文章目录
前言
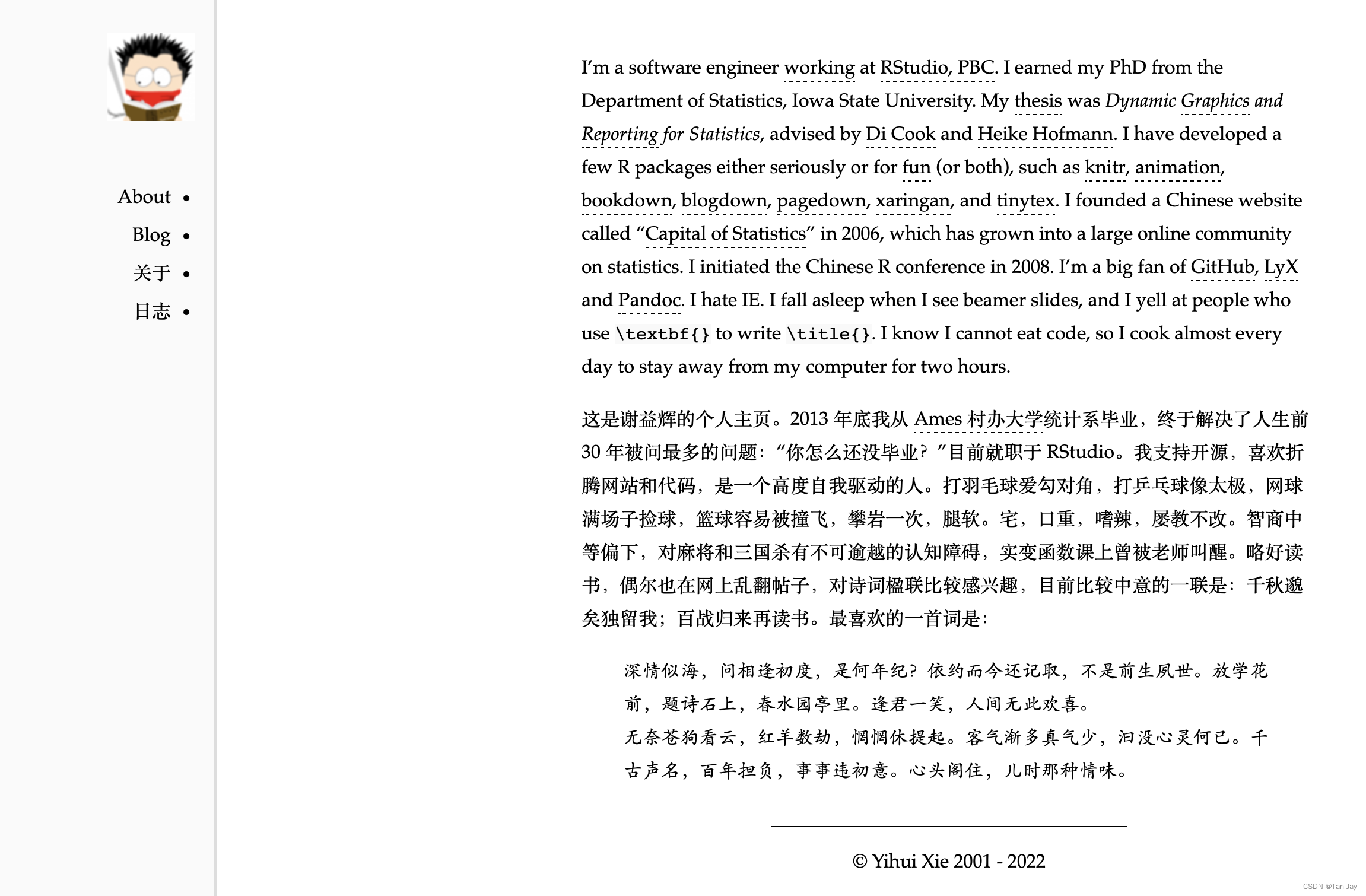
本人的博客就发布在https://tang-jay.github.io,我是从谢益辉的网页得到灵感,该网页博主在https://yihui.org/cn/about/提到了架构的实现。自己搭建博客有点DIY的意思,更能符合自己的需求。那么我将以谢益辉博客主题打样,介绍一下如何在网络实现个人博客。本人使用的macOS系统。
一、准备工作
1. 安装hugo
Hugo是快速生产静态网站的生成器。首先打开终端,如下输入命令:
brew install hugo # 安装hugo
hugo version # 查看版本,若能显示版本信息表示安装成功
2. 安装git
brew install git
3. 注册github账户
二、本地搭建静态网络
1. 下载主题
零基础入门可以见该网页https://www.gohugo.cn进行学习。
我现在讲的是实现谢益辉https://yihui.org的主题。
hugo new site quickstart # 创建站点文件夹
cd quickstart # 进入文件夹
ls # 可以查看当前目录下的所有文件名
git init # 仓库初始化,即使用git管理你的这个本地文件夹
2. 添加主题
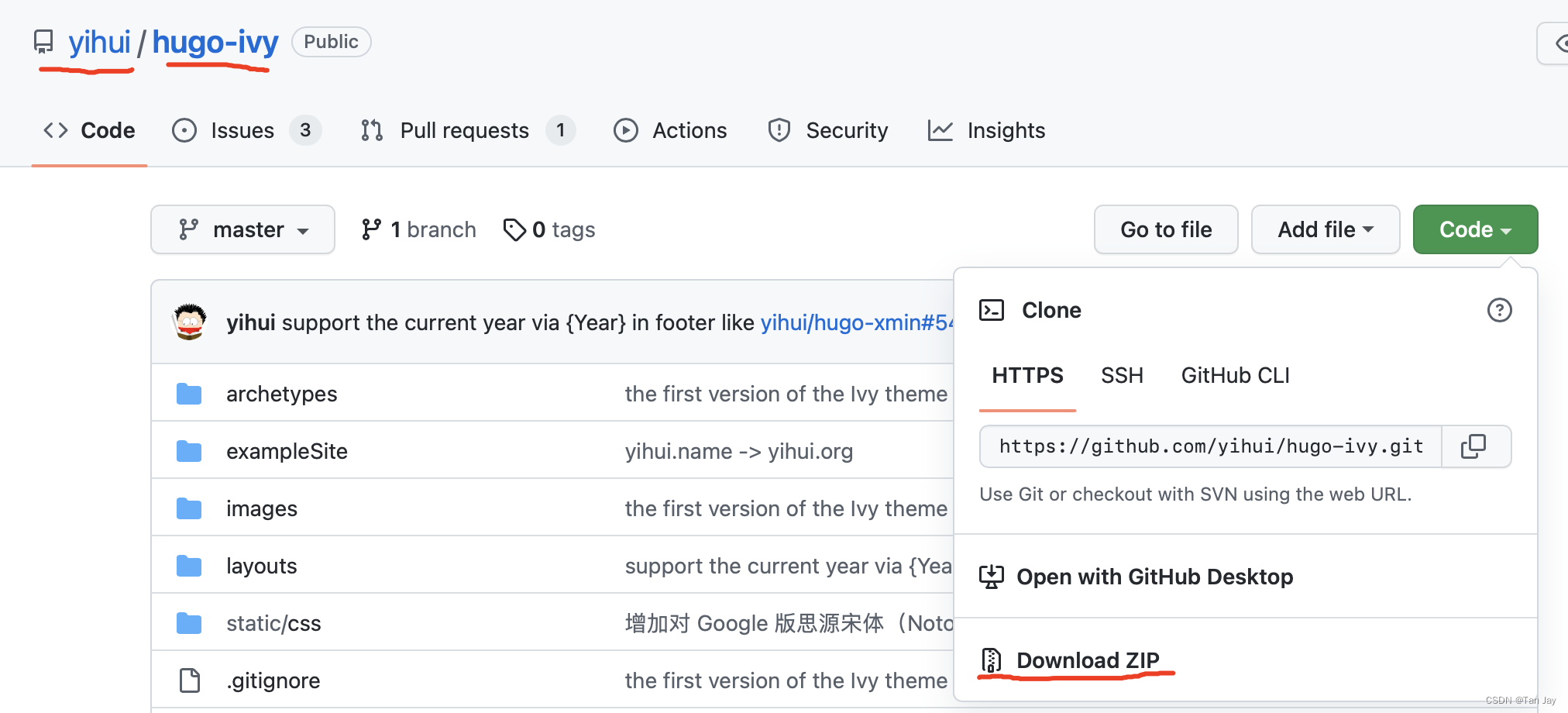
2.1 点击网页https://github.com/yihui/hugo-ivy如图下载主题:

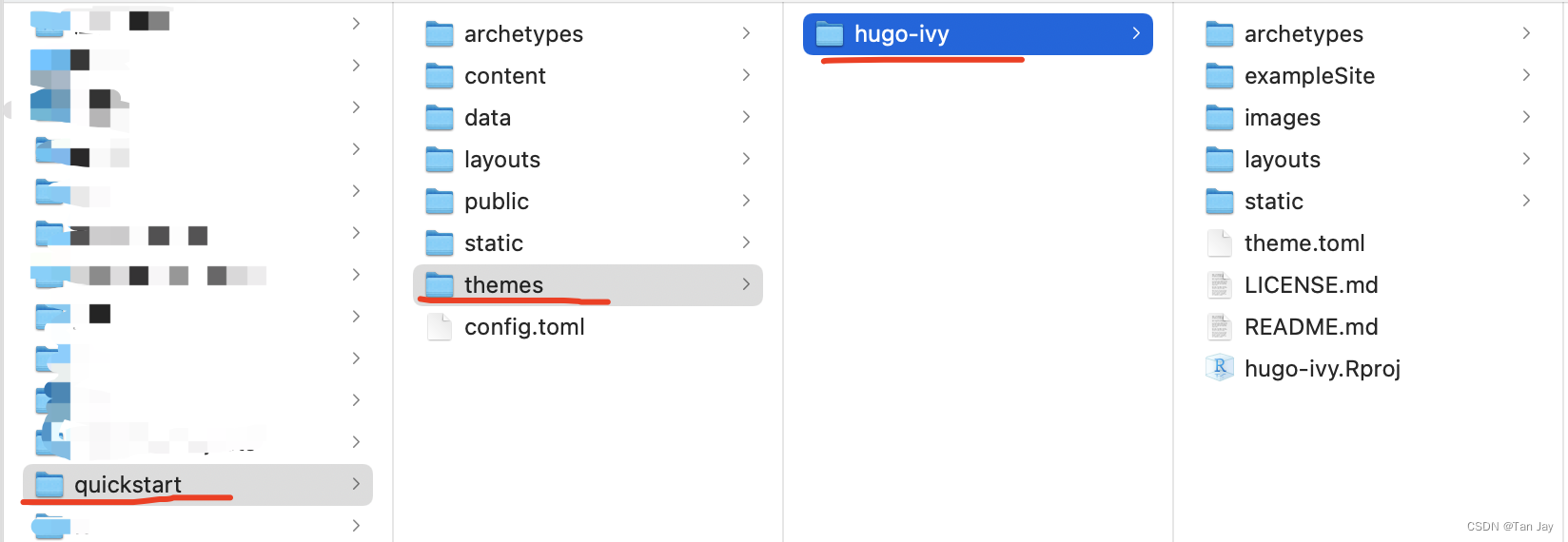
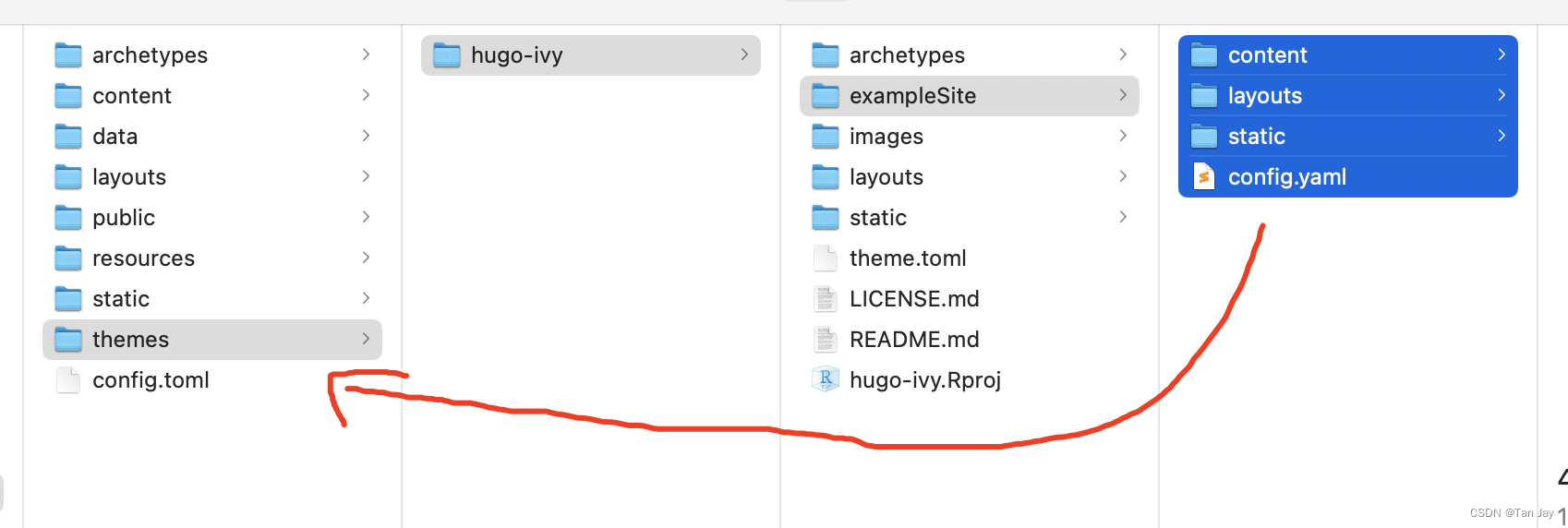
2.2 将下载的文件hugo-ivy-master重命名为Hugo-ivy并复制到themes文件下

2.3 将主题添加到站点的配置文件中
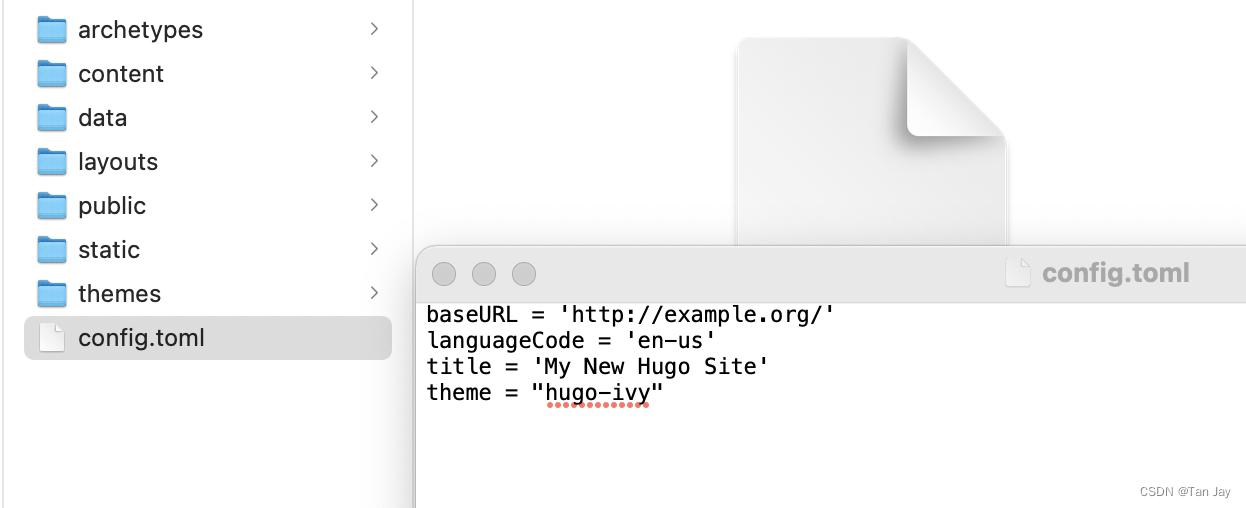
echo 'theme = "hugo-ivy"' >> config.toml # hugo-ivy是主题名,可自行下载其他主题,换成对应名称
原来config.toml只有3行,输入命令之后有4行。

3. 预览主题
3.1 输入启动hugo命令
hugo server -D # 大写D 该命令启动hugo
3.2 点击网页http://localhost:1313/ 即可本地预览,如图:

4. 添加内容
4.1 键盘control+C 退出预览
4.2 输入新建命令
hugo new posts/my-first-post.md
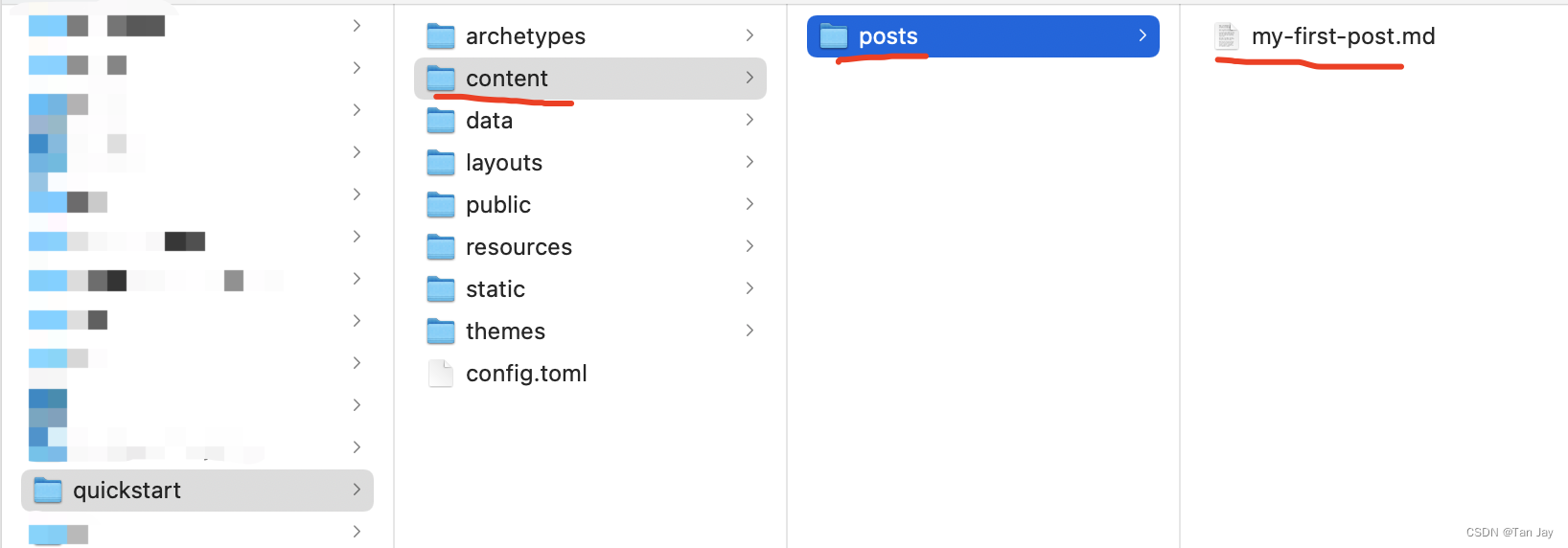
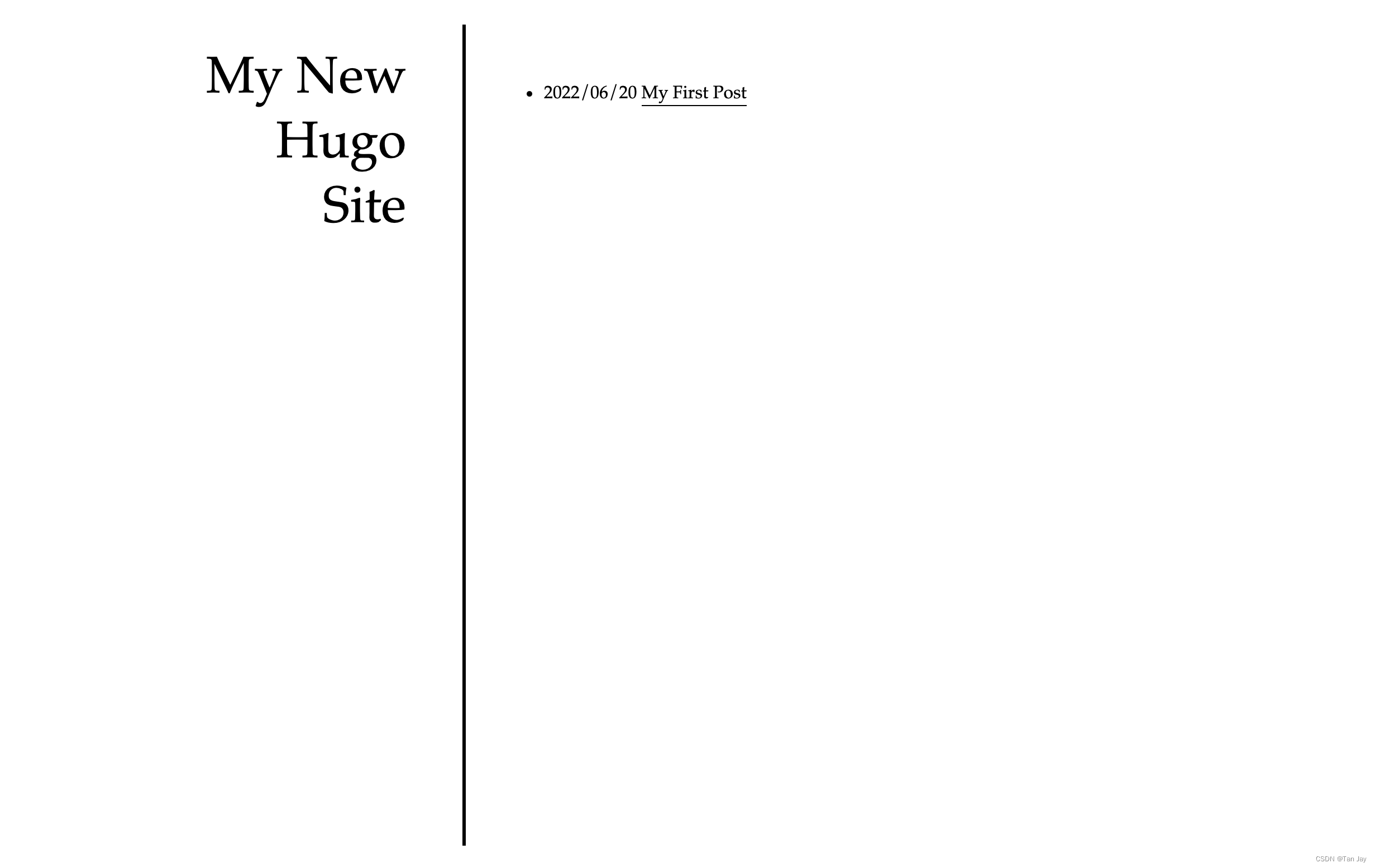
在content的目录下生成posts文件夹,里面有个my-frist-post.md文件,此时可以再预览一次

网站多了一个文件

5 例子展示
5.1 将内容拷贝到quickstart/ 目录下,点击替换,
5.2 删除config.toml
提示:记得先退出预览模式,再进入预览

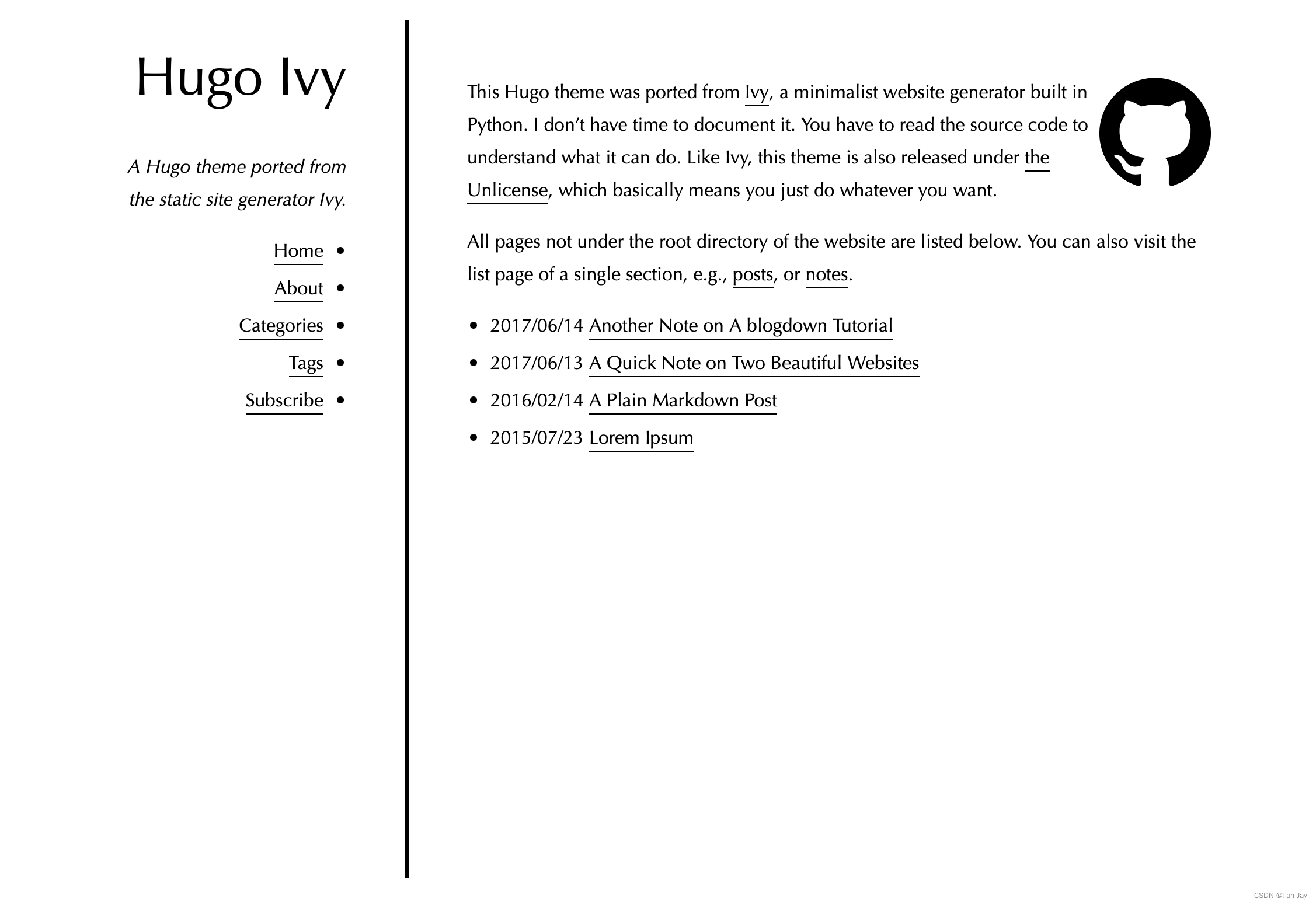
5.3 预览得到如图

5.4 你还可以去yihui仓库https://github.com/rbind/yihui点击下载ZIP,将下载下来的yihui-master里面的内容复制到quickstart文件里,如法炮制,可以预览到如图

三、github生成个人网页
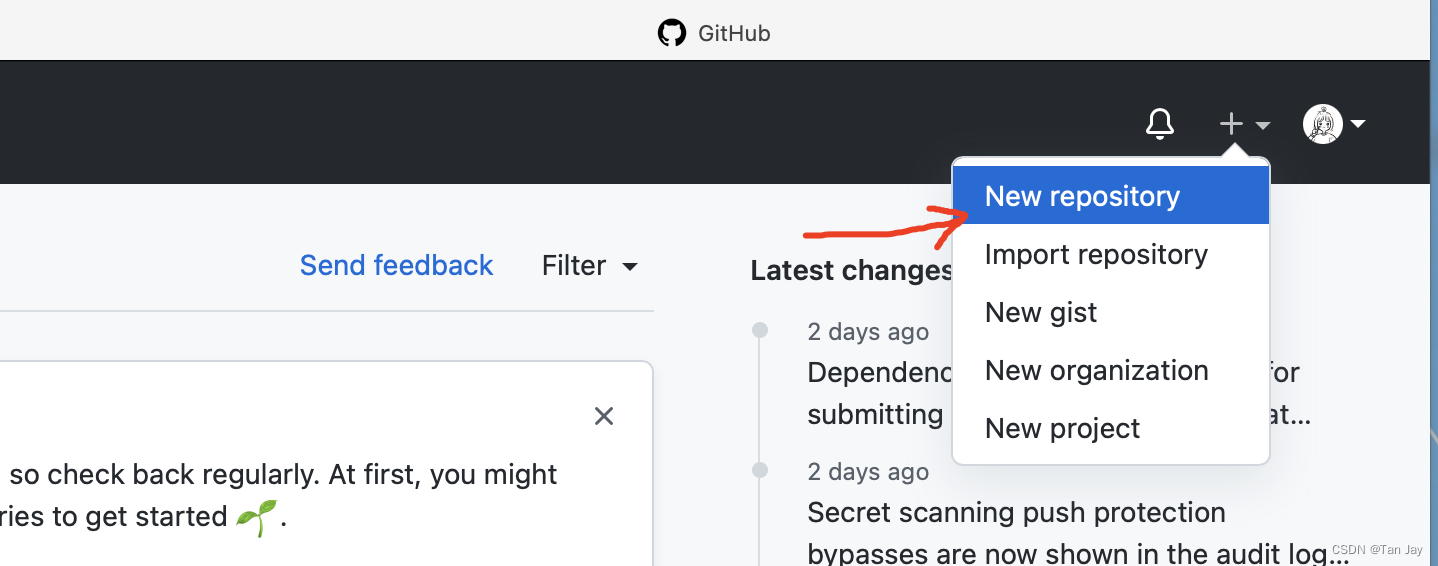
1. 新建仓库

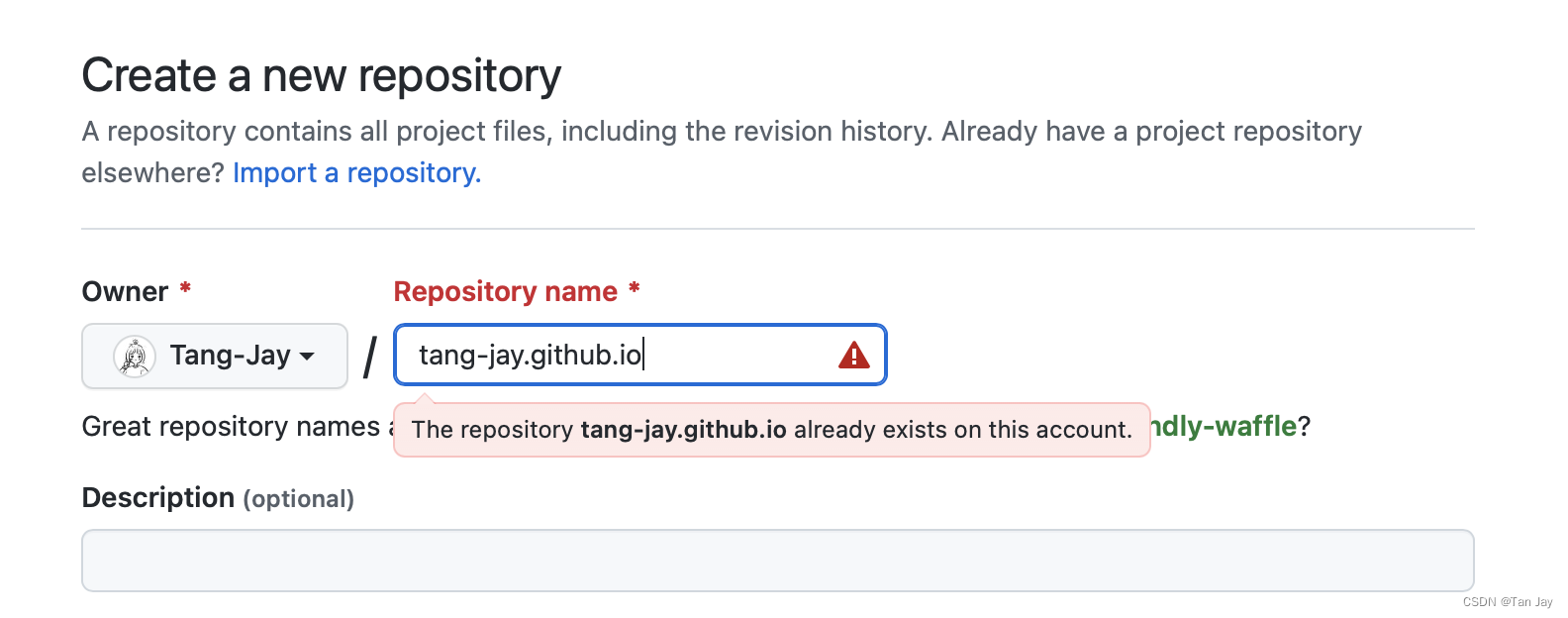
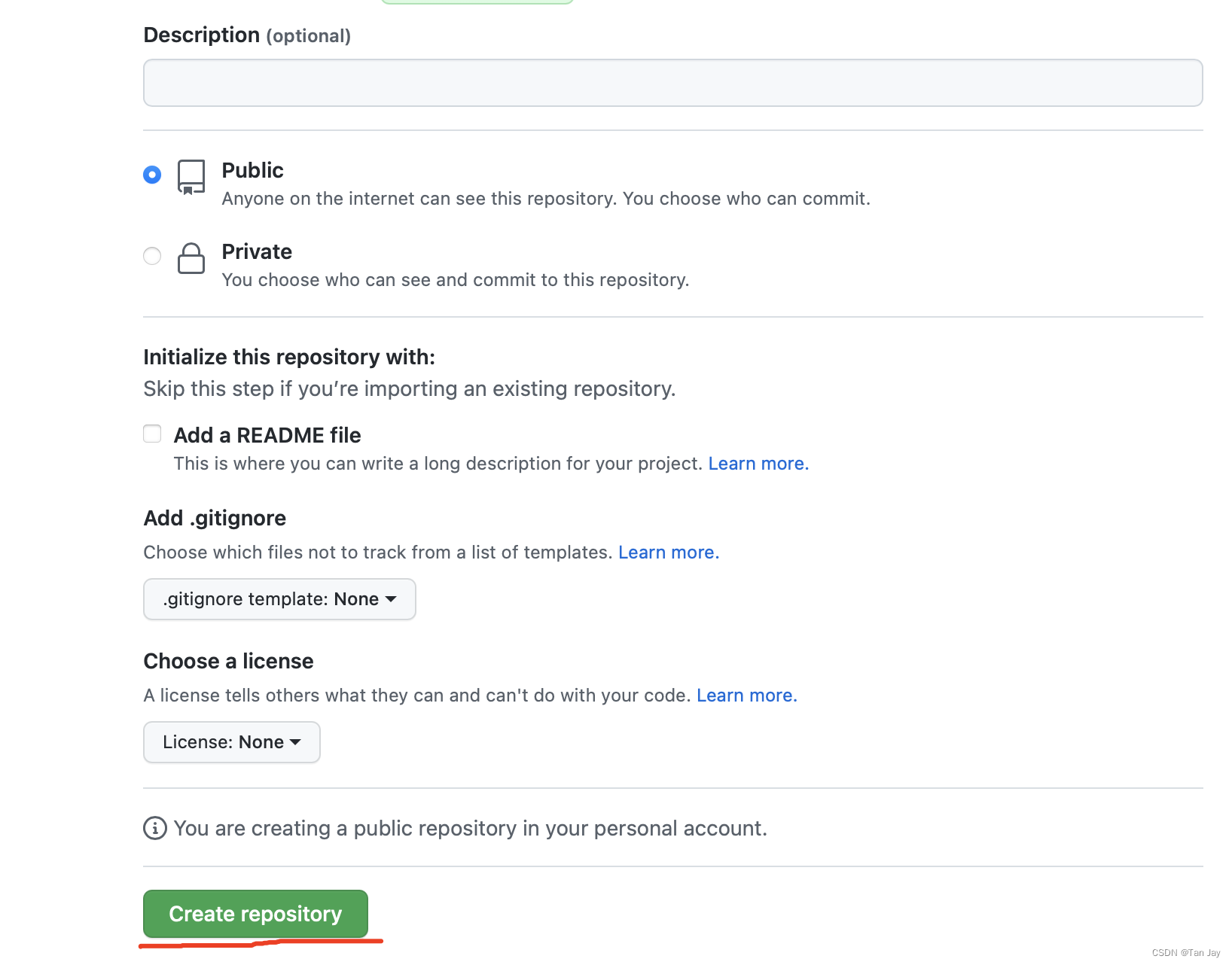
此处注意,一定要用 username.github.io 我是已经注册了所以会有红色感叹号,什么都不选,划到页面最下端点击Create repository
点击Create repository 之后,此时是个空仓库,什么都没有
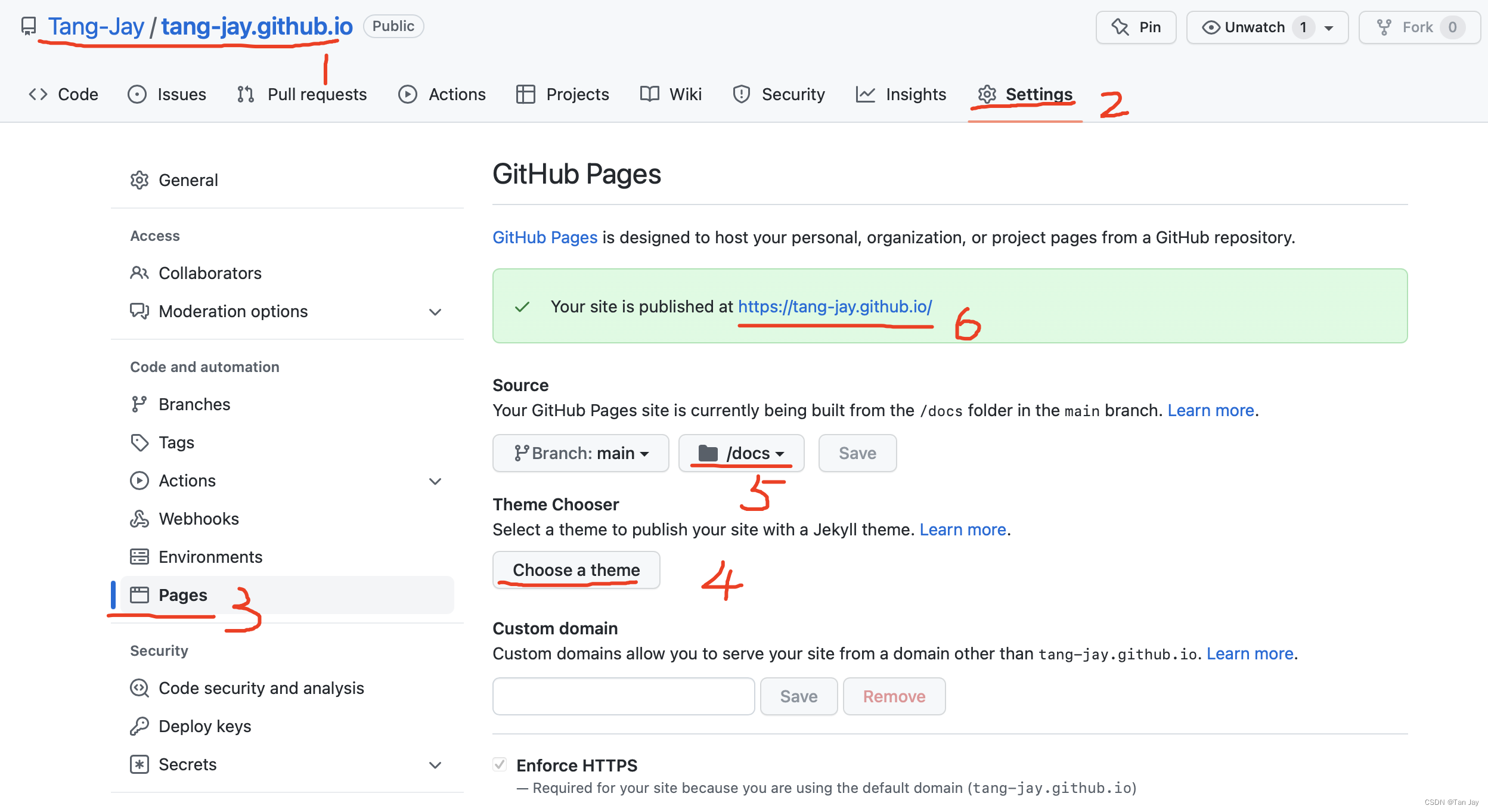
2. 选择GitHub Pages 主题 并更改根目录
第4步随便选就行
第5步一定要选,有理由的!
点击第6步链接即可看到初始页面

四、将本地网页部署到github
1. 本地输出静态网页内容
1.1 在config.yaml或者config.toml加入一行publishDir: “docs”
若是不加该命令的话,一会输出的内容在public文件下,为了与上文新建的仓库联动起来,加入该命令会使得输出的内容在docs文件下,后期便可自动更新。
1.2 Hugo 静态网页输出
Hugo -D

此时可以看到docs文件不是空的了。
2. 克隆到本地
2.1 Hugo设置发布网址
将baseUrl改成本文第三.2节第6步的那个网址名。
hugo --theme=hugo-ivy --baseUrl="https://tang-jay.github.io/" --buildDrafts
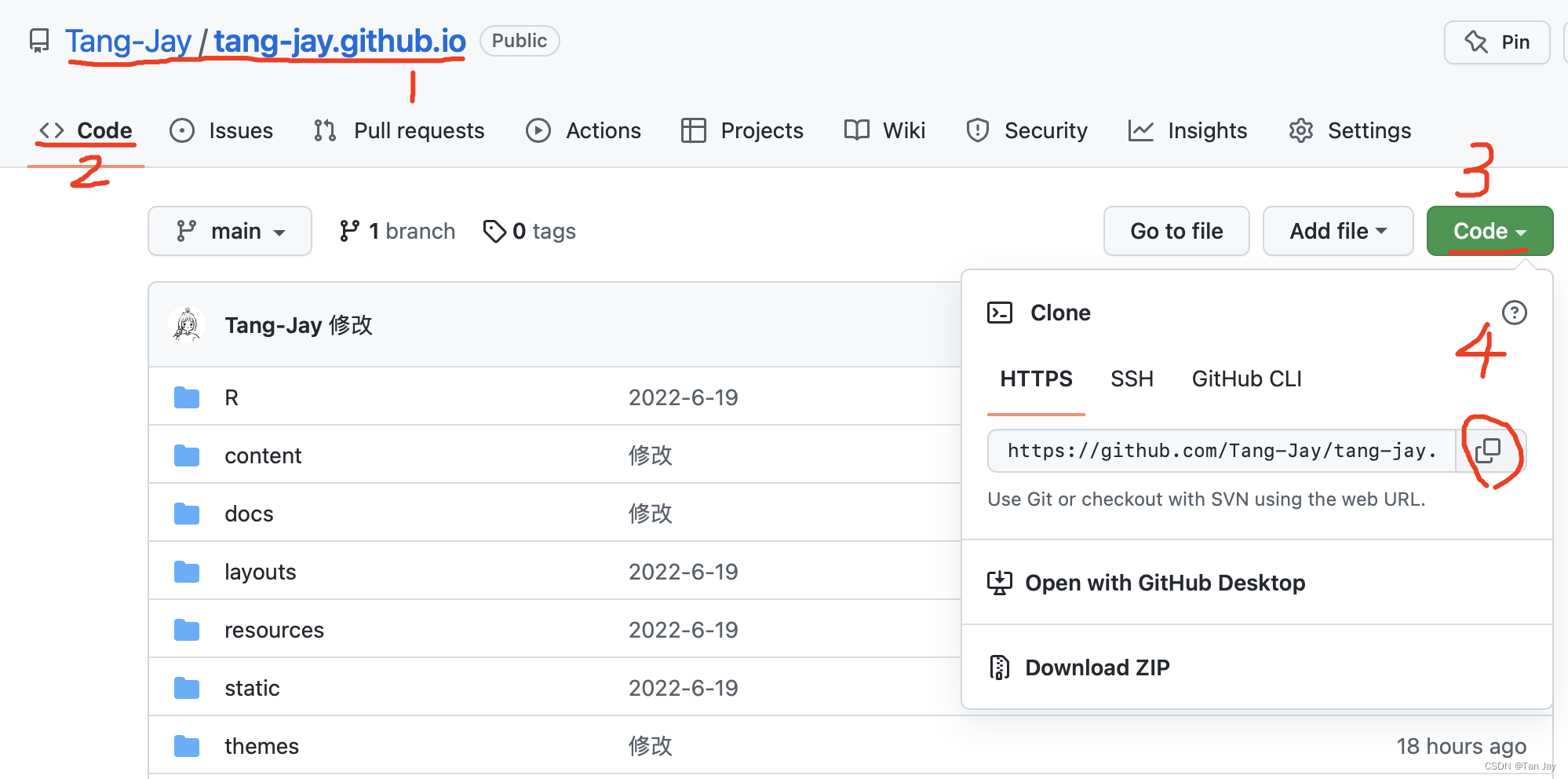
2.2 将网站的仓库克隆到本地
此处 url 是你的仓库地址
git clone url
url 可以选择HTTPS 也可以选择 SSH 我选了HTTP
本地多出一个名字带有username.github.io文件
3. 发布内容
3.1 手动将quickstart里的所有内容拷贝到克隆下来的仓库里,也可以用命令喜欢可自己搜
3.2 git管理内容
cd tang-jay.github.io # 打开克隆下来的文件
git status # 查看状态
git add . # 看到红色标注的文件,表示没有纳入git库进行管理
# 使用add提交管理
# add . 表示提交全部
git status # 查看状态 看到绿色表示进入了暂存库还未真正决定放入本地储存库
git commit -m "备注" # 一定要加 -m 且一定要加备注内容
3.3 发布内容
git push # 将本地仓库的内容发布到网络(远端)上
此处若不能一步到位,输入github注册信息,并生成一个token.
git config --global user.name "Tang-Jay"
git config --global user.email "1243711126@qq.com"
git remote set-url origin https://token@github.com/userName/repName.git
3.4 查看发布内容
本文第三.2节第6步的那个网址名。
例如,我的,https://tang-jay.github.io
4. 更新内容
hugo -D. # 重新输出静态网页
git add . # 全部提交暂存库
git commit -m "备注" # 将暂存库内容提交本地仓库 加备注
git push # 同步到远端
总结
以上就是今天要讲的内容,主要分三步:
第一步本地编译好自己的网页内容,
第二步github.com网站生成一个username.github.io的仓库,
第三步,将本地的网页内容发布到https://username.github.io/。