安装必要插件
Vetur/Volar
Vetur是vue2语法高亮、智能感知、Emmet等,可以实现组件高亮,在vue3项目中需要禁用

Volar是vue3语法高亮、智能感知、Emmet等,可以实现组件高亮,在vue2项目中需要禁用
Vue Peek
转到定义
vue-helper
在vue单?件??按ctrl点击鼠标打开定义的文件
ESLint
js代码的质量检查
Prettier
约束代码风格
Auto Close Tag
自动闭合HTML/XML标签
Auto Rename Tag
修改标签时自动重命名配对的HTML / XML标签
CSS Navigation
按Ctrl+鼠标点击即可跳转到class对应的css样式区域
Local History
本地代码的修改记录,以跟当前版本进行对比
Git History
右键单击文件选择 Git:View File History来以列表的形式查看所有的提交记录。
GitLens — Git supercharged
可以看到每一行代码的上一次 git提交的记录
koroFileHeader
自动添加头部注释和 函数注释的插件。如自定义内容需要在 settings.json中进行自定义配置。
// koroFileHeader 插件配置
"fileheader.configObj": {
"autoAdd": false, // 自动添加头部注释开启才能自动添加
"autoAlready": false, // 默认开启, 只给支持的语言添加注释
"createHeader": false, // 新建文件不自动添加注释
"prohibitAutoAdd": ["json", "md"], // 禁?.json .md?件,?动添加头部注释
},
// koroFileHeader插件 文件头注释
"fileheader.customMade": {
"Author": "Lily",// 设置后作者
"Date": "Do not edit",
"LastEditors": "Lily",
"LastEditTime": "Do not edit",
"Description":""
},
// koroFileHeader插件 函数注释
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": ""
}
vs code与项目有关的配置文件保存在.vscode文件夹中
Path Intellisense
自动路劲补全
Code Runner
Postcode
类似Postman 的接口测试插件

Markdown All in One
最常用的Markdown优化
Image Preview
预览图片
SVG
是一款强大的SVG语言支持扩展,能处理SVG所需的几乎所有功能:SVG编码、压缩、美化、预览多合一。
别名路径跳转
settings.json中进行自定义配置自己常用的别名路径
Lodash
lodash 函数提示
配置ESLint和Prettier
配置Vue模板
file->preferences->user-snippets,弹出输入框输入vue.json ,也可以选择具体的项目添加模板,复制以下内容
{
"Vue template": {
"prefix": "vue2",
"body": [
"<template>",
" <div>$TM_FILENAME_BASE</div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
" components: {},",
" props: {},",
" data() {",
" return {}",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"}",
"</script>",
"<style lang=\"scss\" scoped></style>",
""
],
"description": "A vue file template"
}
}
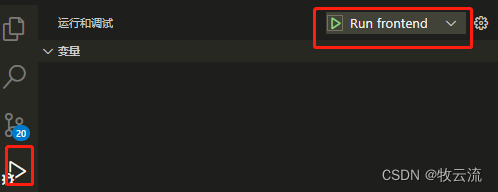
运行和调试配置
vscode创建的工程.vscode文件夹下,添加launch.json,是针对调试(debug)和启动(run)的配置项。

vs code 中已经提供了很多配置项,添加后略作修改即可
{
"version": "0.2.0",
"configurations": [
{
"command": "npm run serve",
"name": "Run frontend",
"request": "launch",
"type": "node-terminal"
},
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
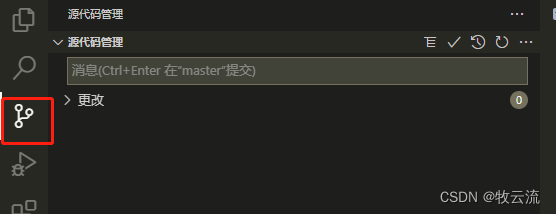
Git配置
- 在用户的settings.json中添加配置,指向git安装路径

- 在终端添加远程存储库
- 在源代码管理中进行git 操作