1 IDEA(推荐)
1.1 简介
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。
1.2 下载安装
下载地址:https://www.jetbrains.com/idea/download/
1.2.1 Windows 系统
● 双击打开下载完成的安装包,点击“Next”直到安装完成





1.2.2 Mac 系统
● 双击打开下载完成的安装包,拖动到“应用程序”文件夹

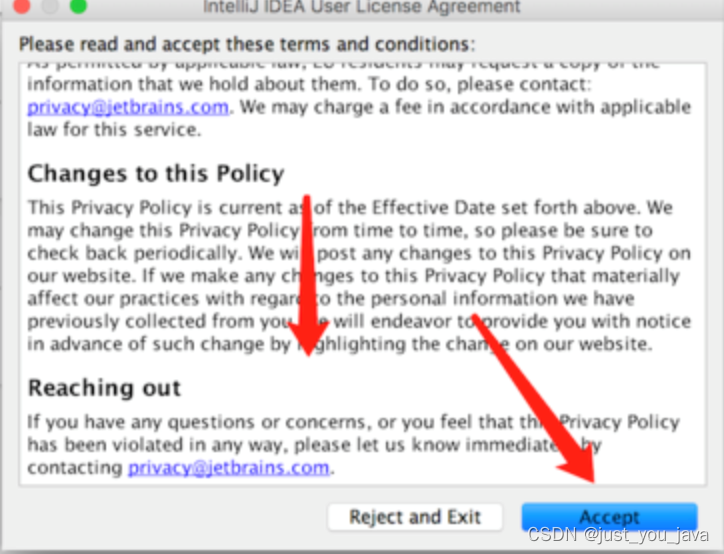
● 打开软件,以继续安装

1.3 运行
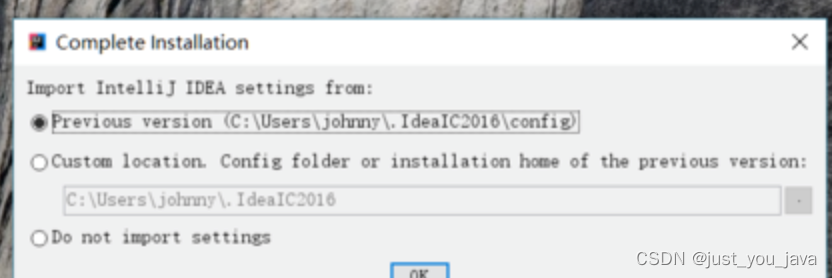
● 打开软件,是否导入之前配置,如果未使用请选择“Do not import serrings”


● idea的初始化设置一路默认即可
1.4 常用设置
1.4.1 IEDA统一编码文件编码
● 打开“File -> Other Settings -> Default Settings”
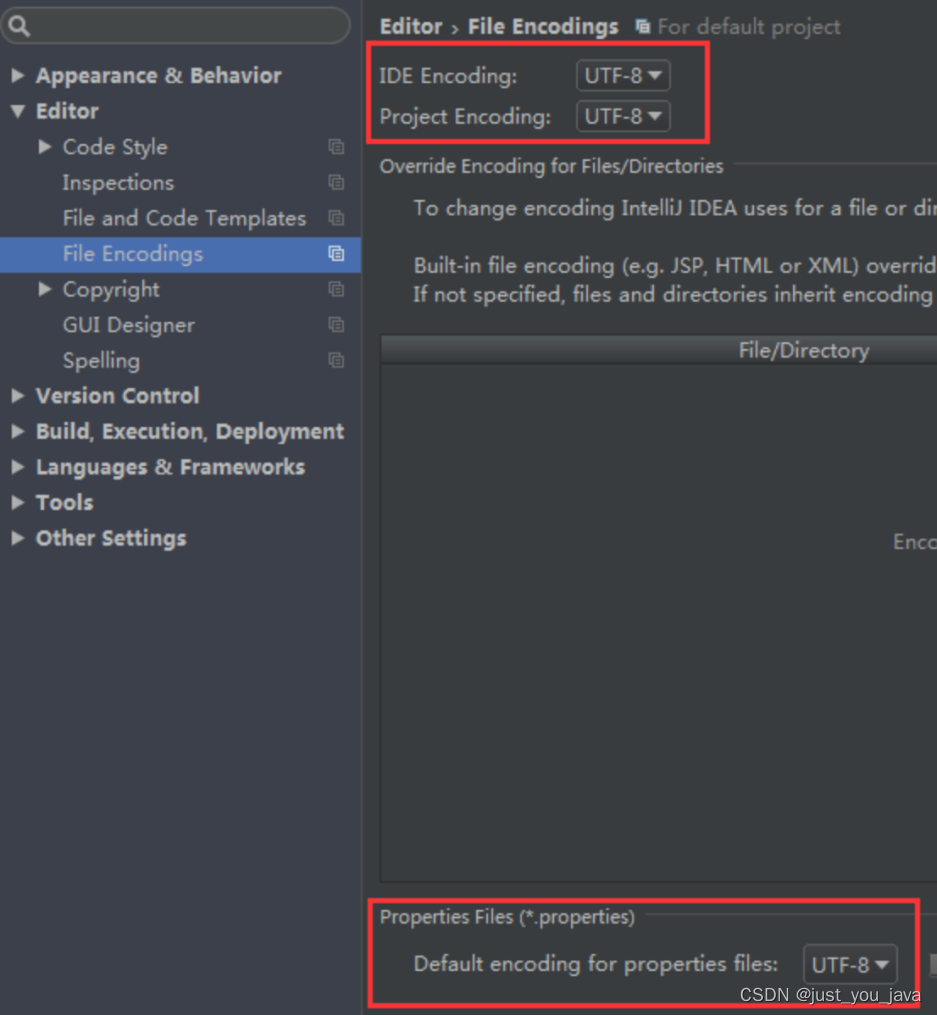
● 选择“Editor -> File Encodings”

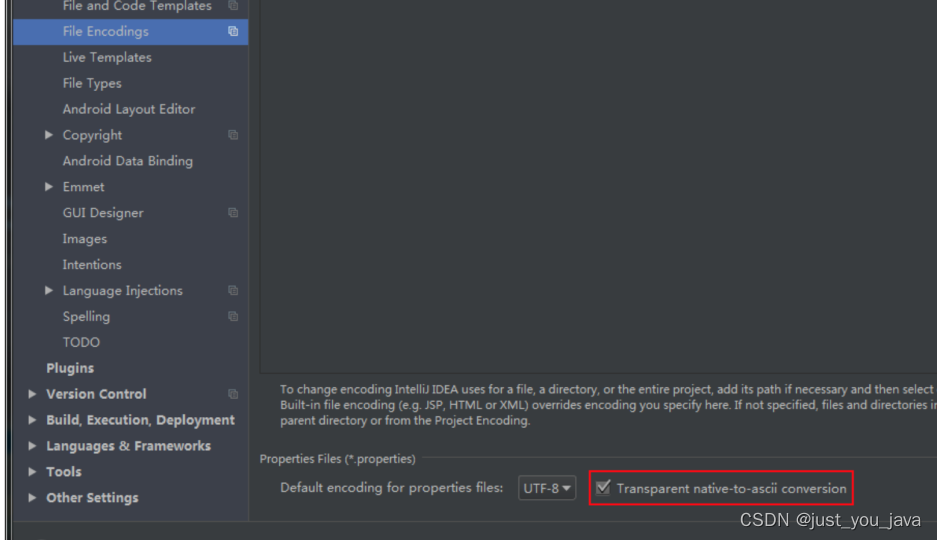
● 勾选“Transparent native-to-ascll conversion”选项可解决properties配置文件中文乱码问题

1.4.2 文件修改变动
Svn/Git文件修改后,默认只有当前文件更改而父文件没有标注
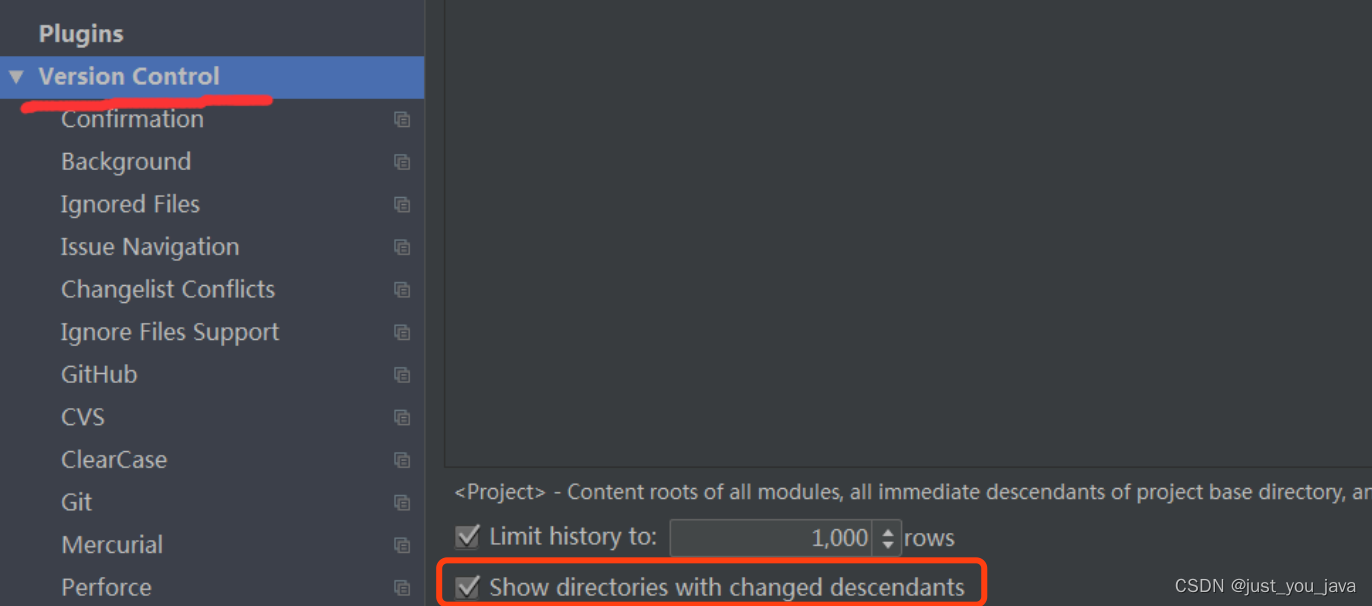
● 打开“File->Settings->Version control”
● 勾选“show directories with changed descendants”

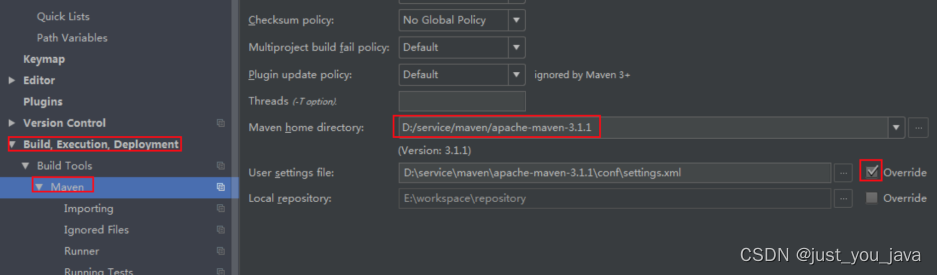
1.4.3 配置Maven
● 打开“File->Settings->Build,Excution,Deploymen->Build Tools->Maven”
● 设置“Maven home directory”为maven安装目录,勾选“Override”,设置setting文件为maven安装目录->conf->settings.xml

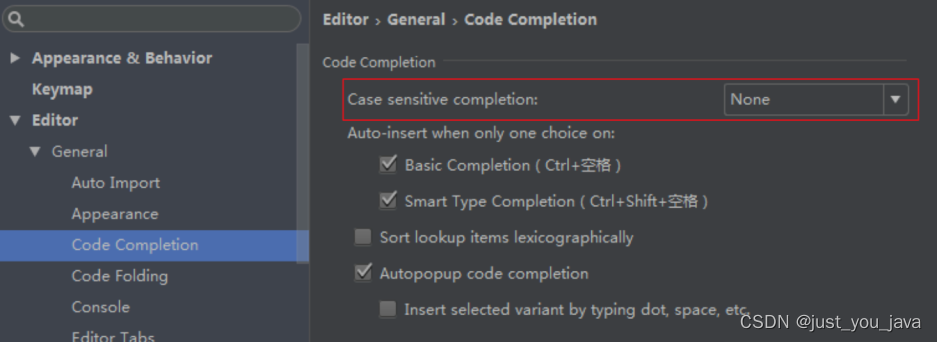
1.4.4 设置代码提示和补充功能不区分大小写
● 打开“File->Settings->Editor->General->Code Completion”
● 将“Cse sensitive completion”设置成“None”

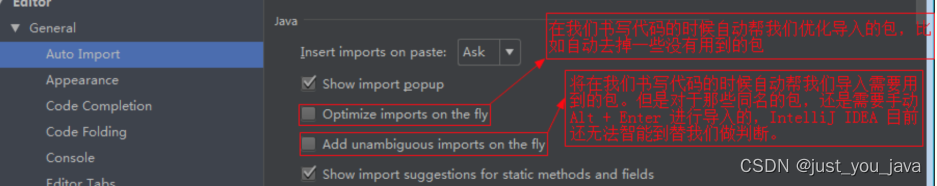
1.4.5 开启自动 import 包的功能
● 打开“File->Settings->Editor->General->Auto Import”

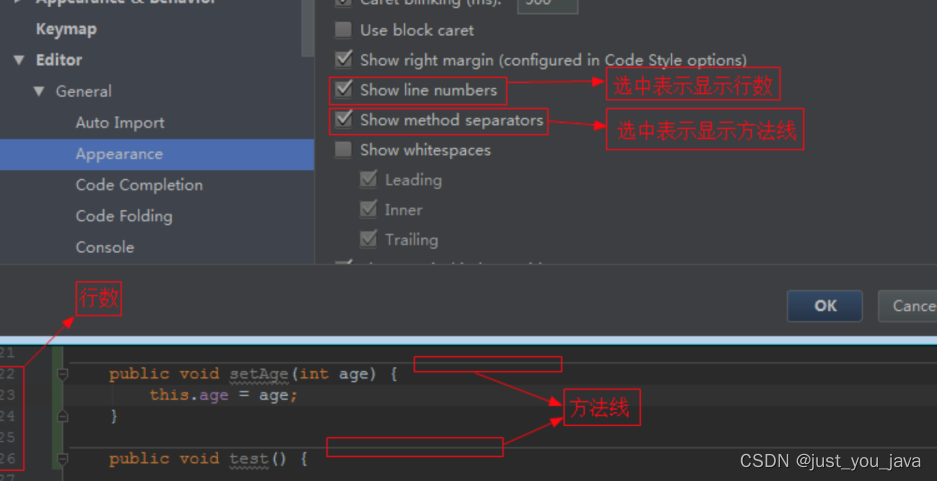
1.4.6 显示行数和方法线
● 打开“File->Settings->Editor->General->Appearance”

1.5 常用快捷键
1.psvm或者main
main方法的快捷键
2.ifn
相当于if(a == null){ } 的快捷键
3.sout、soutm、soutp、soutv
System.out.printly()的多种类型的快捷键
4.alt+insert
Generate(getter、setter、constructor等),相当于eclipse中的ctrl+alt+s
5.ctrl+e
选择最近打开过的文件
6.ctrl+shift+e
选择最近编辑过的文件
7.ctrl+tab
切换窗口,列举最近使用过的文件
8.alt+enter
自动导入包,若上面提到的Optimize import on the fly开启,则不用改操作
9.代码的格式化
ctrl+alt+o:格式化import
ctrl+alt+L:格式化代码(可能会有快捷键冲突,需要注意)
10.Ctrl+Alt+L
想当与eclipse中的Ctrl+Alt+L,Introduce local variable,补全(生成)当前返回值的类型和变量定义
11.编辑快捷键
ctrl+y:删除行
ctrl+d:复制行
ctrl+/:注释行
ctrl+w:按照语法自动选中代码块,反向选中:ctrl+shift+w
ctrl+left或ctrl+right:光标按照单词或语法前后移动
12.查找快捷键
ctrl+n:查找类或者资源,并可以模糊查询
按两次shift:任何地方进行搜索
ctrl+shift+f:内容搜索(search in path)
1.6 常用插件
1.6.1 功能说明
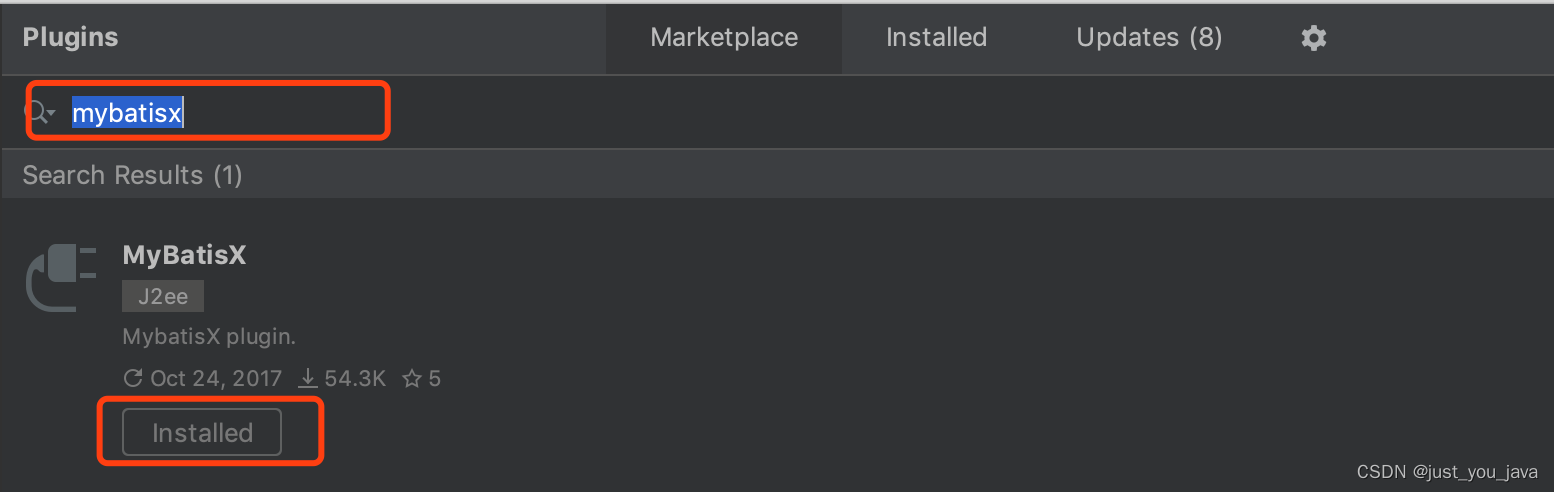
● 点击“File-> Settings->Plugins”打开插件管理页面
● 在搜索框输入插件名称,点击“installed”按钮即可安装插件,插件安装成功后需要重启idea

1.6.2 插件推荐
1.Alibaba Java Coding Guidelines:阿里巴巴代码规范检查插件,该插件可以检查代码是否符合阿里巴巴Java开发手册
2.Lombok:Lombok 是一种 Java实用工具,可以帮助开发人员消除 Java 对象代码的冗长,它通过注解实现这一目的。常用注解:@Getter、@Setter、@ToString、@EqualsAndHashCode等
3.Maven Helper:分析依赖冲突插件
4.JRebel:热部署插件,修改完代码后,不用重新启动(收费)
5.MybatisX:mybatis辅助工具,Java 与XML调回跳转,Mapper 方法自动生成 XML
6..ignore:git提交时过滤掉不需要提交的文件
7.CodeGlance:在编辑区的右侧显示的代码地图
8.Translation:中英文翻译工具
9.FindBugs-IDEA:检测代码中可能的bug及不规范的位置
2 VsCode(推荐)
2.1 简介
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
2.2 下载
下载地址:https://code.visualstudio.com/,根据电脑系统下载对应安装包
2.3 安装
下载完成后,双击安装包开始安装VSCODE
根据提示点击“下一步”直到安装完成
2.4 设置中文
-
打开VSCODE
-
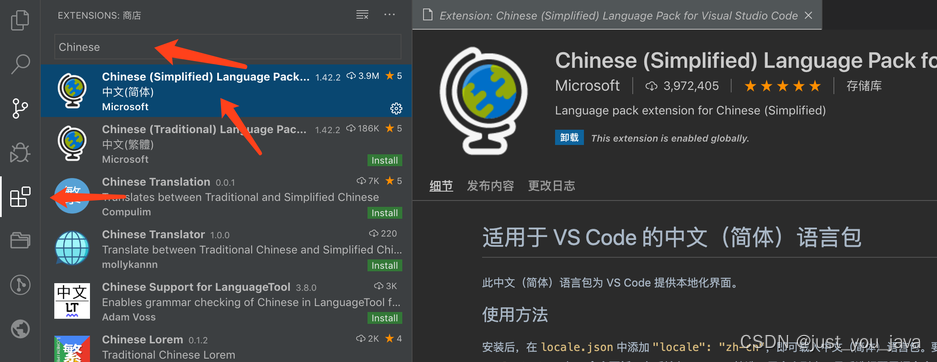
打开应用商店,在弹出的搜索框中输入“Chinese”

-
选择“Chinese (Simplified)Language Pack for Visual Studio Code”,点击右侧“Install”
-
按快捷键“Ctrl+Shift+P”,在弹出的搜索框中输入“configure display language”
-
修改locale.json文件下的属性“locale”为“zh-CN”
-
重启vscode工具
2.5 安装插件
打开应用商店,在应用商店搜索插件名称并安装
必备插件,必须安装
Auto Close Tag 自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
ESLint 检查Javascript编程时的语法错误
Git History 以图表的形式查看 git 日志
GitLens 查看每一行代码的提交日志
Guides 代码的标签对齐线
i18n Ally 国际化辅助管理工具
npm npm工具
Vetur Vue 语法高亮显示, 语法错误检查, 代码自动补全
Vue Peek vue组件代码预览
vue-helper vue代码提示插件
推荐插件,可根据自己的需要安装
Bracket Pair Colorizer 高亮匹配代码块括号 change-case 修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等 Color Info 颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息 Comment Translate 注释翻译插件 CSS Peek 快速定位元素设置CSS文件及位置 Debugger for Chrome js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台 HTML CSS Support css 自动补齐 JavaScript (ES6) code snippets ES6语法提示 jQuery Code Snippets jq代码段提示 Markdown Preview Enhanced ported to vscode markdown插件 markdownlint markdown语法检测 Path Intellisense 文件路径提示 SVG Viewer SVG预览 TODO Highlight 高亮todo注释
2.6 常用配置
按快捷键“Ctrl+Shift+P”,在弹框中输入“setting”,打开配置文件
将以下文件覆盖到VScode配置文件
{
"html.format.wrapAttributes": "aligned-multiple",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
// tab缩进两个空格
"editor.tabSize": 2,
// 代码错误实时提示
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "vue",
"autoFix": true
}
],
// ctrl+s保存时自动修正格式错误的js代码
"eslint.autoFixOnSave": true,
"editor.formatOnSave": true,
"editor.renderIndentGuides": false,
"editor.quickSuggestions": {
"strings": true
},
"editor.wordWrap": "on",
"editor.minimap.showSlider": "always",
"editor.renderWhitespace": "boundary",
"editor.rulers": [
120
],
"editor.suggestSelection": "first",
// 格式化代码-standard规范
"vetur.format.defaultFormatter.js": "vscode-typescript",
// 格式化代码-函数名后一个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 格式化html
// "vetur.format.defaultFormatter.html": "prettier",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
},
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
},
// Zsh
// "terminal.integrated.shell.osx": "zsh",
"npm.enableScriptExplorer": true,
"workbench.iconTheme": "vscode-icons",
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"workbench.statusBar.feedback.visible": false,
"search.followSymlinks": false,
"workbench.fontAliasing": "auto",
"workbench.editor.highlightModifiedTabs": true,
"workbench.editor.swipeToNavigate": true,
// "terminal.explorerKind": "external",
// "terminal.external.linuxExec": "zsh",
// "terminal.external.windowsExec": "xterm",
// "terminal.external.osxExec": "iTerm.app",
// "terminal.integrated.fontFamily": "Meslo LG M for Powerline",
"commentTranslate.targetLanguage": "zh-CN",
"files.autoSave": "onFocusChange",
"files.defaultLanguage": "html",
"todohighlight.isEnable": false,
"workbench.colorTheme": "Webstorm IntelliJ Darcula Theme",
"editor.fontSize": 13,
"vue-i18n-ally.displayLanguage": "zh-CN",
"vue-i18n-ally.sourceLanguage": "en-US",
"diffEditor.ignoreTrimWhitespace": true,
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"gulptasks.pattern": "**/gulpfile*.js",
"gulptasks.filters": [
"!**/node_modules/**",
"!**/bower_components/**"
],
"gulptasks.args": [],
"gulptasks.output.show": "Task Starts",
"gulptasks.notifications.executed": true,
"gulptasks.notifications.terminated": true,
"gulptasks.notifications.restarted": true,
"git.enableSmartCommit": true,
"commentTranslate.multiLineMerge": true,
"vsicons.dontShowNewVersionMessage": true,
"window.zoomLevel": 0,
"i18n-ally.displayLanguage": "zh-CN",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"explorer.confirmDelete": false
}
2.7 常用快捷键
Ctrl+Shift+P,F1 展示全局命令面板
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Ctrl + X 剪切
Ctrl + C 复制
Alt + up/down 移动行上下
Shift + Alt up/down 在当前行上下复制当前行
Ctrl + Shift + K 删除行
Ctrl + Enter 在当前行下插入新的一行
Ctrl + Shift + Enter 在当前行上插入新的一行
Ctrl + Shift + | 匹配花括号的闭合处,跳转
Ctrl + ] 或 [ 行缩进
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + up/down 行视图上下偏移
Alt + PgUp/PgDown 屏视图上下偏移
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
Alt + Z 添加关闭词汇包含