Apifox
发现了一个很好用的Api调试工具,比PostMan强大,安利一下。
Apifox = Postman + Swagger + Mock + Jmeter
不仅是Api调试工具,更是开发团队的协作神器
- 一套系统、一份数据,解决多个系统之间的数据同步问题
- 只要定义好接口文档,接口调试、数据Mock、接口测试即可直接使用,无需再次定义
- 接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致
- 后端、前端、测试团队可以同步开始工作,而不需要互相等待

一般的开发流程
- 需求评审
- 前端和后端开个会定接口
- 有一个开发工程师负责用
Swagger定义API文档 - 开发过程中,各个角色会做很多重复的工作
- 后端依照文档开发接口,调试的时候需要按照文档,到
Postman里面再重新写一遍 - 在后端把接口做出来之前,前端如果需要先开发的话,就需要按照文档自己
Mock数据,又要在Mock.js里写一遍接口定义,还要自己写mock规则 - 测试在接口做出来之前,需要按照文档到
Jmeter里写测试用例,又是一遍接口定义 - 等前后端各自做完,开始联调的时候,新的问题又出现了
- 在开发过程中,接口变更是经常发生的事情,但是容易只修改
Swagger,但是没有及时同步PostMan和Mock数据 - 接口数据类型和文档不一致,肉眼难以发现
- 测试在
JMeter写好的测试用例,真正运行的时候也会发现各种不一致
- 在开发过程中,接口变更是经常发生的事情,但是容易只修改
- 后端依照文档开发接口,调试的时候需要按照文档,到
Apifox流程
- 设计阶段
- 根据需求文档讨论确定接口设计思路
- 接口设计者在
Apifox上定好接口文档初稿 - 接口评审环节,前后端一起评审,完善接口文档,定好接口用例
- 开发阶段
- 前端
Apifox会根据接口文档自动生成Mock数据,直接可以进入开发,无需手写mock规则
- 后端
- 使用
Apifox直接根据接口定义来调试接口,每次调试一个功能就保存一个接口用例,方便自己反复调试 - 如果开发过程中接口有变化,调试的时候修改接口定义就自动更新了文档,零成本地保证了接口维护的及时性
- 使用
- 测试
- 直接使用后端调试时保存的接口用例生成测试用例
- 前端
- 联调和测试阶段
- 所有的接口开发完成后,测试人员使用集合测试功能进行多接口集成测试,完成测试整个接口调用流程。
- 前后端都开发完,前端从
Mock数据切换到正式数据,联调通常都会非常顺利,因为联调过程中最经常出现的问题就是前后端双方的数据定义不一致,而使用Apifox进行开发保障了所有人都完全遵循接口定义的规范,以前存在的很多令人头大的问题就不存在了。 - 测试可以使用测试套件进行自动化回归测试和性能测试
谁在使用Apifox

演示
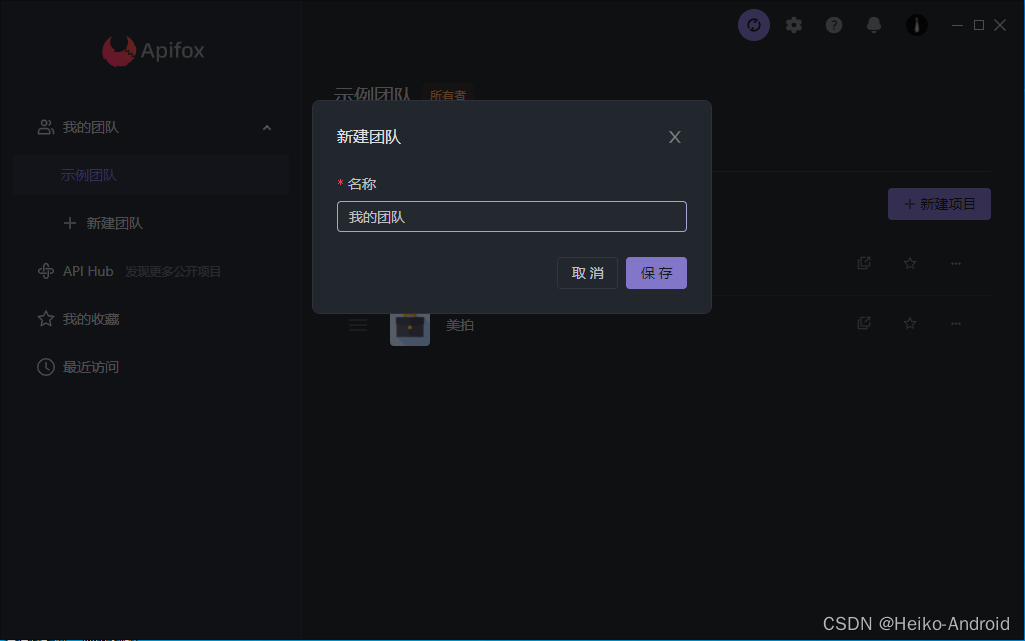
我们先新建一个团队

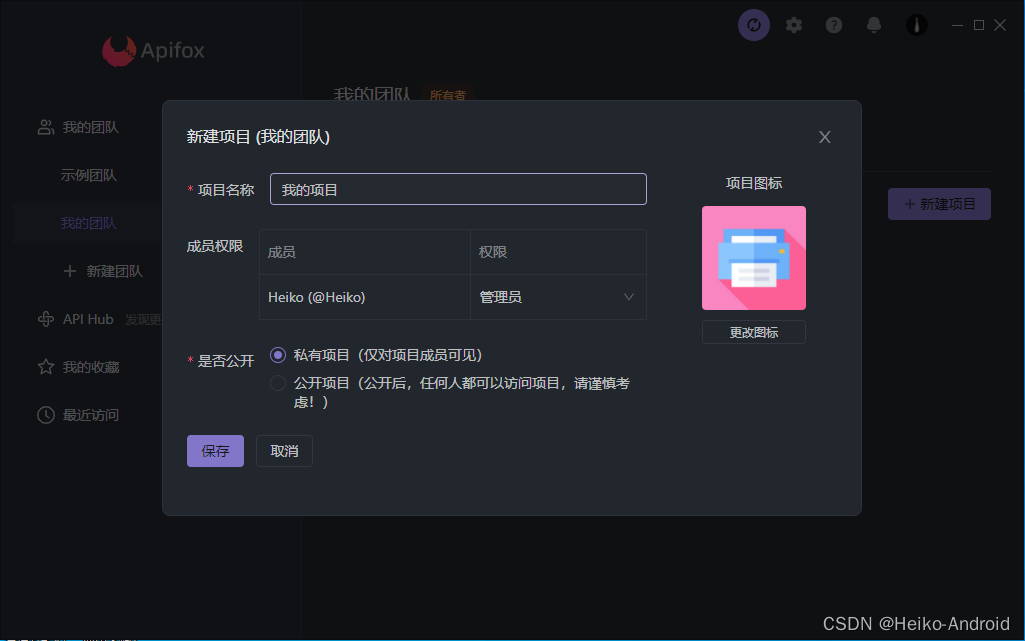
新建团队后,可以新建一个项目

可以邀请其他成员加入这个项目

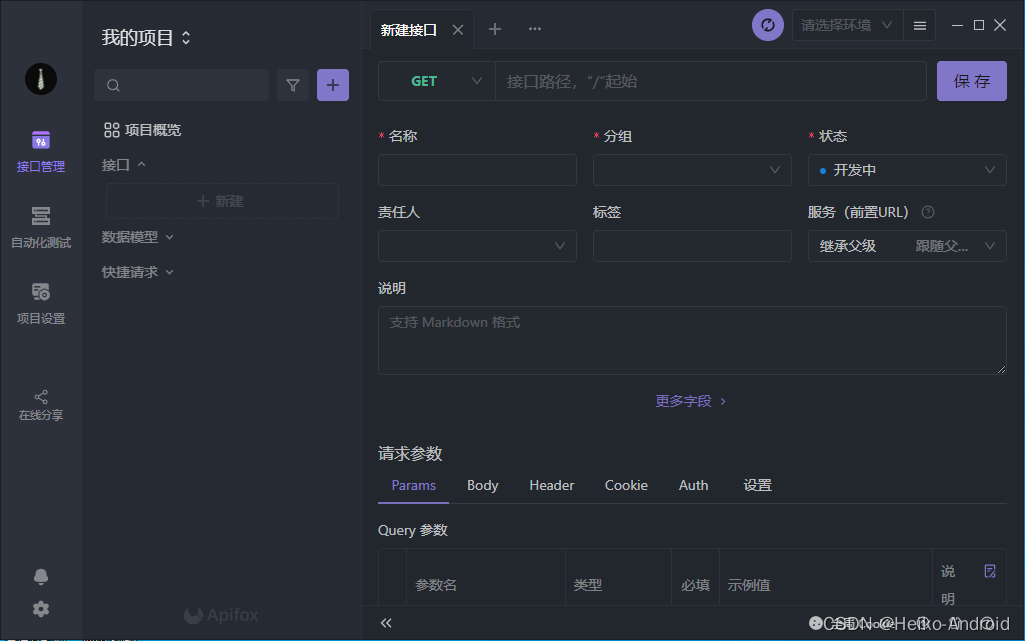
再来新建接口

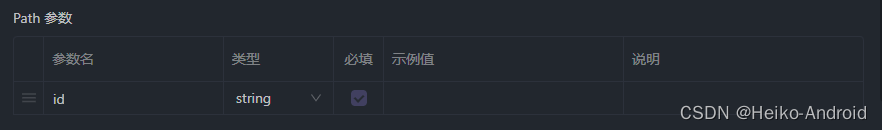
接口名称/user/{id},根据{id},会自动生成对应的Path

返回相应,我们可以使用JSON/XML 智能识别/快捷导入
比如,我们使用下面的这个JSON
{
"code": "65",
"data": {
"id": "61",
"username": "汤超"
}
}
可以看到,自动生成了相应的节点

而且,可以预览数据,会自动根据key,生成相对应的假数据

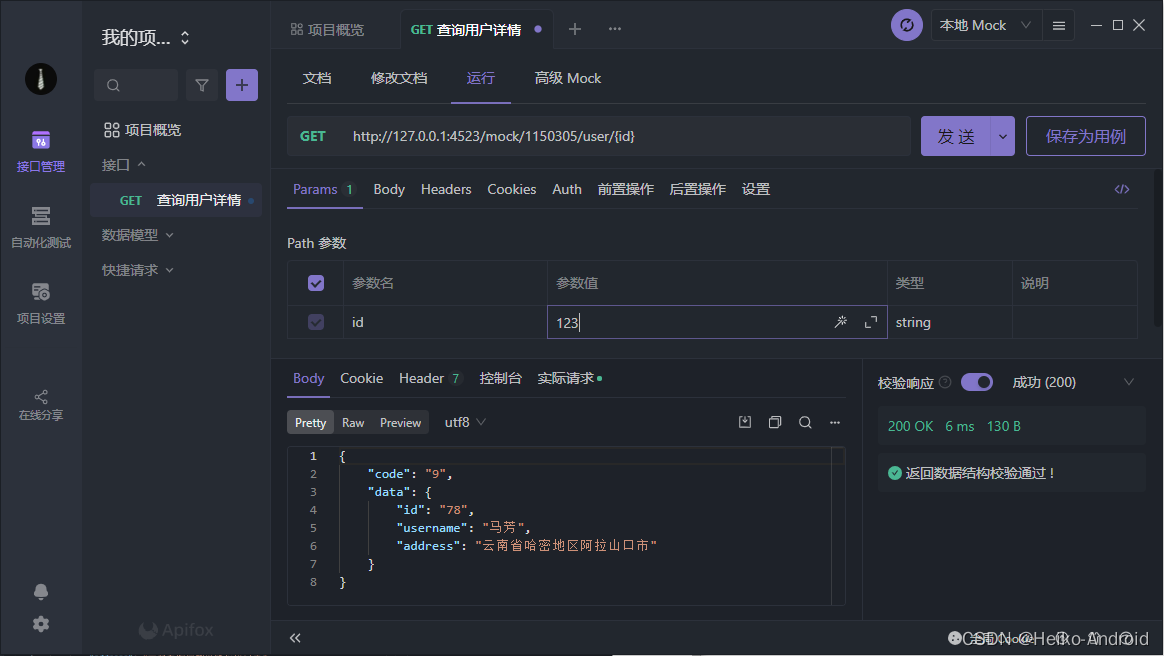
我们切换到运行这个TAB,点击发送按钮,可以看到,就有一个用例生成了

我们可以点击保存用例。
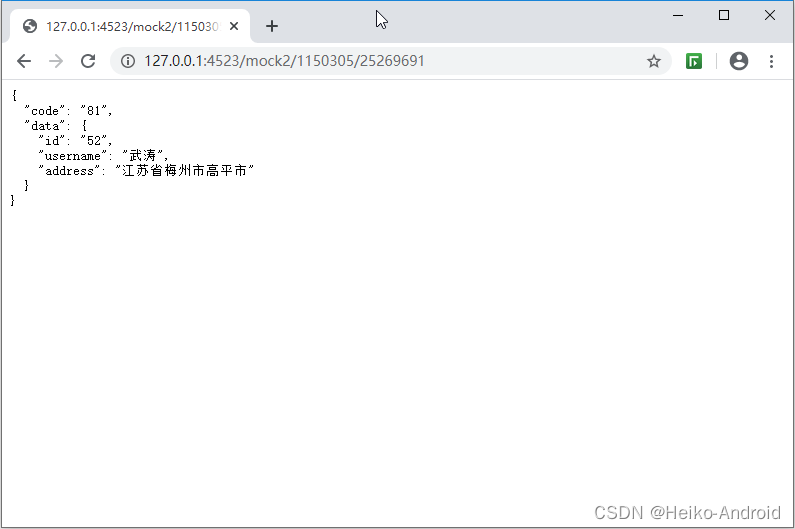
当我们新建好接口后,复制这个URL到浏览器

可以看到,直接直接就在本地进行Mock了

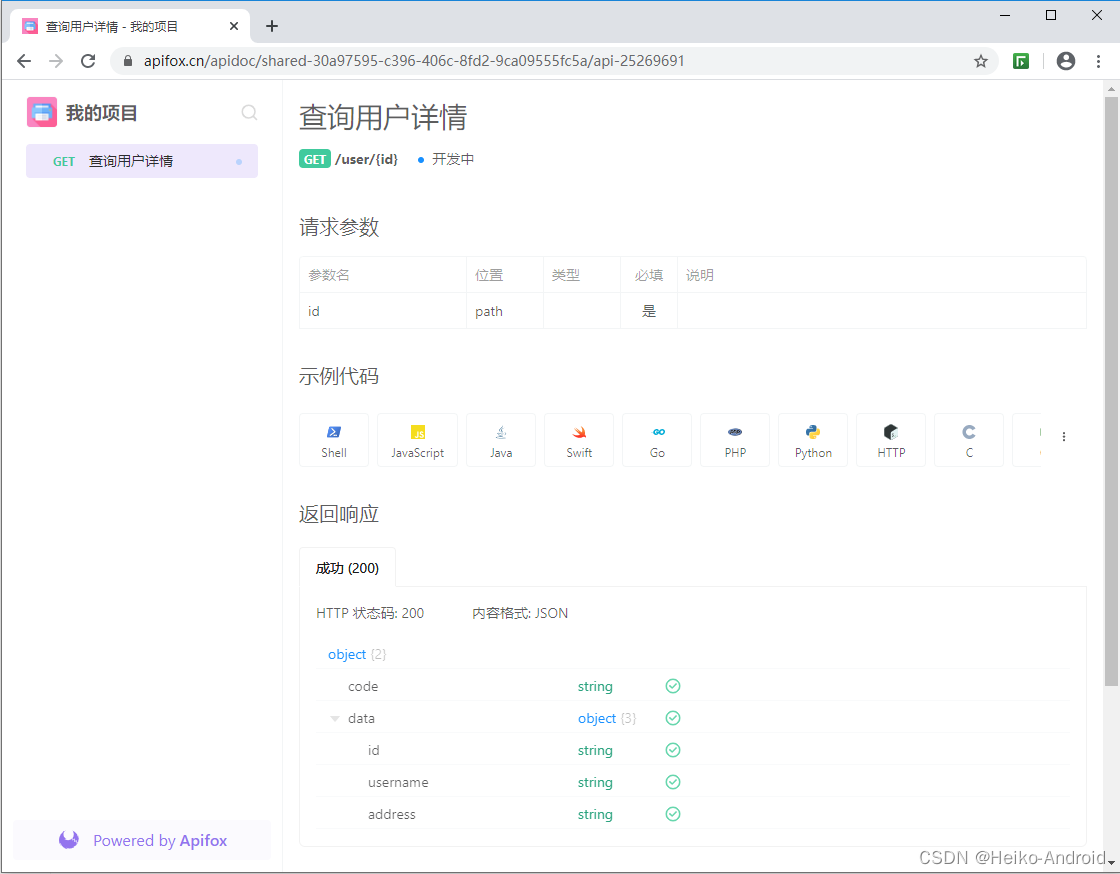
Apifox也可以很方便地生成文档
点击在线分享->新建分享,输入分享对象名称后,点击保存

然后复制连接到浏览器里

可以看到,一个漂亮的接口文档就生成了

其他
更多操作详见 Apifox官方文档