VsCode 安装与配置 (新手专用 + 清晰完整)
1. 下载安装 VsCode
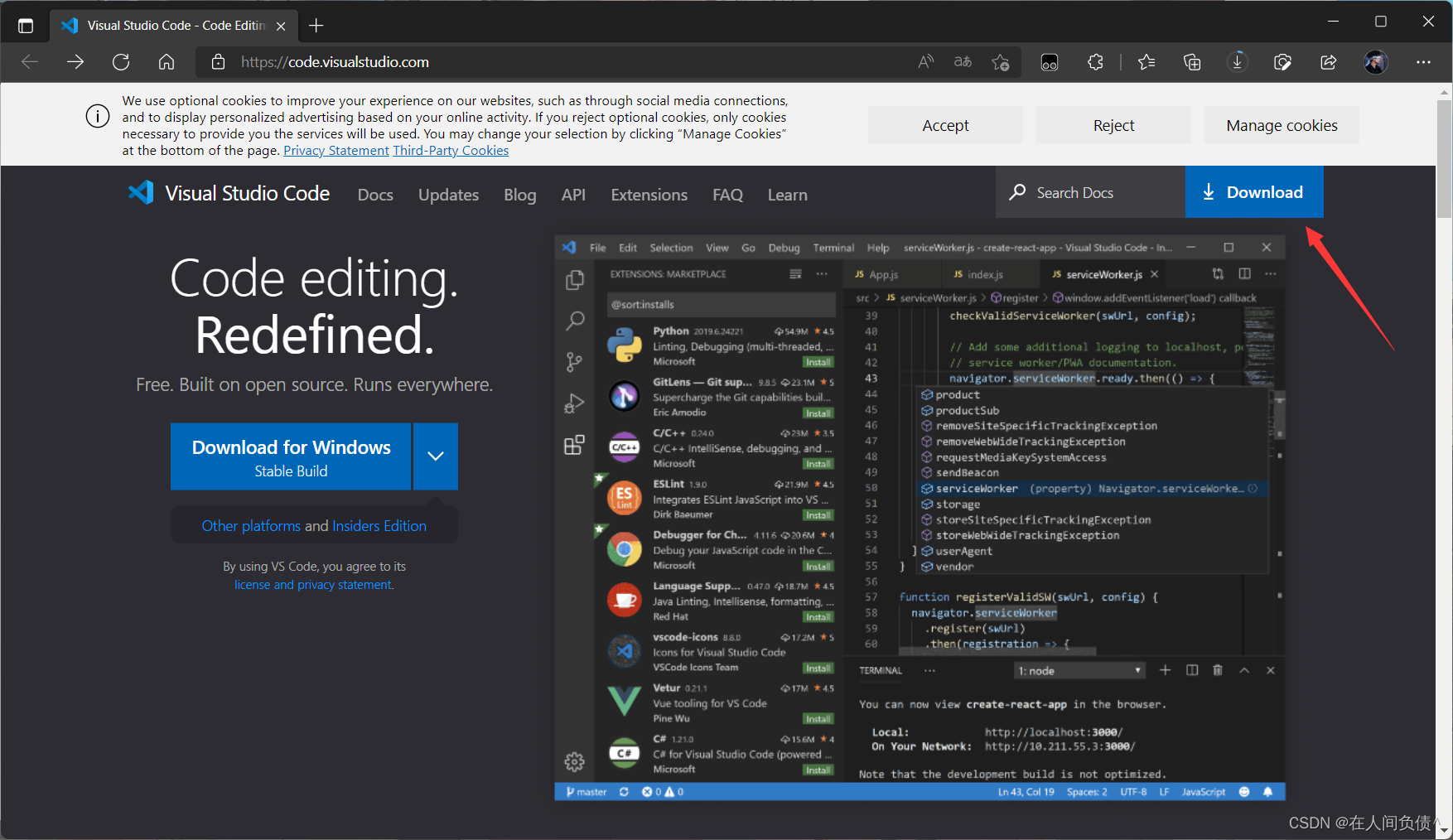
下载链接:VsCode官网

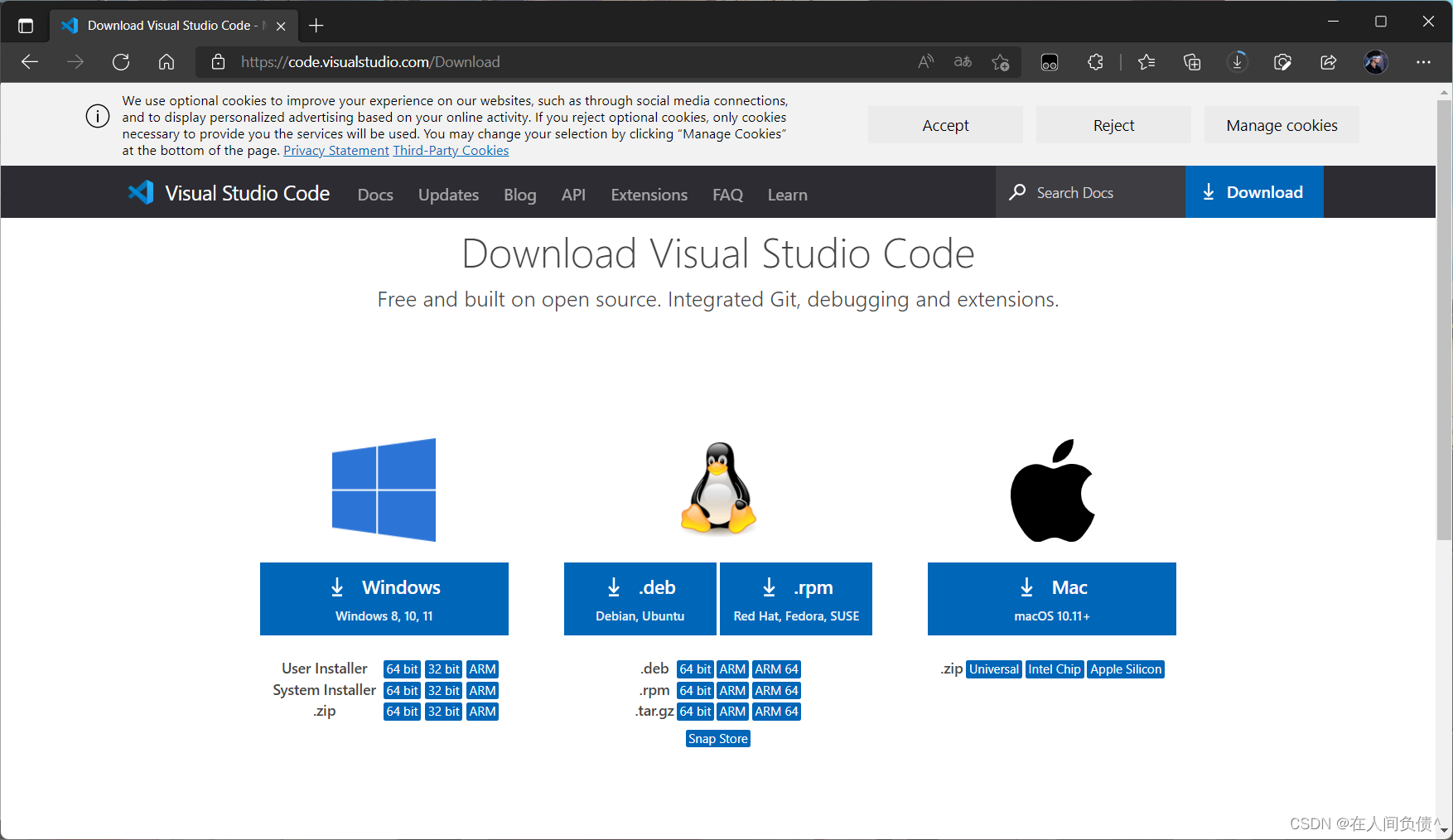
选择自己电脑适配的版本

安装VsCode

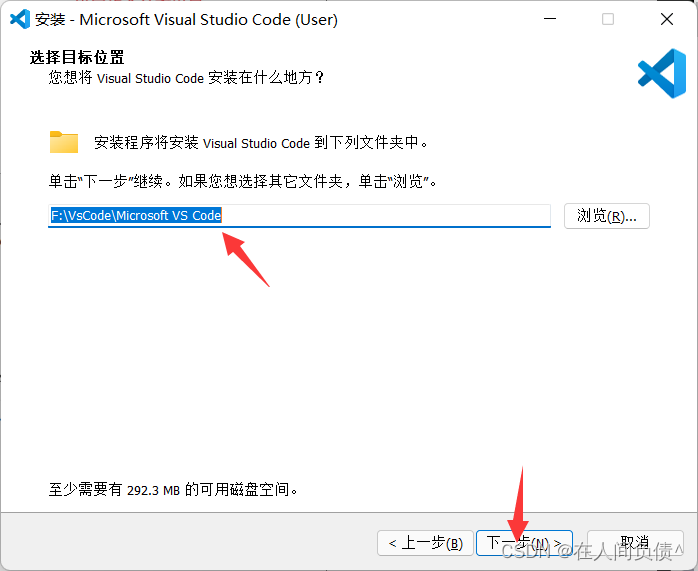
确定自己的安装目录

下一步

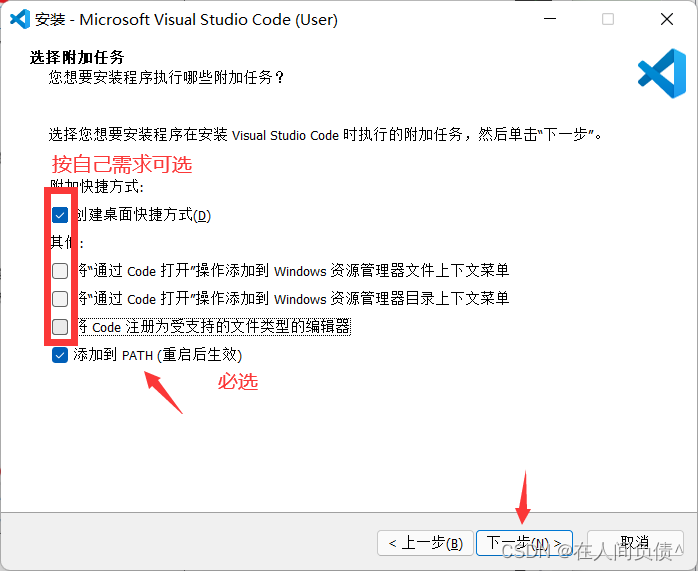
选择自己的要求,下一步

安装

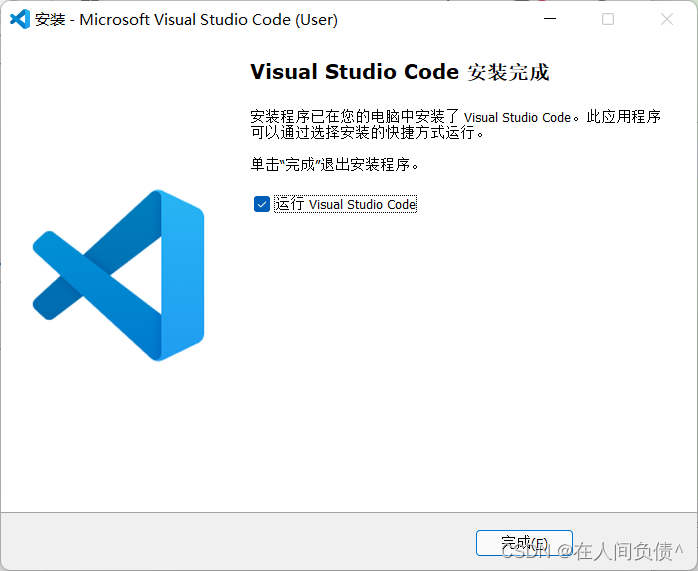
安装完成

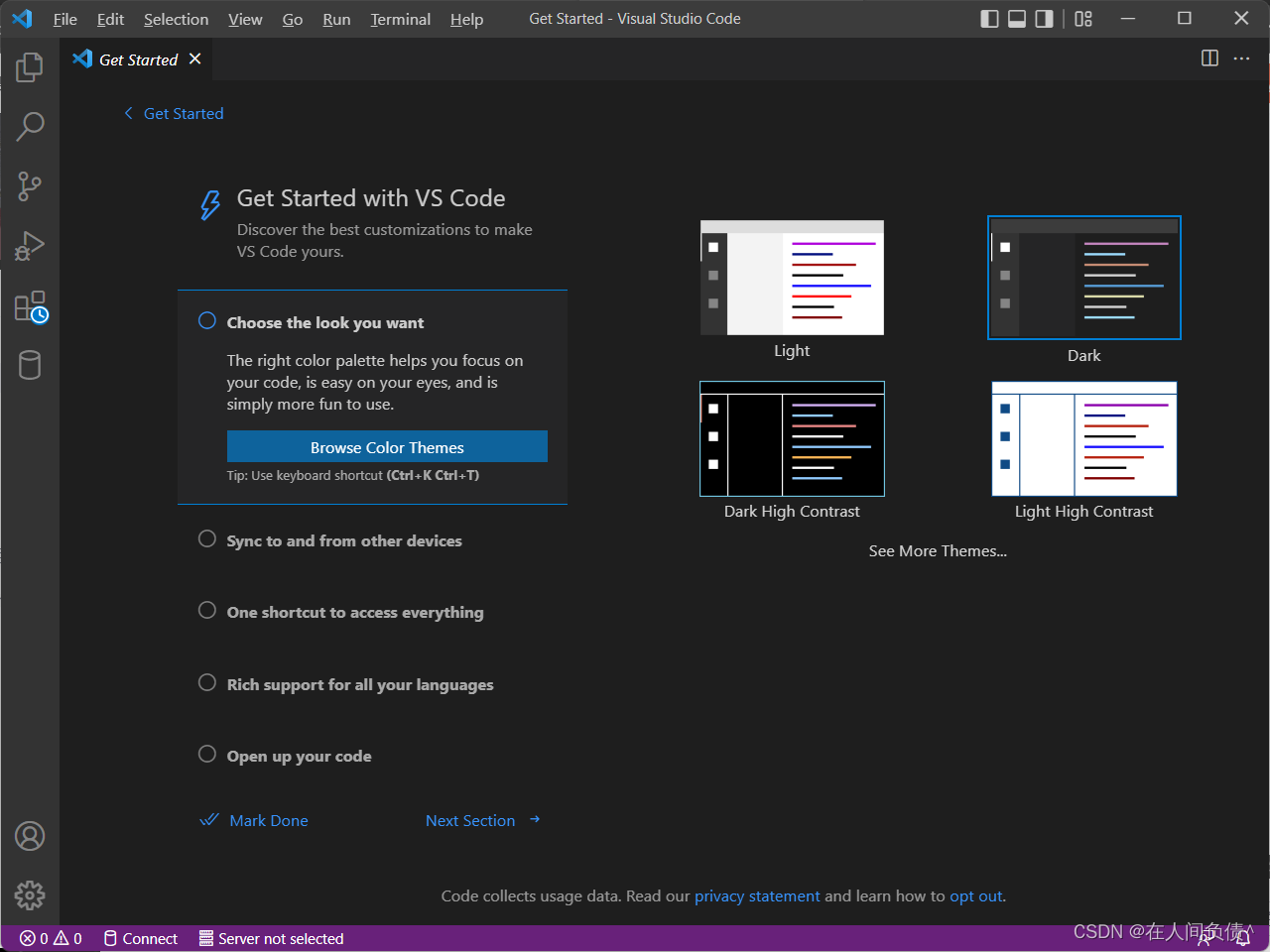
首页面(选择自己颜色 ^ - ^ 黑色是真的好看!!!)

2. 下载插件
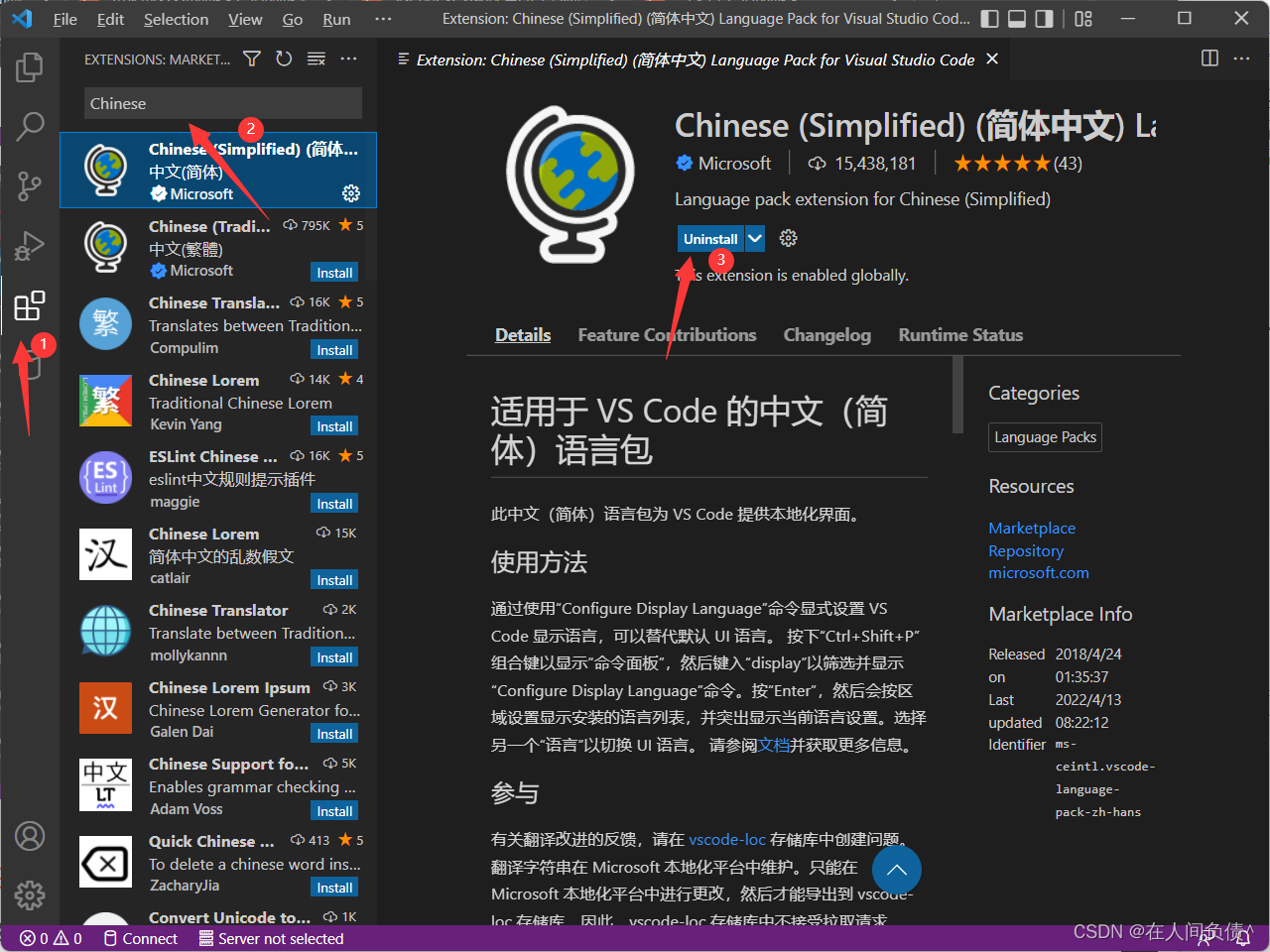
1. 汉化插件

安装完重启VsCode即可完成汉化了

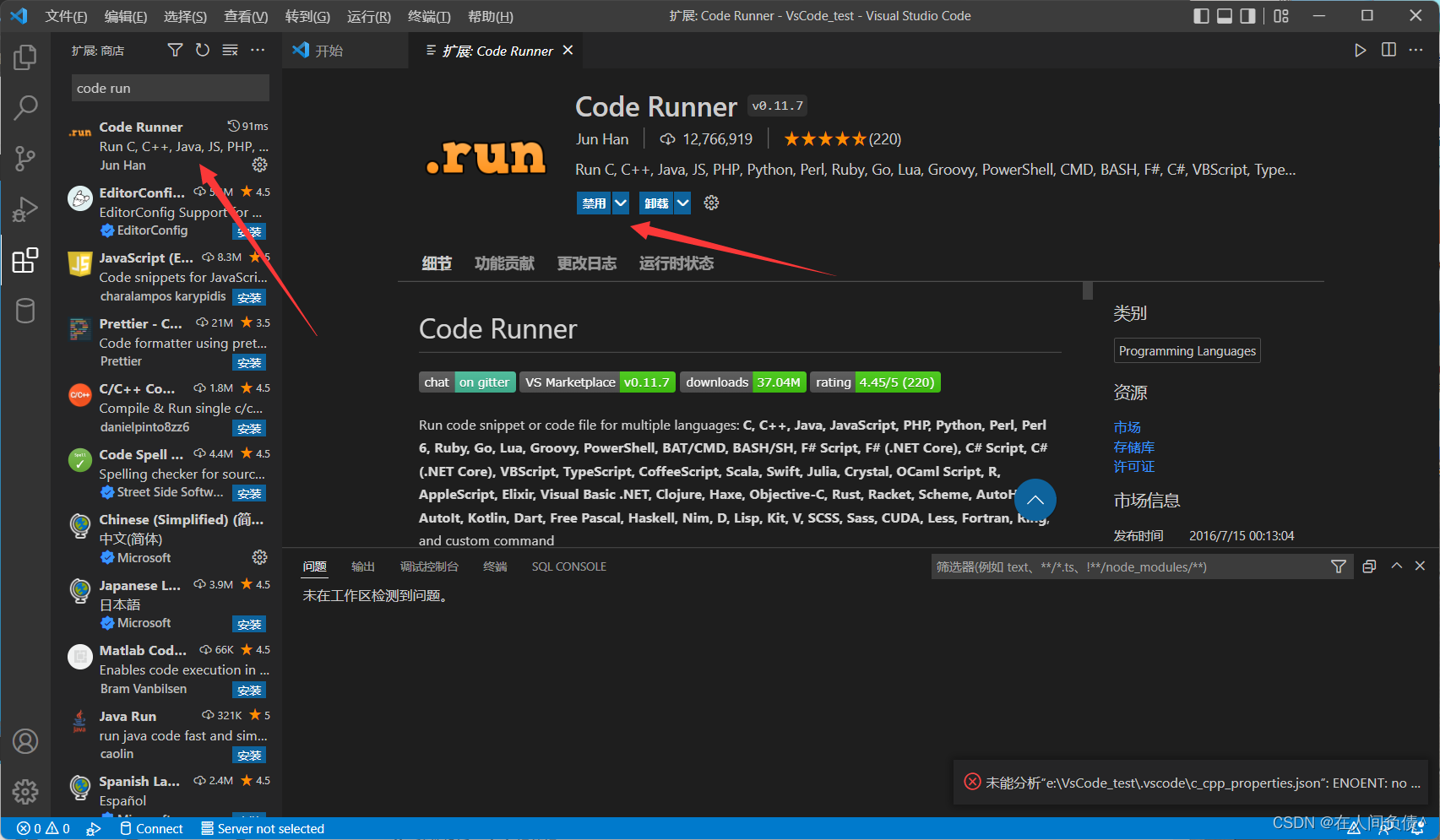
2. 代码运行插件
code run 可以直接运行十几种语言

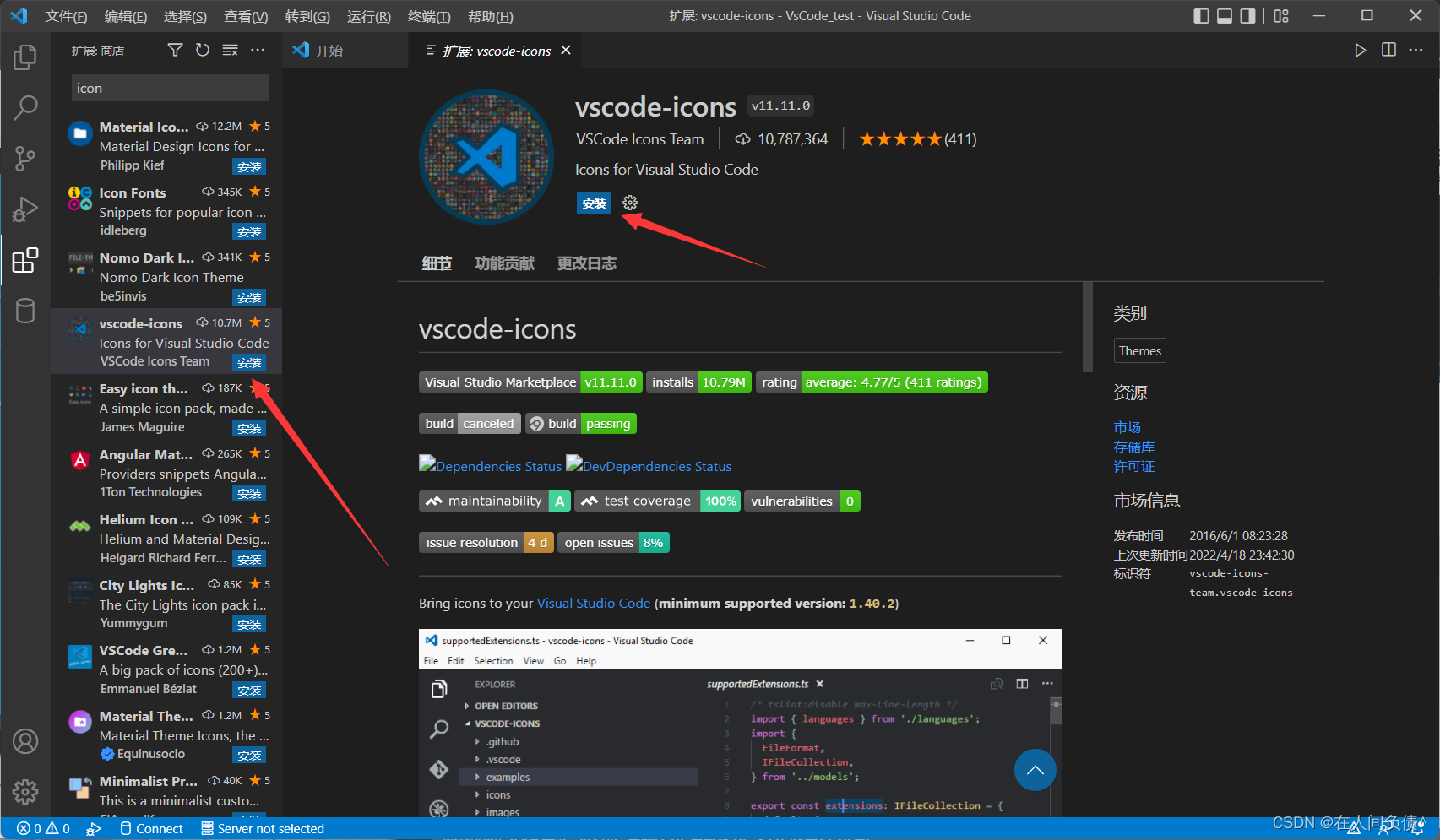
3. 美化插件
icon 可以让 vscode 的图标变的好看很多

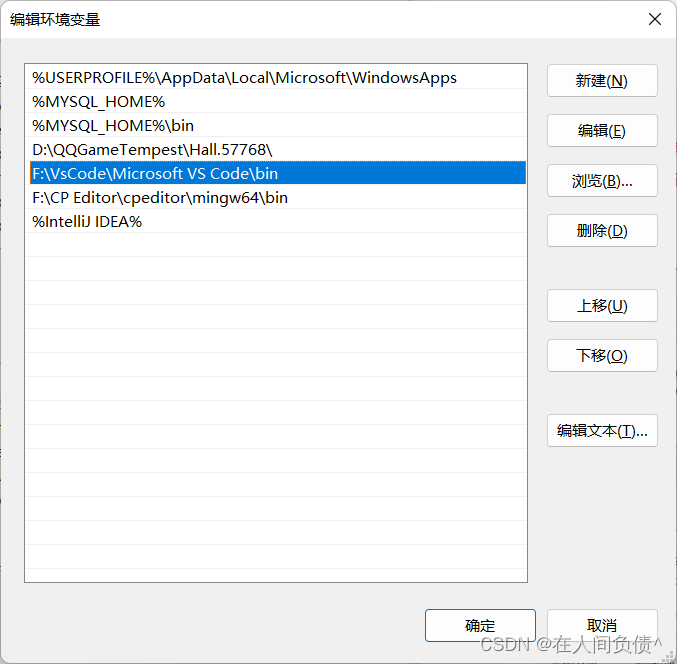
3. 配置环境变量
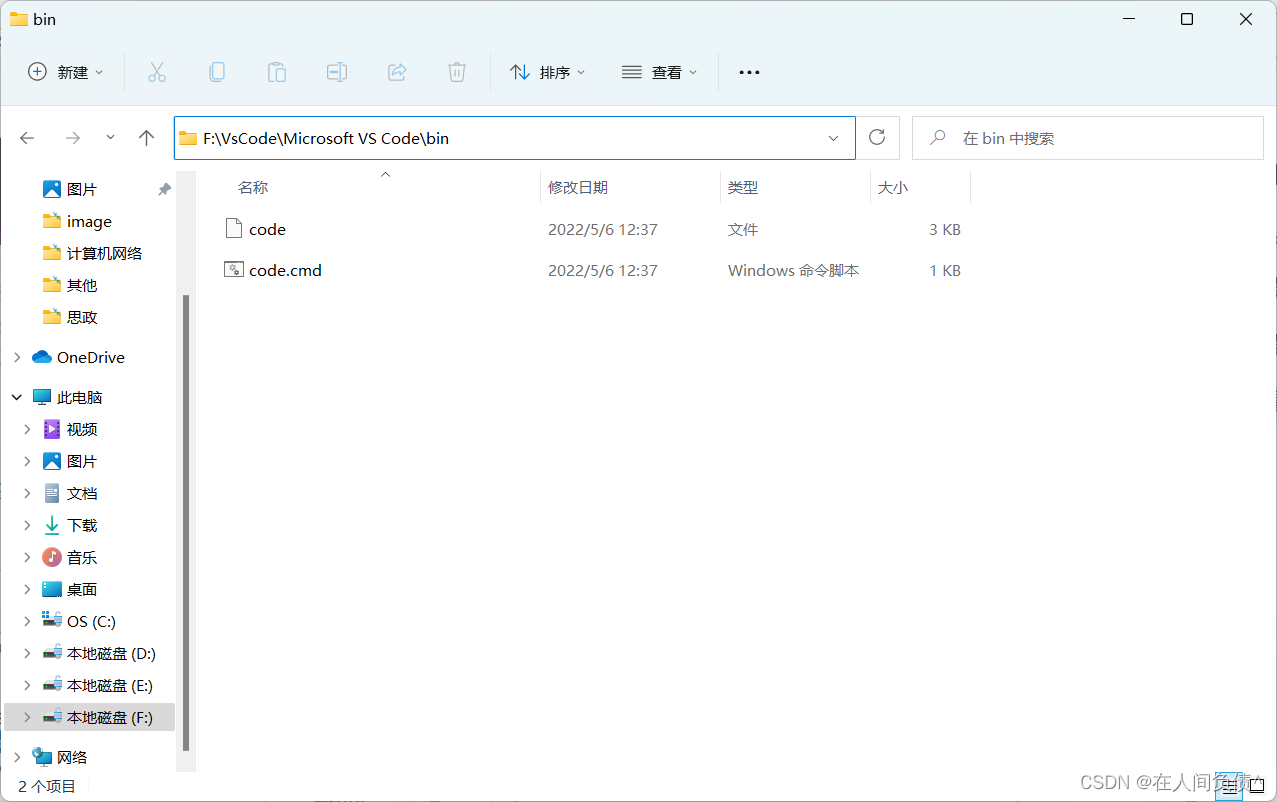
找到自己 vscod 的 bin 文件夹的目录

复制该目录,添加到环境变量中

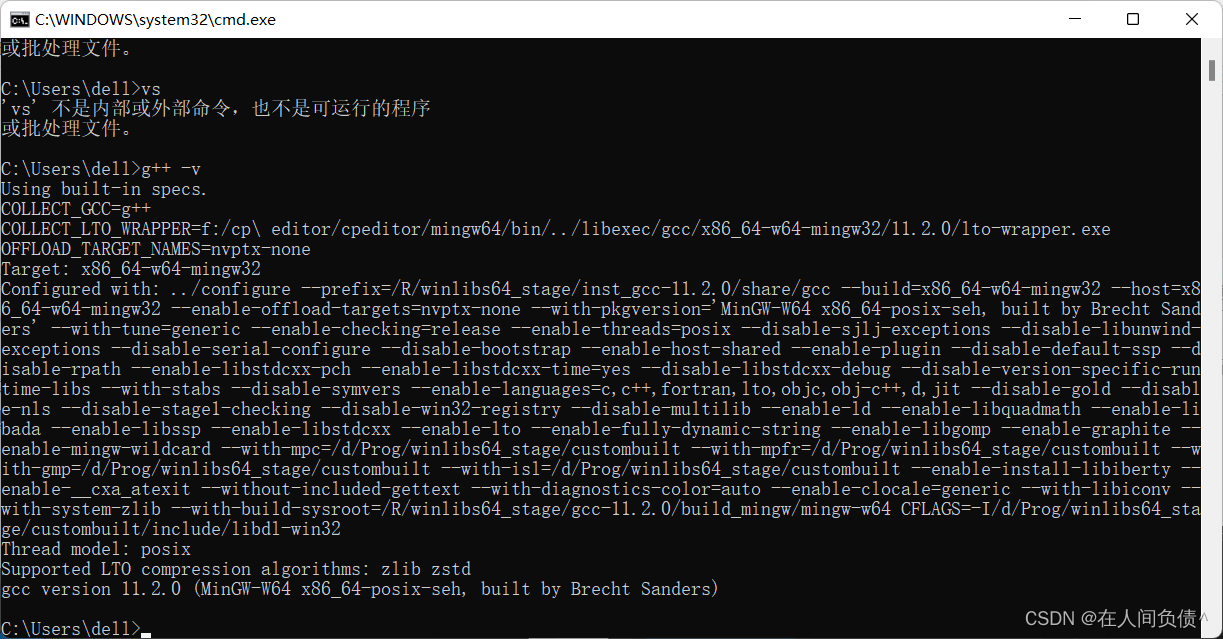
检查是否配置成功,在 cmd 中输入 g++ -v,如果显示下面页面说明配置成功,反之配置失败

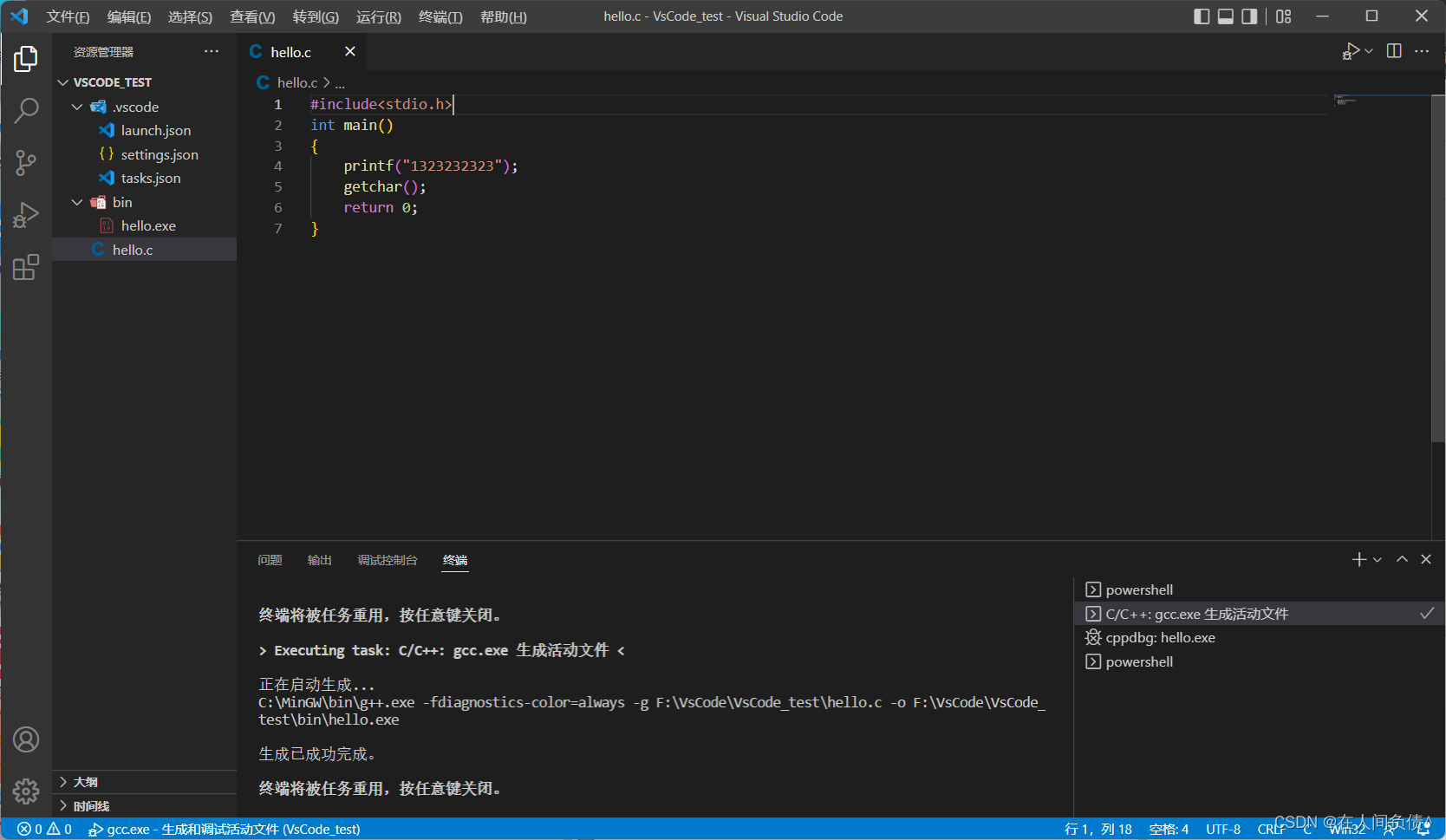
4. 配置文件
自己新建一个文件夹用来存放自己的代码,然后用 vscode 打开
然后在该文件夹中新建一个 .vscode 文件夹来存放配置文件,然后再新建一个 bin 文件夹来存放编译后的文件
在 .vscode 中新建三个配置文件
其中配置目录的地方对应的改成自己的目录即可
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}\\bin\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:\\VsCode\\mingw\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为gdb启用打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc.exe 生成活动文件"
}
]
}
settings.json
{
"files.associations": {
"stdio.h": "c"
}
}
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:\\MinGW\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${workspaceRoot}\\bin\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
都配置好后,然后就可以自己新建一个程序来尝试下运行,看看是否出现问题

5. 配置错误的常见问题
第一次配置 VsCode 肯定会出现很多问题,问题的种类很多很杂,就像这次我配置,也是配置了两个多小时才成功,如果出现问题,不要自己研究,找人多问问,会有用的多!!!!
