以前写代码,只会用
//this is a add function
void add(int a,int b)
{
return a+b;
}
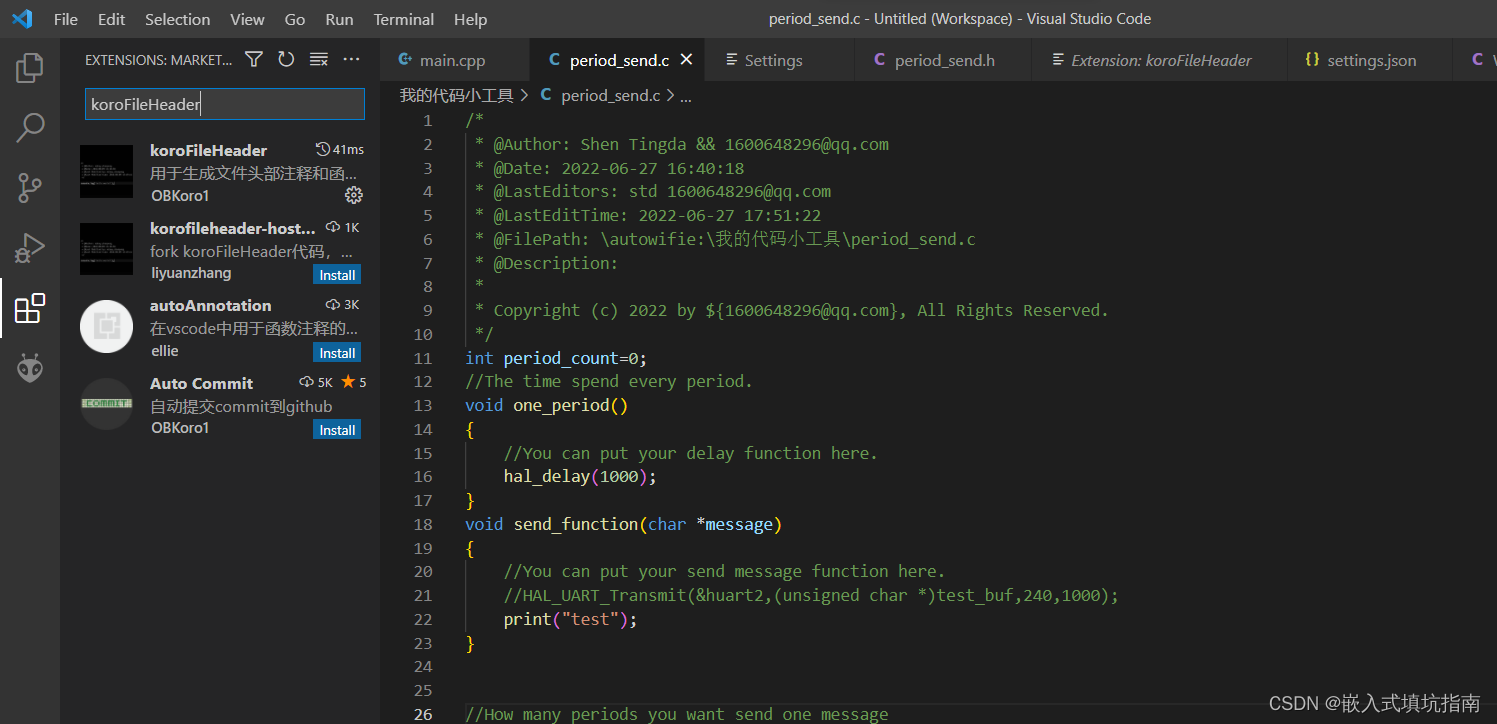
因此找到了一个插件,可以在vscode上使用,名为
koroFileHeader
可以自动生成更美观的格式化注释

2.配置插件
快速上手步骤:
必须的基础配置: 头部注释模板与函数注释模板
复制:复制下面给出的模板
插入:插入模板到全局设置(setting.json)中。
简单的更改:比如把名字换成自己的,不需要的字段可以删掉。
重启编辑器,使用快捷键体验它。
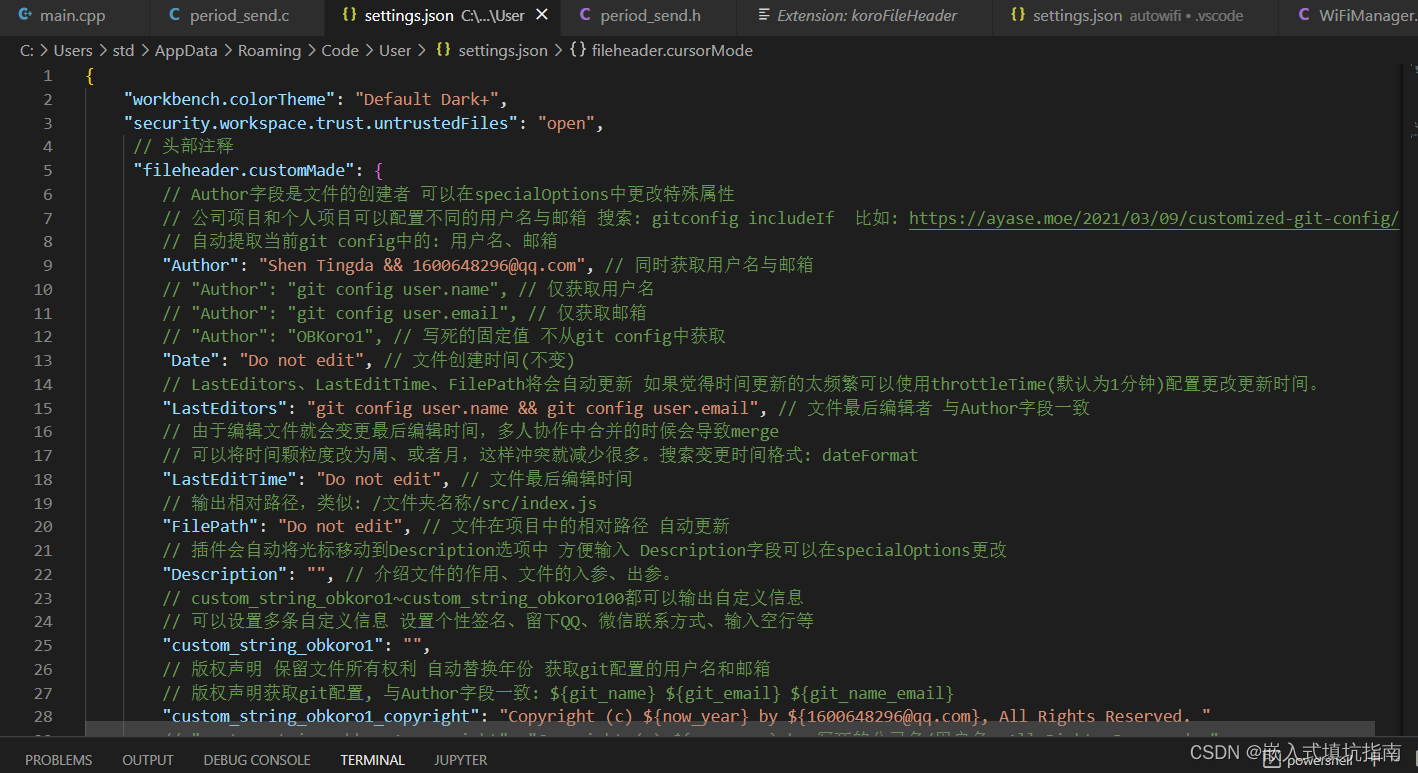
// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
}
如何找到setting.json设置模板
简单的输入命令
打开VSCode命令面板: mac: command + p window: ctrl + p
输入> Open Settings(注意>后面有一个空格)

输入后打开回车,会自动进入settings.json

把刚才复制的内容放到文件中
3.使用快捷键
在windows系统下,
快捷键被修改为
文件头注释为CTRL+WIN+I,在文件第一行空白处,输入快捷键,效果如下
/*
* @Author: Shen Tingda && 1600648296@qq.com
* @Date: 2022-06-27 16:37:30
* @LastEditors: std 1600648296@qq.com
* @LastEditTime: 2022-06-27 17:54:13
* @FilePath: \autowifie:\我的代码小工具\period_send.h
* @Description:
*
* Copyright (c) 2022 by ${1600648296@qq.com}, All Rights Reserved.
*/
函数注释为CTRL+WIN+T,在函数的上一行空白处,输入快捷键,效果如下
/**
* @description:
* @param {char} *message
* @return {*}
*/
void send_function(char *message);