VScode的mac版本C++配置
一、 基本情况
PAST:我使用的是Xcode。
NOW:转VScode
计算机专业大三之后,语言要求多了,故转VScode。Java配的还比较简单,C++比较繁杂。
参考VScode 官网
VScode 官网英文教程实现了C++的配置。
实现完本文会生成的3个文件

二、配置基本步骤
Step 1:下载 Visual Studio Code on mac
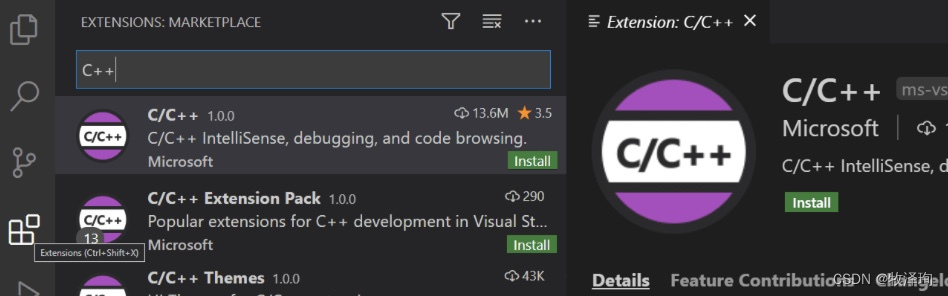
Step 2:下载完了之后,按??X,打开扩展,会出现搜索框

step 3:打开terminal,检查Clang有没有下载(虽然我也不知道干嘛用的)
clang --version #输入这个命令
#如果没有,输入👇这条
xcode-select --install
step 4:继续在terminal里面办事情
mkdir projects#创建一个新文件夹 装VScode之后运行的源代码文件
cd projects#进入这个新文件夹
mkdir helloworld#在projects下,创建一个子文件夹helloworld
cd helloworld#进入这个新子文件夹
code.#命令在当前工作文件夹中打开VS Code,成为您的“工作区”。
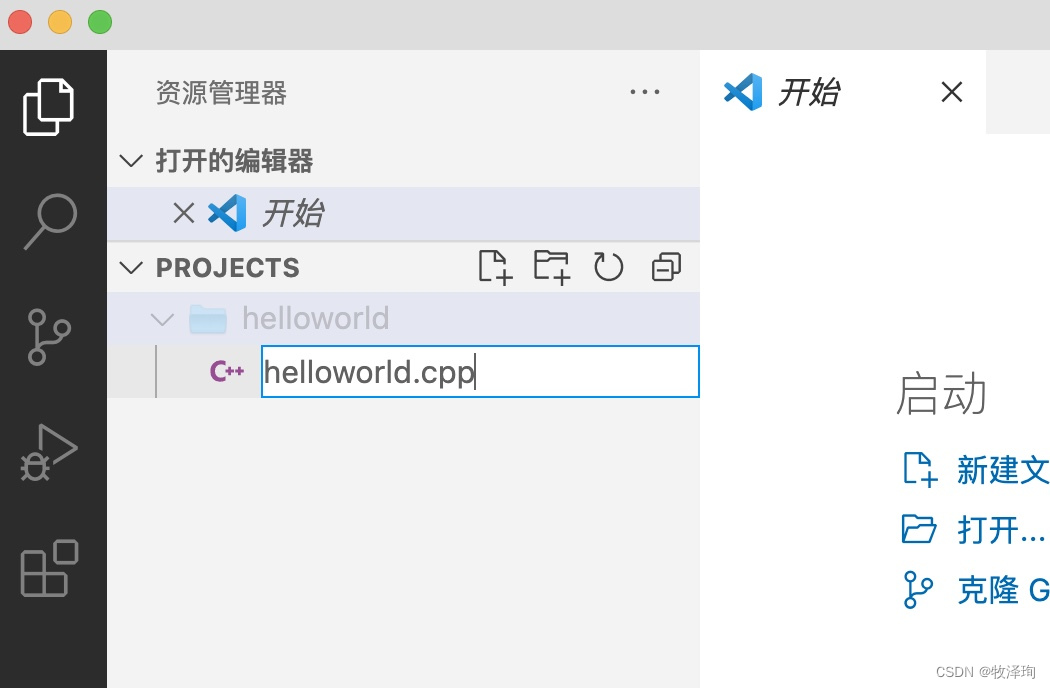
step 5: 点 project 最左边的那个图标 新建文件

Step 6: 在该文件内,输入C++ 代码

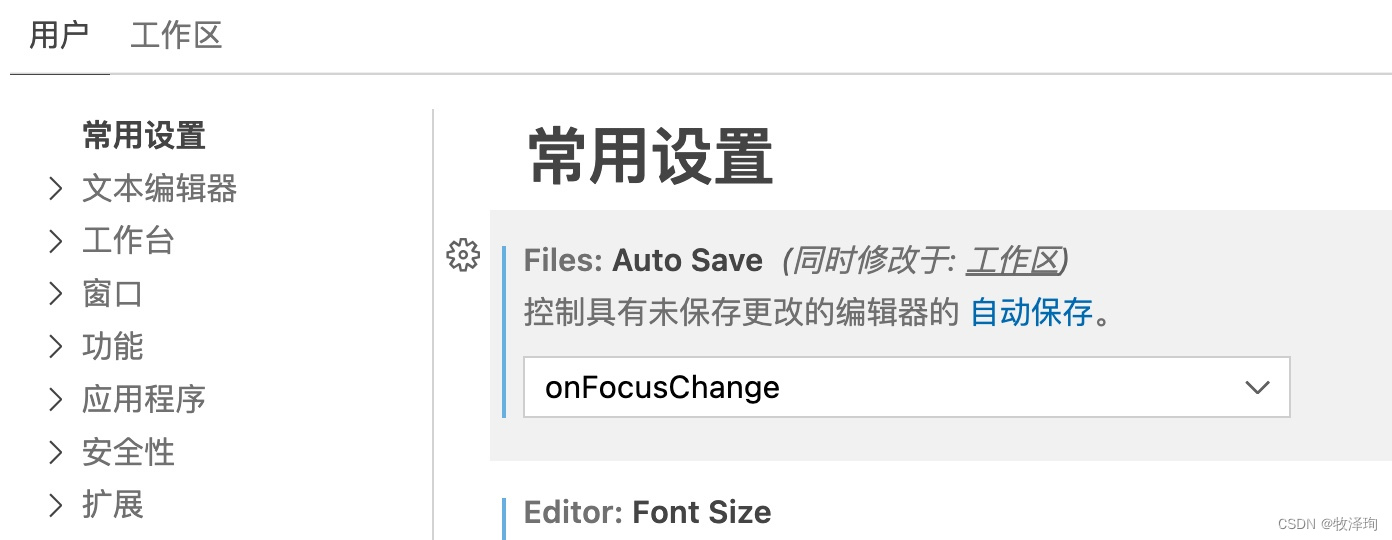
Step 7: 完成后现在按?S保存文件(也可以)

PS:如果运行单个C++文件,我们可以直接安装这个插件,run code 就完事了。

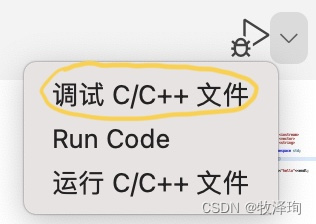
Step 8:调试---->生成一个tasks.json文件
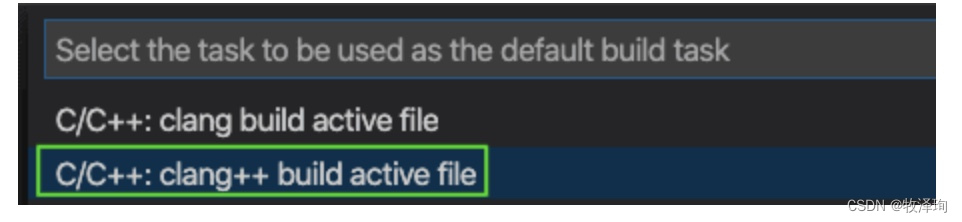
(只有当第一次运行helloworld.cpp时,才会被要求选择编译器。编译器会创建taks.json,同样也是让我非常迷惑的一点。此编译器将在tasks.json文件中设置为“默认”编译器。)
“选择C/C++:clang++构建和调试活动文件”



tasks.json文件:
相关知识
(等我干完课设再补坑)
https://zhuanlan.zhihu.com/p/92175757
https://code.visualstudio.com/docs/editor/variables-reference)
三、注意事项&可能出现的问题
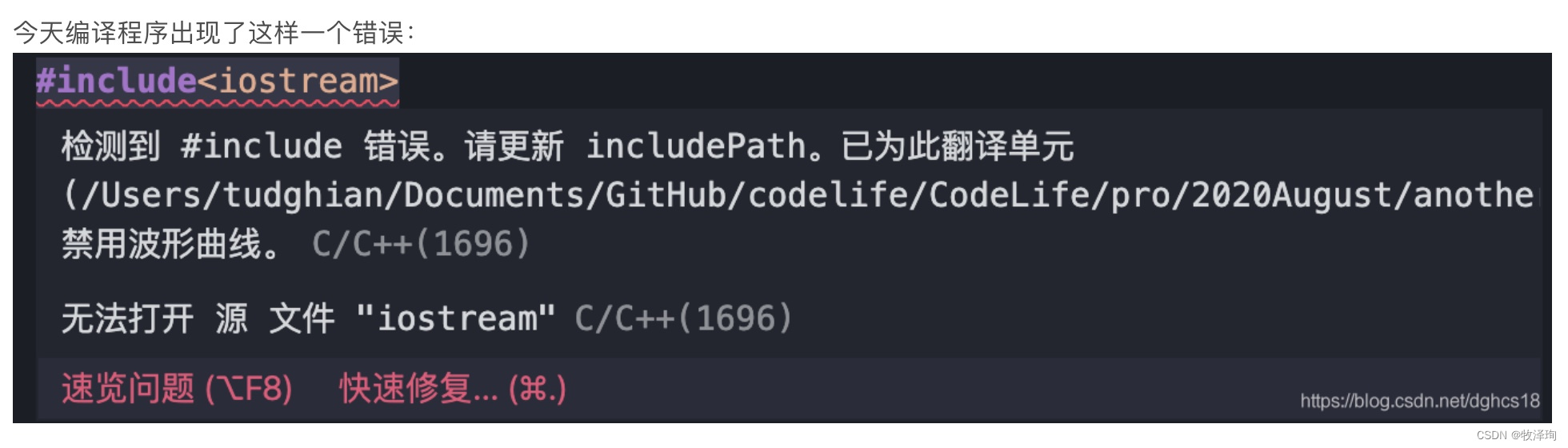
#include< >解决方法:
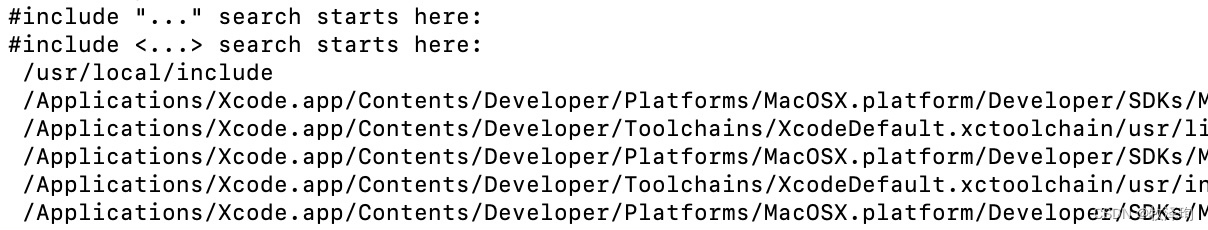
1)再次打开terminal:输入gcc -v -E -x c++ - 这个命令会将mac中C++头文件路径列举出来
2)回到VScode,打开这个c_cpp_properties.json文件
3) "1)“的结果会包括这几行
4)将这几行里面任意选一行,粘贴进c_cpp_properties.json文件。

??:就修改“~~~~~~ ”中间的内容别的别改!!!
我换成这个/usr/local/include才成功,要是不行可以试试!
这个问题我参考了这个网址:
mac下Vscode如何解决检测到 #include 错误。请更新 includePath