通过 Git 将代码提交到 GitHub
文章目录
对于向远处仓库(GitHub)提交代码,我们可以细分为三种情况:
第一种:本地没有 Git 仓库,clone GitHub 上已有的仓库
第一种:本地没有 Git 仓库,这时我们就可以直接将远程仓库 clone 到本地。通过 clone 命令创建的本地仓库,其本身就是一个 Git 仓库了,不用我们再进行 git init 初始化操作啦,而且自动关联远程仓库。我们只需要在这个仓库进行修改或者添加等操作,然后 commit 即可。
接下来,以博主的 GitHub 账号中的 aiimooc_tangpan 项目进行演示。
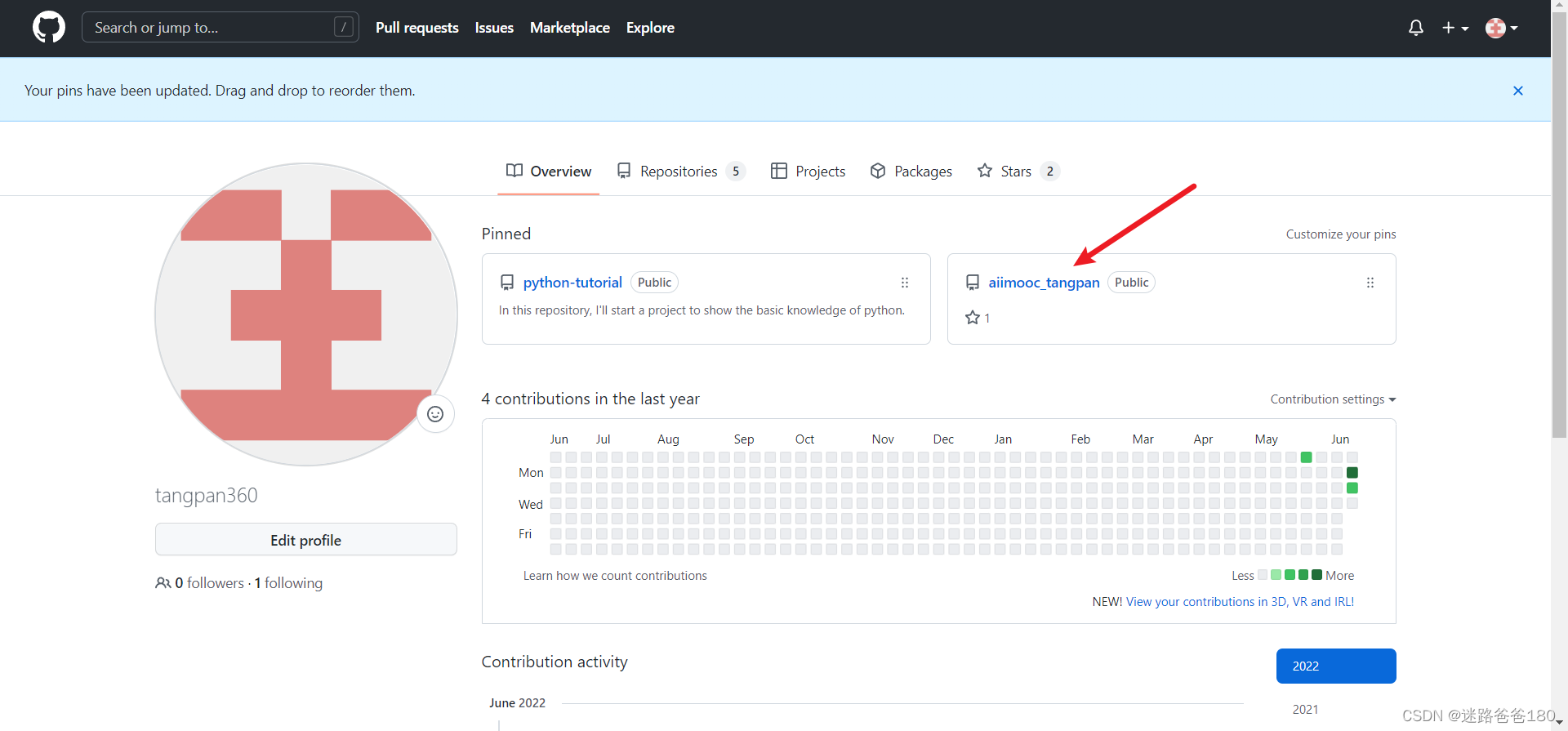
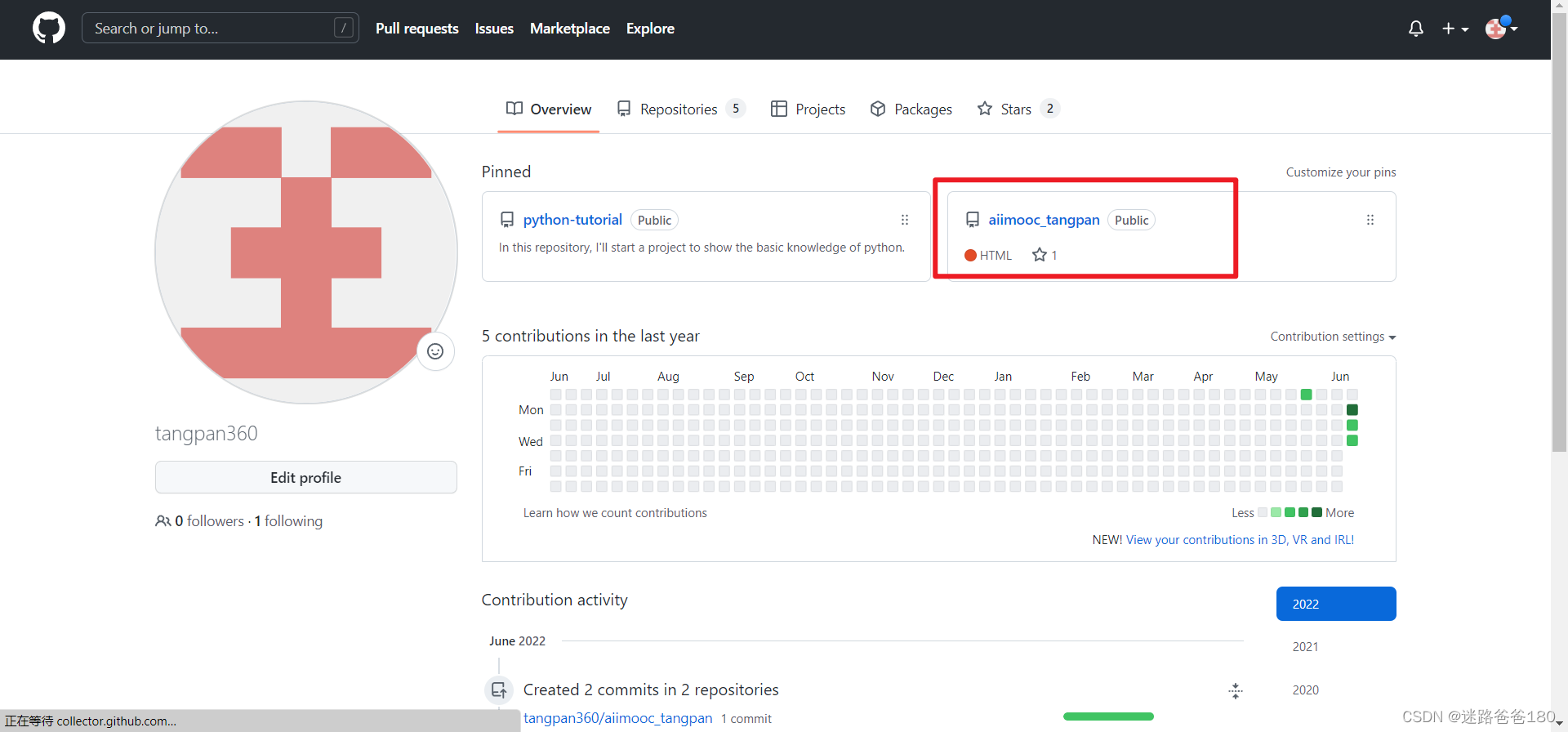
首先,进入 GitHub 个人主页:

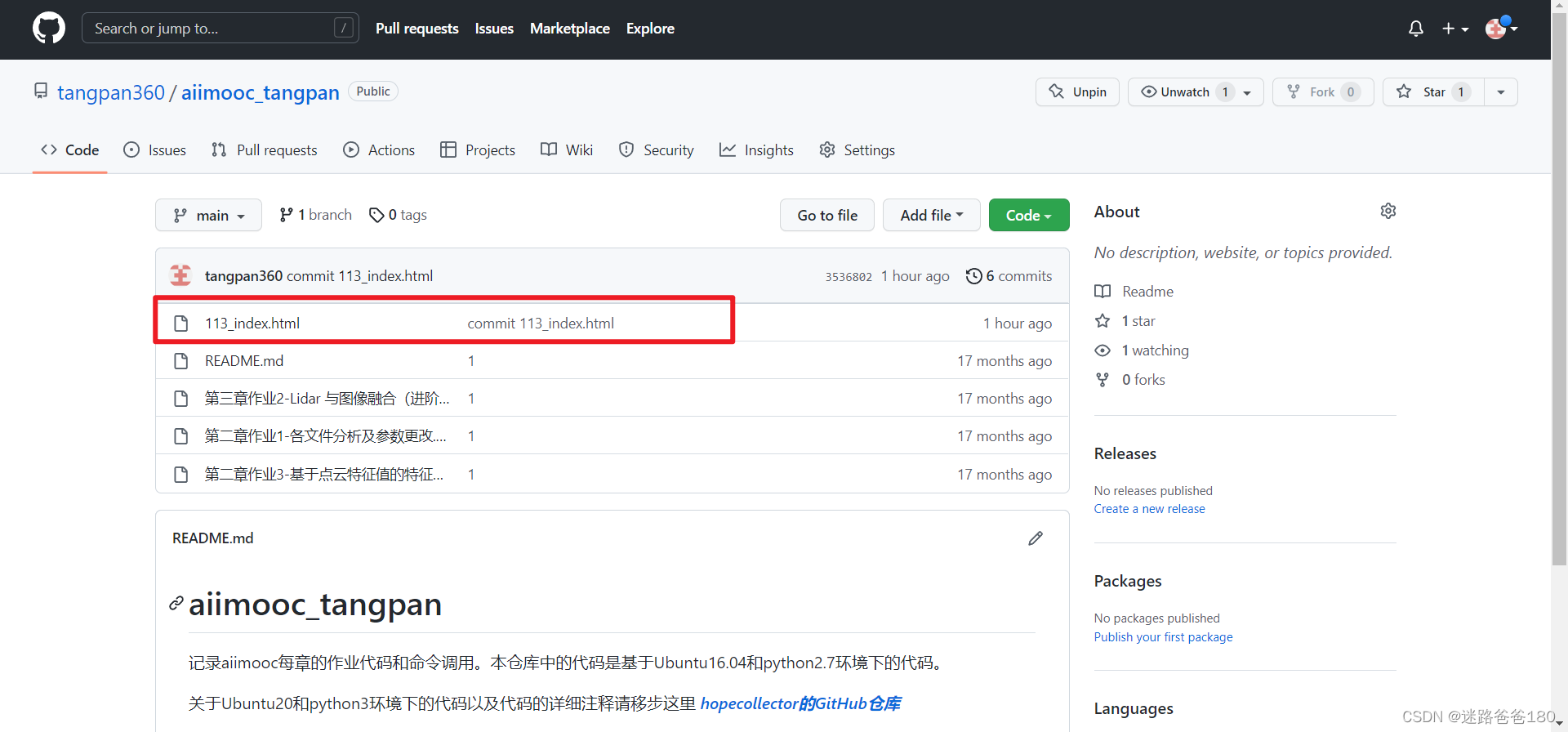
如上图所示,点击 aiimooc_tangpan 项目:

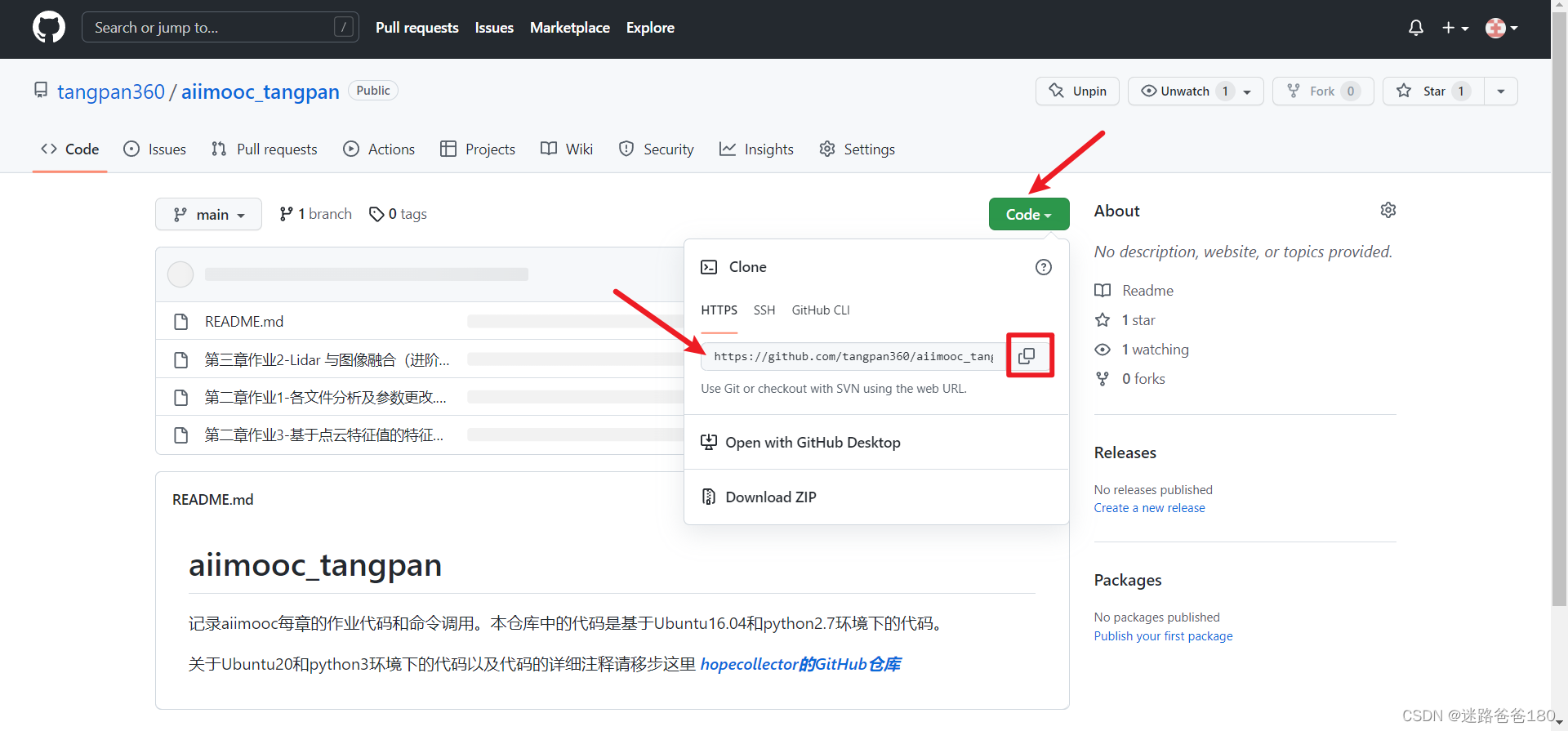
如上图所示,进入 aiimooc_tangpan 项目后,点击 clone,复制上图所示的 HTTPs 地址链接。然后,进入我们准备存储 Git 仓库的目录,例如下面我新建的 GitRepo 目录,从此目录进入 Git Bash:

接下来,输入以下命令:
git clone https://github.com/tangpan360/aiimooc_tangpan.git
其中 clone 后面所接的链接为我们刚刚复制的远程仓库的地址:

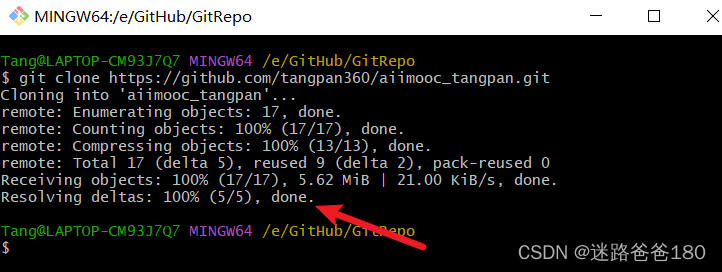
如上图所示,我们已经把远程的 aiimooc_tangpan 仓库 clone 到本地啦!下面,我们看看 clone 到本地的仓库内容与远程仓库的内容,是否完全一致:

如上图所示,显示我们已经把远程仓库 aiimooc_tangpan 的内容都 clone 到本地啦!接下来,为了方便演示,我们直接把另一个 113_index.html 网页文件复制过来:

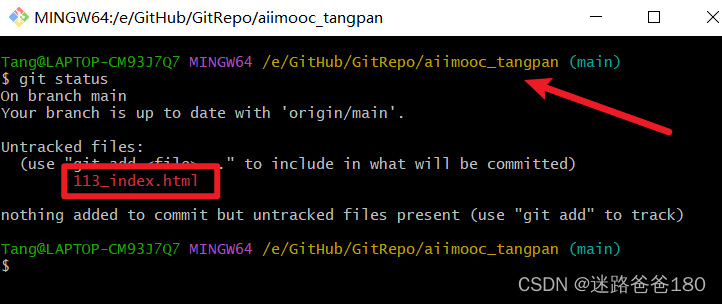
如上图所示,我们已经把 113_index.html 文件复制过来啦!接下来,从此项目进入 Git Bash,然后输入 git status 命令查看仓库状态:

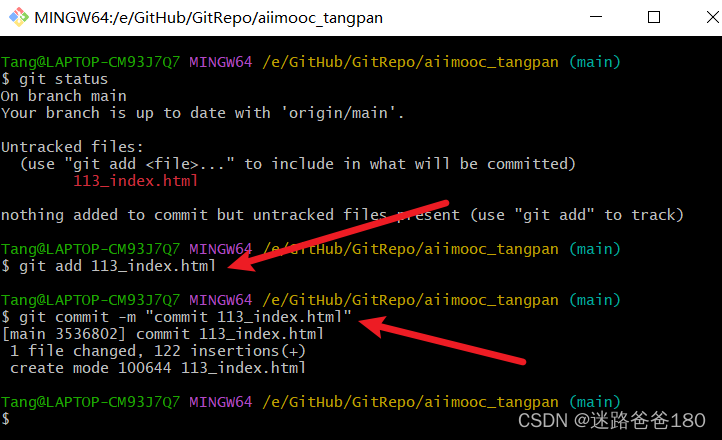
如上图所示,aiimooc_tangpan 已经是一个 Git 仓库了,而且在输入 git status 命令后显示有一个文件未被追踪,也就是我们刚刚复制过来的一个文件没有提交。通过 【Git 初体验及其常用命令介绍】,我们已经知道了在真正提交代码之前,需要先进行 git add 操作:

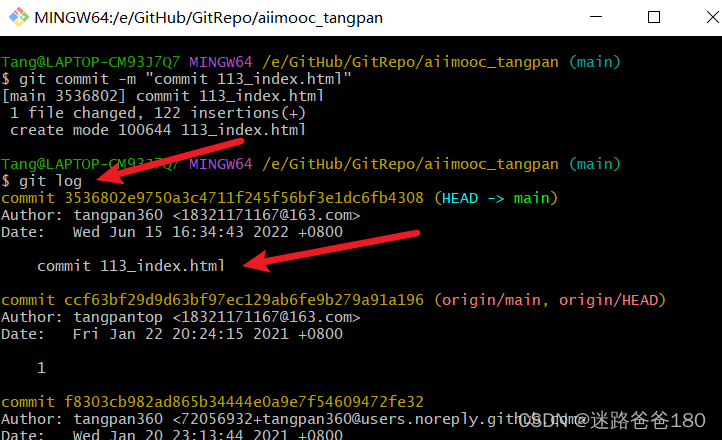
如上图所示,我们已经将 113_index.html 文件 add 并 commit 到 aiimooc_tangpan 仓库啦!接下来,我们将 113_index.html 文件提交到仓库,然后输入 git log 命令查看仓库日志:

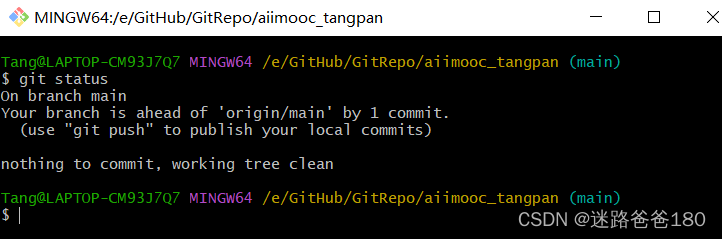
再输入 git status 命令查看仓库状态:

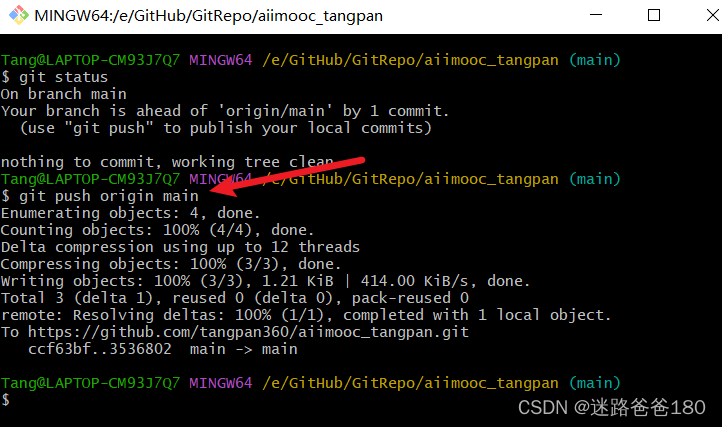
如上图所示,我们已经将 aiimooc_tangpan 仓库里面新添加的目录已经提交啦!下面,我们将本地仓库的内容 push 到远程仓库,输入 git push origin main 命令:

如上图所示,在第一次向远程仓库提交代码的时候,需要输入账号及密码进行验证,验证成功后,显示结果如下:

然后,刷新 GitHub 中 aiimooc_tangpan 仓库:

如上图所示,我们已经将项目(仓库)中新添加的内容提交到了远程仓库。接下来,返回 GitHub 个人主页:

观察上图,我们会发现一个现象,那就是:aiimooc_tangpan 仓库的概要中新增加了一个 HTML 语言的标记。对于这个仓库语言的标记,其来源有两个,一是再我们创建仓库时就指定语言;二是在我们提交或者新建代码后由 GitHub 自动识别该语言。
以上介绍了向 GitHub 提交代码时的第一种情况,即:
第一种:本地没有 Git 仓库,这时我们可以直接将远程仓库 clone 到本地。通过 clone 命令创建的本地仓库,其本身就是一个 Git 仓库了,不用我们再进行 init 初始化操作啦,而且自动关联远程仓库。我们只需要在这个仓库进行修改或者添加等操作,然后 commit 即可。
接下来,我们继续介绍向 GitHub 提交代码时可能遇到的第二种情况。
第二种:将本地普通仓库变成 Git 仓库,并推送到 GitHub
前置条件:本地有一个文件夹,GitHub 端也有一个线上仓库。
本地仓库利用 git init 命令初始化为 Git 仓库后,再和远程已有仓库建立仓库同步链接。
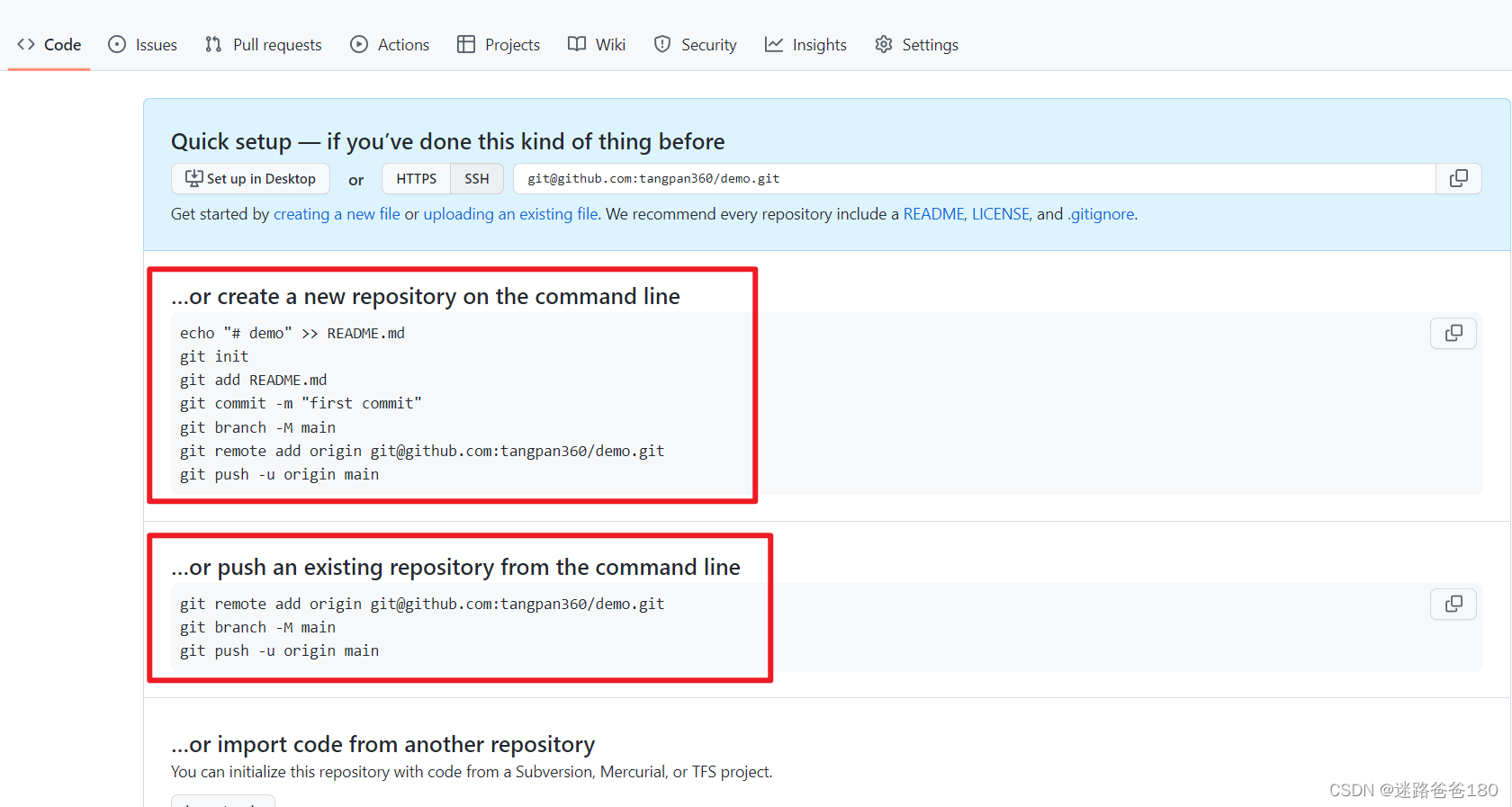
新建的 GitHub 线上仓库可以看到如下两个命令块,稍后做解释:

例如新建一个本地普通文件夹 test 如下图所示:

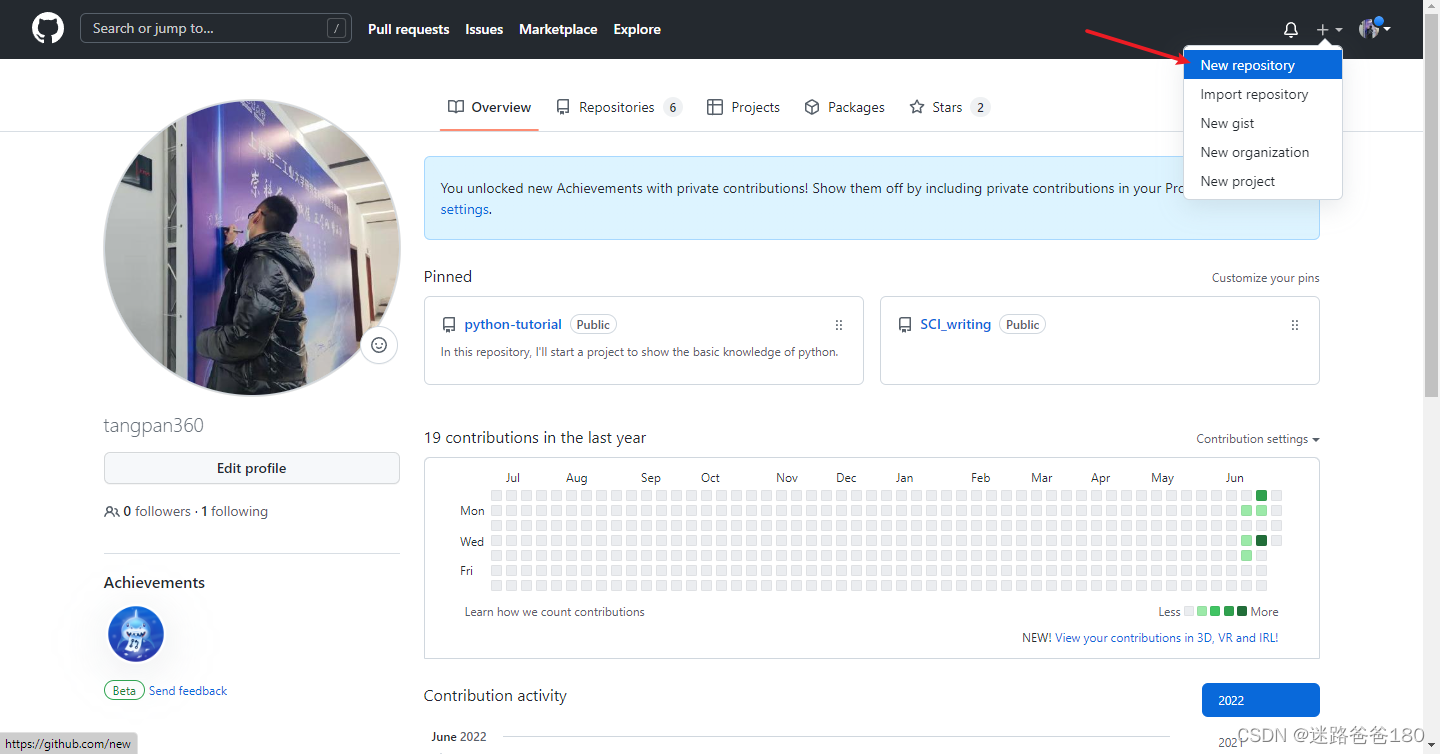
GitHub 上也新建一个仓库 test ,首先选择新仓库,如下图所示:

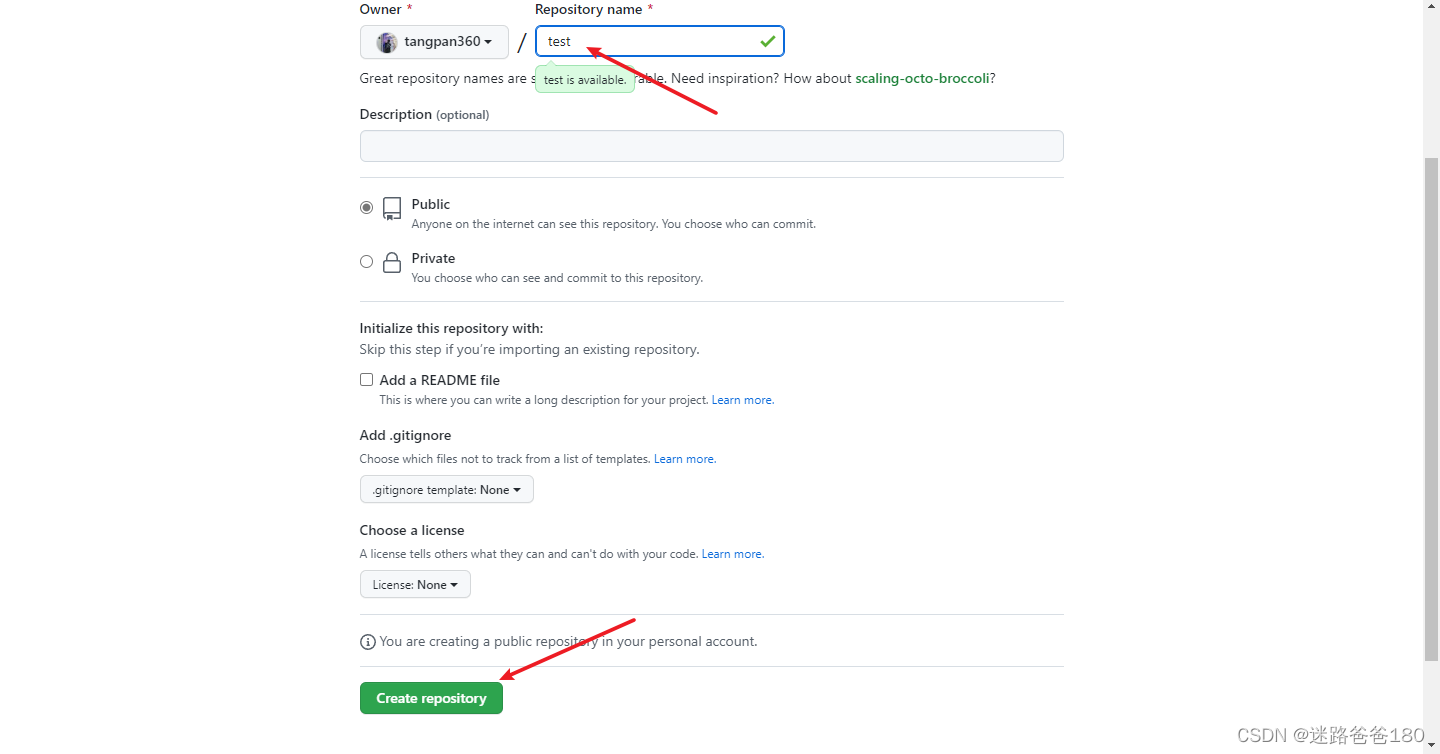
填写新仓库名称为 test,并且点击 Create repository 来创建 GitHub 仓库:

接下来 链接 本地和 GitHub 上的两个 test 仓库并进行文件推送。
在本地 test 仓库(文件夹)中打开 Git Bash 如下:

利用命令行创建一个新的文件并推送到 GitHub 上,则需要执行以下代码:
echo "# demo" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:tangpan360/test.git
git push -u origin main
上述各行代码的含义解释:
echo “# demo” >> README.md //新建一个名为 ”README.md“ 的文件,并写入:# demo
git init //将普通文件夹初始化为 Git 仓库
git add README.md //将 README.md 文件添加到 git 的 ”暂存区“
git commit -m “first commit” //提交更新,并注释信息”first commit“
git branch -M main //新建的仓库分支为 master 分支,GitHub 上分支为 main 分支,该命令将本地分支改为 main 分支,这样才可以保证本地和 GitHub 分支一致,能够进行推送。
-M: 是 --move --force的缩写。
–move(-m): Move/rename a branch.
–force(-f): 即使新命名的branch名存在也执行。
git remote add origin git@github.com:tangpan360/demo.git //把本地仓库链接到远程 GitHub 项目,origin 是 GitHub 上 test.git 仓库的重命名,方便后期推送。
git push -u origin main //将本地项目的 main 分支更新推送到 GitHub 项目 test.git(origin)上去。
如果将github中已有文件的仓库推送到 GitHub 上,则需要执行以下代码:
git remote add origin git@github.com:tangpan360/demo.git
git branch -M main
git push -u origin main
注意:在以上第一行代码中 git remote add origin git@github.com:tangpan360/demo.git 中的 git@github.com:tangpan360/demo.git 换成你自己的 SSH
若是出现error: remote origin already exists的问题,则利用以下代码解决:
git remote rm origin # 删除关联的 origin 远程仓库
git remote add origin https://github.com/xxxxxx.git # 关联自己的仓库
git push origin master # 推送到自己的仓库
然后就完成了文件的初始推送。
之后就可以正常把本地仓库的版本记录正常传到 GitHub 上去了。
第三种:本地有 Git 仓库,并且我们已经进行了多次 commit 操作
仍然以博主的开源项目为例,不过这次换成 yolo-tutorial 项目进行演示。首先,建立一个本地仓库,命名为 yolo-tutorial:

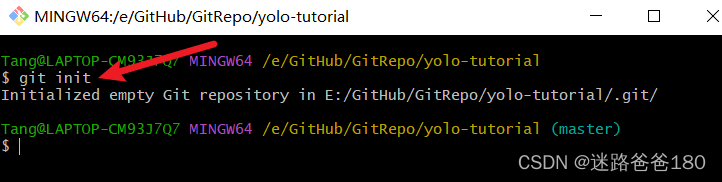
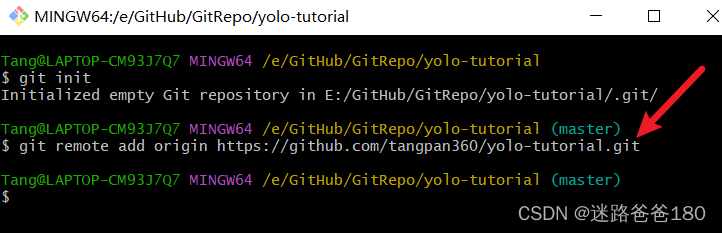
如上图所示,进入该仓库,使用进行 init 初始化操作将 yolo-tutorial 变成 Git 仓库,代码如下:
git init

然后输入命令:
git remote add origin https://github.com/tangpan360/yolo-tutorial.git
利用上述命令关联远程仓库(在此,默认大家都知道如何获取远程仓库的地址),其中 origin 为远程仓库的名字:

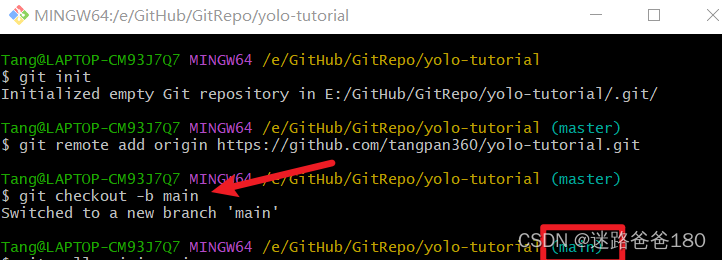
将本地分支由 master 变成 main,代码如下:
git checkout -b main

由于一些众所周知的原因,GitHub 上传代码的默认分支由 master 变成了 main。但本地分支仍旧为 master,这就导致上传之后仓库有两个分支,还得手动合并,很麻烦。不如直接把本地的分支也修改为 main:
- git checkout -b main 新建main分支,并转至 main 分支
- git merge master 合并两个分支
- 然后就可以进行 add,commit
- git push origin main,将本地 main 分支 推送至远程 github 仓库
输入以下命令来同步远程仓库和本地仓库:
git pull origin main
再回到本地 yolo-tutorial 仓库,看看我们是否已经把远程仓库的内容同步到了本地:

如上图所示,显然我们已经把远程 yolo-tutorial 仓库里面仅有的 README.md 文件同步到了本地仓库。接下来,在本地仓库新建一个名为 test.txt 的测试文件:

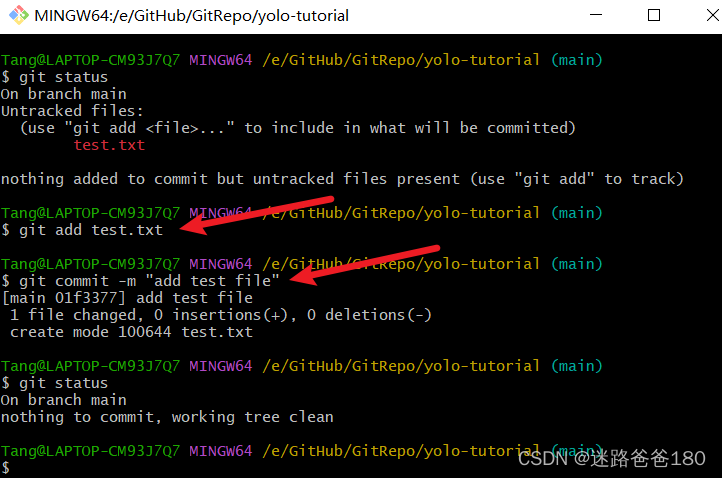
输入 git add 和 git commit 命令,将文件 test.txt 添加并提交到 yolo-tutorial 仓库:

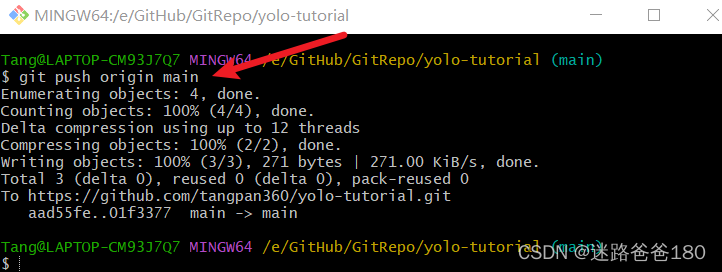
再输入 git push origin main 命令,将本地仓库修改(或者添加)的内容提交到远程仓库:

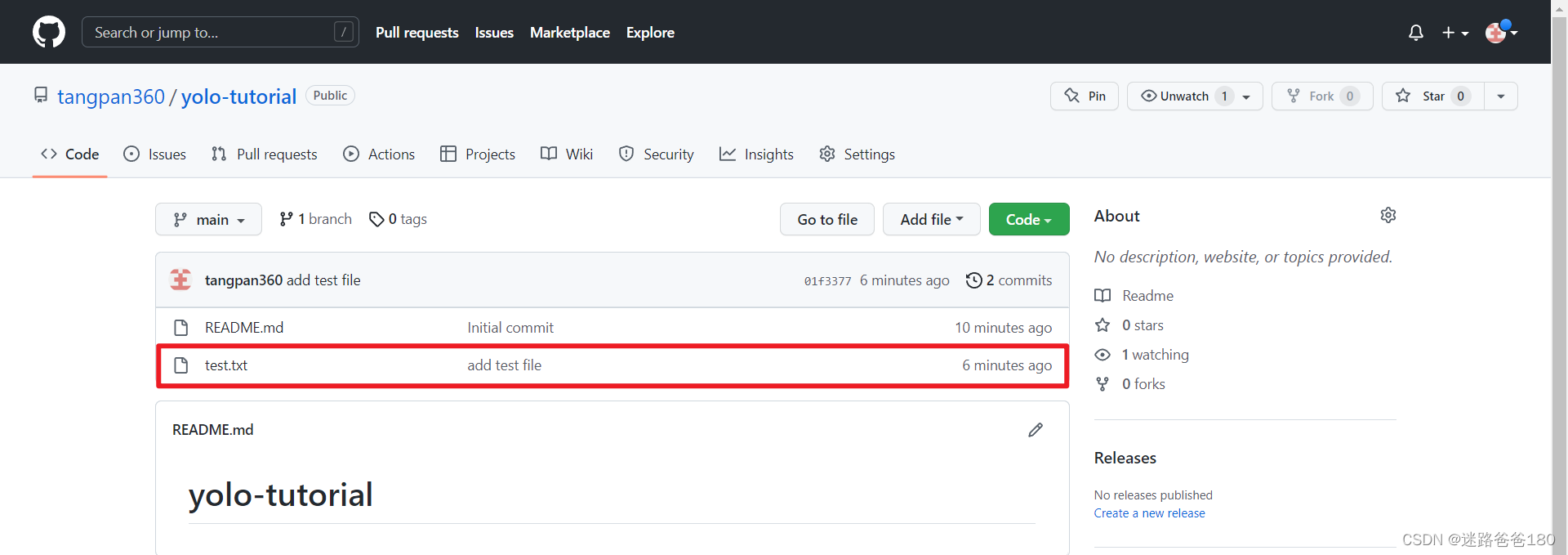
如上图所示,我们已经将本地仓库的内容同步到了远程仓库。下面我们进入远程 yolo-tutorial 仓库的页面,看看我们提交的结果:

如上图所示,我们已经将【通过 Git 将代码提交到 GitHub】的第三种情况演示完毕。
此外,在这个例子中,我们将远程仓库命名为 origin,本地仓库名为 yolo-tutorial,其实两者的名字可以随意取,一般来说,我们习惯性将远程仓库命名为 origin,不过在需要关联多个远程仓库的时候,就需要我们再取别的名字啦!
最后,再强调一遍:在我们向远程仓库提交代码的时候,一定要先进行 pull 操作,再进行 push 操作,防止本地仓库与远程仓库不同导致冲突的问题,尤其是第三种提交代码的情况,很容易就出现问题。