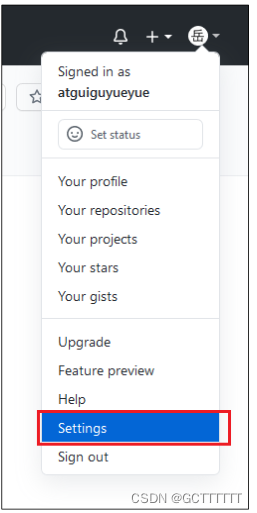
文章目录
git笔记
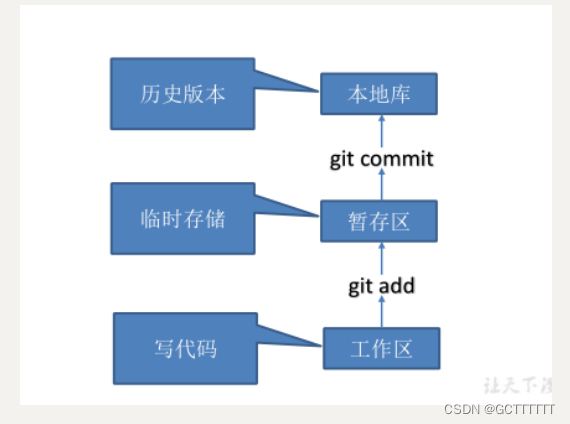
Git工作机制

Git 和代码托管中心
代码托管中心是基于网络服务器的远程代码仓库,一般我们简单称为远程库。
? 局域网
GitLab
? 互联网
GitHub(外网)
Gitee 码云(国内网站)
Git安装
官网地址: https://git-scm.com/
找到对应自己电脑版本(32位or64位),直接下载最新版git即可
安装可无脑下一步
右键任意位置,在右键菜单里选择 Git Bash Here 即可打开 Git Bash 命令行终端。
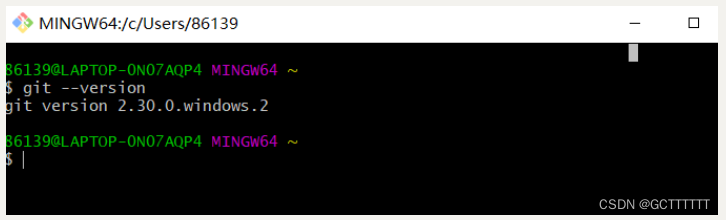
在 Git Bash 终端里输入 git --version 查看 git 版本,如图所示,说明 Git 安装成功。

Git 常用命令
| 命令名称 | 作用 |
|---|---|
| git config --global user.name (用户名) | 设置用户签名 |
| git config --global user.email (邮箱) | 设置用户签名 |
| git init | 初始化本地库 |
| git status | 查看本地库状态 |
| git add 文件名 | 添加到暂存区 |
| git commit -m “日志信息” 文件名 | 将文件提交到本地库 |
| git reflog | 查看历史记录 |
| git log | 查看详细的历史记录 |
| git reset --hard 版本号 | 版本穿梭 |
设置用户签名
1 )基本语法
git config --global user.name 用户名
git config --global user.email 邮箱
2 )案例实操
全局范围的签名设置:
Layne@LAPTOP-Layne MINGW64 /d/Git-Space/SH0720 (master)
$ git config --global user.name Layne
Layne@LAPTOP-Layne MINGW64 /d/Git-Space/SH0720 (master)
$ git config --global user.email Layne@atguigu.com
Layne@LAPTOP-Layne MINGW64 /d/Git-Space/SH0720 (master)
$ cat ~/.gitconfig
[user]
name = Layne
email = Layne@atguigu.com
说明:
签名的作用是区分不同操作者身份。用户的签名信息在每一个版本的提交信息中能够看
到,以此确认本次提交是谁做的。Git 首次安装必须设置一下用户签名,否则无法提交代码。
※注意:这里设置用户签名和将来登录 GitHub(或其他代码托管中心)的账号没有任
何关系。
Vim基本操作
Vim 打开文件
刚打开文件时 Vim 处于==命令模式==,此时文件的下方会显示文件的一些信息,包括文件的总行数和字符数,以及当前光标所在的位置等,此时可以使用插入命令进入输入模式对文件进行编辑
Vim打开文件的快捷方式
| Vi 使用的选项 | 说 明 |
|---|---|
| vim filename | 打开或新建一个文件,并将光标置于第一行的首部 |
| vim -r filename | 恢复上次 vim 打开时崩溃的文件 |
| vim -R filename | 把指定的文件以只读方式放入 Vim 编辑器中 |
| vim + filename | 打开文件,并将光标置于最后一行的首部 |
| vi +n filename | 打开文件,并将光标置于第 n 行的首部 |
| vi +/pattern filename | 打幵文件,并将光标置于第一个与 pattern 匹配的位置 |
| vi -c command filename | 在对文件进行编辑前,先执行指定的命令 |
使用 Vim 进行编辑
同样,Vim 提供了大量的编辑快捷键,主要可分为以下几类。
Vim 插入文本
从==命令模式进入输入模式==进行编辑,可以按下 I、i、O、o、A、a 等键来完成,使用不同的键,光标所处的位置不同,如表所示。
插入文本快捷键
| 快捷键 | 功能描述 |
|---|---|
| i | 在当前光标所在位置插入随后输入的文本,光标后的文本相应向右移动 |
| I | 在光标所在行的行首插入随后输入的文本,行首是该行的第一个非空白字符,相当于光标移动到行首执行 i 命令 |
| o | 在光标所在行的下面插入新的一行。光标停在空行首,等待输入文本 |
| O(大写) | 在光标所在行的上面插入新的一行。光标停在空行的行首,等待输入文本 |
| a | 在当前光标所在位置之后插入随后输入的文本 |
| A | 在光标所在行的行尾插入随后输入的文本,相当于光标移动到行尾再执行 a 命令 |
Vim 查找文本
vim查找目标文本
| 快捷键 | 功能描述 |
|---|---|
| /abc | 从光标所在位置向前查找字符串 abc |
| /^abc | 查找以 abc 为行首的行 |
| /abc$ | 查找以 abc 为行尾的行 |
| ?abc | 从光标所在为主向后查找字符串 abc |
| n | 向同一方向重复上次的查找指令 |
| N | 向相反方向重复上次的查找指定 |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iC3026eW-1652621184341)(C:\Users\86139\AppData\Roaming\Typora\typora-user-images\image-20220514165039602.png)]
在查找过程中需要注意的是,要查找的字符串是严格区分大小写的,如查找 “shenchao” 和 “ShenChao” 会得到不同的结果。
如果想忽略大小写,则输入命令 ":set ic";调整回来输入":set noic"。
如果在字符串中出现特殊符号,则需要加上转义字符 “”。常见的特殊符号有 \、*、?、$ 等。如果出现这些字符,例如,要查找字符串 “10$”,则需要在命令模式中输入 “/10$”。
Vim 替换文本
vim替换文本快捷键
| 快捷键 | 功能描述 |
|---|---|
| r | 替换光标所在位置的字符 |
| R | 从光标所在位置开始替换字符,其输入内容会覆盖掉后面等长的文本内容,按“Esc”可以结束 |
| : s/a1/a2/g | 将当前光标所在行中的所有 a1 用 a2 替换 |
| :n1,n2s/a1/a2/g | 将文件中 n1 到 n2 行中所有 a1 都用 a2 替换 |
| :g/a1/a2/g | 将文件中所有的 a1 都用 a2 替换 |
例如,要将某文件中所有的 “root” 替换为 “liudehua”,则有两种输入命令,分别为:
:1, $s/root/liudehua/g
或
:%s/root/liudehua/g
上述命令是在编辑模式下操作的,表示的是从第一行到最后一行,即全文查找 “root”,然后替换成 “liudehua”。
如果刚才的命令变成 :10,20 s/root/liudehua/g,则只替换从第 10 行到第 20 行的 “root”。
Vim删除文本
Vim 删除文本快捷键
| 快捷键 | 功能描述 |
|---|---|
| x | 删除光标所在位置的字符 |
| dd | 删除光标所在行 |
| ndd | 删除当前行(包括此行)后 n 行文本 |
| dG | 删除光标所在行一直到文件末尾的所有内容 |
| D | 删除光标位置到行尾的内容 |
| :a1,a2d | 函数从 a1 行到 a2 行的文本内容 |
注意,被删除的内容并没有真正删除,都放在了剪贴板中。将光标移动到指定位置处,按下 “p” 键,就可以将刚才删除的内容又粘贴到此处。
Vim复制和粘贴文本
Vim 复制文本快捷键
| 快捷键 | 功能描述 |
|---|---|
| p | 将剪贴板中的内容粘贴到光标后 |
| P(大写) | 将剪贴板中的内容粘贴到光标前 |
| y | 复制已选中的文本到剪贴板 |
| yy | 将光标所在行复制到剪贴板,此命令前可以加数字 n,可复制多行 |
| yw | 将光标位置的单词复制到剪贴板 |
Vim其他常用快捷键
某些情况下,可能需要把两行进行连接。比如说,下面的文件中有两行文本,现在需要将其合并成一行(实际上就是将两行间的换行符去掉)。可以直接在命令模式中按下 “J” 键,按下前后如图 10 所示。

如果不小心误删除了文件内容,则可以==通过 “u” 键来撤销刚才执行的命令==。如果要撤销刚才的多次操作,可以多按几次 “u” 键。
Vim 保存退出文本
Vim 的保存和退出是在编辑模式中进行的,其常用命令如下表所示。
Vim 常用保存退出命令
| 命令 | 功能描述 |
|---|---|
| :wq | 保存并退出 Vim 编辑器 |
| :wq! | 保存并强制退出 Vim 编辑器 |
| :q | 不保存就退出 Vim 编辑器 |
| :q! | 不保存,且强制退出 Vim 编辑器 |
| :w | 保存但是不退出 Vim 编辑器 |
| :w! | 强制保存文本 |
| :w filename | 另存到 filename 文件 |
| x! | 保存文本,并退出 Vim 编辑器,更通用的一个 vim 命令 |
| ZZ | 直接退出 Vim 编辑器 |
需要注意的是,“w!” 和 “wq!” 等类似的指令,通常用于对文件没有写权限的时候(显示 readonly,如图 12 所示),但如果你是文件的所有者或者 root 用户,就可以强制执行。
分支的操作
| 命令名称 | 作用 |
|---|---|
| git branch +分支名 | 创建分支 |
| git branch -v | 查看分支 |
| git checkout +分支名 | 切换分支 |
| git merge +分支名 | 把指定的分支合并到当前分支上 |
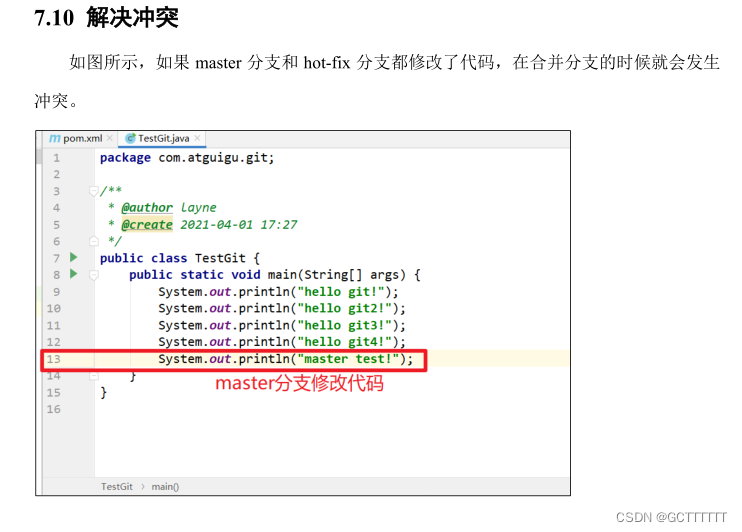
分支的合并与冲突解决
合并分支
基本语法
git merge +分支名
案例实操
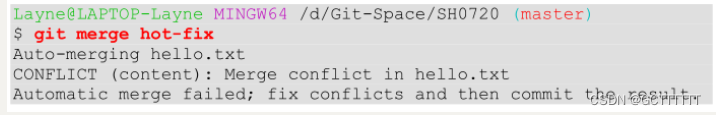
在 master 分支上合并 hot-fix 分支

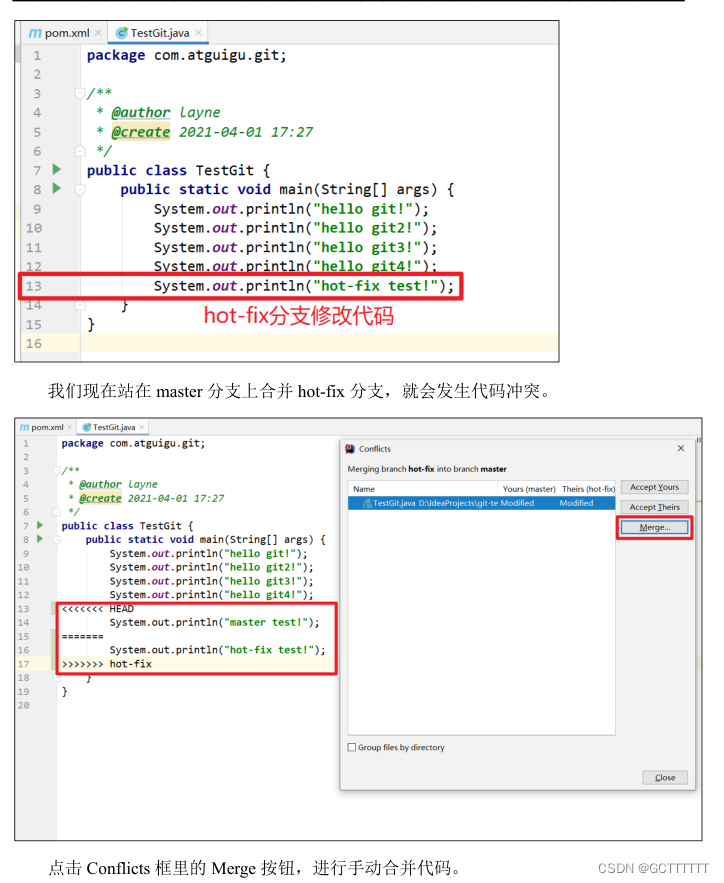
产生冲突
冲突产生的表现:后面状态为 MERGING

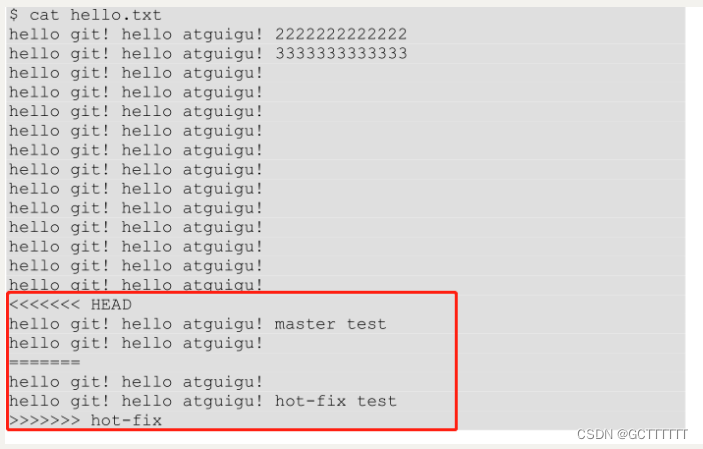
进入vim编辑器后如下图显示:

冲突产生的原因:
合并分支时,两个分支在 同一个文件的同一个位置有两套完全不同的修改。Git 无法替我们决定使用哪一个。必须人为决定新代码内容。
查看状态(检测到有文件有两处修改)

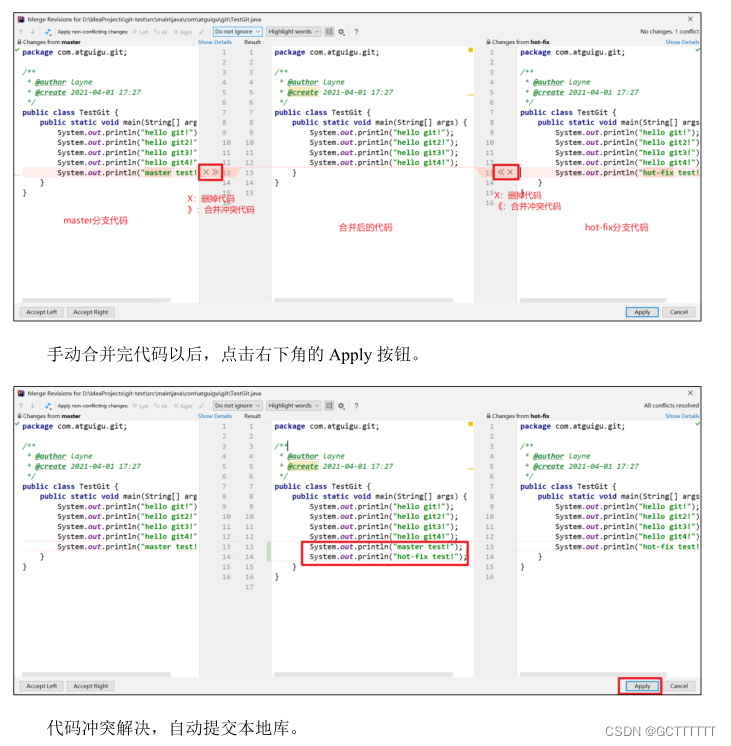
解决冲突
1)编辑有冲突的文件,删除特殊符号,决定要使用的内容
特殊符号:<<<<<<< HEAD 当前分支的代码 ========== ===============合并过来的代码 >>>>>>> hot-fix
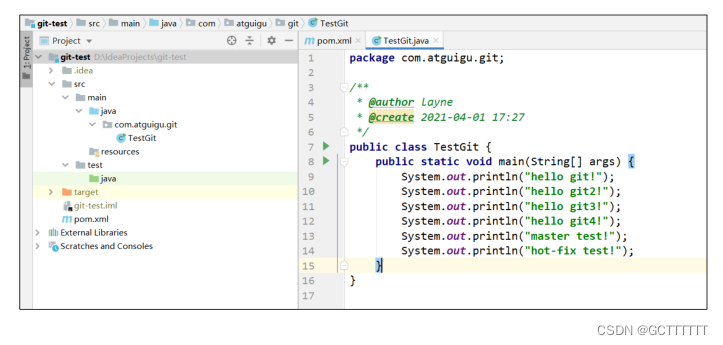
(手动处理冲突的代码,保存退出)
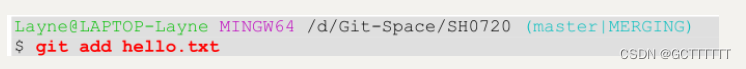
2)添加到暂存区

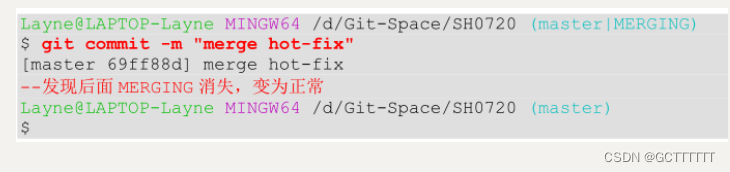
3)执行提交(注意:此时使用 git commit 命令时 不能带文件名)

关于创建分支和切换分支
master、hot-fix 其实都是指向具体版本记录的指针。当前所在的分支,其实是由 HEAD决定的。所以创建分支的本质就是多创建一个指针。
HEAD 如果指向 master,那么我们现在就在 master 分支上。
HEAD 如果执行 hotfix,那么我们现在就在 hotfix 分支上。
所以切换分支的本质就是移动 HEAD 指针。
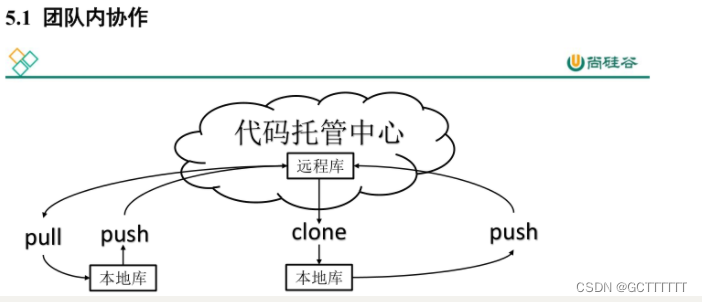
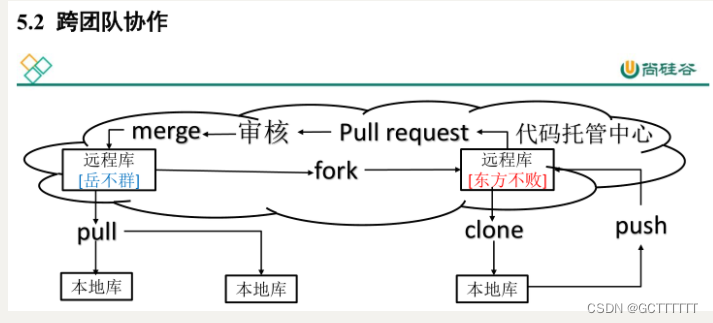
Git 团队协作机制


手把手教你用git上传项目到GitHub(图文并茂,这一篇就够了),相信你一定能成功!!
远程仓库操作
| 命令名称 | 作用 |
|---|---|
| git remote -v | 查看当前所有远程地址别名 |
| git remote add +别名 +远程地址 | 起别名 |
| git push +别名 +分支名 | 推送本地分支上的内容到远程仓库 |
| git clone +远程地址 | 将远程仓库的内容克隆到本地 |
| git pull +远程库地址别名或远程地址 +远程分支名 | 将远程仓库对于分支最新内容拉下来后与当前本地分支直接合并 |
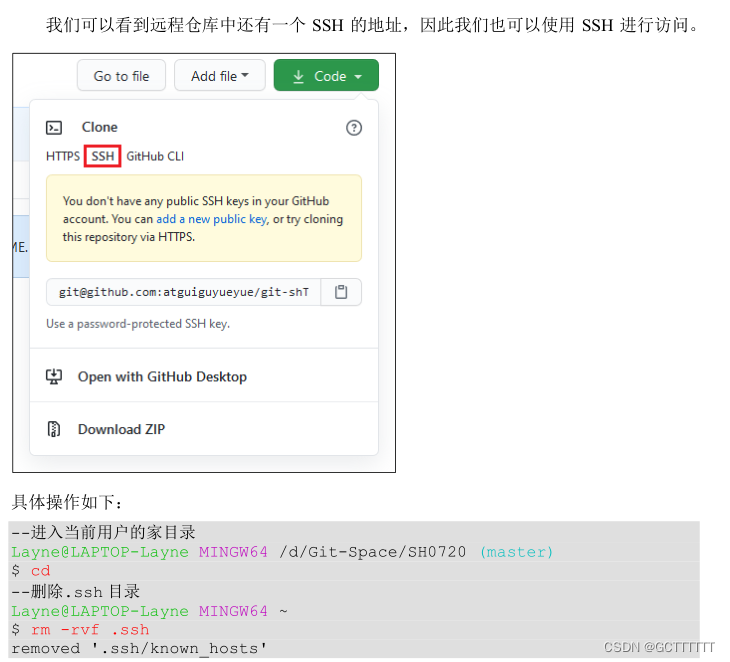
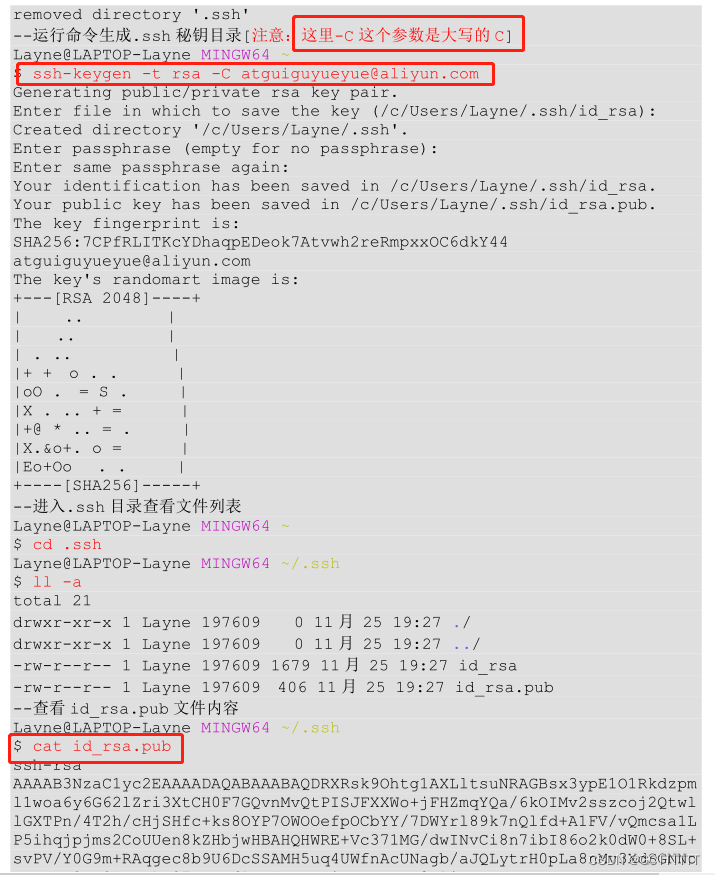
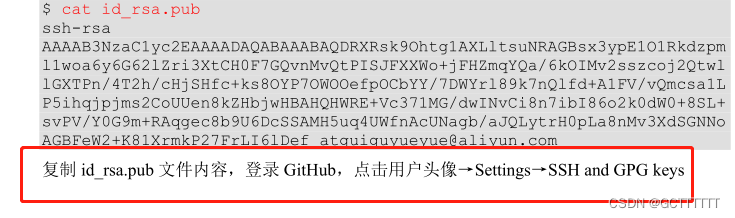
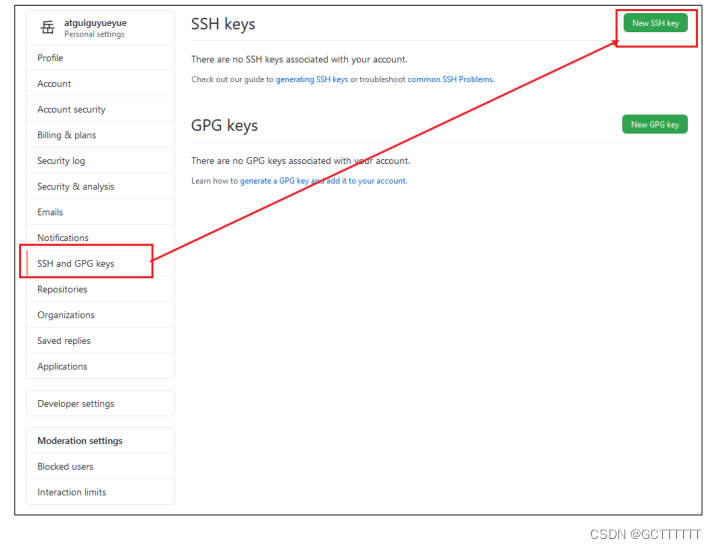
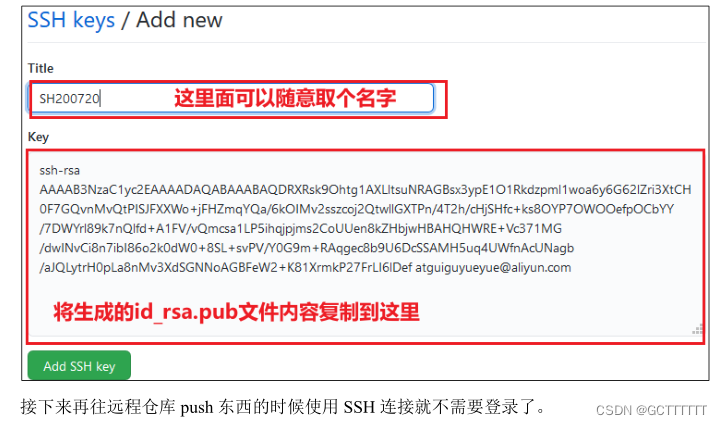
SSH免密登录






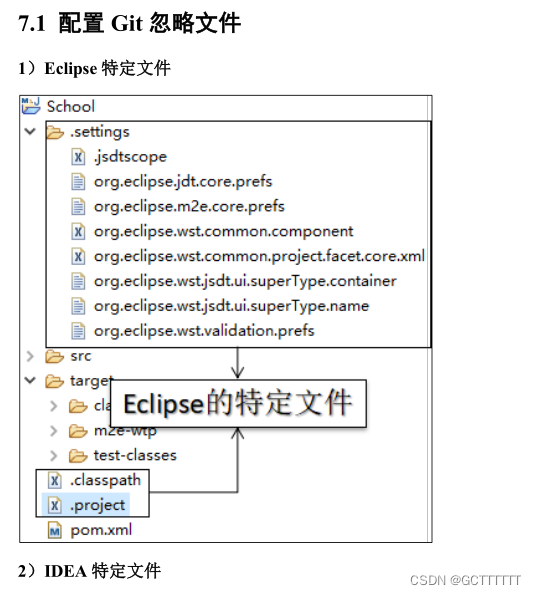
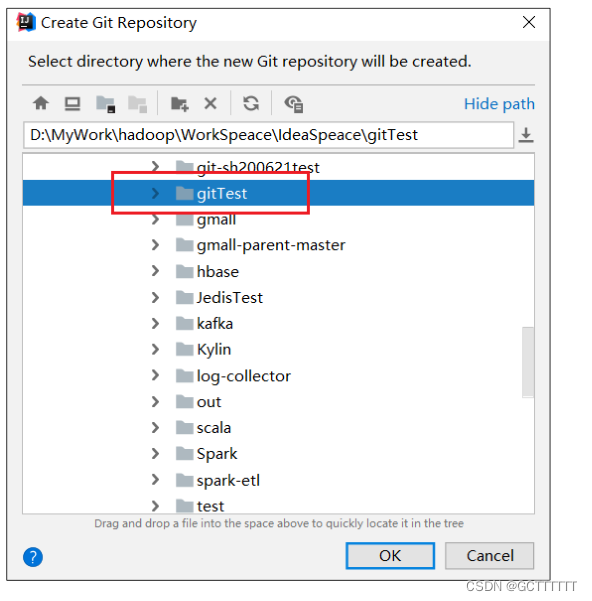
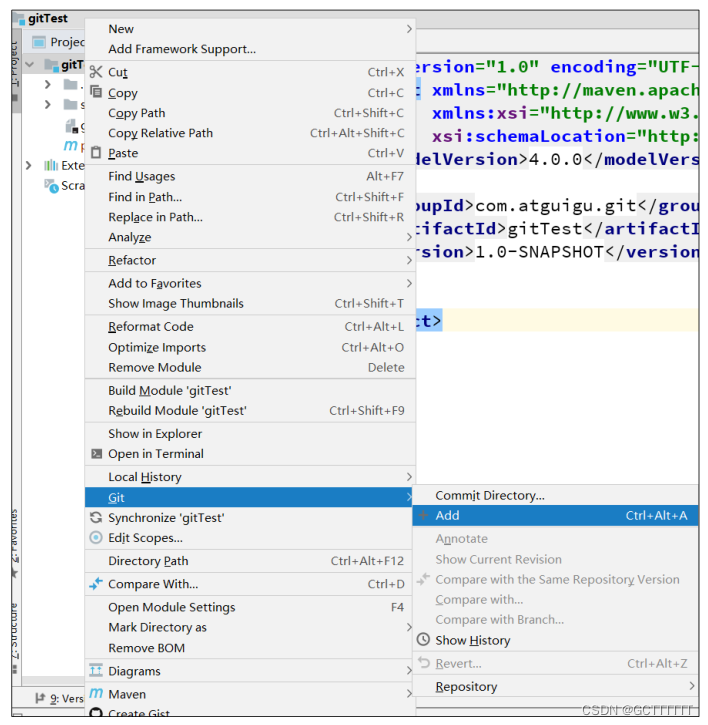
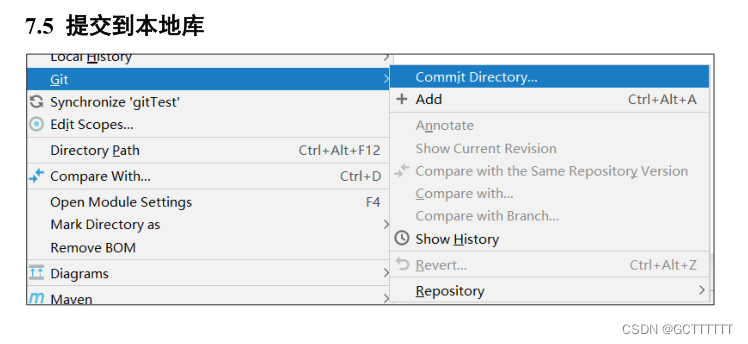
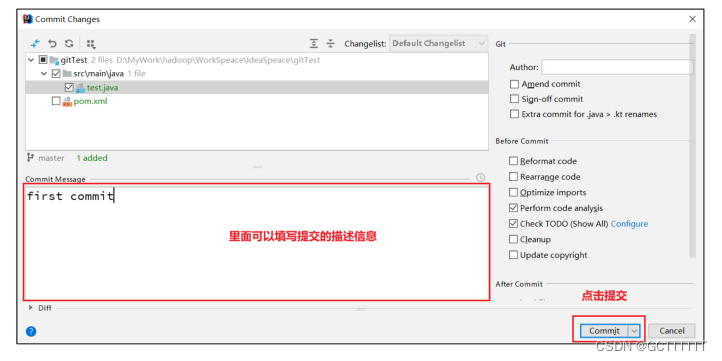
IDEA 集成 Git




# Compiled class file
*.class
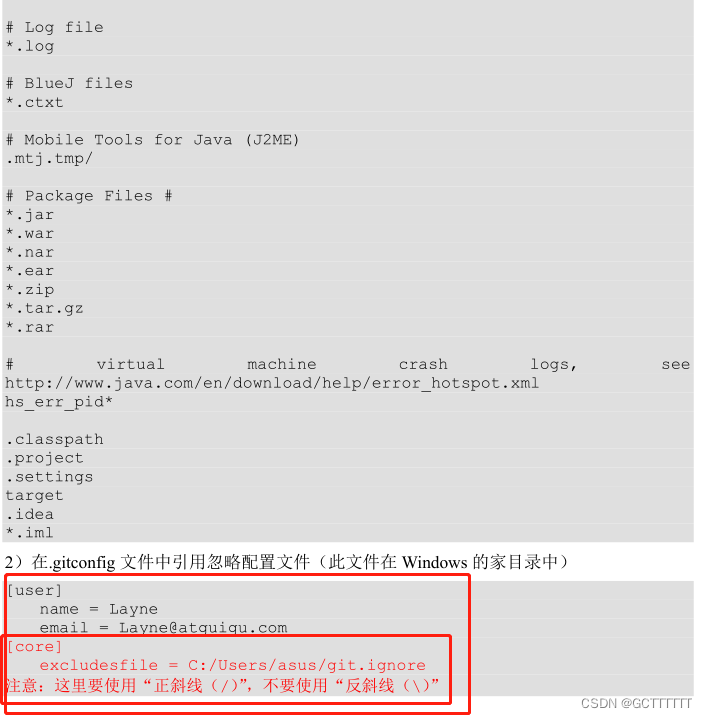
# Log file
*.log
# BlueJ files
*.ctxt
# Mobile Tools for Java (J2ME)
.mtj.tmp/
# Package Files #
*.jar
*.war
*.nar
*.ear
*.zip
*.tar.gz
*.rar
# virtual machine crash logs, see
http://www.java.com/en/download/help/error_hotspot.xml
hs_err_pid*
.classpath
.project
.settings
target
.idea
*.iml
[user]
name = Layne
email = Layne@atguigu.com
[core]
excludesfile = C:/Users/asus/git.ignore
注意:这里要使用“正斜线(/)”,不要使用“反斜线(\)”







关于提交规范参考链接:git提交规范




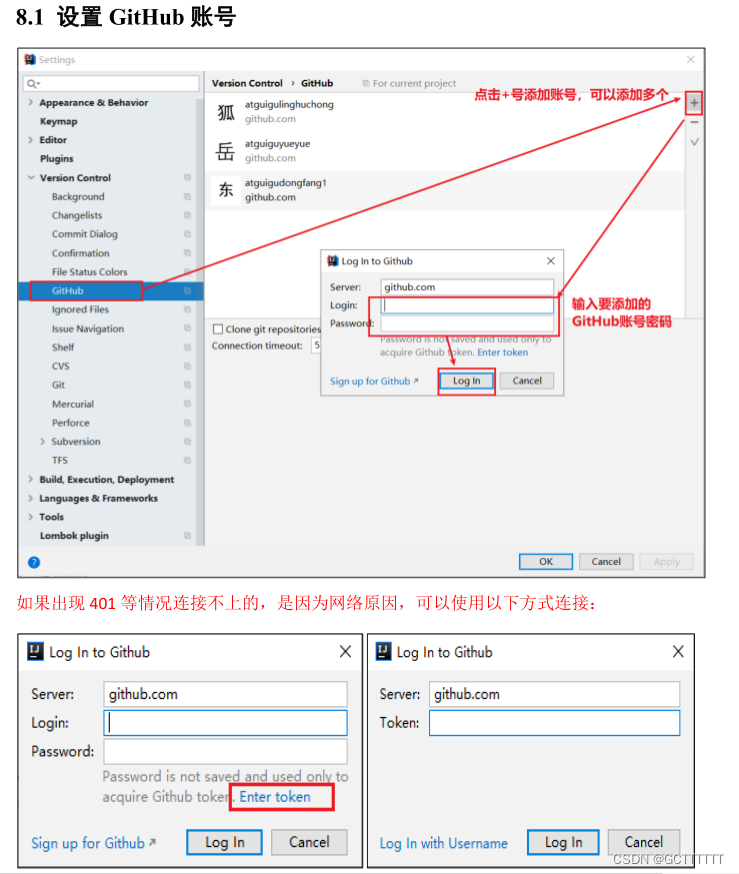
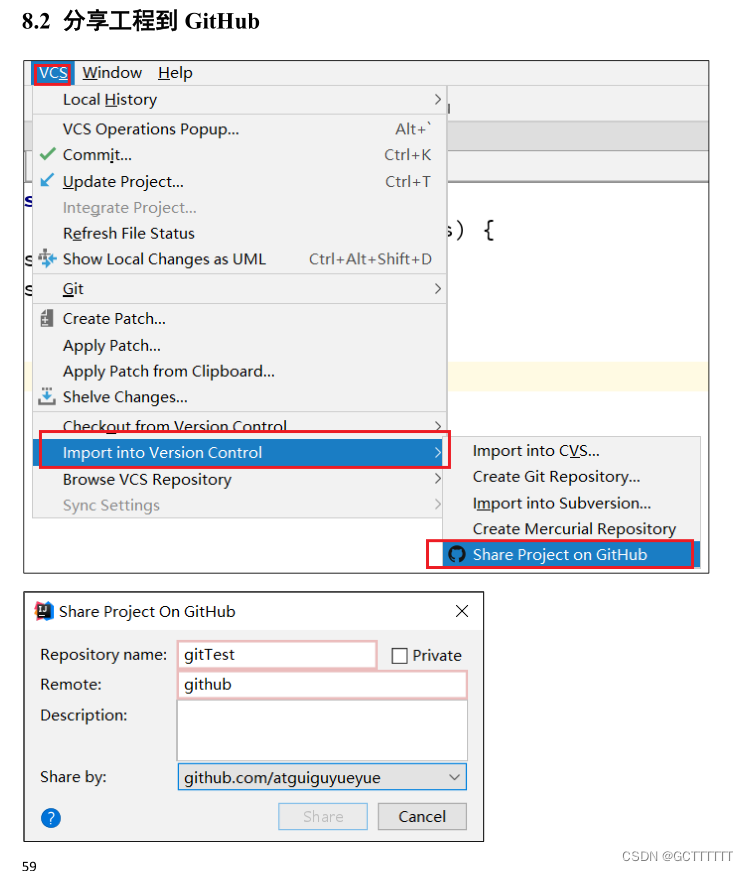
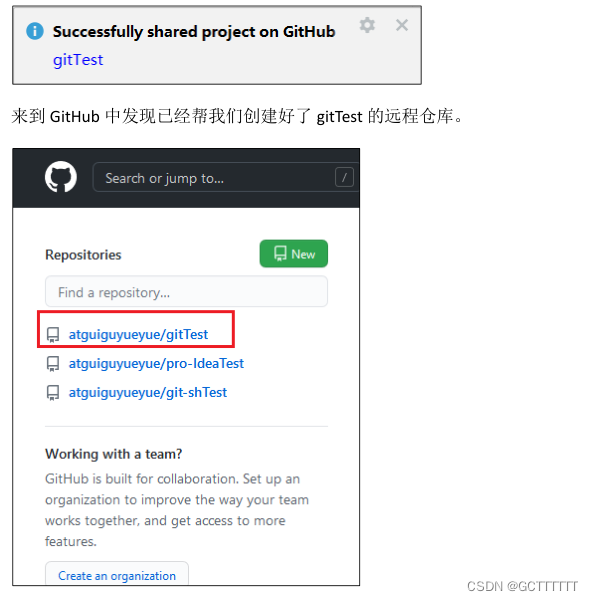
IDEA 集成 GitHub

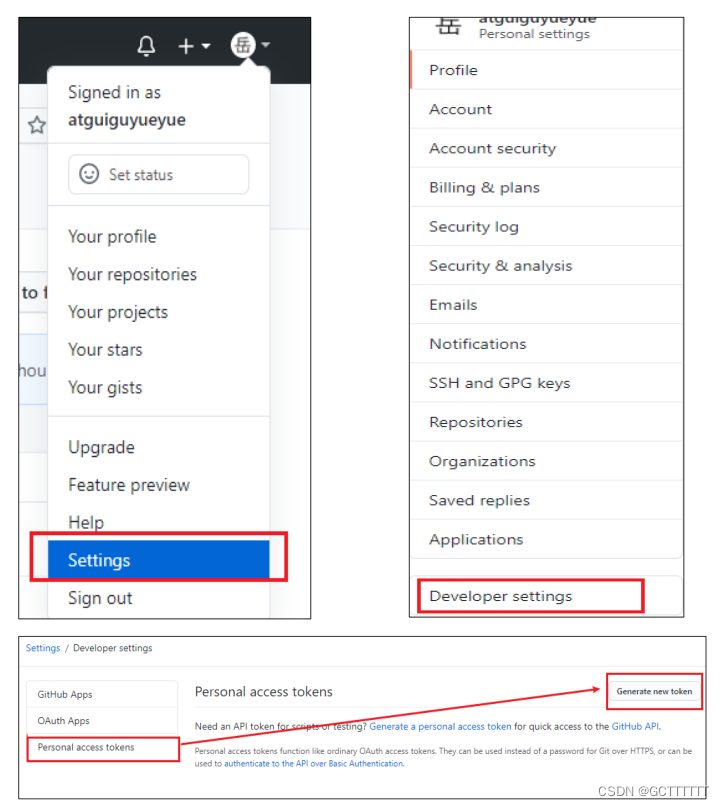
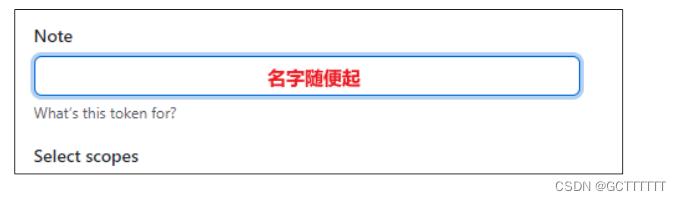
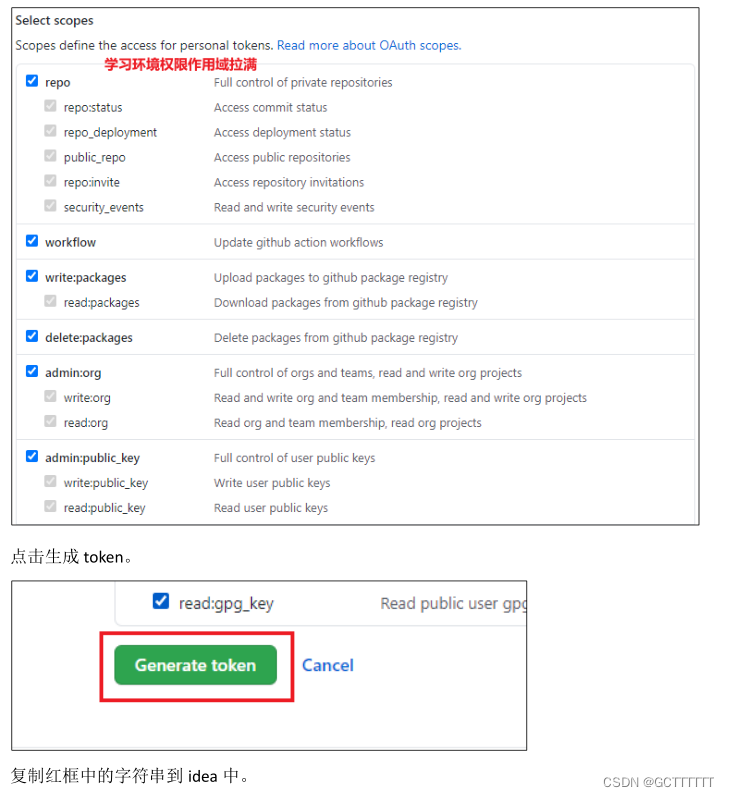
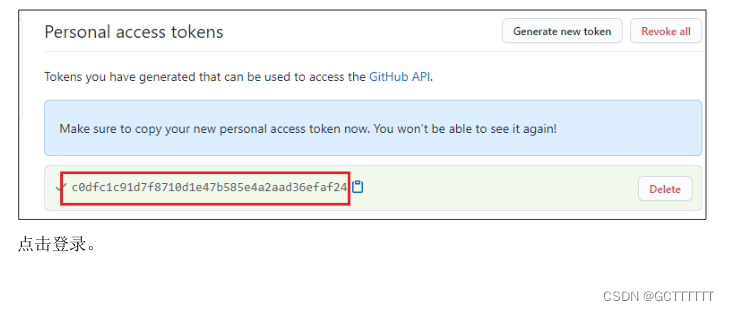
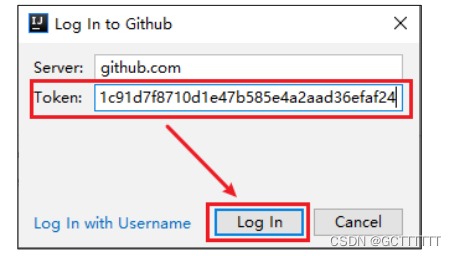
然后去 GitHub 账户上设置 token。



















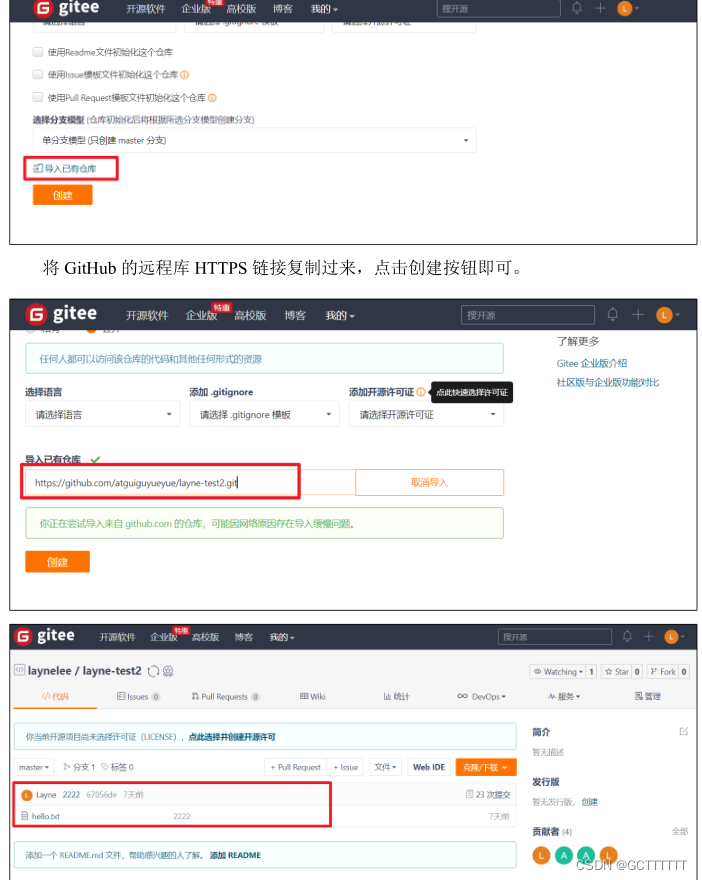
国内代码托管中心- 码云
简介
众所周知,GitHub 服务器在国外,使用 GitHub 作为项目托管网站,如果网速不好的话,
严重影响使用体验,甚至会出现登录不上的情况。针对这个情况,大家也可以使用国内的项
目托管网站-码云。
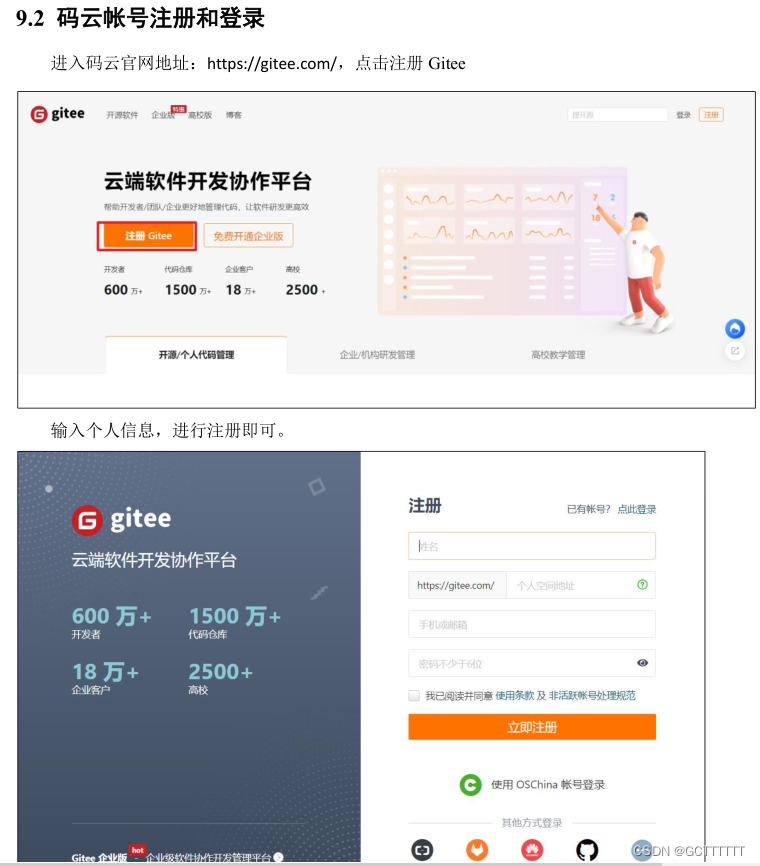
码云是开源中国推出的基于 Git 的代码托管服务中心,网址是 https://gitee.com/ ,使用
方式跟 GitHub 一样,而且它还是一个中文网站,如果你英文不是很好它是最好的选择。

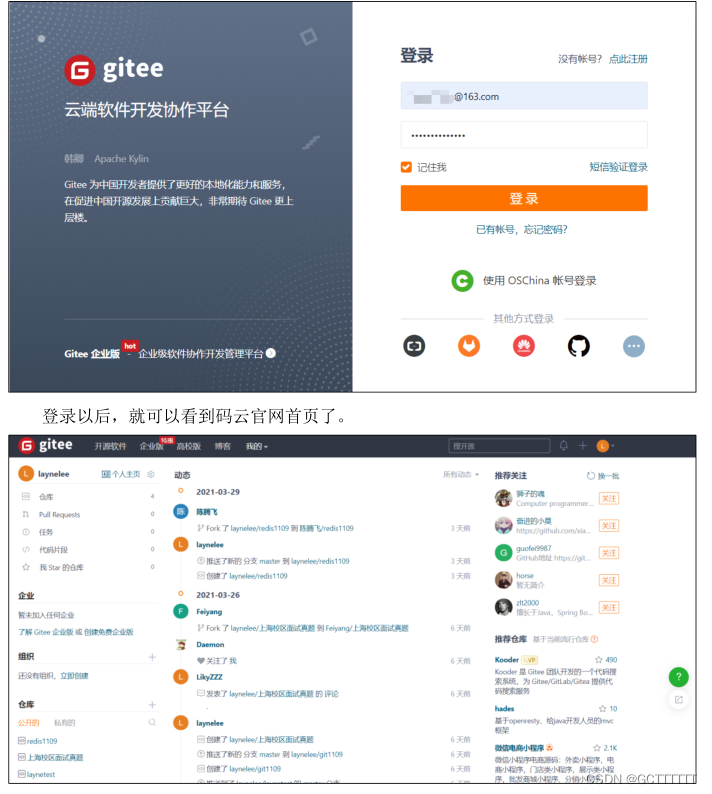
帐号注册成功以后,直接登录。




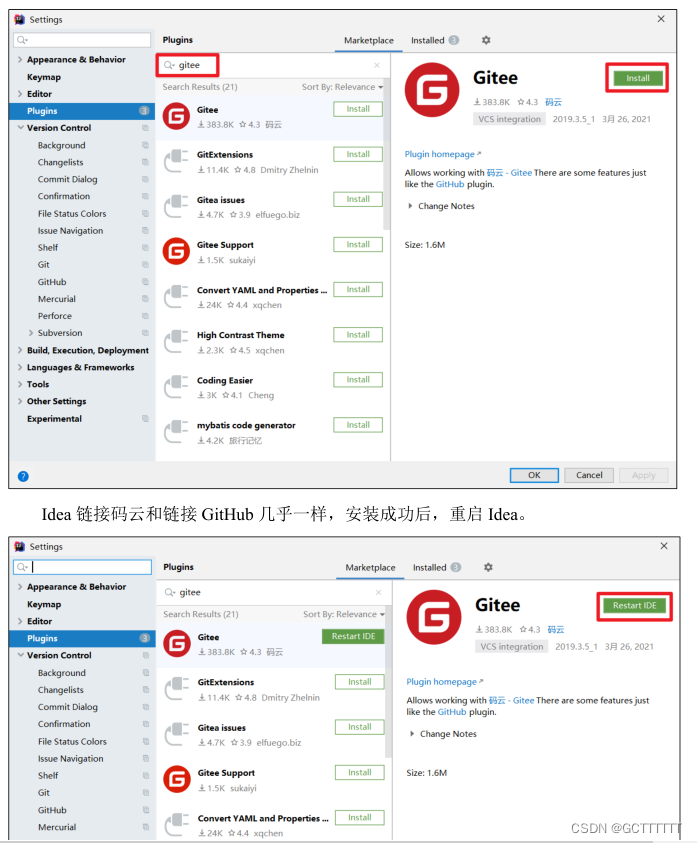
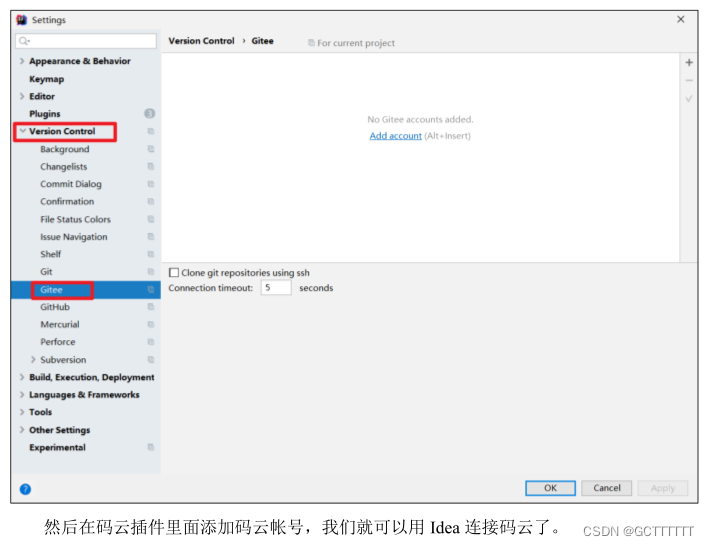
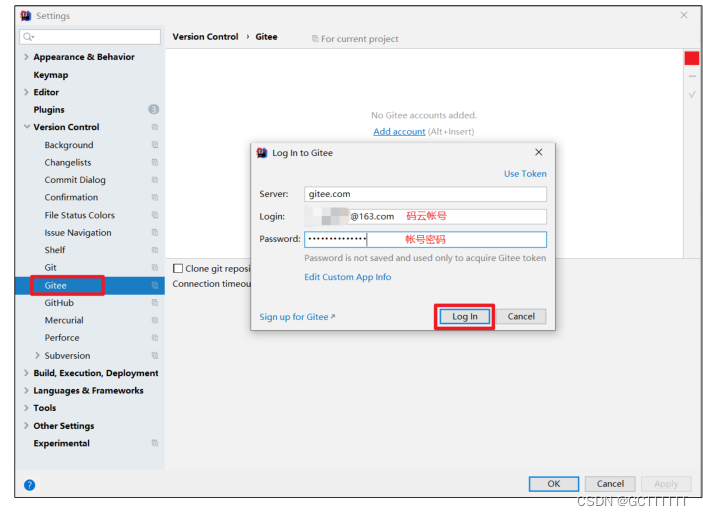
IDEA 集成码云


Idea 重启以后在 Version Control 设置里面看到 Gitee,说明码云插件安装成功






只要码云远程库链接定义好以后,对码云远程库进行 pull 和 clone 的操作和 Github 一
致,此处不再赘述。


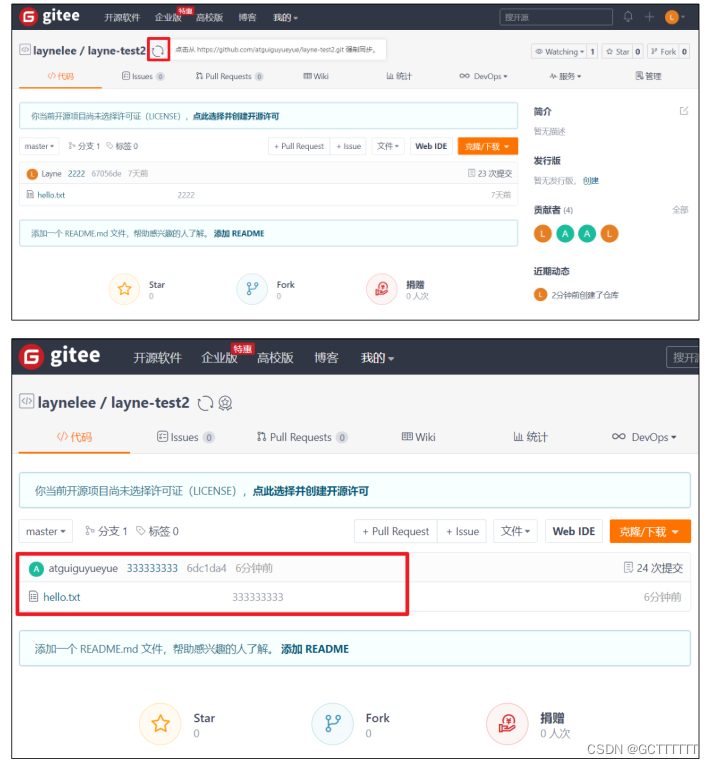
如果 GitHub 项目更新了以后,在码云项目端可以手动重新同步,进行更新!


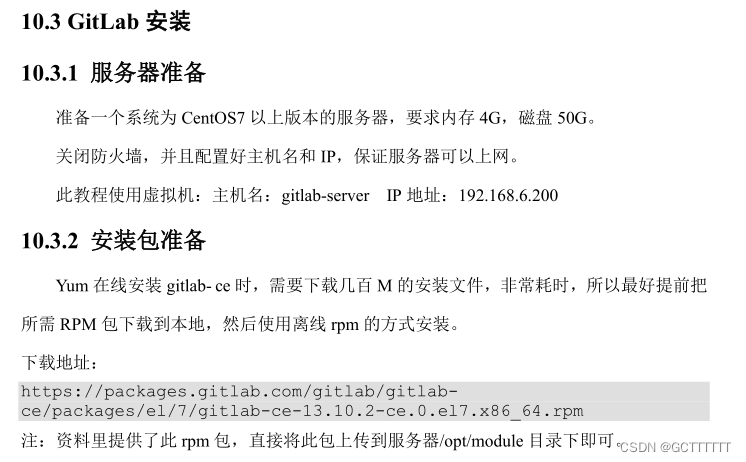
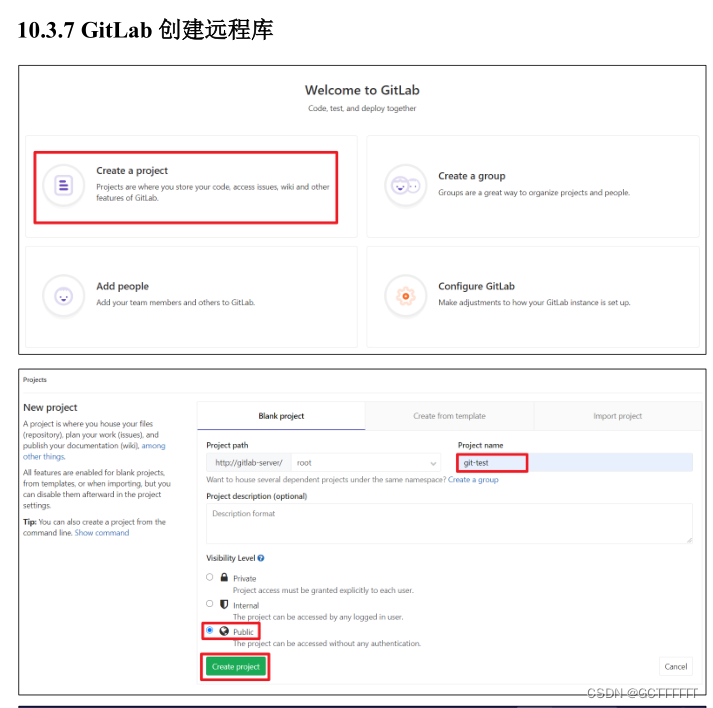
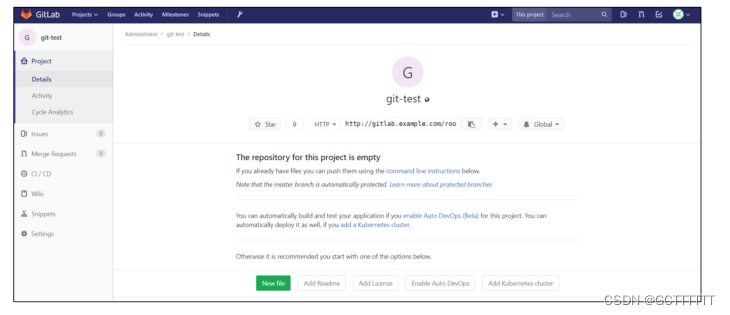
自建代码托管平台-GitLab

GitLab 官网地址
官网地址:https://about.gitlab.com/
安装说明:https://about.gitlab.com/installation/

下载地址:
https://packages.gitlab.com/gitlab/gitlab-
ce/packages/el/7/gitlab-ce-13.10.2-ce.0.el7.x86_64.rpm


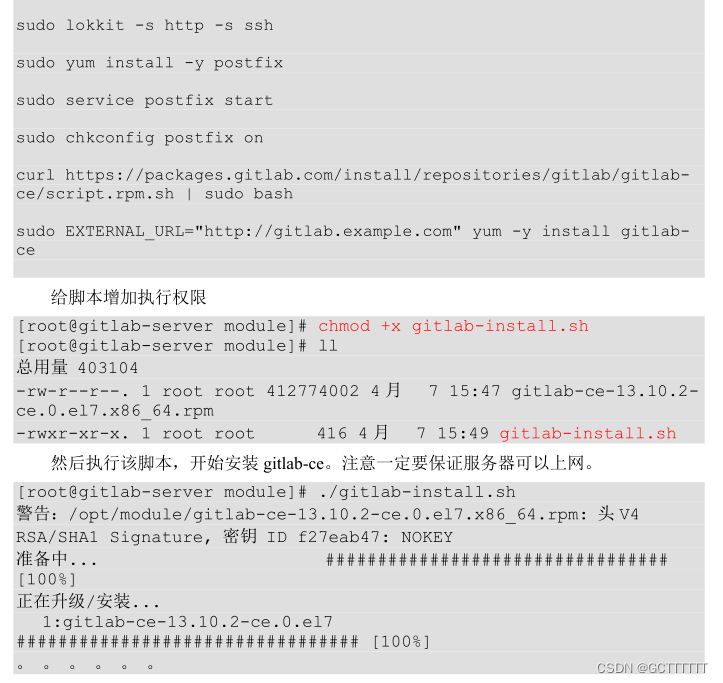
[root@gitlab-server module]# vim gitlab-install.sh
sudo rpm -ivh /opt/module/gitlab-ce-13.10.2-ce.0.el7.x86_64.rpm
sudo yum install -y curl policycoreutils-python openssh-server cronie
sudo lokkit -s http -s ssh
sudo yum install -y postfix
sudo service postfix start
sudo chkconfig postfix on
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-
ce/script.rpm.sh | sudo bash
sudo EXTERNAL_URL="http://gitlab.example.com" yum -y install gitlab-
ce
[root@gitlab-server module]# chmod +x gitlab-install.sh
[root@gitlab-server module]# ll
总用量 403104
-rw-r--r--. 1 root root 412774002 4 月 7 15:47 gitlab-ce-13.10.2-
ce.0.el7.x86_64.rpm
-rwxr-xr-x. 1 root root 416 4 月 7 15:49 gitlab-install.sh
[root@gitlab-server module]# ./gitlab-install.sh
警告:/opt/module/gitlab-ce-13.10.2-ce.0.el7.x86_64.rpm: 头 V4
RSA/SHA1 Signature, 密钥 ID f27eab47: NOKEY
准备中... #################################
[100%]
正在升级/安装...
1:gitlab-ce-13.10.2-ce.0.el7
################################# [100%]
。 。 。 。 。 。

[root@gitlab-server module]# gitlab-ctl reconfigure
。 。 。 。 。 。
Running handlers:
Running handlers complete
Chef Client finished, 425/608 resources updated in 03 minutes 08
seconds
gitlab Reconfigured!
[root@gitlab-server module]# gitlab-ctl start
ok: run: alertmanager: (pid 6812) 134s
ok: run: gitaly: (pid 6740) 135s
ok: run: gitlab-monitor: (pid 6765) 135s
ok: run: gitlab-workhorse: (pid 6722) 136s
ok: run: logrotate: (pid 5994) 197s
ok: run: nginx: (pid 5930) 203s
ok: run: node-exporter: (pid 6234) 185s
ok: run: postgres-exporter: (pid 6834) 133s
ok: run: postgresql: (pid 5456) 257s
ok: run: prometheus: (pid 6777) 134s
ok: run: redis: (pid 5327) 263s
ok: run: redis-exporter: (pid 6391) 173s
ok: run: sidekiq: (pid 5797) 215s
ok: run: unicorn: (pid 5728) 221s





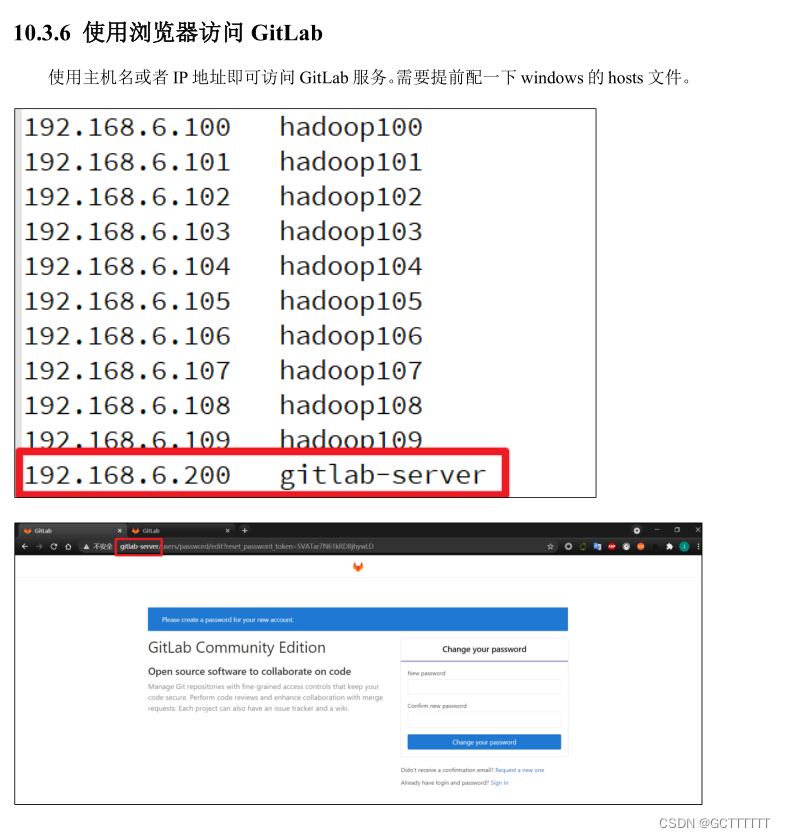
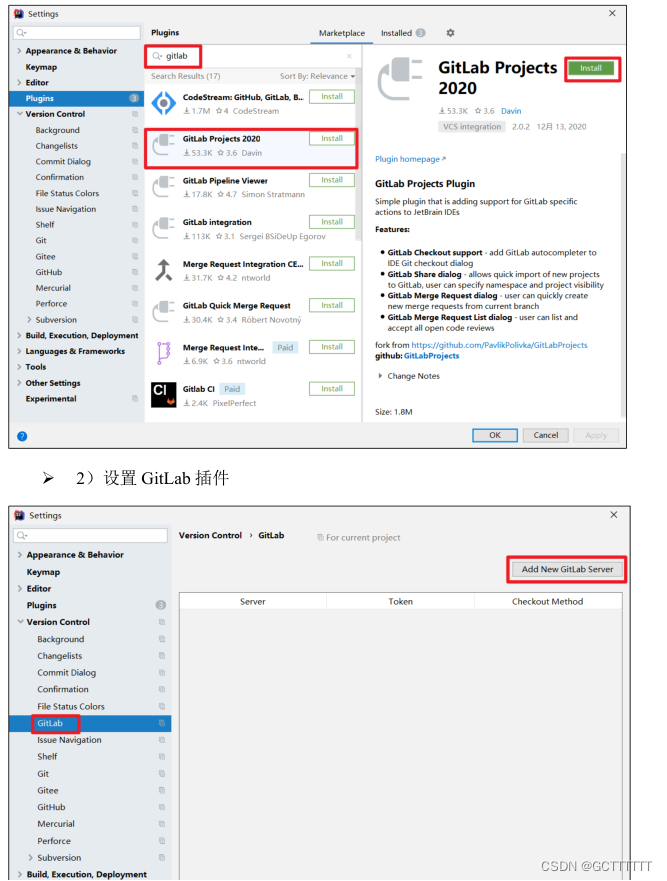
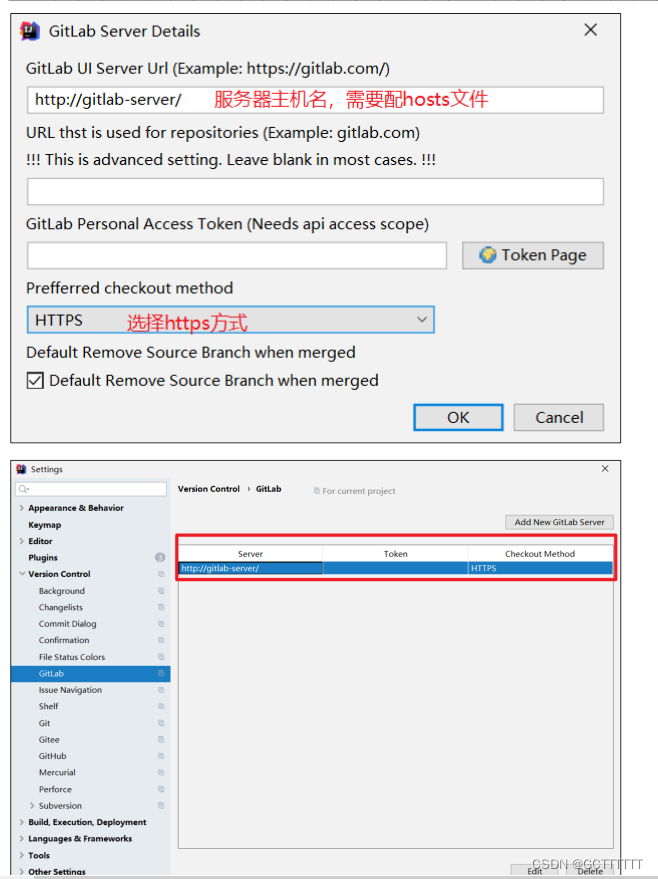
IDEA 集成 GitLab



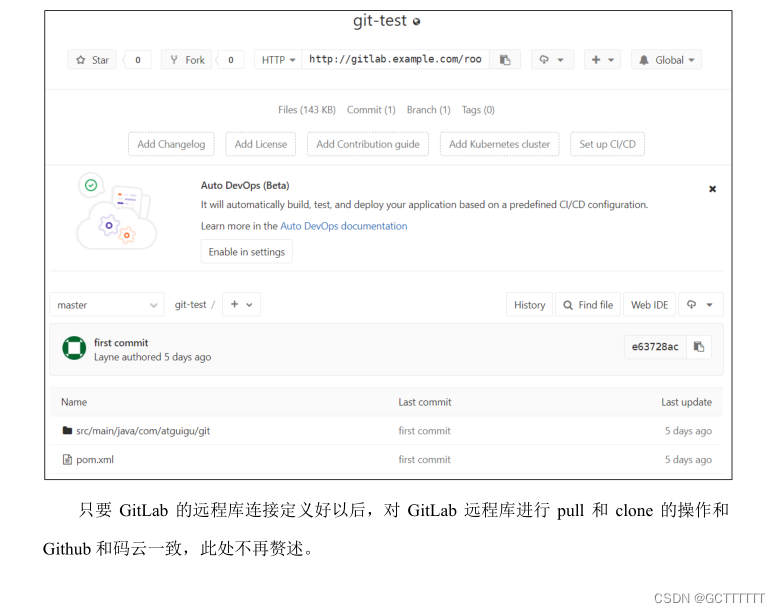
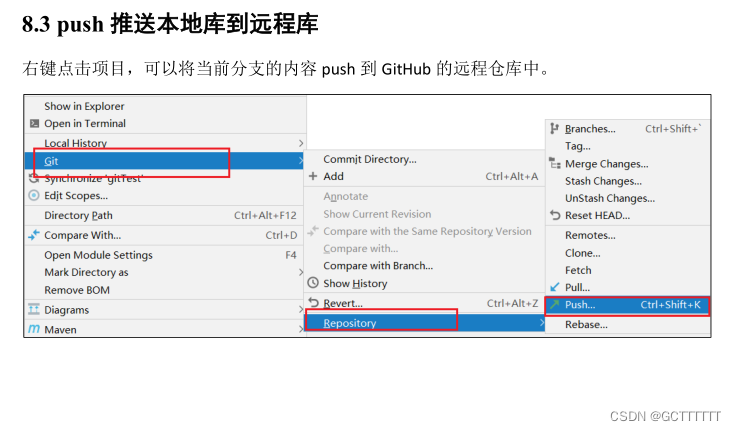
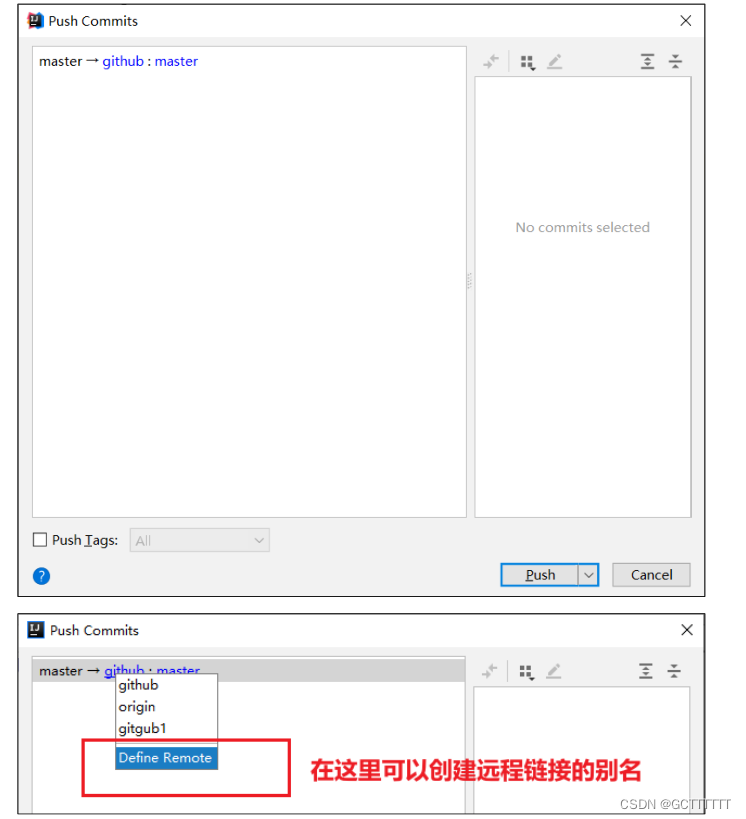
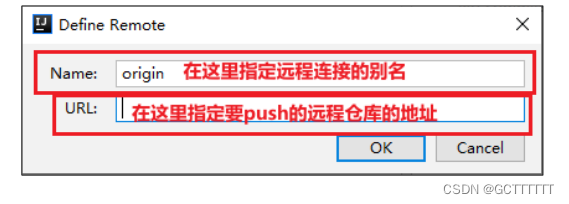
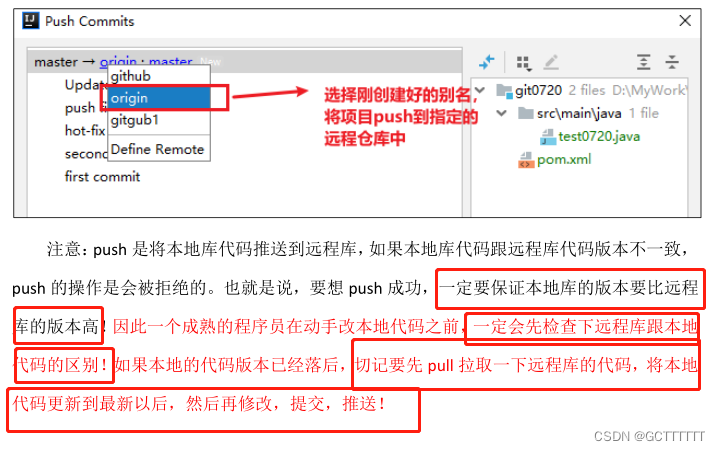
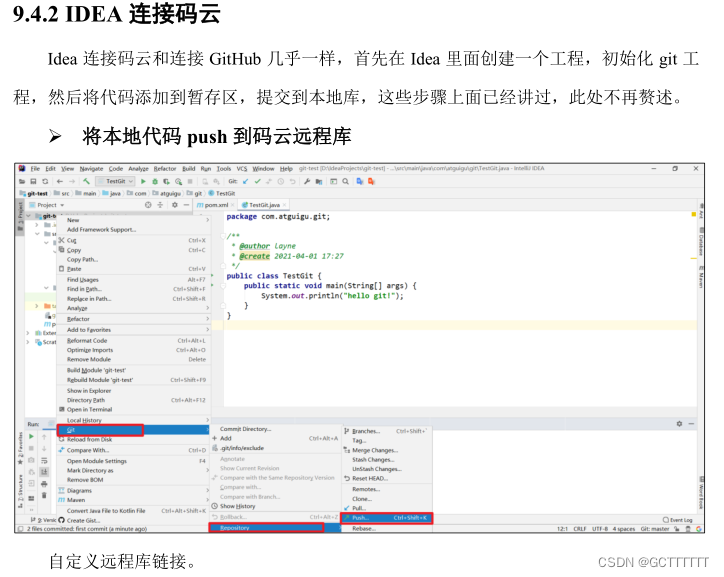
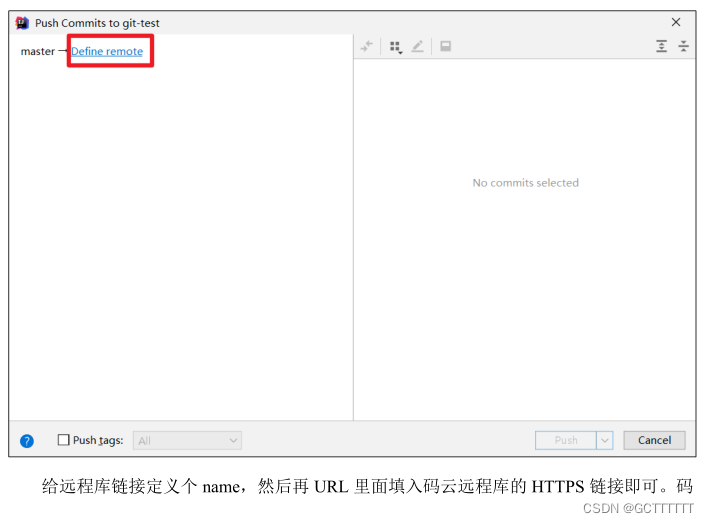
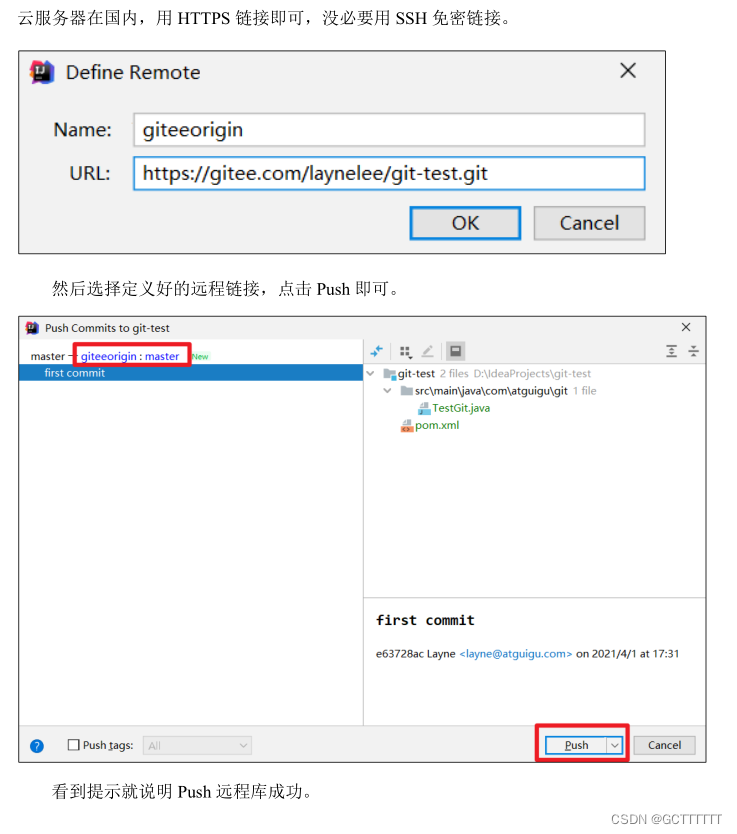
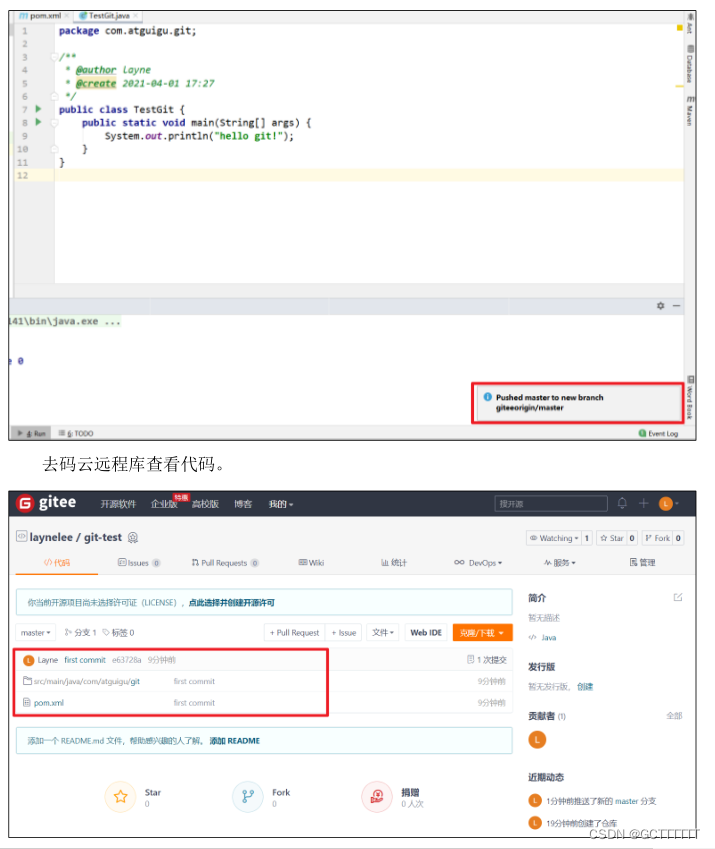
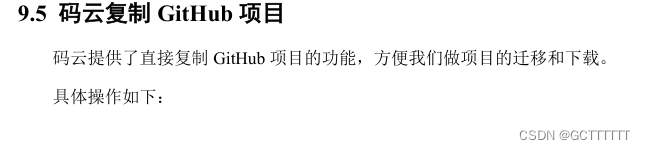
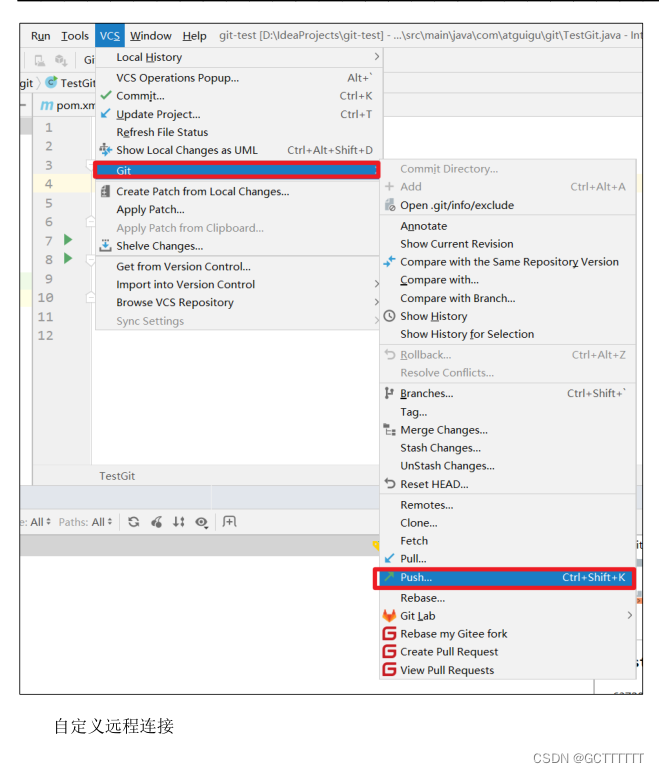
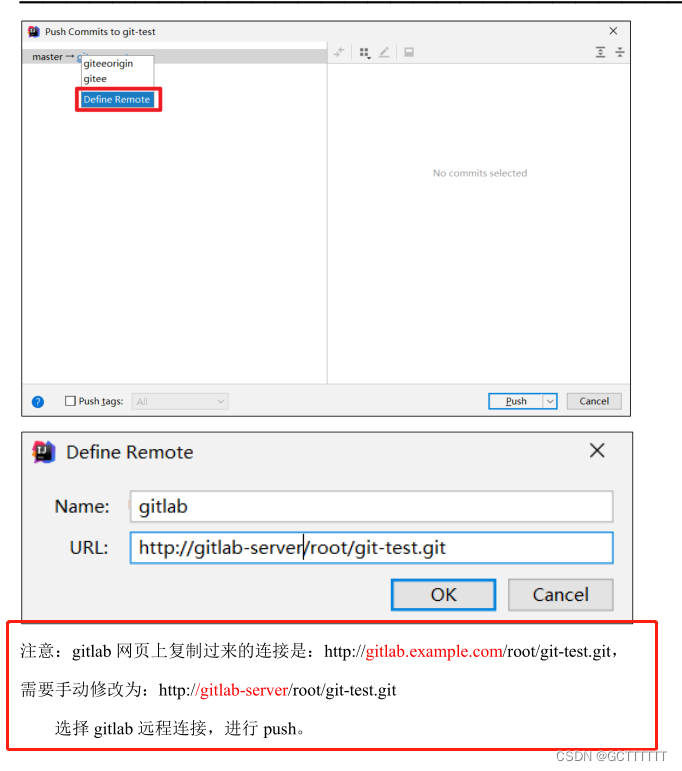
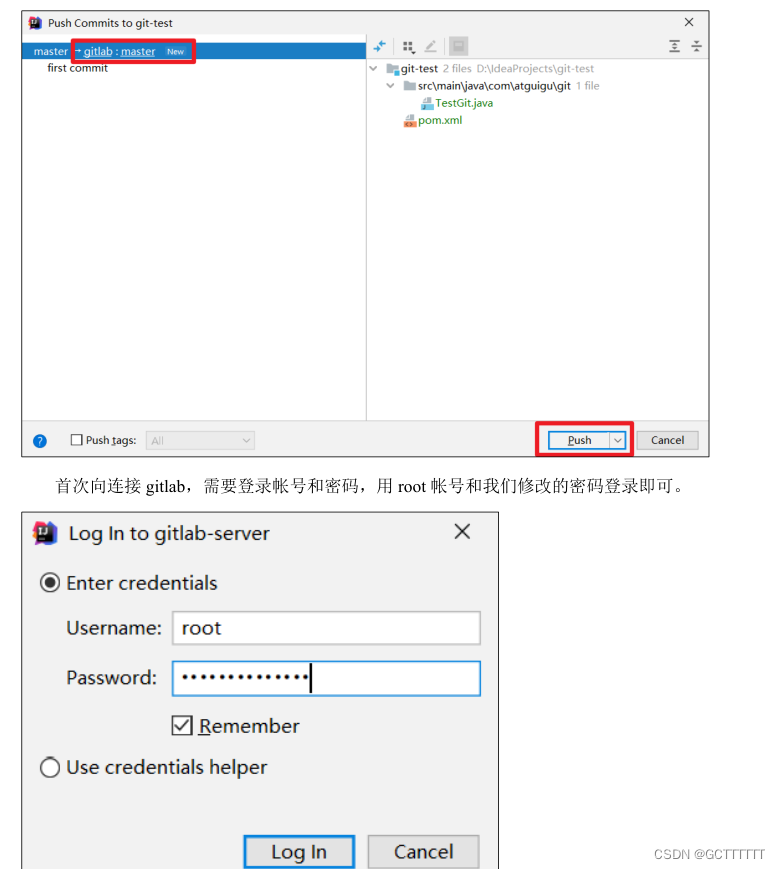
push 本地代码到 GitLab 远程库



代码 Push 成功。