配置项
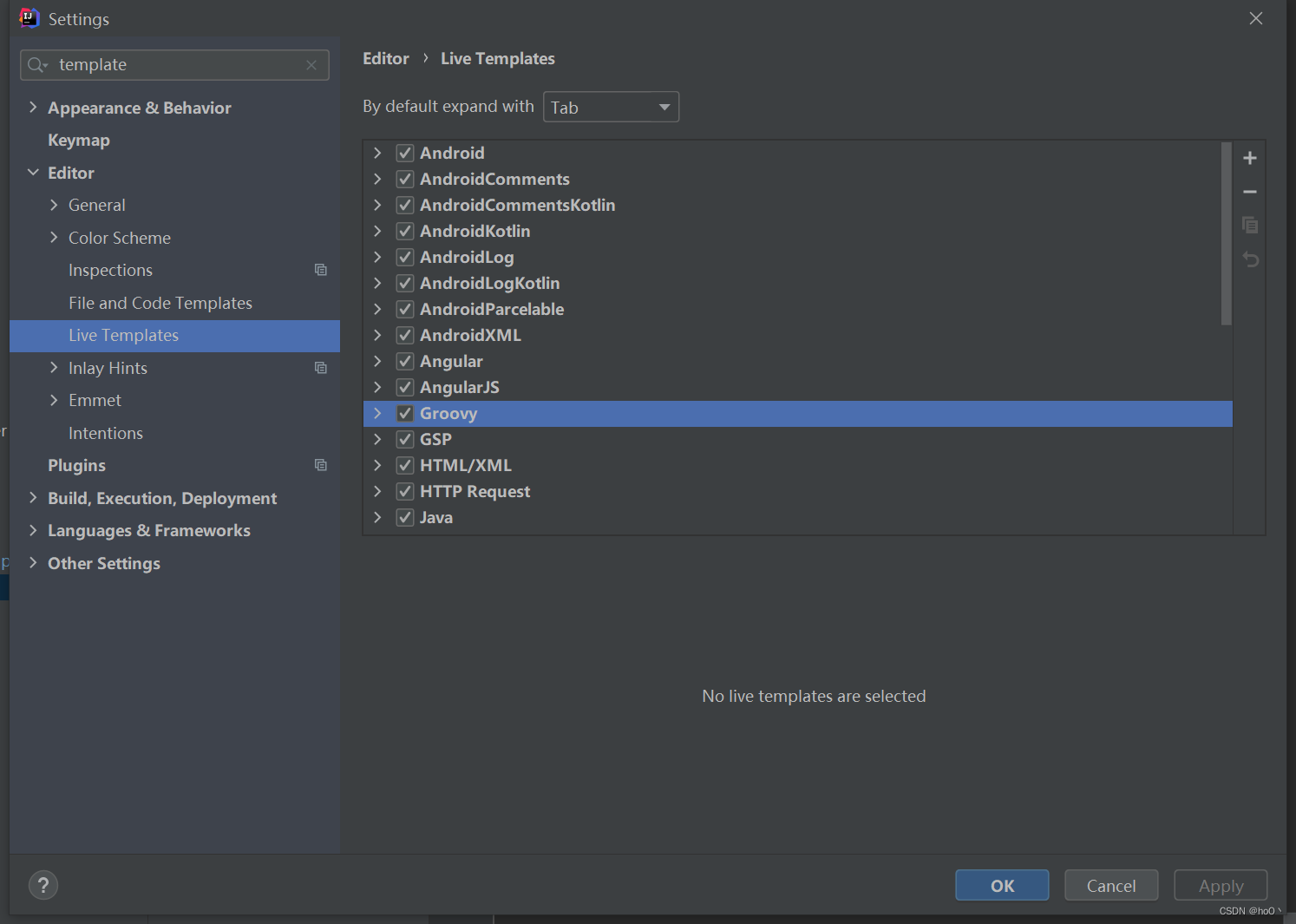
- 打开Idea配置页面
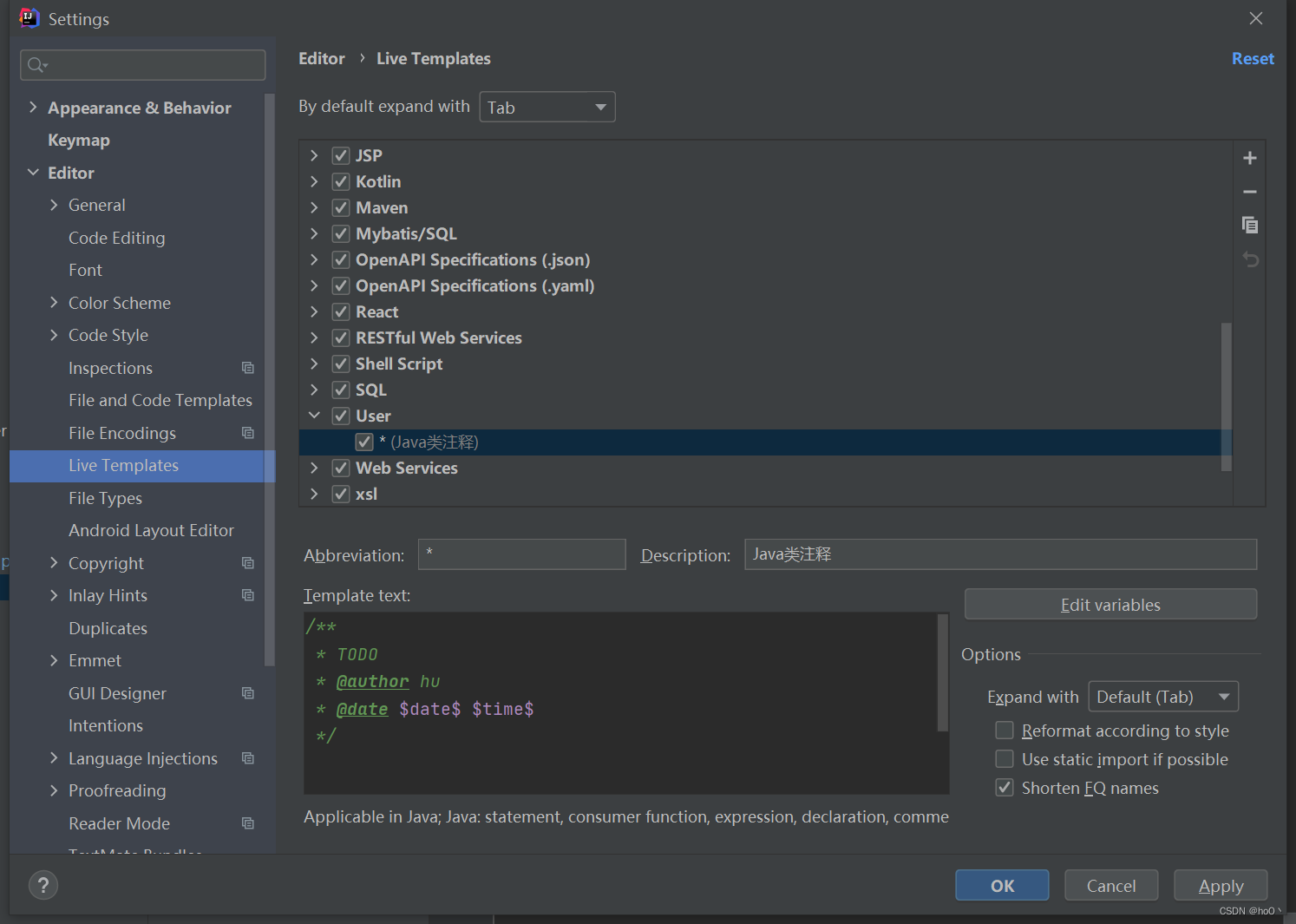
windows快捷键:Ctrl + Alt + S - 找到Live Templates配置,如下图

配置基本流程
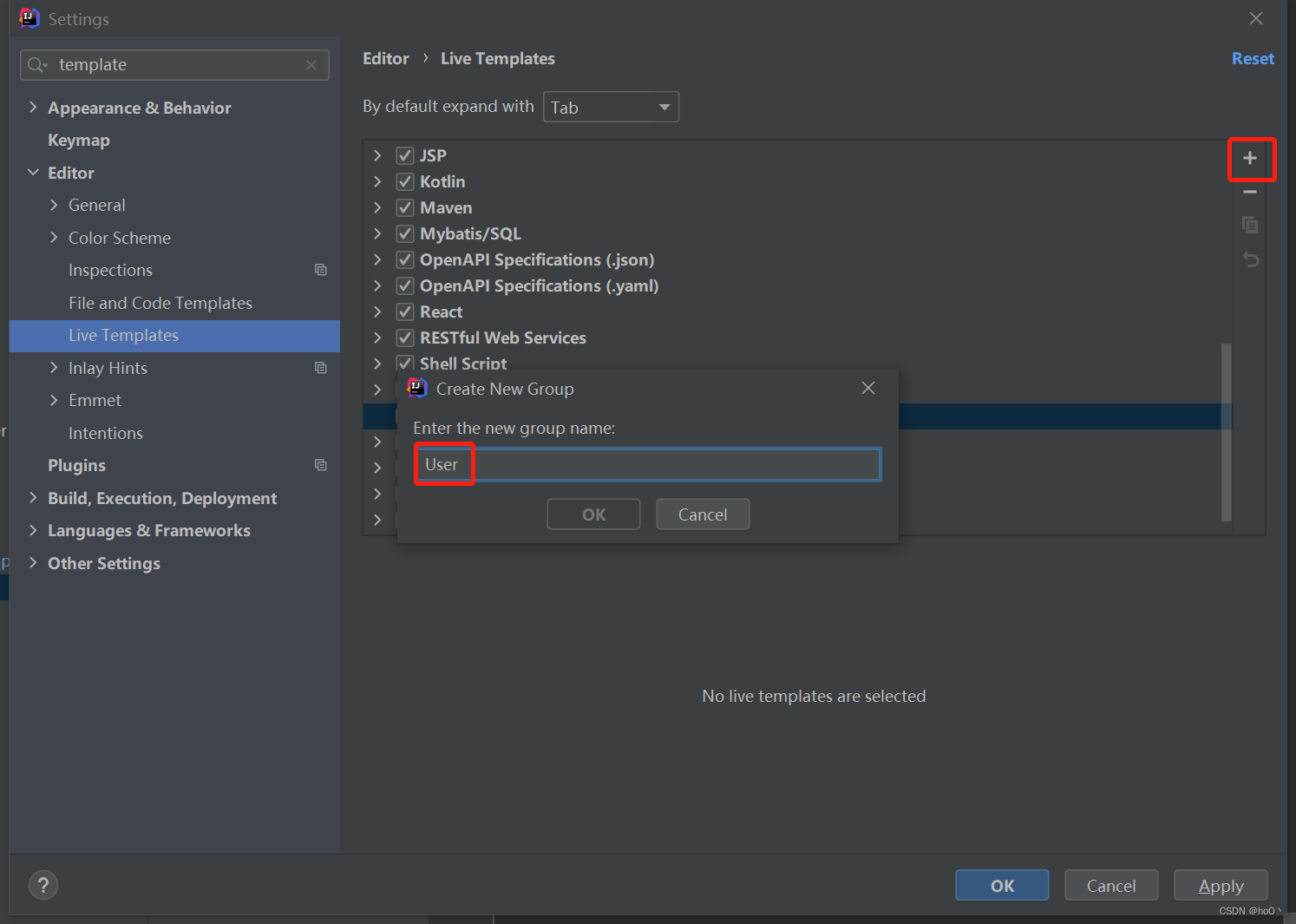
- 添加自己的分组:Template Group
点击右侧+,选择Template Group,输入自定义分组名,如下图的User

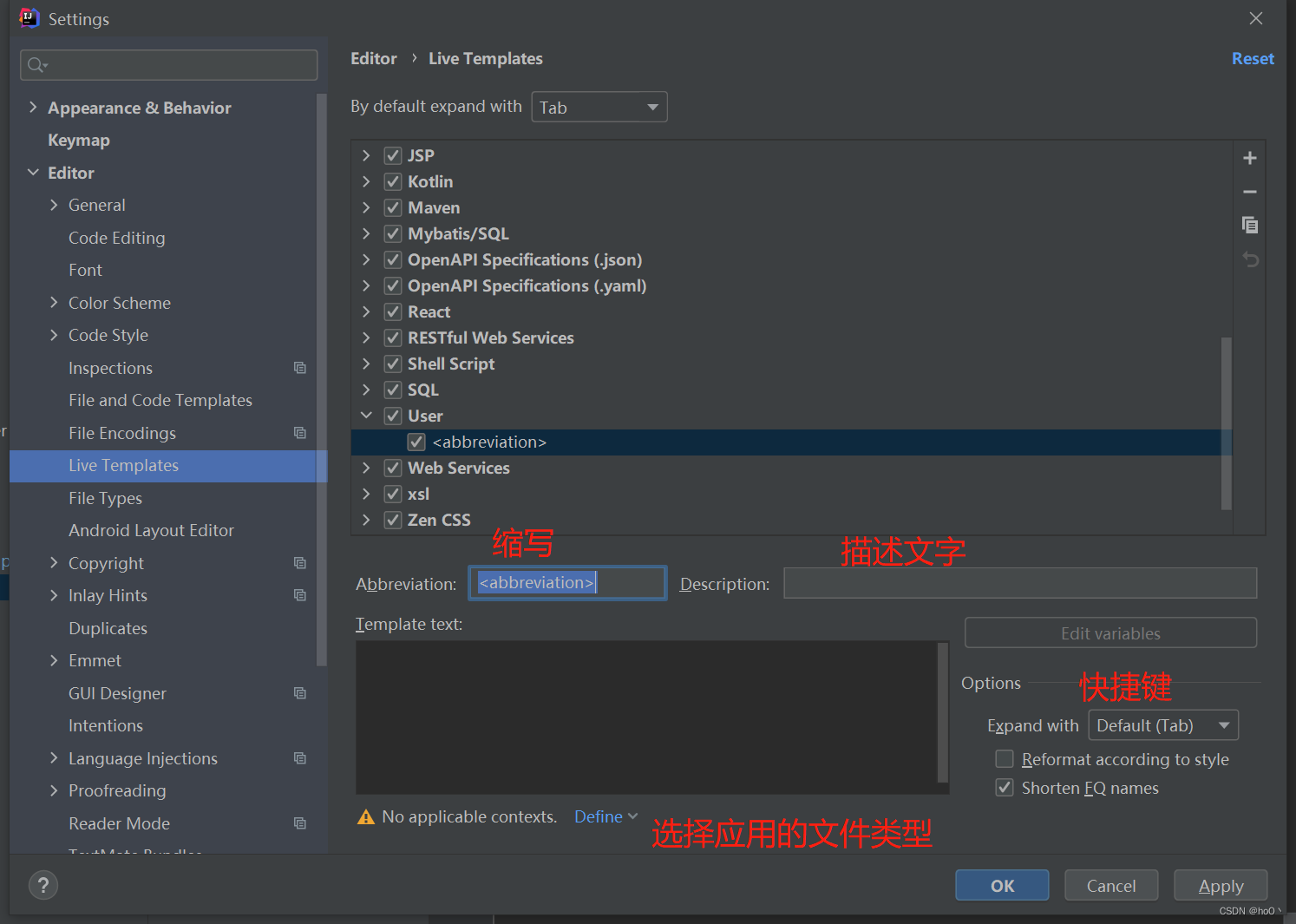
- 增加注释模板
一个自定义模板需要填写如下图的内容

- 缩写:注释模板应用的引子,需要用哪个注释模板时,就打出缩写,然后按快捷键,模板会自动引用。
- 描述文字:帮助你记忆、说明这个注释模板时干啥的。
- 快捷键:触发模板应用的快捷键,与缩写搭配使用,默认为
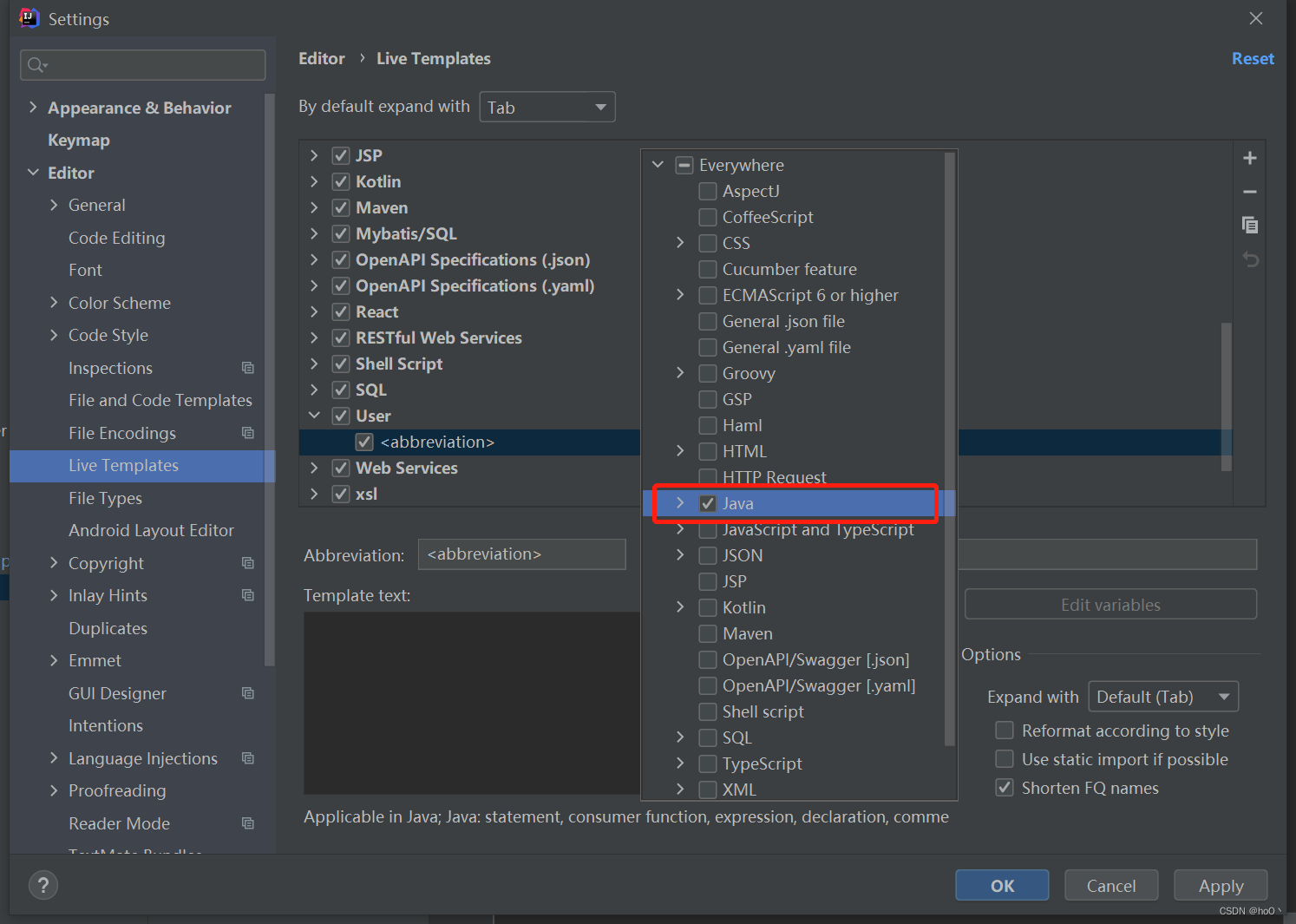
Tab键。 - 文件类型:我们是Java注释模板,点击
Define选择Java即可,如下图: 
- 下边贴出一个配置完的截图:
/**
* TODO
* @author hu
* @date $date$ $time$
*/

- 此时保存配置,可以在Java文件中测试配置是否生效,测试方式是:在想要写注释的地方打出缩写(这里就是
*),然后直接按快捷键(这里是Tab),然后会自动生成注释。 - 但是可能会发现date和time并没有自动生成,这是因为函数没有配置,我们回到刚才得配置页面,点击右侧的
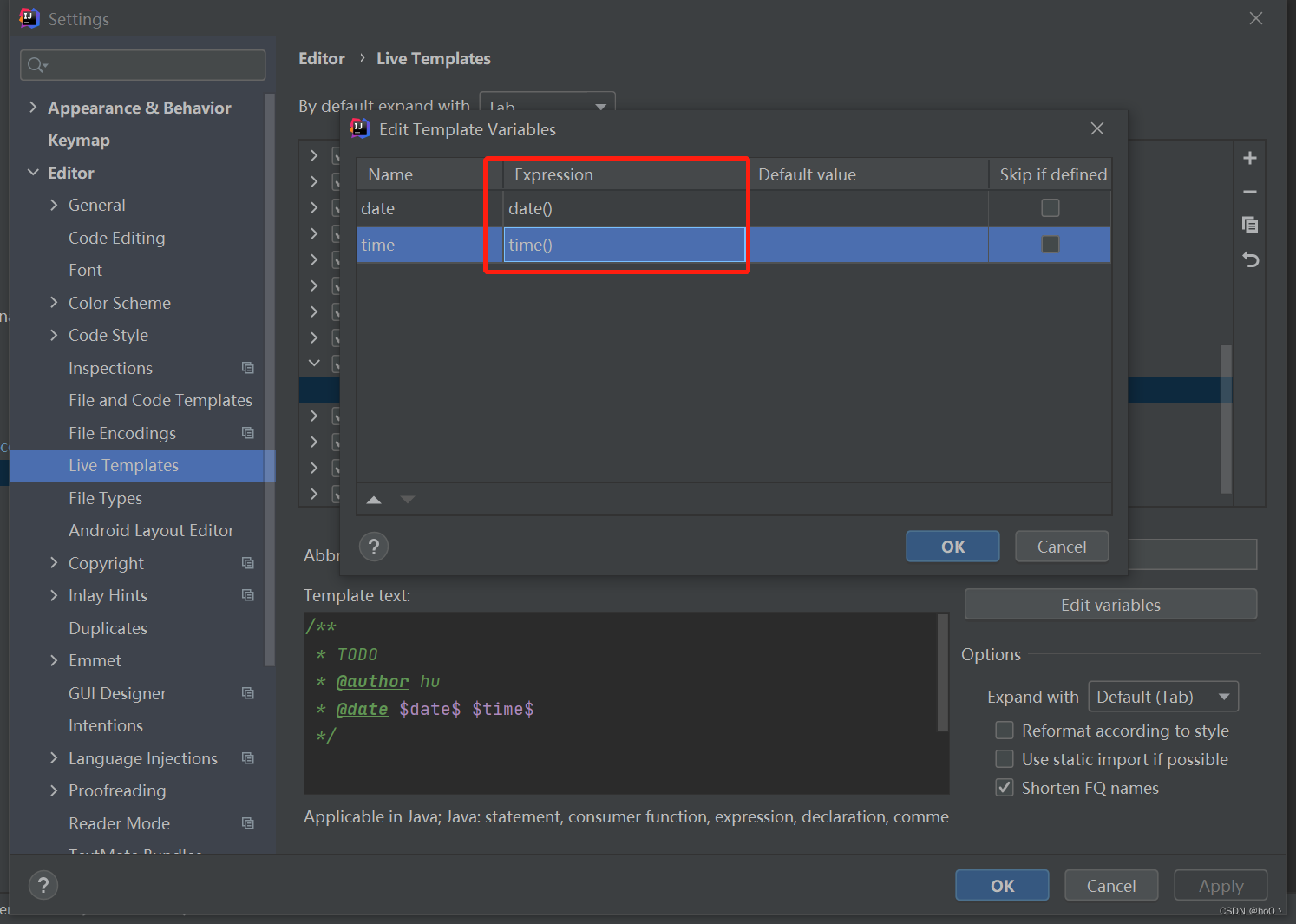
Edit variables弹出函数配置框,把函数配置上,如下图 
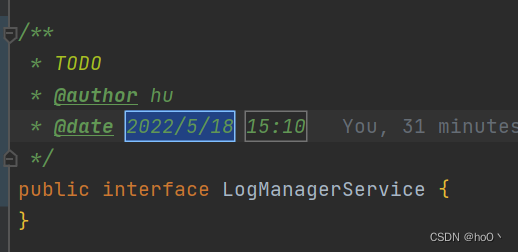
- 此时再保存,重新测试,会自动生成如下注释:

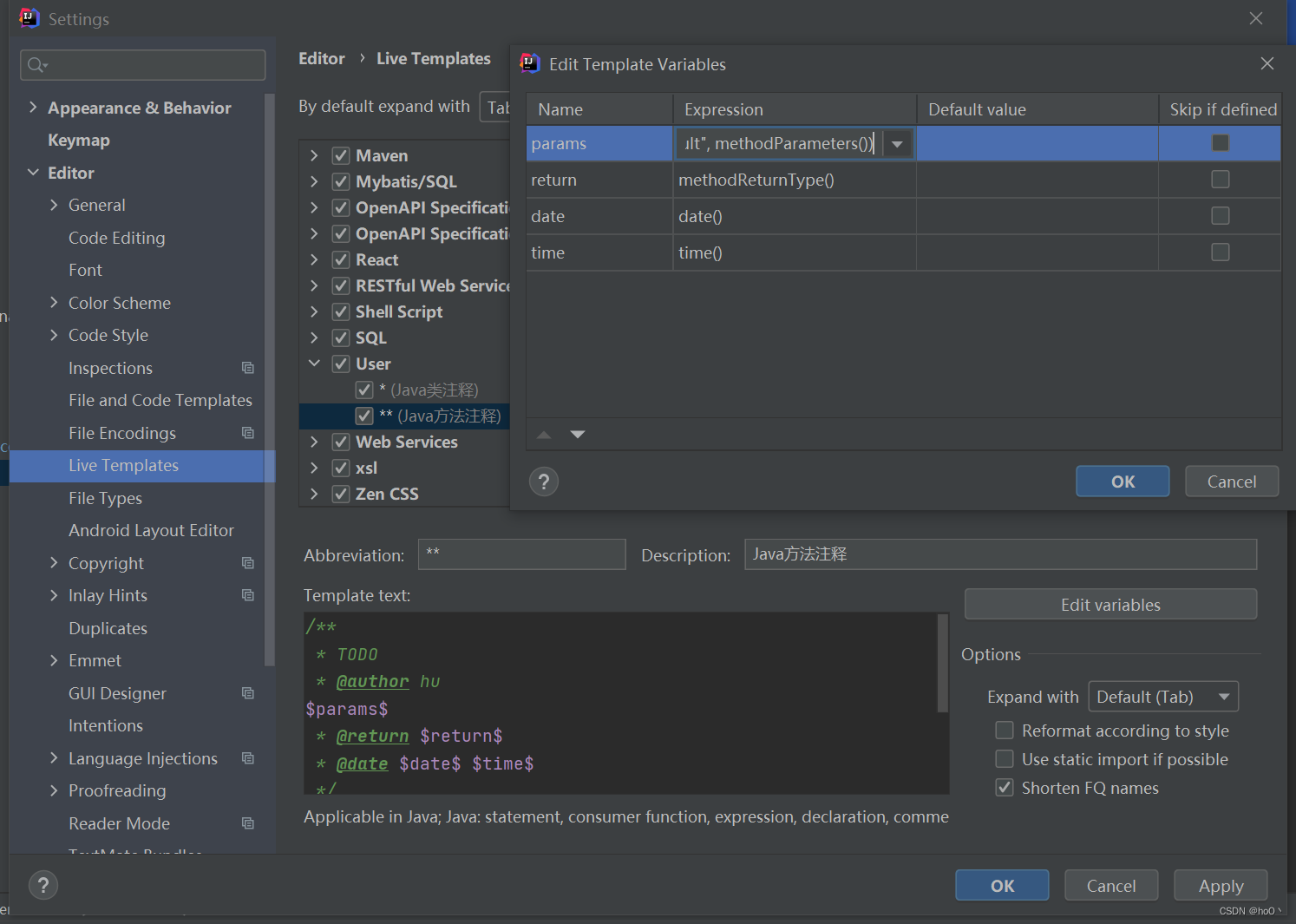
- 至此,一个简单的自定义模板配置完了,但是如果想配置方法(函数)的注释模板,自动生成入参出参等信息,函数配置上相对复杂,但整体流程是一样的,下面放上我常用的注释模板,具体流程就不再重复了。
Java方法注释
/**
* TODO
* @author hu
$params$
* @return $return$
* @date $date$ $time$
*/

其中params的脚本如下:
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\\n\\t\\t' : '')}; return result", methodParameters())
- 此注释模板需要注意,要在方法内部使用该注释模板,才能自动获取到入参
params和出参return。但我们的方法注释一般在方法头上,所以一般需要在方法内部自动生成后,再复制出去。
