任务简介:
我一般用MobaXterm配置SSH协议连接到远程服务器,服务器的默认浏览器为Firefox。如果在服务器上用Firefox访问该网址, 在MobaXterm终端显示网页延迟很高、很卡。 那么可不可以在自己电脑上直接访问网址呢?答案是可以的,利用MobaXterm建立ssh隧道,实现远程端口到本机端口的转发。
1. 调用远程TensorBoard
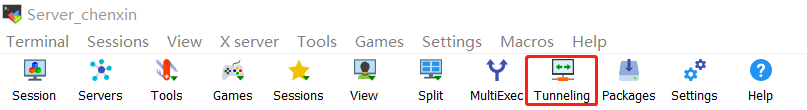
在MobaXterm中点击Tunneling:

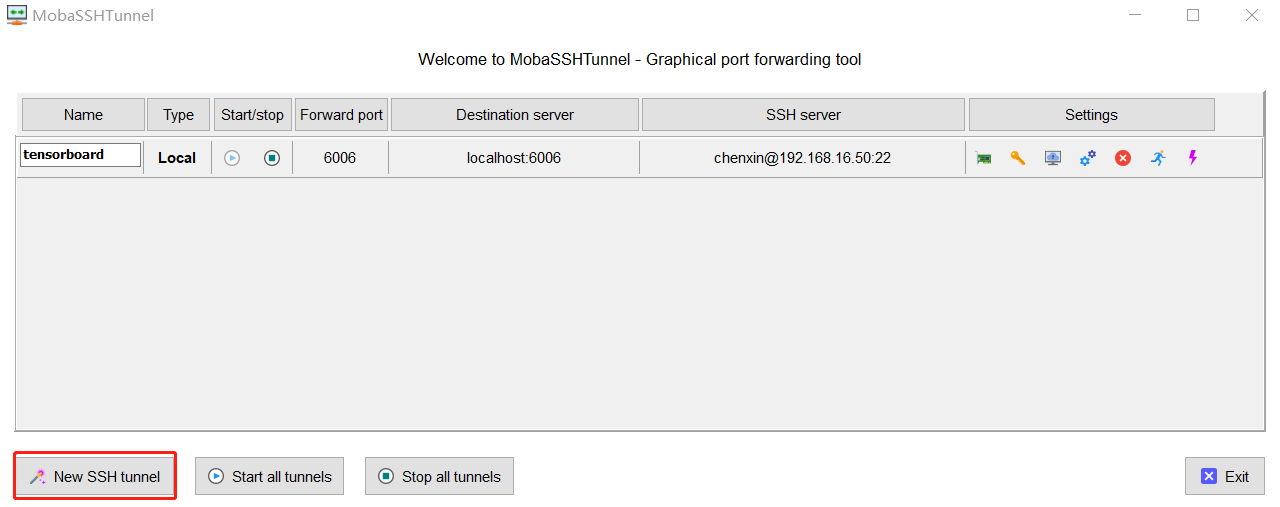
新建SSH隧道:

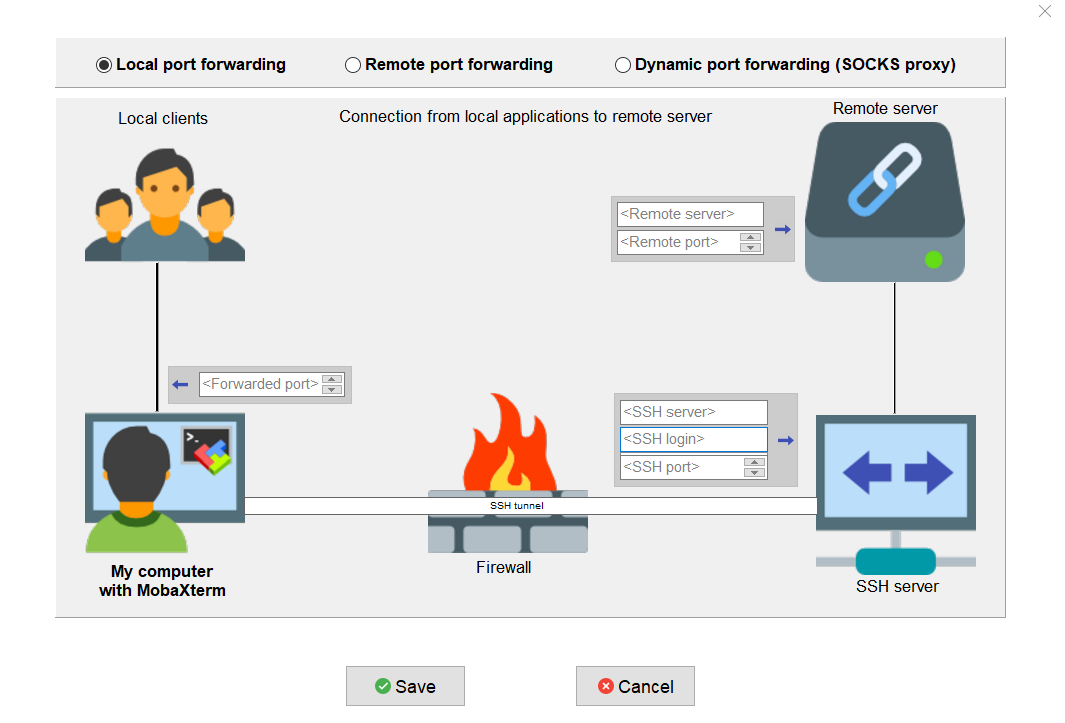
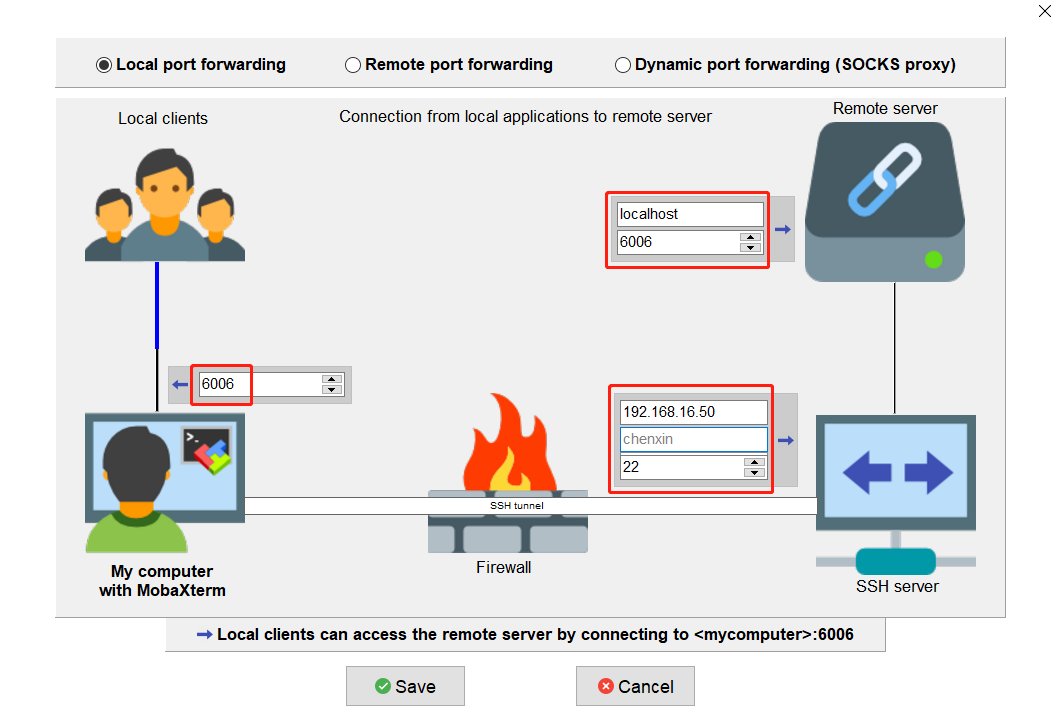
设置窗口如下:

选择Local port forwarding;
<Remote server> 填localhost , <Remote port>填6006
SSH server 是指SSH服务器,这里和通过SSH连接远程服务器的设置是一样的,<SSH server> 填写服务器的IP地址,<SSH login> 填写用户名,<SSH port> 填写端口号(通常为22)即可。
<Forwarded port>这里 ,可以指定本机的一个端口号,方便起见我这里设置的是6006,与TensorBoard默认的一致。

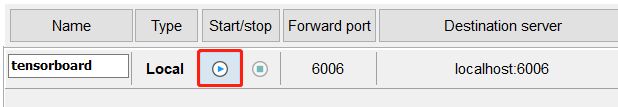
最后点击Save,然后启动:

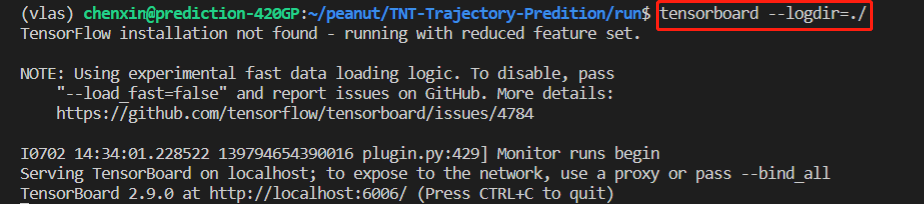
在记录TensorBoard的log的路径下输入:tensorboard --logdir=./ 启动TensorBoard,然后在本地的浏览器上输入 localhost:6006 对远程的TensorBoard进行访问。
2. 调用远程Jupyter notebook
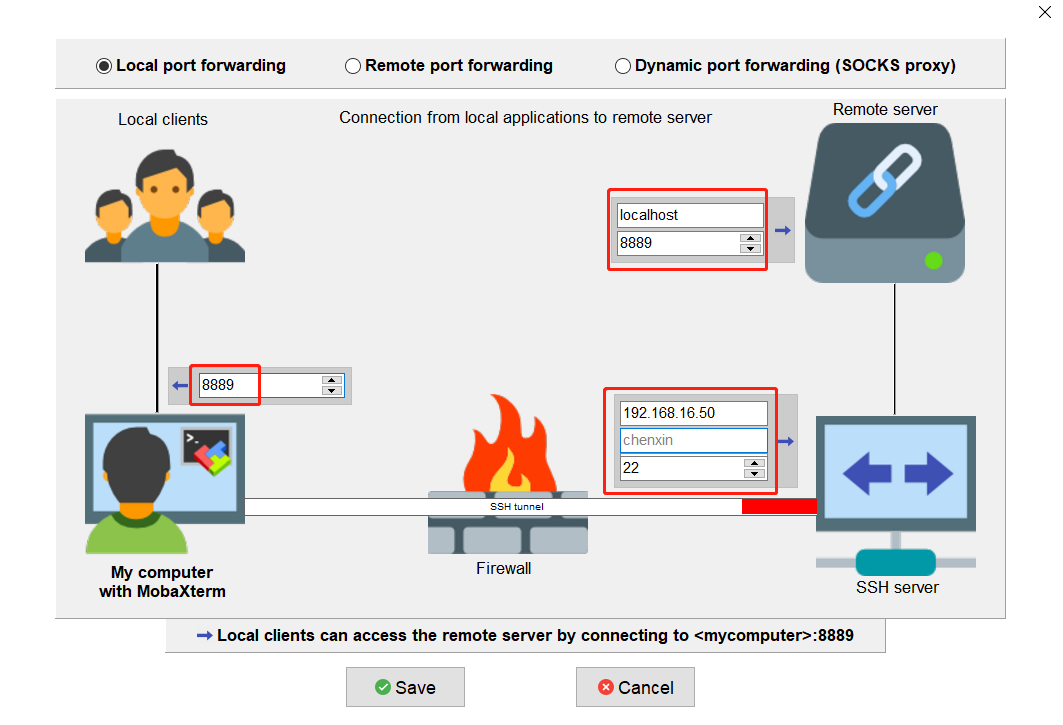
设置步骤和TensorBoard一样,内容设置如下:

本地的浏览器输入 localhost:8889 对远程的Jupyter notebook进行访问。
3. 最简单的方法:vscode端口转发
通过vscode终端,在记录TensorBoard的log的路径下输入:tensorboard --logdir=./ 启动TensorBoard:

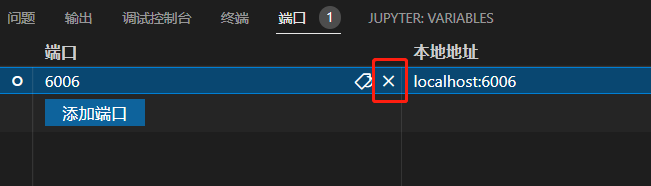
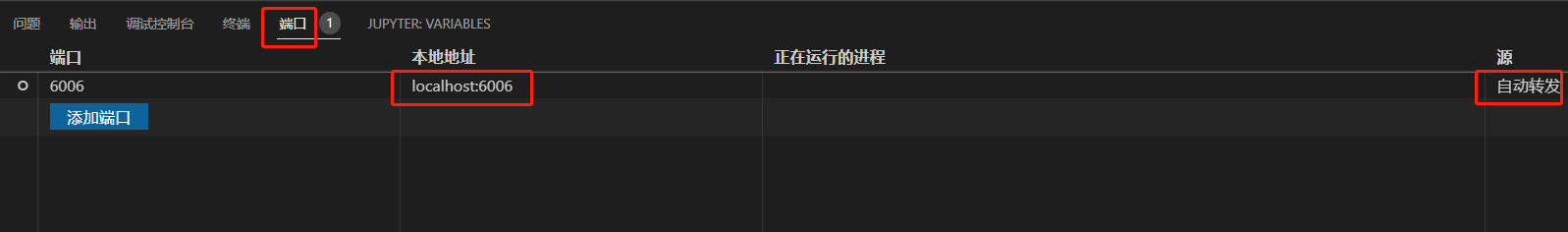
点击终端右侧的端口,可以看到vscode已经默认对该端口进行了转发:

在本地浏览器输入 localhost:6006 即可对远程的TensorBoard进行访问。需要注意的是,不管是TensorBoard还是Jupyter notebook,在远程调用完后,要关闭转发的端口,否则本地的TensorBoard和Jupyter notebook会无法调用。
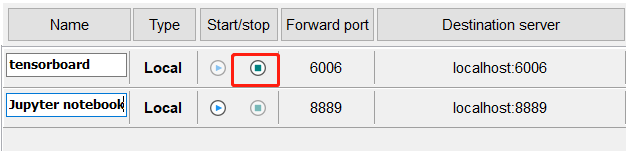
MobaXterm关闭转发:

vscode关闭转发: