wangeditor使用文档:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
这里记录两个地方
1.如何在富文本编辑器中上传图片到自己的服务器
2.对富文本编辑器进行组件封装,并在一个页面使用多个编辑器
一、如何在富文本编辑器中上传图片到自己的服务器(只需要两步绝对可以解决问题)
①.首先,关闭网络上传接口
editor.config.showLinkImg = false;
②.完全的控制图片的上传过程,需要使用以下方法
// 自定义上传图片(根据服务端要求,我这里需要把文件流转换成base64格式,这个地方按照自己的接口要求调取接口就可以。)
editor.config.customUploadImg = async (
files,
insertImgFn
) => {
// 调接口上传图片
let reader = new FileReader();
reader.readAsDataURL(files[0]);
reader.onload = function (e) {
console.log(e, 'e-------------------')
let base64String = e.target.result;
// 此处可对该base64进行获取赋值传入后端
console.log("bese64编码:", base64String);
imguploading1001({
breakdownId: '2c90a7247f6c936801815adac7600143',//故障id
imageType: '1',
imageBase64: base64String
}).then((res) => {
console.log(res.data.reportedImage, 'res==>> img upload')
this.bdimgurl = res.data.reportedImage.imageUrl
insertImgFn(this.bdimgurl)
})
}
}
二、组件封装以及一个页面使用多个富文本编辑器
①、我们知道获取编辑器对象是通过ref来获取的,所以在父组件中使用子组件的时候。需要动态的把ref传递到子组件。
let editor = new wangEdit(this.$refs.ref1);
②、父传子
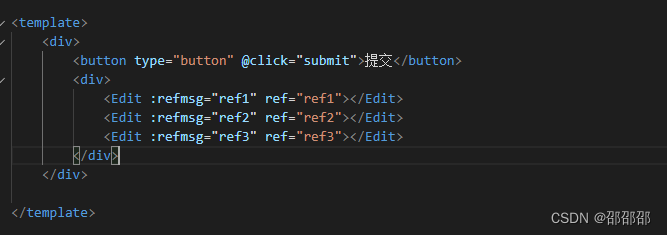
父组件:
<template>
<div>
<button type="button" @click="submit">提交</button>
<div>
<Edit :refmsg="ref1" ref="ref1"></Edit>
<Edit :refmsg="ref2" ref="ref2"></Edit>
<Edit :refmsg="ref3" ref="ref3"></Edit>
</div>
</div>
子组件:
<template>
<div style="width: 100%;height: 500px">
<div class="mo-wang-editor" :ref="refmsg" ></div>
</div>
</template>
子组件用props接收后,在mounted钩子中获取wangeditor对象。调取自定义的上传接口,进行图片上传,并插入图片到编辑器中。
③、监听数据变化,给editor对象上添加value属性,并把当前值绑定上去。
//监听数据变化
editor.config.onchange = (newHtml) => {
this.$emit('change', newHtml);
editor.config.value = newHtml
};
④、在父组件中就可以拿到了

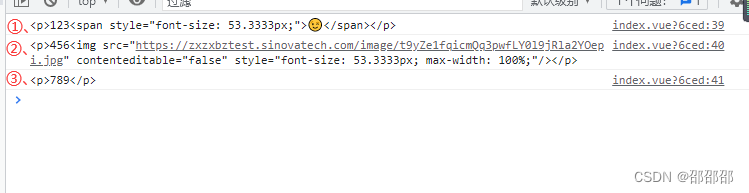
当点击提交时,通过refs获取子组件的vue对象,就能拿到我们刚刚绑定的值了,我这里一个页面使用了三个富文本组件。
submit() {
console.log(this.$refs.ref1.editor.config.value)
console.log(this.$refs.ref2.editor.config.value)
console.log(this.$refs.ref3.editor.config.value)
},

⑤、拿到所有的值了,就可以定义字段给服务端传参了。