Mock服务的用处:
1、我们要测试B接口,但是他需要A接口返回的数据,可是研发速度慢,A接口还没有开发好,那我要想测试B接口咋办,那就模拟一个B接口的返回,来测试A接口
2、模拟第三方服务,测试中你是不是会经常遇到这样的接口情况,你的接口调用了一个第三方接口,比如说调用了一个第三方的实名认证接口,有一种测试情况是第三方接口响应超时,因为第三方测试不受你控制,万一第三方又牛X的不得了,等他超时,项目都结束了,我们就可以自己mock一个第三方接口,将异常情况写死
3、前后端开发联调,前端工程师比较猛,前端开发完了,但是后端接口还没搞好,那我就可以按接口文档,mock一个后端服务,来看看我前端的情况,如是后端开发好,直接接进来就好了
1、创建mock服务器
new窗口创建步骤:
1.点击左上角的New,选择弹出的窗口选择Mock Server。
2.需要为即将要创建的Mock Server , 可以从已有的选择,也可以重新创建一个集合 。
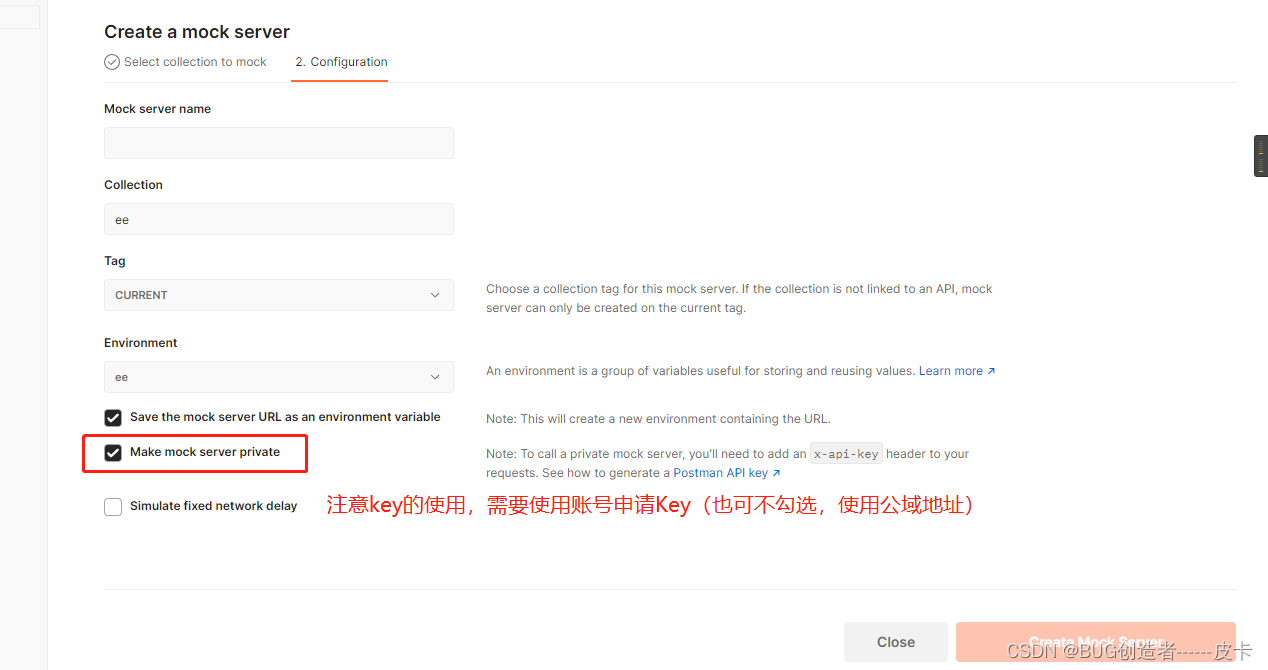
3.选择对应的mock名称,版本标签,环境等,点击Create Mock Server 。
面板中创建
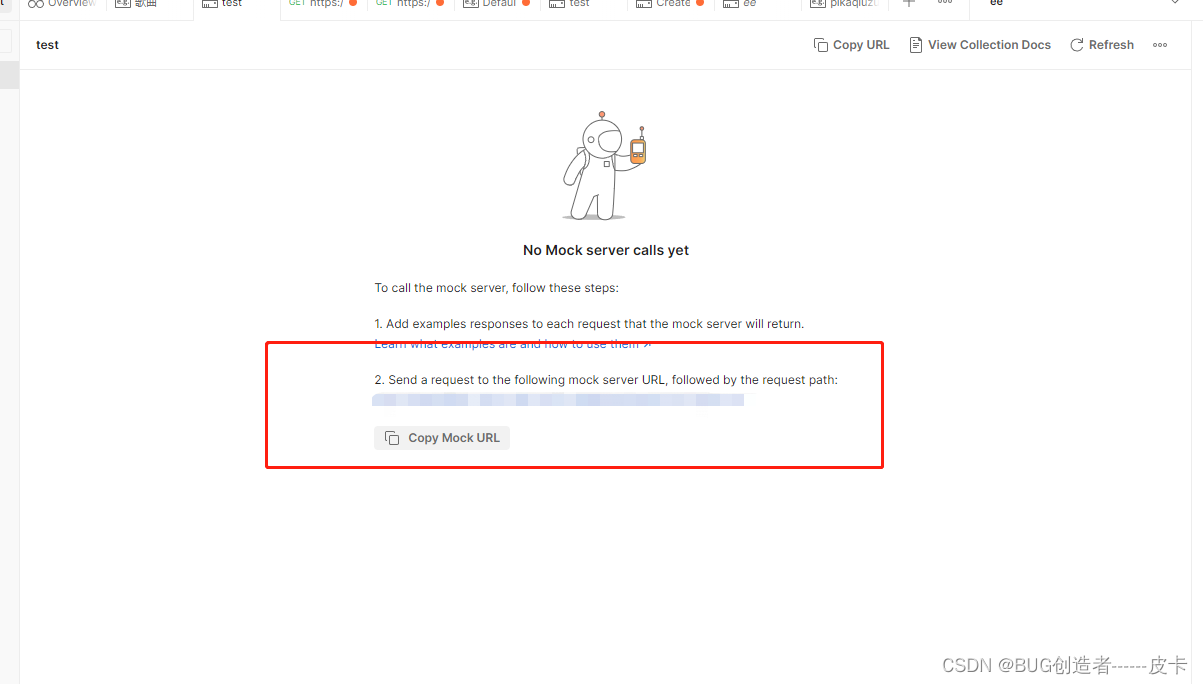
1.选择集合,点击右三角,在弹出的面板中选择Mocks,点击Create a mock Server.
2.在弹出的界面中输入mock server name ,version tag , environment,点击Create mock server 。
Mock创建完成后结果:

注意:
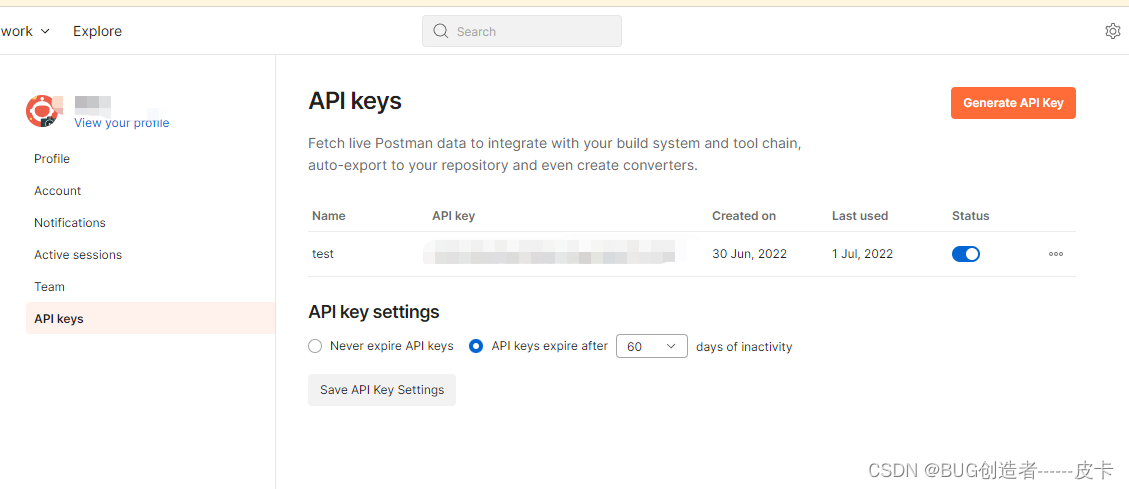
在创建的时候注意区分私有(创建私有域)


2、创建mock请求
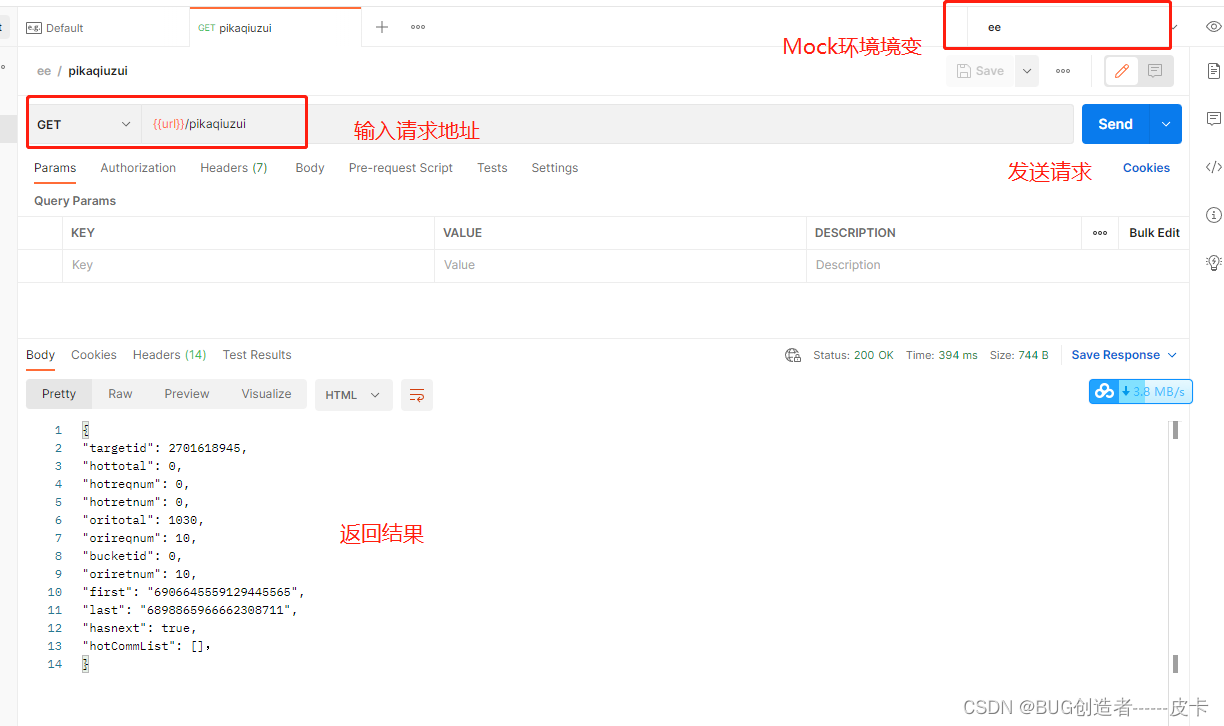
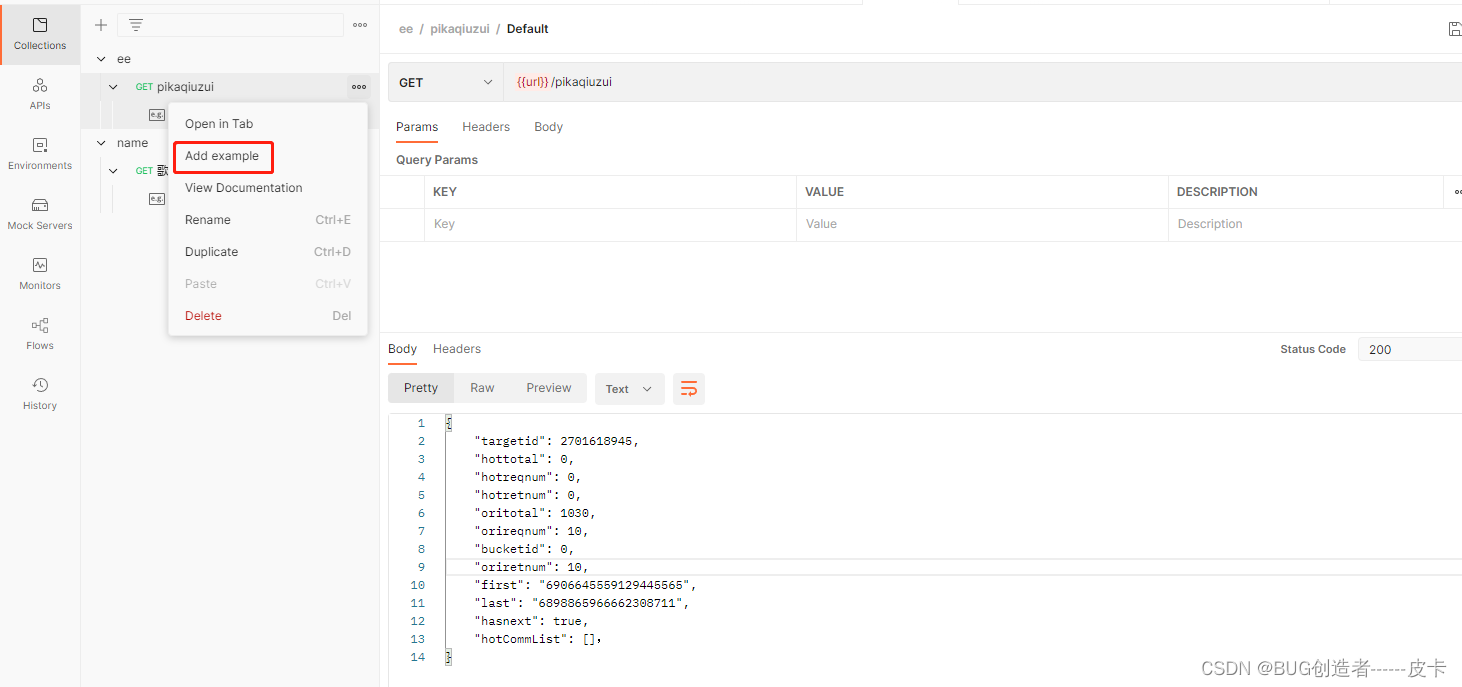
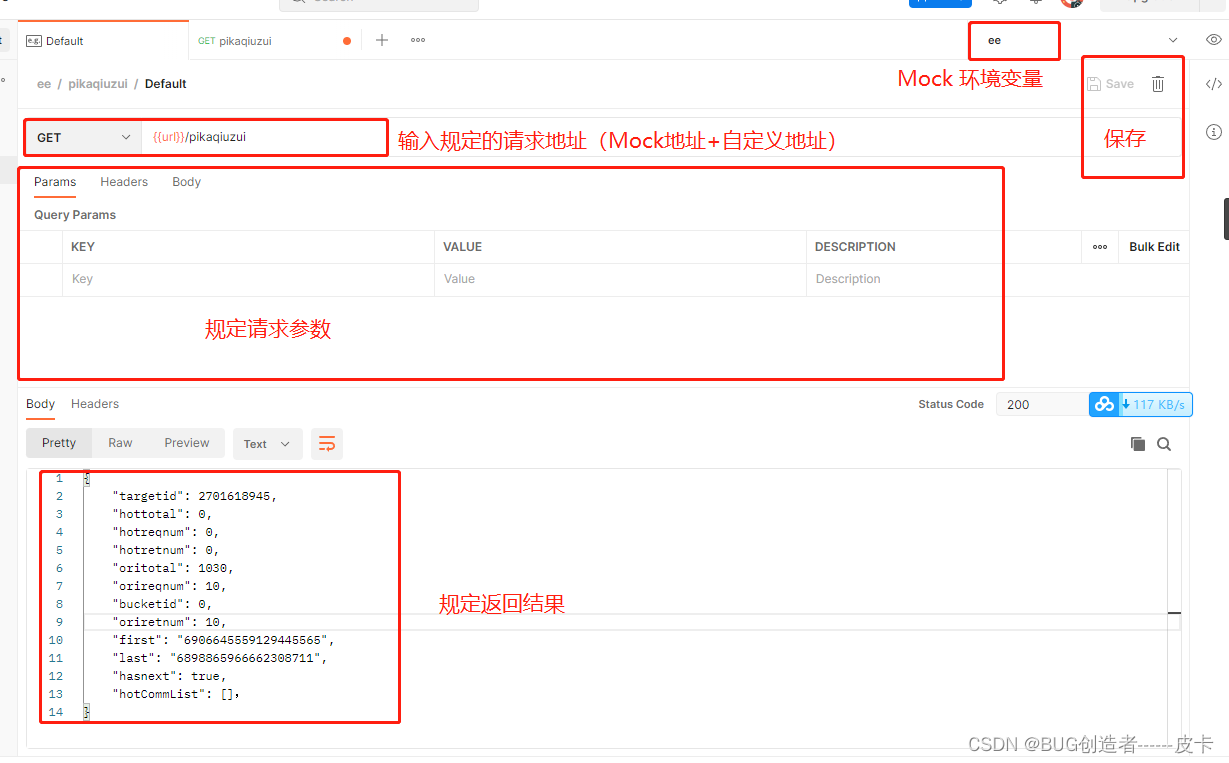
创建请求入口


保存好虚拟接口后,就可以使用Mock请求接口喽~
3、请求接口