前言
当下采用前后端分离模式开发Web应用已经成为气候,在开发阶段有一个不成文的规定则是 项目开发后端先行 但是作为前端开发工程师的我们,难道在搭建完页面后只能等待后端的接口么?这样的话我们则完全被后端开发限制住了。在前面跟大家介绍过 Mock.js 不知道大家有么有看到哈,如果没有看到的同学,或者不知道mock是什么的小伙伴可以先去看看,其实mock的出现就是前后端分离后为前端不受制于后端同学的束缚而出现的,在实际开发中后端同学有自己的开发节奏,不能如我们前端所想几分钟出一个接口,可能我们索要接口的时候后端同学还在构思如何建表?
但其实在我们的团队协作中不仅如此,我们的api设计出来后,我们的后端同学需要去实现api然后通过postman多次测试,我们的前端同学也是根据api的设计自己去mock数据来进行页面的渲染搭建,我们的测试也是需要编写JMeter对一些api进行自动化、压力测试等。我们能够感受到我们的API设计者(架构)、后端同学、前端同学、测试同学在协作过程中都是围绕着API来进行的,而且不同的工种将api分散到了不同的工具中运用,这样一来势必形成低效的痛点, 那么我们能不能将三者集成到一个工具中呢?
这篇文章就是要给大家介绍这样一款能够将前后端、测试同学集结到一起协作的工具——Apifox 官方对 Apifox 定位是:Apifox = Postman + Swagger + Mock + JMeter 。这一句话我们就能够联想到他的强大之处吧!下面就让我们来了解这款强大的工具吧!
小伙伴们快来尝试一下吧!www.apifox.cn
Apifox简介

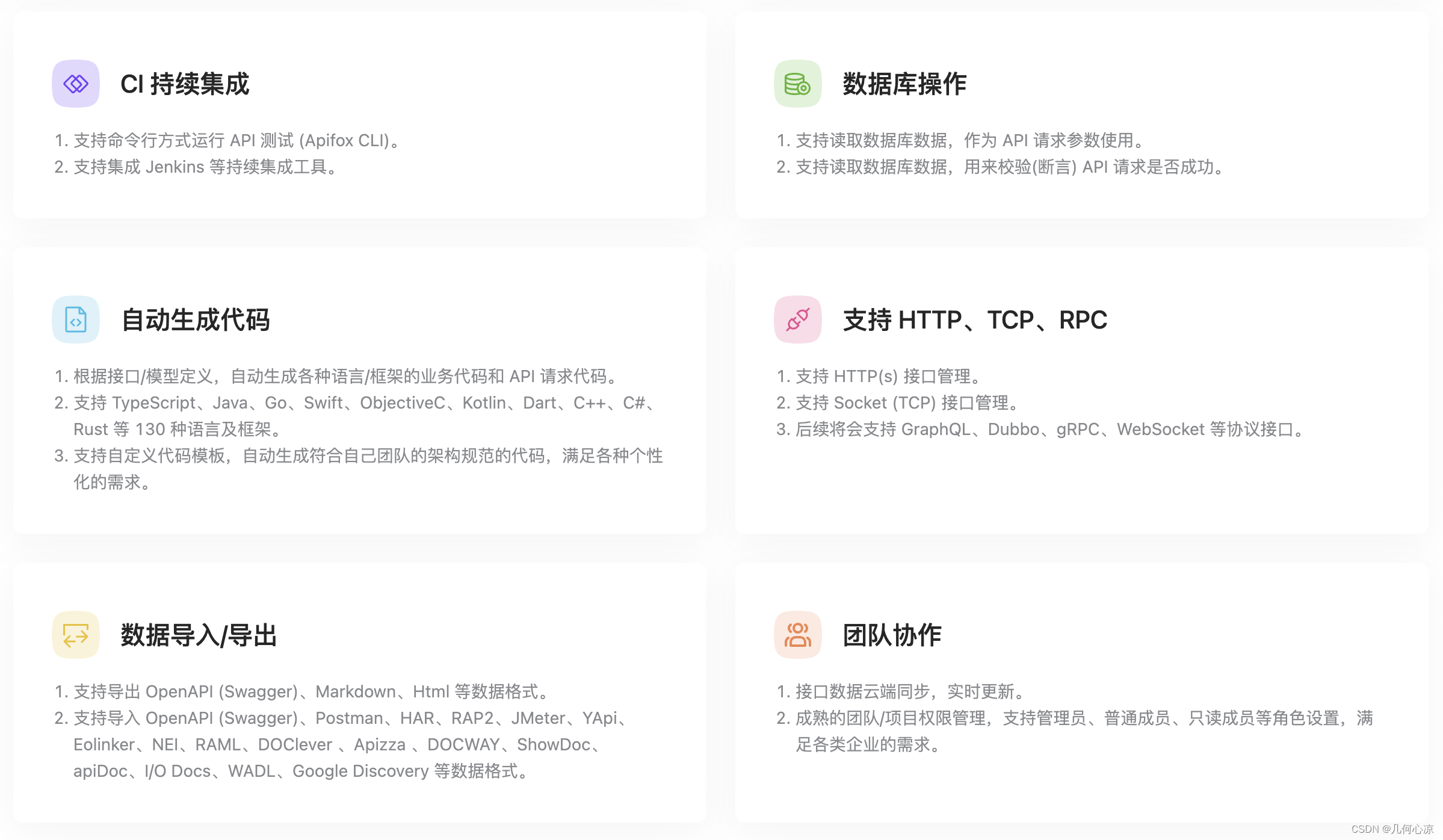
就如上面所提及到的 Apifox = Postman + Swagger + Mock + JMeter 节省开发者的每一分钟 ;说了这么多那他究竟能做什么呢?我们先来了解官方对他的功能特性描述


Apifox 优势
API First理念
- Apifox秉承着API First的理念,提倡开发团队首先制定api:
- 后端、 前端、测试团队可以同步开始工作,而不需要互相等待;
- 使用基于 API 的自动 Mock、代码自动生成和自动化测试工具,大幅提升开发效率;
- 开发的各个角色都会获得更好的工作体验;
- API 可以在不同的项目中重复使用,提高开发效率;
- 新人更容易熟悉项目,方便团队规模的扩大;
- 与外部团队的协作也更加顺畅。
设计阶段
- 根据接口文档讨论确定接口设计思路;
- 接口设计者在 Apifox 上定好接口文档初稿;
- 接口评申环节,前后端一起评审、完善接口文档,定好接口用例。
开发阶段
- 前端Apifox 会根据接口文档自动生成 Mock 数据,直接可以进入开发,无需手写 mock 规则;
- 后端使用Apifox直接很關纖口定义来调高热口,每次调过一个功能就保存一个接口用例,方便自己反复调试;
- 如果开发过程中接口有变化,调试的时候修改接口定义就自动更新了文档,零成本地保障了接口维护的及时性;
- 测试直接使用后端调试时保存的接口用例生成测试用例 ;
联调和测试阶段
- 所有接口开发完成后,测试人员 使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
- 前后端都开发完,前端从 Mock数据切涣到正式数据,联调通常都会非常顺利,因为联调过程中最经常出现的问版就是前后端双方的数据定义不一致,而使用Apifox 进行开发保证了所有人都完全遵守接口定义的规范,以前存在的很多令人头大的问题就不存在了。
- 测试可以使用测试套件进行自动化回归测试和性能测试。
Apifox安装
安装超级简单 我们的Apifox 提供的版本也非常全面,window、linux、mac各种版本,我这里安装的是mac 的m1版本,直接下载下来就安装好了,window版本大家就一路下一步就可以,其他的版本我也有尝试安装都是比较简单的,么有任何坑,所以大家根据自己的工具选择就可以了。
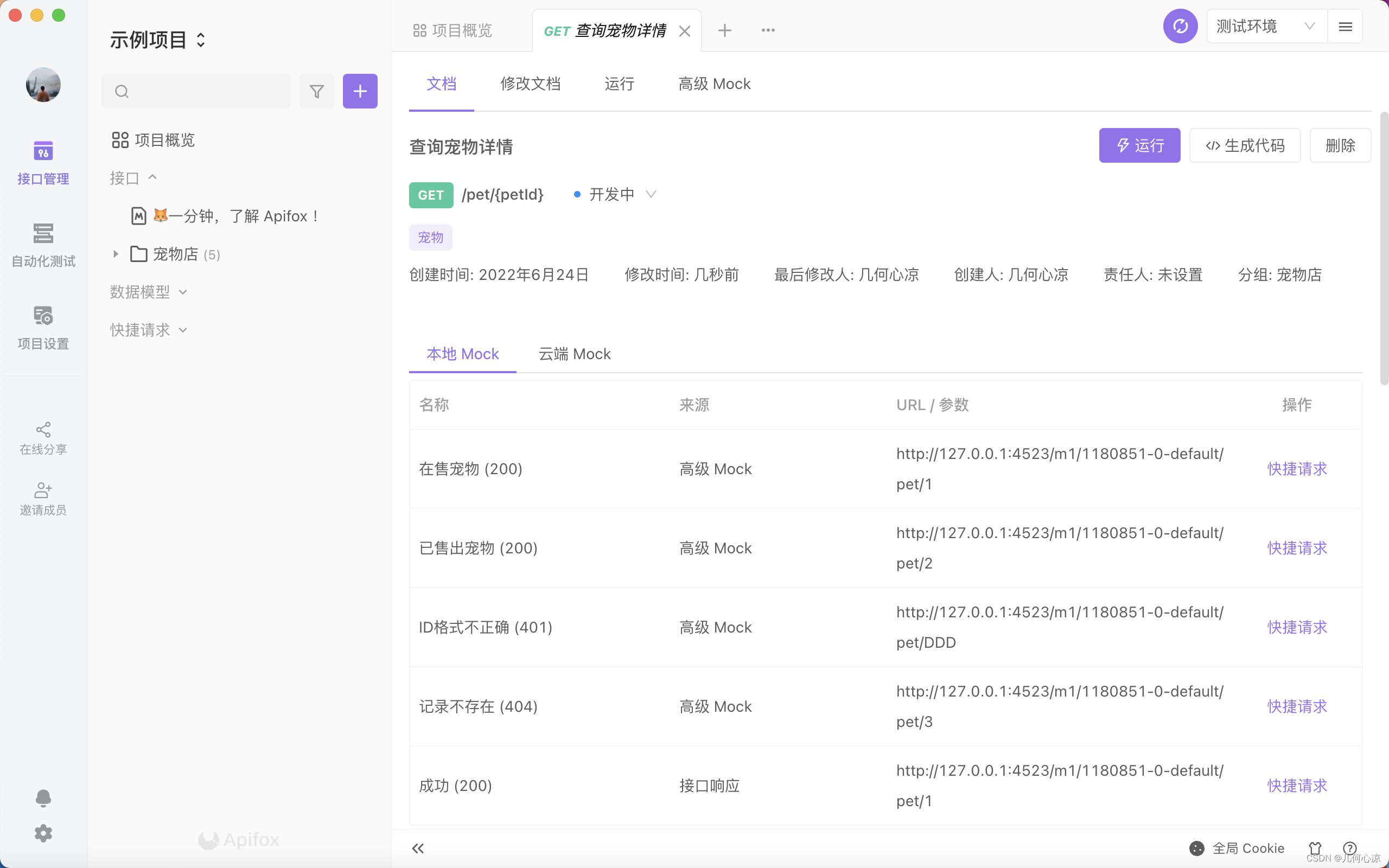
安装好后我们登陆进来后,考虑我们初次接触工具,所以Apifox还为我们的集成的默认的小demo【宠物店】非常贴心

团队协作
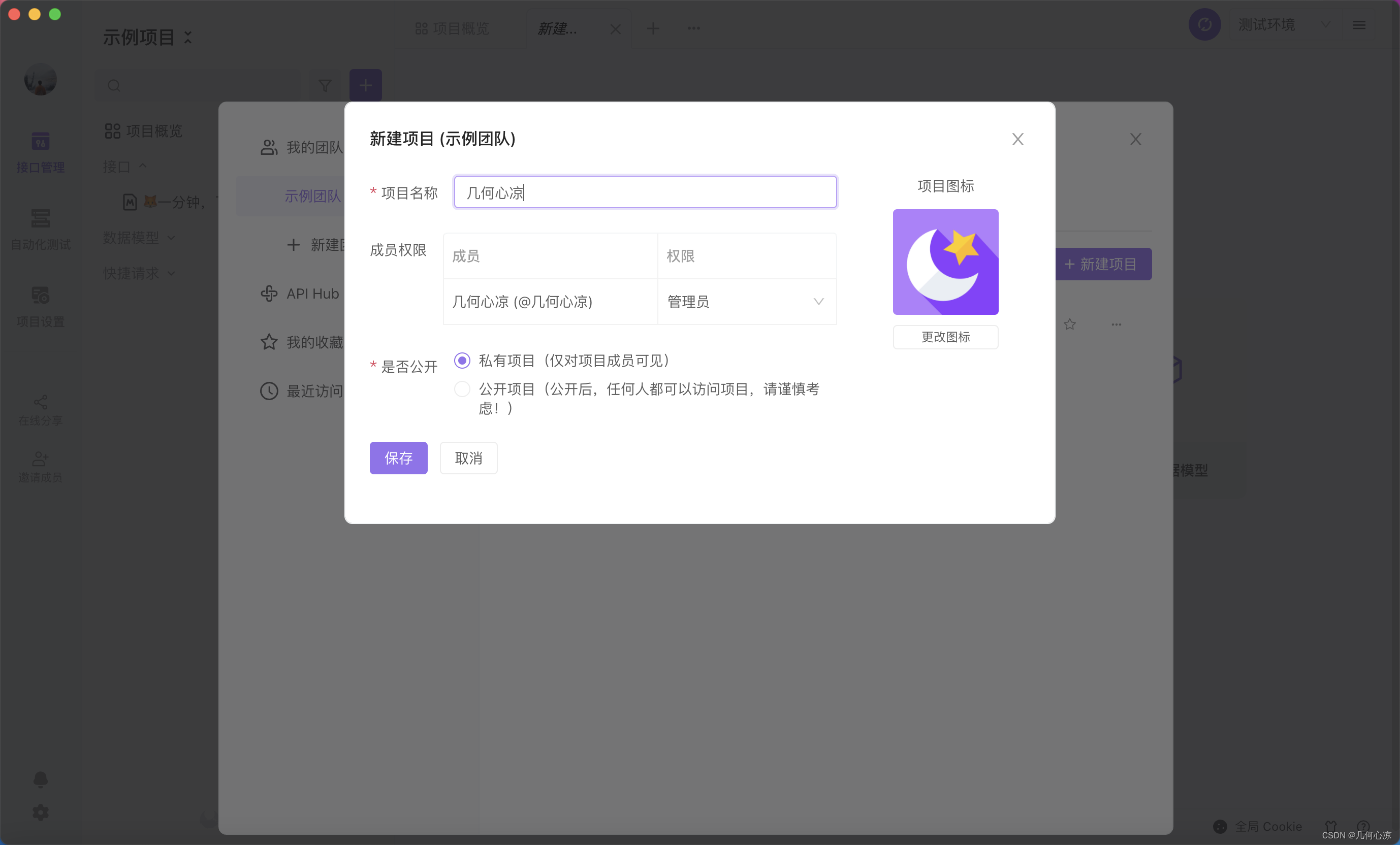
我们可以创建自己的项目

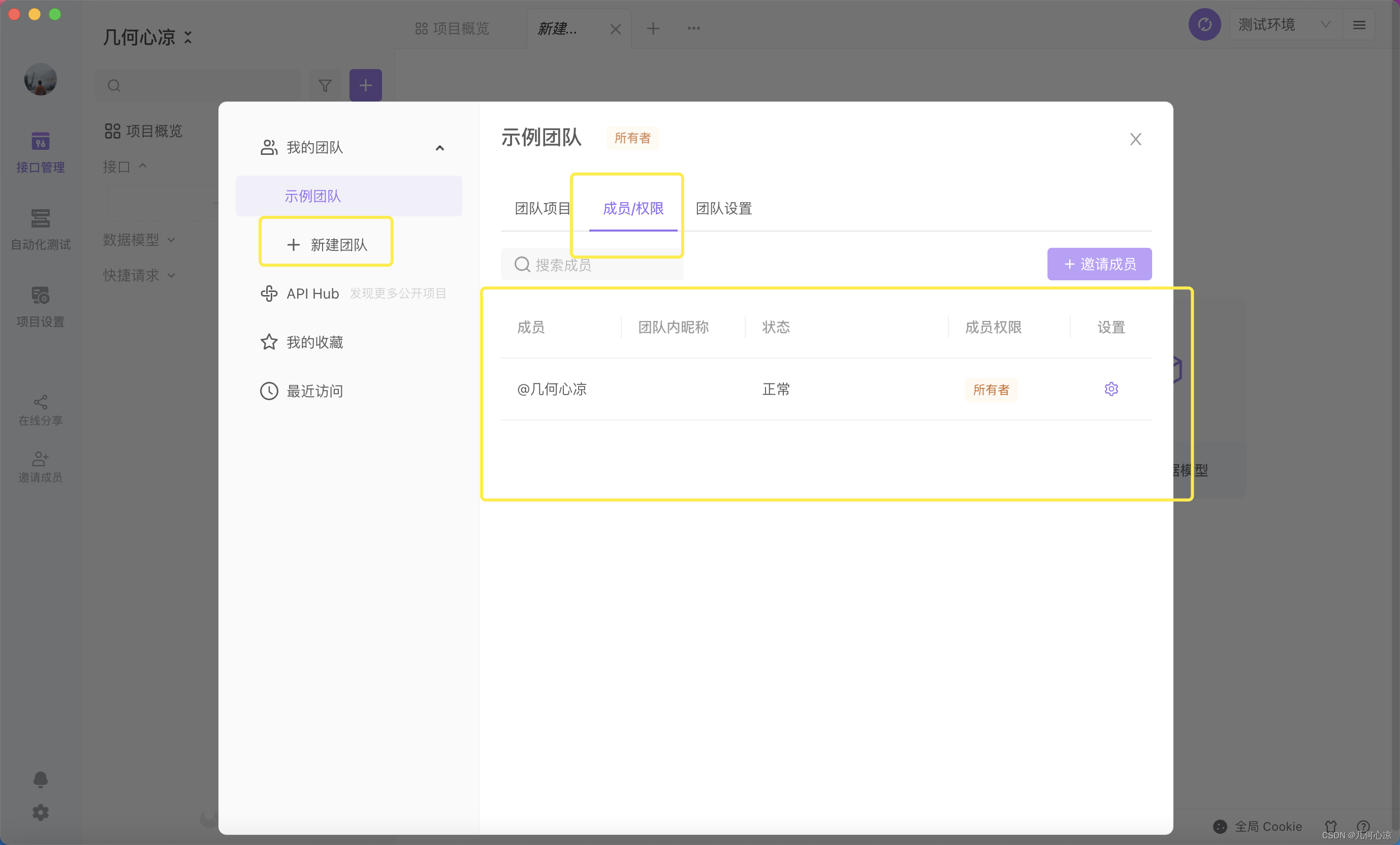
创建项目后我们可以邀请自己的成员参加了,可以邀请成员到指定的项目中去,然后为他分配权限

环境配置
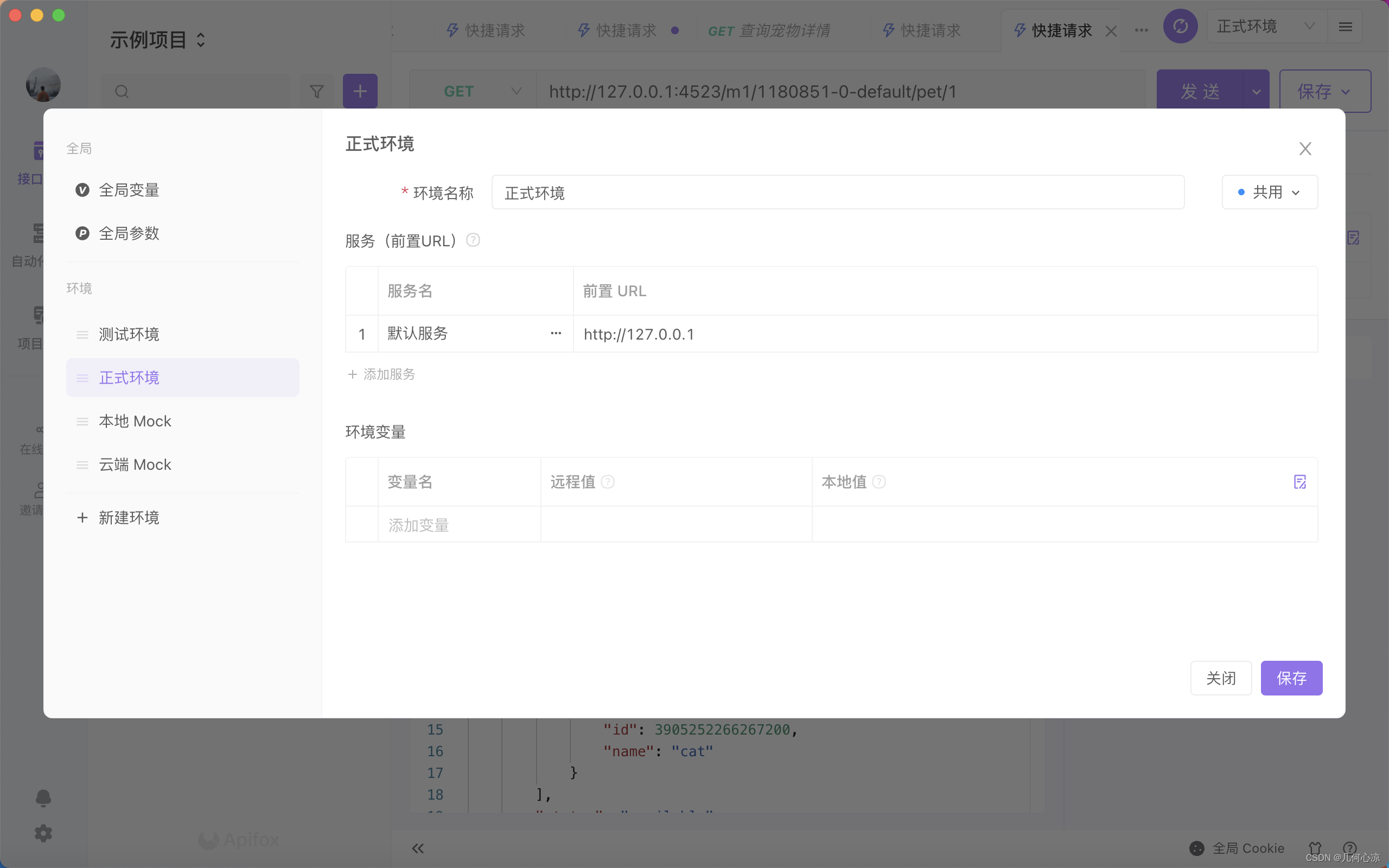
我们可以通过为Apifox配置环境做到开发环境、测试环境、生产环境 区分测试,让我们更加高效的进行api的请求测试和归纳问题,精准的对不同环境的接口进行测试高效的排查问题。

智能mock

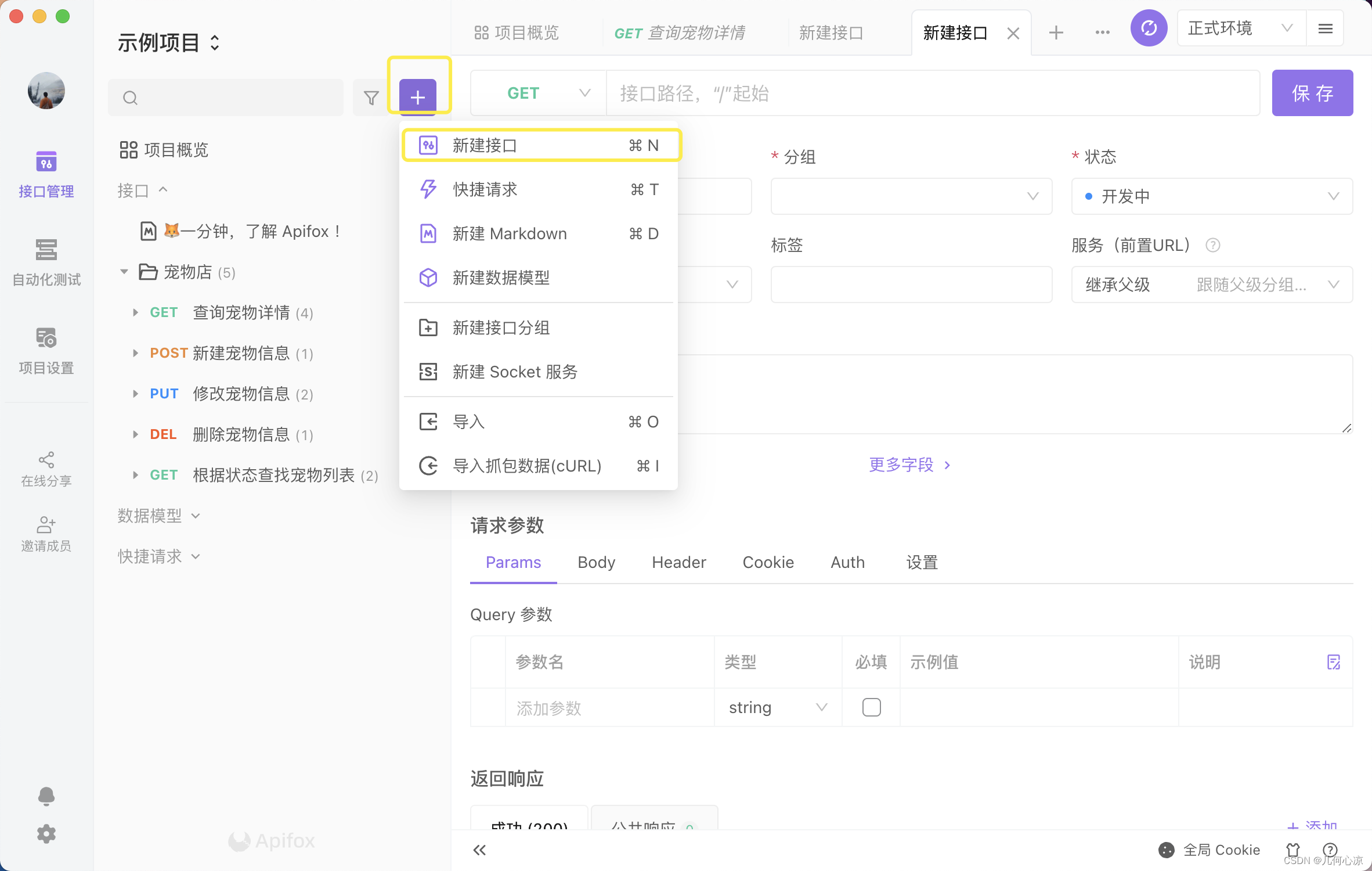
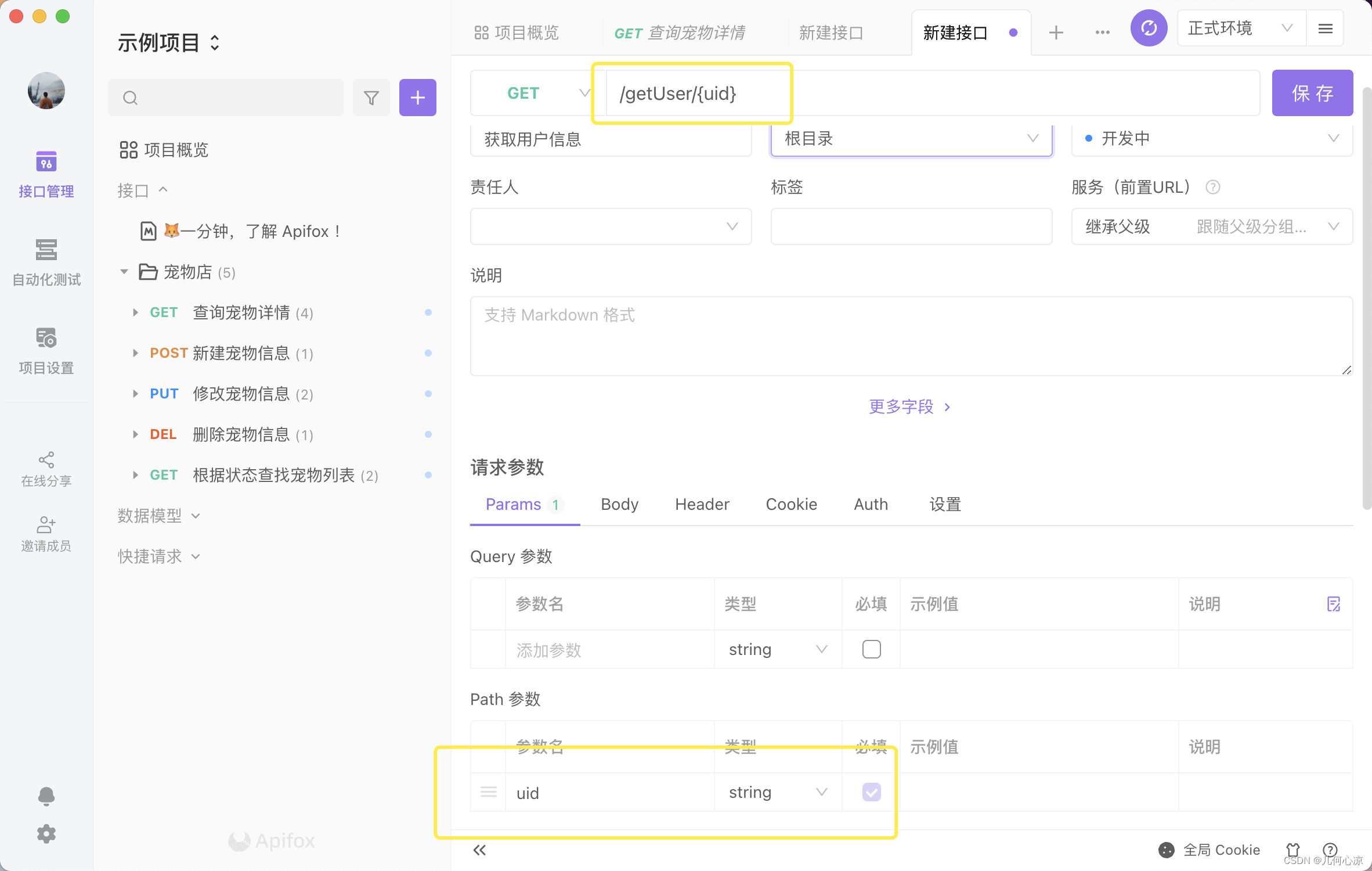
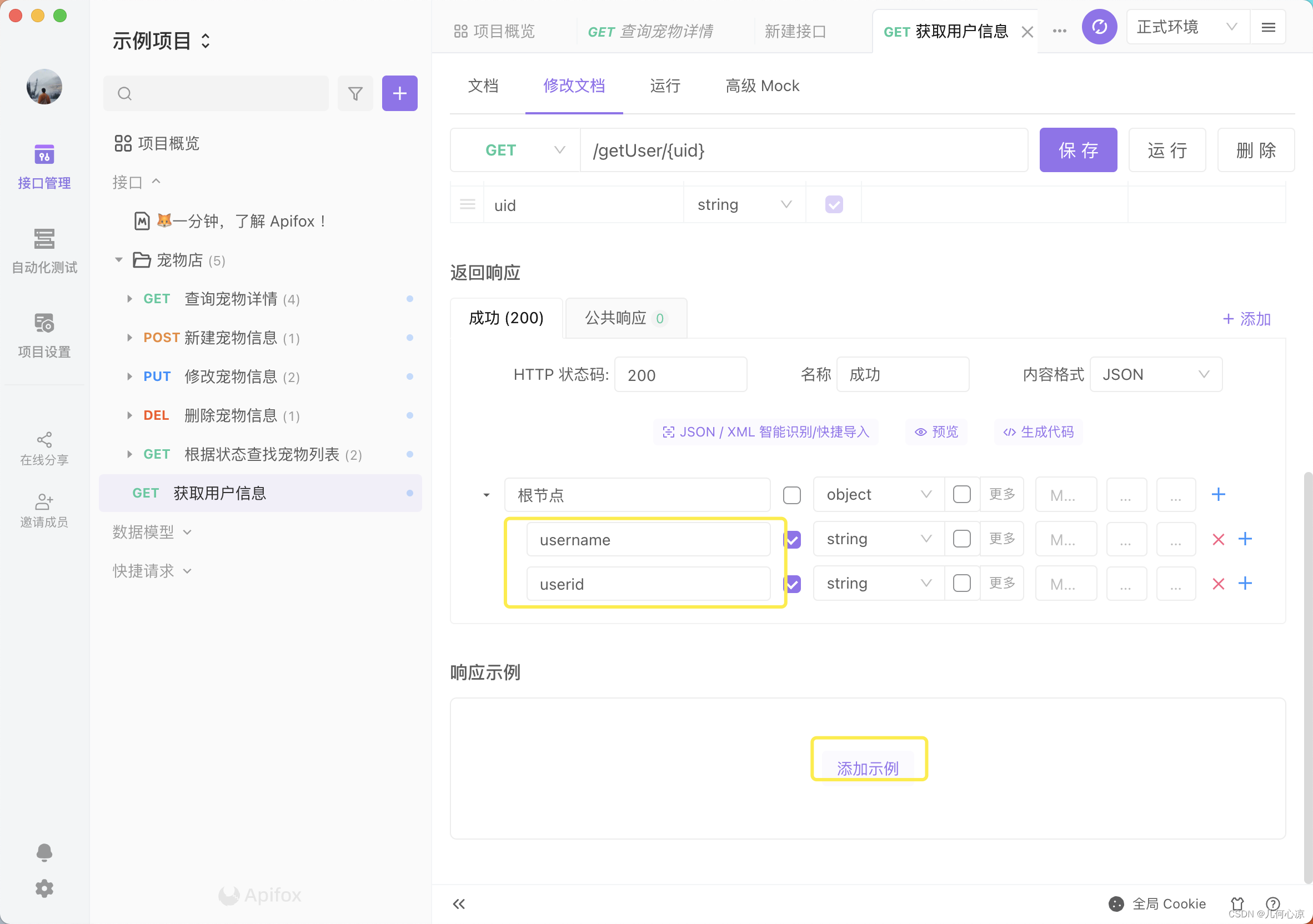
首先我们创建一个新接口来感受一下吧!

首先我们发现在上面写好了接口后下面的参数自动就设置了,还是比较只能的 然后我们再来看设置我们的返回结果 如下图我们设置了两个返回的字段

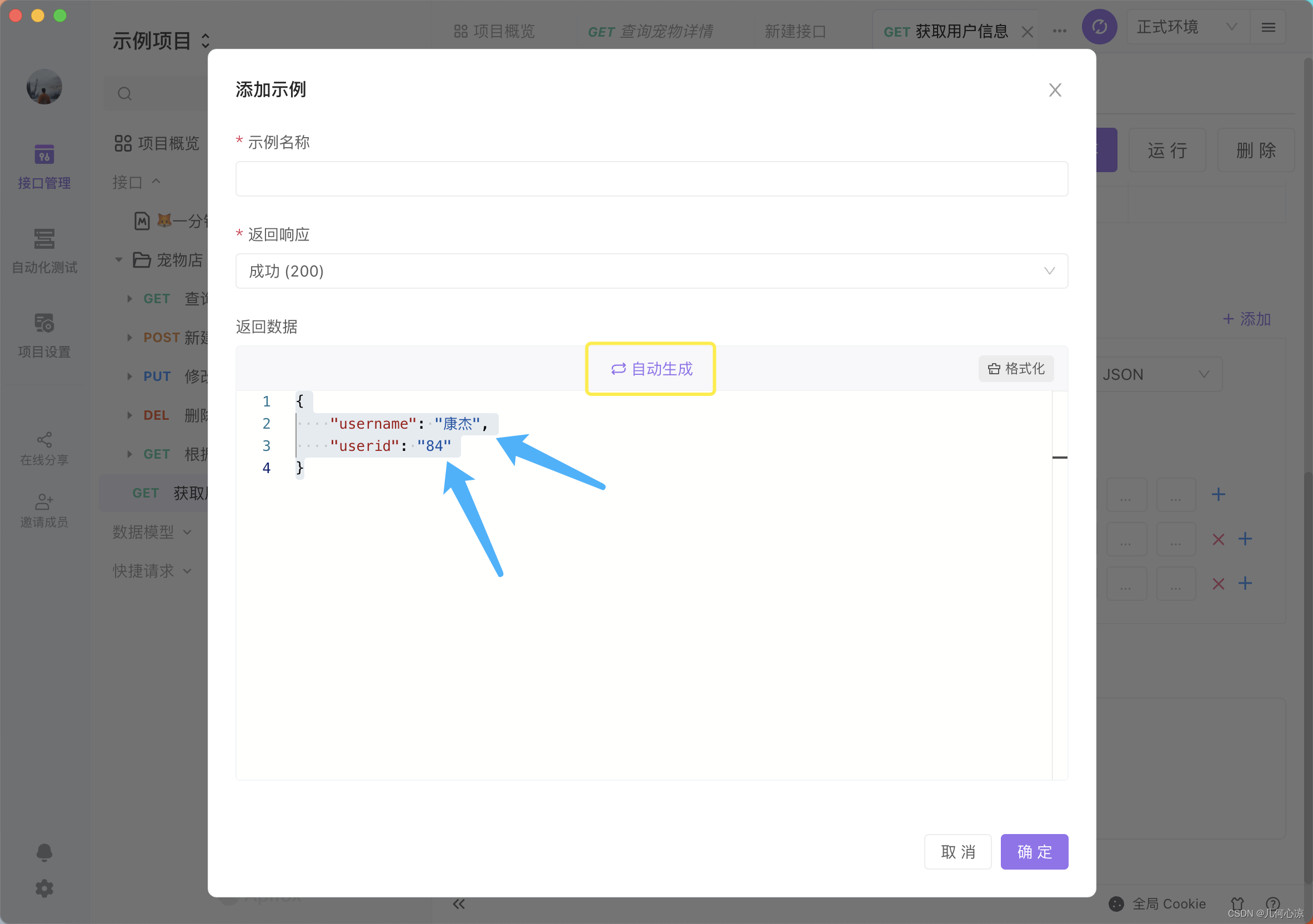
我们点击添加示例

我们发现其实每次点击自动生成都是在生成一个随机的名称和id,这是我们没有设置任何的mock规则,当然我们也可以自己去设置。然后我们点击保存,生成一条接口数据。

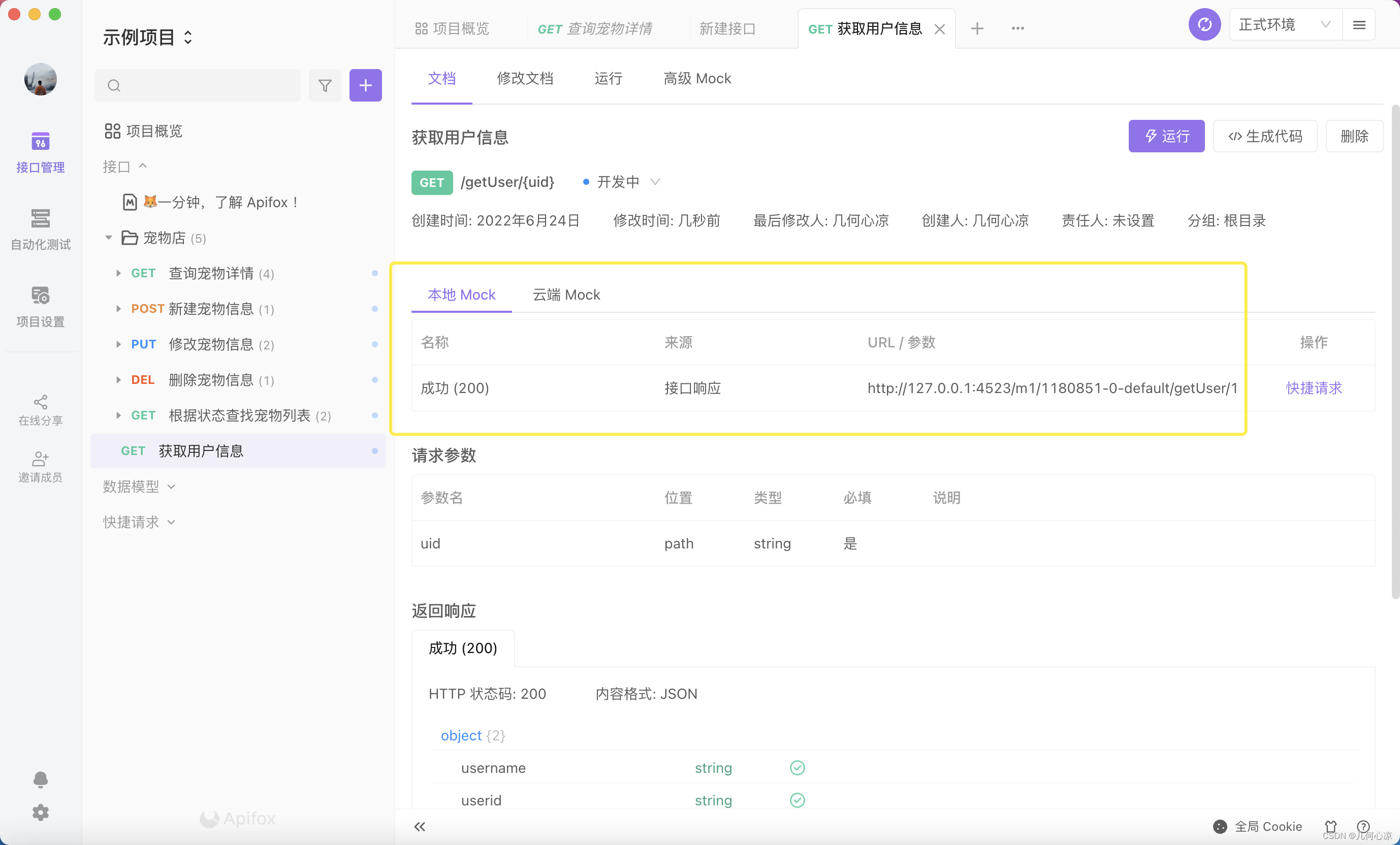
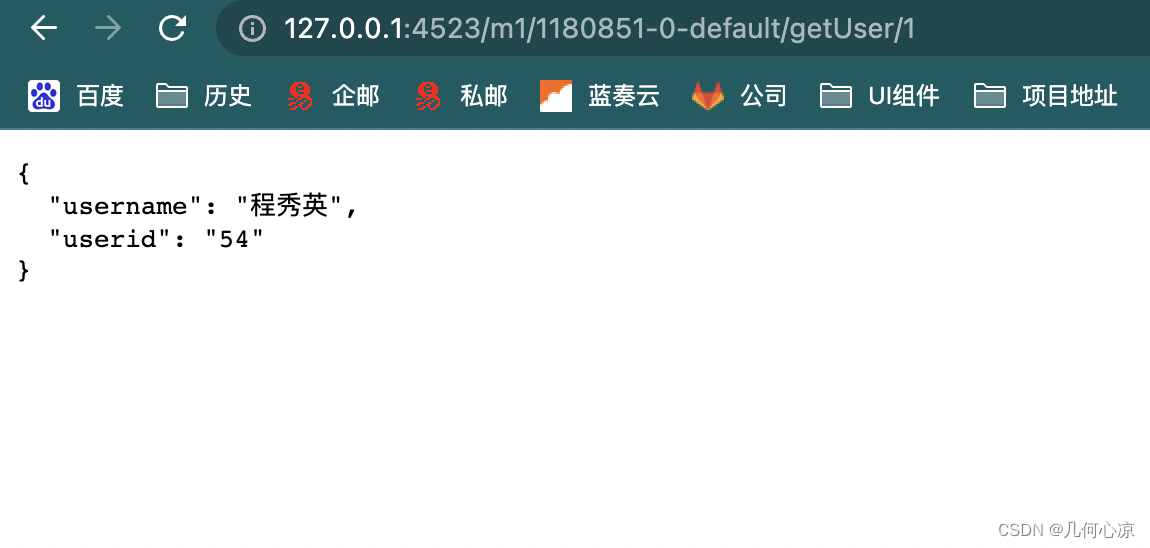
我们发现这里多了一项内容,这是我们更加强大的地方 我们可以将url直接放到浏览器上,你就会发现。。。。

其实这就是 apifox 的本地服务,而且我们每次刷新都是新的数据,这就意味者 这个时候我们就可以直接拿到我们的项目中去开展后续的前端搭建工作了,其实到了这里我们的前端受益就诠释完成了,然后我们可以想象一下,这是我们创作的接口,等到我们的实际开发过程中其实这些是由后端或者是我们的架构来定义的 基本上定义好后我们就能立马拿到模拟的数据然后进行开发,这就实现了前后端同步开发的效果。。。
云端Mock
上面我们提到的智能mock很大程度的方便了我们前端的工作,那么Apifox远不止如此,他还有很强大的云端Mock,顾名思义就是我们可以请求云端的mock得到我们想要的数据
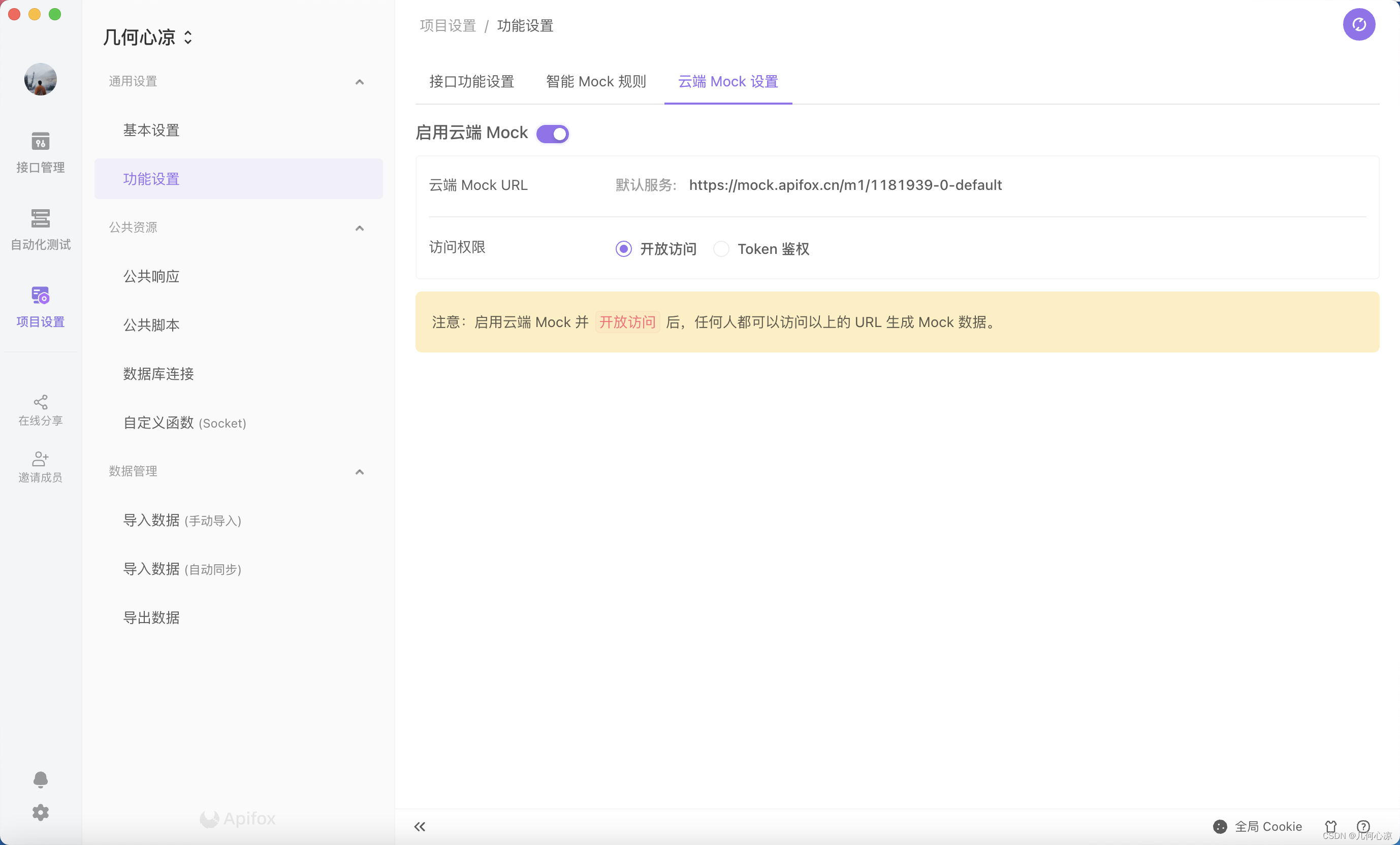
首先我们需要在Apifox中开启云端Mock,开启后我们就得到了我们云端Mock的地址,其实这个地址我们在任何环境下都可以去访问的,而且也不局限我们是否打开Apifox

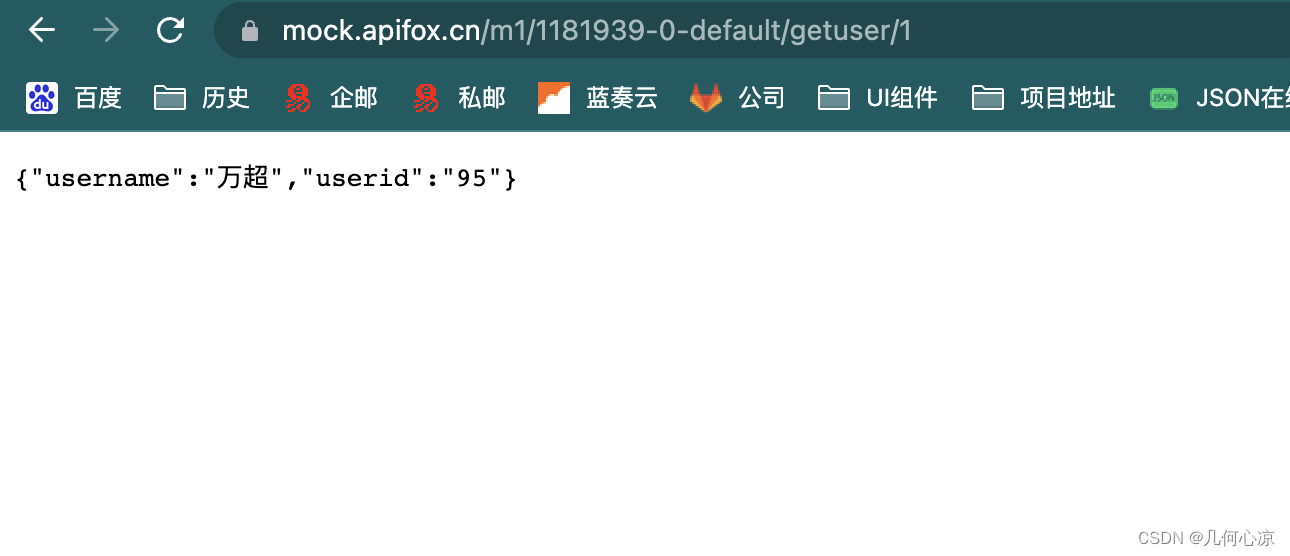
我们拿到这个路径拼接上我们创建的API接口就可以访问了,甚至我们可以关闭Apifox直接在浏览器的地址栏进行测试

// 本地 Mock 地址
POST http://127.0.0.1:4523/m1/18600-0-default/users/123
或
POST http://127.0.0.1:4523/m2/18600-0-default/89343
// 云端 Mock 地址
POST https://mock.apifox.cn/m1/18600-0-default/users/123
或
POST https://mock.apifox.cn/m2/18600-0-default/89343
默认情况下,定义好接口/数据结构后,无需做任何额外的配置,就可以通过上面的 URL 访问到自动 Mock 出来的数据接口了。
本地 mock 服务与云端 mock 服务的区别:
当你在运行 Apifox 客户端软件时,可以使用本地 mock 服务
当你在运行 Apifox web 端时,可以使用云端 mock 服务
接口API测试
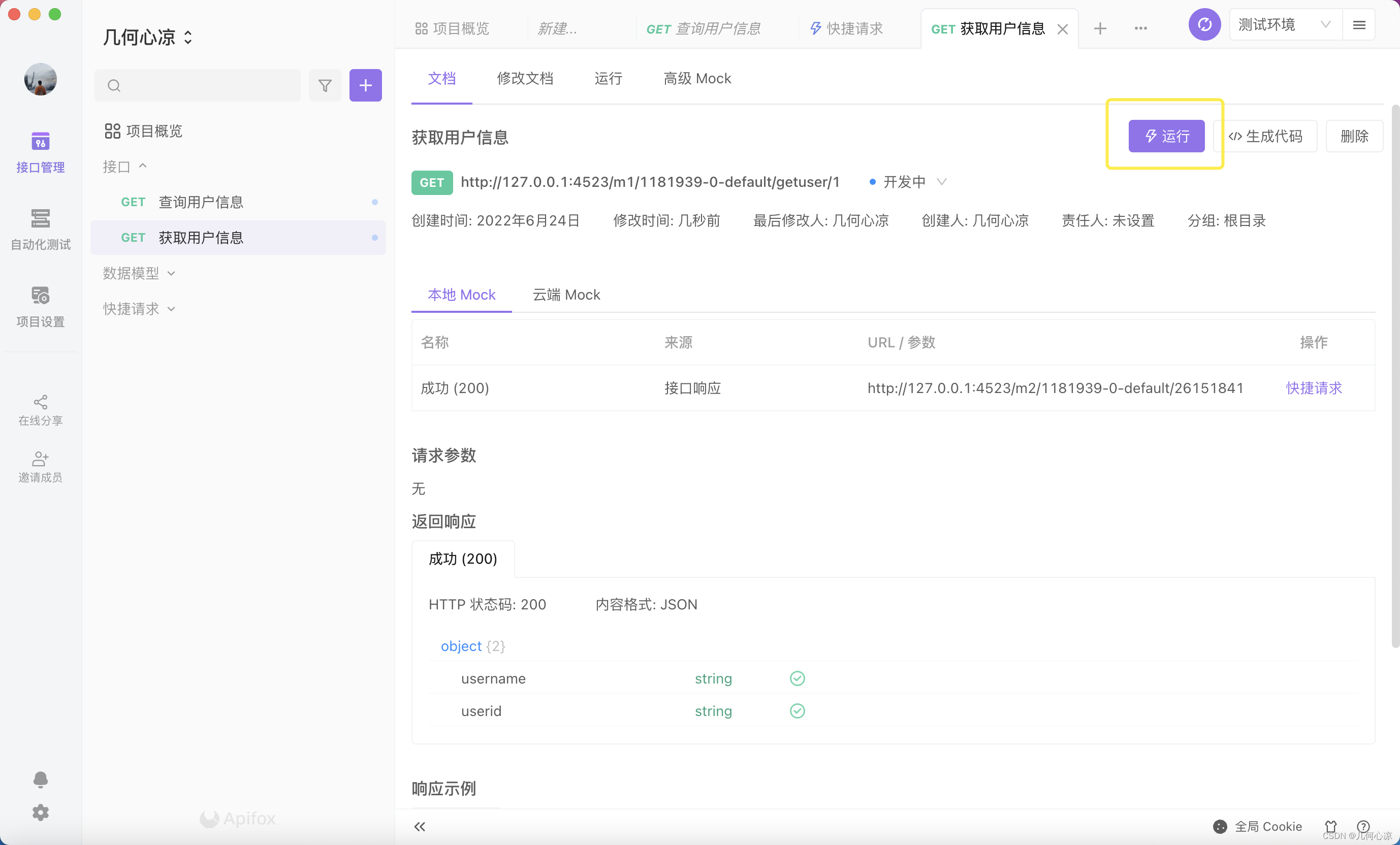
如果说我们作为后端去测试我们的接口返回

然后我们选择右上角的环境因为我们当然没有推到任何的环境中,所以我们运用本地的mock环境

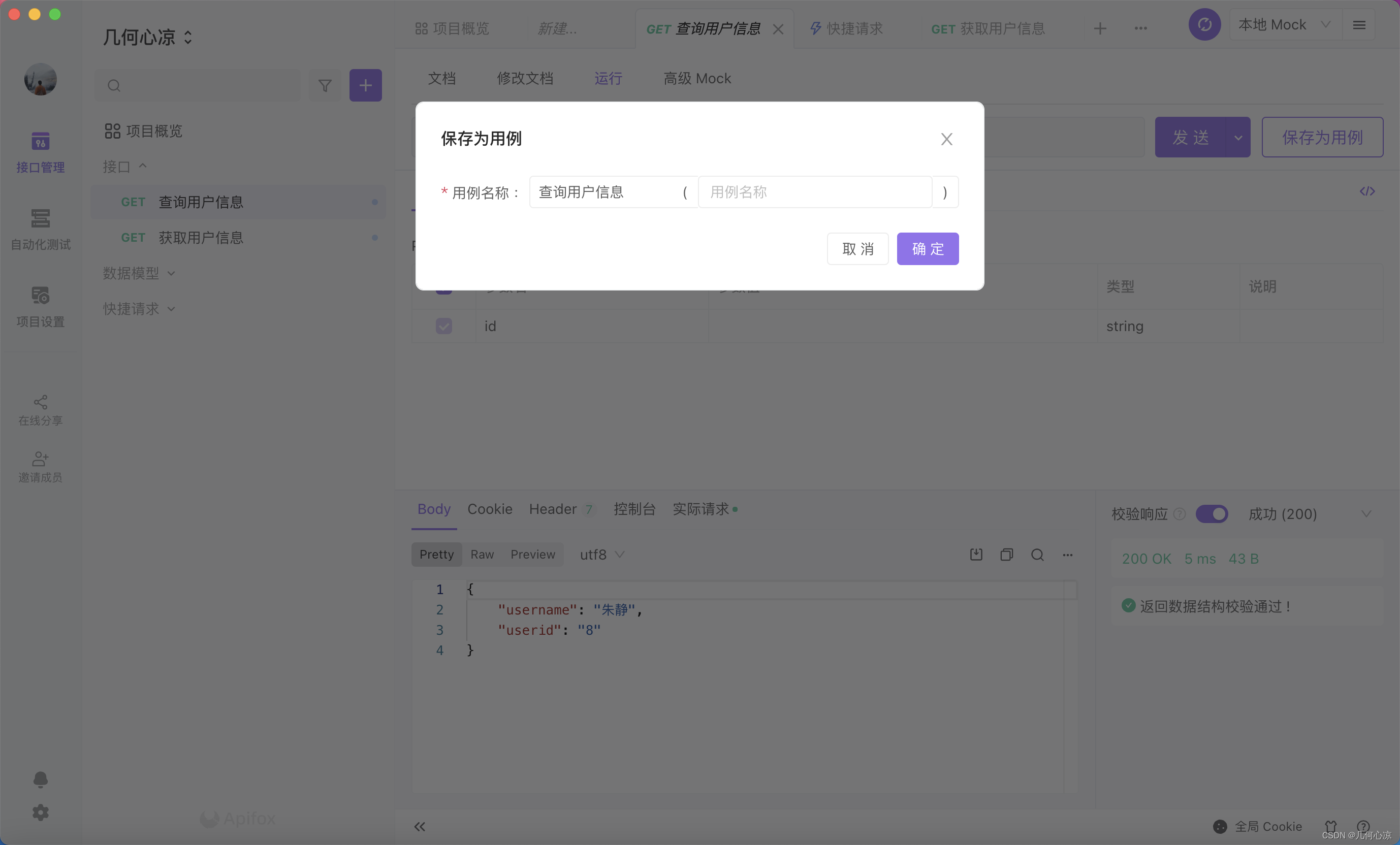
我们可以保存这个用例作为成功用例,方便我们后期的调试,这里我们 可以创建多个用例比如参数错误、用户不存在等等

分享接口
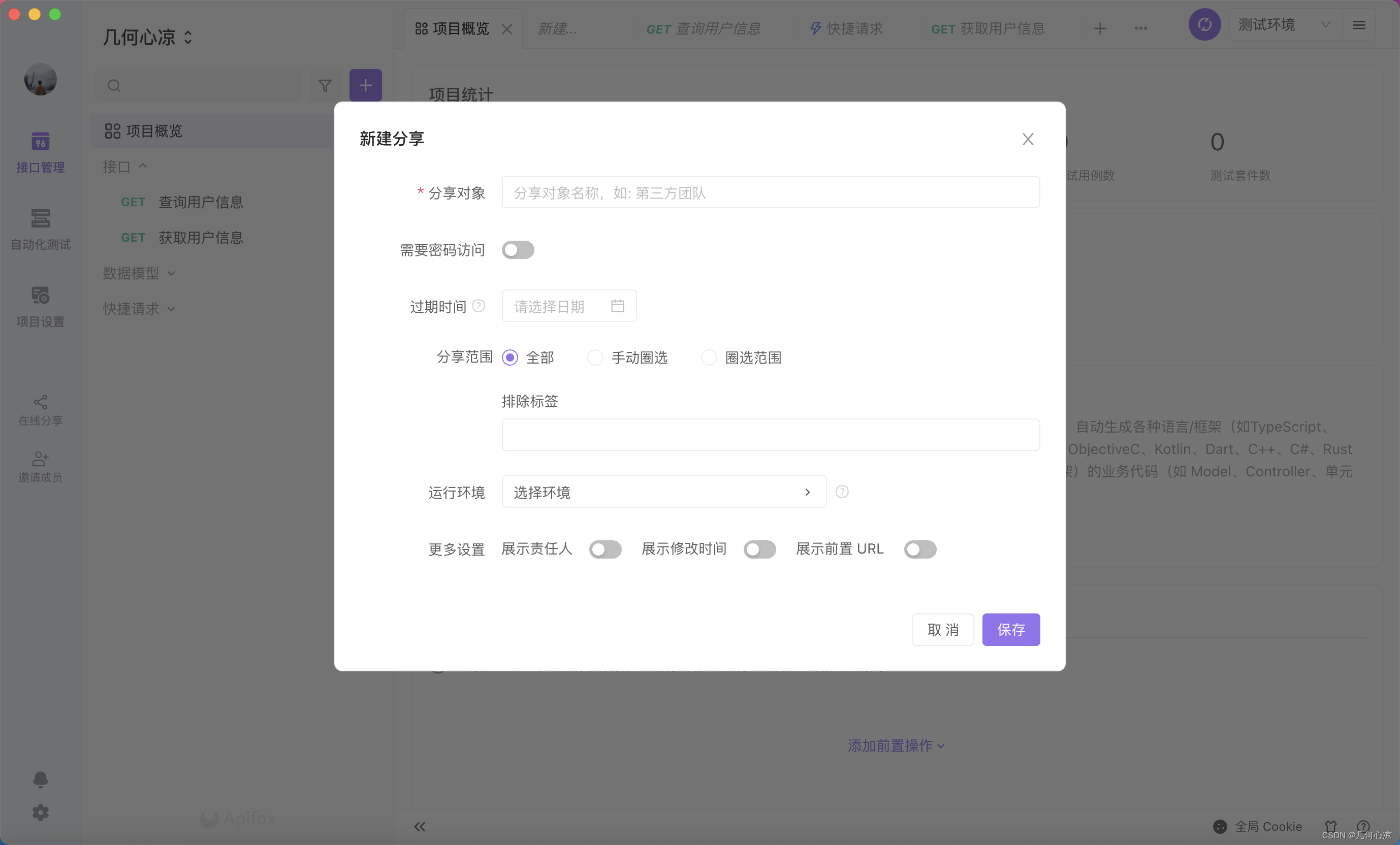
不仅如此我们还可以将自己编写好的接口分享给其他成员,也可以设置好我们的访问密码、过期时间等点击项目概览=》新建分享

保存后我们可以得到一个链接,我们在浏览器上访问一下试试看 他就生成了一个在线的接口详情,而且非常漂亮

接口文档
自己尝试了一下将demo的接口数据导出成html格式,发现我丢这不就是Swagger么。。。。666

本期图书推荐
架构之美:
本书不涉及任何具体的编程语言,采用大量的架构图、流程图、状态图、时序图等来图解企业级架构,更加清晰直观。每个章节都以场景化案例进行剖析,从需求、问题、解决方案、原理、设计方法、落地方案等多个角度,给出架构设计方法。可以根据本书目录查找对应的场景设计,参考应用在企业系统建设中。以阿里云 / 腾讯云消息系统、支付宝 / 微信支付系统、鹰眼业务监控系统、监管批量信息报送系统作为实战案例,详细讲解架构设计过程,对核心功能、设计、数据结构加以分析,巩固读者的架构思维和设计能力。

本书根据各种企业级真实场景总结,提出合理的设计思路和解决方案,从需求、问题、解决方案、原理、设计方法、落地方案多个角度,给出架构设计方法。
本书主要内容包括大型互联网架构设计的四大原则、分布式微服务架构设计、登录功能架构设计、用户安全架构设计、系统日志架构设计、系统攻防架构设计、系统消息架构设计、监控预警架构设计、关系型大数据架构设计、批处理调度架构设计、系统配置架构设计、企业级核心架构设计实战等,详细讲解了各种场景的架构方案。
本书与任何编程语言无关,目的是提升读者的设计思维、培养读者的设计能力、开启读者的架构思维。同时,本书也是一本设计方案指南,开发人员、设计人员、架构人员均可参考本书,针对遇到的场景进行参考性设计。
很多前端伙伴问题有没有体系的面试题?
今天为大家推荐一款刷题神奇哦 点击链接访问牛客网
各大互联网大厂面试真题。从基础到入阶乃至原理刨析类面试题 应有尽有,赶快来装备自己吧!助你面试稳操胜券,solo全场面试官
写在最后
他的功能远不止上面罗列的这些:
接口设计: Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
数据模型: 可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
接口调试: Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
接口用例: 通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
接口数据 Mock: 内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
数据库操作: 支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
接口自动化测试: 提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
快捷请求: 类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
代码生成: 根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
团队协作: Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
我觉得作为前端工程师的话看到这里就已经感觉非常大的推动了我们的开发效率,毕竟当api确定的那一刻我们就可以拿到接口进行后续的开发了,非常棒的一款工具,感觉大家可以试试看,而且如果你是作为后端同学,你去分享一个上面这张图片的api详情我觉得都会被前端看傻眼,太6的,希望正在看文章的你抓紧时间去体验一下我们这款 apifox 工具吧!打击可以看官方文档,上面介绍的非常通俗易懂。
小伙伴们快来尝试一下吧!www.apifox.cn