![]() ?打包回顾? ??
?打包回顾? ?? ?????
?????
?哈哈哈~
目录
1. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
1. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

?2.📜林檎的旅行笔记
- 排行第二提示

?3.GitHub Copilot
- 排名第一提示

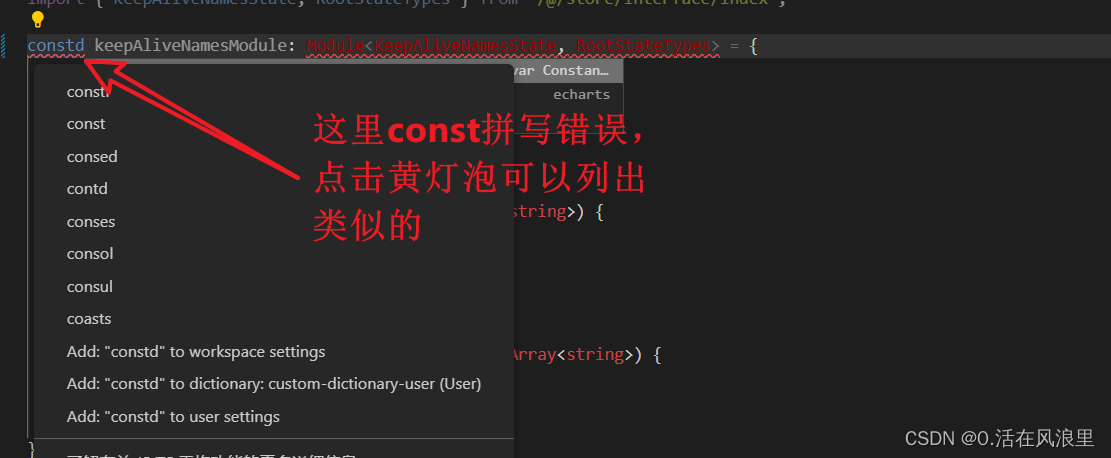
4.Code Spell Checker
- 语法检查
 ??
??
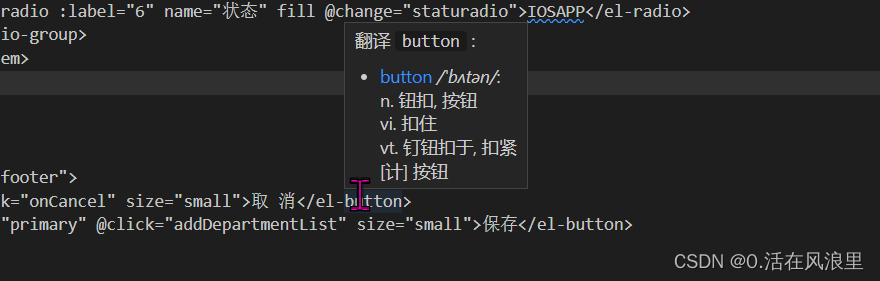
 ?5.Code Translate
?5.Code Translate
- 划词翻译

6. ESLint
- 语法检查(比如你在;后打了个,会波浪线提示语法错误)
7.css-auto-prefix
- 浏览器css兼容(如图自动加上前缀)?
 ?8.vscode-icons
?8.vscode-icons
- 为文件夹加上图标 (方便开发、快速区分)

?9.
Vue 3 Support - All In One
Vue Language Features (Volar)
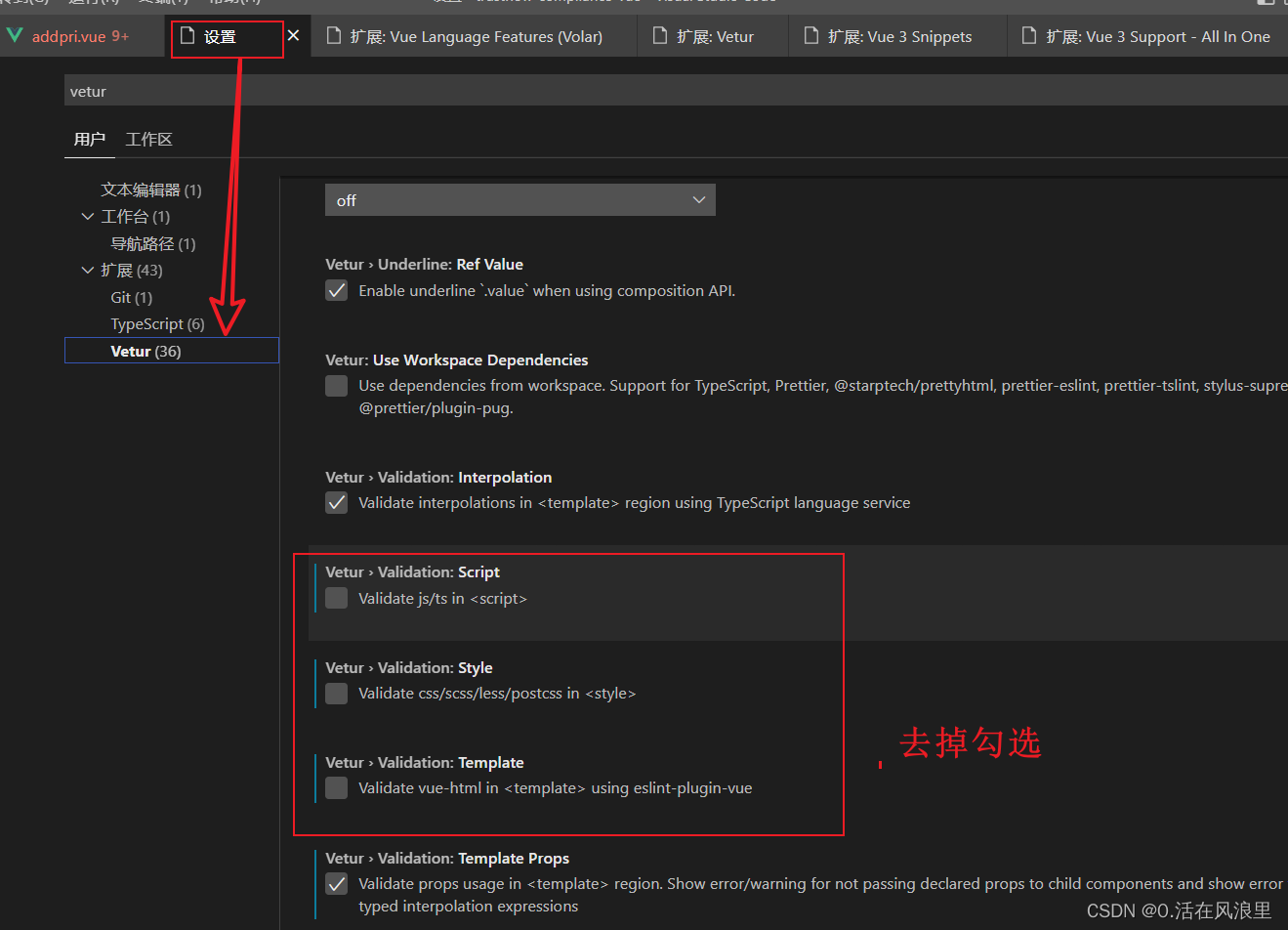
Vetur
- vue语法提示(vue3 vscod不兼容,打开项目都是波浪线爆红,导致写错和编辑器提示分不清,解决方法如下)
?



?10.?Highlight Matching Tag
- 突出显示匹配的开始和/或结束标签
?11.Image Preview
 ?12.EditorConfig for VS Code
?12.EditorConfig for VS Code
- 代码风格统一?

?13.Prettier - Code formatter
?
14.vscode-json
 ?15.Regex Previewer
?15.Regex Previewer
- 这边写正则,那边即时预览结果?
?16.Auto Rename Tag
- 例如你将div修改为span 结束标签自动同步
17.Auto Close Tag
- 自动闭合结束标签
 ?18.Path Intellisense
?18.Path Intellisense
- 路径提示?
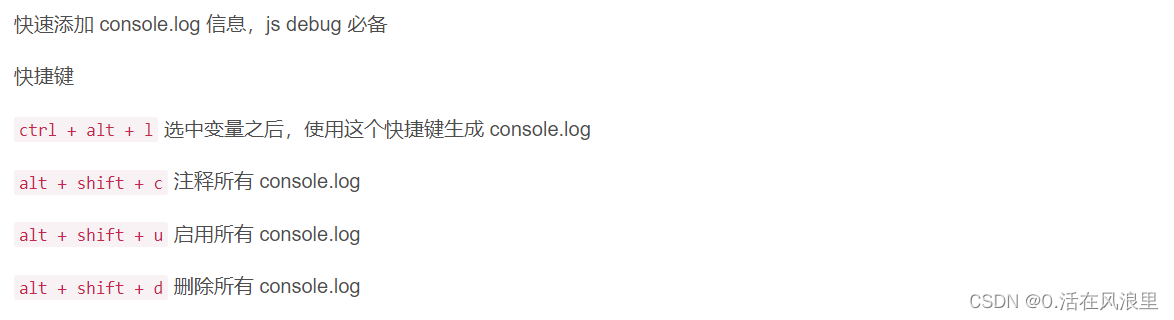
 ?19.Turbo Console Log
?19.Turbo Console Log

 ??
??
?20.CSS Peek
- 查看css定义
?
21.HTML CSS Support?
- html css 补全?

?22.HTML Boilerplate

- ?扩展提供了所有web应用程序中使用的标准HTML样板代码。
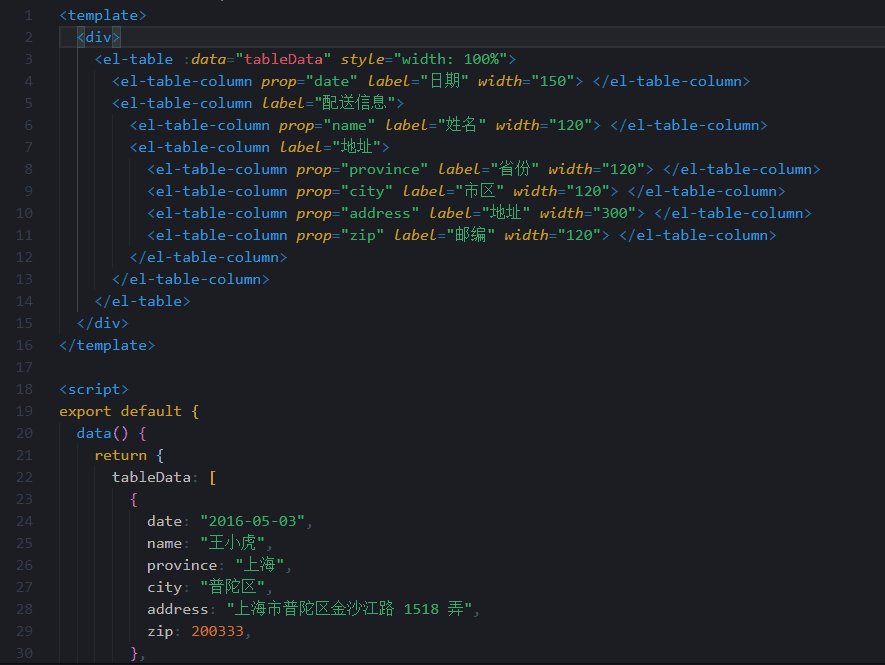
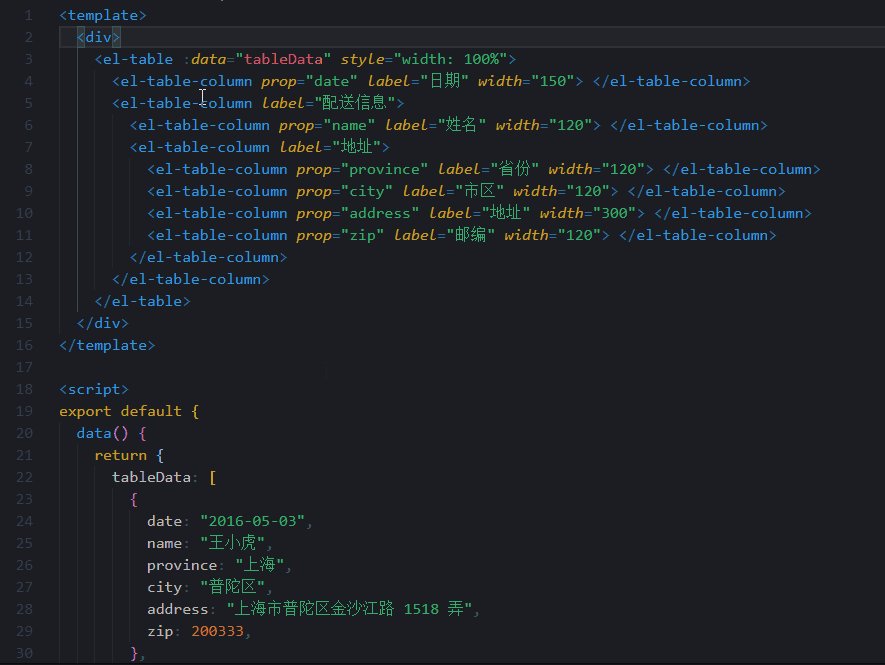
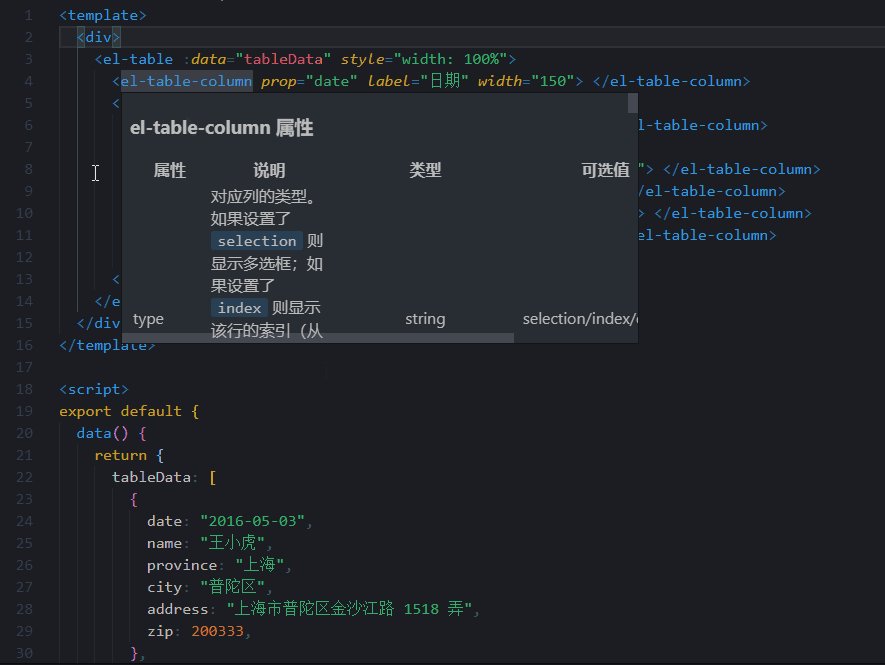
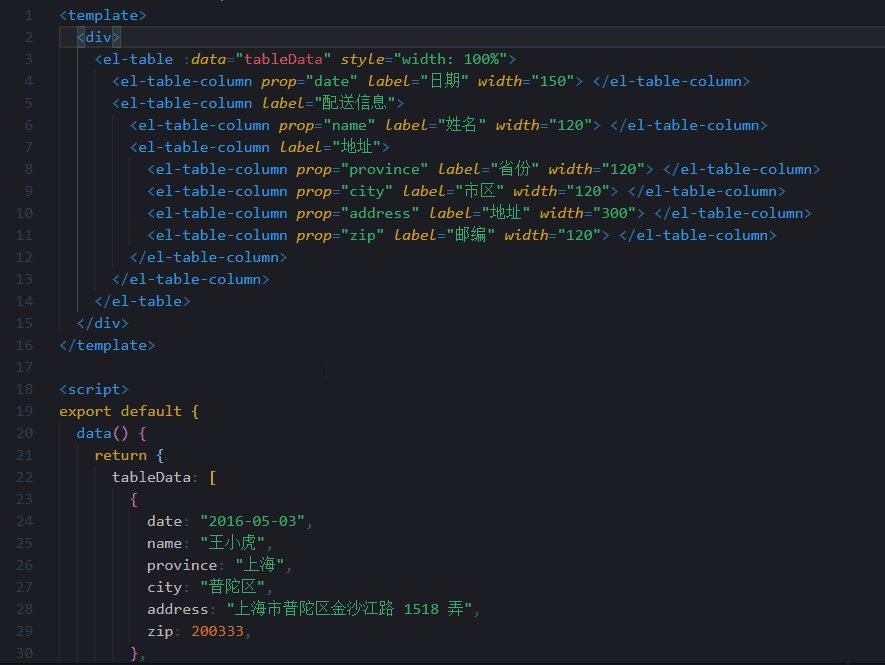
23.element-ui-helper
- ?使用element-ui库的可以安装这个插件,编写标签时自动提示element标签名称。
 ??
??
 ?24.vscode-element-helper
?24.vscode-element-helper
- 编写标签时自动提示element标签名称?