前言
笔者最近闲来无事给自己做了一个在线文档平台,支持白板、思维导图、文档、电子表格、PPT、流程图、Markdown等,界面是这样的:

其实现在市面上有很多这种在线文档平台,笔者为什么要自己做一个呢,且听笔者短话长说。
最开始笔者只是想在开源白板项目excalidraw的基础上增加云端存储的功能,因为它的云端保存版是要收费的,况且加个数据库的增删改查也不是什么难事,做完以后想到自己做了一个开源的思维导图mind-map,不如同时也支持一下它的云端存储,再之后,每次发布文章时都会使用一些Markdown转富文本的工具,通常也都没有存储的功能,于是又基于markdown-nice做了存储,到了这一步,想着反正也支持了这么多种类型的文档了,不如索性再把常见的流程图、电子表格都加上好了,于是就变成了现在的样子。
那么笔者这个文档平台对比市面上的相关产品来说有什么优势吗,答案是完全没有,很显然,人家公司是要靠这些产品赚钱的,无论是功能还是体验肯定好的多,而我只是在一些开源项目的基础上增加了存储的功能而已,当然不是说开源的不行,毕竟市面上很多公司的产品也是基于开源的项目做的,但是个人的力量终究是有限的,比如现在基本必备的在线协作功能笔者就做不出来,但是对于我个人来说,协作功能基本用不上,所以也无伤大雅。另外功能上我也用不上一些所谓的高级功能,能满足我的基本需求就可以了。
如果硬要说一些优点,第一个是数据保存在自己手里,不用担心一些小公司倒闭迁移数据的问题;第二个是没有付费烦恼,毕竟很多产品不付费不开会员的话会限制创建的项目数量、有一些思维导图产品还限制节点数量,想白嫖并不容易;第三个就是不用在各个平台中切换,比如有的没有Markdown转富文本功能,有的没有白板功能,而我自己需要什么都可以加上,无非是功能弱一点而已。
接下来,笔者就挨个介绍一下所用到的开源项目。
开源项目介绍
以下项目基本分为两种类型,一种是完整的项目形式,即可以直接运行的,这种笔者只要在其基础上增加一些按钮、标题输入框、提示等UI组件,然后在数据变化时实时保存到数据库,再次打开时获取数据并回填即可;另一种是以库或组件的形式,这个需要自己创建项目进行使用,再加上第一种涉及到的功能。
白板
白板笔者做了两种,一种是基于excalidraw做的手绘风格白板,这个项目是基于React的,功能很强大,支持绘制矩形、圆形、箭头、线段、手写笔、文字等元素,同时有丰富的素材可供选择,并且支持端对端加密进行协同。
可以直接克隆它的仓库以一个完整的项目直接运行,另外它也提供了React组件的形式方便嵌入到你的React项目中,笔者不用React,所以是直接基于它的完整项目进行修改的,界面如下:

另一种白板使用的是笔者自己开源的一个小项目tiny_whiteboard,其实也是参考excalidraw做的,因为excalidraw是基于React的,所以在Vue项目上使用不太方便,于是就想着做一个框架无关的,当然功能简陋了很多,并且因为实现方式原因,不支持绘制椭圆等曲线元素,性能上当元素多了也会下降,不过经过笔者自己几篇文章的实际绘图使用后,还是能满足基本需求的,界面如下:

思维导图
思维导图选择的也是笔者自己做的一个开源小项目mind-map,做这个项目的起因是在使用百度脑图的时候发现了它是开源的kityminder,不过其上一次更新已经停留在了4年前,并且其代码的组织方式笔者不是很喜欢(不容易看懂),于是就仿照做了一个阉割版(为什么又是阉割版呢,因为笔者水平just so so)。
功能上支持逻辑结构图、思维导图、组织结构图、目录组织图四种结构,鱼骨图笔者尝试了,但没做出来(尴尬),另外支持主题设置、节点拖拽等,界面如下:

流程图
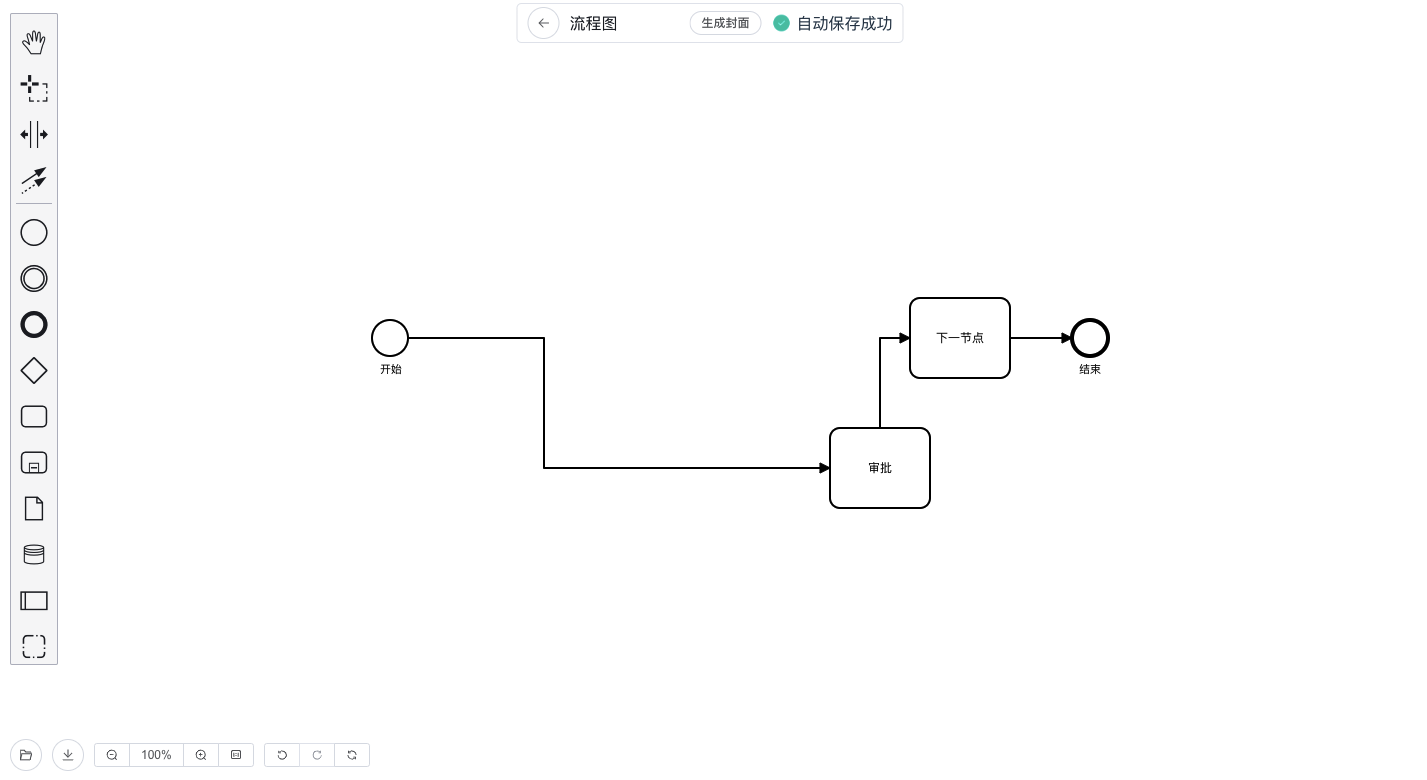
流程图也做了两种,一种是使用bpmn-js做的BPMN流程图,基本使用比较简单,但是找半天没有找到详细的文档,它的官方示例看着还不错,但是也没找到源码,最终也没有完全实现出它的效果:

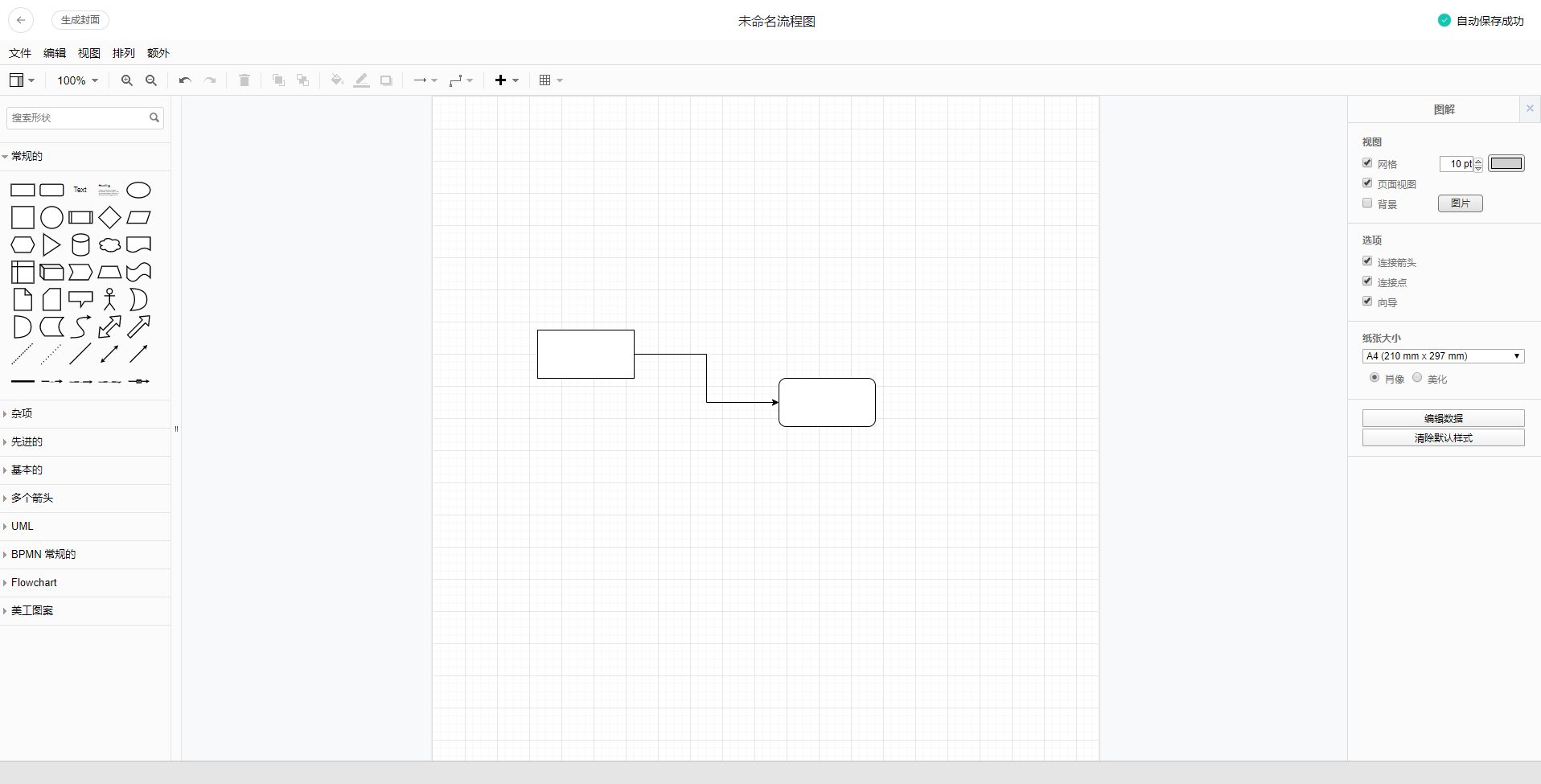
在用bpmn-js做完后又发现了一个更强大的流程图框架mxgraph,虽然现在这个项目已经停止更新了,但是它的功能已经足够强大了,市面上很多流程图产品其实都是基于它做的,并且它提供了一个基本上很完整的项目示例grapheditor,还附带有源码,当然因为这个项目也比较早期,所以代码的组织方式不是模块化的,都是通过全局变量互相引用的,笔者尝试转成模块化,但是没有成功,于是就在它的基础上通过cdn的方式引入vue、element-pls、axios库进行使用,这个项目是笔者花费时间最多的一个项目,因为它的代码量真的很庞大,另外要修改的地方也比较多:多语言翻译成中文、图片上传cdn、导出功能改造(因为示例的导出是需要配合后端代码的)等。

Markdown
Markdown编辑器有很多,但是笔者主要需要的是能转富文本的,所以最后在markdown-nice和md中选择了markdown-nice,功能看着更多一些,这也是一个基于React构建的项目,支持设置主题和代码主题,另外针对公众号和知乎做了一些小的适配,笔者这篇文章就是使用它敲出来的:

文档
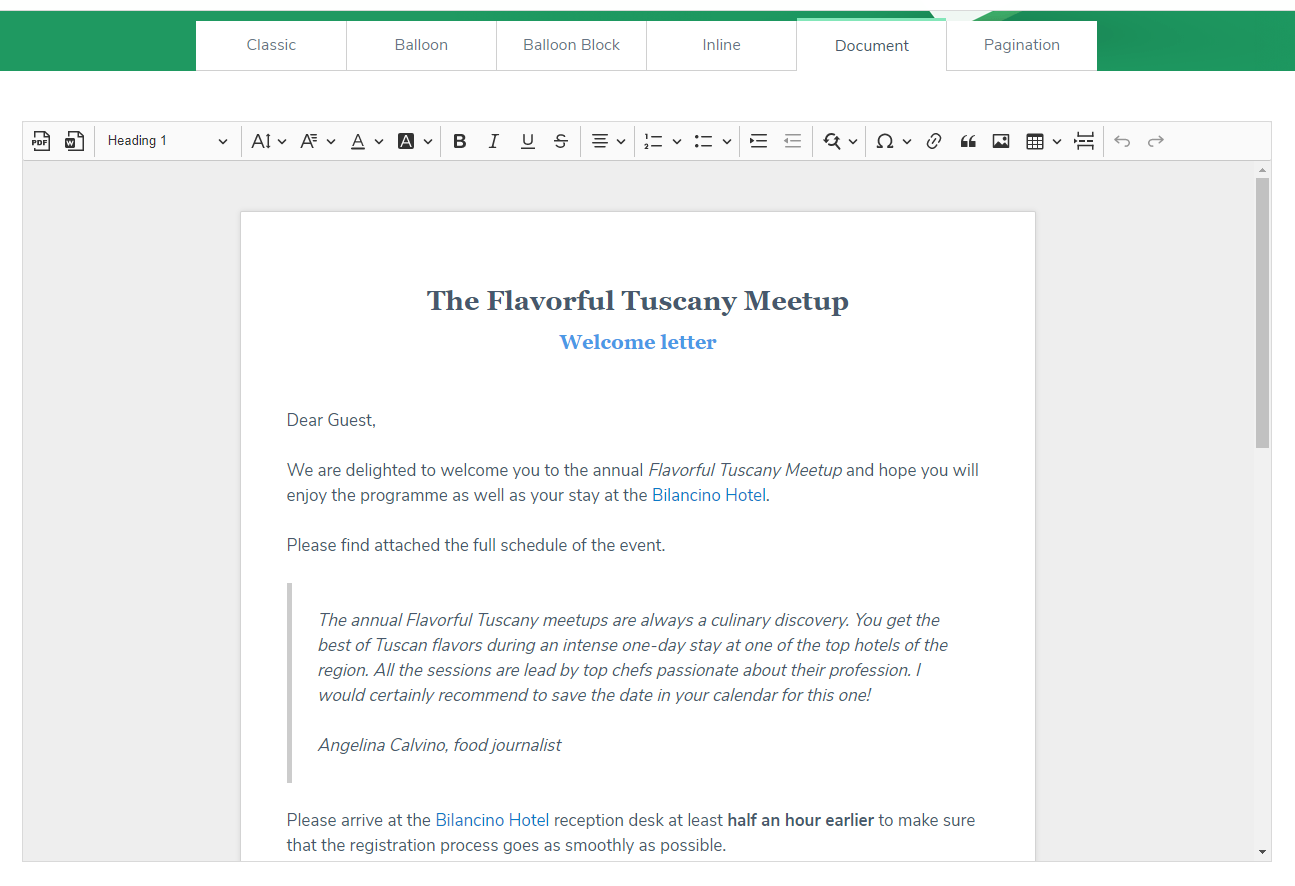
文档其实就是富文本编辑器了,开源的富文本编辑器可太多了,笔者也是挑花了眼,最后在tiny和ckeditor-5中选择了tiny,具体原因忘记了,可能是它的官网更好看吧,但是怎么说呢,现在很后悔,应该选择ckeditor-5,因为它的document风格确实很符合我的“文档”需求:

以后有时间再改吧,tiny的界面效果如下:

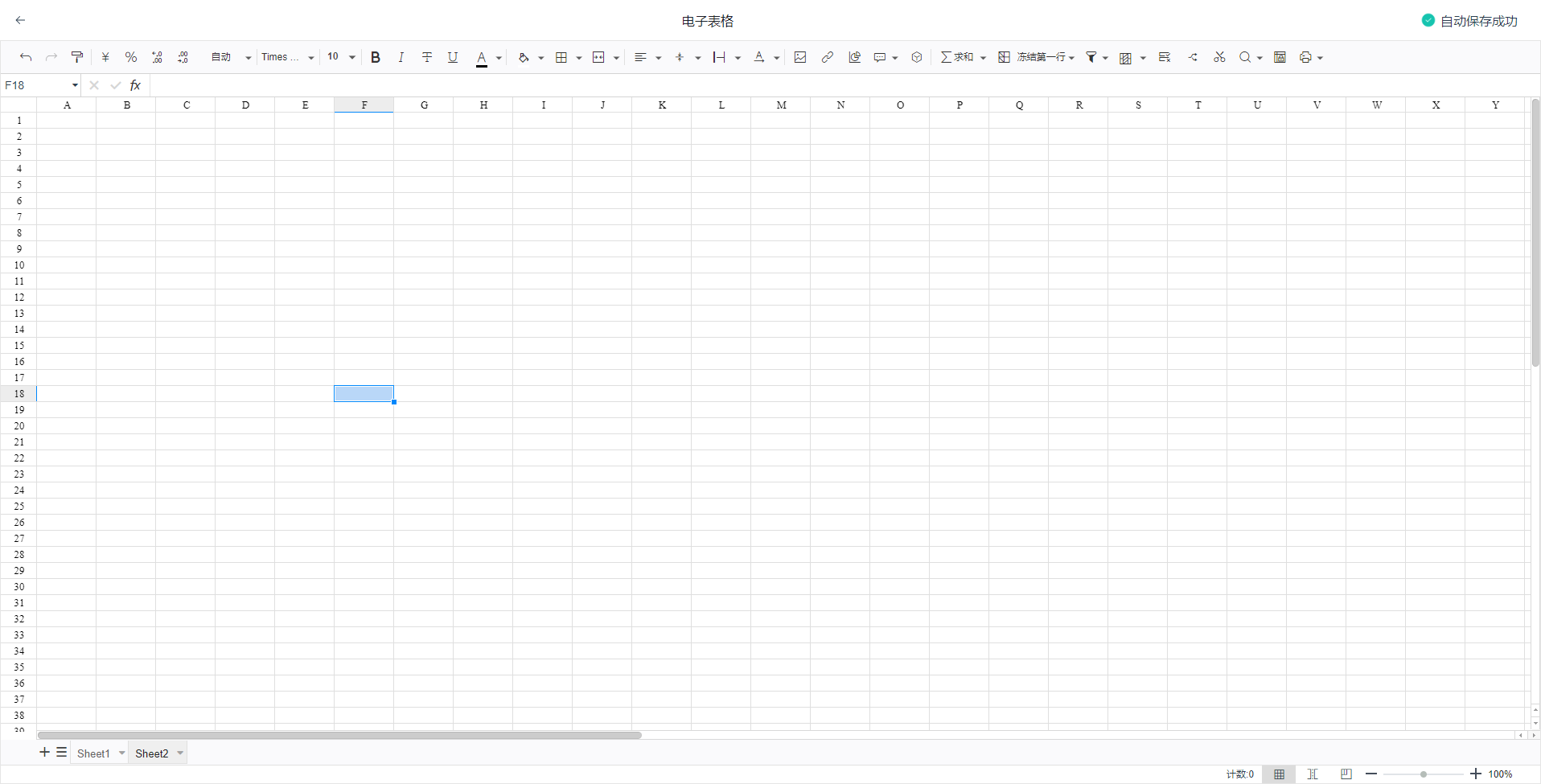
电子表格
开源的电子表格项目并不多,笔者选择的是Luckysheet,因为它的配置简单、功能完全满足笔者的需求、界面也挺好看:

PPT
PPT说实话能找到满足要求的开源项目还是挺意外的,因为常见的PPT项目都是类似slidev、reveal.js、impress.js这样的,而我需要的显然是像电脑自带的PPT软件一样可以编辑的,笔者早期其实也做过一个这样的:

但是年久失修,而且功能比较简单,基本没啥实用价值。
这个给我意外惊喜的项目就是PPTist,它是一个基于 Vue3.x的项目,Office PowerPoint常见的功能它都有,界面效果:


总结
本文给大家介绍了一些笔者在搭建个人在线文档中用到的优秀的开源项目(忽略笔者自己的项目),做的过程中也感受到了这些贡献者的无私和强大,也感受到了自己的菜,与各位共勉。