因为CSDN也不断在更新,发现它现在的编辑器也有更新,
这样以前的一些操作就失效了,所以写了这个文章,
希望对CSDN的小伙伴们能有所帮助。
如果发现本文有和现在博客操作不一致的情况,欢迎留言或者私信给我,让我来保持该博文的持续更新。
博客内图片删减水印
老版本编辑器消除水印
在今年4月份以前,添加图片的时候会自动带有水印,其图片的地址是类似于下面一段url。

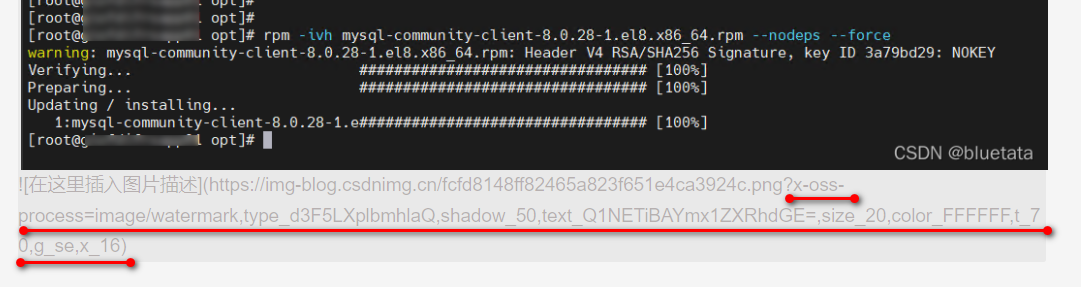
消除水印的方法是直接如下图所示,删除掉图片地址中从?x-oss开始到末尾的标识即可。

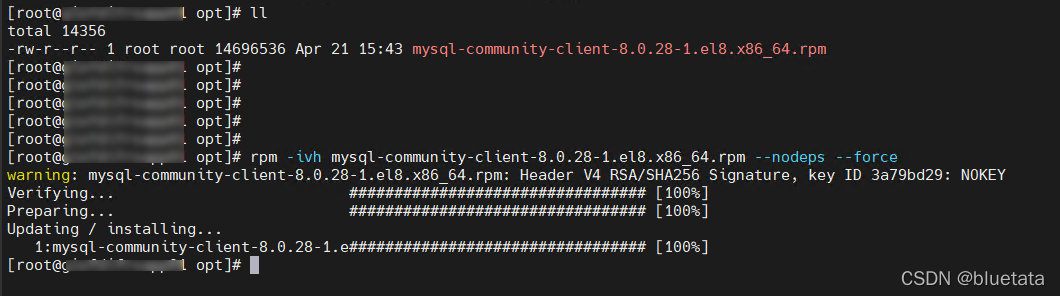
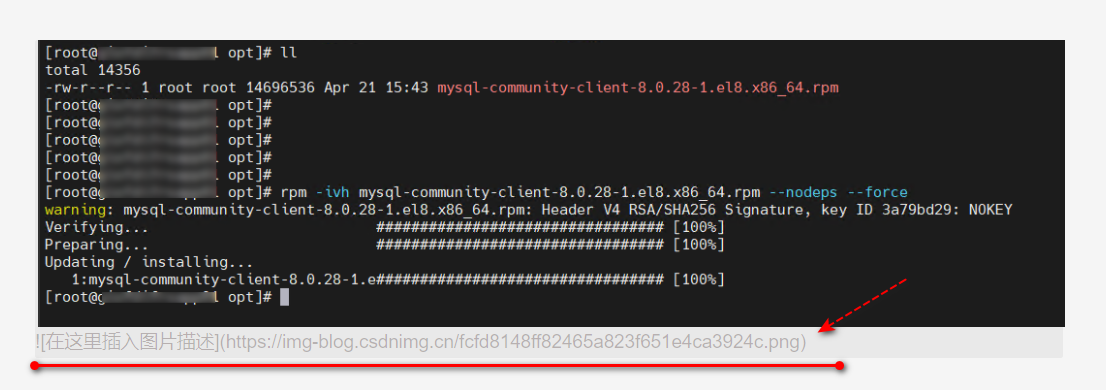
删除后的效果,可以看到图片的水印已经消失:

新版本图片消除水印
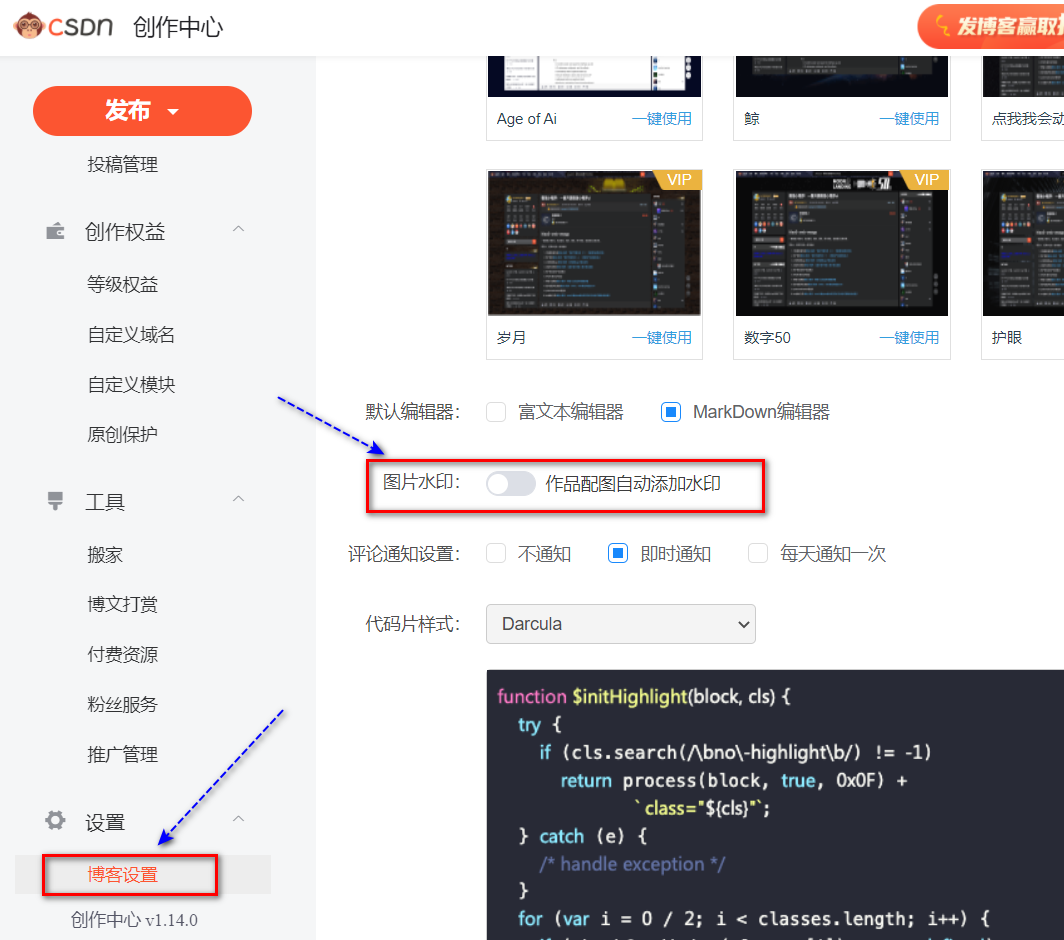
新版本添加图片的时候会发现地址后面没有水印字符串了,是否有水印需要在博客设置中进行设置。
依次点击 创作中心 -> 博客设置 -> 图片水印选项,如下图所示:

博客内图片缩放
旧版本是可以在图片地址后面加上 =100,类似这种的操作。新版本需要使用如下方式:
先将图片粘贴到博客编辑页面并获取其默认的图片地址,之后改成如下的html代码即可。
<img src="https://img-blog.csdnimg.cn/4ddc750b210c4ae69fb4394ed41ce1db.png" width="65%">
更改后效果:

博客内图片对齐方式
无论是旧版还是新版都试用,方法为在图片地址后加上所需对其方式的标识即可。
其左、中、右对其标识代码分别如下:
#pic_left
#pic_center
#pic_right
右对齐代码示例:

或者:
<img src="https://img-blog.csdnimg.cn/4ddc750b210c4ae69fb4394ed41ce1db.png#pic_right" width="65%">
右对齐效果:

Markdown支持html操作,另一种做法是直接写html代码进行居中等操作:
<div align=center><img src="图片链接" height="150" >
点击图片放大
在旧版本博客Markdown编辑器版本中,不支持点击图片放大,在富文本编辑器中可以使用html代码来实现。
在新版本中无需操作,默认发布博客后点击博文中的图片自动会放大。
注意编辑过程中,点击预览时候没有点击图片放大的功能,但是发表博客后可以。
注:本文原创由 bluetata 发布于: https://bluetata.blog.csdn.net/ 转载请务必注明出处。
