首先,我们去官网下载一下vscode:
Download Visual Studio Code - Mac, Linux, Windows
大家根据自己的需求下载对应操作系统的版本就行了。
然后我们去下载一下mingw,大家也可以下载这个百度网盘里面的
链接:https://pan.baidu.com/s/1c5GPH7IerjTf-Kp20Xfs3Q?
提取码:1314
下载完以后呢,我们找到bin文件目录:

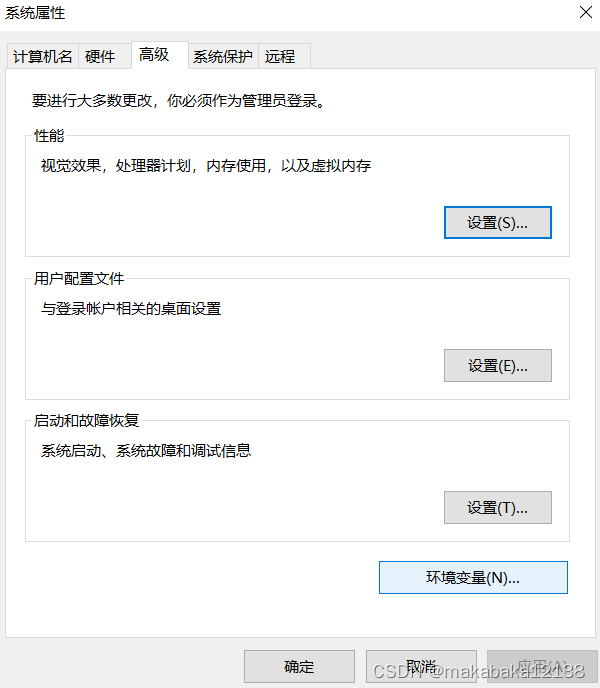
然后复制文件路径,按win,搜索并打开编辑系统环境变量

然后点击环境变量

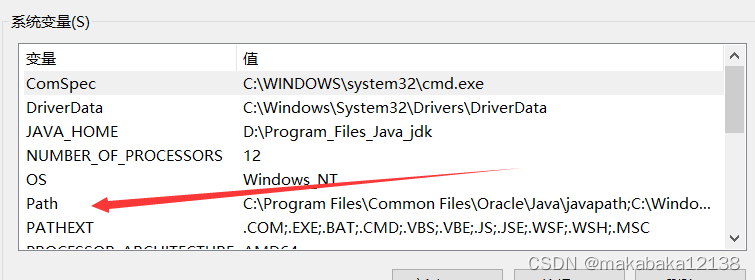
然后找到系统变量,找到系统里面path

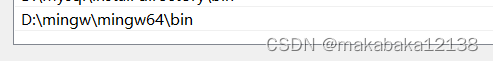
双击进入,新建,把刚刚复制的路径复制进去。

然后,让我们按win + r ,输入cmd。打开控制台
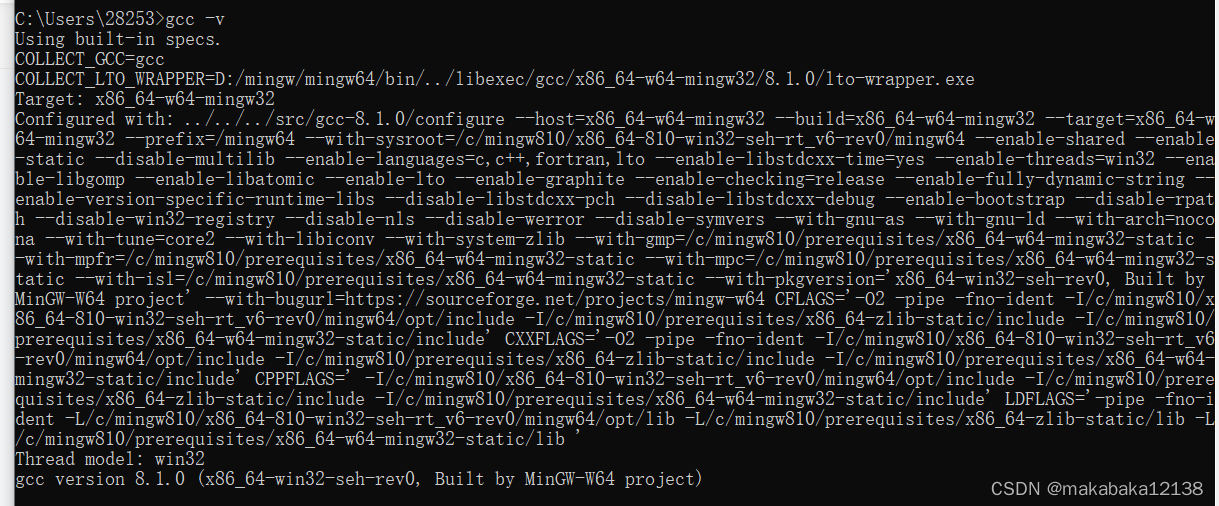
然后输入gcc?-v

这样就说明你配置好了。?
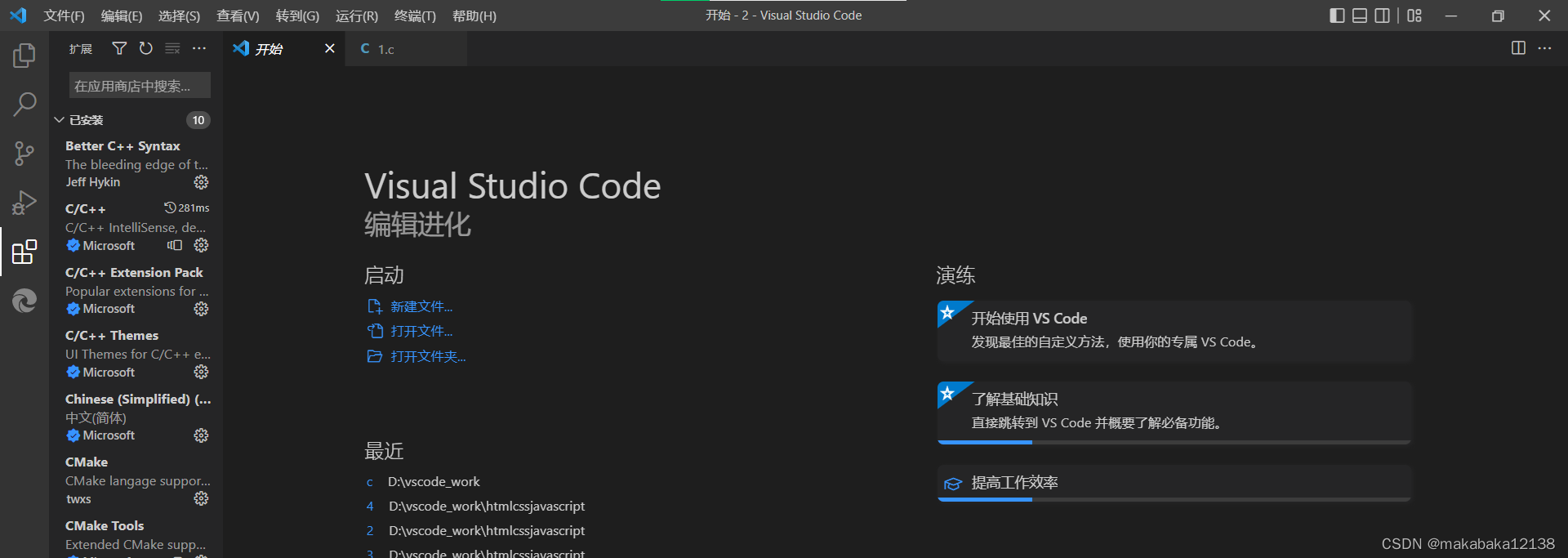
然后我们打开我们刚刚下载好的vscode。?

打开vscode,以后大概也许可能是这样的,这时候我们点击下面这里,下载几个小插件

点击拓展,然后搜索:

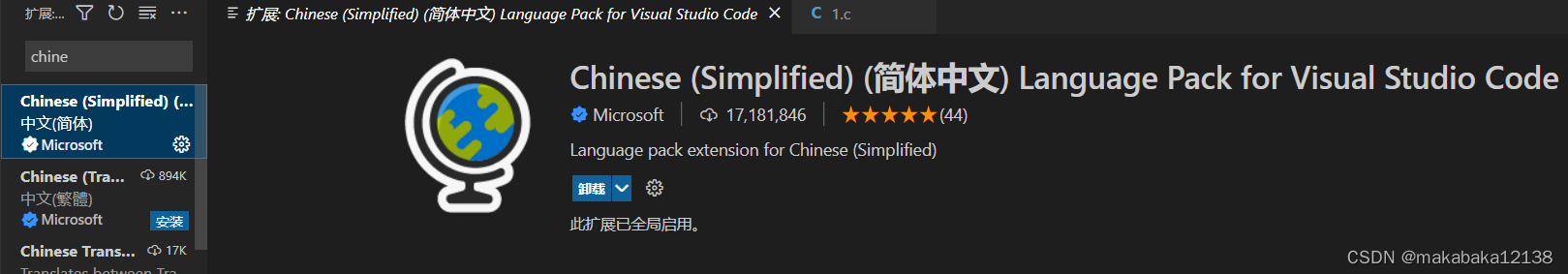
?首先搜索 Chinese,让环境编程中文环境:

然后我们继续下载这两个:
下载好了以后呢,我们再来添加三个神奇的文件:

首先是第一个:
c_c__properties.json(这里有两个地方需要修改,两个路径):
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"D:\\mingw\\mingw64\\bin"
//此处修改为自己mingw64的路径
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "windows-gcc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"D:\\mingw\\mingw64\\bin"
//此处修改为自己mingw64的路径
]
}
}
],
"version": 4
}?然后是launch.json(这里也需要改两个,但是label应该不用改了,该路径就行):
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\mingw\\mingw64\\bin\\gcc.exe",//修改为自己电脑的gdb路径
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}然后是task.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}大家复制一下这三个就行了。
然后大家就可以测试。

然后摁下关键的f5。

?就ok了。
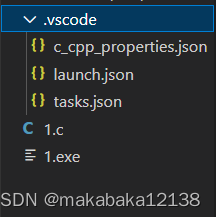
然后建议大家呢,把这三个专门放到一个文件里,文件夹取名.vscode

 ?
?
像这样,以后大家,就可以直接在文件夹里打开直接用了。

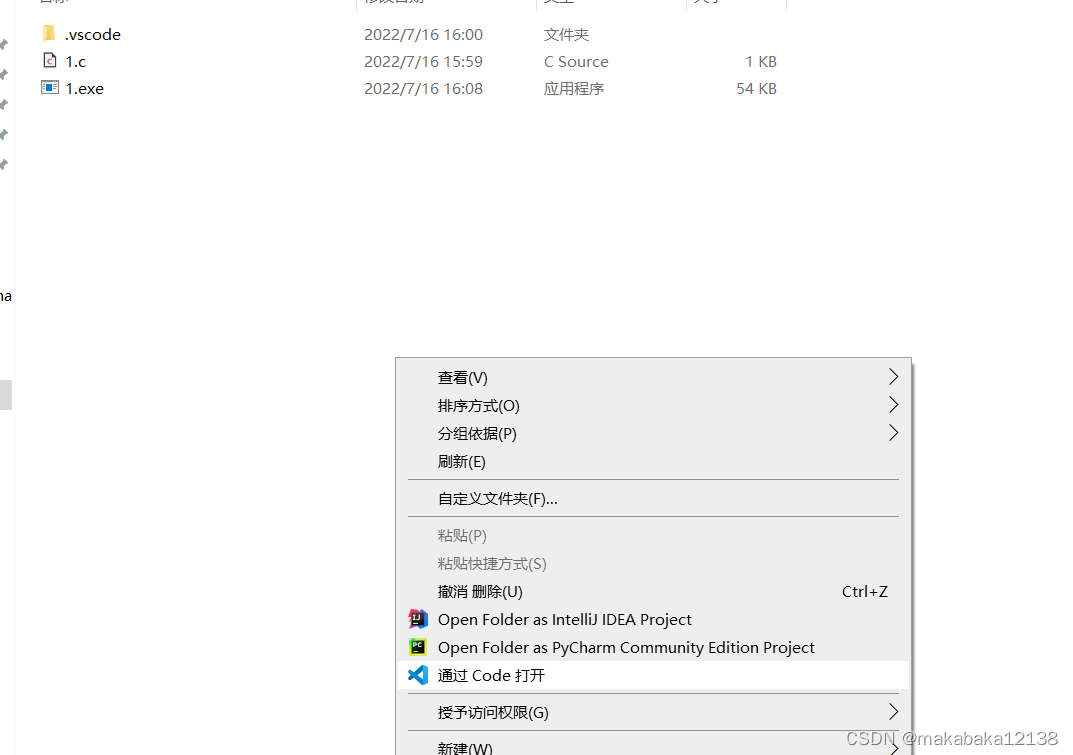
右击选择通过code打开哦,一个文件夹一个项目!
如果想看到控制台的效果,一定要有.vscode文件夹哦,文件夹里一定要有上面那三个文件。
如果不想要控制台,那个黑框框,可以不用加上面那三个文件,在下面的这个地方看就行。

在终端看就成。