文章目录
第七章 Git提交规范
git时程序员必备技能,可以用来管理代码、文档、博客,甚至菜谱。个人的私有仓库的提交相对而言可以 较为随意,但是在团队开发中,还是要遵循相应的规范。
7.1 Commit Message
提交消息描述的是当前提交的功能相关信息,一般可以包括header,body,footer
<header>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
7.1.1 自动化校验commit message
7.2 Author & Committer
Author表示原始攥写该提交的作者,Committer表示该应用提交的人,如合并Pull Request的项目管理员。如果是个人开发者或只使用单个Git平台服务(如GitHub、BitBucket等),我们一般 不需要对作者进行特别的配置。但如果使用多个Git平台或者有公司内部要求,我们可能需要针对不同的仓库 设置不同的用户及邮箱,比如全局可以设置个人的GitHub账号,企业内部仓库设置企业邮箱等。
# 全局默认配置
git config --global user.email "<github email>"
git config --global user.name "<github username>"
# 企业内部仓库
git config user.email "<enterprise email>"
git config user.name "<real name>"
7.3 Changed files
我们所有的提交,核心的其实我们提交的文件。不同的提交涉及的文件可多可少,一般遵循以下一些原则:
1、提交前使用git diff查看文件的改动,
使用git add添加期望进入提交的文件,
使用git status查看文件状态,最终使用git commit进行提交
2、单次提交仅提交相关的改动,例如修复两个不同的bug应该使用两次独立的提交
3、鼓励经常性的提交,这样可以更快的分享实现的功能,并且减少代码丢失的风险
4、在主分支或者协作的功能分支不能提交半成品,提交之前需要进过测试
5、编译输出,日志,中间产物等,不要引入到提交中,使用.gitignore进行相关文件的排除,不同语言 或者操作系统有一些通用的排除配置,参考github/gitignore
6、密码、授权凭证、密钥等,不要提交。如AWS的certificate.csv文件或内容, GCP的Service Account文件等,泄露到公开仓库会导致资源被不法分子使用,造成损失。同时由于Git的特性, 想从历史提交中移除这类文件会较为困难,参考GitHub官方相关文档及描述
7、对于配置文件(如数据库连接信息等),一般使用配置模板,个人维护本地文件,且该文件在.gitignore 中配置。或者使用git update-index --[no-]assume-unchanged 来忽略某些文件的改动
8、其他一些常用命令(请在明确知道其含义后使用)
- git reset - 移除被添加的文件(提交之前),reset命令的其他可以查看帮助文档
- git clean -f - 移除较多的未被追踪的中间文件
- git checkout - 回退对某个文件的改动(提交之前)
7.4 Hash & Parent
一般情况,commit hash及父节点信息我们不需要额外关注,但在特定场景下我们可能需要对commit 进行修复或者其他处理。在这样的场景下,我们需要理解整个git的提交链,每个提交对应的父节点,分支 间的共同祖先,以及本地与远端的差异,尤其涉及rebase相关的操作时。同时我们需要在整个提交中 遵循项目使用的工作流模型,使用对应工作流模型中建议的操作(常见的工作流模型参考 Atlassian文档)。
实际开发过程中涉及的场景:
- 某个功能涉及多个提交,在正式合并至主分支前对相关的提交进行整理,可以使用git rebase -i
命令,对提交进行合并、废弃、修改提交信息等处理,如果提交 已经发布到远端,需要使用git push -f进行覆盖(仅限个人开发分支)。常见的命令有pick, reword, fixup, drop等。 - 在一些Git工作流模型中,使用git pull --rebase对本地提交进行更新
- 原则上禁止对主分支等进行git push -f操作,涉及需要回退的,使用git revert
- 涉及多分枝代码同步,可以使用git cherry-pick命令
第八章 Github/Gitee使用说明
8.0 初识GitHub
Github是一个使用Git作为版本管理工具的代码托管平台。
8.1 使用github托管代码
8.1.1 创建仓库
Github上几乎所有的事情都是围绕着仓库展开的。
先学习 新建一个仓库并满足自己的开发需求。
一个Github仓库实质上是包含了你的项目的所有文件的文件夹。.git文件也包含在其中用于版本控制。
注意:
- github上的仓库一般都会包含readme文件,该readme文件会在项目页面进行展示
- .gitignore文件可以用来忽略工作区的私有文件(例如本地配置、缓存文件、node_modules等)
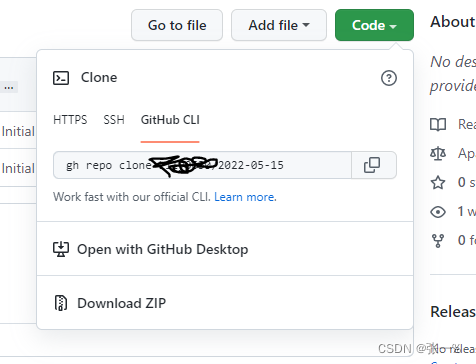
点击绿色的code按钮,选择相应的协议即可拿到该项目的地址,在本地只需要clone下来就可以进行开发了,开发完成后push到原仓库即可

8.1.3 仓库界面介绍
主要介绍几个:
Star:Star类似于朋友圈的点赞,给项目star代表了你对项目的认可
Fork:Fork操作实际上是创建一个仓库的副本,并将仓库的upstream指向原仓库
-
小问题:为什么要fork呢?为什么不直接push呢?
fork方便了多人协作
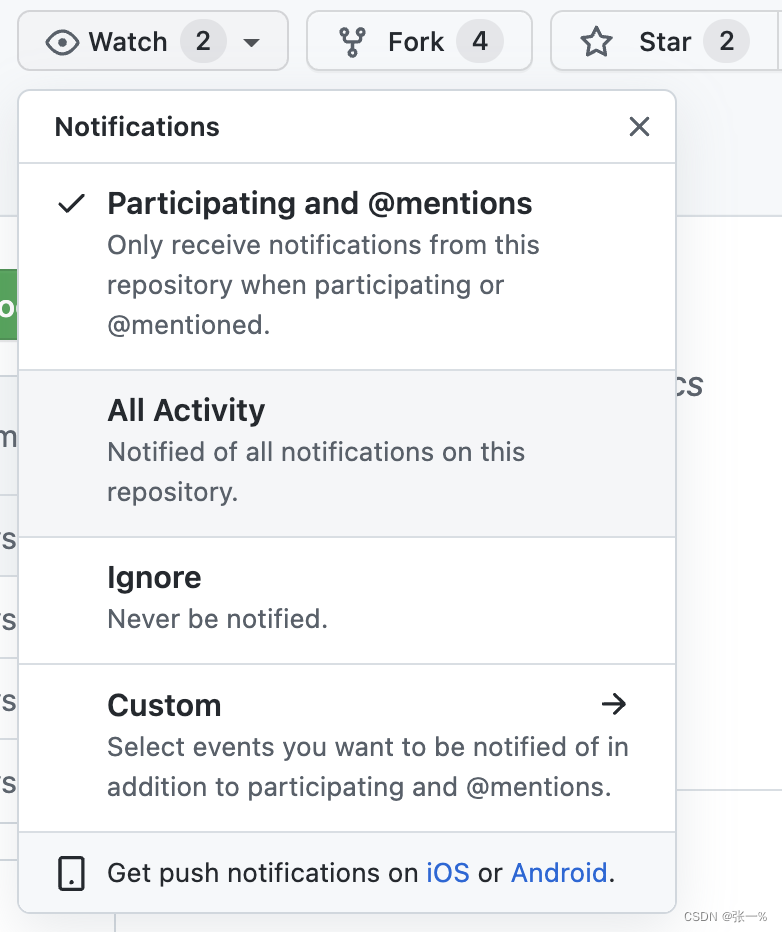
Watch:Watch操作可以向你的邮箱中推送该仓库的推送信息,如果不是特别重要的项目,不要随意点Watch,否则很容易邮箱被轰炸

Issues:Issues在Github官方文档中被翻译为议题,作用是针对仓库的内容进行讨论(例如bug反馈/新功能推荐),Issues 不等同于评论区,Issues板块应该专注于解决问题,不要在Issues中发一些和项目无关的内容,这样可能会消耗很多maintainer的精力
Pull Requests:Pull Requests,简称PR,是github中将修改过的代码分支合并到目标分支的操作。前面git的学习中,我们都知道commit是git的最小工作单元,在github的仓库中,PR是主要的工作单元。很多同学刚刚接触GitHub时,对于Pull Requests很不理解:什么是拉取请求?在gitlab中,pr的操作叫做Merge Request, 实际上大家可以把PR理解为 “我修改好了你的代码,现在请求你把代码拉回主仓库中”
Action:Github Action 是GitHub推出的自动化构建工具,感兴趣的同学可以阅读文档
Projects:针对某一仓库的项目板(看板)
Wiki: 存放一些介绍性的内容
Security:与安全相关,这里不做介绍
Insight:里面包含里项目的一些数据,包括代码贡献的时间分布图,每个人的贡献量等metric
discussion:vscode仓库中并没有开启discussion功能,这里展示一下wagtail社区的,该功能 像一个真正的讨论
8.2 提交issue
以vscode为例展示提交issue
- 提示:在提bug时,请尽可能详细的描述出bug发生的步骤以及所运行的环境(https://stackoverflow.com/help/minimal-reproducible-example
)。一般来说,Issue是参与项目贡献的起点,一个高质量的Issue也会让maintainer更愿意交流、处理。
8.3 提交PR
(修改好了,请求加入)
fork了一份项目代码并做了修改,并且希望将修改的代码合并进上游仓库中,就可以提交PR
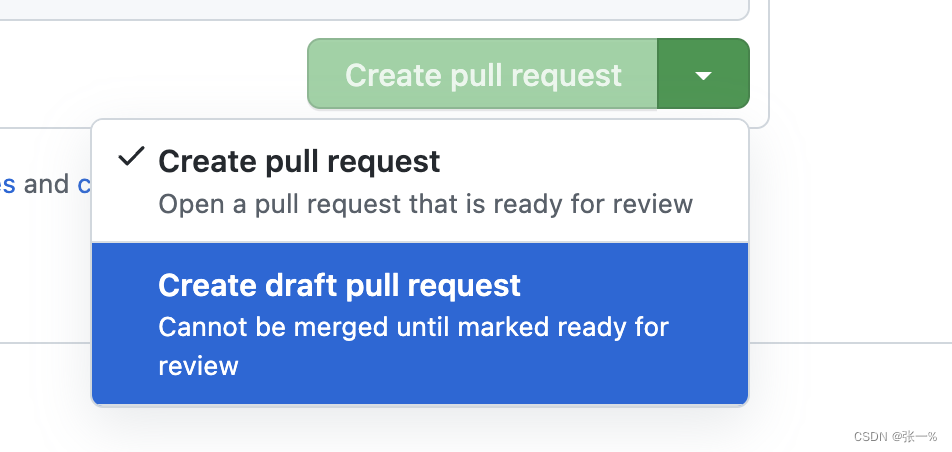
- 注意:不是所有的PR都会被合并,所以在提交PR前请先和maintainer进行沟通,并且在开发的过程中反馈进度,一种比较好的方式就是draft PR,如下图所示:

draft PR表示该PR还没有开发完,项目的maintainer不需要进行reveiw和merge,只需要简单看看代码是否符合预期。
tip:在提交PR时,尽可能关联相关Issue,并说明你的代码解决了什么问题。
8.4 探索Github
对于大多数程序员来说,Github的一个重要用途就是学习别人的代码,看自己的任务有没有已经写好的轮子可以用。因此如何高效的探索Github也是很重要的,这里给大家介绍几种探索GitHub的小技巧。
1、GitHub Explore
点击GitHub最上方的Explore或输入https://github.com/explore 即可进入。Explore板块不仅可以 根据你的兴趣 进行项目的推荐,而且Trending榜展示了 当前综合热度最高的项目。关注Trending可以随时掌握整个Github的最新动向。
补充https://kamranahmed.info/githunt/也是一个追踪热门项目的网站
2、GitHub 快捷键
ctrl/command+k会调起一个类似于powertoy一样的搜索框,在这里你可以直接进行搜索。
类似的快捷键有很多,完整的 快捷键 见文档https://docs.github.com/cn/get-started/using-github/keyboard-shortcuts
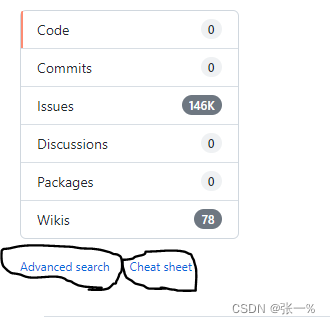
3、高级搜索
stars:>10000
帮助你找到Github中star量超过10000的项目其他搜索技巧可以参考上图红框中的链接
其他搜索技巧:

4、内置IDE — CodeSpace
在自己的仓库(your respositories)界面,输入英文状态下的 . (界面下就可以),即可进入该项目的web editor,这实质上是一个云端的vscode,方便用户查找编辑代码。很可惜现在CodeSpace还不能支持在线运行代码,一些简单的修改可以配合Action使用
5、Copilot
Copilot是Github通过公开代码训练的一个强大的代码补全工具,现在还在内测阶段,感兴趣的可以在https://copilot.github.com/ 申请,
6、用户主页
用户主页也是探索Github很好的地方。
左边展示了你参与过的项目,右边展示了Github Explore推荐的项目,中间展示了你Follow的用户最近的动态通常来说,你Follow的用户越多,主页动态越精彩。
7、用数据探索GitHub–Github API
Github对针对开发者提供了一系列API,详情见https://docs.github.com/en/developers 。通过API可以对数据采集分析,探索更微观的GitHub。也有开源项目专门做这件事情,例如open-digger开源项目(https://github.com/X-lab2017/open-digger ),感兴趣的同学去自己探索下,这里也不多讲了。
8.5 国内其他代码托管平台简介
Gitee/Coding/jihulab
作为代码托管平台,Github由于网速等原因的限制,访问起来会很慢,这时可以采用国内的代码托管平台,这里只介绍下Gitee
Gitee整体的功能与github相差不大
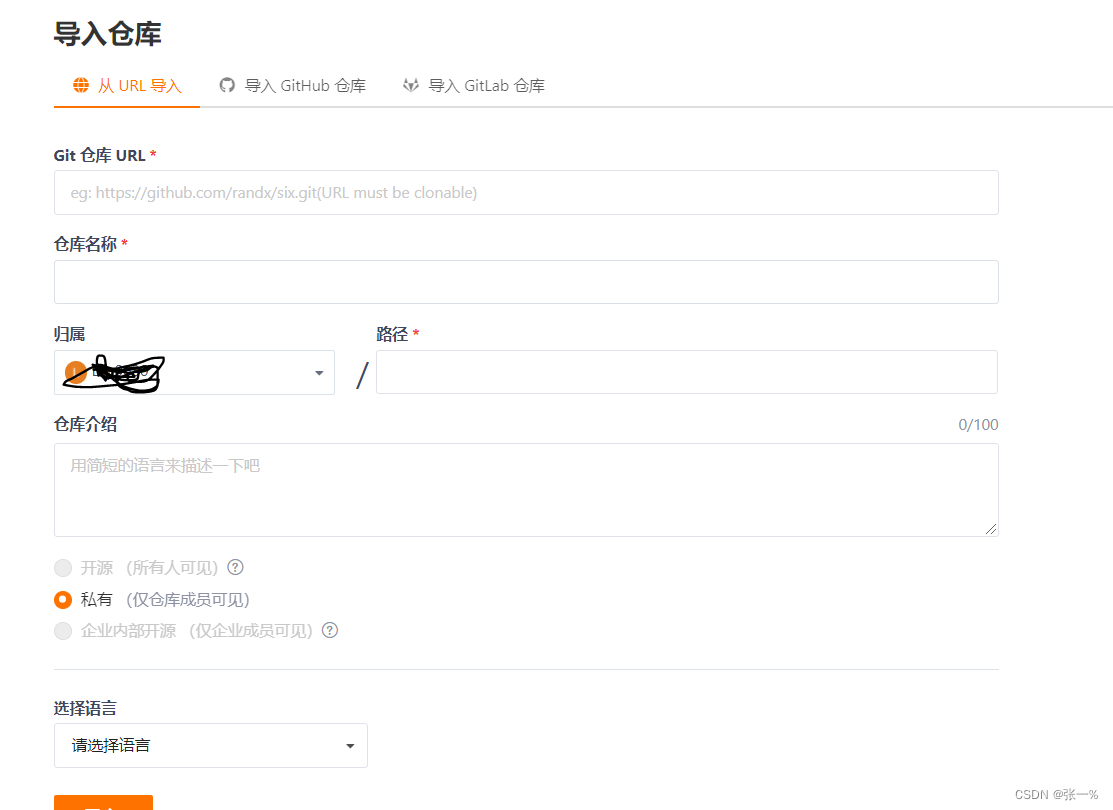
重点说一下,如何通过Gitee 克隆Github上的项目,享受高速的克隆速度。
创建仓库–>点击导入(右上角)

想将代码回传到GitHub中,请复习git remote相关知识进行操作。
补充
UsbEAm Hosts Editor 还是这个软件好用,下载地址:羽翼城个人博客
本章内容就介绍到这里了,下面是一些补充资料:
补充资料一:一些Git相关的开源仓库
官方git文档Progit2:https://github.com/progit/progit2
用最简洁的话说明命令的功能,方便查找git-cheat-sheet:https://github.com/arslanbilal/git-cheat-sheet
githug–一个ruby编写的git练习游戏,闯关,帮助学习命令:https://github.com/Gazler/githug
gitignore书写模版:https://github.com/github/gitignore
git-extras:https://github.com/tj/git-extras
高质量的 Git 中文教程:其中,第四章 图解git命令挺好的:https://github.com/geeeeeeeeek/git-recipes
补充资料二:GitHub高赞项目推荐
awesome(不是aws:Amazon Web Services)系列:它有一个非常棒的列表,包括各种有趣的话题,从计算机科学到媒体,从游戏到商业,这个列表还在持续更新。,类似于一个学习平台,里面有各种各样课程的传送,不过国内很多打不开
主仓库https://github.com/sindresorhus/awesome


论文papers-we-love:https://github.com/papers-we-love/papers-we-love#readme

Awesome Algorithms:https://github.com/tayllan/awesome-algorithms#readme

Awesome Artificial Intelligence:https://github.com/owainlewis/awesome-artificial-intelligence#readme

周刊系列:
GitHub中文排行榜:https://github.com/GrowingGit/GitHub-Chinese-Top-Charts
科技爱好者周刊(中文):https://github.com/ruanyf/weekly
GitHubDaily: https://github.com/GitHubDaily/GitHubDaily
资源集合系列:
papers-we-love:https://github.com/papers-we-love/papers-we-love
用于软件和 Web 开发的免费 API 集合列表(不知道啥用):https://github.com/public-apis/public-apis
bu不知道啥用https://github.com/danistefanovic/build-your-own-x
Clone Wars - 流行网站的开源克隆,源代码、教程、演示链接、技术堆栈和 GitHub star数。非常适合学习目的!:https://github.com/GorvGoyl/Clone-Wars
数据结构和算法,在任何编程语言中的实现的开源资源(可以直接调用):https://github.com/TheAlgorithms

镜像问题:github有哪些巨好用的仓库
