文章目录
文件上传介绍
??文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。
文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
文件上传时,对页面的form表单有如下要求:
- method=“post” ??采用post方式提交数据
- enctype=“multipart/form-data” ?采用multipart格式上传文件
- type=“file” ??使用input的file控件上传
举例:
<form method="post" action="/common/upload" enctype="multipart/form-data">
<input name="myFile" type="file"/>
<input type="submit" value="提交"/>
</form>
服务端要接收客户端页面上传的文件,通常都会使用Apache的两个组件:
- commons-fileupload
- commons-io
Spring框架在spring-web包中对文件上传进行了封装,大大简化了服务端代码,我们只需要在Controller的方法中声明一个MultipartFile类型的参数即可接收上传的文件。
代码实现
1.导入依赖
在pom.xml文件中导入相关依赖
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
2.前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件上传</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="../../plugins/element-ui/index.css" />
<link rel="stylesheet" href="../../styles/common.css" />
<link rel="stylesheet" href="../../styles/page.css" />
</head>
<body>
<div class="addBrand-container" id="food-add-app">
<div class="container">
<el-upload class="avatar-uploader"
action="/common/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload"
ref="upload">
<img v-if="imageUrl" :src="imageUrl" class="avatar"></img>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="../../plugins/vue/vue.js"></script>
<!-- 引入组件库 -->
<script src="../../plugins/element-ui/index.js"></script>
<!-- 引入axios -->
<script src="../../plugins/axios/axios.min.js"></script>
<script src="../../js/index.js"></script>
<script>
new Vue({
el: '#food-add-app',
data() {
return {
imageUrl: ''
}
},
methods: {
handleAvatarSuccess (response, file, fileList) {
this.imageUrl = `/common/download?name=${response.data}`
},
beforeUpload (file) {
if(file){
const suffix = file.name.split('.')[1]
const size = file.size / 1024 / 1024 < 2
if(['png','jpeg','jpg'].indexOf(suffix) < 0){
this.$message.error('上传图片只支持 png、jpeg、jpg 格式!')
this.$refs.upload.clearFiles()
return false
}
if(!size){
this.$message.error('上传文件大小不能超过 2MB!')
return false
}
return file
}
}
}
})
</script>
</body>
</html>
这个页面可以直接用IDEA的内置浏览器打开。
这个是重点:
<div class="addBrand-container" id="food-add-app">
<div class="container">
<el-upload class="avatar-uploader"
action="/common/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload"
ref="upload">
<img v-if="imageUrl" :src="imageUrl" class="avatar"></img>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>

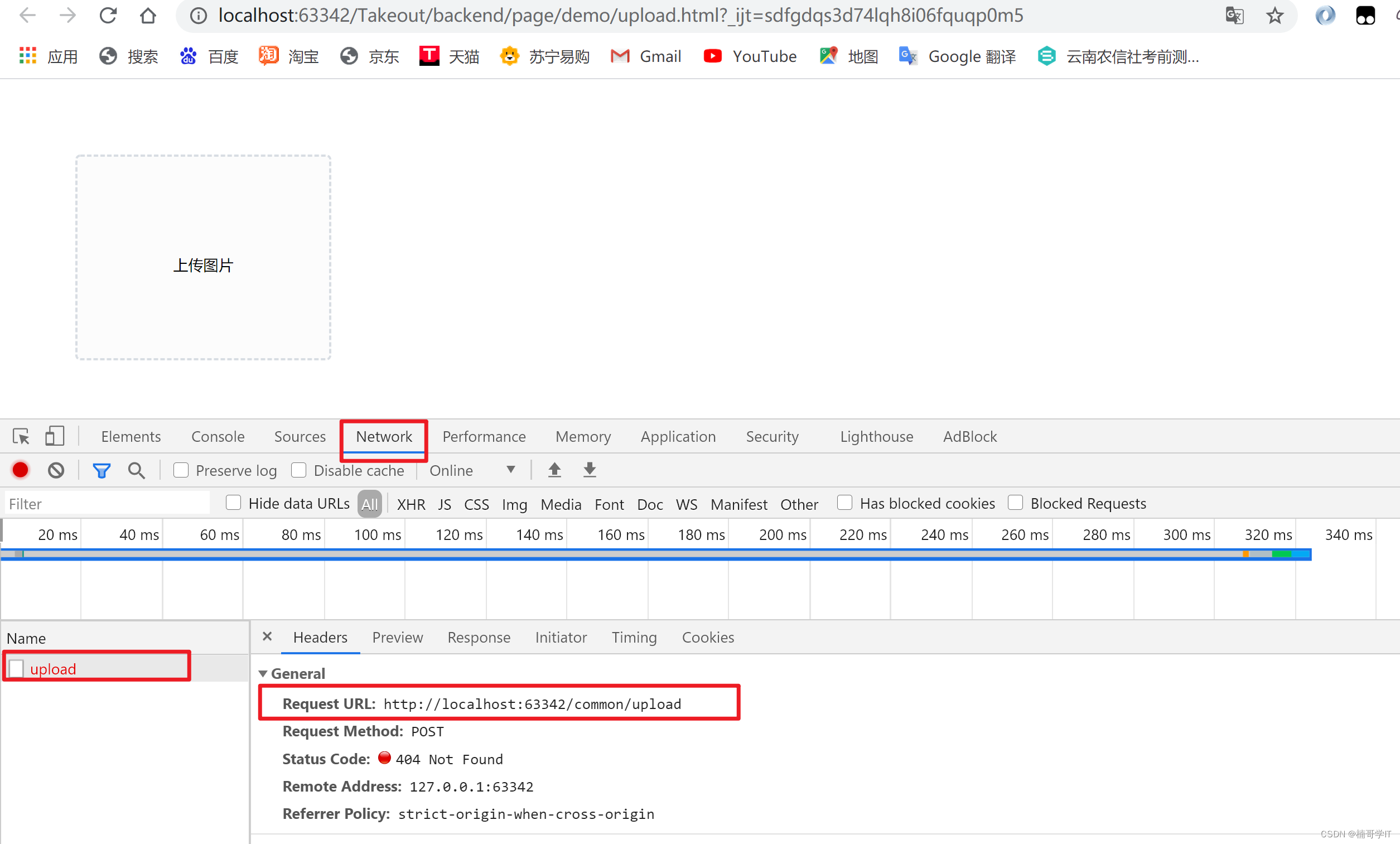
3.编写controller
上边那张图中已经有请求路径了,请求路径为 /common/upload
编写一个CommonController类
@RestController
@RequestMapping("/common")
@Slf4j
public class CommonController {
@PostMapping("upload")
public R<String> upload(MultipartFile file) {
//file是一个临时文件,需要转存到指定位置,否则本次请求完成后临时文件会删除
log.info(file.toString());
return null;
}
}
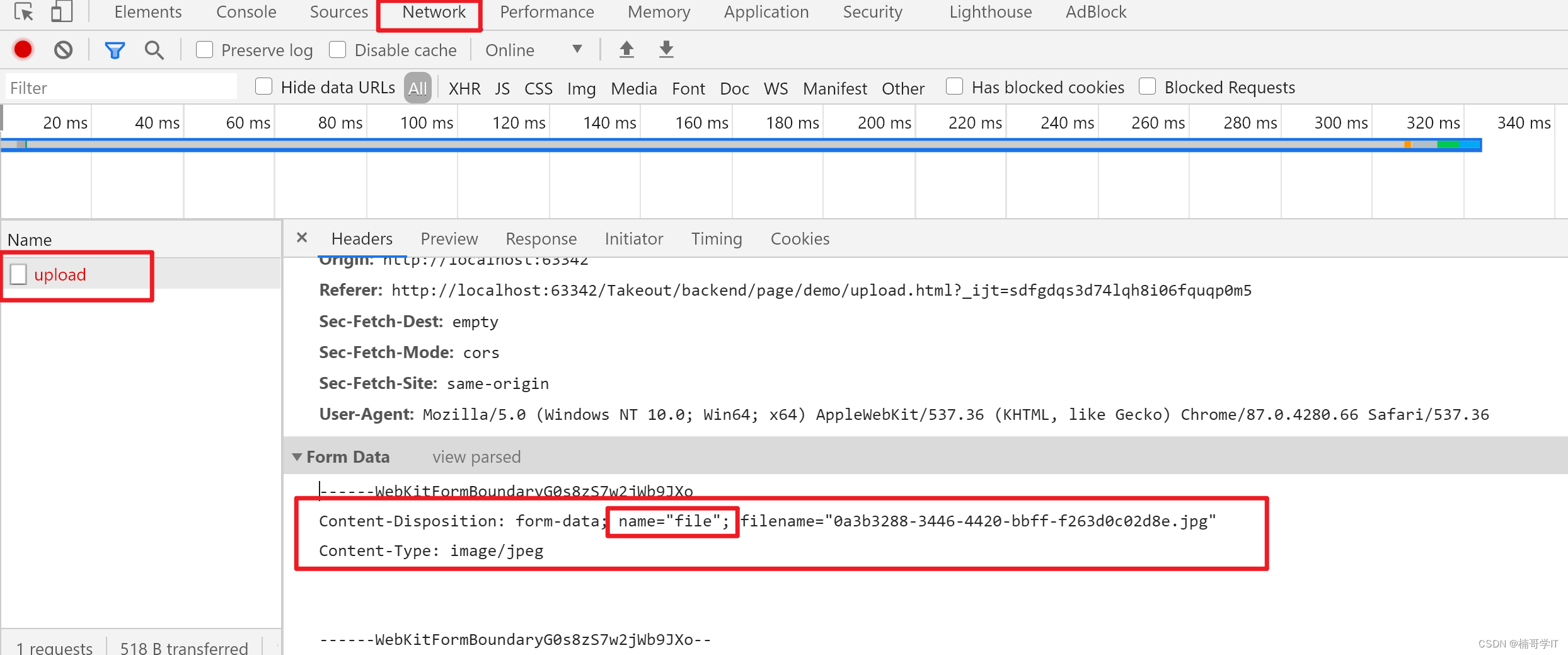
注意upload方法中的参数名需要和前端的保持一致。
具体找的方法如下:名字均为file

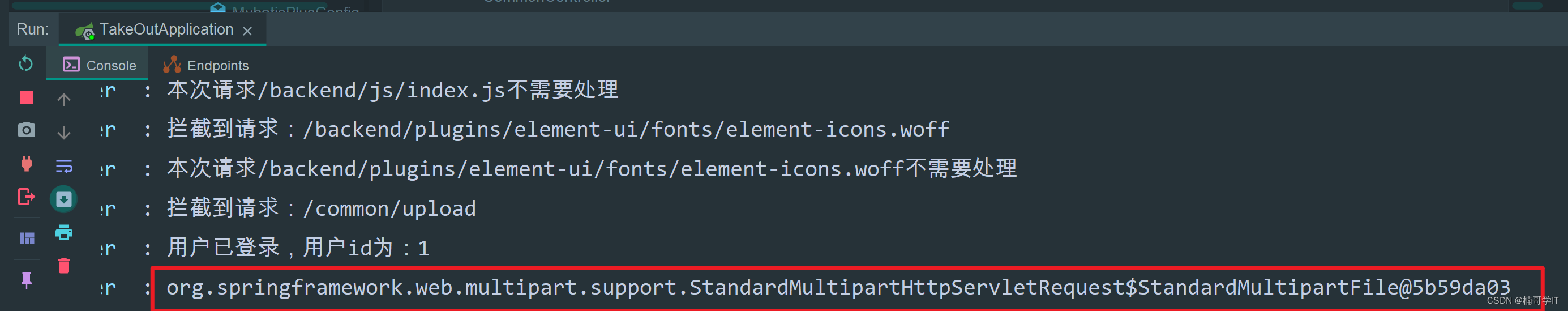
当访问成功之后,后台就打印出这个MultipartFile 对象了。也就是对象已经接收到了。

可以在 log.info(file.toString());这行代码处打印一个断点。
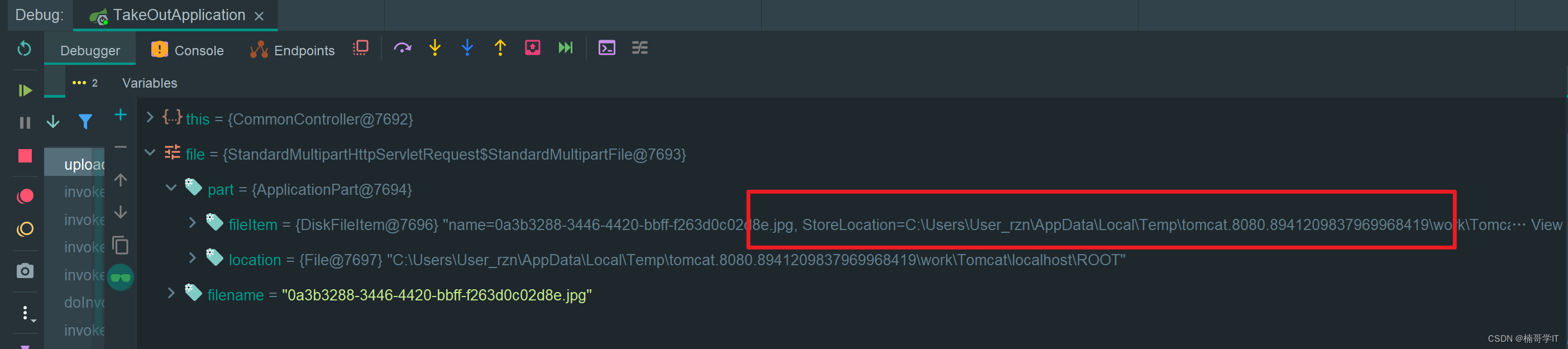
查看结果为:

当然,这个临时文件路径也可以自己指定。以下是指定为"E:/img"。
@RestController
@RequestMapping("/common")
@Slf4j
public class CommonController {
@PostMapping("upload")
public R<String> upload(MultipartFile file) {
//file是一个临时文件,需要转存到指定位置,否则本次请求完成后临时文件会删除
log.info(file.toString());
try {
//将临时文件转存到指定文件
file.transferTo(new File("E:\\img.jpg"));
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
这样在E盘中就会出现img.jpg了

(1)配置转存文件路径以及动态显示文件名
刚才是在代码中直接写死了,这个转存的文件路径可以下yaml中进行配置,方便管理。
另外,刚才图片名字也被写死了,需要动态显示。
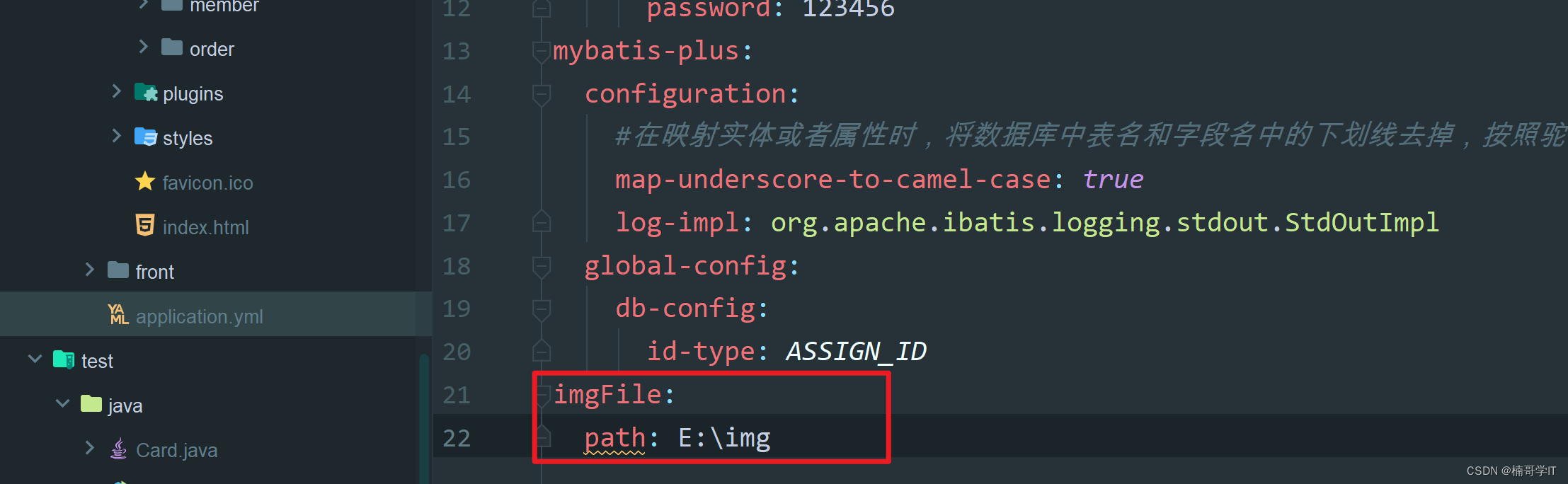
① 配置转存文件路径
yaml中自定义名字。

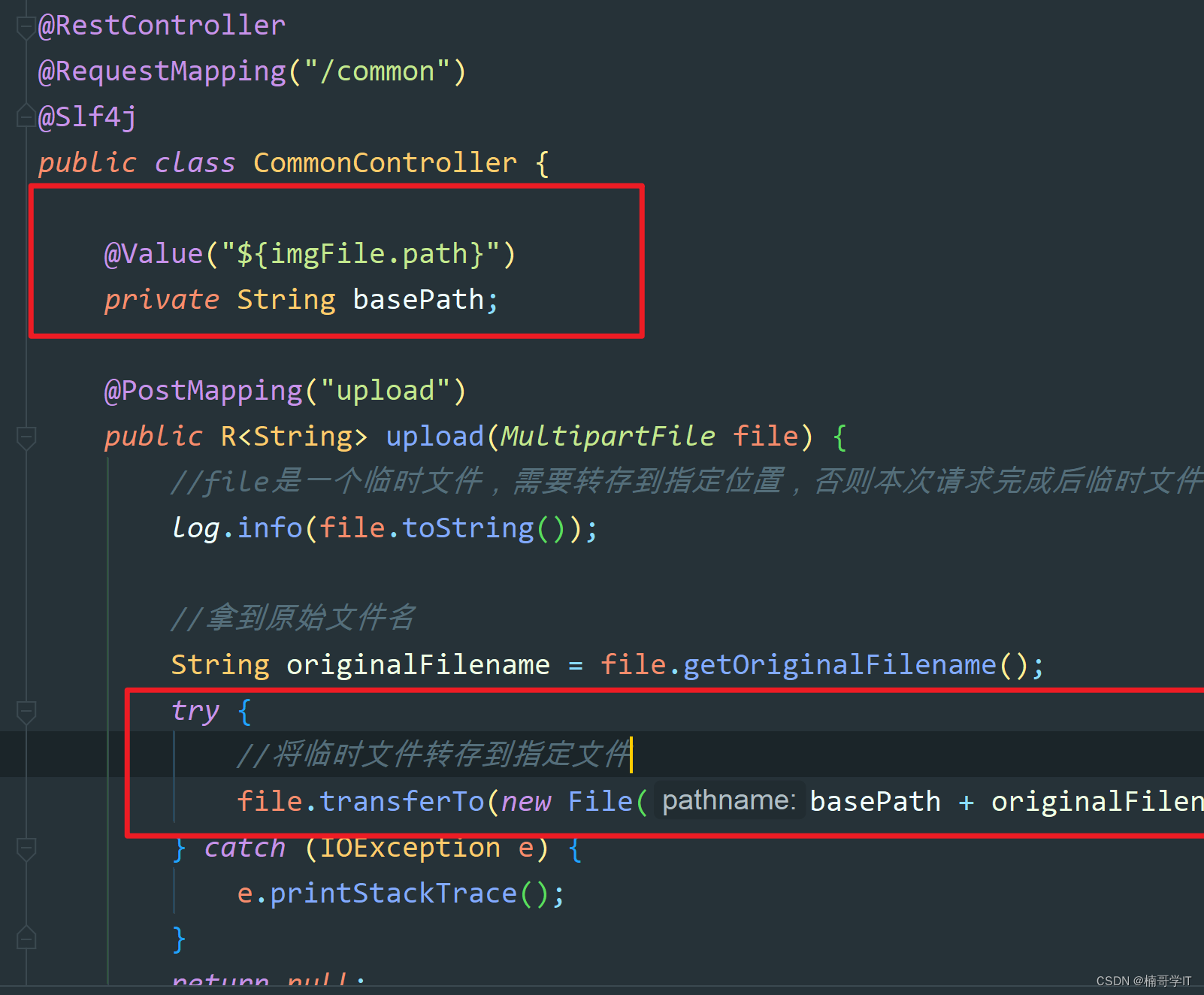
使用el表达式,在controller中获取

② 动态显示文件名
直接在upload方法中通过MultipartFile 类对象进行获取。
为了避免文件名相同而产生覆盖,可以使用UUID来进行文件名加工。
最终controller代码如下:
@RestController
@RequestMapping("/common")
@Slf4j
public class CommonController {
@Value("${imgFile.path}")
private String basePath;
@PostMapping("upload")
public R<String> upload(MultipartFile file) {
//file是一个临时文件,需要转存到指定位置,否则本次请求完成后临时文件会删除
log.info(file.toString());
//拿到原始文件名
String originalFilename = file.getOriginalFilename();
assert originalFilename != null;
String substring = originalFilename.substring(originalFilename.lastIndexOf("."));
//使用UUID重新生成文件名
String fileName = UUID.randomUUID().toString() + substring;
File dir = new File(basePath);
if (!dir.exists()) {
dir.mkdirs();
}
//转存文件
File targetFile = new File(dir, fileName);
try {
//将临时文件转存到指定文件
file.transferTo(targetFile);
} catch (IOException e) {
e.printStackTrace();
}
return R.success(fileName);
}
}
文件下载介绍
文件下载,也称为download,是指将文件从服务器传输到本地计算机的过程。
通过浏览器进行文件下载,通常有两种表现形式:
- 以附件形式下载,弹出保存对话框,将文件保存到指定磁盘目录
- 直接在浏览器中打开
通过浏览器进行文件下载,本质上就是服务端将文件以流的形式写回浏览器的过程。
文件下载代码实现
1.前端页面
文件下载,页面端可以使用标签展示下载的图片
<img v-if="imageUrl":src="imageUrl"class="avatar"></img>
handleAvatarSuccess(response,file,fileList){
this.imageUrl =/common/download?name=${response.data}
},
2.在controller中添加方法
/**
* 文件下载
*
* @param name
* @param response
*/
@GetMapping("/download")
public void download(String name, HttpServletResponse response) {
try {
//输入流,通过输入流读取文件内容
File dir = new File(basePath);
FileInputStream fileInputStream = new FileInputStream(new File(dir, name));
//输出流,通过输出流将文件写回浏览器
ServletOutputStream outputStream = response.getOutputStream();
response.setContentType("image/jpeg");
int len = 0;
byte[] bytes = new byte[1024];
while ((len = fileInputStream.read(bytes)) != -1) {
outputStream.write(bytes, 0, len);
outputStream.flush();
}
//关闭资源
outputStream.close();
fileInputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
这样子文件下载功能后端也就做好了。
??谢谢阅读,无误点赞,有误还望评论区指正。