基于Windows下VSCode安装及安装相关插件通过SSH协议远程连接服务器详细方法
一、安装VSCode,首先点击下面的VS Code下载官网链接。注意:若之前已经下载但是想要重新安装,需要完全卸载VS Code及其相关下载的插件可以参考下面第二个链接操作。
Visual Studio Code:点击打开Visual Studio Code (VS Code) 下载官网
完全卸载VS Code:点击打开完全卸载VS Code方法网页

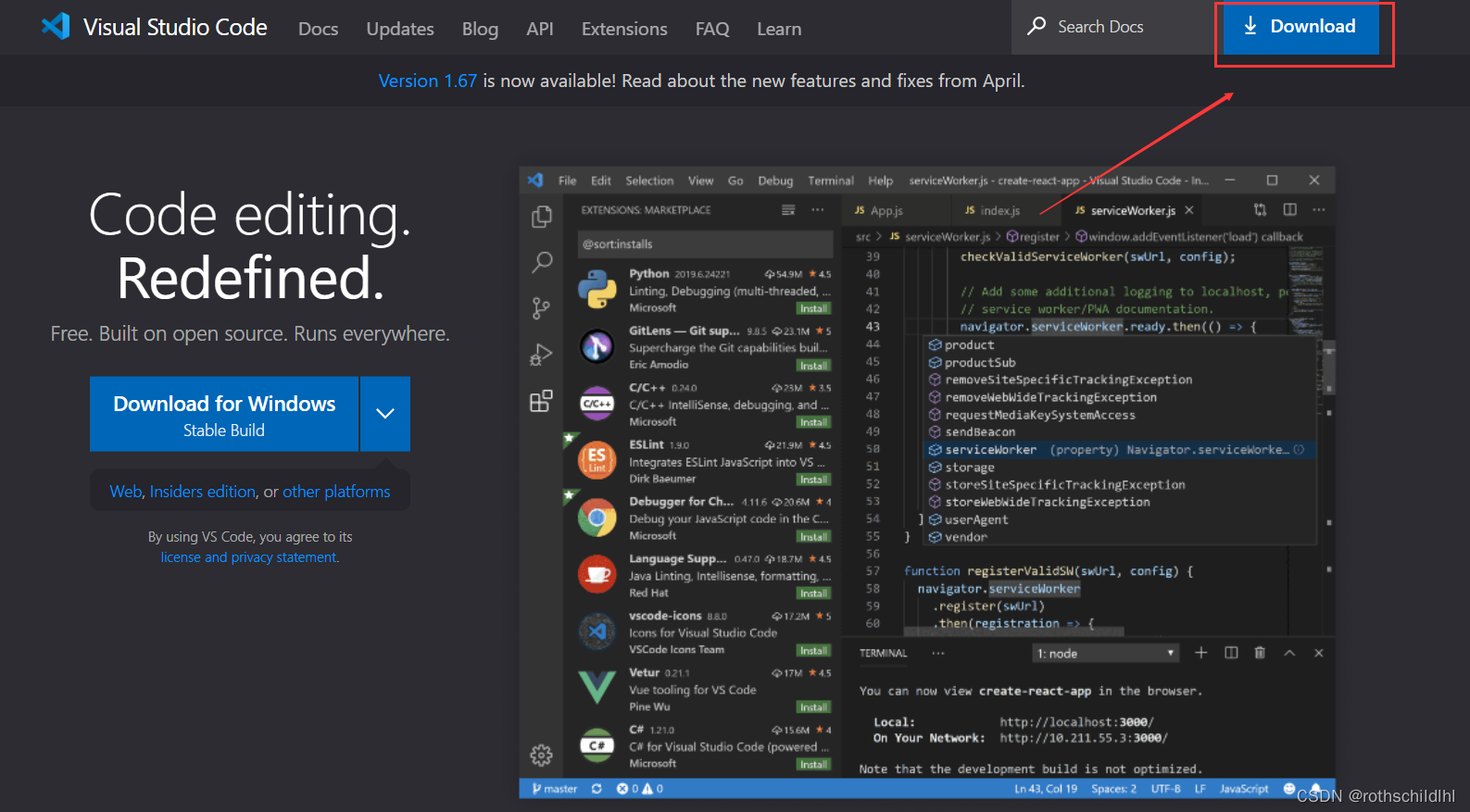
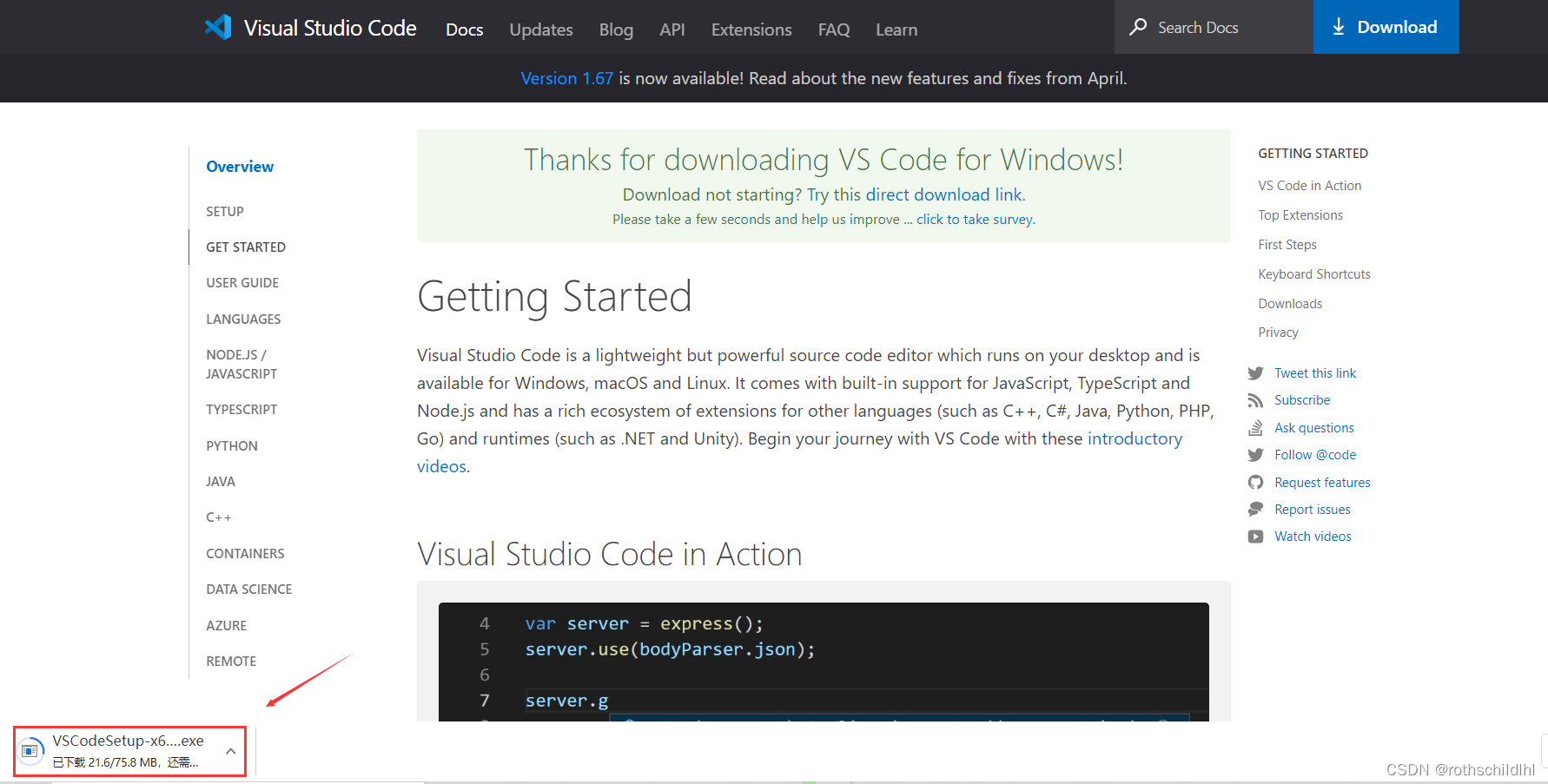
二、点击“Donwload”。

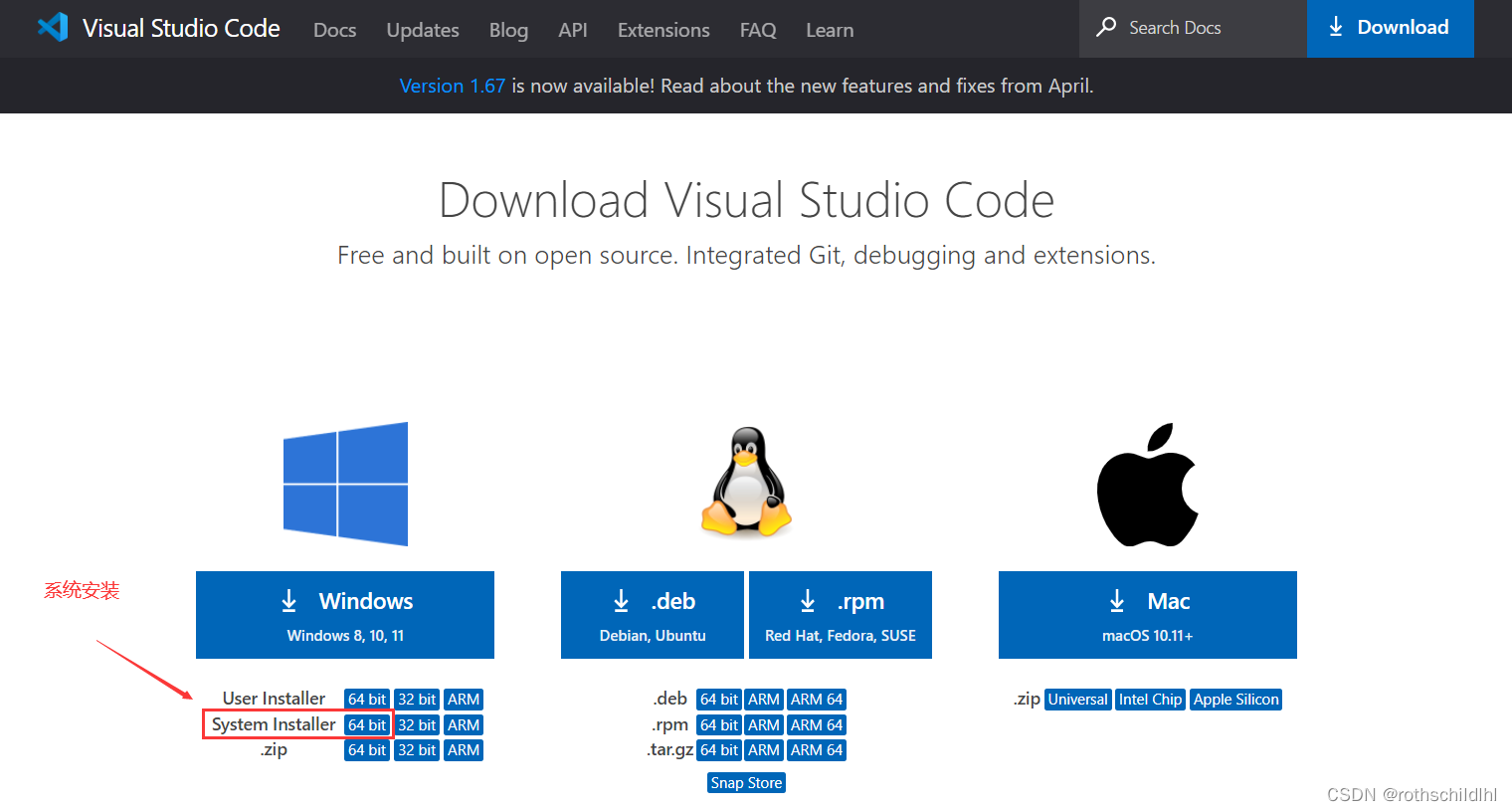
三、因为是基于windows64位操作系统安装VS Code,因为博主操作系统登录的账户是管理员账户,所以选择“Windows”下的“System Install 64 bit”,点击“64 bit”进行VS Code安装文件下载。(注意:选择用户安装也可以,User和System版本的区别主要在于是用户此时本地电脑的操作系统登录的是管理员账号Administrator就用System版本,否则用user版本)

四、上一步点击后会产生一个新的页面,然后不用点击任何地方,等待VS Code文件自动下载即可(大约30秒作用)。

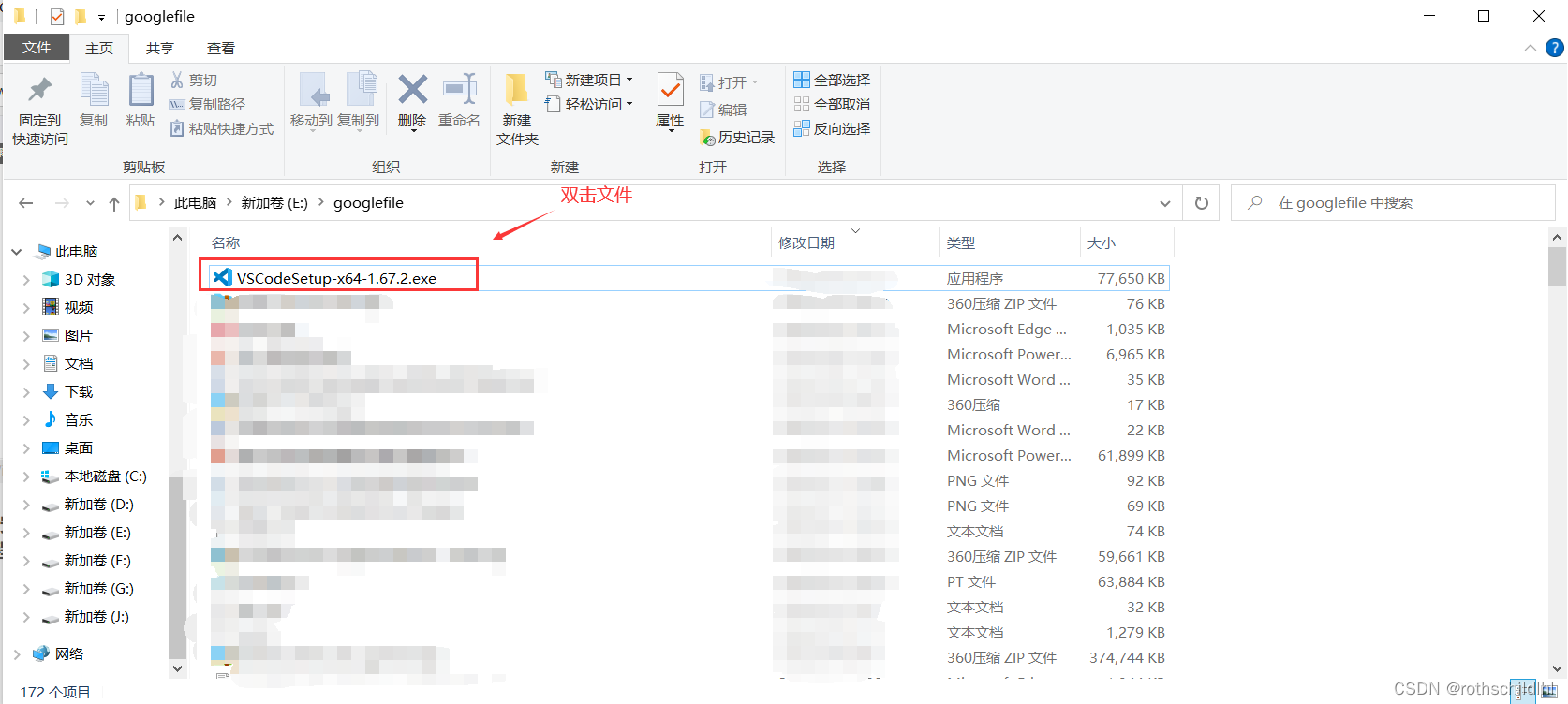
五、根据VS Code安装包下载的路径找到VS Code安装包,双击VS Code安装包执行VS Code安装程序。

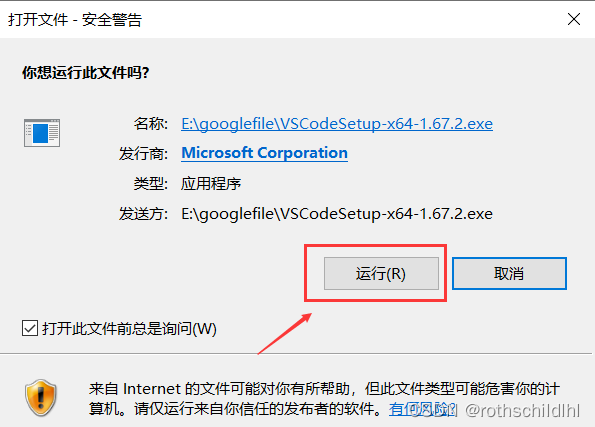
六、若电脑出现安全警告弹框,点击“运行”即可,若没有直接跳到下一步。

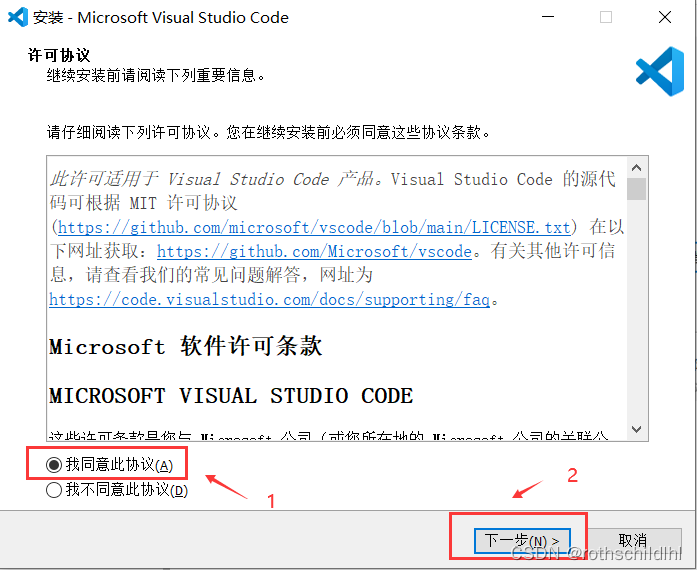
七、按照下面图片中的步骤依次点击。

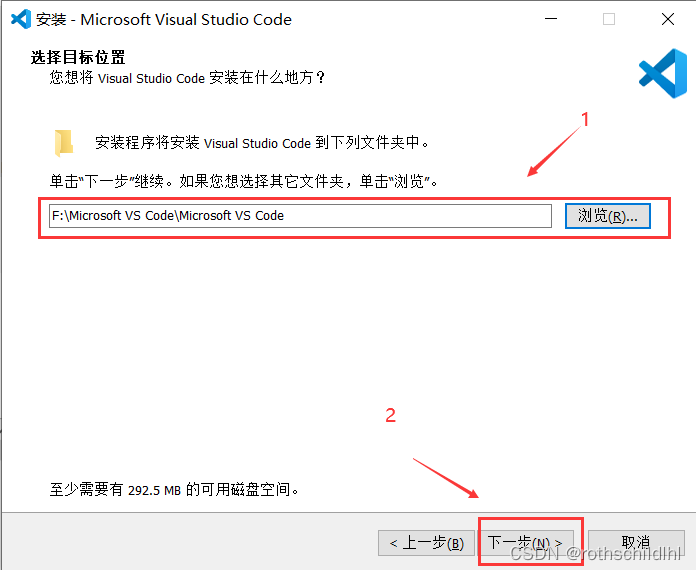
八、按照下面图片中的步骤依次点击。注意:博主建议修改文件安装路径,否则默认安装到C盘。

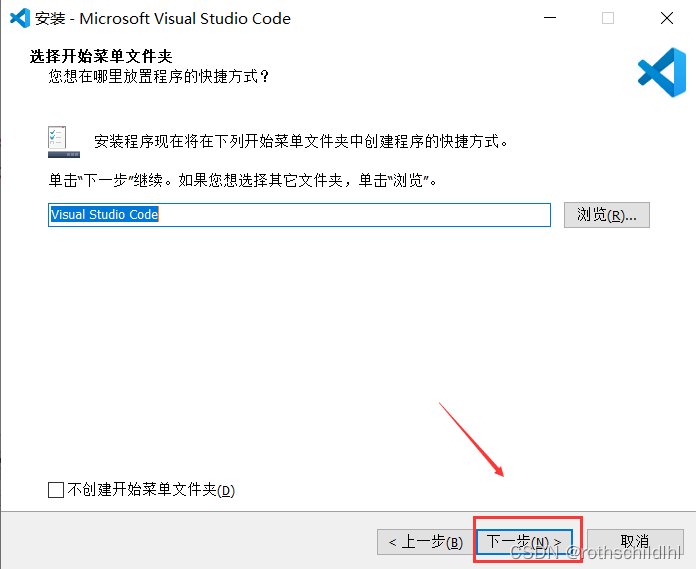
九、点击“下一步”。

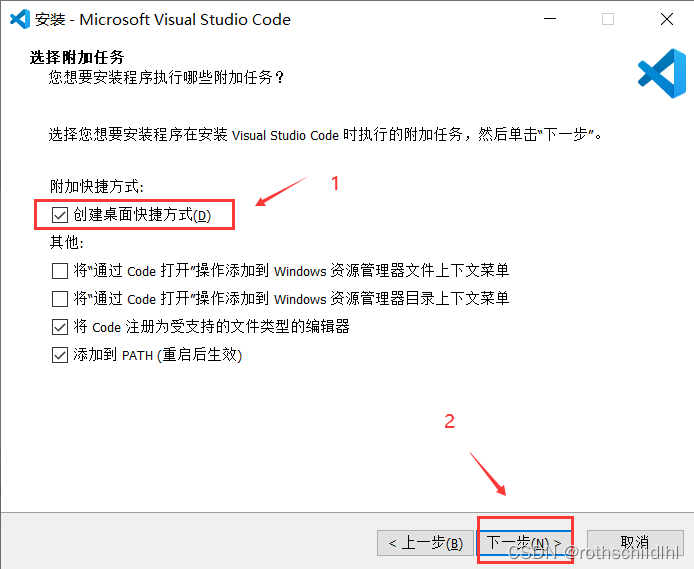
十、按照下面图片中的步骤依次点击。注意:其中有个“添加到PATH(重启后生效)”这个选项,建议安装的时候默认选择就行,但是安装完必须将电脑重启之后VS Code环境才配置到PATH环境中。

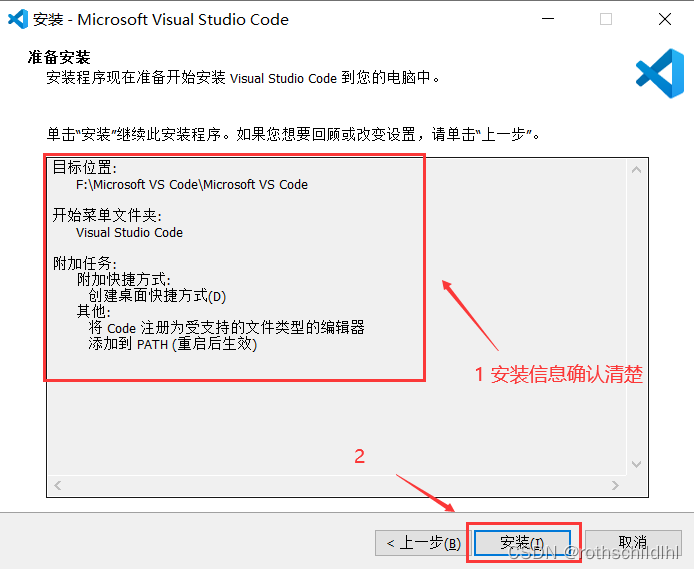
十一、首先安装信息确认清楚没有问题之后,再点击“安装”。注意:若发现有问题可以点击多次“上一步”回到错误信息页面进行修改之后再安装上面流程进行顺序按照。

十二、等待30秒作用安装,然后点击“完成”。



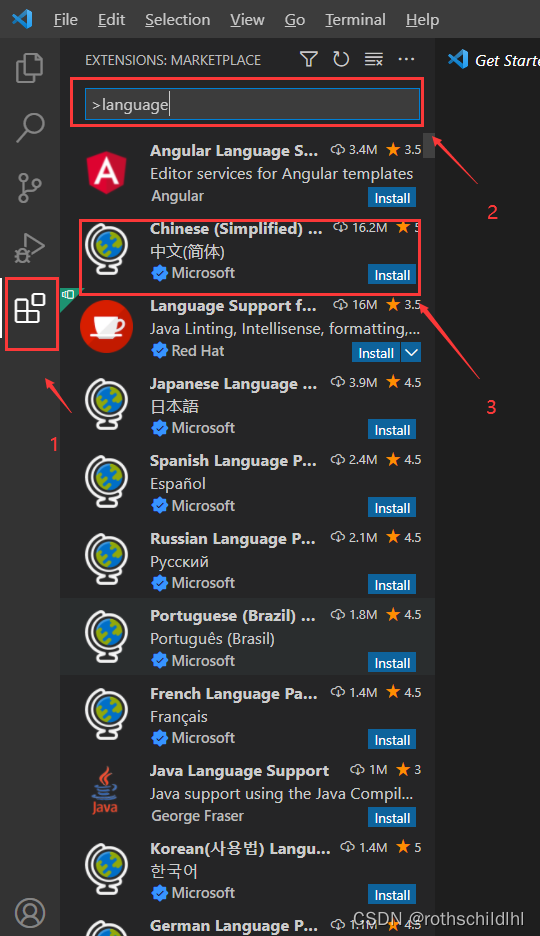
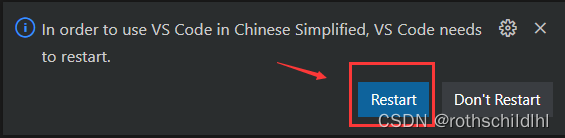
十三、VS Code语言设置(英文设置成中文),找到点击Extensions (Ctrl+Shift+X),然后输入“>language”,然后找到中文简体,点击其“install”,安装好后点击“Restart”重启VS Code。



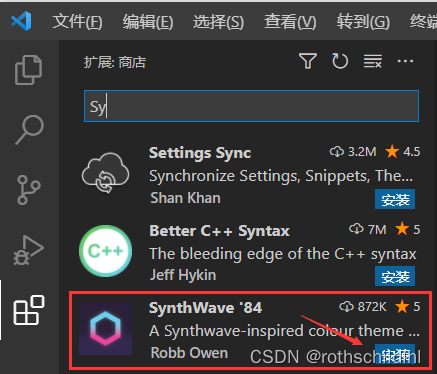
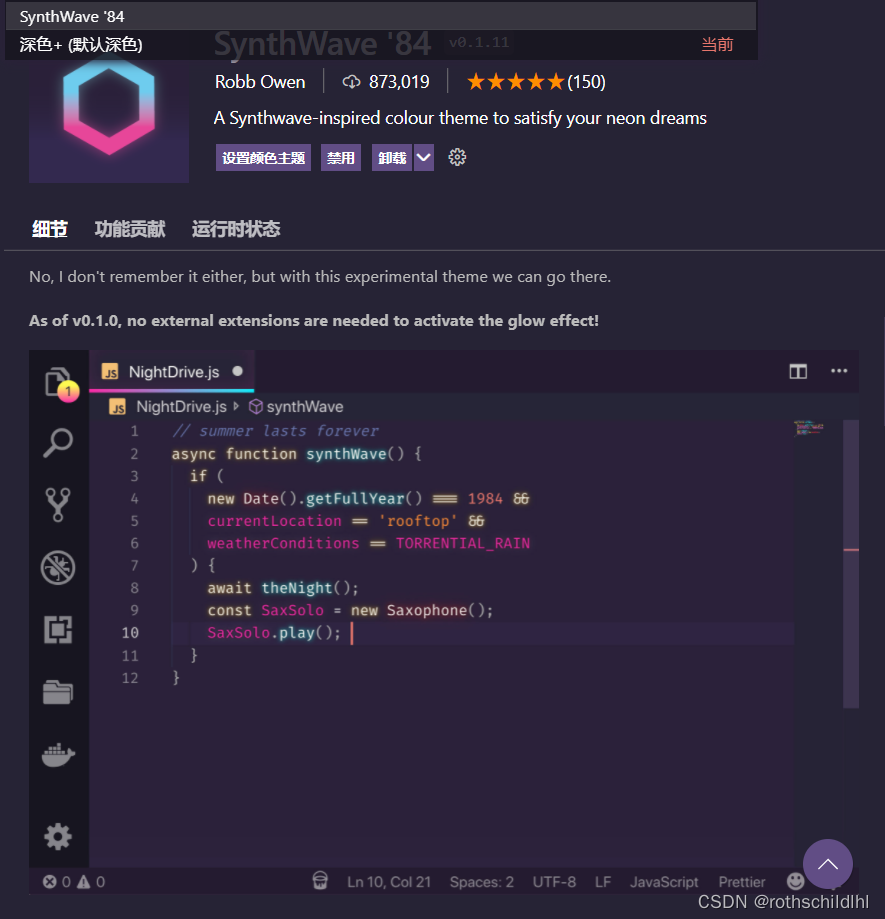
十四、给VS Code换一个好看的主题:比如SynthWave '84 - VS Code theme主题(见下图)。


十五、借鉴上一步在VSCode中下载安装下面两个插件。

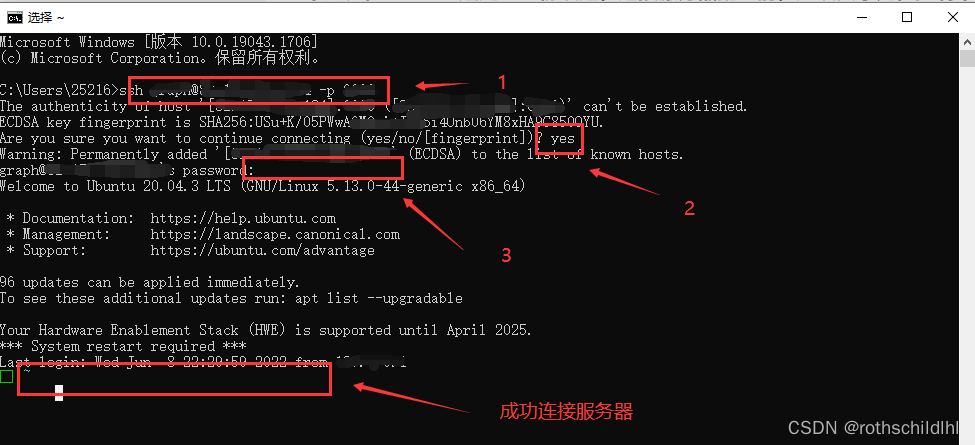
十六、在VSCode通过SSH协议远程连接服务器配置前,建议大家先在控制平台CMD上先测试一下服务器存在的用户名、服务器IP地址、服务器端口(port)组成的命令(关于何时内容博主随便举例一下如:ssh xr@66.666.666.666 -p 8080)是否也能够成功连接上,若不能连接请自查原因直到在控制平台CMD上成功远程连接服务器为止才继续下一步。
ssh 用户名@服务器IP -p 服务器端口
yes
服务器用户名对应密码

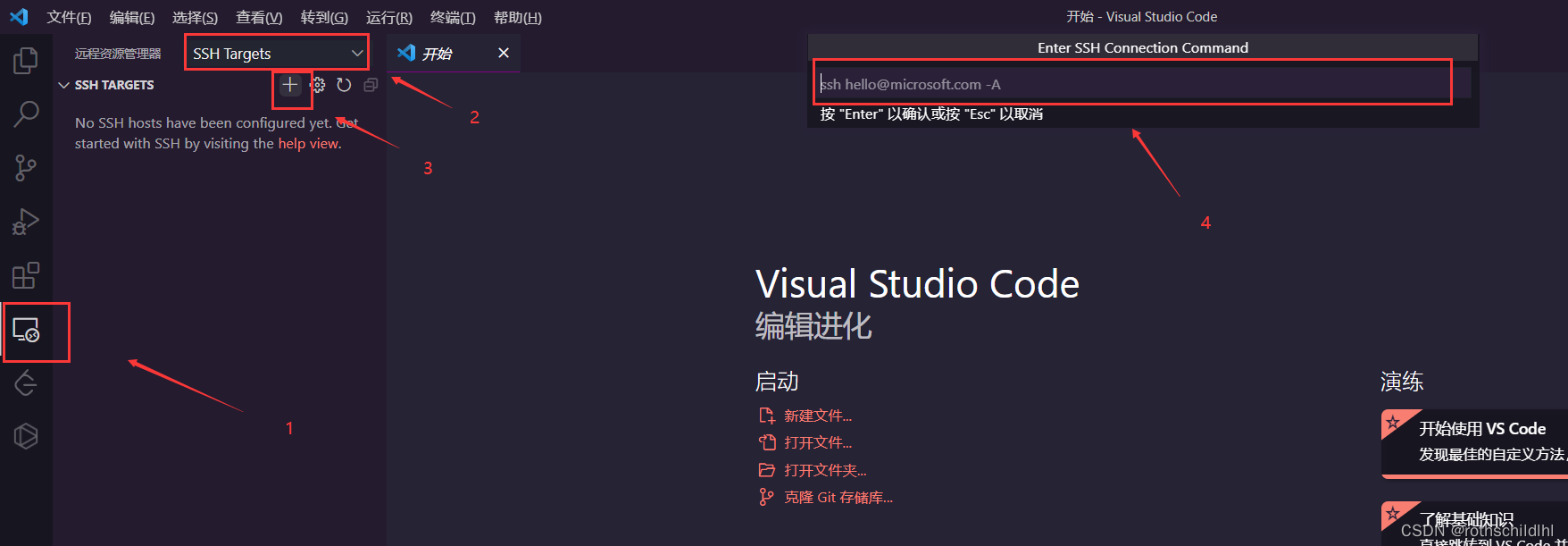
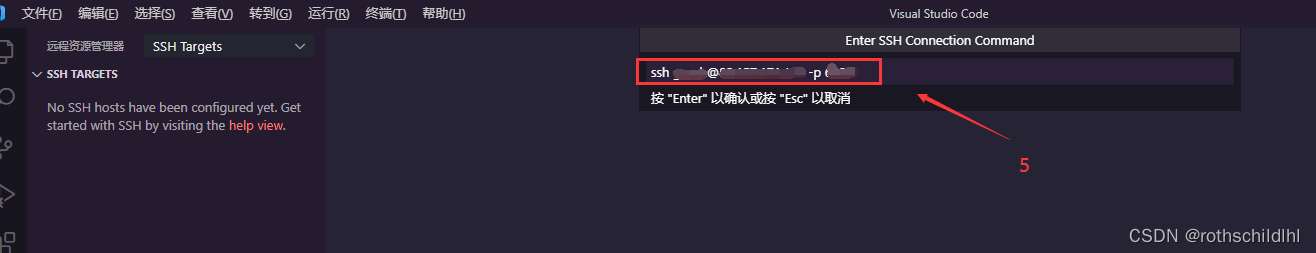
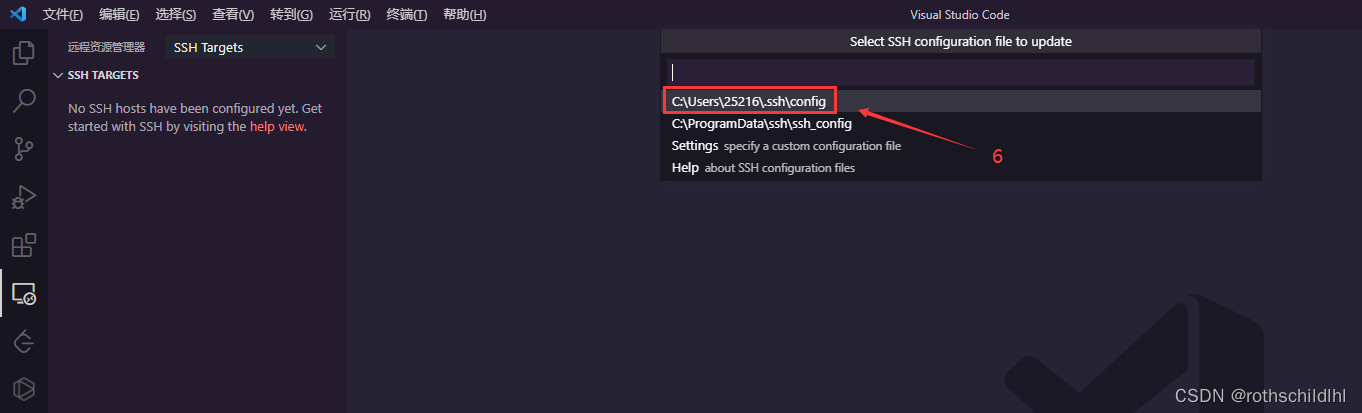
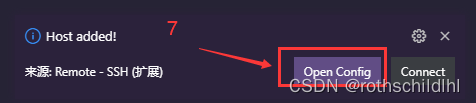
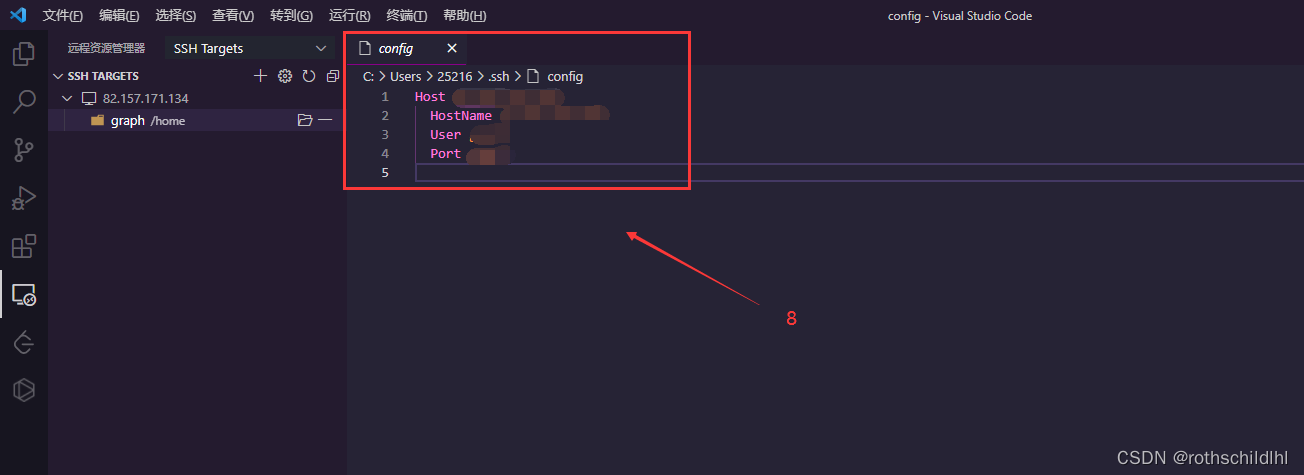
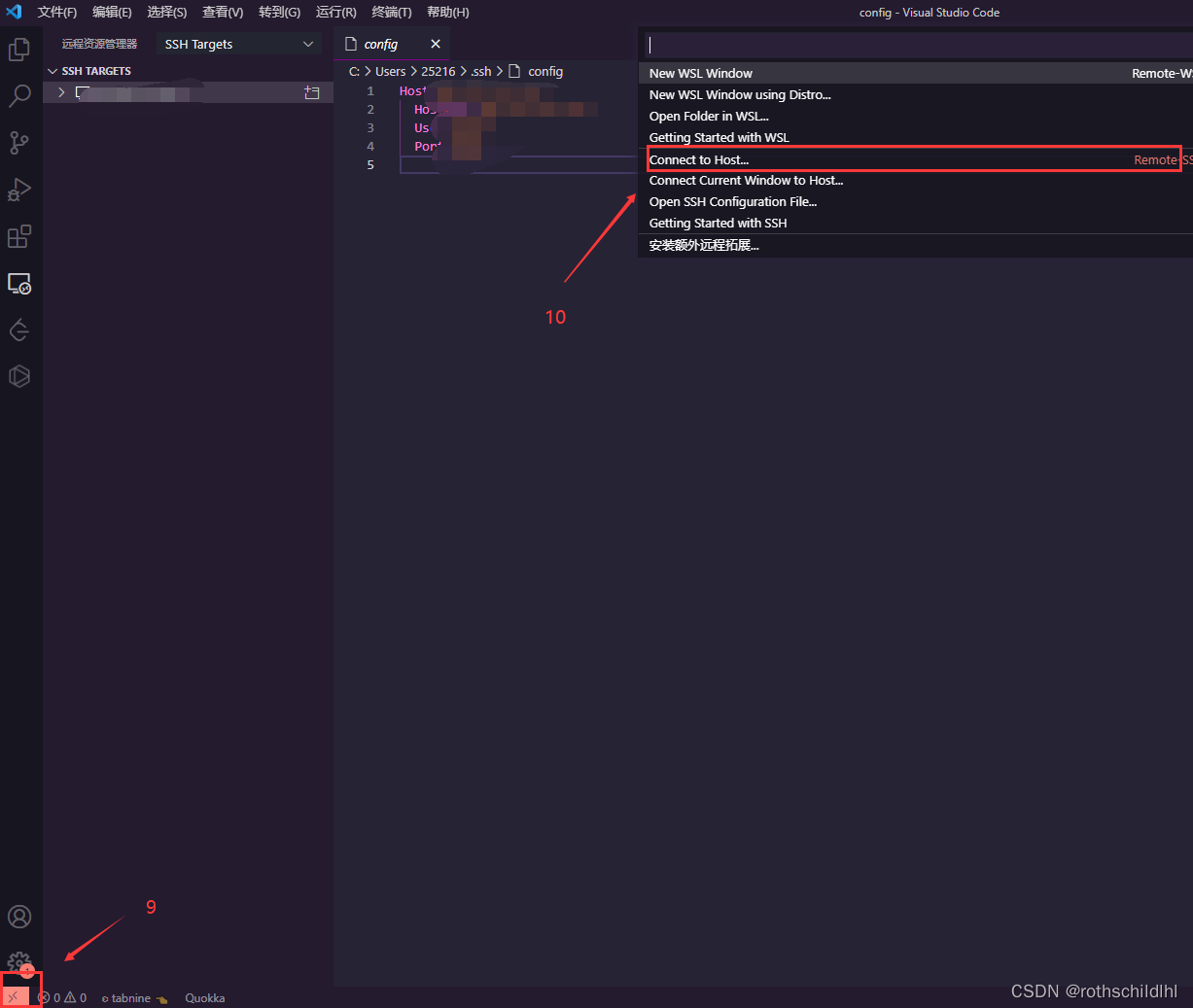
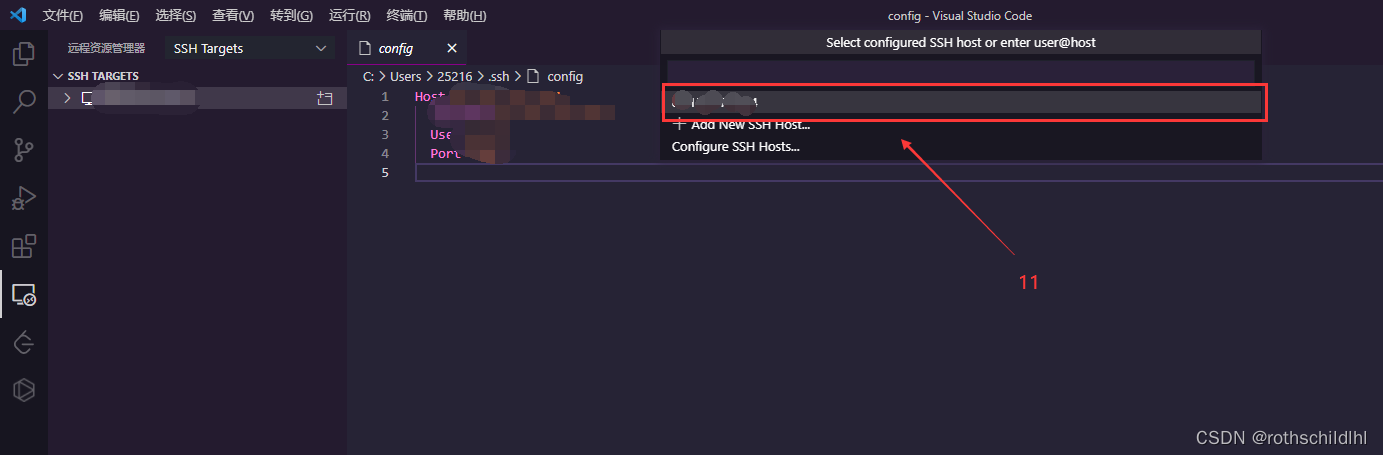
十六、上步测试连接成功后,然后按照下面图片的顺序依次选择点击,再将下面的命令根据自己服务器相关信息修改后输入,然后创建好配置之后打开配置文件核对一下是否信息匹配(注意:核对过程中若发现错误请跳转第十八步,然后删除此错误配置远程连接),再通过SSH协议远程连接服务器。注意:如果你是第一次连接,VSCode会让大家选择操作系统类型,大家直接选择linux就行,然后点击继续。
ssh 用户名@服务器IP -p 服务器端口









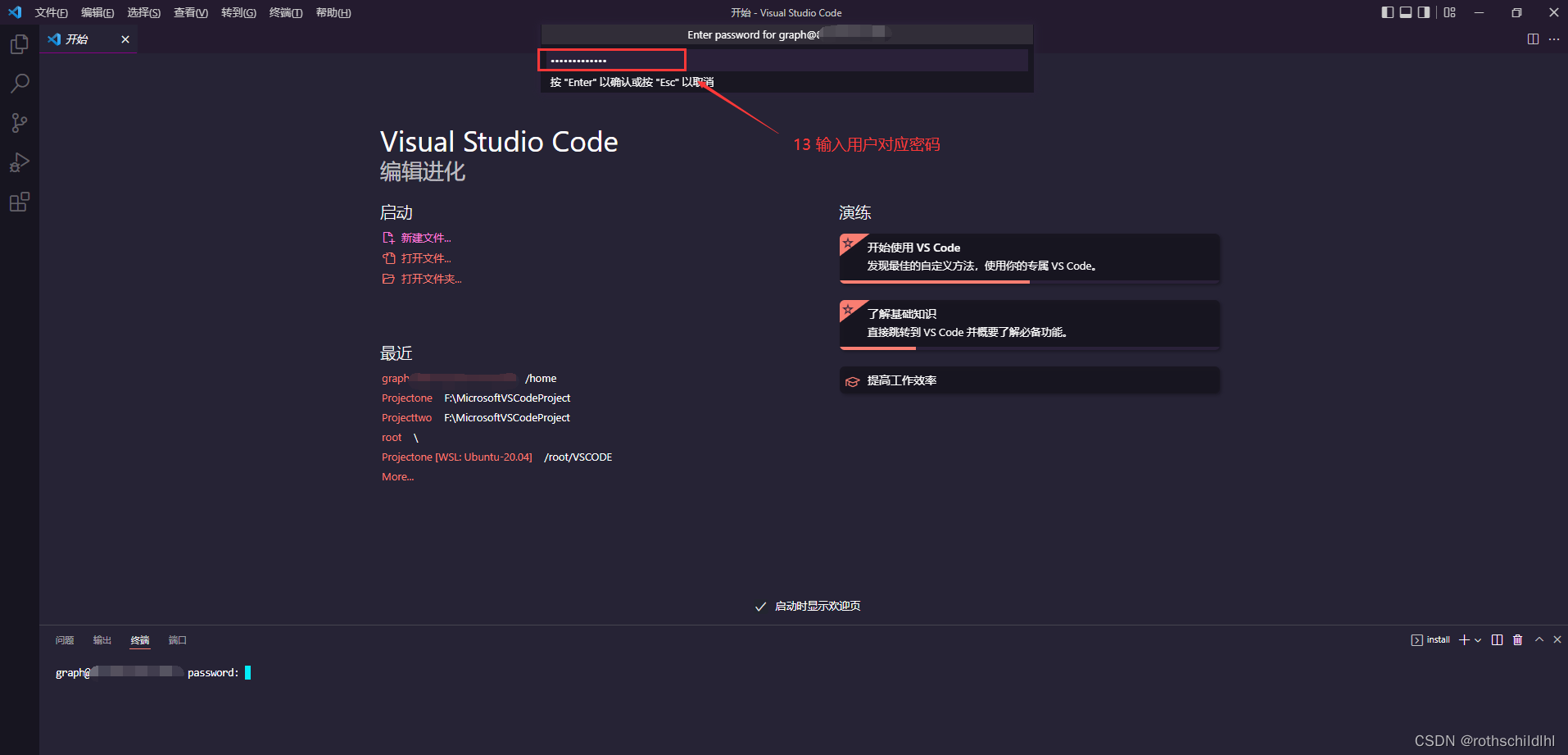
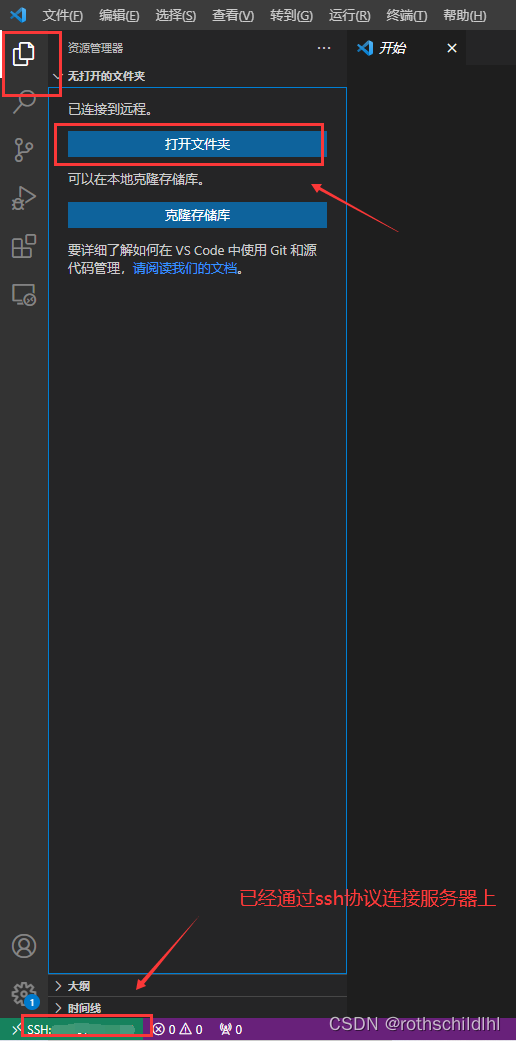
十七、通过SSH协议远程连接服务器上之后可以打开服务器上的对应文件,输入对应对应用户密码,然后可以对文件进行相关操作,如新建文件夹、删除文件等。


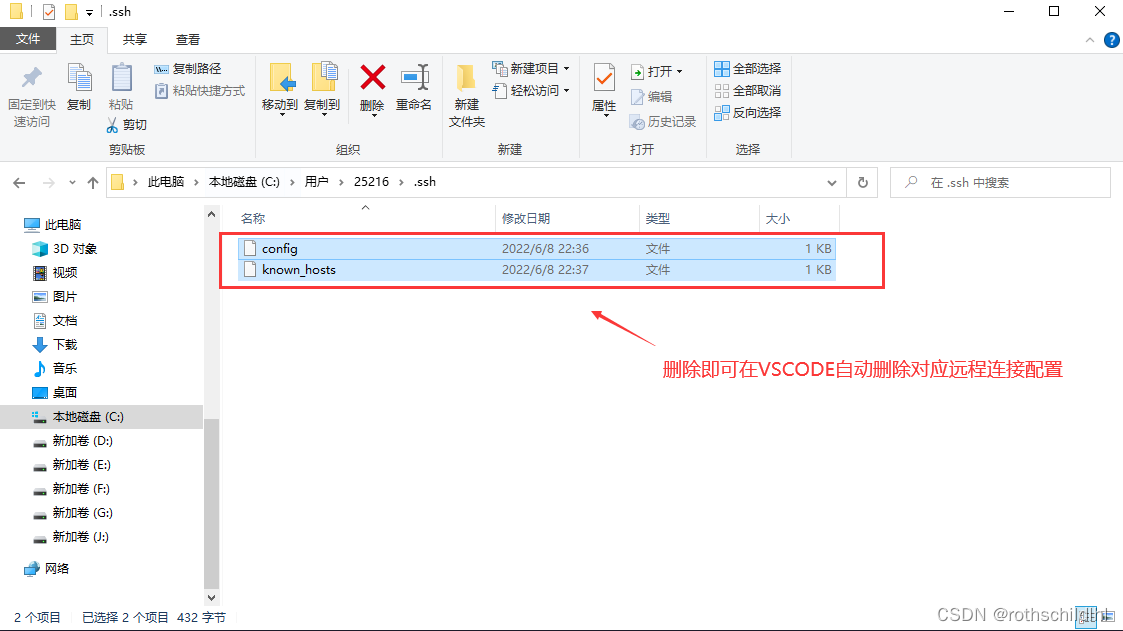
十八、删除此错误配置远程连接方法见下图。