本地项目上传到github分两步,先上传到本地,再由本地上传到给github
1、本地application.properties配置
#MailProperties
spring.mail.host=smtp.qq.com #用sina邮箱,就改成smtp.sina.com
spring.mail.port=465
spring.mail.username=***@qq.com #你的QQ邮箱
spring.mail.password= #QQ邮箱对应的授权码
spring.mail.protocol=smtps
spring.mail.properties.mail.smtp.ssl.enable=true
QQ邮箱对应的授权码在邮箱-设置-账户界面,开启POP3,会自动分配给你授权码,记住sprig.mail.password不对QQ密码!!

先测试是否可以发信息到你的邮箱,可以再进行下一步。
@Test
public void testTextMail(){
mailClient.sendMail("你的QQ@qq.com","Test","Welcome");
}
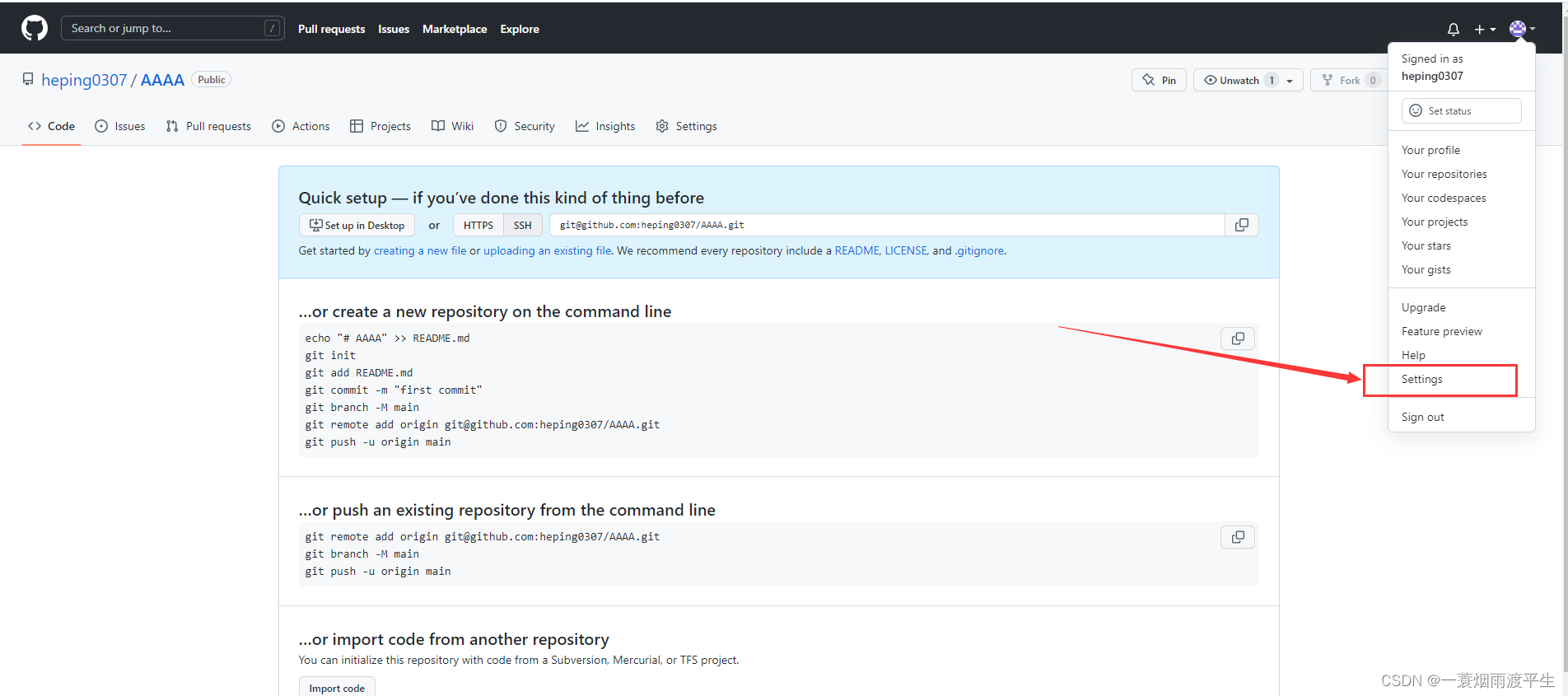
登录github账号,配置相关信息
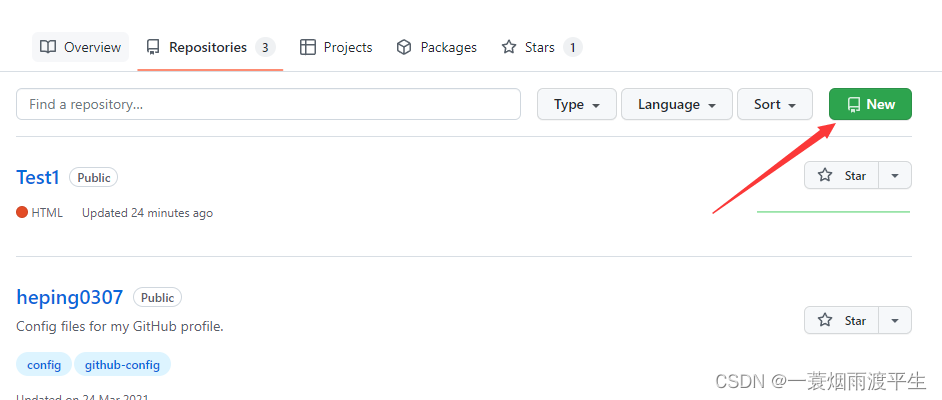
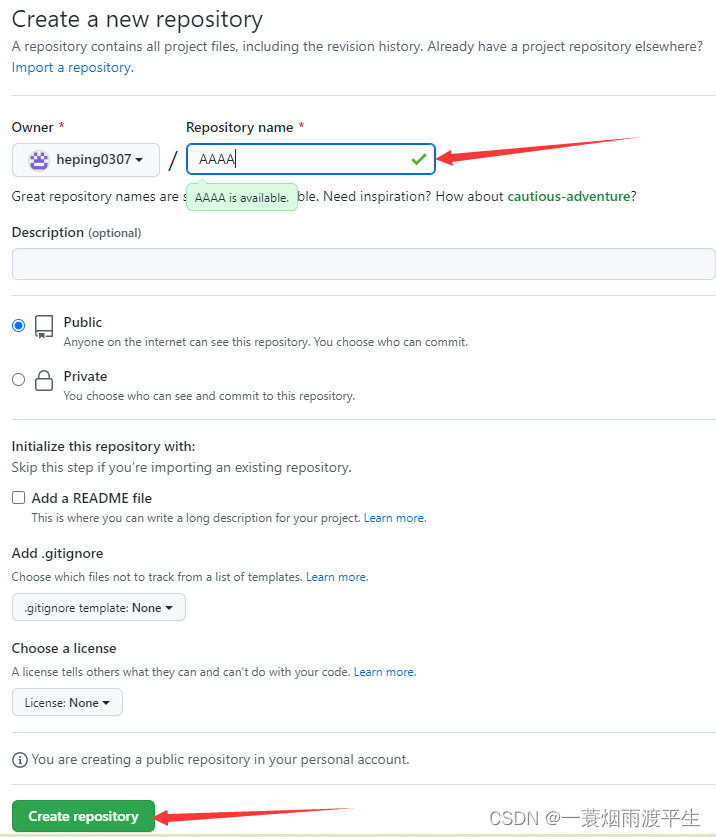
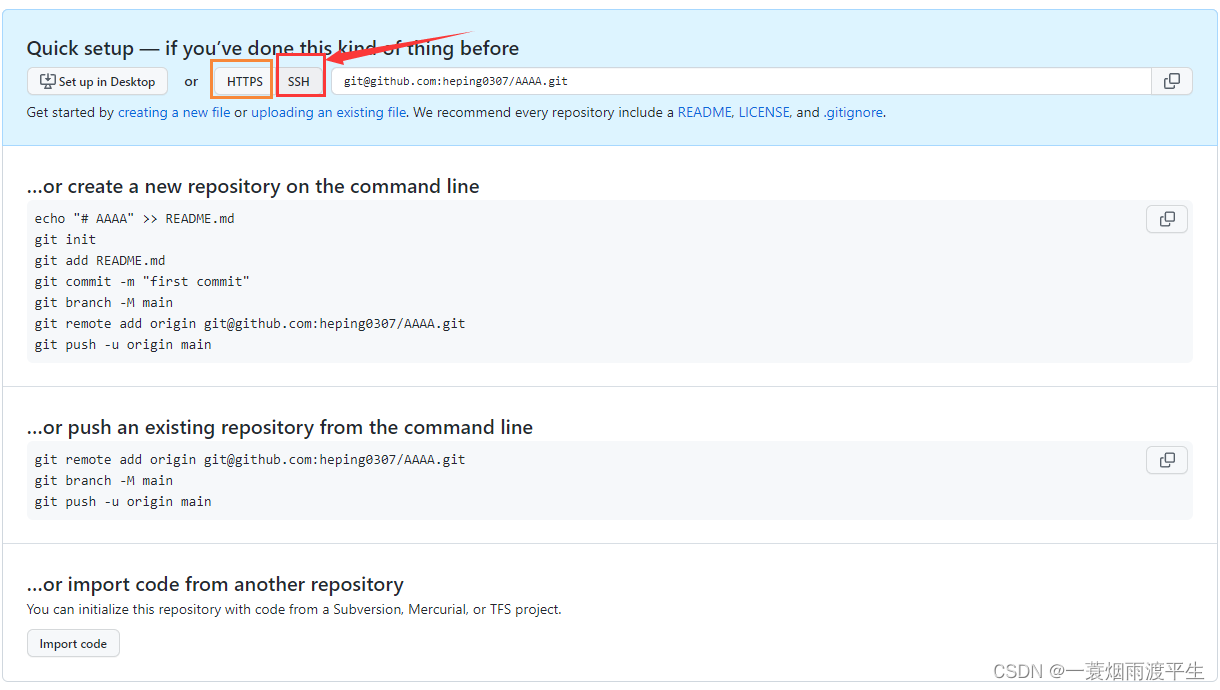
1、创建仓库AAAA


2、进入项目之后,点击SSH或者STTPS(建议点击SSH),然后按照下面提示把信息输入到Git CMD中

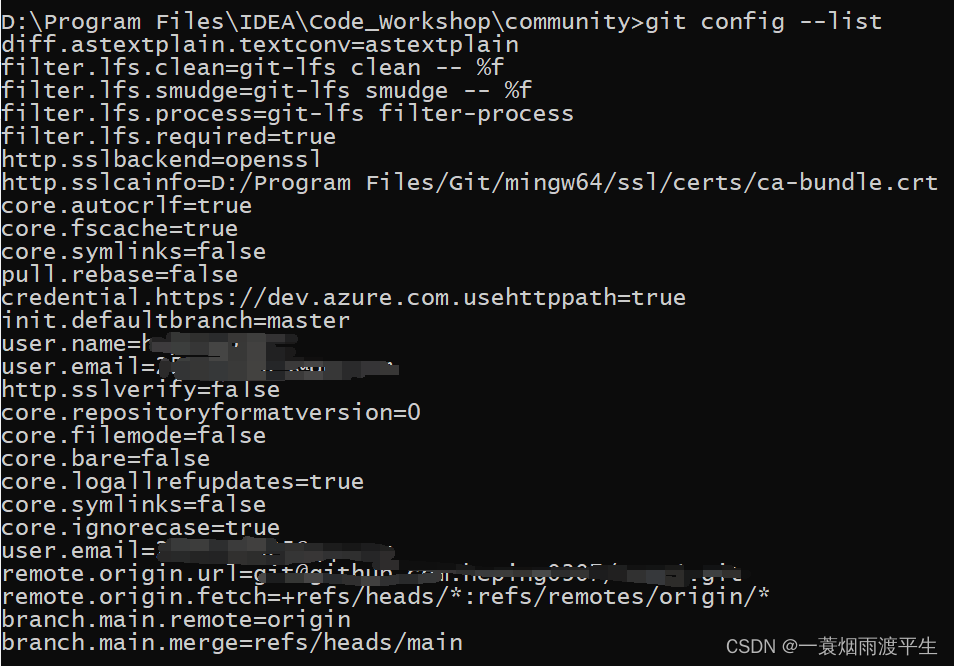
通过git config --lis命令查看配置是否正确,注意邮箱要和github上的对应;

git相关命令如下:
git config --list
git config --global user.name "HP"
git config --global user.name "***@qq.com"
git init
git status
git add .
git status
git commit -m 'Test1'
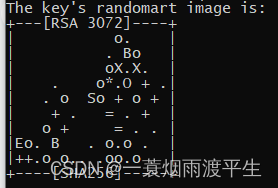
ssh-keygen -t rsa -C "***@qq.com"
显示到这里表示本地仓库创建成功!

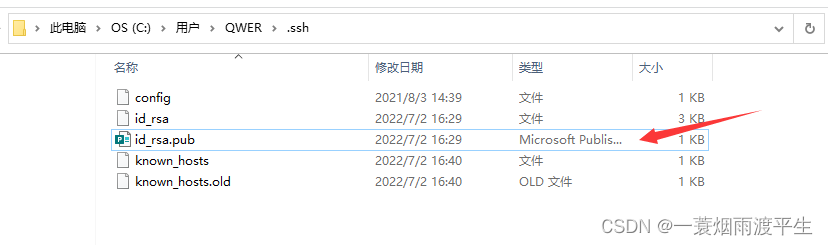
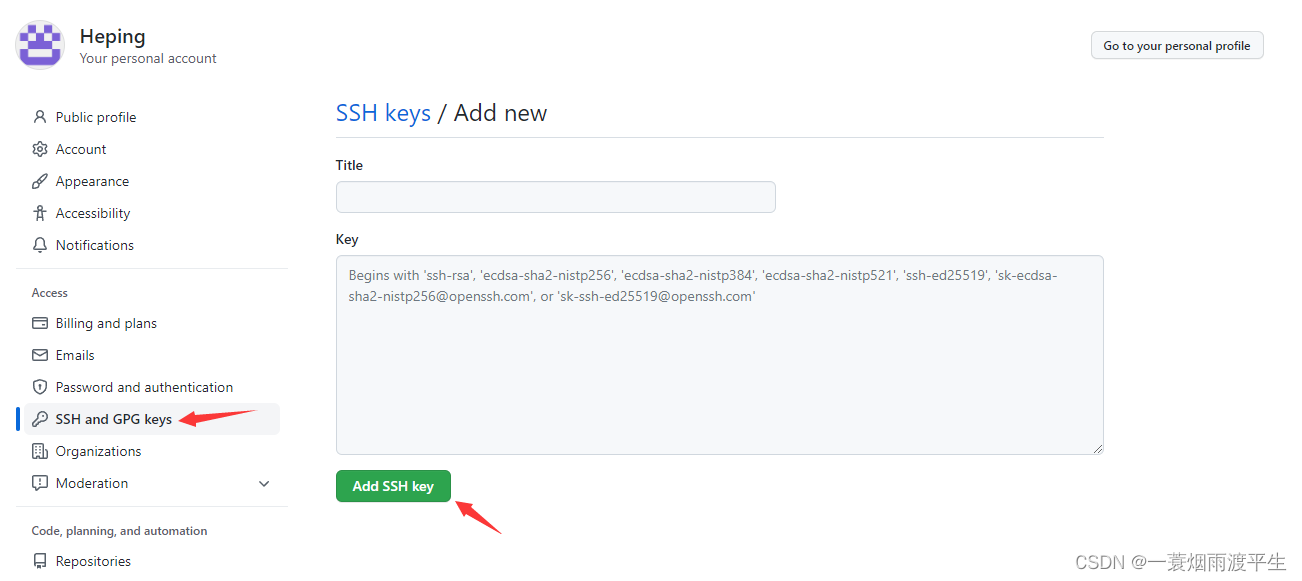
复制下图id_rsa.pub的内容粘贴到github的Setting-SSH and GPG Keys中。



最后就是将本地仓库文件传输到github上,即在命令行输入
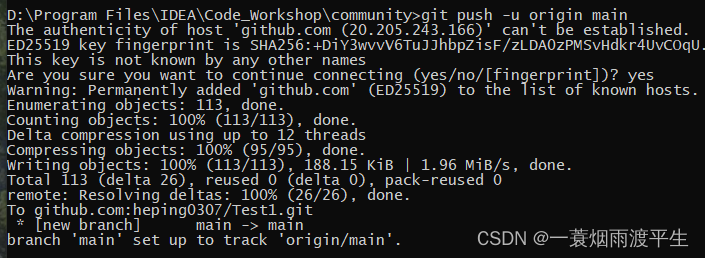
git push -u origin main
#或者
git push -u origin master
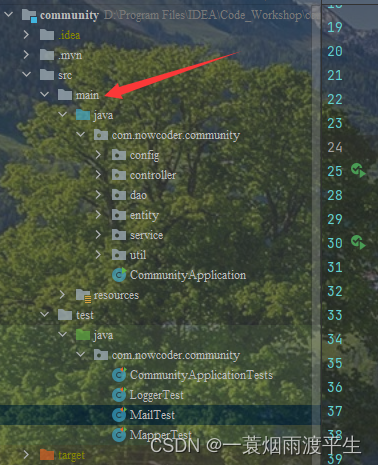
main或者master看自己的项目名字!

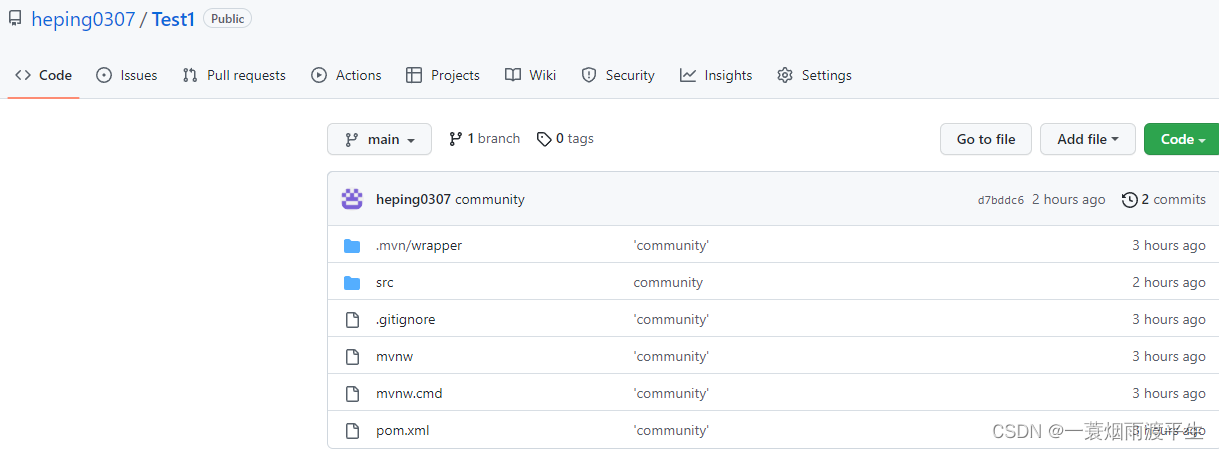
成功之后如下: