谨以此文记录配置过程
配置了一下午终于功夫不负有心人,自己配置好了vscode连接腾讯云服务器。
1:服务器上配置密钥


获取密钥方式:
在vscode中 ctrl+shift+ p 调出来终端,输入
ssh-keygen -t rsa -C "<你的邮箱地址>"
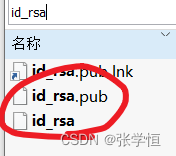
然后找出来这个

pub是公开的,id_rsa是私有的
复制pub里面的内容,到这里面

由于我已经配置完了,所以就不输入了。
正常流程直接点确定即可。随后再点击一个绑定。就完成了服务器上的任务。
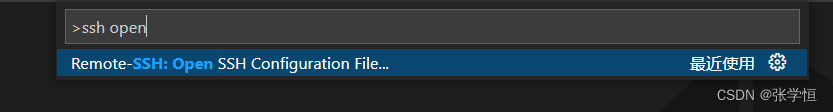
2: 在vscode上配置 Remote - SSH
在 VSCode 里,按下快捷键 Shift + Ctrl + P 打开命令面板,输入 ssh open 并打开 Remote - SSH 的配置文件。
然后我们在配置文件中改写为:
Host <自定义配置名称>
HostName <你的主机名或域名>
User ubuntu
Port 22
记住,user必须写小写的ubuntu (血的教训,配置了三个小时,竟然错在此处,我之前把user写成了自己设置的名字)
例如我的就是
Host tencent
HostName 42.x.xx..x.x.x.xx..x.xx.x.
User ubuntu
Port 22
随后,不要忘记将你的服务器实例开机。
最后,按下快捷键 Shift + Ctrl + P 打开命令面板,输入 ssh connect,就可以开启愉快的远程开发之旅了。
配置不易。

最后的结果
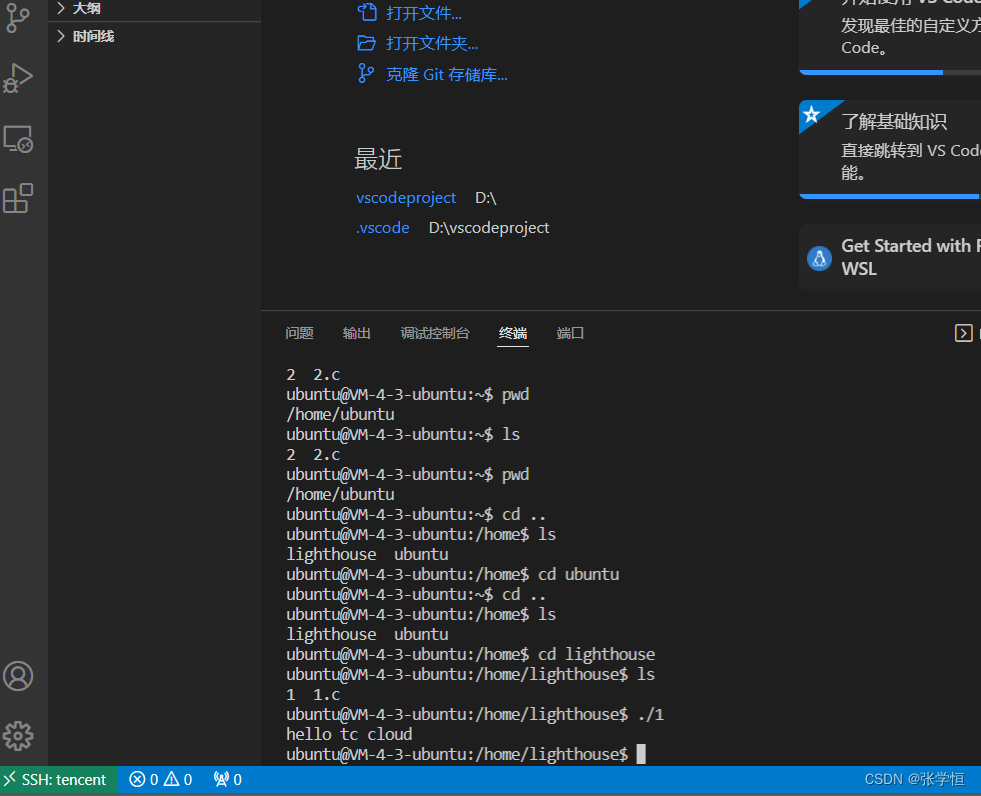
1:在vscode上完美显示

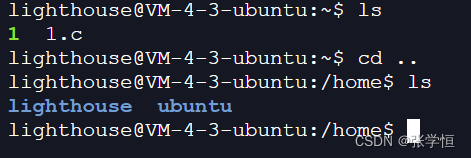
2:在服务器上完美显示

一开始不知道,左边的是服务器上的文件夹,右边是vscode上的。
其实两个在一个目录下面,只不过打开的是子目录罢了,还要 cd … 返回上一级目录,才能真正“看见”连接性。
从前最不想用的vscode,因为没有配置好文件(个人水平问题),所以一直用的其他编译器。但是,现在却成了我很喜欢的一款软件。
