GitHub Copilot 是 GitHub 和 OpenAI 开发的 AI 代码工具,用户在使用 Visual Studio Code 或 Jetbrains 编辑器时可以通过 GitHub Copilot 自动补全代码,极大提高了写代码的效率,今天这篇文章就带大家来体验一下,只需要 Tab 键即可编程的效率有多高。
GitHub Copilot 目前还没有全量开放,需要申请开通权限,访问它的官方网站https://copilot.github.com/,点击“Sign up“按钮即可申请开通,当获得开通权限后,就可以在 Github 上使用 Copilot。

1.安装 JetBrains 插件
- Copilot 已经测试了以下JetBrains IDE: IntelliJ 和 PyCharm 版本2021.2及以上。
- 从
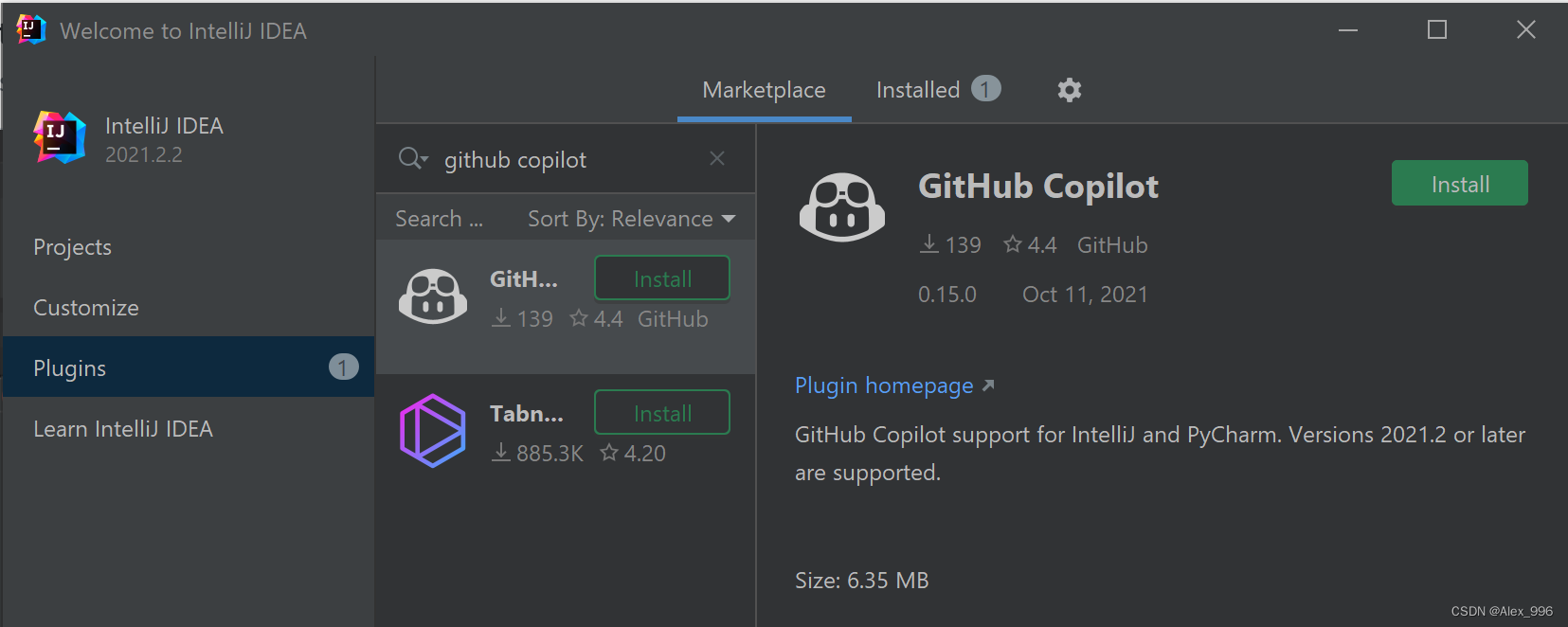
Settings/Preferences > Plugins,在JetBrains市场,搜索“github copilot”。(必须包含’github’,以避免其它具有类似名称的插件)

- 点击“Install”按钮。
- 退出并重新启动IDE。
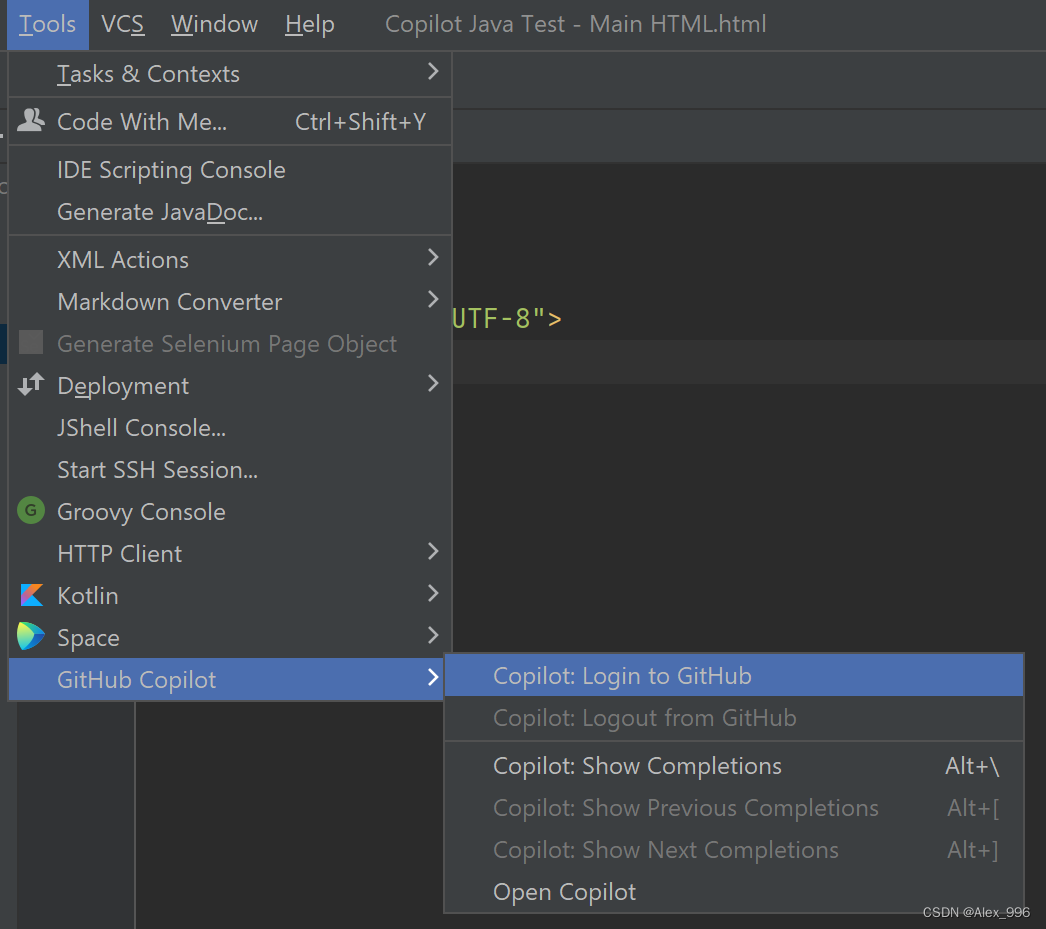
- 在 Tools 菜单中,你会看到 GitHub Copilot 选项。

- 然后会跳转到浏览器并登录到 GitHub Copilot 进行设备认证并授权。
- 阅读并同意 GitHub Copilot 附加遥测条款,现在当你开始写代码,就可以看到 GitHub Copilot 的建议了。
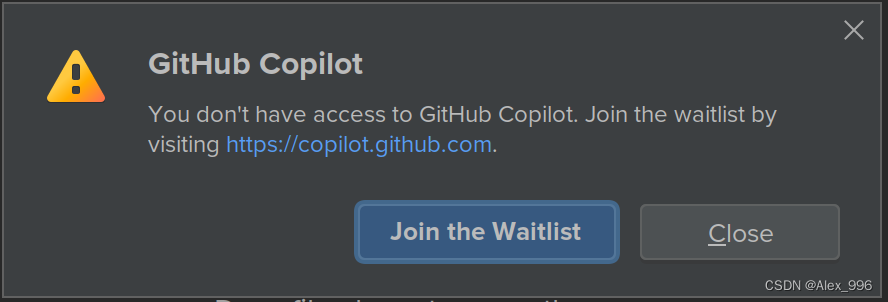
如果你收到以下信息,说明你还没有被添加到 GitHub Copilot 技术体验名单中。

2.Copilot 初体验
GitHub Copilot 为几十种语言和各种框架提供代码建议,但它对 Python、JavaScript、TypeScript、Ruby、Java 和 Go 尤其有效。下面的示例是用 Python 编写的,但是其他语言的工作方式也类似。
- 创建一个新的 Python 文件。
- 创建一个
Person类,Copilot 就会提出建议代码,然后按下Tab键即可接受建议。(可能代码格式并不遵守PEP规范,还需要手动调整一下。)

GitHub Copilot 会尝试匹配你的代码的上下文和风格,您可以根据自己的选择编辑建议的代码。
3.选择其它建议
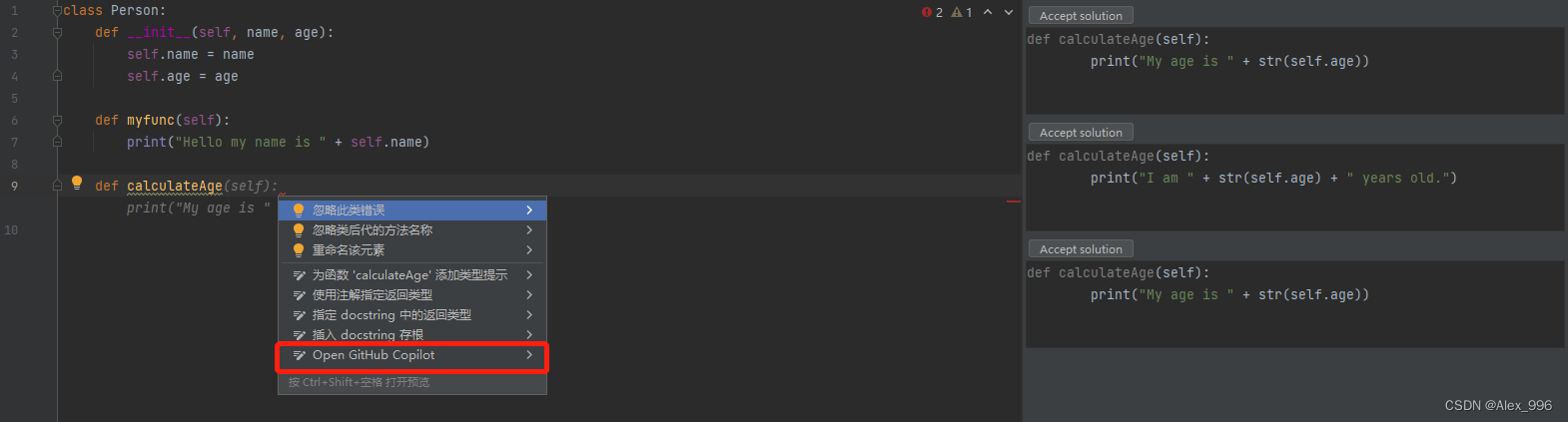
对于任何给定的输入,GitHub Copilot 可以提供多种建议,作为开发者,可以选择使用哪个建议,或者拒绝所有建议。
在给定建议代码处按下Alt + Enter,选择打开 GitHub Copilot,即可看到更多建议代码。

4.从注释生成代码
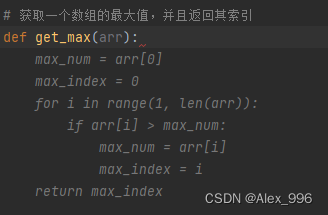
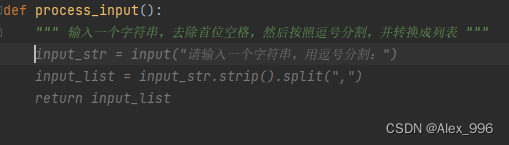
GitHub Copilot 可以比大多数代码助理更加理解上下文语音,并且可以从简单的注释生成完整的函数。

可以写一个稍微复杂一点的,Copilot 也能完美理解并处理。

整体体验还不错,对于比较简单的功能都可以很好的处理,唯一感觉不太舒服的就是生成的代码有时不遵循 PEP 规范,这对于我这种强迫症患者来说非常难受,还需要手动调整,估计是它在训练学习时的代码就没有遵守相应的规范。
