文章目录
一、前言
嗨,大家好,我是新发。
我最近换用Mac mini进行办公了(M1芯片),新电脑需要搭建软件开发环境,写篇博客记录一下,如果你也是使用Mac电脑,希望对你有帮助~

我安装的系统是macOS Monterey 12.3.1

二、Unity下载安装
Unity的安装直接在官网(https://unity.cn/)下载Unity Hub,然后使用Unity Hub安装对应版本的Unity即可,与Windows没什么区别,这里不赘述。

三、VSCode
1、VSCode下载安装
代码编辑器我喜欢用VSCode,它比Visual Studio轻量美观,而且插件丰富,推荐。
VSCode官网:https://code.visualstudio.com/

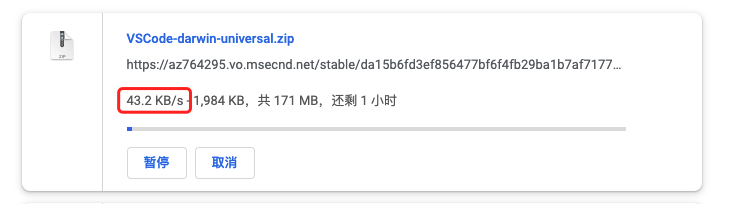
你可能会发现下载速度很慢:

我们可以把前面的域名替换为vscode.cdn.azure.cn,比如上面的链接是https://az764295.vo.msecnd.net/stable/da15b6fd3ef856477bf6f4fb29ba1b7af717770d/VSCode-darwin-universal.zip,
替换后是
https://vscode.cdn.azure.cn/stable/da15b6fd3ef856477bf6f4fb29ba1b7af717770d/VSCode-darwin-universal.zip
下载速度有10MB/s,非常快

2、VSCode插件
使用VSCode作为Unity的代码编辑器,需要安装相关的插件,下面我列一下我安装的插件。
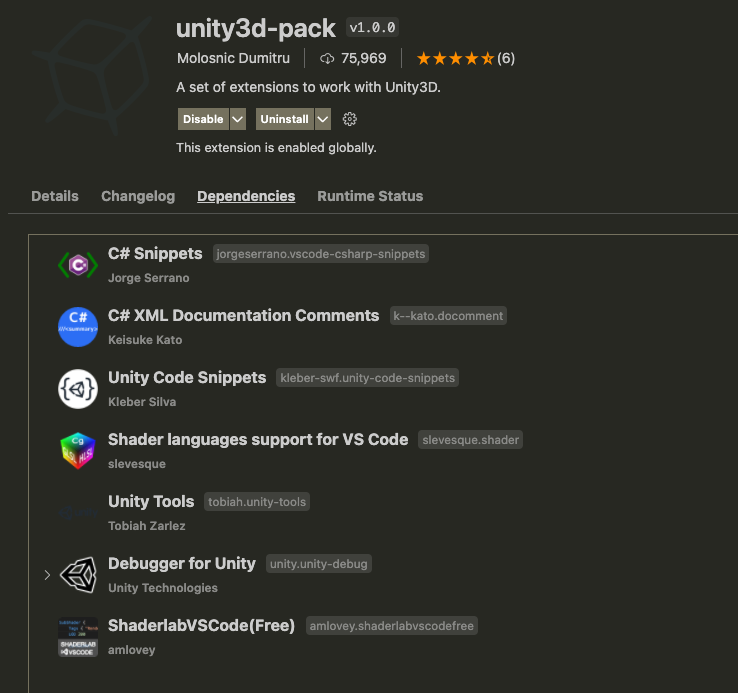
2.1、unity3d-pack插件
unity3d-pack插件是一个插件套件,它会自动安装对应的依赖插件:C# Snippets、C# XML Documentation Comments、Unity Code Snippets、Shader language support for VS Code、Unity Tools、Debugger for Unity、ShaderlabVSCode

2.2、Bracket Pair Colorizer 2插件
这是一个括号颜色匹配的插件,方便代码的阅读,也建议大家安装。

2.3、其他插件
如果你的项目有使用lua,你还需要安装一下lua相关的插件,我一般安装的是:
EmmyLua和Lua这连个插件

然后为了方便查看工程目录结构,会再安装一个vscode-icons插件,

基本上就够用了,大家可以根据自己的实际情况安装相关的插件。
3、代码无法提示与补全的问题
安装完插件,大家可能会发现写代码依然没有代码提示和自动补全功能。
3.1、Windows解决办法
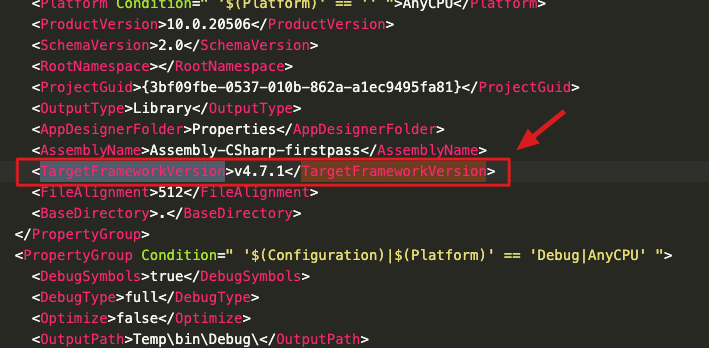
如果你是windows,大概率是因为工程.net framework版本与系统安装的.net framework版本不匹配的问题,可以打开工程中的csproj文件,搜索TargetFrameworkVersion,查看工程.net framework版本,

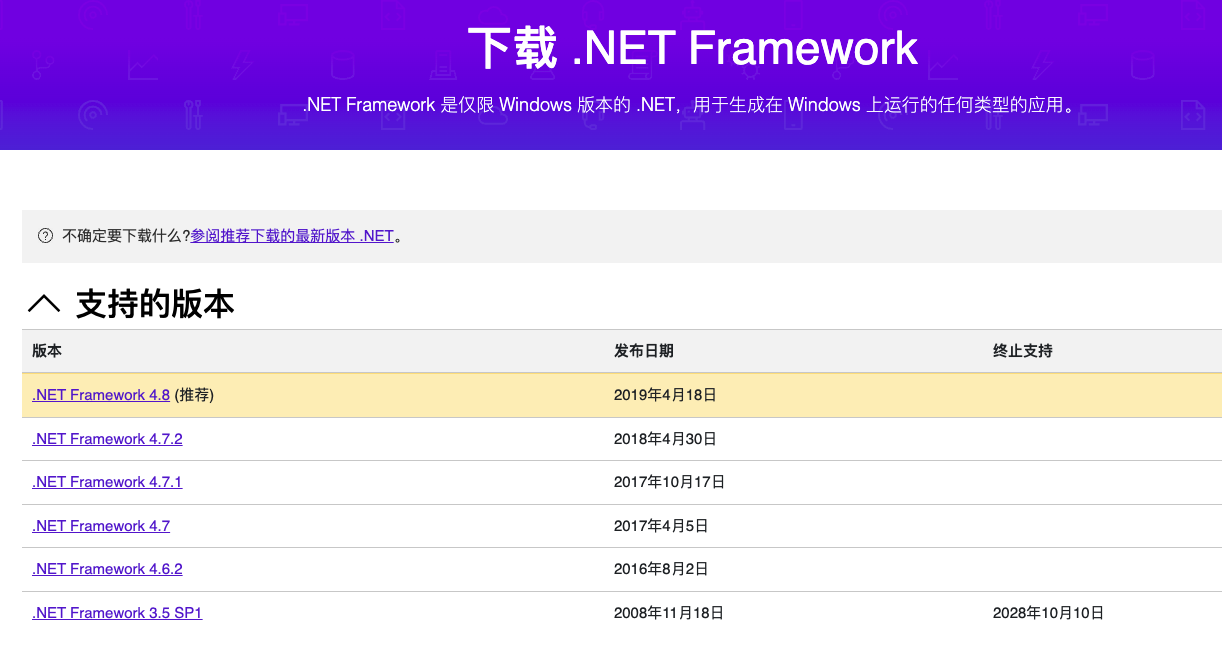
然后去微软官网下载安装对应版本的.net framework进行安装即可,网址:https://dotnet.microsoft.com/zh-cn/download/dotnet-framework

3.2、Mac解决办法
3.2.1、安装Mono
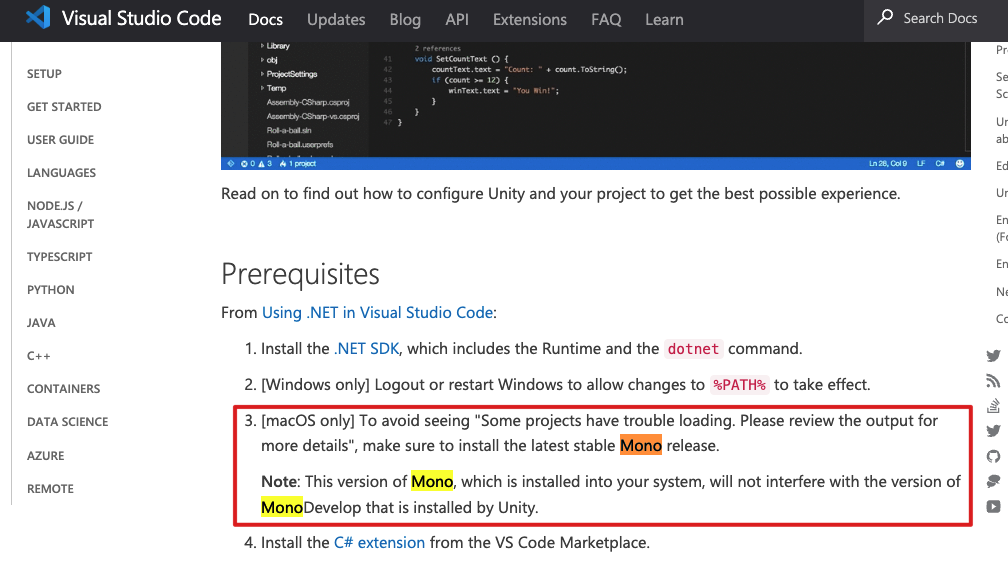
如果你跟我一样是用Mac,那大概率是因为你没有安装Mono,其实VSCode官方手册有讲,大家可能没有留意到,
VSCode官方手册说明:https://code.visualstudio.com/docs/other/unity

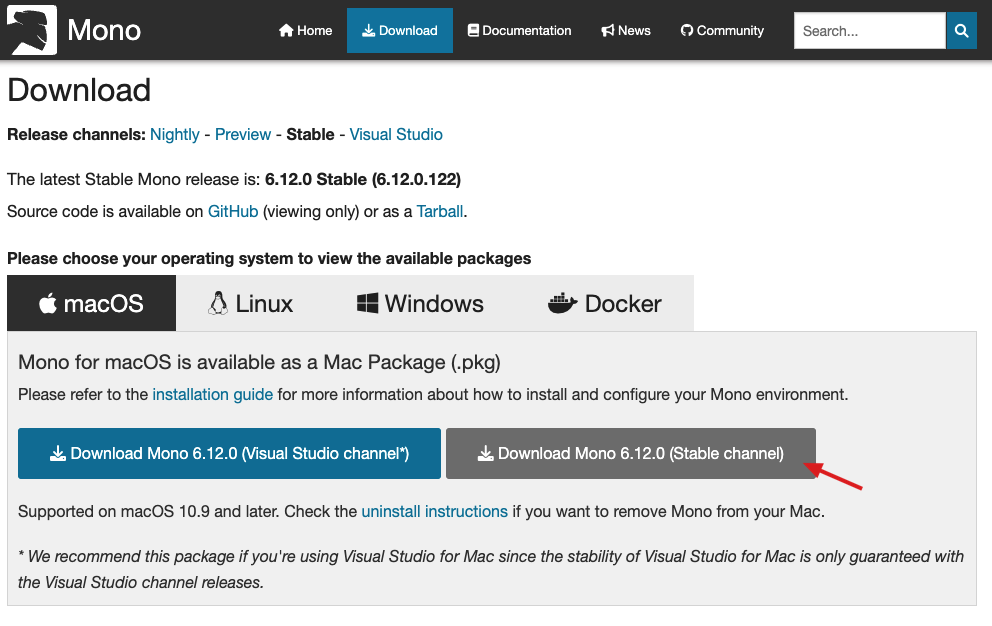
mono下载:https://www.mono-project.com/download/stable/

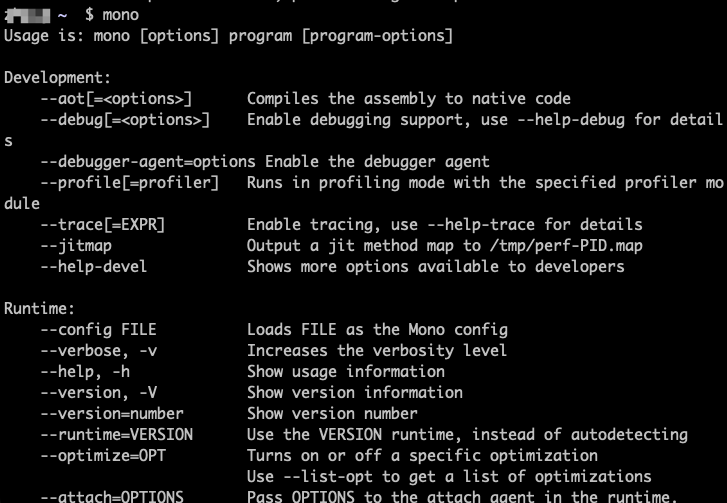
下载安装完毕后,可以在终端执行mono,如果输出参数提示,则说明mono安装成功了,

3.2.2、设置Omnisharp: Use Global Mono为always
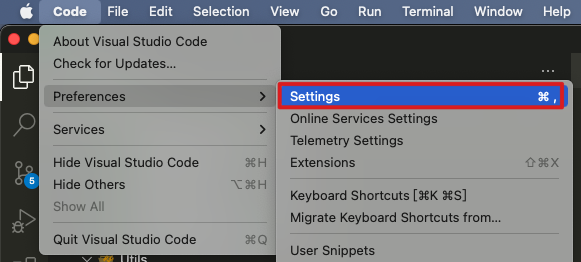
接着点击VSCode的菜单Preferences/Settings,

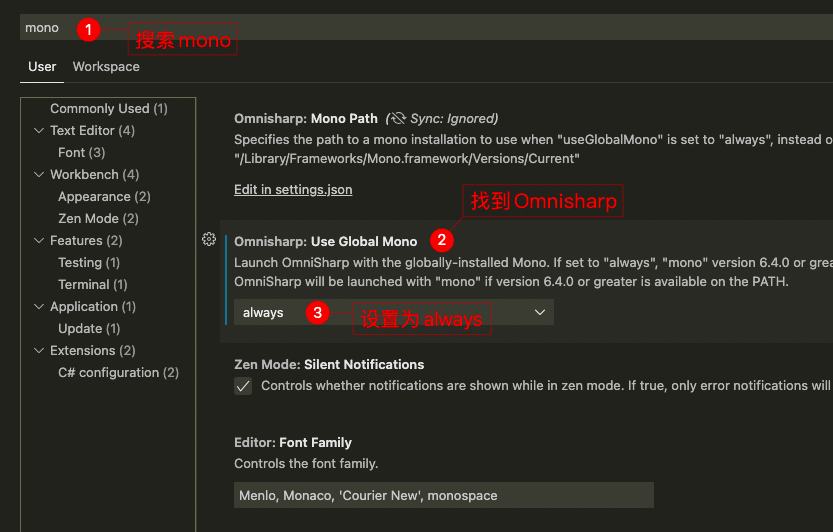
把Omnisharp: Use Global Mono设置为always,如下

3.2.3、安装.NET Core SDK
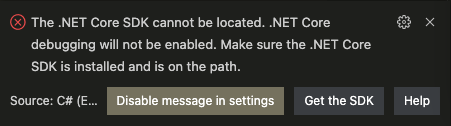
另外,你的VSCode估计会弹出这个提示:.Net Core SDK找不到,

我们可以使用brew来安装.net sdk,
注:如果你是新
Mac,你可能会提示brew命令不存在,你需要安装一下HomeBrew,下文我会讲。
执行命令
brew install dotnet
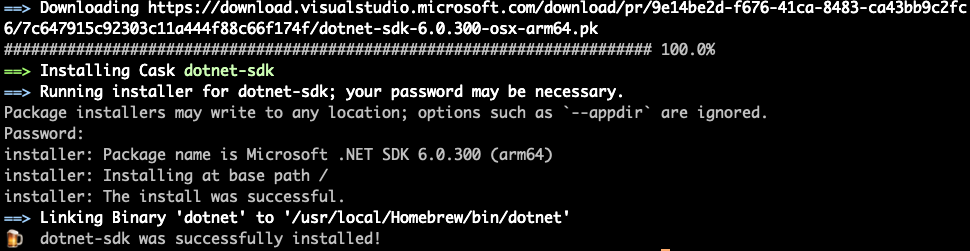
安装成功可以看到输出dotnet-sdk was successfully install!,如下

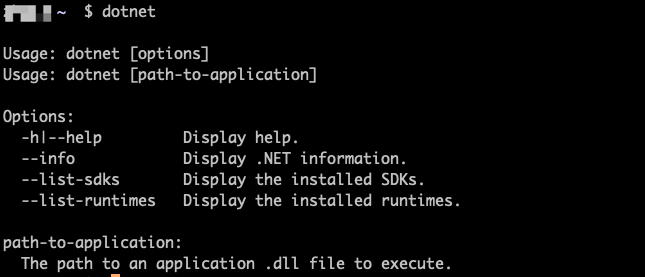
你也可以执行一下dotnet,如果输出参数信息,则说明dotnet安装成功了,

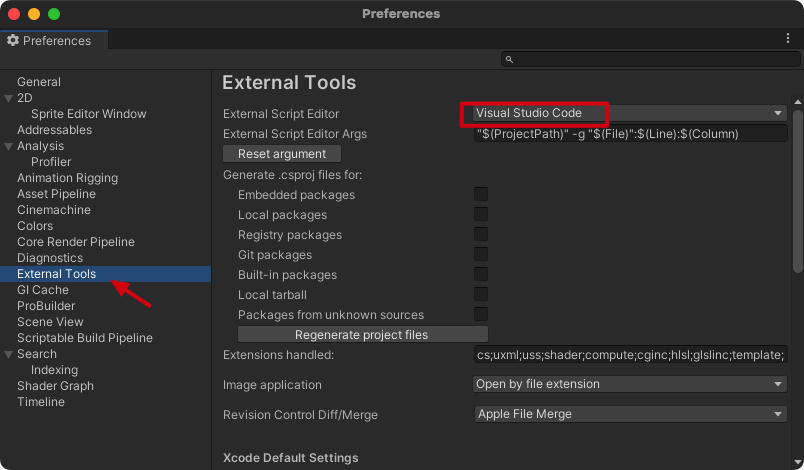
4、设置External Script Editor为VSCode
最后记得把Unity的External Script Editor设置为Visual Studio Code,如下

不出意外的话,此时你的VSCode应该是可以正常写代码了~
注:如果发现还是没有代码提示,重启一下
mac试试~
四、安装JRE
有些程序可能需要依赖Java运行环境,需要安装JRE,
官网下载:https://www.java.com/zh-CN/download/

安装完毕后,执行java -version,可以看到输出版本号,则说明安装成功了

五、安装HomeBrew
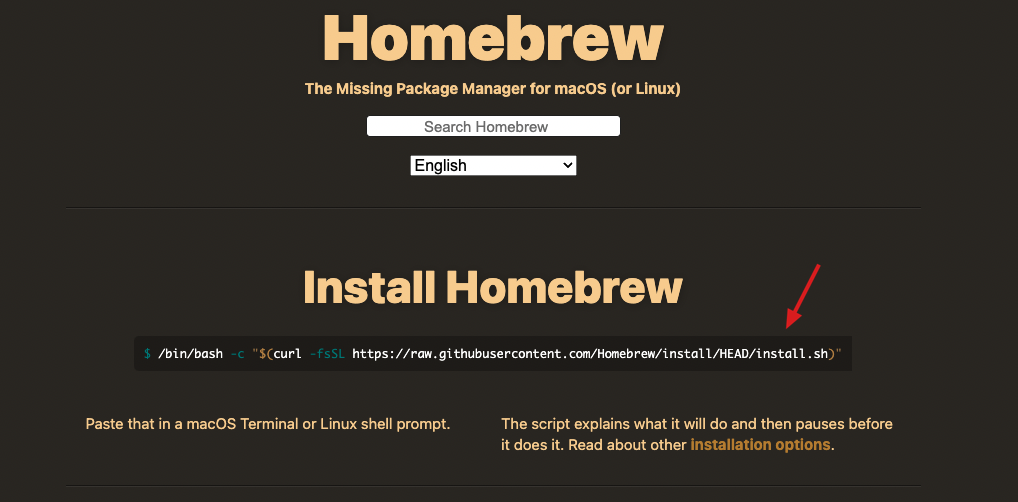
可以直接通过HomeBrew官网的命令行来安装,
地址:https://brew.sh/

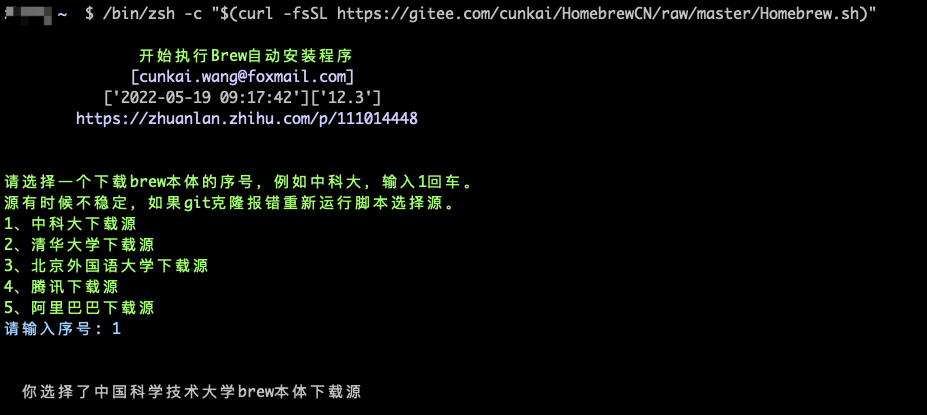
不出意外的话,你遇到443错误,可以通过gitee镜像源来安装:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
如下

安装完毕后,执行
brew -v
如果输出版本号,则说明安装成功了

接着我们就可以使用brew愉快地安装软件了,比如
brew install git
如果你发现并不能愉快地安装软件,可以替换一下仓库镜像,以阿里云为例:
# 替换成阿里巴巴的 brew.git 仓库地址:
cd "$(brew --repo)"
git remote set-url origin https://mirrors.aliyun.com/homebrew/brew.git
# 还原为官方提供的 brew.git 仓库地址
cd "$(brew --repo)"
git remote set-url origin https://github.com/Homebrew/brew.git
# 替换成阿里巴巴的 homebrew-core.git 仓库地址:
cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
git remote set-url origin https://mirrors.aliyun.com/homebrew/homebrew-core.git
# 还原为官方提供的 homebrew-core.git 仓库地址
cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
git remote set-url origin https://github.com/Homebrew/homebrew-core.git
六、安装adb
安卓真机调试的时候,我一般会使用adb命令来安装apk和查看日志,在mac中,可以使用brew来安装adb,命令如下:
brew install --cask android-platform-tools
如下

安装完毕后,可以通过adb --version来查看版本号,

注:如果你安装了
Android Studio,可以通过它来下载Android SDK,在Android SDK中包含了adb,具体是在sdk文件路径/platform-tools/adb,你需要自己配置一下环境变量。
七、安装oh-my-zsh
上面提到zsh,我用的是oh-my-zsh,相信大家用了oh-my-zsh也会爱上它。
这是官方的介绍:
Oh My Zsh 是一个令人愉快的、开源的、社区驱动的框架,用于管理您的 Zsh 配置。它捆绑了数千个有用的功能、助手、插件、主题和一些让你大喊大叫的东西…“哦,我的ZSH!”
oh-my-zsh官网:https://ohmyz.sh/
oh-my-zsh开源地址:https://github.com/ohmyzsh/ohmyzsh
oh-my-zsh主题:https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
oh-my-zsh安装步骤如下:
# 安装zsh
brew install zsh
# 安装git
brew install git
# 安装oh-my-zsh
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
如果失败,可以使用国内的源
sh -c "$(curl -fsSL https://gitee.com/mirrors/oh-my-zsh/raw/master/tools/install.sh)"
安装成功可以看到大大的oh my zsh,如下

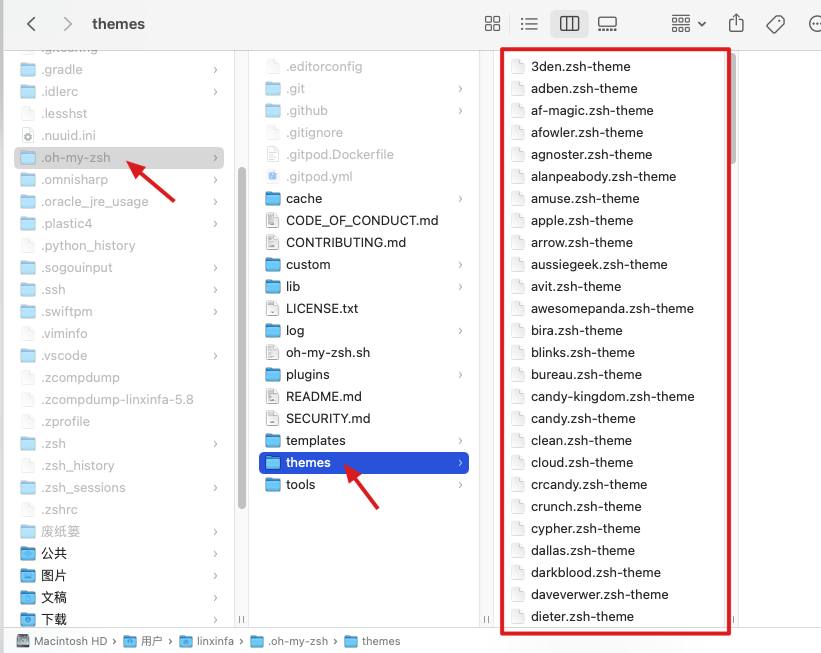
你可以在~/.oh-my-zsh/themes目录中看到它的各种主题配置,

现在我们可以把shell切换为zsh,
# 查看系统里面有什么shell
cat /etc/shells
# 查询当前使用的shell
echo $SHELL
# 查看zsh的位置
which zsh
# 切换为zsh,根据自己的zsh所在地址进行切换
chsh -s /usr/bin/zsh
如果想切换回bash,可以执行
chsh -s /bin/bash
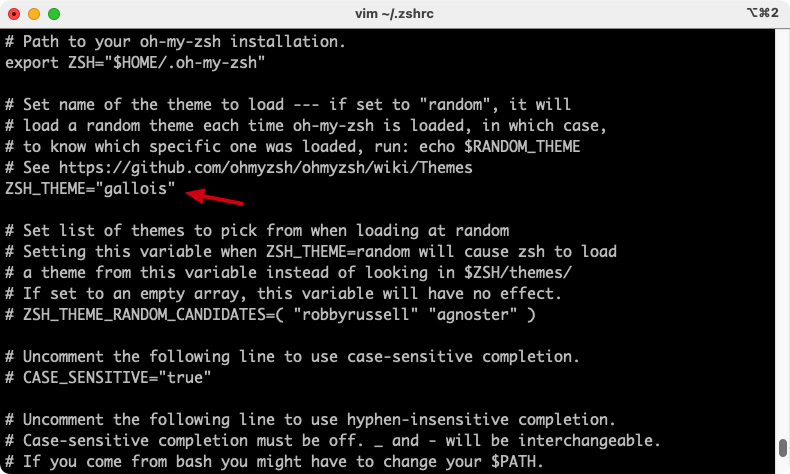
修改主题也很方便,只需要打开~/.zshrc这个文件,然后设置一下ZSH_THEME的主题代号,比如我喜欢gallois这个主题,

最后执行一下
source ~/.zshrc
八、Git无法自动补全的问题
mac自带的git工具无法自动补全,比如我输入git com然后按tab键,它并不会自动帮我补全成git commit,切换分支等,它也不会自动帮我补全分支名,这样很不方便。
你可以使用brew重新安装git,
brew install git
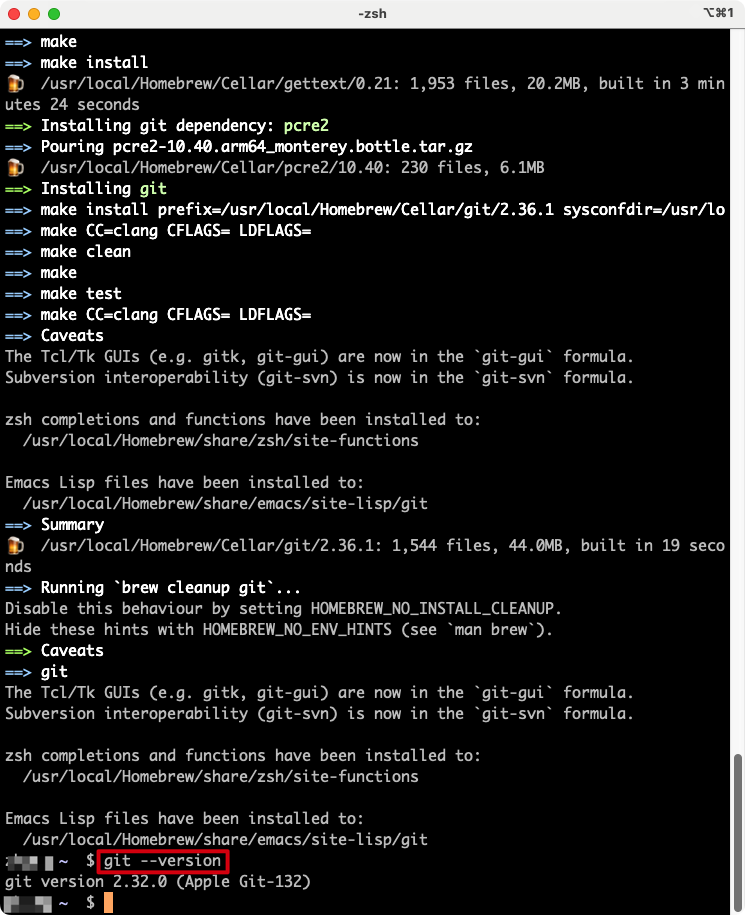
安装完,执行git --version,如果输出版本号,则说明成功了,

九、Mac安卓模拟器(兼容M1芯片)
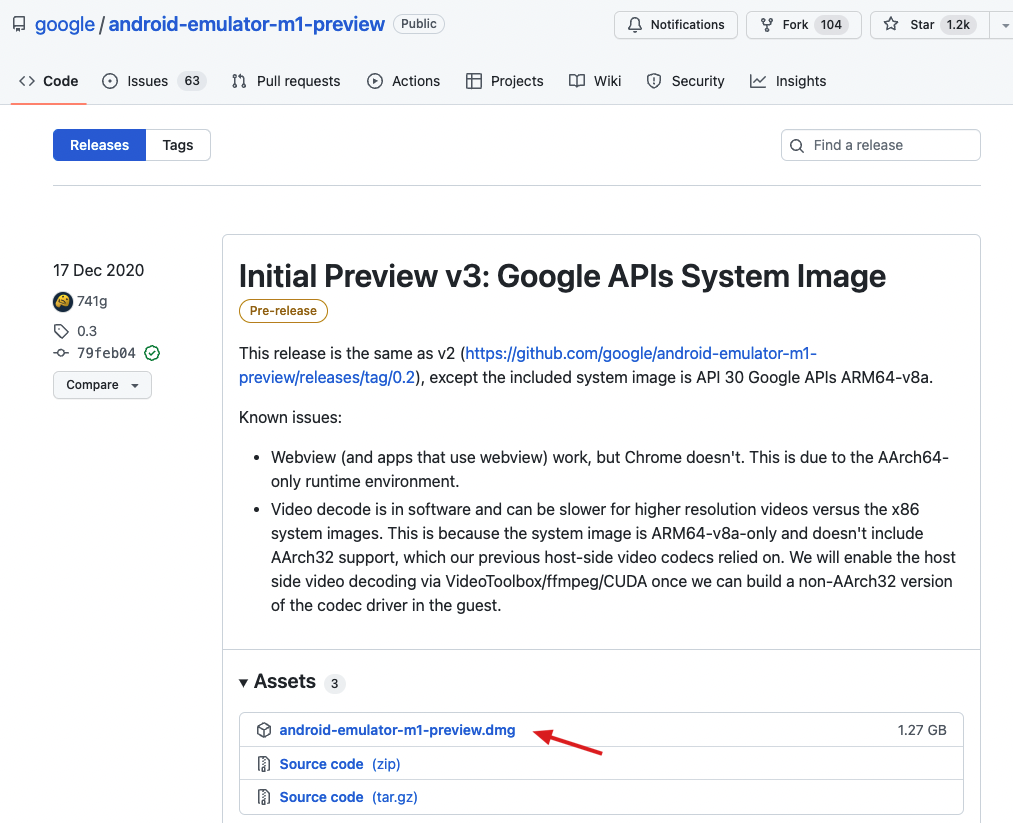
像MUMU模拟器、夜神模拟器等,他们目前都不兼容M1芯片,如果真要在M1芯片的Mac上运行安卓模拟器,可以下载谷歌针对M1芯片的安卓模拟器,
GitHub地址:https://github.com/google/android-emulator-m1-preview/releases

十、Mac免费好用工具推荐
最后,给大家推荐一些我平时用的工具好物,提升工作效率。
1、iTerm2终端
关于iTerm2好用在哪里,知乎上有人做了详细解答:https://www.zhihu.com/question/27447370
iTerm2官网:https://iterm2.com/

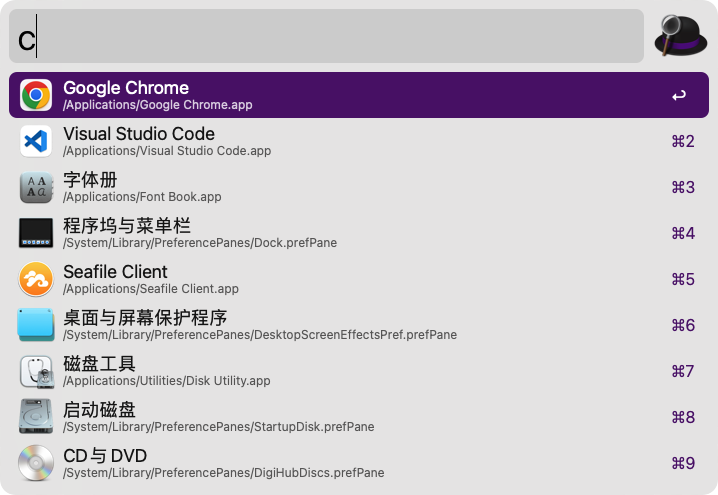
2、Alfred(应用快捷查找)
按alt+空格快捷键,即可快速查找应用,而且支持拼音检索,我平时都是通过它来快速打开和切换应用,

Alfred官网:https://www.alfredapp.com/

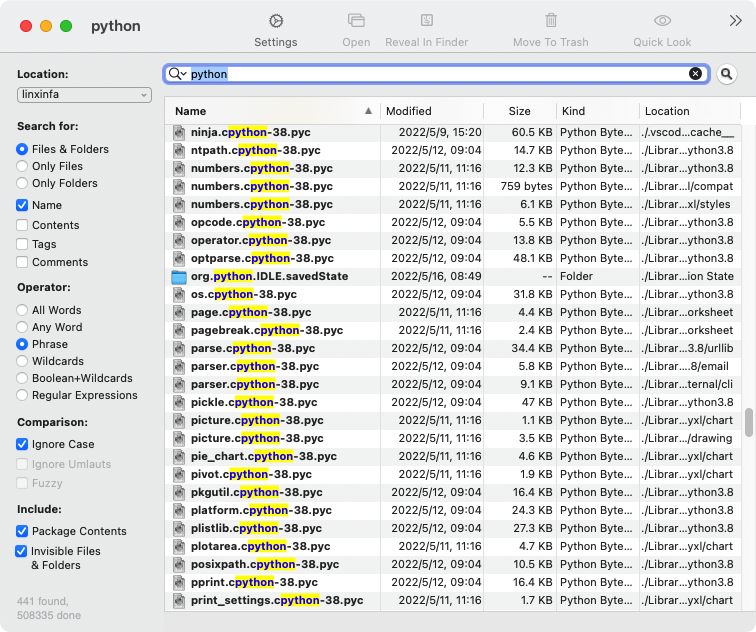
3、EasyFind(类似于Everything)
在Windows中我一般使用Everything来全局搜索文件,在Mac中我一般是用EasyFind。
EasyFind下载地址:https://easyfind.en.softonic.com/mac

4、Xnip或iShot(截图工具)
截图工具可以用Xnip或者iShot,都挺好用的,可以通过App Store下载安装,都是免费的。


5、GIPHY Capture (GIF录屏工具)
在Windows中,我一般是用Screen2Gif作为GIF录屏工具。
在Mac中,我一般是用GIPHY Capture,也是免费的,直接从App Store下载即可,

6、FastZip(压缩解压缩)
有时候需要解压缩rar等格式的文件,mac自带的工具无法解压缩,需要借助其他解压缩工具,我一般是用FastZip,可以直接从AppStore下载,免费的,

7、待补充
后面有其他好用的软件工具会继续补充
十一、你是win,但想玩一下mac
如果你手头上只有Windows电脑,但想玩一下mac,可以考虑虚拟机安装mac。
网上有一些教程,安装过场还是有点小麻烦的,我这里有个免安装的版本(10.12),通过VirtualBox导入即可,
mac系统镜像下载链接: https://pan.baidu.com/s/1wyMABozHg3YcwRry8QkMGQ
提取码: ubs6
下载下来后,所有的zip解压成一个ova文件,然后打开VirtualBox,导入ova文件即可,开机密码是123456,
注:
VirtualBox下载地址:https://www.virtualbox.org/
关于VirtualBox的使用教程,我之前写过两篇文章:《手把手教,使用Oracle VM VirtualBox虚拟机安装Windows XP系统,爷青回》,《使用VirtualBox虚拟机安装Ubuntu系统和常用系统设置教程(含国内多个镜像源下载地址)》
十二、完毕
好了,先记录这么多吧,我是林新发,https://blog.csdn.net/linxinfa
一个在小公司默默奋斗的Unity开发者,希望可以帮助更多想学Unity的人,共勉~
