一、区分两个不同应用场景的插件
之所以要区分一下是因为一开始的时候,我把这两个插件搞混了,导致浪费了一些时间。
为了避免再次犯错,这里再啰嗦一遍(本篇只针对SFTP的配置做讲解)。
这里先简单描述一下两个插件要解决的不同问题场景:
- Remote-SSH是通过SSH登录远端的终端来执行相关指令的插件。
- SFTP可以把远端设备的文件同步到本地,并在本地打开编辑,自动同步修改的内容到远端。
SFTP原理是这样的:首先本地要有一个项目文件夹,同时远程也有一个项目文件夹,然后通过配置文件来同步二者。
SFTP可以查看远程项目所有文件,但不能直接操作,必须操作本地项目文件,再同步到远程项目。
Remote-SSH

SFTP

二、确认远端和本地电脑都已经支持SFTP
可以使用类似以下命令先手动测试一下:
scp root@10.10.10.10:/opt/soft/nginx-0.5..tar.gz /opt/soft/
如果没有安装的话,我们远端的ubuntu可以安装openssh来获得相关支持,比如:
1st.检查是否开启SSH服务
#因为Ubuntu默认是不安装SSH服务的,所以在安装之前可以查看目前系统是否安装,通过以下命令:
#输出的结果ssh-agent表示ssh-client启动,sshd表示ssh-server启动。我们是需要安装服务端所以应该看是否有sshd,如果没有则说明没有安装。
ps -e|grep ssh
2nd.安装SSH服务
#客户端
sudo apt-get install openssh-client
#服务器
sudo apt-get install openssh-server
#或者
apt-get install ssh
3rd.启动SSH服务
sudo /etc/init.d/ssh start
4th.修改SSH配置文件
#可以通过SSH配置文件更改包括端口、是否允许root登录等设置,配置文件位置:
#默认是不允许root远程登录的,可以再配置文件开启。
#找到PermitRootLogin without-password 修改为PermitRootLogin yes
sudo vim /etc/ssh/sshd_config
#重启SSH服务
service ssh restart
#即可通过winscp 、putty使用ROOT权限远程登录。
#启用root用户:sudo passwd root //修改密码后就启用了。
#客户端如果是ubuntu的话,则已经安装好ssh client,可以用下面的命令连接远程服务器做一下验证。
$ ssh xxx.xxx.xxx.xxx
5th.开启自动启动ssh命令
sudo systemctl enable ssh
6th.最后确认
设置后重启系统,查看ssh是否启动,看到Active: active (running)即表示成功
sudo systemctl status ssh
三、配置SFTP
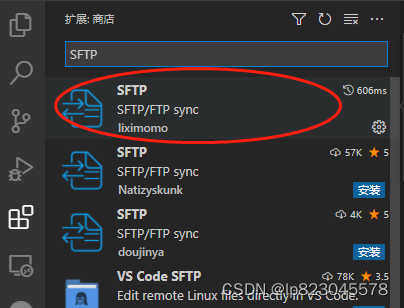
1.安装插件:
VsCode安装插件很简单,“扩展”=》搜“SFTP”=》点击安装

2.添加配置文件
按F1 或 ctrl+shift+p输入SFTP:Config会生成一个’.vscode/sftp.json’。
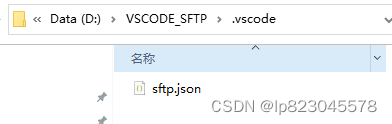
比如,我们在这里设置到我们D盘的VSCODE_SFTP这个文件夹下(这个文件夹需要自己提前建好)。

可以看到在对应目录下生成了我们的sftp.json默认配置文件:

3.编辑配置文件
{
"name": "本地文件夹名称(可自定义)",
"host": "ip或域名",
"protocol": "协议:[sftp/ftp]默认ftp",
"port": 22,
"username": "username",
"password":"password",
"remotePath": "远程文件夹地址,默认/",
"context": "本地文件夹地址,默认为vscode工作区根目录",
"uploadOnSave": true,
"downloadOnOpen":false,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
配置文件不能写注释,所以这里说明一下其中几个不是太好理解的属性(其他属性根据名字应该都能猜出来他们的作用):
uploadOnSave:本地更新文件保存会自动同步到远程文件(不会同步重命名文件和删除文件)
downloadOnOpen:从远程服务器下载打开的文件
ignore:忽略的文件(匹配的文件不会同步)
watcher:监听器(可以重命名文件和删除文件)
autoUpload:文件变更会自动同步(修改和重命名)
autoDelete:文件删除会自动同步
注意点:
有一个地方比较容易犯错的是远端的端口号需要注意一下,可能不是22,可以去远端设备查一下。
比如可以使用以下命令:
netstat -natp |grep ssh
Sample(亲测可用):
注意点:
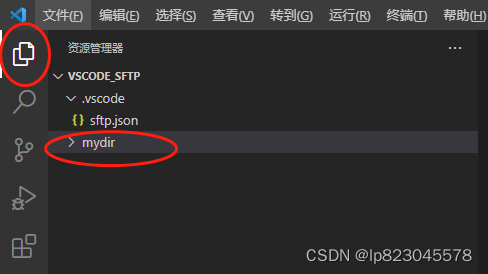
这里有一点需要注意的是mydir这个路径最好自己手动建一下,就建在我们第2步的配置文件相关的.vscode的同级目录,比如:D:\VSCODE_SFTP\mydir
{
"name": "test",
"host": "192.168.1.5",
"protocol": "sftp",
"port": 22,
"username": "root",
"password":"abcdefg",
"remotePath": "/home/lp823045578/myproj",
"context": "mydir",
"uploadOnSave": true,
"downloadOnOpen":false,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
4.检查生效
第3步配置好之后,需要按一下ctrl+s,此时最新的配置文件会生效,VSCODE也会重新加载同步相关的远端文件过来。
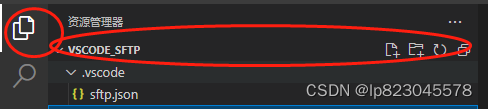
此时,左边的文件目录应该是这样的:
注意点:
这里需要注意的左边的红圈指明的这个地方其实是本地的文件目录,一定要注意这个仅仅只是本地电脑上的文件目录。

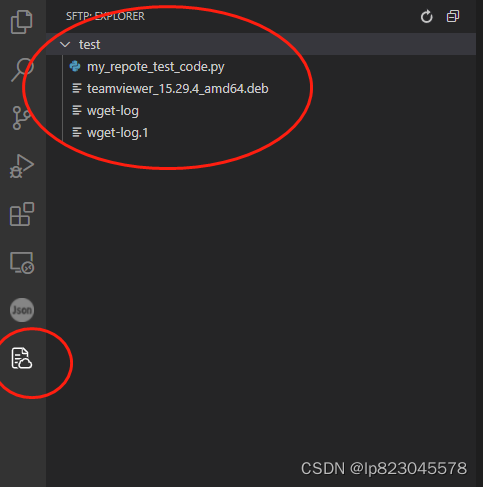
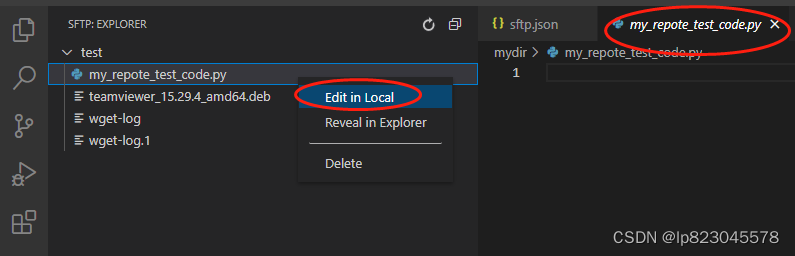
那么我们要的东西其实在这里:
可以看到我们远端设备的文件已经同步过来了。

5.编辑同步
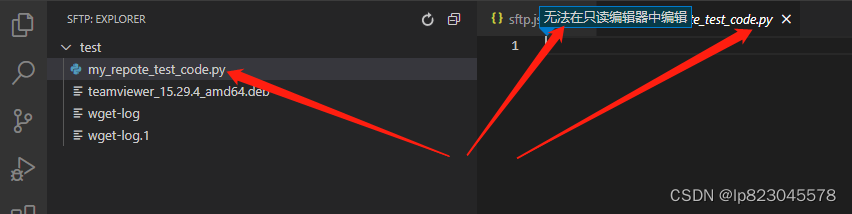
- 此时,当我们试着双击my_repote_test_code.py进行编辑文件的时候发现,发现VSCODE提示无法编辑。

- 我们可以通过鼠标右击选择“Edit in Local”来打开编辑模式,这样的话就可以进行编辑了。

- 编辑好之后,进行ctrl+s保存之后,我们去远端设备确认一下是否已经同步过去就可以了。
