目录
摘要
目前,我们已经学习完了Vue2.x全家桶的知识
Vue2.x - 核心_伏城之外的博客-CSDN博客_vue 核心
Vue2.x - Vuex_伏城之外的博客-CSDN博客_vue2.x vuex
Vue2.x - Vue Router_伏城之外的博客-CSDN博客
下面就是进行真实项目开发了,但是这之前,我们需要做两件事:
- 初始化一个标准化的Vue项目
- 标准化的Vue项目代码编写(ESLint语法规范,以及Prettier格式化)
只有做到以上两个标准化,我们的Vue项目才能进行健康地,高效地开发。
初始化一个标准化的Vue项目
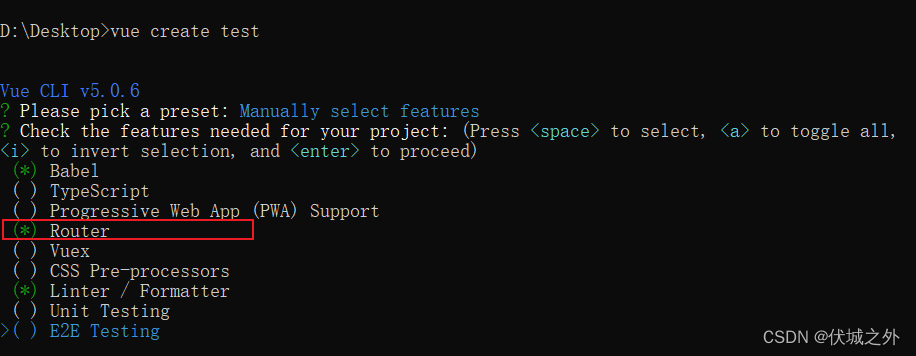
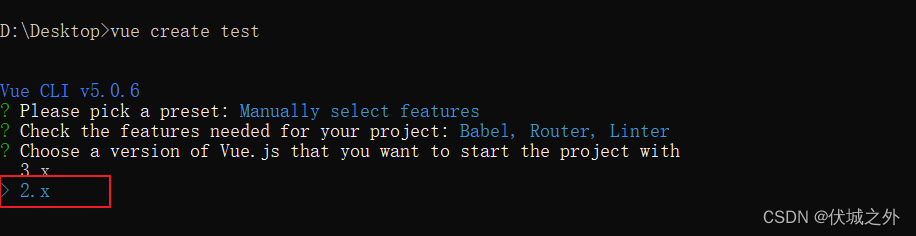
执行vue create
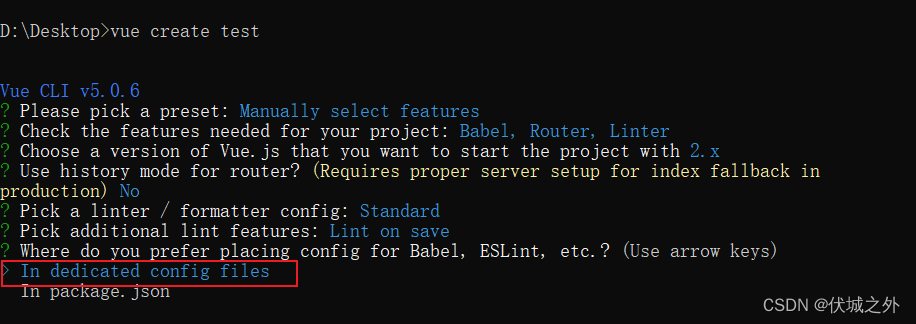
vue create 项目名称手动选择项目特性?

选择Vue项目必要的插件Vue Router

vue create 创建出来的项目都是SPA项目,我们需要借助vue-router实现前端路由,所以这里我们一般要选择Router。
当我们选择Router后,创建出来的项目就会自动安装vue-router,并且自动生成了路由模块,src/router/index.js,和生成了路由器实例,并将路由器实例交给了vm
选择项目为vue2.x版本

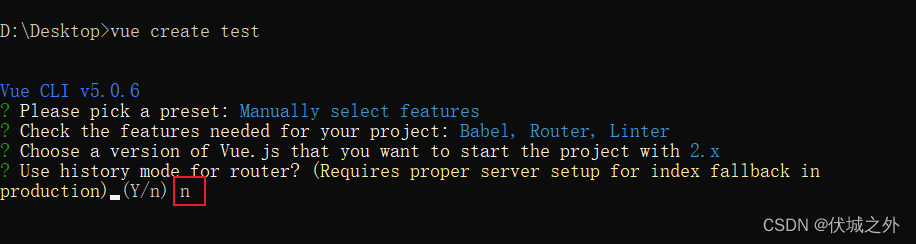
不选择history模式的前端路由(即选择hash模式)

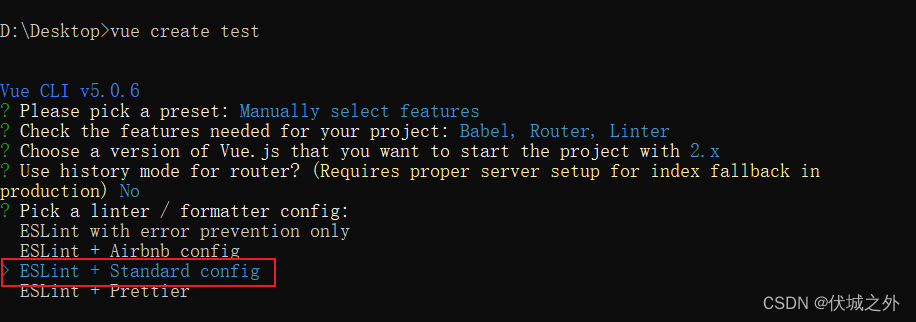
选择standard ESLint来规范项目代码

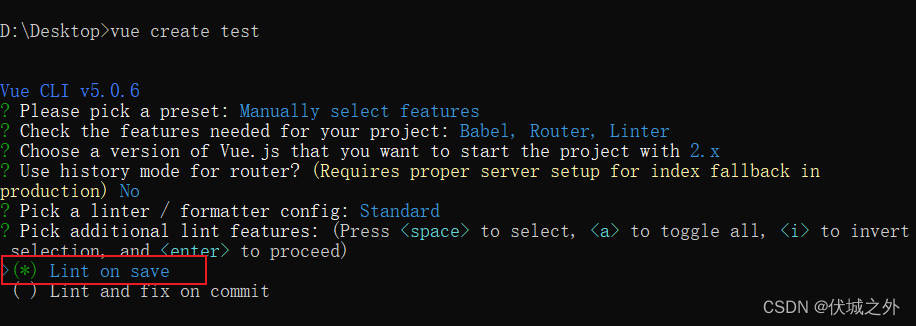
让ESLint在代码保存时工作

选择将ESLint,Babel等插件的配置放在单独的文件中

我们选择上述选项后,项目根目录下会自动创建一个?.eslintrc.js 文件,用于保存ESLint的配置
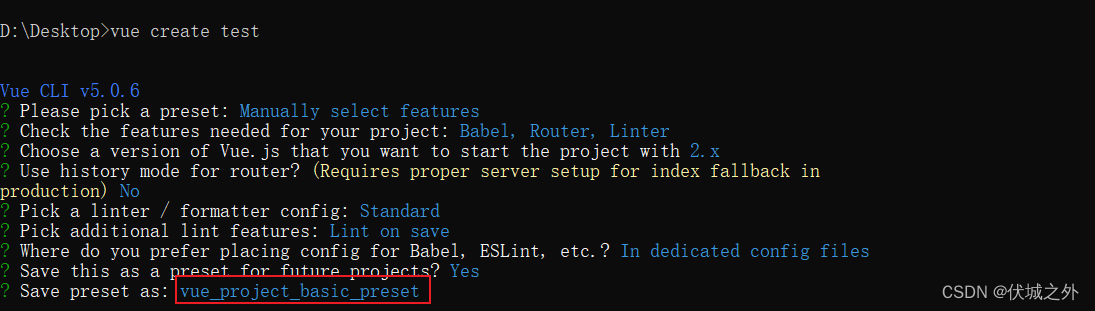
将上述设置保存为预设


?保存为预设后,之后的vue create,第一步就可以选择到已保存的预设
?此时,我们就可以创建一个相同设置的Vue项目,无需进行后续问答
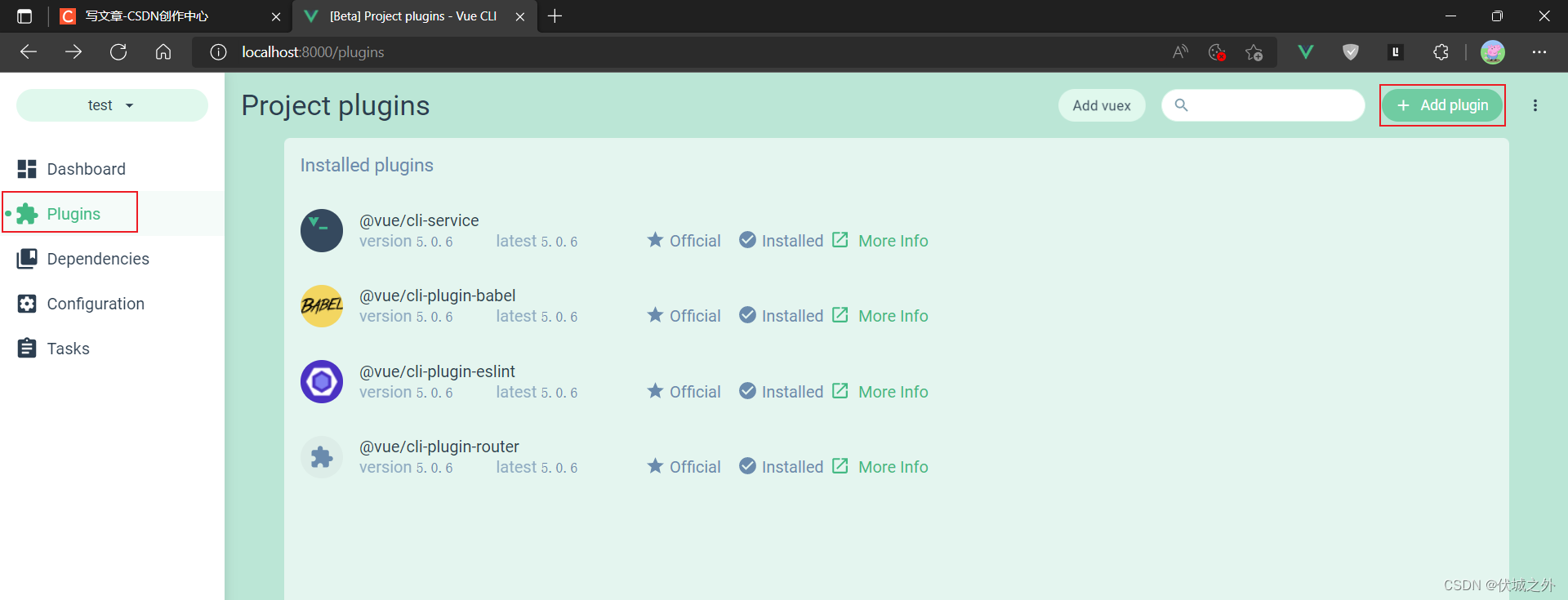
执行vue ui

手动import,我们之前创建的项目
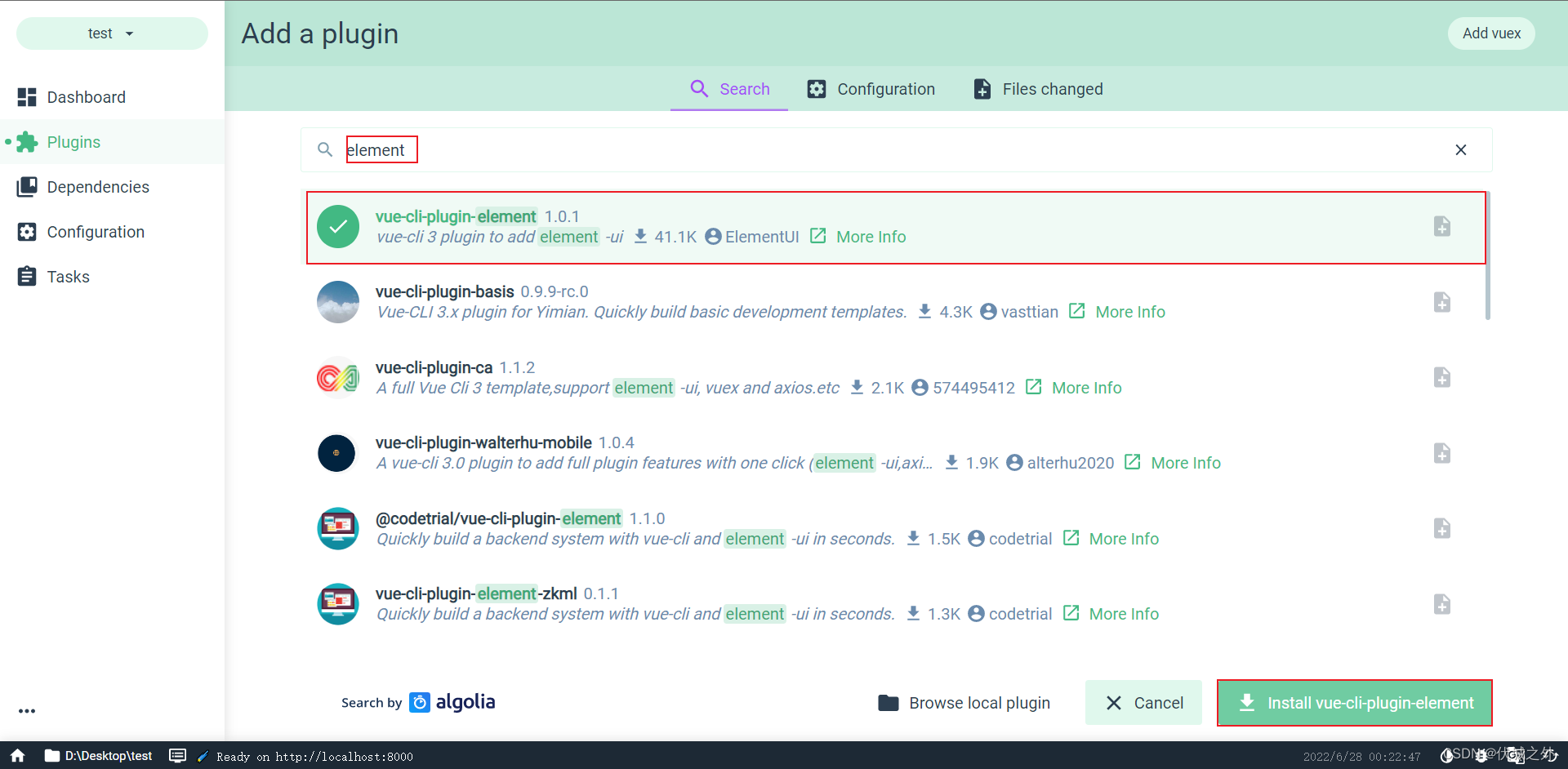
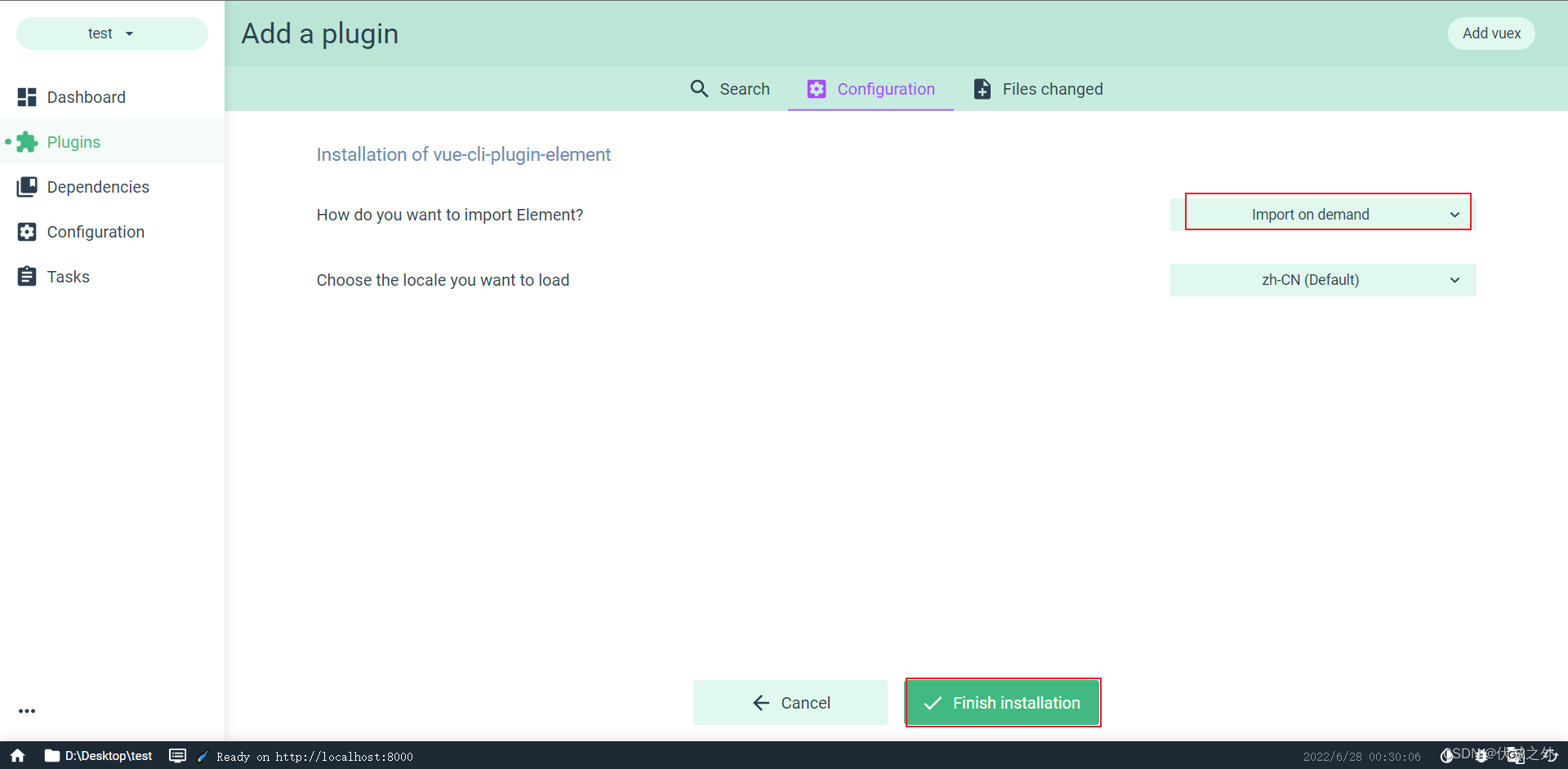
安装elementUI组件库插件



?利用vue ui来安装elementUI组件库插件,并且选择“按需引入”,此时,Vue项目就会自动生成一个插件模块src/plugins/element.js,我们可以在element.js中按需引入elementUI组件。
ESLint设置
什么是ESLint
ESLint是一种支持语法检查,支持代码风格检查的插件。
比如,我们在js文件中定义了一个未使用的变量,则eslint的语法检查会找到这个变量,并且报语法错误。
再比如,我们在js文件中两行代码之间空了很多行,此时eslint的代码风格检查会找到空出来的无用空行,并报错。
ESLint适用于多人协作开发的项目,它能够保证不同的开发者之间开发出风格一致的代码,以及避免低级的语法问题。
ESLint第三方包和VSCode的ESLint插件
我们需要在两个时机触发ESLint检查:
- 开发过程中
- 编译或打包时
在开发过程中,我们希望每次保存代码就可以触发一次ESLint检查,来发现本次修改中的语法错误或者风格错误,这样可以避免错误的累积。
在编译或打包项目代码时,我们希望可以对项目整体代码进行一次ESLint检查,来保证编译或打包文件中没有语法错误或风格错误。
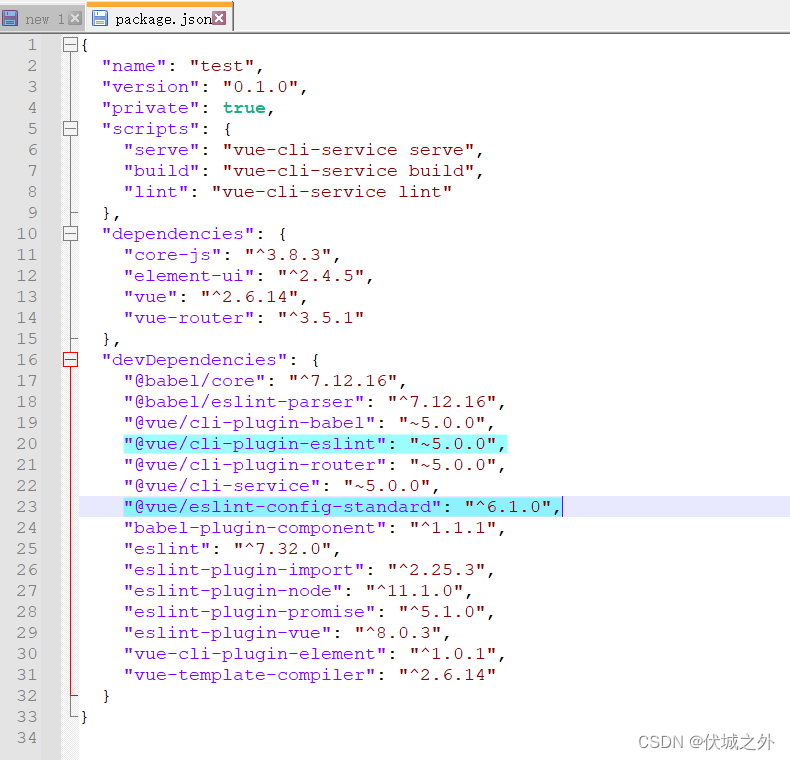
当我们按照前面标准化的方式创建Vue项目后,就已经在项目中安装了对应的ESLint包,并配置了ESLint的检查规则

当我们打包或编译项目时,就会自动触发ESLint执行,并按照对应的检查规则(如@vue/eslint-config-standard)来审查代码。??

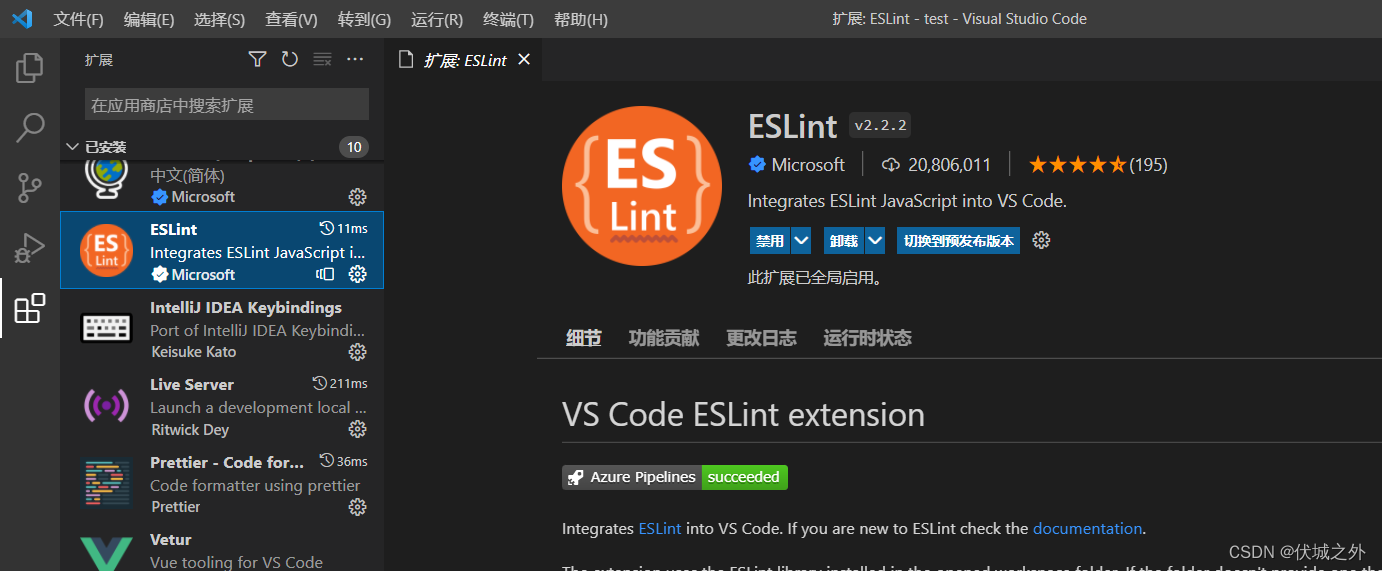
而开发过程中,我们只能借助于IDE工具的ESLint插件,来进行实时检查,比如我们可以在VSCode的插件库中下载 ESLint插件

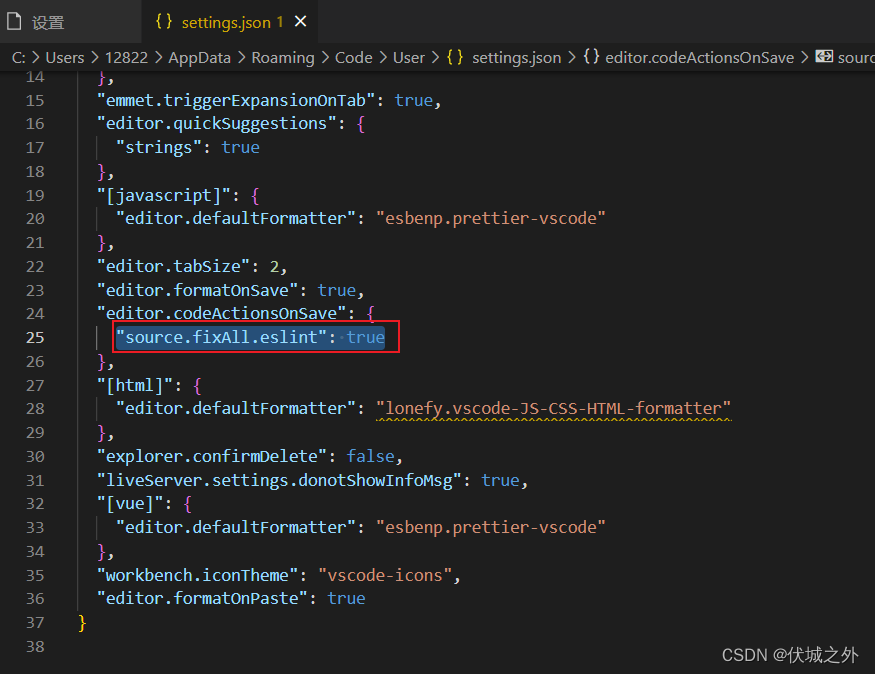
?安装好后,我们保存文件后就会自动触发ESLint插件对于当前文件进行代码审查(需要注意的是最新的2.2.2版本的ESLint插件,不需要进行任何setting文件修改,VSCode已经默认在代码保存时,执行ESLint的语法和风格检查,并且自动修复错误)

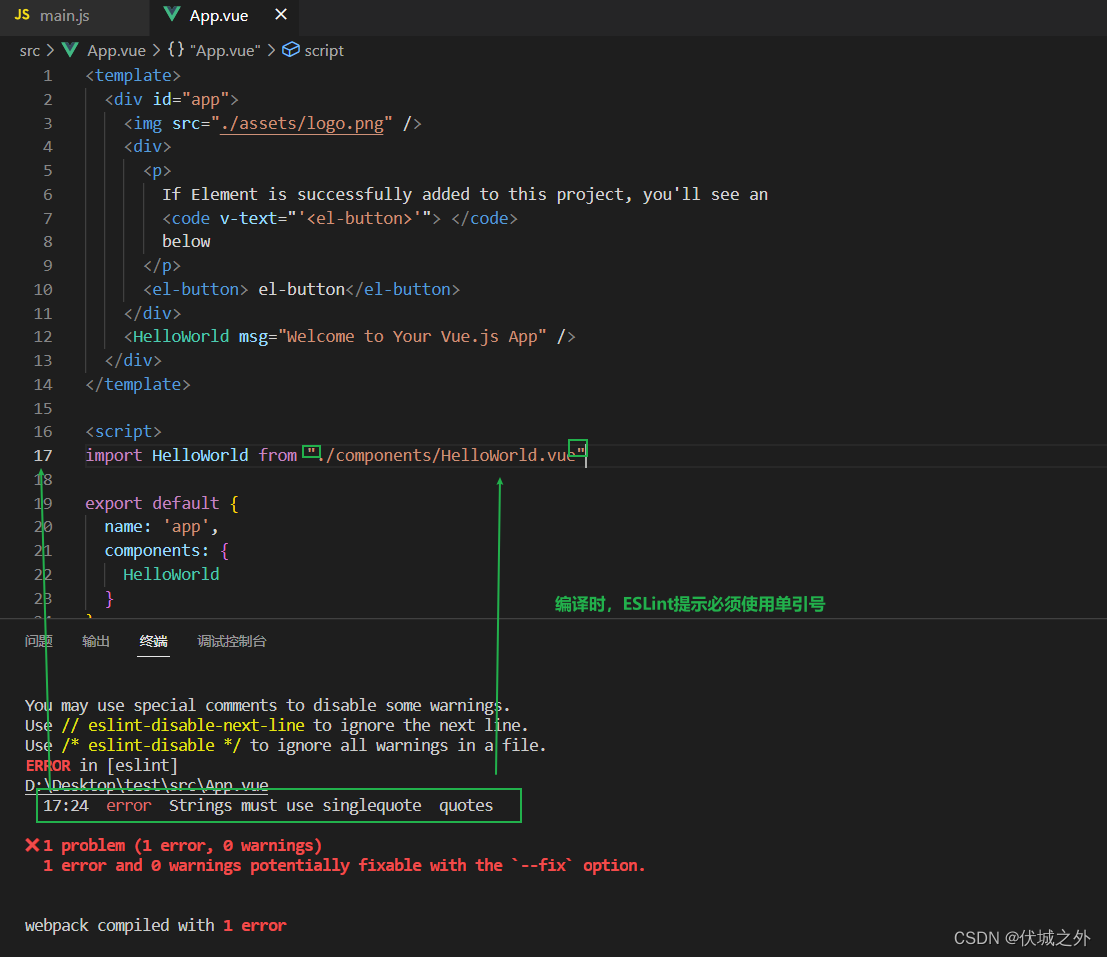
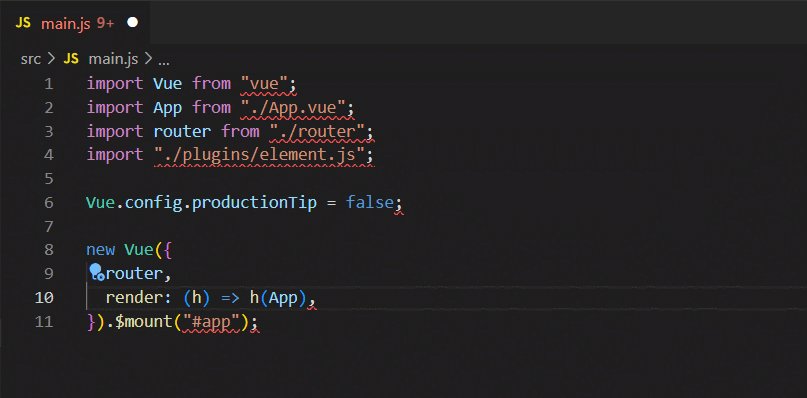
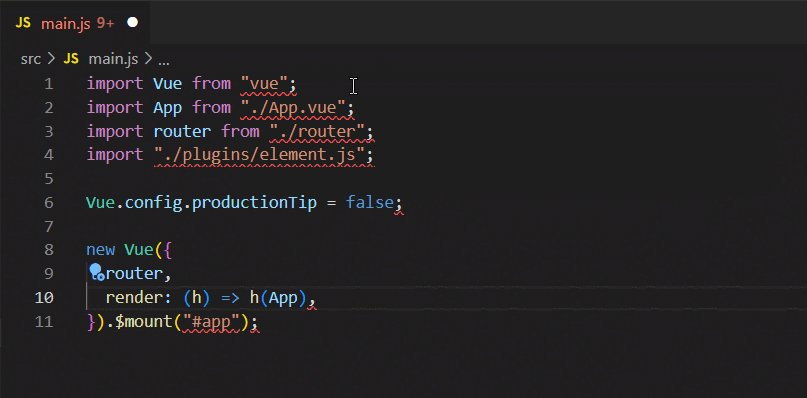
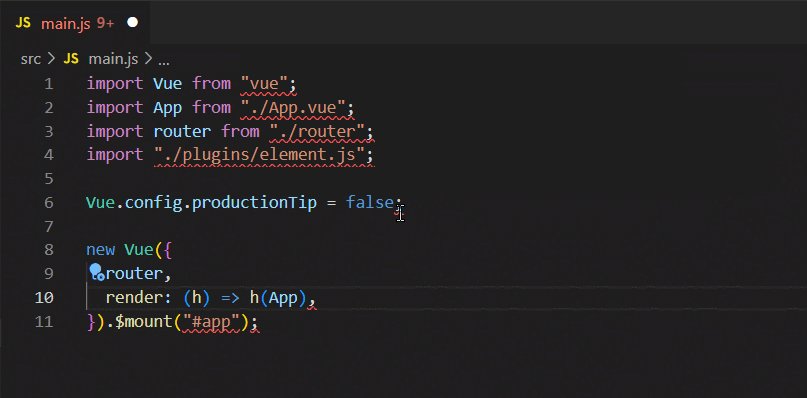
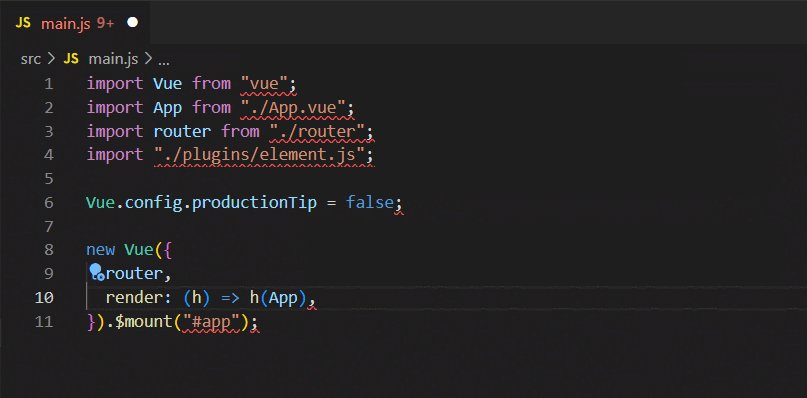
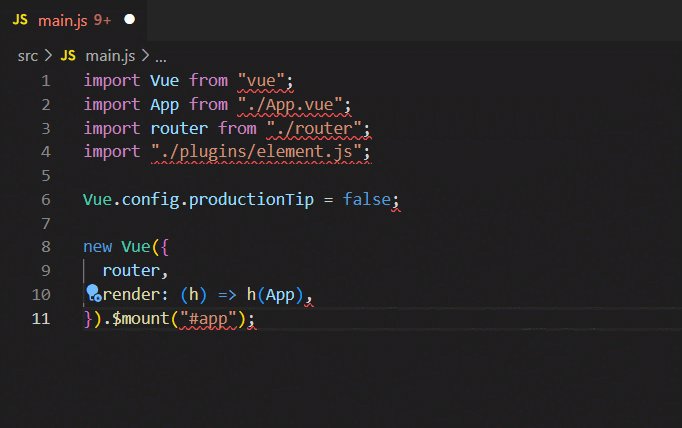
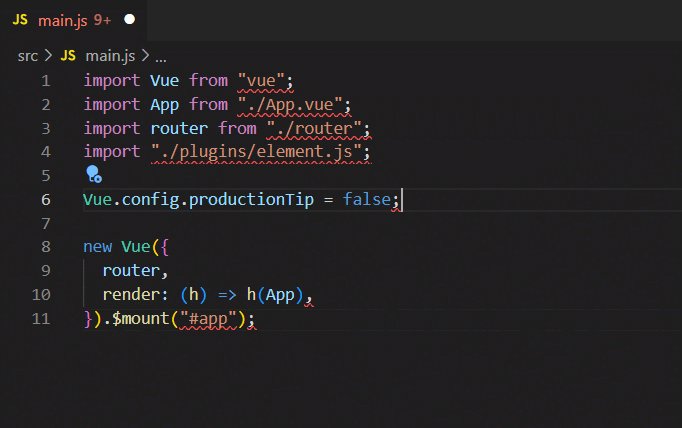
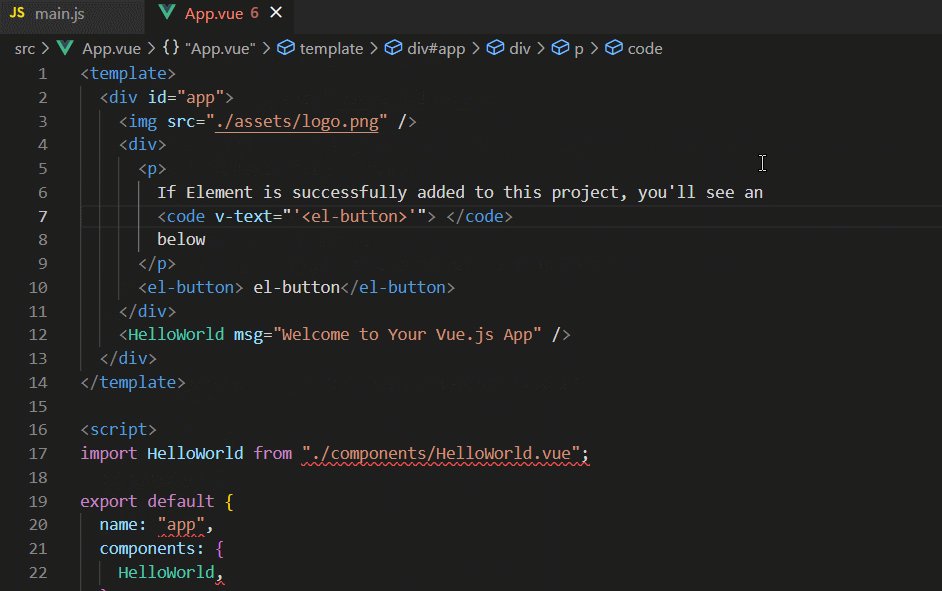
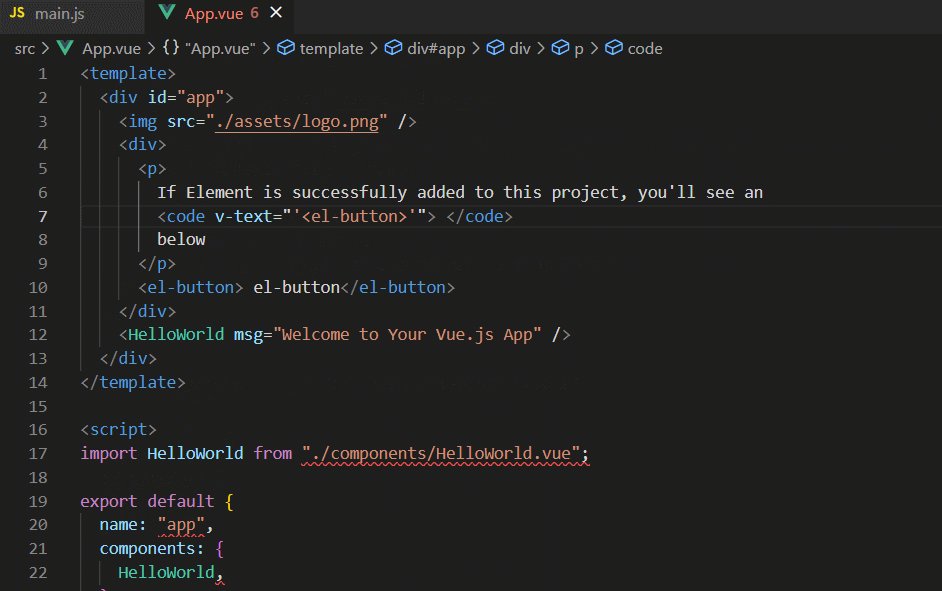
?如下示例,ESLint standard规则中,是不允许拖尾逗号,不允许js中使用双引号,不允许js中使用分号的

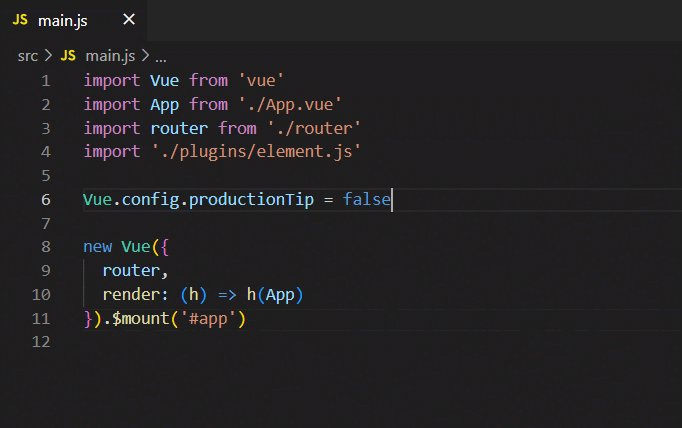
?当我们保存文件后,ESLint就会自动修复这些错误

Prettier设置
什么是Prettier
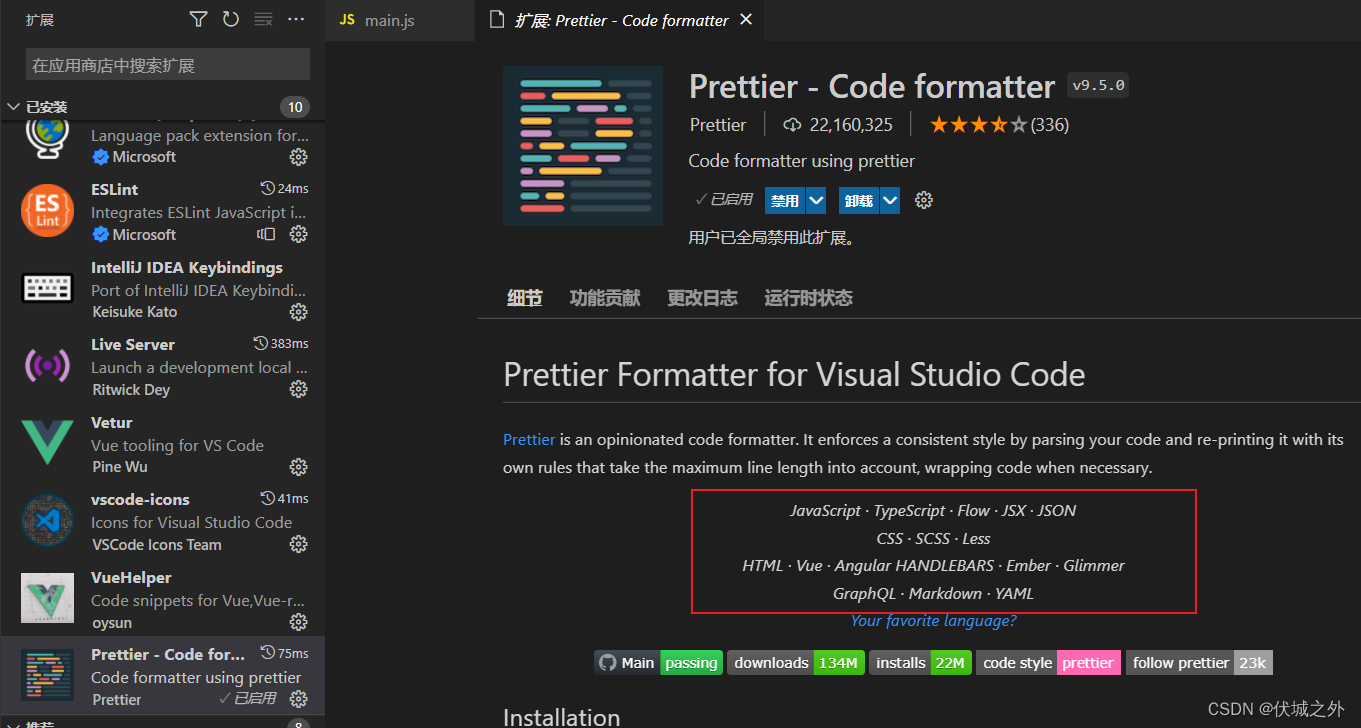
Prettier是一种用于格式化各种代码(如下红框所示)的插件

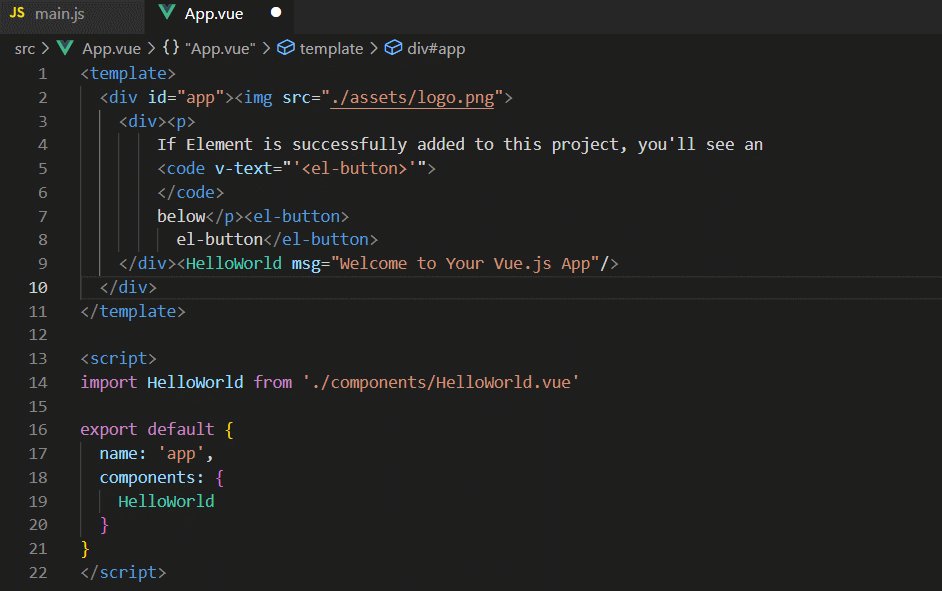
?所谓格式化,就是让代码从杂乱的风格,变成清晰的风格

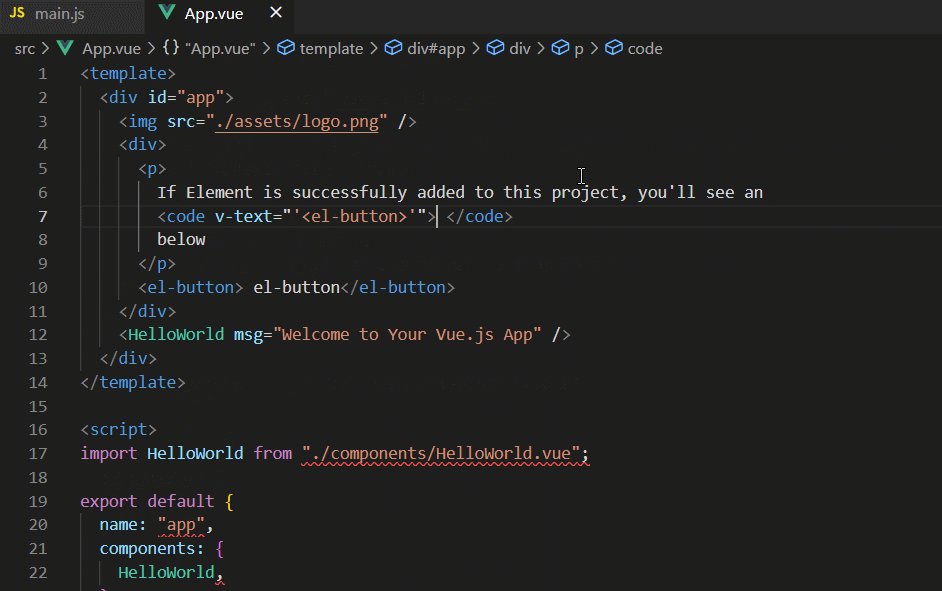
?如上例中,Vue组件中template标签中的HTML代码非常乱,当我们保存代码时,就会触发prettier对代码进行格式化。
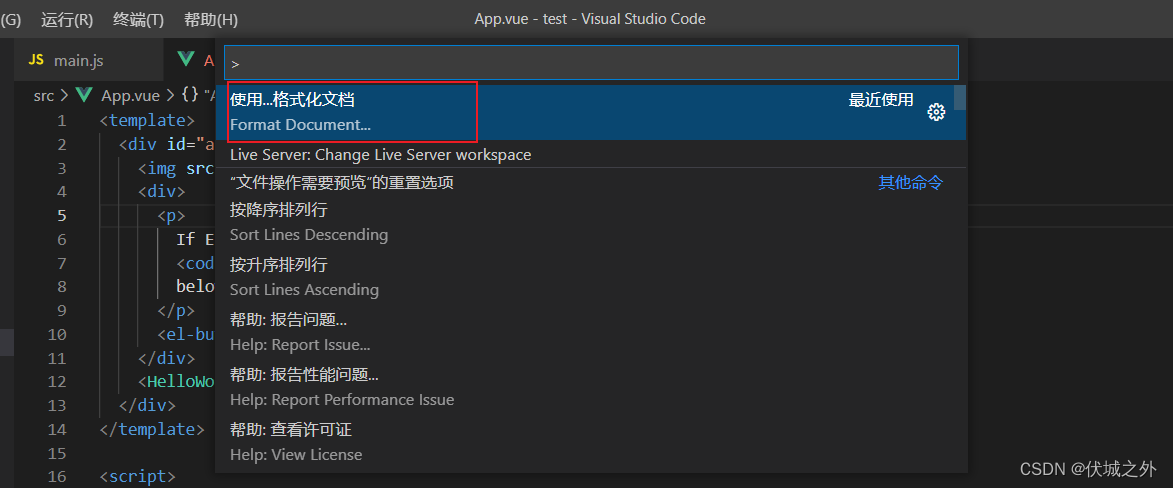
如果保存代码不能触发prettier对代码进行格式,则ctrl+shift+p调用命令面板,然后选择下图红框选项
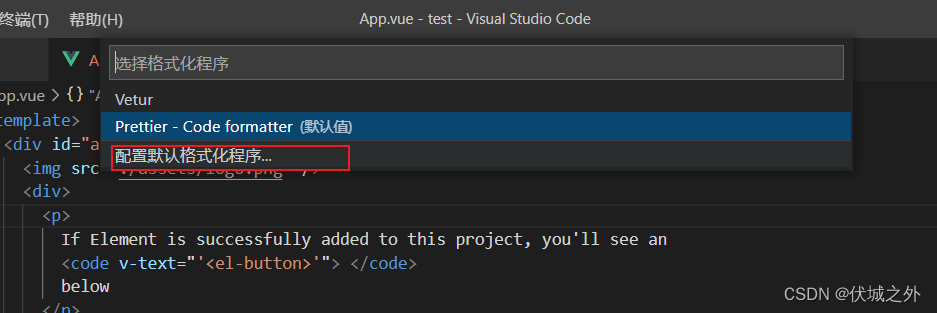
?继续选择“配置默认格式化程序”
?将Prettier设置为默认的格式化程序
?这样,在保存代码时,就会触发Prettier进行代码格式化了。
Prettier与ESLint插件之间的冲突
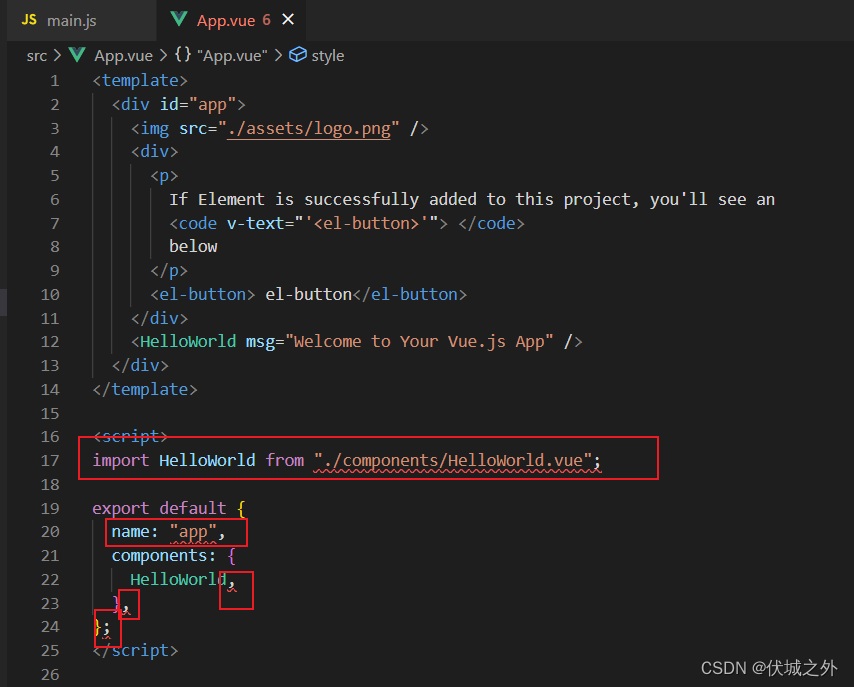
上面当我们保存代码时,Prettier不仅将Vue组件template标签中HTML代码格式化了,还将script标签中js代码也格式化了

?但是Prettier格式化js代码的默认原则是:
- 使用双引号
- 使用拖尾都好
- 使用分号
- ...
而这些规则和ESLint的检查规则是冲突的,并且Prettier作为专业的格式化插件,它要比ESLint的错误修复的优先级更高。所以ESLint修复完这些错误就立即被Premitter给覆盖了。
此时的解决方案是,更改Premitter的格式化规则,让其适配ESLint。
.prettierrc.js
我们需要项目根目录下创建一个文件.prettierrc.js,该文件将被识别为Prettier插件的格式化规则文件,Prettier会优先使用.prettierrc.js定义的规则
module.exports = {
printWidth: 120, // 一行最多 120 字符(默认80)
tabWidth: 2, // 每个tab相当于多少个空格(默认2)
useTabs: false, // 是否使用tab进行缩进(默认false)
semi: false, // 行尾需要有分号(默认true)
singleQuote: true, // 使用单引号(默认false)
quoteProps: 'as-needed', // 对象的 key 仅在必要时用引号
jsxSingleQuote: false, // jsx 不使用单引号,而使用双引号
trailingComma: 'none', // 多行使用拖尾逗号(默认none)
bracketSpacing: true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"(默认true)
jsxBracketSameLine: false, // 多行JSX中的>放置在最后一行的结尾,而不是另起一行(默认false)
htmlWhitespaceSensitivity: 'css', // 根据显示样式决定 html 要不要折行
arrowParens: 'avoid', // 只有一个参数的箭头函数的参数是否带圆括号(默认avoid:添加括号)
endOfLine: 'auto' // 行尾换行符
}上述.prettierrc.js中的规则中,有
- semi: false,不使用分号
- singleQuote: true, 使用单引号
- trailingComma: 'none',不使用拖尾逗号
当然,我们需要保证.prettierrc.js中的格式化规则,都需要适配ESLint standard的规则。
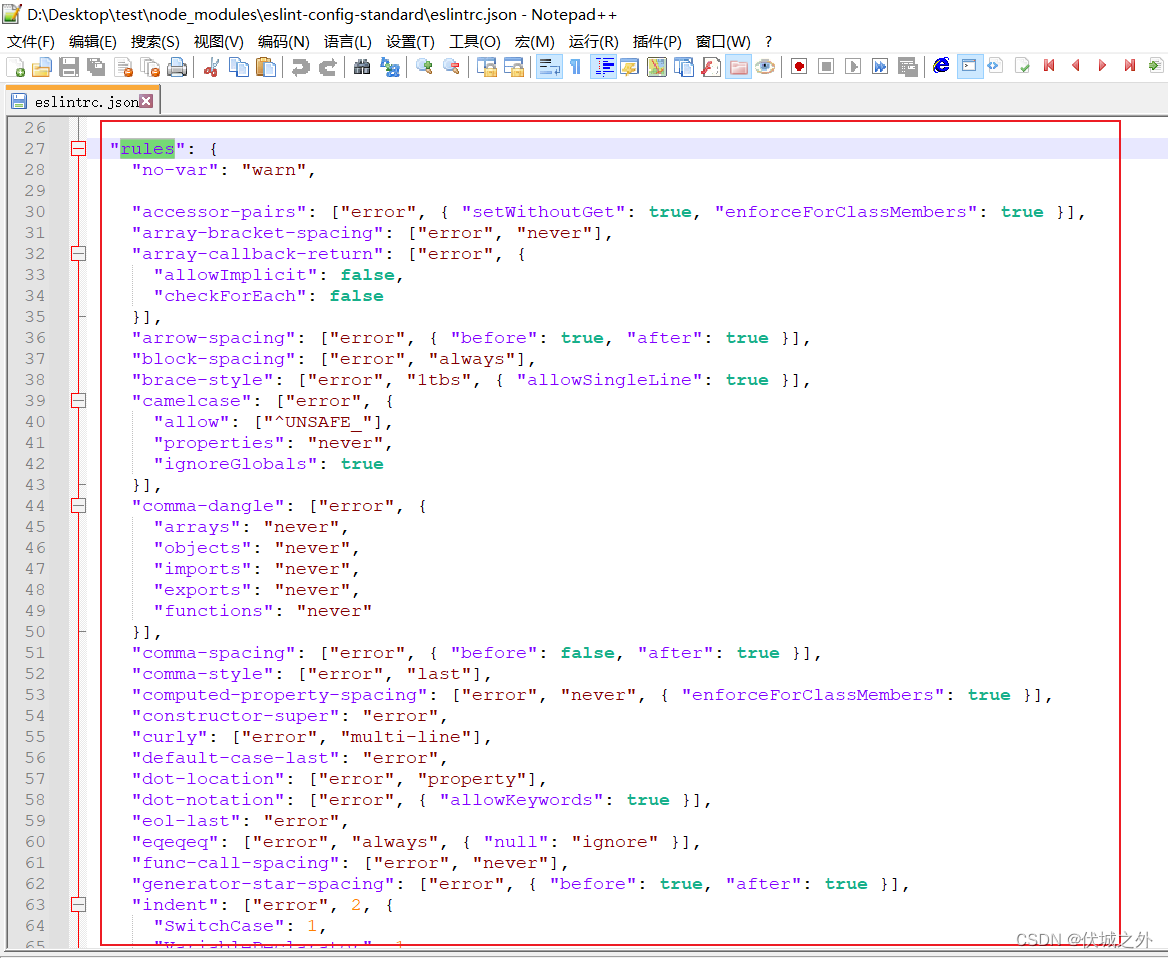
我们可以在项目根目录下的node_modules\eslint-config-standard\eslintrc.json中rules查看ESLint standard的规则

?而具体的eslint rules解释,可以查看ESLint官网解释
Rules - ESLint - Pluggable JavaScript Linter![]() https://eslint.org/docs/latest/rules/
https://eslint.org/docs/latest/rules/
而.prettierrc.js中的格式化规则含义
Options · Prettier![]() https://prettier.io/docs/en/options.html#prose-wrap
https://prettier.io/docs/en/options.html#prose-wrap
?
适用于vue项目的VSCode插件推荐
Vetur

 ?支持Vue语法高亮,Vue代码片段,Emmet语法,简单的Lint检查,简单的格式化,以及组件跳转
?支持Vue语法高亮,Vue代码片段,Emmet语法,简单的Lint检查,简单的格式化,以及组件跳转
VueHelper
Vue语法提示,比Vetur更加细节的语法提示
Auto Close Tag
 ?自动闭合标签,比如我们从elementUI拷贝样例代码时,有时不能拷贝结束标签,此时该插件可以自动补全结束标签。
?自动闭合标签,比如我们从elementUI拷贝样例代码时,有时不能拷贝结束标签,此时该插件可以自动补全结束标签。
Auto Rename Tag
 ?自动修改标签名,比如我们修改了开始标签的名字,那么该插件可以自动修改结束标签的名字。
?自动修改标签名,比如我们修改了开始标签的名字,那么该插件可以自动修改结束标签的名字。