在日常开发中,使用TODO标记能够让我们很快速的找到上次未完成的内容代码上,提高开发效率,以下就是我总结的TODO标记的使用教程。
编写一个TODO
TODO就是普通的 // 注解添加一个TODO标识,目的是很快找到这个注解的代码,提高开发效率
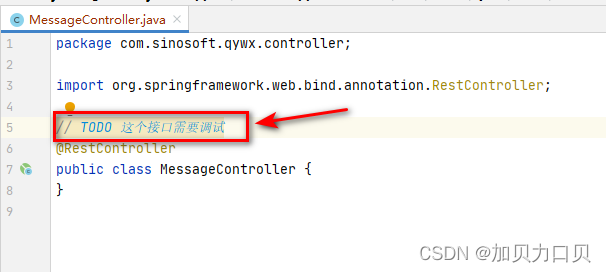
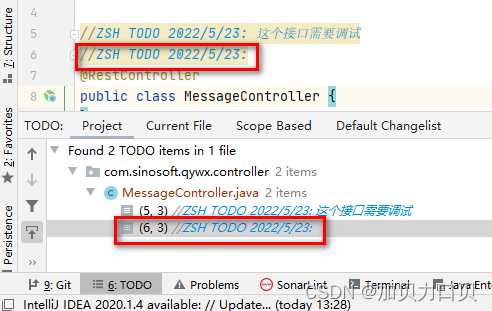
// TODO 这个接口需要调试

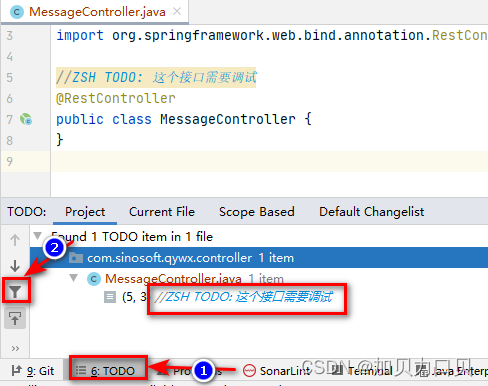
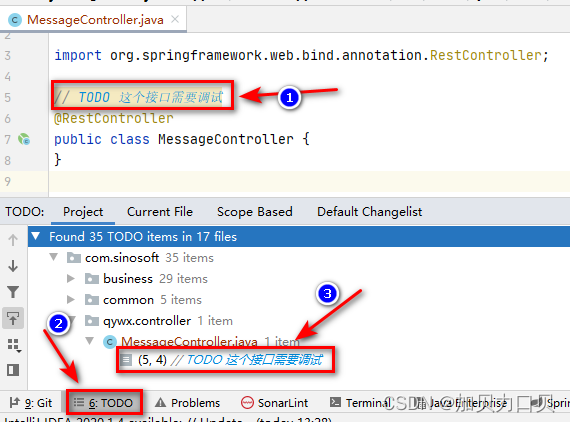
用TODO标记的注解可以通过下边的TODO导航栏来快速找到,如下图

设置TODO快捷键,并定义TODO打印格式
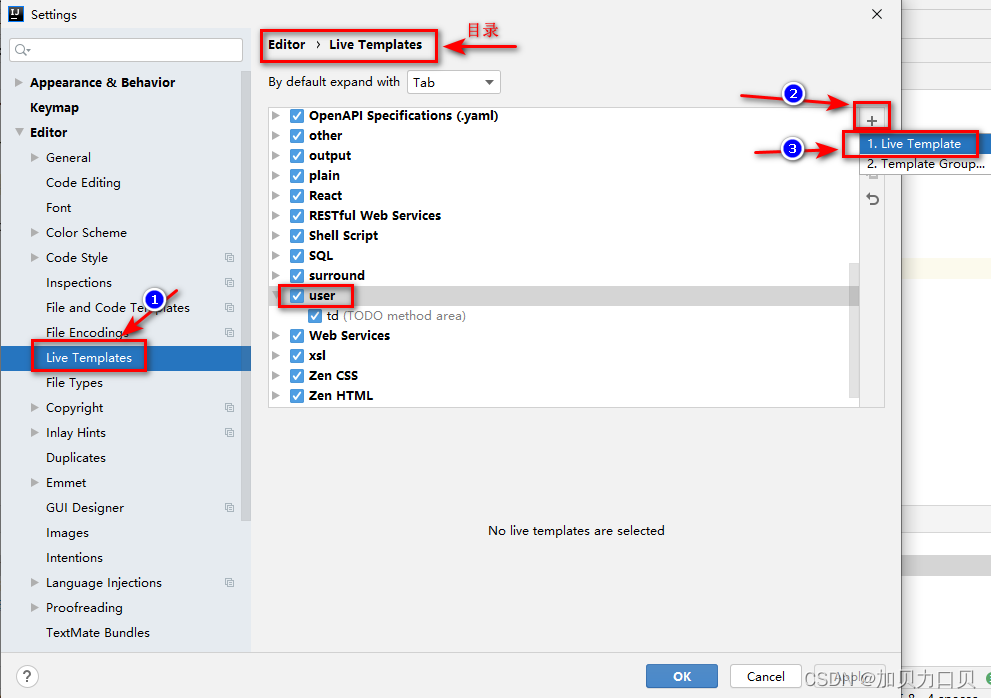
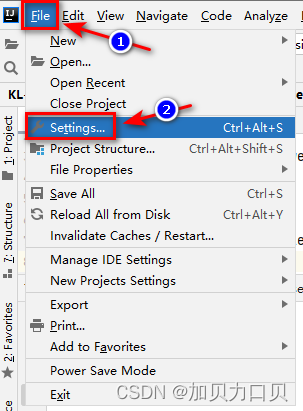
首先打开File–>Settings…–>Editor–>Live Templates
- 点击右边的“+”号,点击Template Group…
添加一个user

- 点击user,再次点击右边的“+”号,点击Live Templates,输入组名(快捷键的名字)

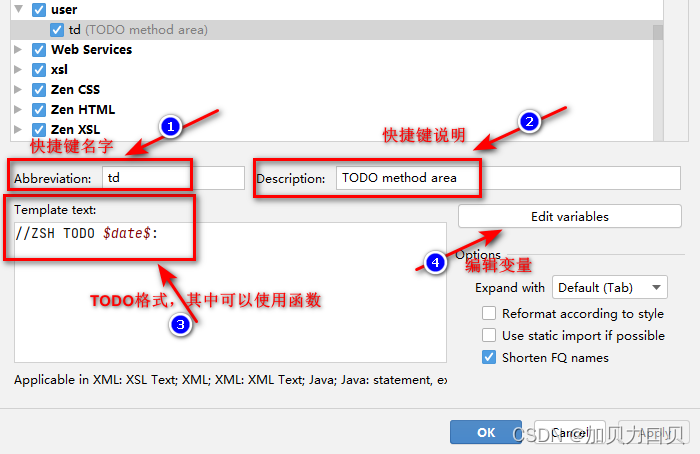
- 编辑快捷键名字,添加说明,添加TODO格式,点击Edit variables编辑变量

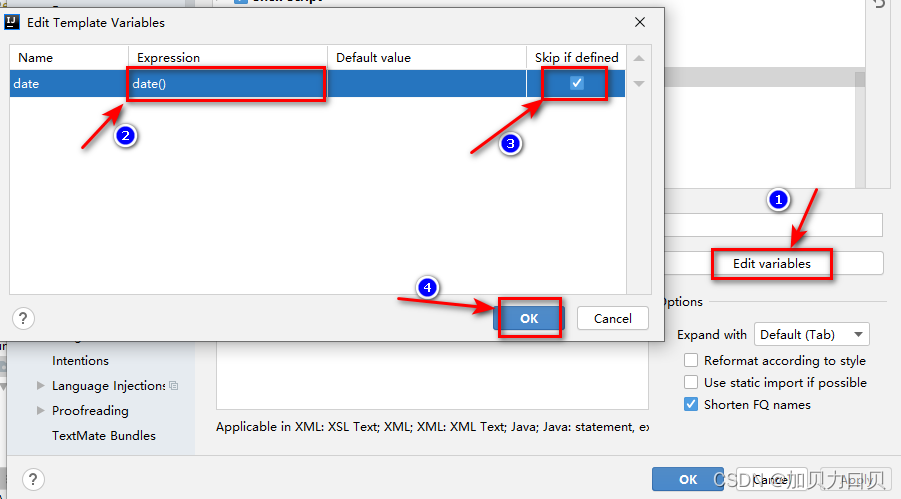
这里使用的date变量所以表编辑一下,选择自己使用的函数date(),点击OK

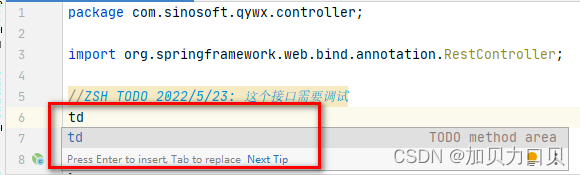
- 测试:在需要写TODO的地方直接打td就会有提示了

然后回车就能直接生成想要的格式

设置TODO过滤器
在多人开发时,大家都可能编写TODO标签,为了在TODO中快速查找自己的标签,那么你就要自定义一个TODO标签,使用过滤器来筛选。
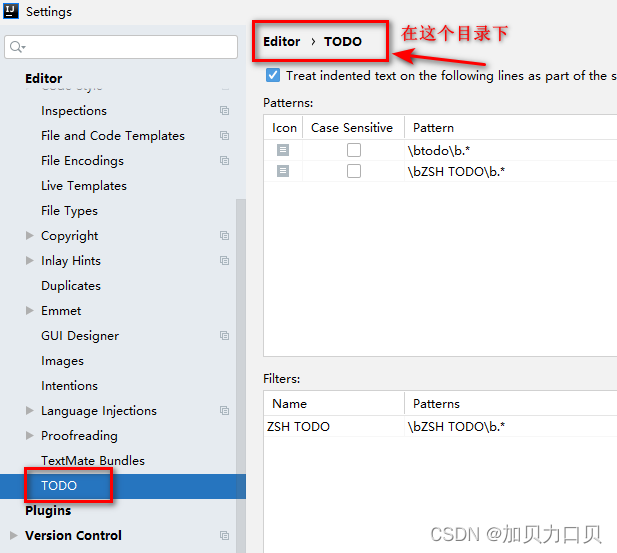
以下设置,在idea的seting–>TODO中


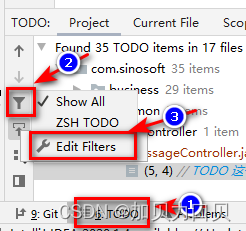
或者自己在TODO菜单窗口的filter中选择edit filters进行设置

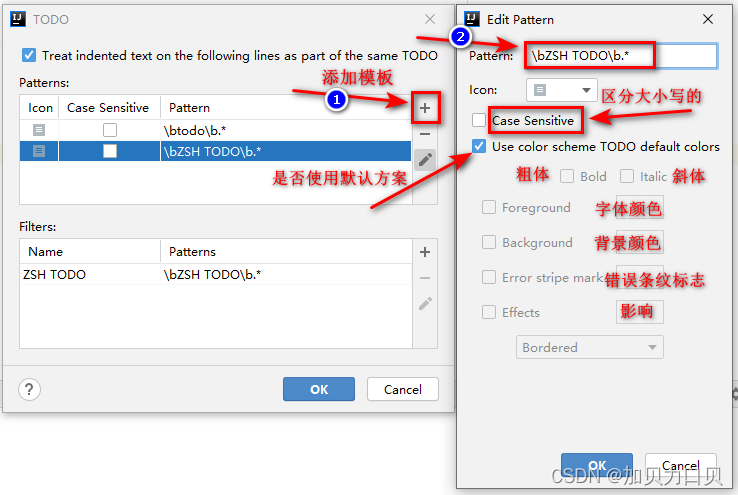
- 定义过滤器模板
在这里,你可以设置是否忽略大小,字体、颜色等等

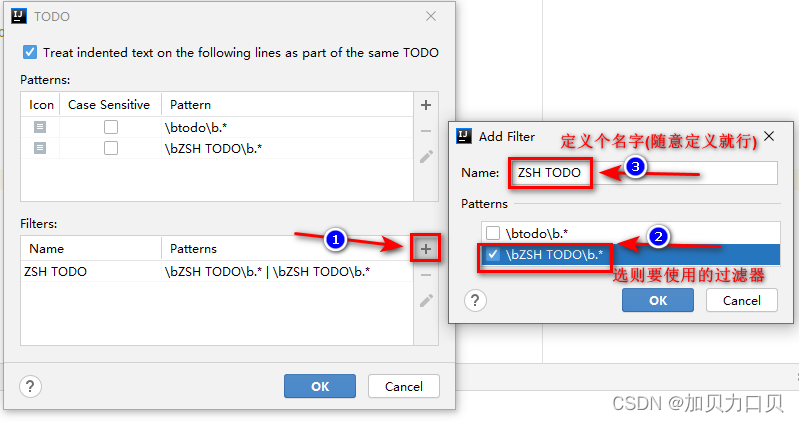
- 添加过滤器

然后你就可以在TODO的filter中就可以筛选自己写的TODO标签了