分享是一份快乐,热爱分享,最近抽空把过去的学习资料分享出来,希望对你有帮助:
网站规划实验课第一节?
一、目的
1、创建ASP.NET应用程序的方法和web页面设计中的基本控件使用
2、了解.net代码后置技术以及事件驱动机制
二、内容
创建一个根据用户输入来显示相应的欢迎信息的页面
三、步骤
步骤一:创建ASP.NET程序
1、运行 Visual Studio 2008。在菜单栏中选择“文件” →“新建” →“项目”命令,在弹出的“新建项目”的对话框中,选择左侧的“其他项目类型”树形目录中的“Visual Studio 解决方案”选项,在右边“Visual Studio 已安装的模板”选项区域中选择“空白解决方案”选项,这里给解决方案命名为“0931”,然后单击“确定”。
2、 在“解决方案资源管理器”窗口中,右击“解决方案0931”,在弹出的快捷菜单中选择“添加” →“新建网站”命令,然后“添加新网站”对话框中,选择“ASP.NET网站”选项;在对话框下方的选项区域中,在“位置”下拉列表中选择“文件系统”选项,在“语言”下拉列表中选择“Visual C #”选项:单击“浏览”按钮选择站点路径:E\0931\Chap1,单击“确定”。
3、通过Web窗体页面右侧的“解决方案资源管理器”面板,可以看到Visual Studio 自动生成的内容。其中App-Data 为应用程序的数据文件夹, Default.aspx 为一个空白的Web窗体页面,是网站的默认首页,Default.aspx.cs为其代码的后置文件。将鼠标指针移动到Web窗体页面左侧的“工具箱”标签上,可以在展开工具箱中看到ASP.NET 的各类控件,添加控件时只需要双击控件或者是将空间直接拖到Web窗体页面上。
步骤二:WEB窗体页面的控制设计
1、在Visual Studio 2008的“解决方案资源管理器”面板中,右击站点名Chap1, 在弹出的快捷菜单中选择“添加新项”命令,在弹出的“添加新项”对话框中选择“Web窗体”选项,名称为Chap1-1.aspx,默认选择“将代码放在单独的文件中”选项,单击“添加”按钮。
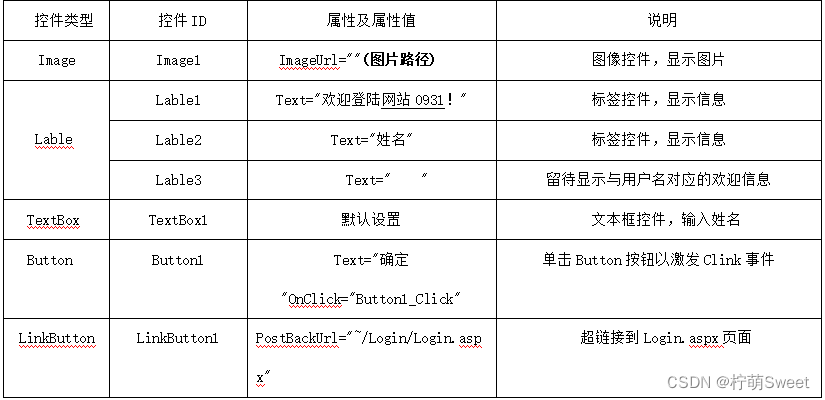
2、切换到“设计”视图,为Chap1-1.aspx页面添加控件,从左侧工具箱标准组中拖出1个Image控件,3个Lable控件,1个TextBox控件,1个Button控件和1个LinkButton控件。第一种方法可以在设计视图中右击控件,在弹出的快捷菜单中选择“属性”命令,打开“属性”窗口,设置控件的属性如:

?第二种方法也可以在“源代码”视图中添加控件属性和属性值。
步骤三、事件处理与代码后置
1、 在Chap1-1.aspx页面的“设计”视图中双击Button1控件,可以为Button1控件自动添加一个属性和属性值:OnClick=Button1_Click。在Chap1-1.aspx.cs后置代码文件的Button1_Click事件中编写代码如下:
public partial class chap1_1 :system.web.UI.page
? {
? ? protected void page_Load(object sender,EventArgs e)
? ? ? {
? ? ? ? ? ?}
? ? ?protected void Button1_Click(object sender,EventArgs e)
{
? ?string hello=TextBox1.Text.Trim() +“同学,欢迎你!”;
? ?Lable3.Text=hello;
?}
}步骤四、WEB.CONFIG配置文件
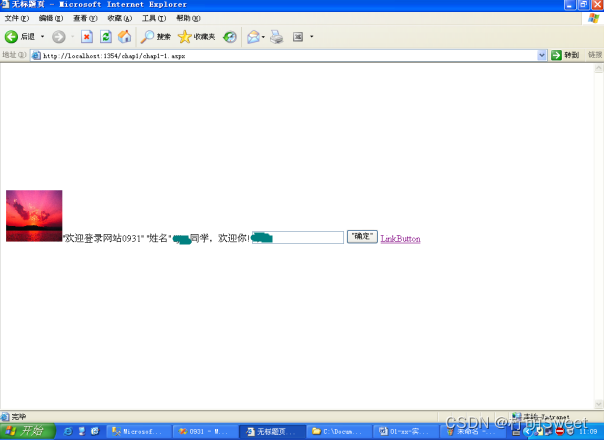
最后在标准工具栏中单击“启动调试”按钮,运行Chap1-1.aspx。注意在弹出的对话框中选择“不进行调试直接运行”,单击“确定”按钮即可。
四、运行效果图

五、总结
第一次接触ASP.NET动态网页制作,对这门课程充满了好奇。
第一节课的内容就是创建ASP.NET程序,就好像第一次学习Photoshop一样,不知从何入手,跟着教材按部就班。创建了第一个ASP.NET应用程序,虽然有许多不完美的地方,布局不够精细,美观;在操作的过程中也出现了错误,重复操作,打开网页时图片不能正常打开,发现原因是没有正确的指定图片的路径。通过本节课,学到了很多技巧:
1、在制作过程、控件设计中,应该进行适当的创新,不能只是照搬书本.
2、遇到问题应及时解决,与老师沟通交流,同学之间互相合作,会有意想不到的结果.
3、当解决第三步的时候,就走了一些弯路,有两种路径可以走,我选择了第二种在“源代码”视图中添加控件的属性和属性值,做到一半就发现太复杂了,没有效率,所以在面对多种选择的时候,应进行尝试,选择一条捷径。
总之,短短的几节课,收获颇多,我非常喜欢这门课程。?
