最近写个demo使用Glide加载图片突然发现图片未加载出来,主要报错:
GlideException: Failed DecodePath{DirectByteBuffer->GifDrawable->Drawable}
这时感到很奇怪检查下自己的代码,发现图片的url有问题,,,,,
Glide
.with(this)
.load("https://github.com/sunnnydaydev/DataBingding/blob/main/photo/glide_test.png")
.into(binding.img)
这个图片是自己github项目上放的一张图片,可能是受Github#ReadMe的影响,自己平时在Github#ReadMe中插入图片时直接把项目中图片链接以富文本语法插入即可展示图片。因此使用Glide加载这张图片时自己直接就使用了这个链接。
说了半天说说为啥报错吧 😄😄😄😄 其实图片url有问题,这个url在服务器上代表的是一个页面资源,而不是一张具体图片资源。
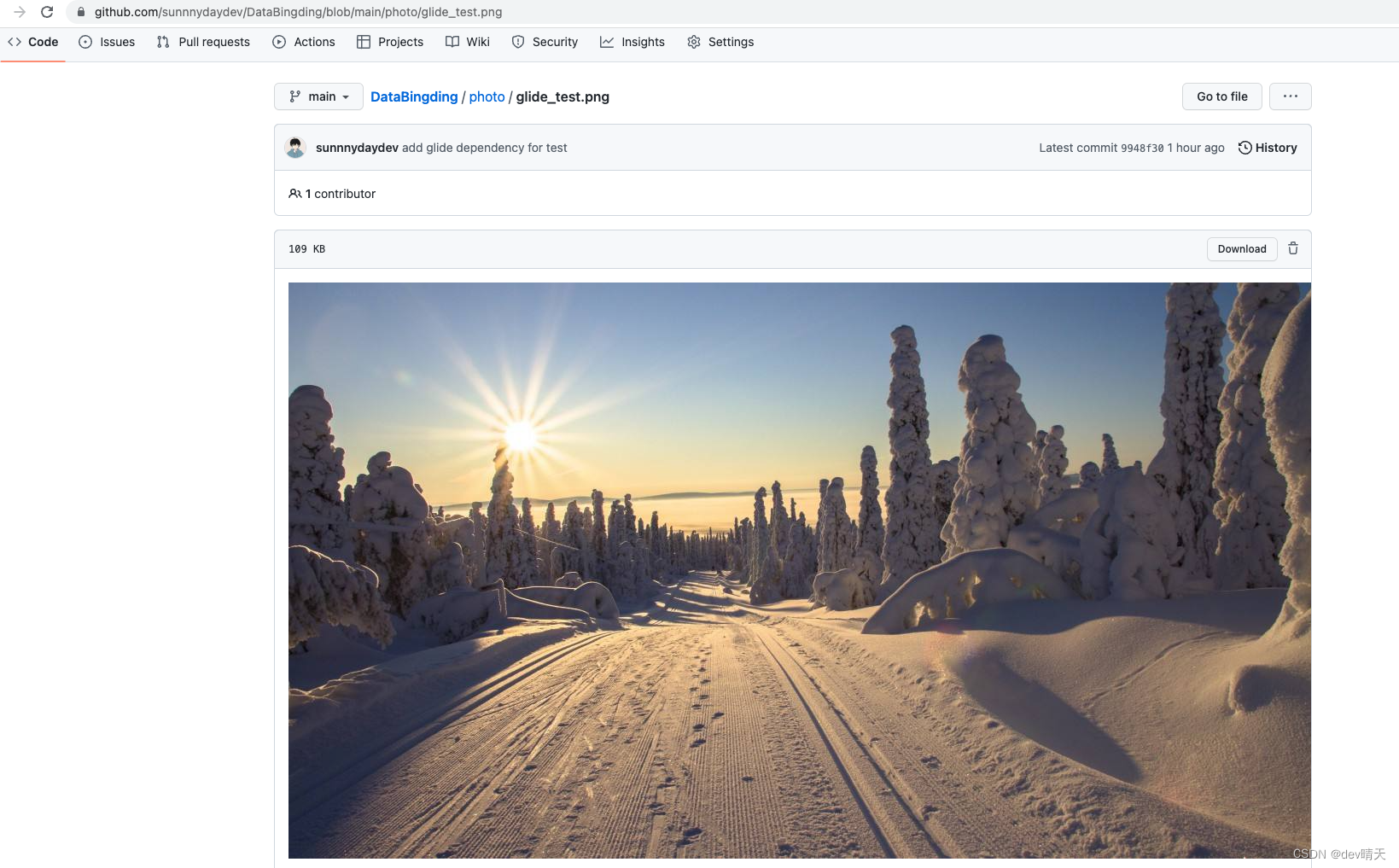
上面的链接复制到浏览器打开你会发现页面是这样的:

所以Glide拿到这个url http请求后拿到的是整个网页数据。为了能够正确的加载图片,直接指定正确的图片路径即可。
这时便有一个问题了,既然Github#ReadMe中指定了上述的url,为啥他能够正确加载这张图片???
我想应该是网站在解析ReadMe富文本文件时解析到这个url会自动转到图片的真正服务器地址。嗯嗯背后的流程大致应该就是这样。
那么此时我又有个想法,既然图片有真正的服务器地址,我可以找出来吗?这样我以后或许可以专门建个github项目放置图片,然后客户端需要请求在线图片时我就可以在这直接模拟了😄😄😄😄
通过如下方式被找到了,,,,Github#ReadMe页面:


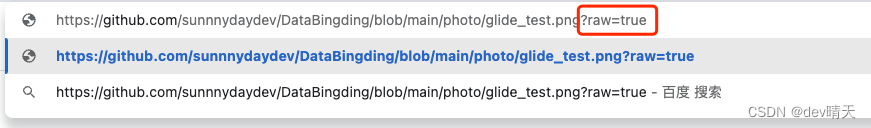
发现复制图片url粘贴到浏览器后多了一个查询参数?raw = true,然后enter 后神奇出现了

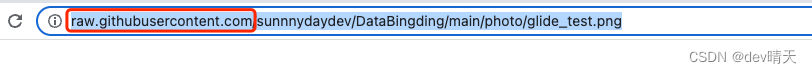
浏览器自动转到了图片所在服务器的url,这个url有规律的:
https://raw.githubusercontent.com/你的Github用户名/Github上你项目中的图片
经过一番探究颇有收获,不过还是有些需要注意的:
- github在国内不稳定老是出现打开超时现象
- raw.githubusercontent.com 这个域名下的资源目前国内好像访问不了,一直请求拒绝。
上述很好解决,程序员吗搞个梯子即可😄😄😄😄
The end 探究完毕,溜溜球,,,,