1. 下载及安装
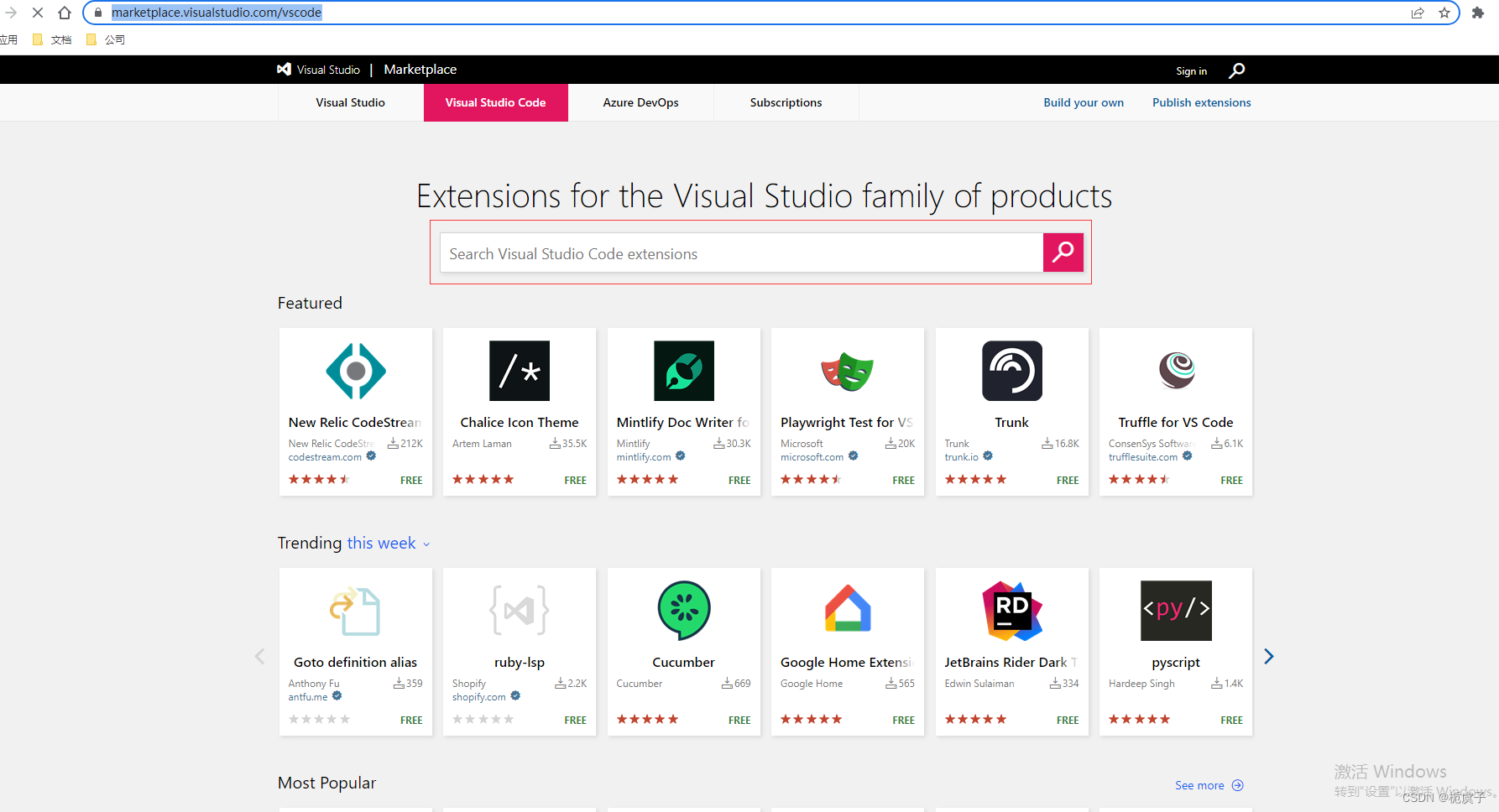
- 首先在VScode官方插件库下载自己所需要的插件:https://marketplace.visualstudio.com/vscode

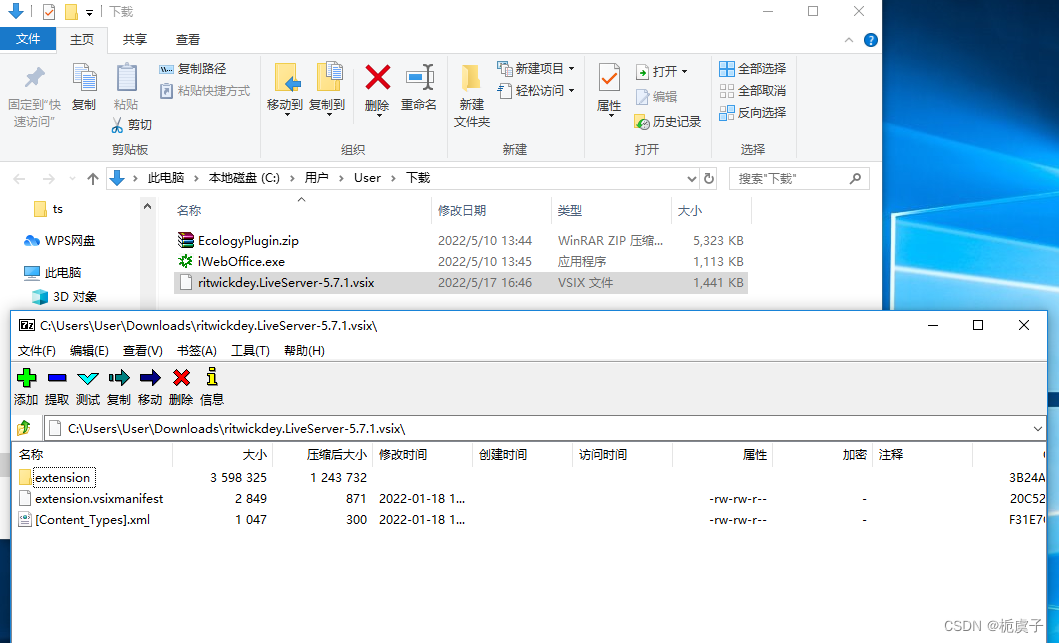
- 下载成功之后是以**.vsix**结尾的文件

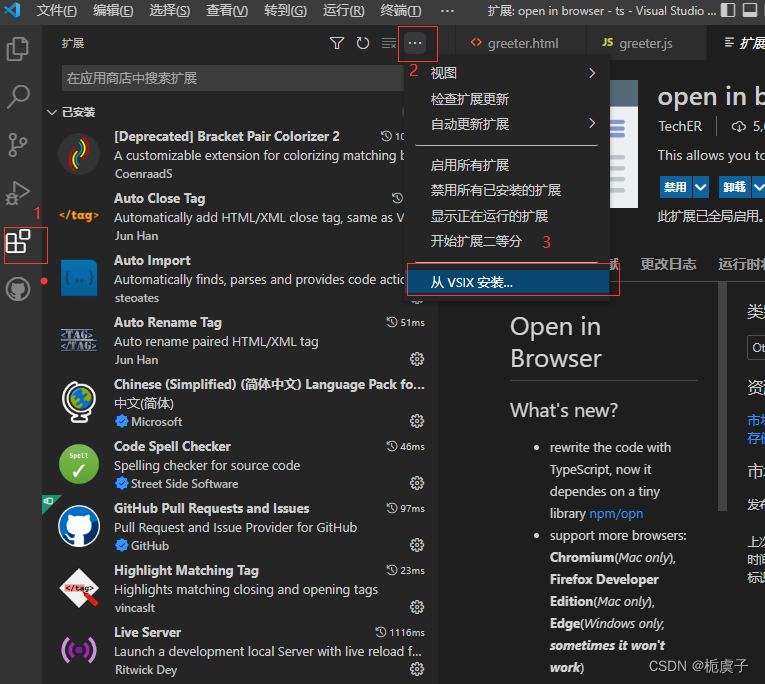
- 然后再VScode软件中进行导入刚下载的文件

- 如果提示蓝色信息则为安装成功,红色则为失败
2. 版本不兼容报错解决
失败的主要原因是VScode与插件版本不一致,解决办法:
2.1 方法一
(1). 查看自己的VScode版本:用Win+R打开cmd,输入code --version即可得到

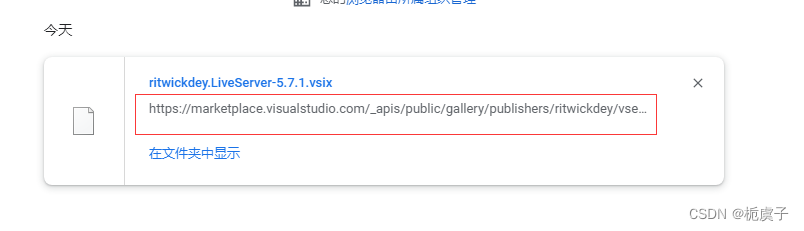
(2). 得到VScode版本之后,插件的版本不能超过VScode的版本,然后打开刚才下载插件的浏览器记录,右键复制链接

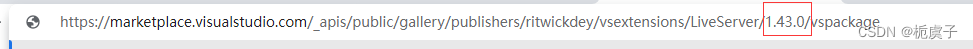
得到:https://marketplace.visualstudio.com/_apis/public/gallery/publishers/ritwickdey/vsextensions/LiveServer/5.7.1/vspackage, ,
(3). 在版本号的地方修改自己所需要的版本进行下载,下载成功之后安装即可。

2.2 方法二:(不太推荐使用)
(1). 随便下载某版本的插件,然后以解压缩的方式直接打开文件。(如果不能打开就用其他的压缩软件解压然后修改,最后压缩文件,修改后缀为.vsix,但不要压缩为.zip。这种方式我失败了,但可以尝试,推荐使用360压缩)

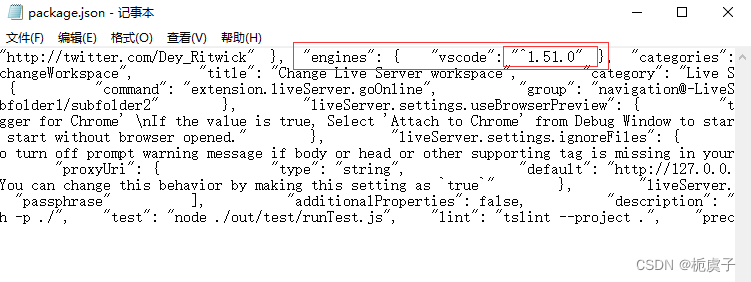
(2). 进入extention=>package.json,打开文件,修改如下代码

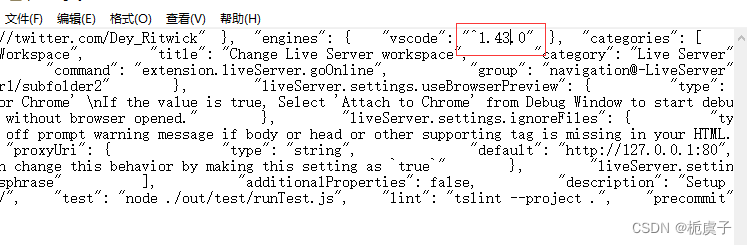
(3). 将vscode的版本号修改为自己VScode的版本号,如我的

(4). 修改之后安装即可(VScode汉化插件请参照)。
