总结自网络
先导知识:

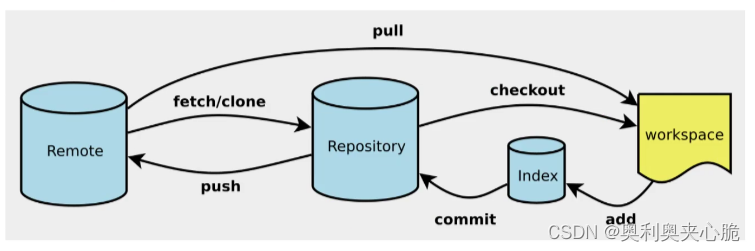
工作区–暂存区–仓库区----远程仓库区

一.git项目搭建
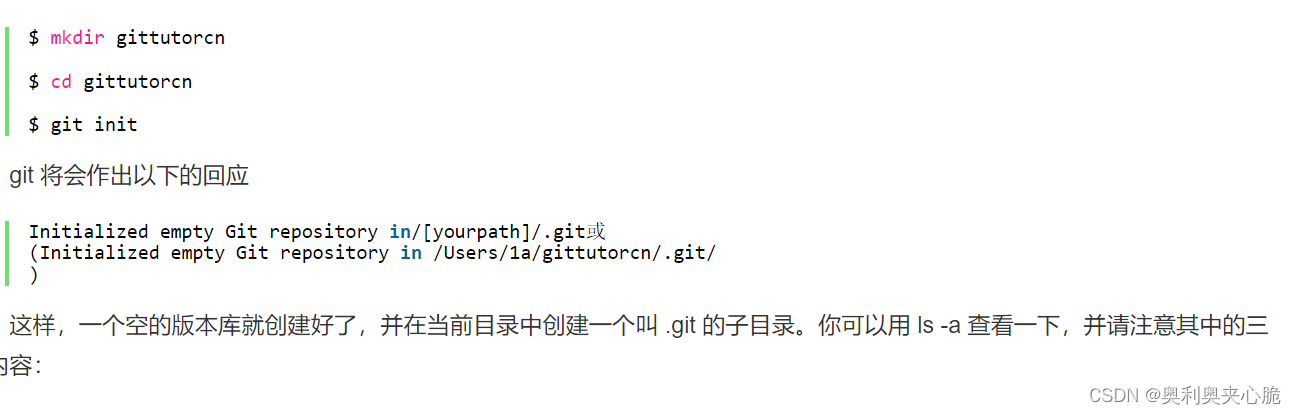
1.本地仓库搭建(本地新建文件夹,生成本地仓库)

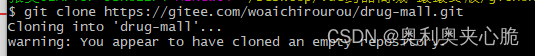
2.远程仓库克隆
将远程服务器上的仓库复制一份到本地, 仓库的地址

$ git clone [url] https://gitee.com/woaichirourou/drug-mall.git
二. git使用流程
#查看所有文件状态
$ git status
# git add . 添加所有文件到暂存区
# git commit -m "注释消息内容" 提交暂存区中的内容到本地 -m 提交信息 message
采用先建远程仓库,克隆到本地仓库
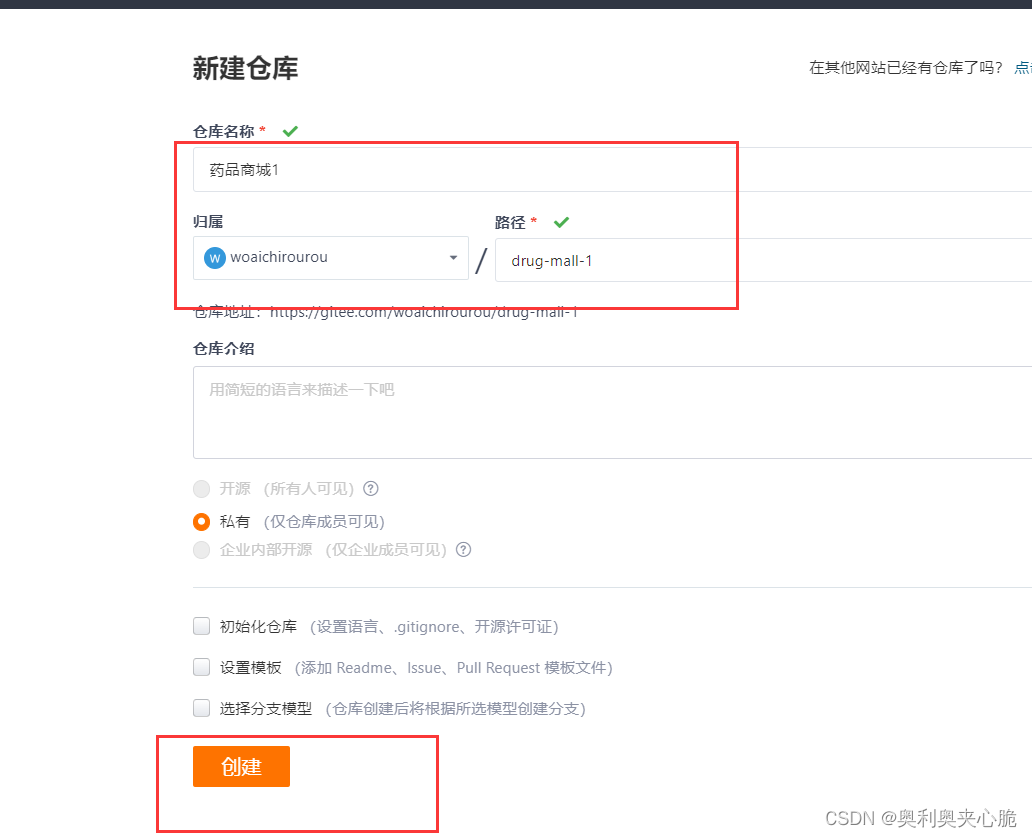
1.马云新建远程仓库



克隆到本地,文件一模一样
2. idea操作
2.1 新建项目,绑定git
- 将上面克隆到本地的git文件目录拷贝到项目文件中


剪切本地仓库的文件夹到项目文件中

idea变化

2.2 修改文件,使用IDEA操作git
- 添加到暂存区 $ git add .
- commit提交 $ git commit -m “第一次提交”
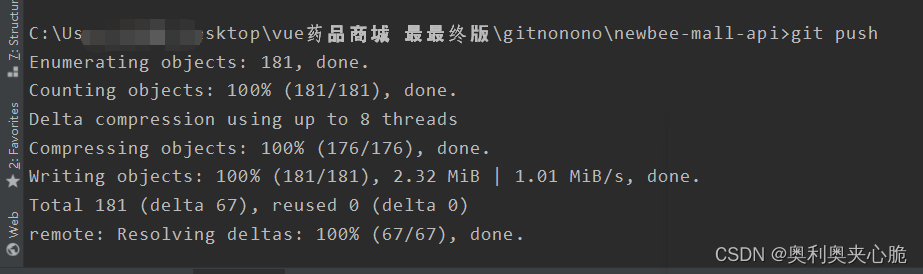
- push到远程仓库 $ git push
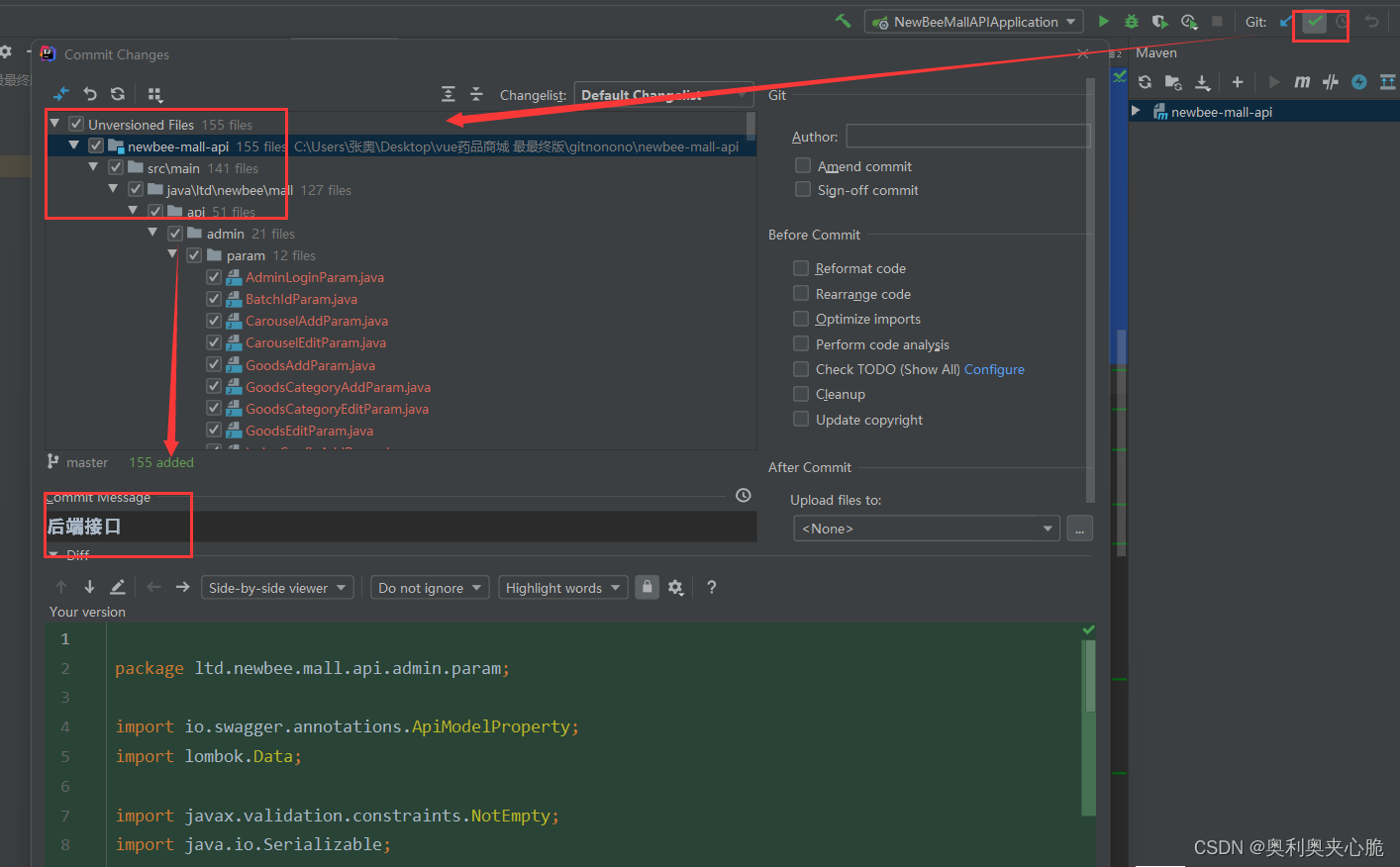
一开始有一些文件是红色的

点击右上角commit

添加后变绿
(或者手动命令行 $ git add. )
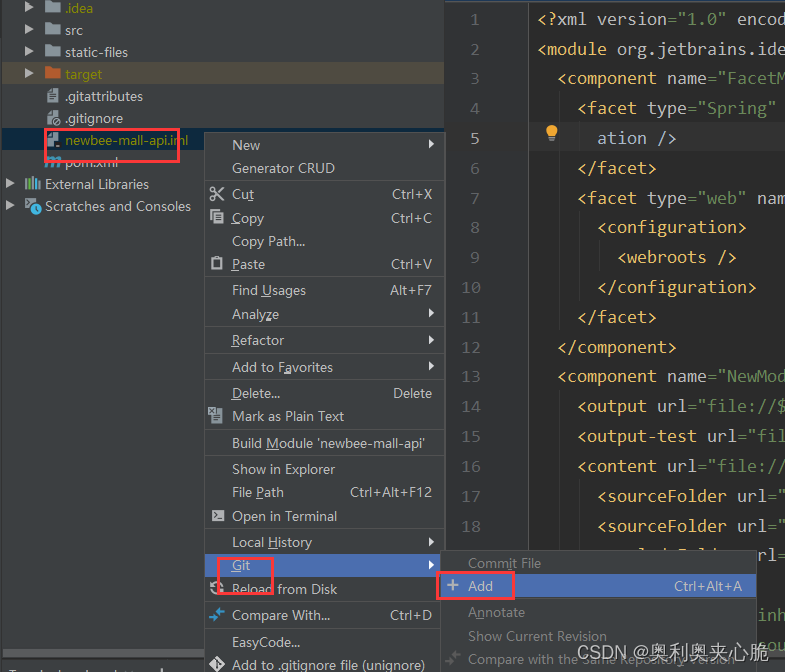
若单个文件修改了,则右键->git -> add

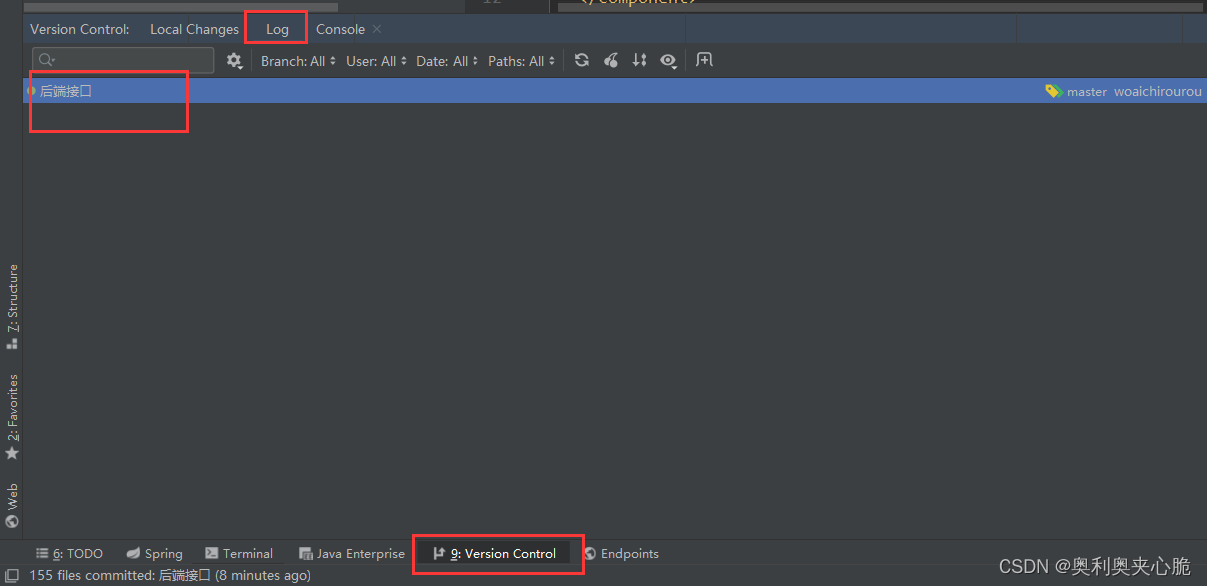
提交成功,点击左下角 Version-Control

此时只到了本地仓库区,下面要push到远程
注意使用命令行若出现
'git' 不是内部或外部命令,也不是可运行的程序或批处理文件。
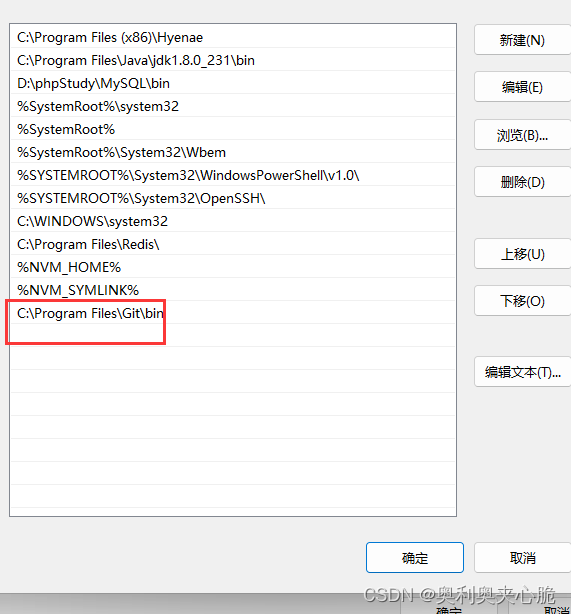
需要配置git的环境变量,环境变量就是使git命令能够全局使用
找到git的安装目录下的bin文件,用户变量和系统变量的path都新建一个


这个时候百度刷新,远程仓库就有了

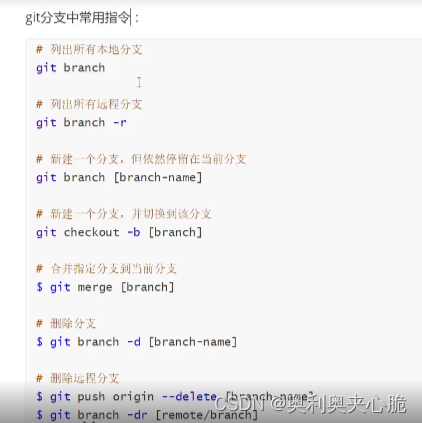
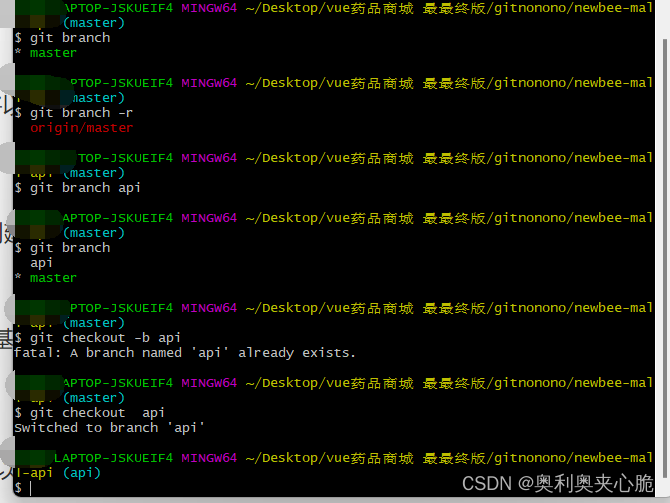
2.3 git分支


git checkout -b gpf origin/gpf # 新建本地分支gpf与远程gpf分支相关联

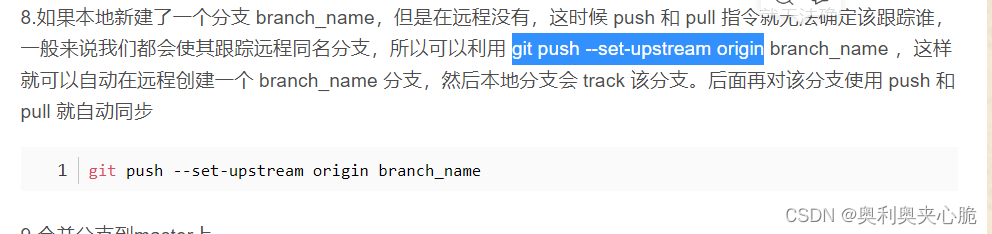
git push --set-upstream origin 分支名
git命令:https://blog.csdn.net/qq_38349413/article/details/124604427