本文用来记录将hexo部署再轻量服务器上的过程,不论是已经有自己的主题准备迁移或者新建一个准备部署在轻量服务器,本教程都是适用的,博主并不是做相关方面的,因此本教程尽量简单实用,对于大佬可能帮助有限~其次这里并非一定要使用腾讯云服务器,其他家操作基本上都是一致的。
至于博客部署的历程参考这里,记录了博主从GitHub Page到自己服务器的选择与图床部署方案,可以进行参考。
环境的准备(准备部分)
本地需要安装 Git、NodeJs。需要有自己的云服务器,本人使用的是系统为宝塔Linux面板 7.8.0 腾讯云专享版。域名暂时没有也可以。接下来是Git与Nodejs的安装。参考这里
要是已经安装完成软件,并且已经部署了本地博客,可以参考服务器部署部分。
安装Git
Git点击下载安装即可。具体更细节的可以参考这里。Git的安装与基本配置——Git的学习与使用(二)
安装Nodejs
这里推荐安装nvs,nvs地址。这个使用来管理安装不同版本的nvs的。因为有时候需要安装切换版本,同时这样子安装比较简单,亲测!!!
使用命令行来安装
choco install nvs
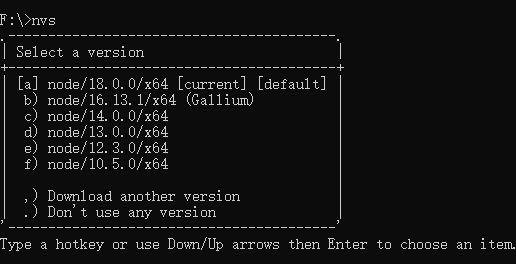
然后输入打开命令行窗口输入nvs选择下载对应的版本即可。

使用nvs help查看指令。使用nvs link [version] 来指定默认版本。使用18.0.0就可以了。
完成后准备就可以完成了,然后开始进行Hexo的部署,有问题记得先重启电脑一次试试。
本地Hexo的部署(建站部分)
Hexo官网 有相关的教程,可以参考。
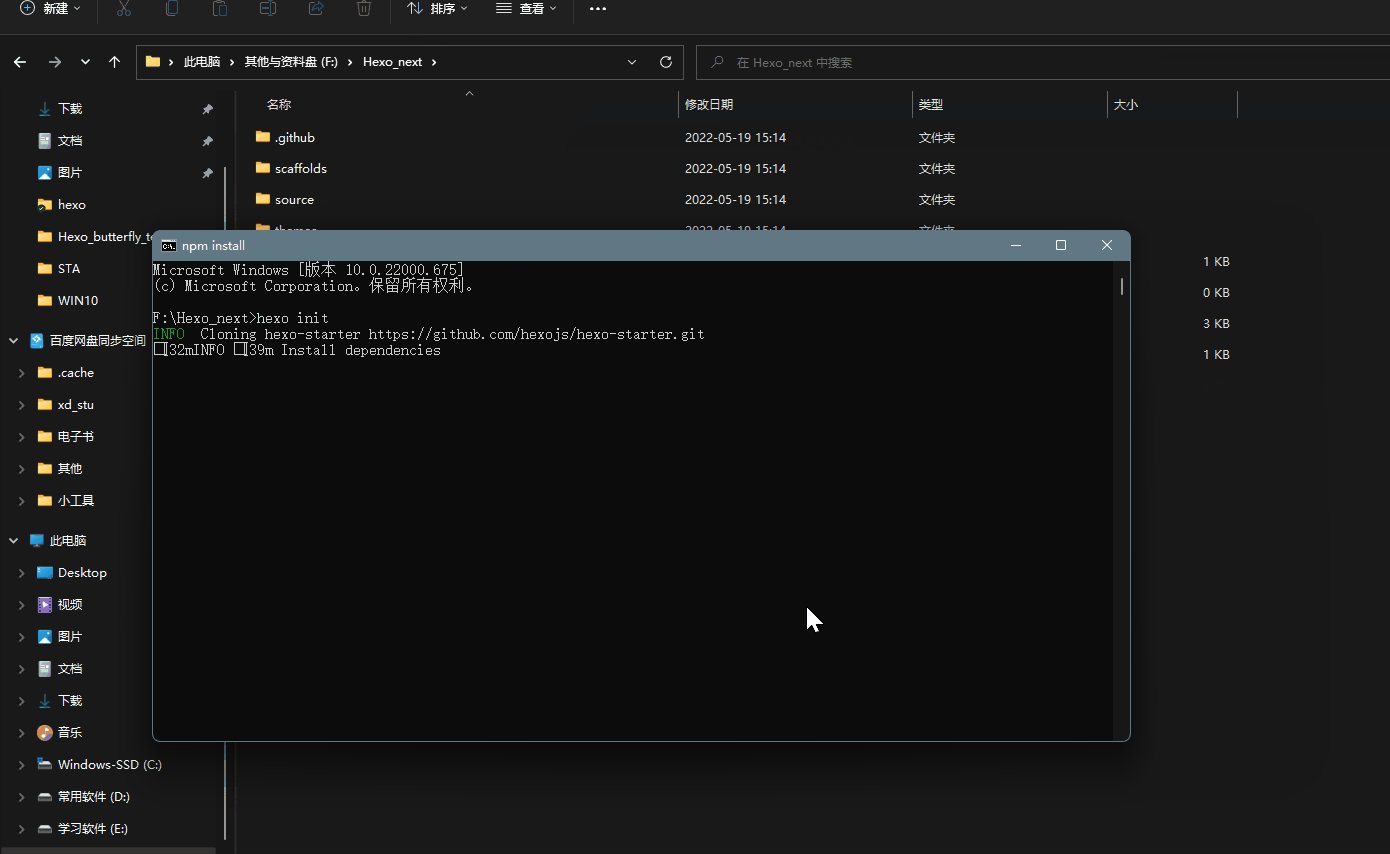
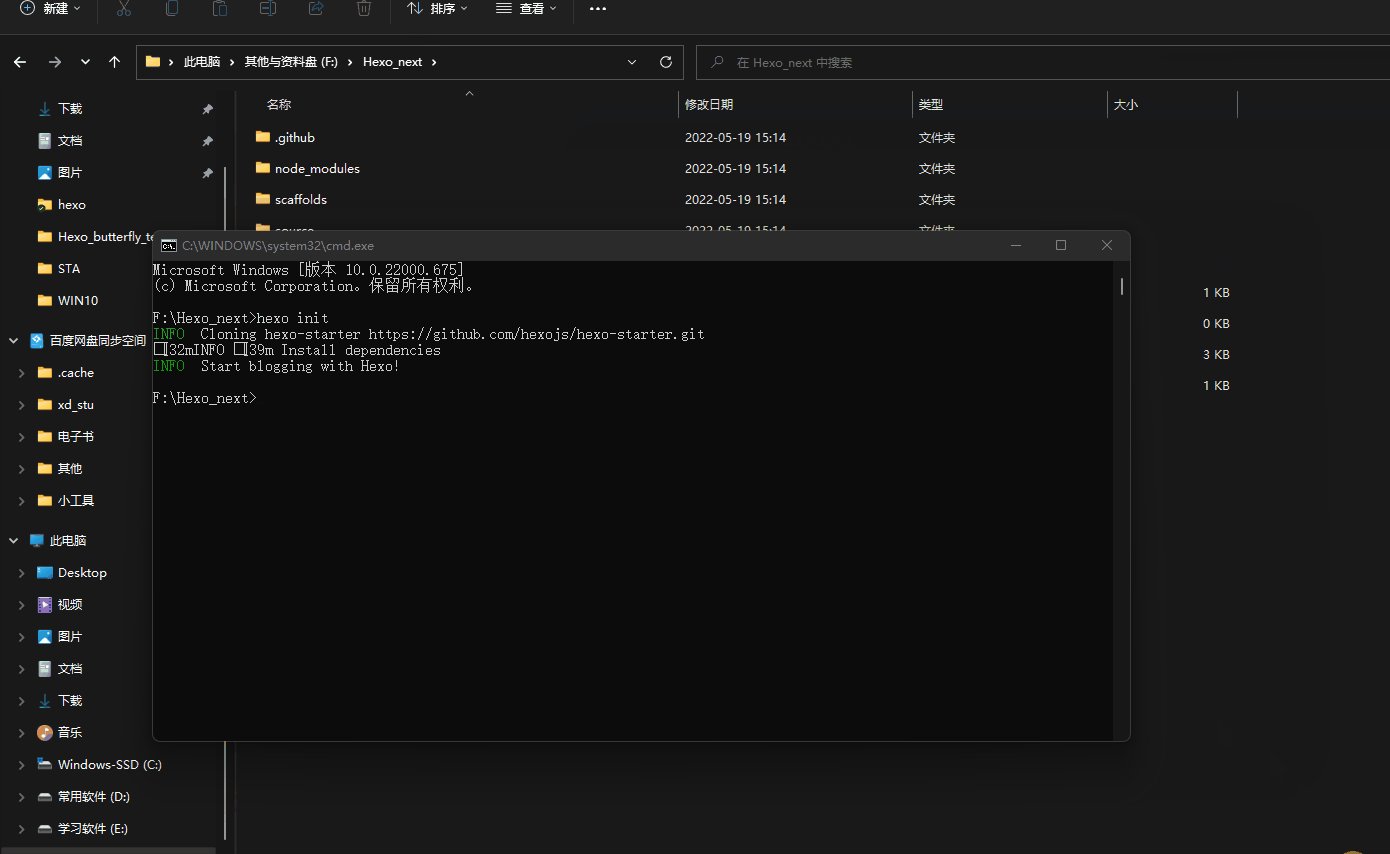
先新建一个文件夹Hexo_next。然后进去建立的文件夹,输入
hexo init

下载主题next,有很多,可以自己选择,博主使用的是butterfly。这里使用next来进行演示。

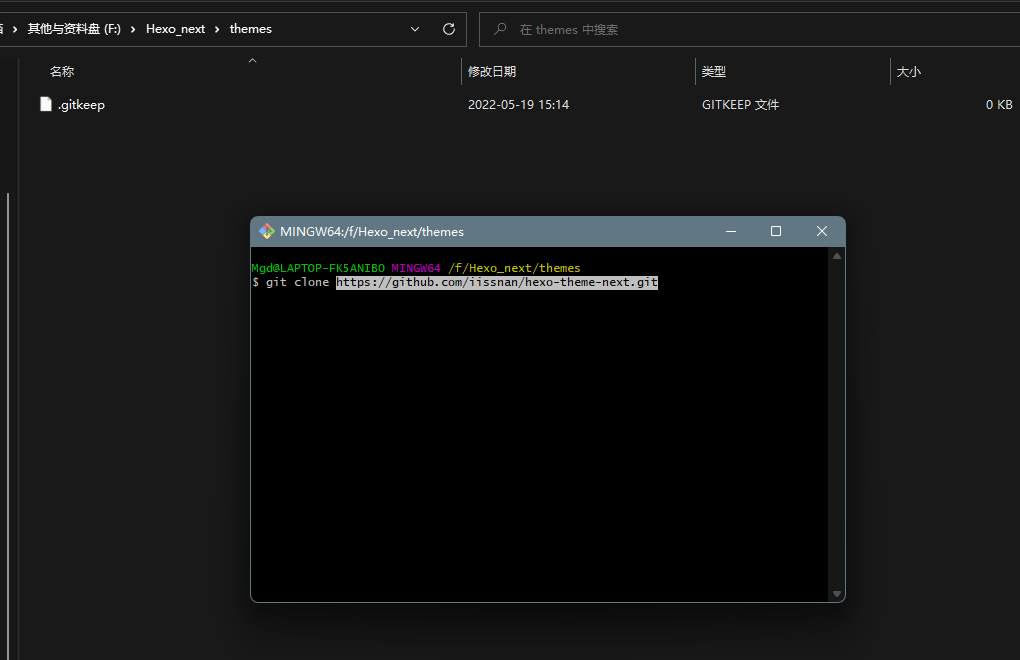
进入Hexo_next\themes输入git clone https://github.com/iissnan/hexo-theme-next.git下载该项目,有错误不要担心,多试几次,或者使用加速。将下载的文件名称改为next

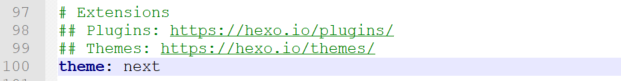
打开配置文件_config.yml,在100行左右,将主题修改为next。

对应目录下,打开在git bash输入
npm i hexo-renderer-swig
然后输入
hexo c && hexo g && hexo s

打开浏览器,输入如下,就可以看到
http://localhost:4000/

至此本地部署已经完成,后续的改动可以参考其他博文,后续开始进行服务器端的部署。
服务器端部署
安装Git
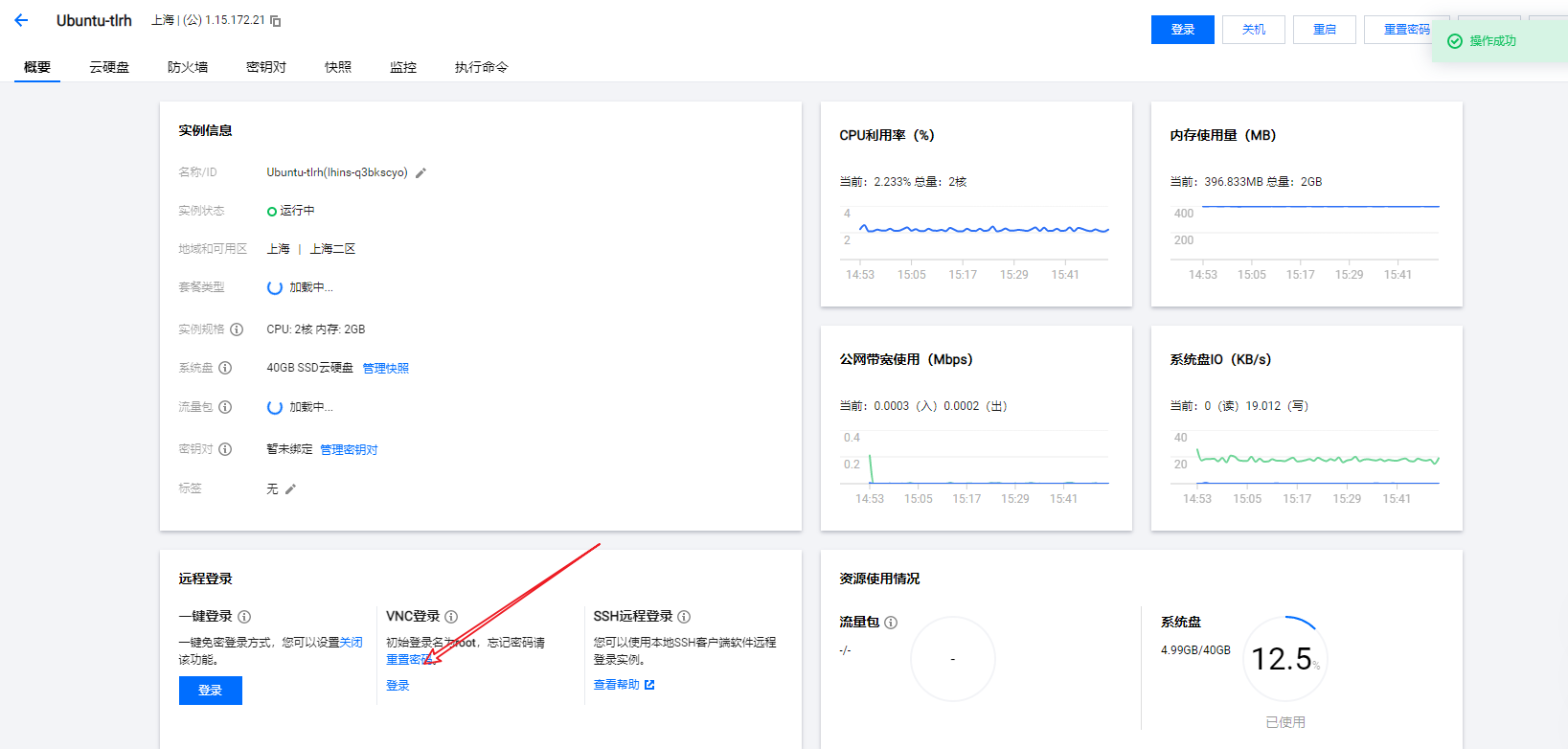
打开服务器控制面板,修改root密码一定需要修改!!!!!,选择登录。

输入
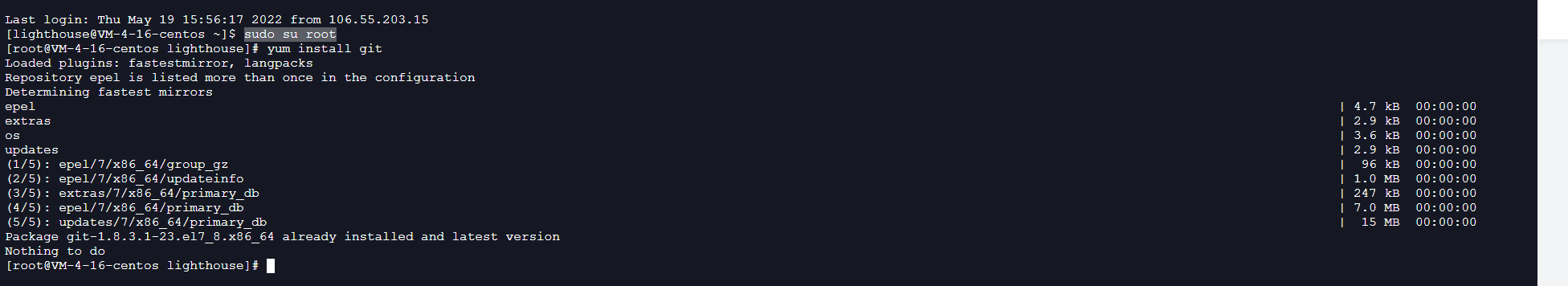
sudo su root
然后安装Git
yum install git

创建git账户
adduser git
chmod 740 /etc/sudoers
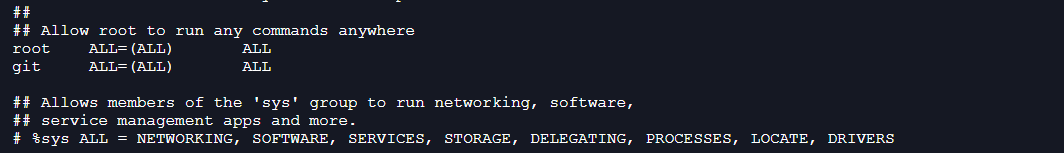
vim /etc/sudoers

添加git ALL=(ALL) ALL改回权限
chmod 400 /etc/sudoers
设置 git 账户密码
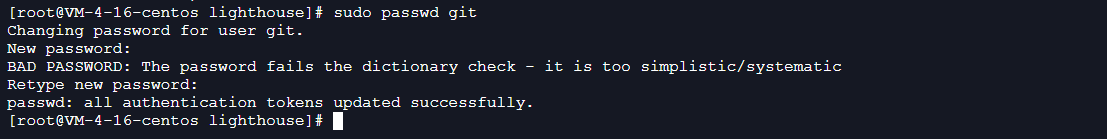
sudo passwd git
设置的密码看不到,你直接输入就可以了。这里我设置的密码太简单了会有这样的提示。不用关心直接输入,看到成功提示即可。

切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys

id_rsa.pub 这个文件打不开,但是需要复制内容生成 ssh 密钥
文件格式类型为:Microsoft Publisher Document (.pub). 在当前文件目录输入 cmd。输入
type id_rsa.pub
参考pub格式的文件打开报错
复制的时候不用复制ssh-ras。
赋予权限
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh
这样就可以尝试在你的本地登录了。
SERVER是你的云主机IP
ssh -v git@SERVER

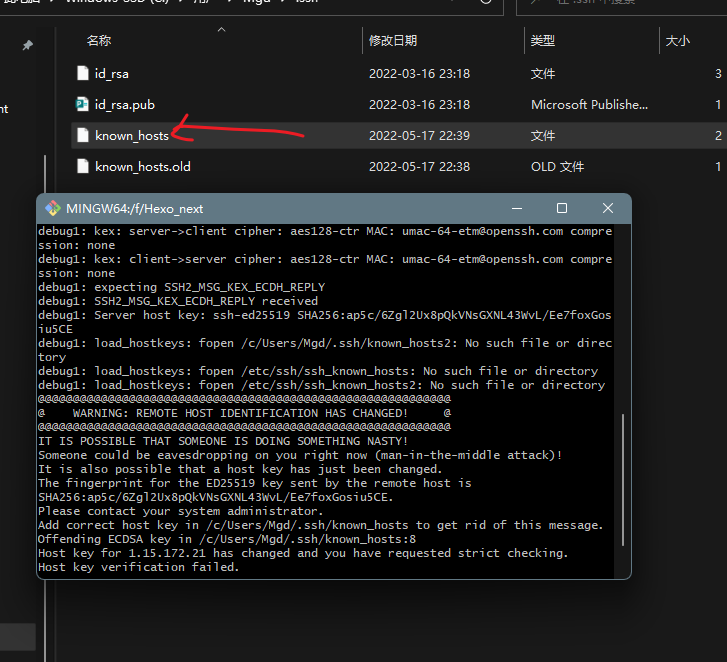
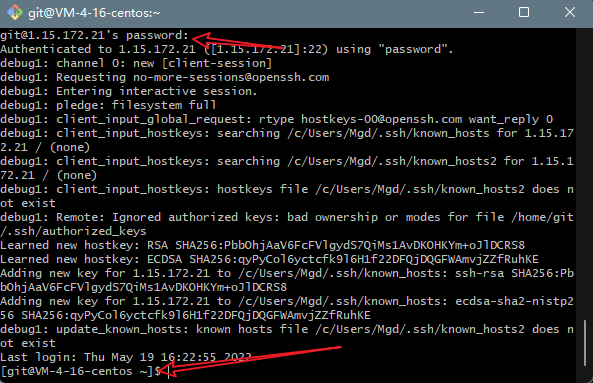
出现这个问题,删除known_hosts文件,可能是之前生成过,输入然后输入会让你输入密码,就是你的git用户密码。然后可以看到你的命令行为如下形式

说明已经连接成功了
配置仓库与相关配置
返回服务端命令行切换到 root 账户
sudo su root
然后输入,赋予权限
mkdir /var/repo
chmod -R 755 /var/repo
chown -R git:git /var/repo/

创建一个新的库:
cd /var/repo
git init --bare hexo.git
创建一个新的 Git 钩子,用于自动部署。在 /var/repo/hexo.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexo.git/hooks/post-receive
进入编辑模式,然后将下面那两行代码粘贴进去,保存退出。
#!/bin/bash
git --work-tree=/www/wwwroot/hexo --git-dir=/var/repo/hexo.git checkout -f
新建一个文件用做网站的根目录,记得给权限。
mkdir /www/wwwroot/hexo
chmod -R 755 /www/wwwroot/hexo
chown -R git:git /www/wwwroot/hexo
Nginx
我们使用宝塔面板来一键部署 Nginx关键是简单
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
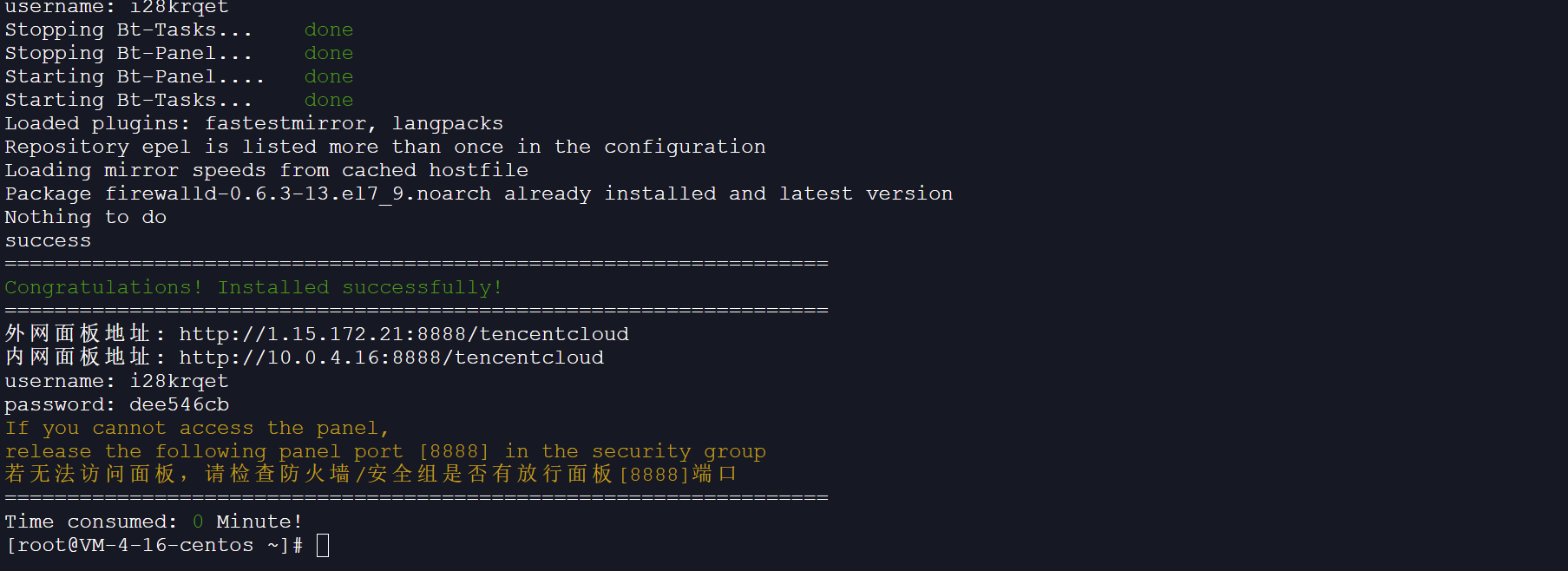
其中可能让你输入y/n。输入y确认即可,然后等等安装,安装结束如下

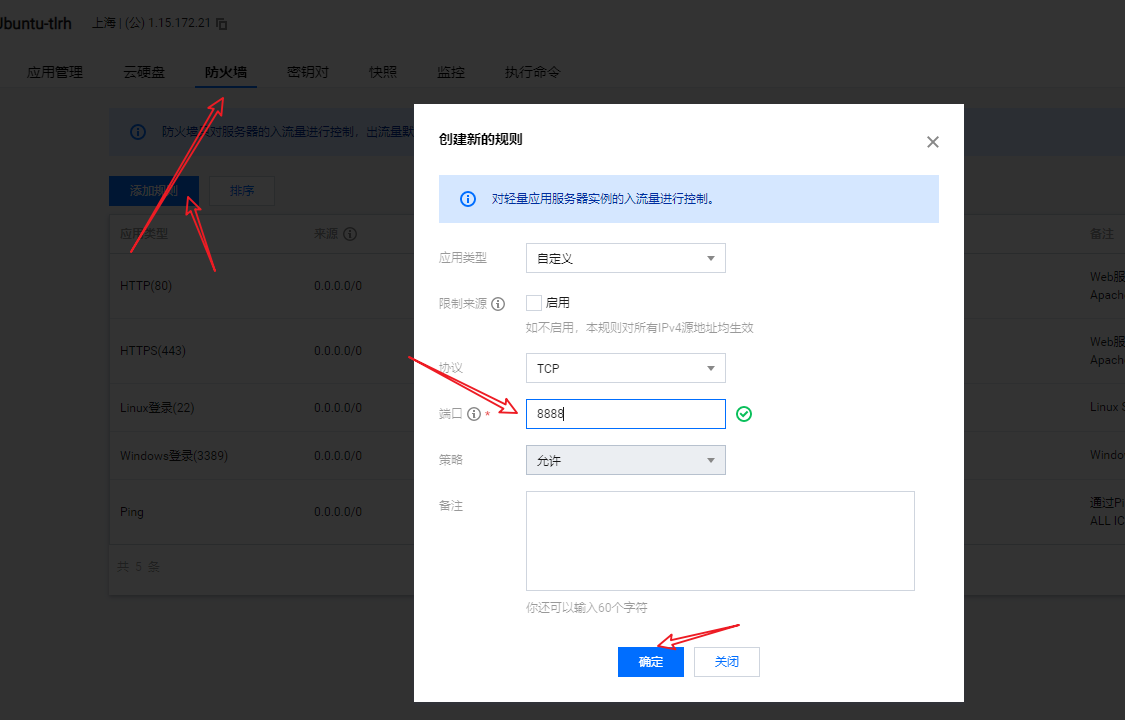
打开防火墙

复制上述地址即可。用户名与密码也有在用户面板中。
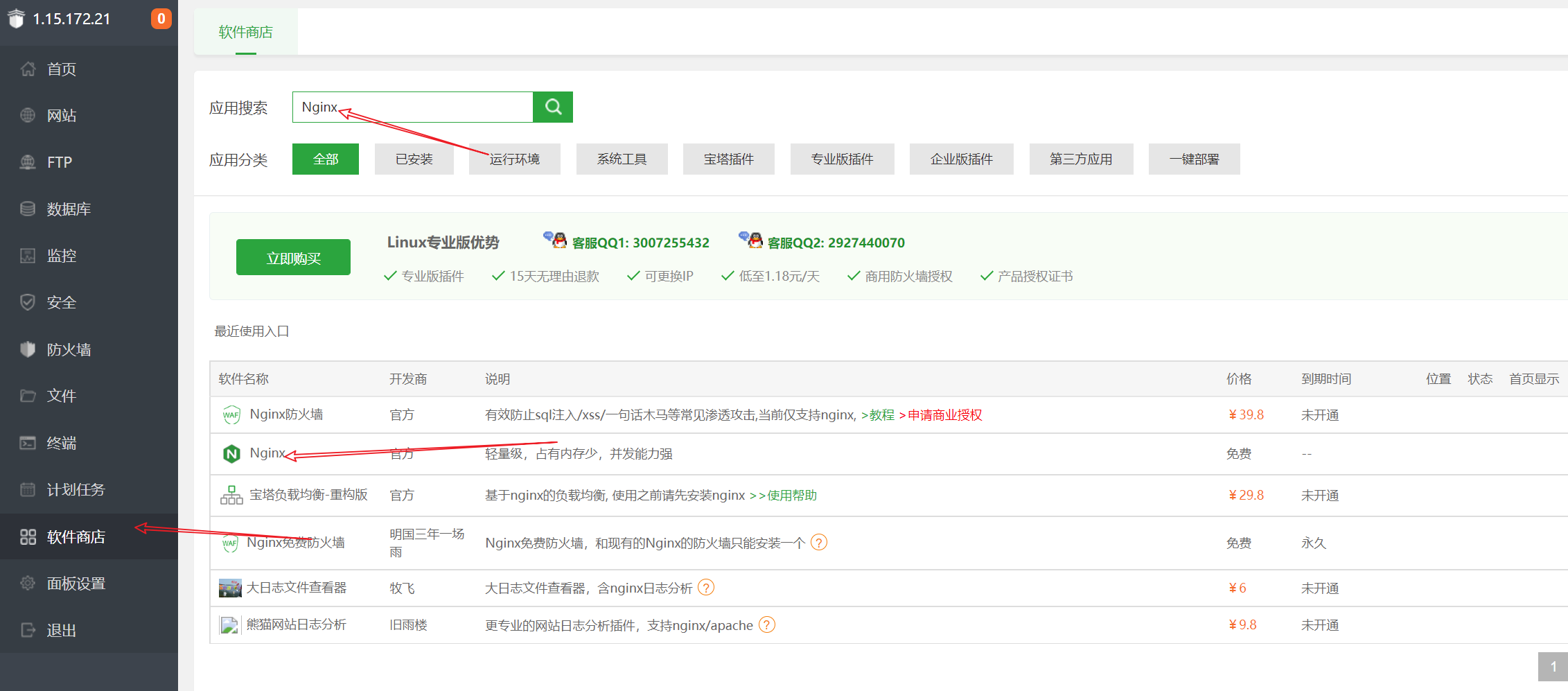
打开软件商店输入Nginx。选择免费的安装。等待安装结束。

部署完成之后,点击网站,添加站点,填写你的域名(加上3w),没有的话写你的服务器 ip 地址。根目录选我们之前建立的/www/wwwroot/hexo

回到服务器终端,重启宝塔服务
service bt restart
部署
接下来需要将本地的生成好的/public推送到服务器。进入本地电脑 hexo 博客的根目录,编辑站点配置文件 _config.yml,找到 deploy,修改成以下
deploy:
type: git
#repo改为repo: git@域名:/var/repo/hexo.git
repo: git@1.15.172.21:/var/repo/hexo.git
branch: master
然后使用
npm i hexo-deployer-git -- save
hexo clean && hexo g && hexo d
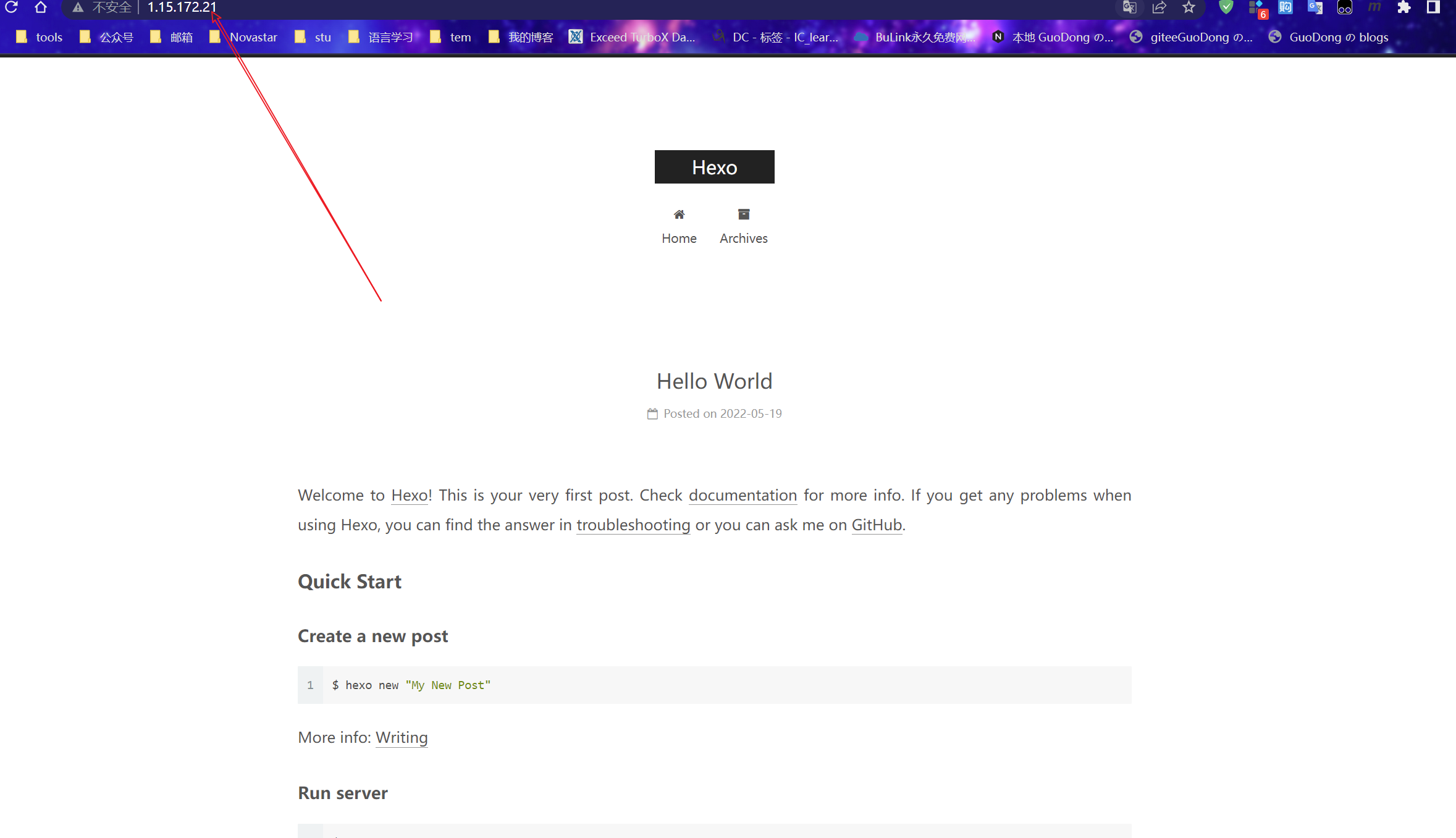
要输入密码的时候就输入即可,然后打开IP查看

其他
参考:
https://blog.csdn.net/qq_44706030/article/details/112759634?spm=1001.2014.3001.5506
