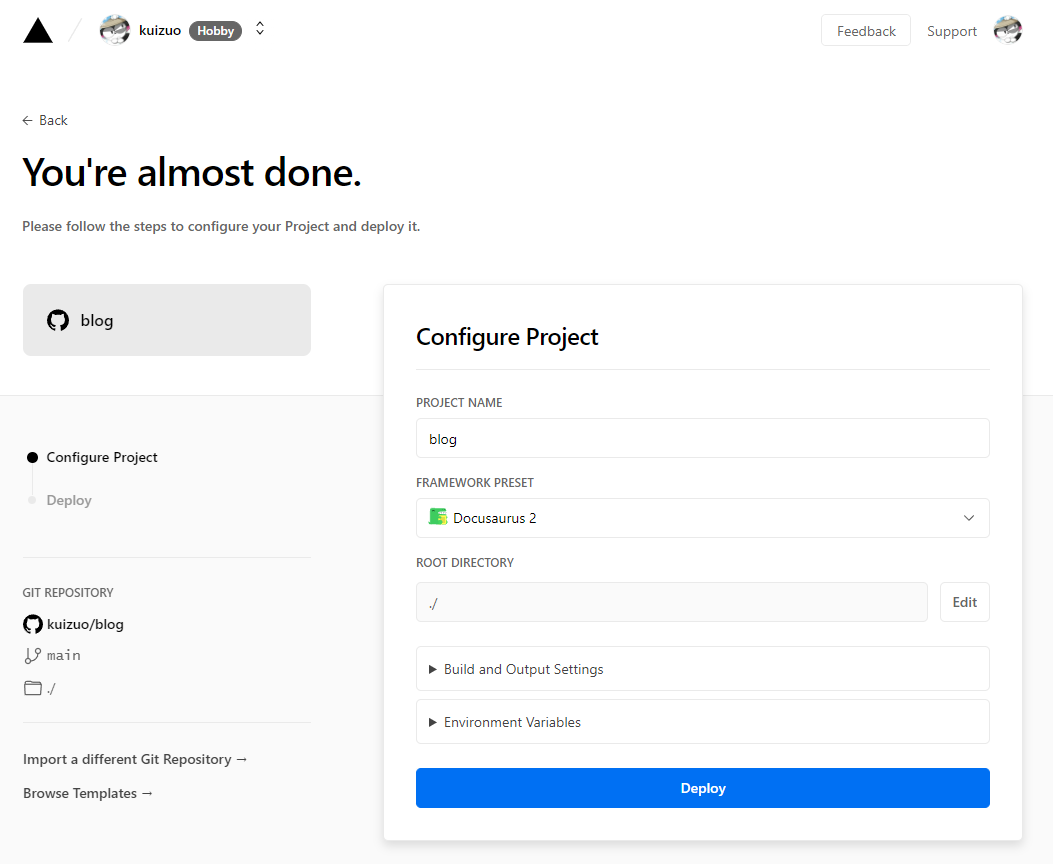
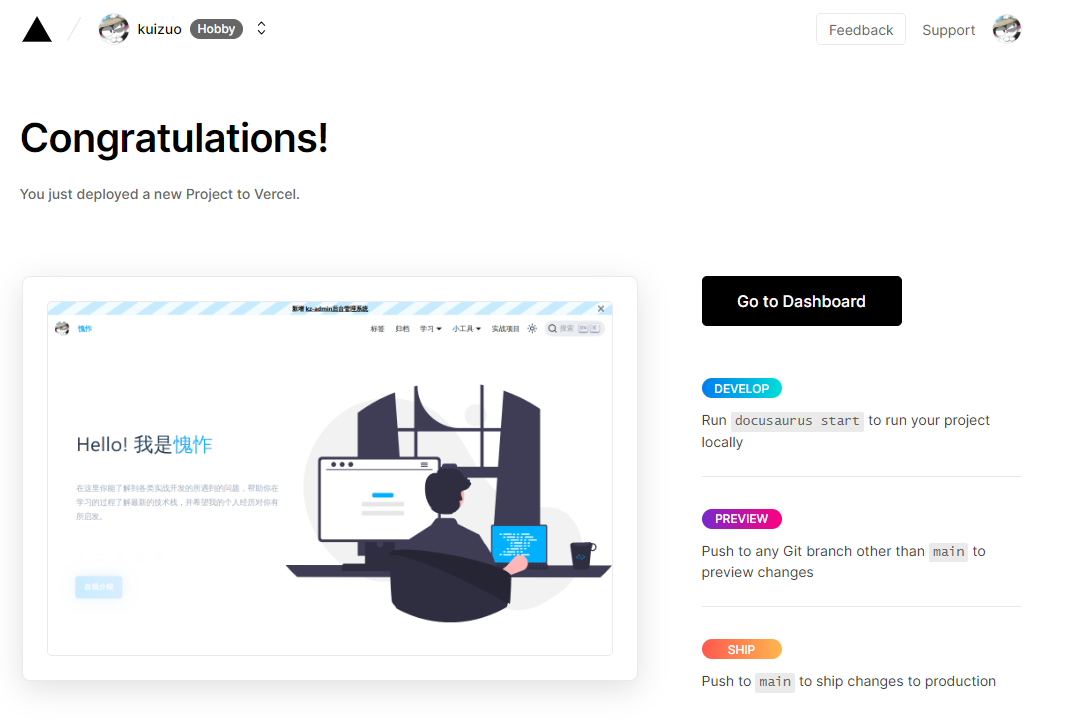
点击 Deploy,然后静等网站安装依赖以及部署,稍后将会出现下方页面。

此时项目已经成功搭建完毕了,点击图片即可跳转到 vercel 所提供的二级域名访问。
是不是极其简单?甚至不需要你输入任何命令,便可访问构建好的项目。
自定义域名
如果有自己的域名,还可以在 vercel 中进行设置。
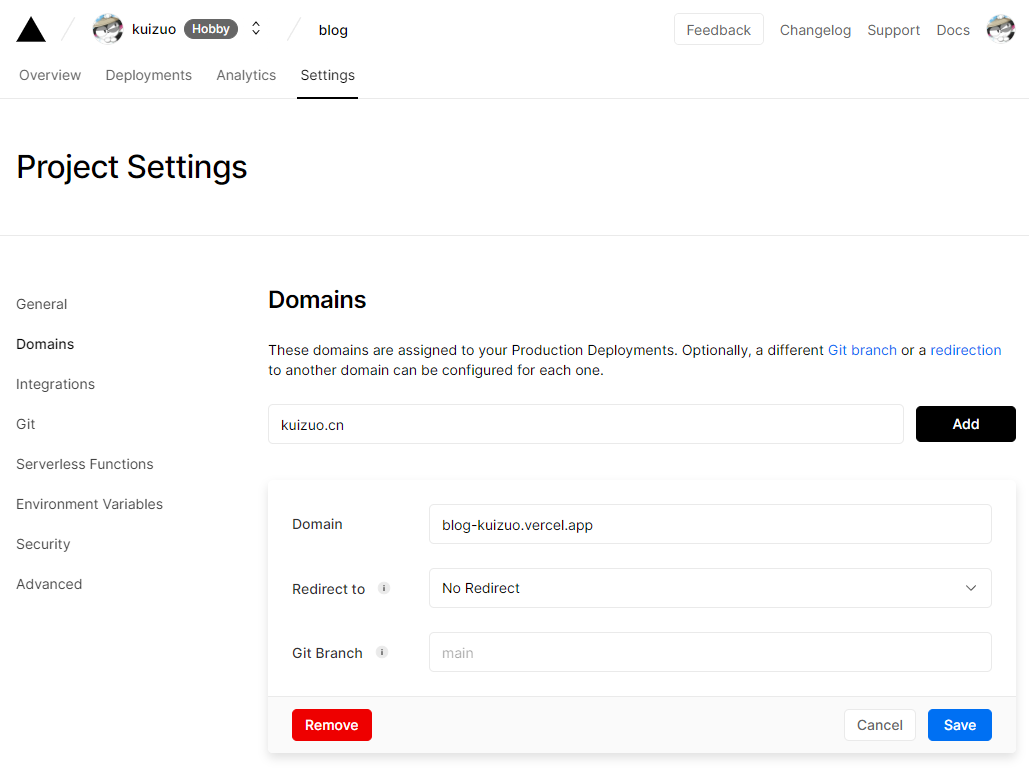
首先进入 blog 的控制台,在Settings -> Domains 添加域名。

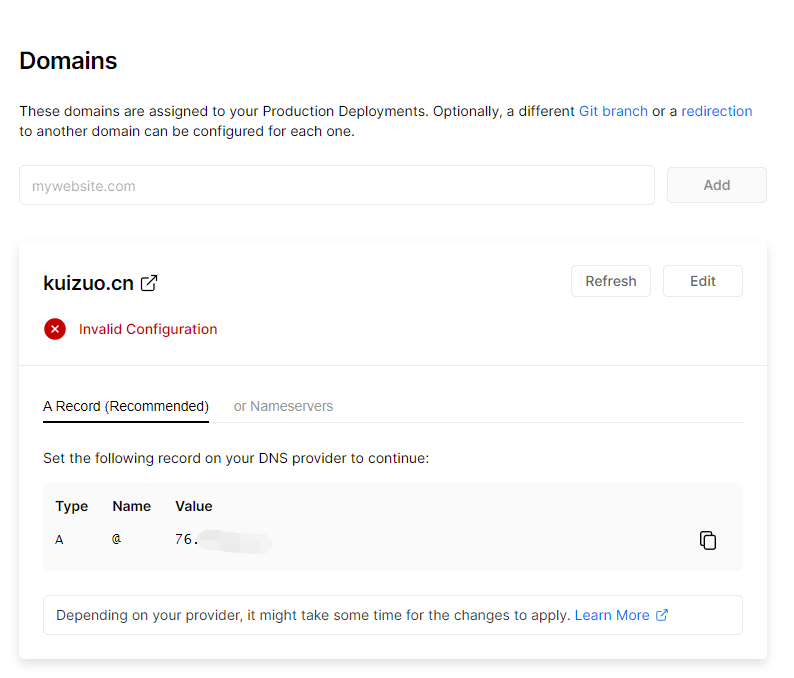
接着提示域名需要 DNS 解析到 vercel 提供的记录值

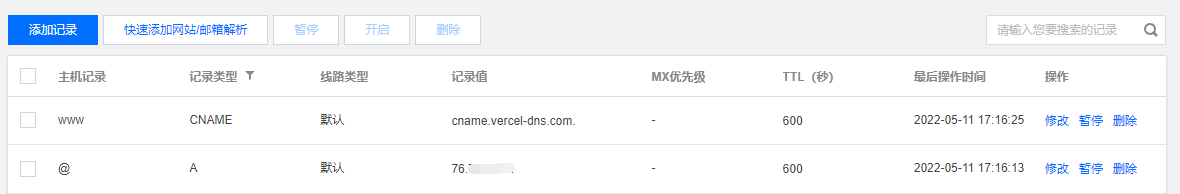
登录所在的域名服务商,根据 Vercel 提供的记录值,添加两条记录

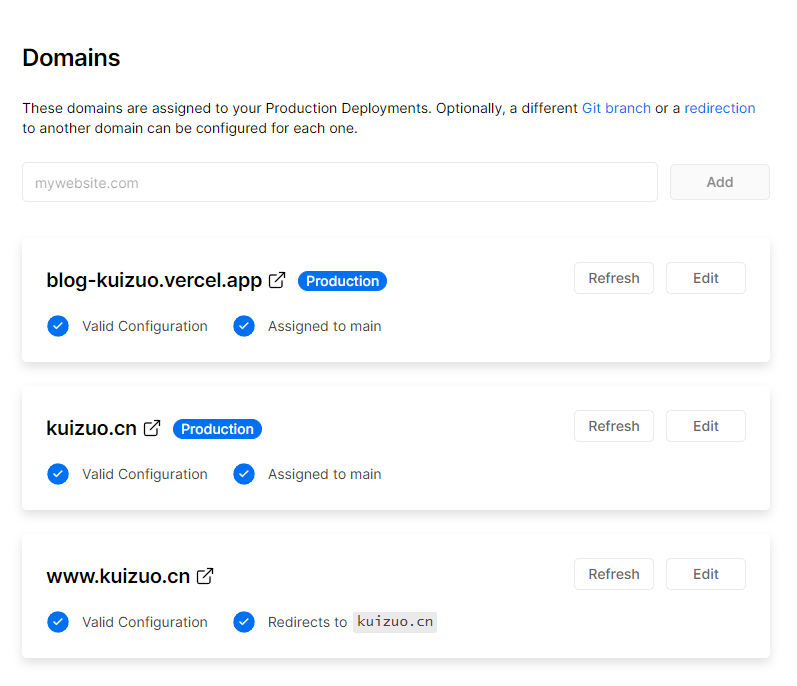
此时回到Vercel,可以看到记录值成功生效。

此时访问自己的域名,同样也能访问到页面,同时还有可观的访问速度。
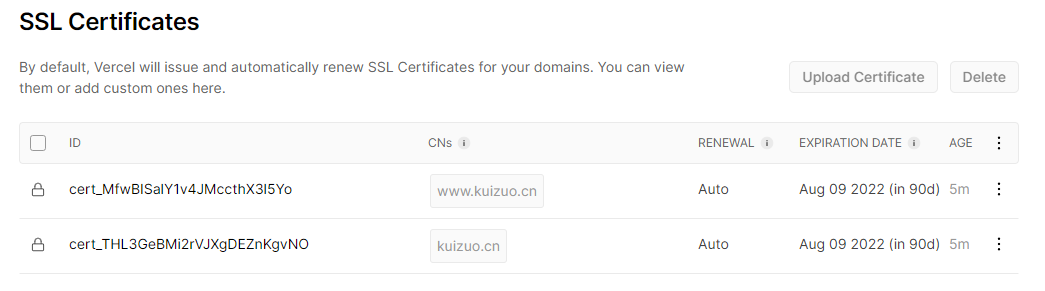
自动颁发 SSL 证书
默认状态下,Vercel 将会颁发并自动更新 SSL 证书。

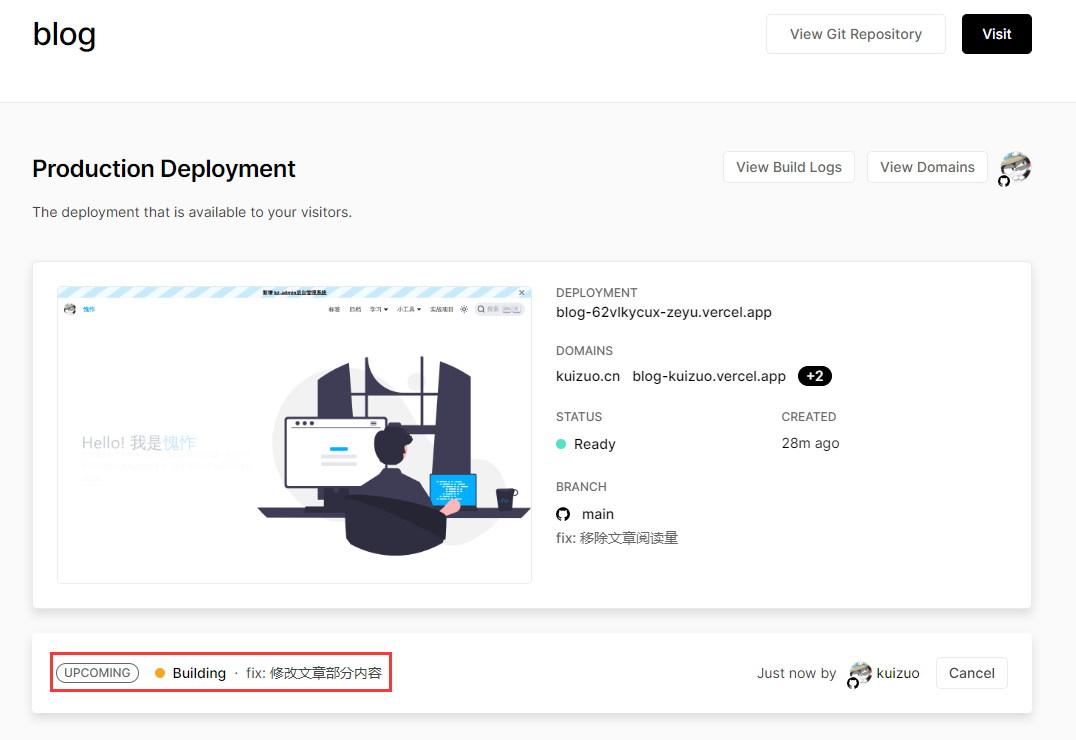
自动构建
To update your Production Deployment, push to the “main” branch.
当主分支有代码被推送,Vercel 将会重新拉取代码,并重新构建部署(构建速度可观)

Serverless
同时vercel还支持serverless,也就是说,不仅能部署静态站点,还能部署后端服务,不过肯定有一定的限制。如有机会应该还是会出篇相关文章。
