webstorm 中的快捷键使用方法
webstorm 中的快捷键使用方法
- 快速搜索:内容比较多,看过之后忘了很正常,想查询时,请按
Ctrl+F快速搜索关键字。
1. webstorm 中的快捷键的查看和修改
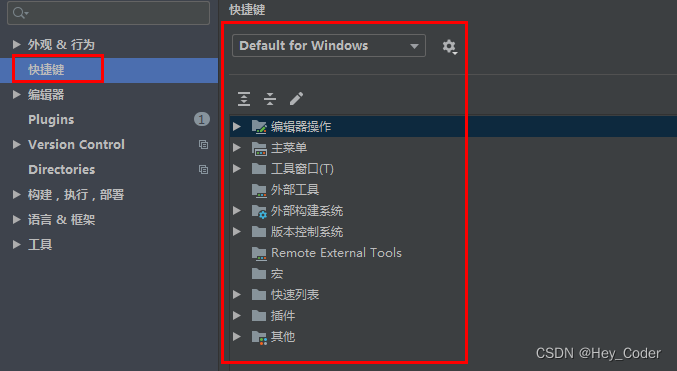
- 如何查看 webstorm 中有哪些快捷键?
- file → setting → keymap (汉化版:文件 → 设置 → 快捷键),原版是英文的,如果想汉化,可以去搜下教程,有很多解决方案,我能搞定的,大家应该都能搞定。
- (建议大家一开始用汉化版哦,降低学习难度,等各个键都熟悉差不多了,再看英文版的,提升自己的逼格,O(∩_∩)O哈哈~),有一些没有汉化成功的英文,如果不会,下载一个“有道词典”,随时翻译,不会压力太大,英文不好也别怕。

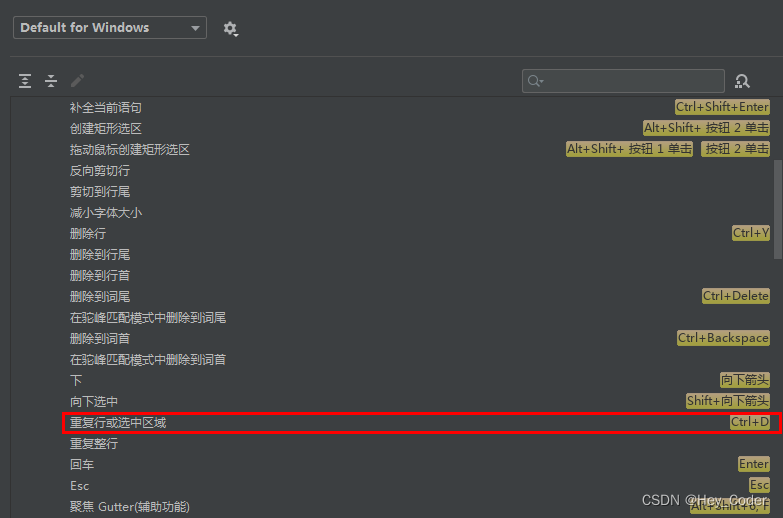
- 点开后,可以看到很多 快捷键对应的操作
- 如,复制当前行内容到下一行:可以使用 ctrl+D

- file → setting → keymap (汉化版:文件 → 设置 → 快捷键),原版是英文的,如果想汉化,可以去搜下教程,有很多解决方案,我能搞定的,大家应该都能搞定。
- 如何 修改快捷键?
- 右击快捷键,选择“add keyboard shortcut”,可以对该操作 对应的快捷键,进行编辑。注意,如果和别的快捷键 有冲突,下方会有提醒,可能不会生效,需要改设别的。
- 右击快捷键,选择“add keyboard shortcut”,可以对该操作 对应的快捷键,进行编辑。注意,如果和别的快捷键 有冲突,下方会有提醒,可能不会生效,需要改设别的。
- 如何使用快捷键?
- 记住最常用的: 记住一些常用的操作 对应快捷键,在开发的过程中,就可以尽可能 少使用鼠标,减少码字的操作次数,节省时间。
- 最恰当的方式: 当想使用某些快捷键,而不知道的时候,可以自己去编辑器的 快捷键列表里或菜单栏里 找找,这个绝对错不了。而且还可以自己定义。
- 如果不想自己一个个去看快捷键 对应的操作,怎么办?
- 可以参考下方的 咱的快捷键总结,但有可能有误差,因为这个快捷键是可以自定义的,每个人的编辑器中,不一定 完全一样。
2. webstorm 中的快捷键的使用分类
- 放心用: 为了方便大家使用,咱几乎没有更改过快捷键,如果 有极少数快捷键无效 没匹配上,可能是以前更改过 忘记了,也可能是快捷键冲突造成的,默认有冲突的,这里面基本上没有列出来。
- 下方的快捷键,是咱一个个对应着 编辑器中的快捷键试过的,尽可能地做了详解。
- 先了解,再使用:能使用的,没有冲突的,比较有用的,都列了出来,大家别试图一次性记住哦,因为很难记住,不用就会忘。主要是 过一下咱们的眼,记得有这么个快捷键,忘了就来查询下,多用几次,等熟悉了,甚至不过脑子就能用出来。
- 简记:所有的快捷键,基本上都是搭配
ctrl,alt,shift三键来完成的,我们记忆的时候,记忆的重点 不是这三个键,而 是后面搭配的字符,这样,就算忘记前面的,在操作的时候,也可以一个个试试。(前面三个键再变化,总共也没多少组合,后面的才是重点哦。)
2.1 编辑器操作 的快捷键
| 编辑器操作 | 快捷键 | 用处 |
|---|---|---|
| ① 添加或删除 插入符 | alt+鼠标点击 | 同时 在多行输入文字。 |
| ② 选择一个矩形的区域 | ctrl+alt+shift+鼠标拖动(ctrl 也可省略) | ctrl+alt+shift,三键齐全。想修改 指定矩形区域的内容时,很适用哦。 |
| ③ 把插入符号移动到 代码的结尾处 | ctrl+[ | 快速 向开始处移动。 |
| ④ 把插入符号移动到 代码的开始处 | ctrl+] | 快速 向结尾处移动。想修改这个位置的内容时,就很好用哦。 |
| ⑤ 删除行 | ctrl+y | 快速删除一行。 |
| ⑥ 删除到词尾 | ctrl+delete | 往后 快速删除内容。delete可以按多次,就删多段。删除一段中文,或一个单词(中文不是单词,一段文字 被认为是一个整体,所以会删除一段,直到标点符号的位置 停止。) |
| ⑦ 删除到词首 | ctrl+backspace | 往前 快速删除内容。 简记:都是ctrl,再加上 y,delete,backspace ,都是删除,只不过删除的范围不太一样哦。 |
| ⑧ 向上或下选中 | shift+↑,↓ | 不用鼠标的情况下,向上或下快速选中一段内容。 |
| ⑨ 向左向右选中 | shift+←/ → | 向左或右选中 指定的区域,不需要使用鼠标。shift+4个方向键,都是选取,只不过是不同方向。 |
| ⑩ 连接行 | ctrl+shift+j | j,连接 join的首字母。快速 把多行合并成一行,不用删除操作。 |
| ? 重复行或选中区域 | ctrl+d | 把复制和粘贴的两个操作,合成一个,快速完成。 |
| ? 移动插入符到上个单词或下个单词 | ctrl+←/ → | 快速地 左右移动。 |
| ?向上或向下滚动 | ctrl+↑/↓ | 不移动插入符,不使用鼠标,实现快速的上下滚动。 ctrl+4个方向键和[、],都是移动,区别是上下滚动时,光标原地不动,左右动的时候,光标是跟着移动的,方便输入。 |
| ? 滚动到中心 | ctrl+m | 上下滚动后,如果滚动太远了时,快速回到 插入符的光标处。 |
| ? 快速选取一段或一个单词 | ctrl+w,ctrl+shift+w(缩小选择区) | ? w,单词 word 的首字母。此处的ctrl+w上,可以自己再添加一个shift+w,因为 shift+方向键 也是选取的作用,好记。? 快读选中 一段文字或一个单词,可以按多次w,会往外越选越多。跟 shift+方向键 的区别是,这个选取的时候,不是一个一个,而是一段一段选。也就是说,选取内容更快。 |
| ? 在下一行,开始新行 | shift+enter | 在下方 快速开始新的一行,并且 可以在新的一行进行输入。 尽量记住这个快捷键,这样就不用每次 用鼠标 把光标定位到行尾,再按 enter 换行了。会省很多时间。 |
| ? 在上一行,开始新行 | ctrl+alt+enter | 快速 在上一行插入代码。 简记:在任意位置 开始新一行,就是 ctrl,alt,shif,三键中的一个和两个,再加上 enter。 |
| ? 切换大小写 | ctrl+shift+u | u,大写字母 uppercase(美 /??p?r?ke?s/) 的首字母。对英文字母,进行快速的大小写切换。不必再把内容重新打一遍。 |
| ? 缩进和取消缩进 | tab,shift+tab | 简记: 缩进和回缩,都是搭配 tab 键,回缩 加了一个 shift。 快速缩进和取消缩进,多行操作时,尤其好用。 |
- 如果想同时在多行输入,如何 添加多个插入符?
- alt+鼠标点击
- 可以 一个一个地点,单独在某位置 添加和取消其中的某一个 插入符。

- 如何选择一段矩形的选区?
- ctrl+alt+shift+鼠标拖动,三键齐全。
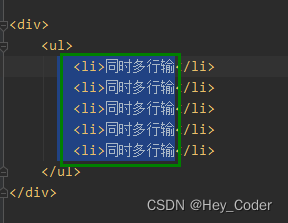
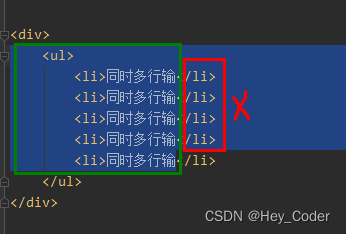
- 默认选取时,是下图,就不是矩形的选区,上面几行的后面 多了一部分

- 一个矩形的选区:按住 ctrl+alt+shift 三键 后,再拖动鼠标,就是矩形的了,矩形的开始和结束位置,由鼠标的开始和结束 来决定。
2.2 主菜单类 快捷键
⑴ 文件,编辑,视图,导航,书签 的快捷键
| 文件,编辑,视图,导航,书签 操作 | 快捷键 | 用处 |
|---|---|---|
| ① 上一个或下一个可 emmet 编辑点 | alt+shift+[ 或 ] | 很有用哦。能在可编辑的地方 快速移动。 大大减少拿鼠标定位的次数。ctrl+[ /或 ] 是往开始和结尾的位置,而这里不用 ctrl,用其他两个键,也是移动,只是 在编辑点之间移动。共同点:快捷移动,搭配的 都是 [ 和 ]。 |
| ② 撤销 | ctrl+z | |
| ③ 重做:恢复刚撤销的 | ctrl+shift+z | 和上面的操作,互为逆向操作。多了一个 shift 。 |
| ④ 剪切 | ctrl+x | |
| ⑤ 复制 | ctrl+c | c,复制 copy 的首字母。 |
| ⑥ 复制路径 | ctrl+shift+c | 比普通复制 多了一个 shift ,复制的对象 就变成了当前文件的路径。 快速找到 当前文件的路径(默认复制了,但看不到,在别的地方ctrl+v 粘贴一下就能看到了) |
| ⑦ 粘贴 | ctrl+v | |
| ⑧ 从历史记录粘贴 | ctrl+shift+v | 和普通的粘贴的区别,多了一个shift,就变成了 “从历史记录”。 会打开一个历史记录的面板,里面有很多条复制过的内容,双击,可以选中。 |
| ⑨ 查找 | ctrl+f | 此处的 f ,就是 find 找东西的首字母。好记住吧?在匹配项之间上下移动用 F3,shift+F3。 |
| ⑩ 替换 | ctrl+r | 此处的 r,就是替换 replace 的首字母。会跳出一个搜索框,上面是要搜索的,下面可以写上 需要替换成的词。 |
| ? 全选 | ctrl+a | a,全部 all 的首字母,所以是全选。 |
| ? 最近的文件 | ctrl+e | 会出现一个最近打开文件的列表,能快速选择文件,找到文件。 |
| ? 最近更改的文件 | ctrl+shift+e | 会出现一个列表,里面会显示 最近更改的具体的位置的内容 和 所属的文件。简记: 跟最近文件相关的,都是搭配 e。 |
| ? 最近更改的具体时间和位置 | alt+shift+c | 要查 被改文件的时间和位置,这个很方便。(跟复制的区别是,都是搭配 c ,但使用了 另外两个键。) |
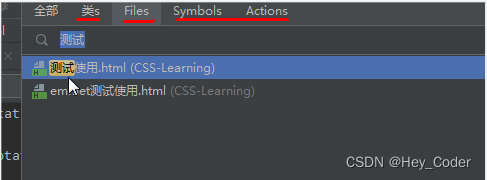
| ? 快速找文件 | ctrl+shift+n | 找文件,搭配 n 。 会出现一个搜索框,能搜索文件。找旁边的类和其他的,只需要切换下。 |
| ? 跳转到指定行的指定位置 | ctrl+g | 找位置,搭配 g 。可以输入指定行数和列数,进行跳转。 |
| ? 最后编辑位置 | ctrl+shift+backspace | 能快速跳转到 上一个编辑过的位置。 |
| ? 查看文件结构 | ctrl+F12 | 对于查看文件整体结构 很有用。直接点左侧的“structure”或按alt+F1,选择文件结构,也可以在左侧边栏打开。 |
| ? 查看文件路径 | ctrl+alt+F12 | 会显示一个路径列表,点击文件后,会直接打开该文件所在文件夹。想打开文件目录时 很有用。简记:文件结构,文件的目录,都搭配 F12。 |
⑵ 代码 的快捷键
| 代码 操作 | 快捷键 | 用处 |
|---|---|---|
| ① 查高亮错误 | F2,shift+F2 | 查错误,搭配 F2。这个很有用,在文件里 随便按按,就能发现很多 小错误。语法,结构… |
| ② 包围 | ctrl+alt+t | 很有用。包围,搭配 t 。? 外围加编辑折叠(加折叠点和描述,这一块就能折叠起来)。? 外围 加区域的描述。? 在标签的外围 加父标签。 ? 在标签的外围 加一段 emmet 缩写扩展后的代码。 |
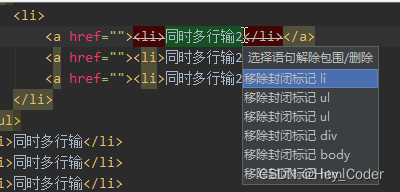
| ③ 解除包围 | ctrl+shift+delete | 搭配 delete。快速删除 外围的标签对。 |
| ④ 补全-循环扩展词 | alt+/,alt+shift+/ | 补全内容,搭配 /。如果有相似的内容,会显式在这里。按一下,显式一个。相似内容显式顺序:从前往后,或从后往前。 |
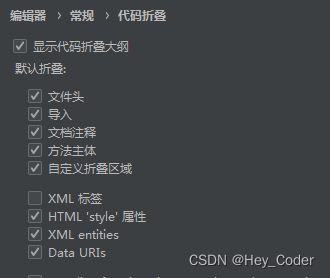
| ⑤ 折叠和展开 可折叠的代码 | ctrl+=(=,在+号的下方),或 - | 搭配 = 和 - 。? 只针对可折叠的部分。? 汉化版:文件→设置 → 编辑器 → 常规 → 代码折叠,原版:file–settings–IDE Settings–Editor – code folding,可以勾选显示折叠的大纲和需要默认折叠的项目。 |
| ⑥ 折叠和展开 选中的 非折叠区 | 反复按 ctrl+. | 搭配 . 。? 可针对 原本不可折叠的区域。? 这时,即便这个区域没有折叠点,也不是可折叠区。它也能把这个区域变成折叠区,加上前后折叠点。这个时候,ctrl+ =或 -,也能折叠这个区域了。? 取消这个自定义的折叠区的方法: 再次使用 ctrl+. 就可以。(不能取消 原本就是该折叠的区域的,只能取消自定义的折叠区) |
| ⑦ 递归折叠和展开代码 | ctrl+alt+ - 或 =(跟上面的区别是,多了个alt) | 一层一层地折叠或展开代码,比如折叠,每次都会折叠一个 可折叠的父级的元素。,如果要一次性折叠或展开全部代码,把 alt 换成 shift 即可。 |
| ⑧ 插入代码模板 | ctrl+j | 代码提示,搭配 j 。很有用,最好能记住。 当记不起来一些代码或代码的简写形式时,按下 ctrl+j 再继续输入代码,就会有一长串的提醒出现。这不就是金手指吗?给你 ,你不要吗宝?O(∩_∩)O哈哈~俺这可是提醒到位了哦,别忘记用。 |
| ⑨ 行注释和块注释 | ctrl+/,ctrl+shift+/ | 注释,搭配 / 。有 shift 和没有的区别是:如果是多行,没有shift,那就是行注释,每行都会注释一下,每行都有一个注释符号。有shift,那就是块注释,只会有一个注释,整个区域 作为一个整体 被注释。 |
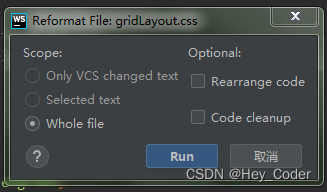
| ⑩ 重新格式化代码 | ctrl+alt+L | 格式化,搭配 L 。让代码在该缩进的地方缩进,排列整齐, 更有层次感。如果想在格式化的时候,能出现一个对话框,对格式化的要求 进行选择,再加 一个 shift 键 即可。默认是格式化整个文件。 |
| ⑩ 自动缩进行 | ctrl+alt+i | 搭配 i 。和 tab 的区别是,不需要使用光标去定位到行首,行中的任意位置,都能把这个行缩进。如果当前的缩进是正确的缩进,不需要再缩进了,再按这个,可能不会再起作用。 |
| ? 把当前语句 上下移动 | ctrl+shift+↑、↓ | 搭配方向键。能够快速地 调整语句的位置,不需要使用复制粘贴和鼠标。 |
- 如果想在 特定区域 添加折叠点,让该区域折叠,怎么办?
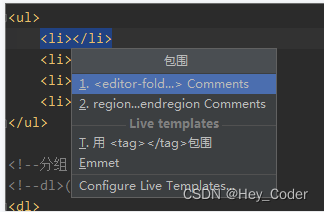
- 第一种方法:使用包围的快捷键,ctrl+alt+t,如果 出现第一行的 编辑折叠(editor-fold)了,那就直接点。
- 第二种方法:按了快捷键却没有显示 添加折叠点的功能 ,怎么办?
-
就直接使用下方的代码
- 折叠的开始处:
<!--<editor-fold desc="被折叠区域的介绍">--> - 折叠的结束处:
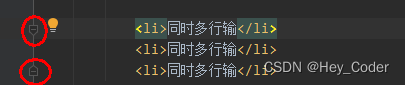
<!--</editor-fold>--> - 下图中,1和2,就是我们自定义的折叠点
- 折叠的开始处:
-
原理: 相同点是,注释,还是原来的注释方式,只不过在注释中 加了一个 标签
editor-fold。editor-fold的开始标签,写在折叠的开始位置,它的结束标签,写在折叠结束的位置。- 对这个折叠区的描述:使用
desc属性,写在editor-fold的开始标签里。
-
想不起来这个代码↑,怎么办?
- ① 多点几个地方,用 ctrl+alt+t 找到代码段,复制到需要的地方。
- ② 使用 emmet 缩写扩展,把
editor-fold[desc=折叠区的介绍]这段缩写扩展后,再用 ctrl+/ 把开示开始标签和结束标签 分别注释掉,再分别复制到 需要的地方。
-
第三种方法: 选中该区域,按下
ctrl+.就能折叠该区域,并会加上折叠点,即使该区域 原来并不是折叠区。- ?
ctrl+.只针对 原本不可折叠的区域。对原本就可折叠的,有时会无效。? 这时,即便这个区域没有折叠点,也不是可折叠区,它也能把这个区域变成折叠区,加上前后折叠点。这个时候,ctrl+ =或 -,也能折叠这个区域了。? 取消这个自定义的折叠区的方法: 再次使用 ctrl+. 就可以。 
- ?
-
如果该添加的,都添加了,却没有显示折叠点和折叠,怎么办?
- 汉化版:文件→设置 → 编辑器 → 常规 → 代码折叠,原版:file–settings–IDE Settings–Editor – code folding,可以勾选显示折叠的大纲和需要默认折叠的项目。勾选完之后,一定记得点下方的“应用”和“确定。”
- 汉化版:文件→设置 → 编辑器 → 常规 → 代码折叠,原版:file–settings–IDE Settings–Editor – code folding,可以勾选显示折叠的大纲和需要默认折叠的项目。勾选完之后,一定记得点下方的“应用”和“确定。”
-
- 第一种方法:使用包围的快捷键,ctrl+alt+t,如果 出现第一行的 编辑折叠(editor-fold)了,那就直接点。
<!--<editor-fold desc="被折叠区域的介绍">-->
<ul>
<li>
<a href=""><li>同时多行输2</li></a>
<a href=""><li>同时多行输2</li></a>
<a href=""><li>同时多行输2</li></a>
</li>
</ul>
<!--</editor-fold>-->
- 如果想 按层次折叠或展开代码,怎么办?
- 使用菜单栏: 代码 → 折叠 → 展开到层次或全部展开到层次,这样,就会按照想要的层数去展开代码。里面也有全部折叠和全部展开,也能够看到代码 常用的快捷键。
- 如何设置 各个代码的缩进问题?
-
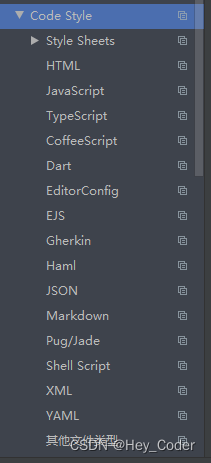
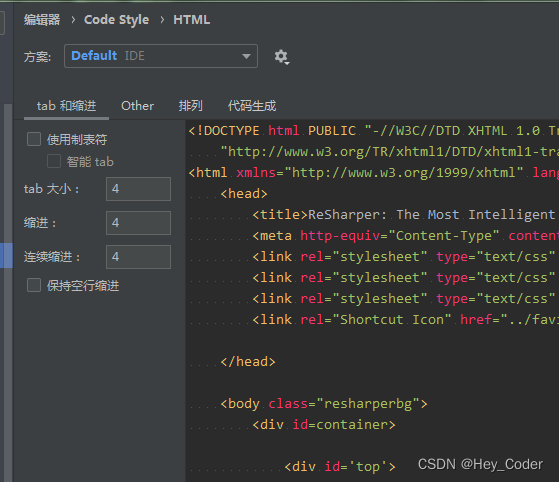
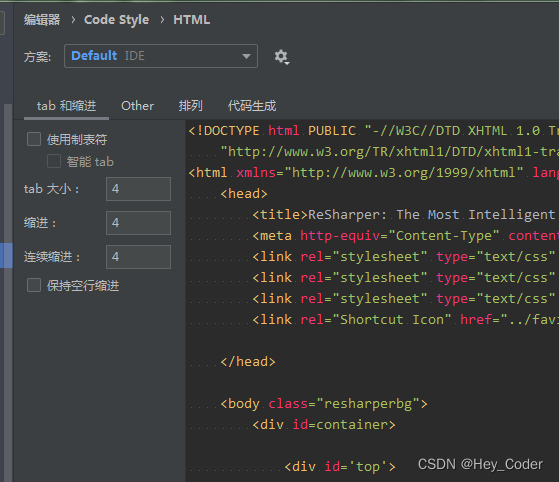
比如,如果想设置 HTML 页面代码的缩进,点击 Webstorm 中 File->Settings->Editor->Code Style->HTML,也可以进入 Settings 后,在上方的搜索栏 搜索 HTML,选择 code style 下面的 html)。来设置 HTML 的代码的相关缩进。(其他代码,同样的操作,也能找到设置项)
-
比如,tab 键占几个空格?缩进一次 占几个空格?某些标签的子标签要不要缩进?…
-

-

-
⑶ 重构,运行,工具,vcs,窗口 的快捷键
| 重构,运行,工具,vcs,窗口 操作 | 快捷键 | 用处 |
|---|---|---|
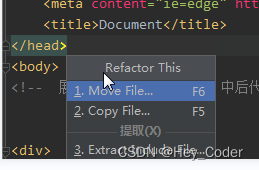
| ① 重构 | ctrl+alt+shift+t | 三键 搭配 t 。按下之后会有一个选项列表,能复制文件,移动文件,从文件中提取。直接按 F5和 F6,也能实现对文件的复制和移动。 |
| ② 运行 | shift+F10 | 运行 搭配 F10。会快速运行上一次运行过的文件。比如会默认在浏览器中 打开上一次 打开的网站。想对要运行的文件 进行选择,再加一个 alt,会出现选择列表。 |
| ③ 调试 | shift+F9 | 调试 搭配 F9。会在下方出现一个调试的界面。想选择调试的文件,再加一个 alt。 |
| ④ 运行 gulp,grunt,npm 任务 | alt+F11 |  |
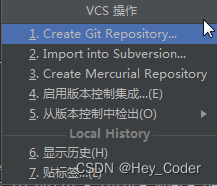
| ⑤ vcs 操作界面 | alt+` (在 tab键的上方,1的左边) | vcs 搭配 `.。 |
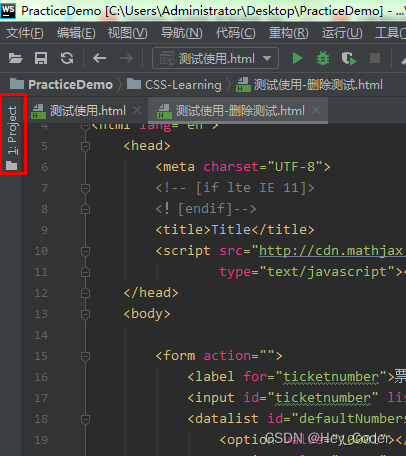
| ⑥ 还原默认布局 | shift+F12 | 快速关闭 左侧边栏 搭配 F12。关掉了 想再打开侧边栏,可以点击左侧边 最左边的“project,structure”的文字,就能再次打开项目文件夹和文件结构,字比较小,要仔细才能看到。 |
| ⑦ 选项卡之间 左右切换 | alt+←, → | 切换 alt 搭配方向键。 很常用。在编辑时,能在多个文件中快速切换。ctrl,shift,alt 它们加 4个方向键 都有自己的作用。想不起来时,就用这三个 一个个试试。shift 是选取,ctrl 是文档内 快速移动。 |
| ⑧ 关闭当前选项卡 | ctrl+F4 | 不用鼠标的情况下,快速关闭当前文件。 |
| ⑨ 快速打开工具窗口 | alt+1,2,3,4… | 比如,按下alt+1,就能快速打开项目列表 窗口,按下alt+7,就能快速打开文件结构窗口。 |
? 结束语 和 友情链接
- 参考软件
- 本文,是在 webstorm 软件中尝试出的结果。
- 2022.05.18 更新了一些简记的方法,进行了一些总结,方便大家记忆 (* ̄︶ ̄)。
- 友情链接
- 其他的不常用的,可能有冲突的,这篇博客中没写的,可以参照下面这篇博客。(虽然没有详细介绍,但看起来挺全的,我自己没试哦,大家有需要的,在里面找找吧。)
- 感谢:??? 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 喜欢请收藏:喜欢本文 可收藏哦,方便快捷,会持续进行 ? 知识点更新 及 ? 修正错误。
- 欢迎指正: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢小可爱们 ~╮( ̄▽ ̄)╭
- 支持作者: 持续更新中,? 您的每一分赞助,让作者走得更远。
- 可以备注 支持的理由 或 想对作者说的话哦~

- 可以备注 支持的理由 或 想对作者说的话哦~
- 赞助二维码:

- 转载 请评论告知作者 并注明出处 ,Thanks?(・ω・)ノ