01 Go语言开发环境搭建 VSCode
文章目录
1.1 下载Go安装包
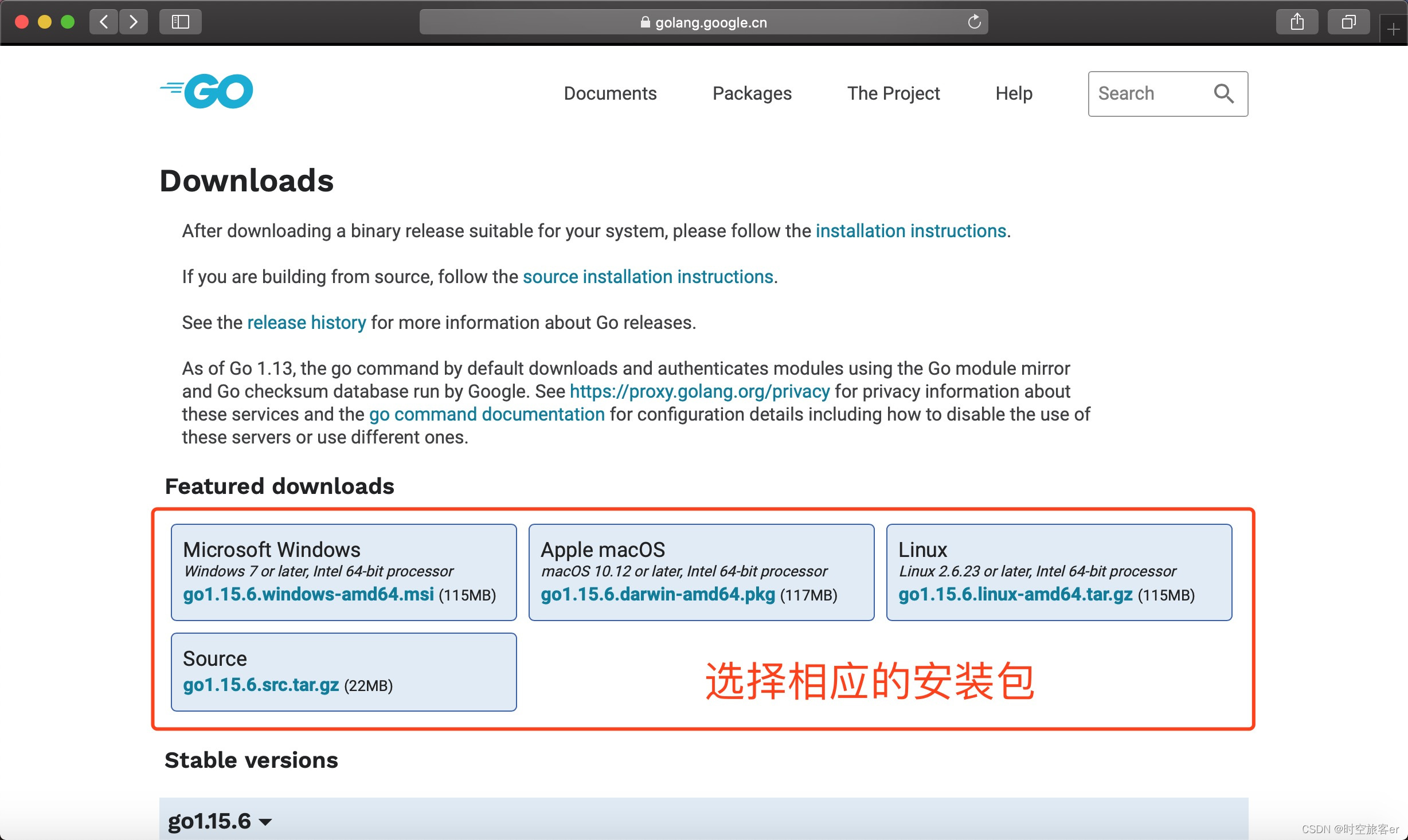
可以从Go语言官网下载安装包,下载地址为:https://golang.google.cn/dl/,根据你的操作系统选择相应的安装包。

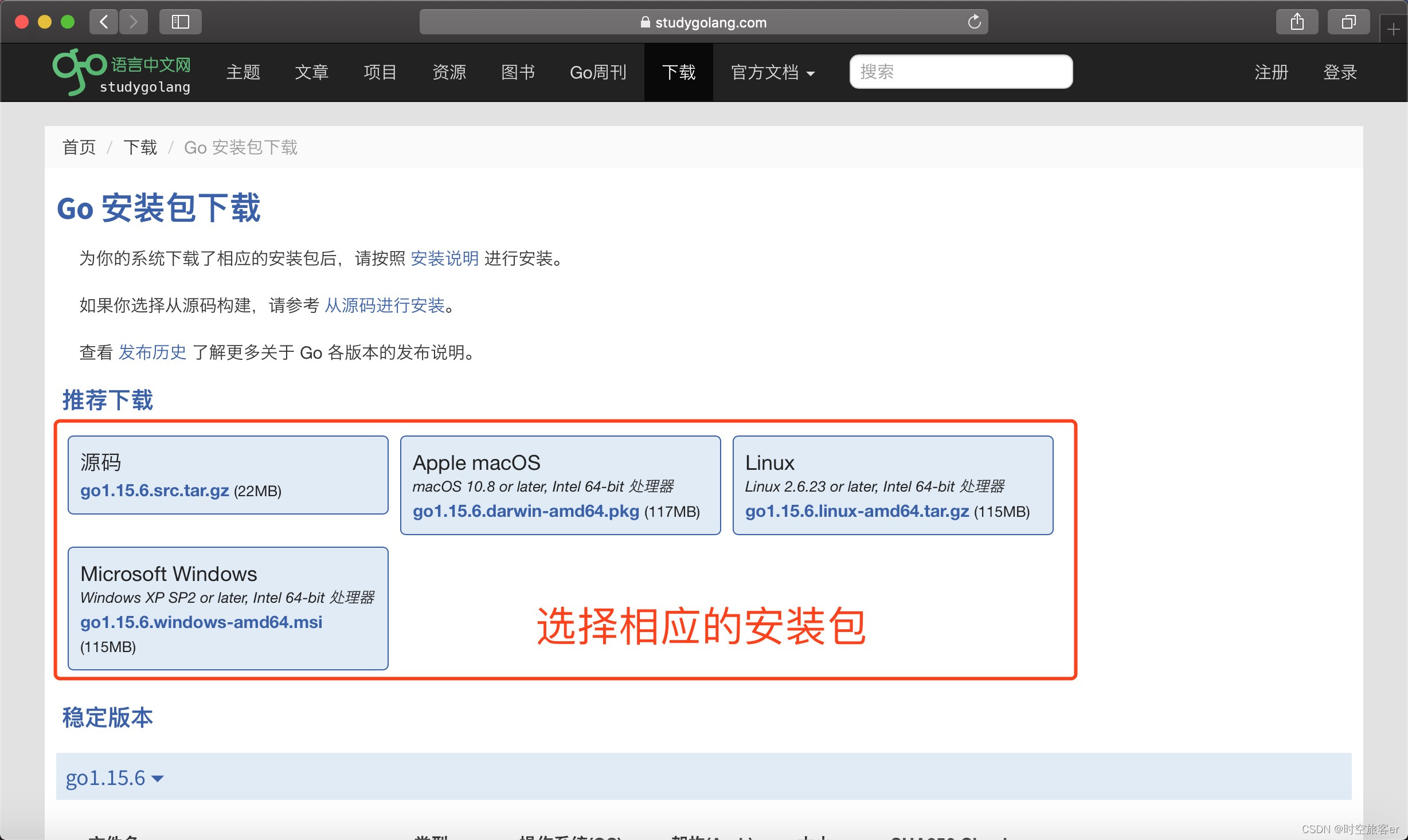
但是在国内由于众所周知的原因,可能无法打开Go语言官网,这时我们可以从国内的一些社区网站下载。比如Go语言中文网:https://studygolang.com/dl。

1.2 在Linux上安装Go
-
解压安装包到/usr/local下,解压后将会产生/usr/local/go目录。
$ sudo tar -C /usr/local -xzf go1.14.3.linux-amd64.tar.gz -
添加/usr/local/go/bin到PATH环境变量。通过在用户的$HOME/.profile文件或/etc/profile添加一行下面的代码:
export PATH=$PATH:/usr/local/go/bin执行下面的命令使环境变量生效:
$ source $HOME/.profile或
$ source /etc/profile$HOME/.profile和/etc/profile有何区别?
-
$HOME/.profile:用户个人的设置,仅对当前用户有效。
-
/etc/profile:系统全局的设置,对所有用户有效。
-
-
验证是否安装成功。通过执行下面的命令查看打印的Go版本是否正确:
$ go version go version go1.14.3 linux/amd64
1.3 在Windows上安装Go
-
运行你下载的安装文件,根据提示一步步安装Go。
默认情况下,Go将会安装到C:\Go,你可以根据需要更改为别的路径。
-
验证是否安装成功。通过打开一个命令行窗口执行下面命令,查看输出的Go版本是否正确:
$ go version
1.4 在Mac上安装Go
-
把下载下来的二进制安装包直接解压到指定目录。
$ sudo tar -C /usr/local -xzf go1.11.1.darwin-amd64.tar.gz注意:需要用到sudo命令来获取管理员执行权限,否则无法解压到/usr/local下。
-
添加/usr/local/go/bin到PATH环境变量。
export PATH=$PATH:/usr/local/go/bin重启或者重新打开一个终端窗口,使环境变量生效。
-
验证是否安装成功。通过打开一个终端窗口执行下面的命令,查看输出的Go版本是否正确:
$ go version
1.5 第一个程序 ”Hello, World!“
-
创建一个目录hello,在hello目录下新建hello.go文件,输入下面代码:
package main import "fmt" func main() { fmt.Println("Hello, World!") } -
通过
go run命令直接运行源文件:$ go run hello.go Hello, World! -
通过
go build命令编译源文件:$ go build hello.go生成了二进制可执行文件,直接运行它:
$ ls hello hello.go $ ./hello Hello, World!
源码解析:
- go的源代码通常编写在以
.go为后缀名的文件中。存放go源代码的文件称作go源文件。 package main,声明当前文件中的所有代码都属于main包,main是包的名字。Go语言规定程序的入口必须定义在main包中。import "fmt",导入fmt包,因为后面的代码要用到这个包里面的东西。fmt包是Go语言安装之后就附带的包,属于Go的标准库。func main() {,声明函数main,main是Go语言规定的入口函数名,程序启动后将会执行main函数中的代码。fmt.Println("Hello, World!"),调用fmt包中的函数打印一行文字。},main函数结束。
go run和go build命令:
它们是由Go语言的go命令所提供的两个子命令。go run用于直接运行go源文件,go build用于把go源文件编译为二进制可执行文件。
Go语言还提供了哪些其他命令?可以自己使用 go help查看一下。
两种执行方式的执行过程:
-
使用
go build编译go源文件,然后运行二进制文件:go build ./hello hello.go -------------> hello -------------> 结果 编译 运行 -
使用
go run直接运行go源文件:go run hello.go --------------------------> 结果 编译和运行合为一步
两种执行方式的说明:
- 对于go build编译生成的二进制文件,我们可以将生成的二进制文件拷贝到没有安装Go开发环境的机器上运行。
- 对于go run执行源文件,必须要在执行go run的机器上安装Go开发环境。
1.6 使用VSCode开发Go
-
设置Go代理(在国内因为众所周知的原因无法正常访问一些国外的站点,所以。。。):
$ go env -w GOPROXY=https://goproxy.cn,direct -
从VSCode官网(https://code.visualstudio.com/)下载VSCode安装包,然后运行安装包按步骤安装。

-
安装完VSCode后,打开VSCode。在侧边栏选择”扩展“页签,搜索”go“,安装第一个插件。

-
使用VSCode打开前面的hello项目:在命令行窗口进入到hello目录,然后执行命令
code .打开项目。$ cd hello $ code .VSCode打开项目后的界面:

-
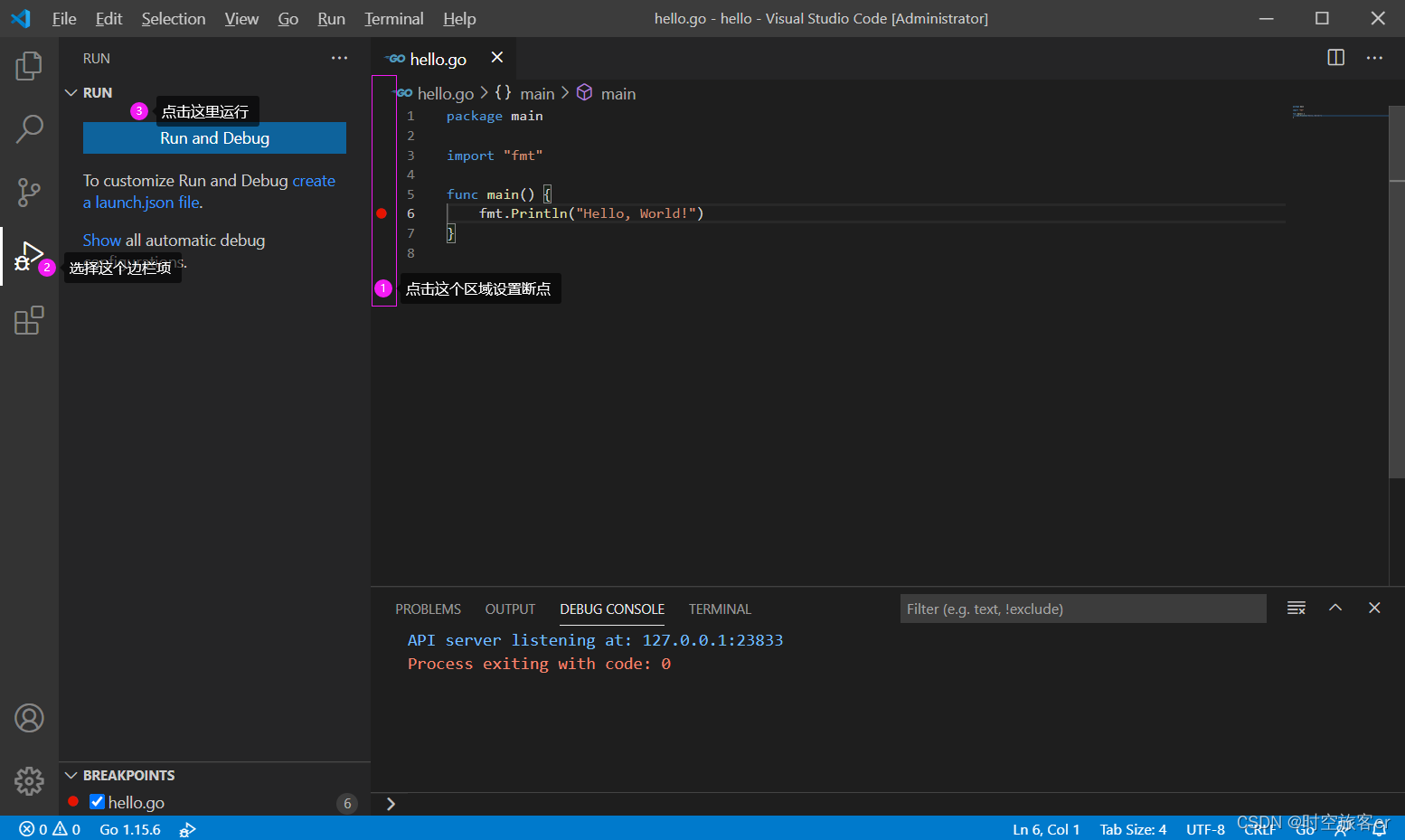
如何进行调试

-
调试效果

1.7 VSCode远程开发Go
-
远程主机需要启动ssh服务、安装Go且设置Go代理(设置Go代理的方法见上一节)。
-
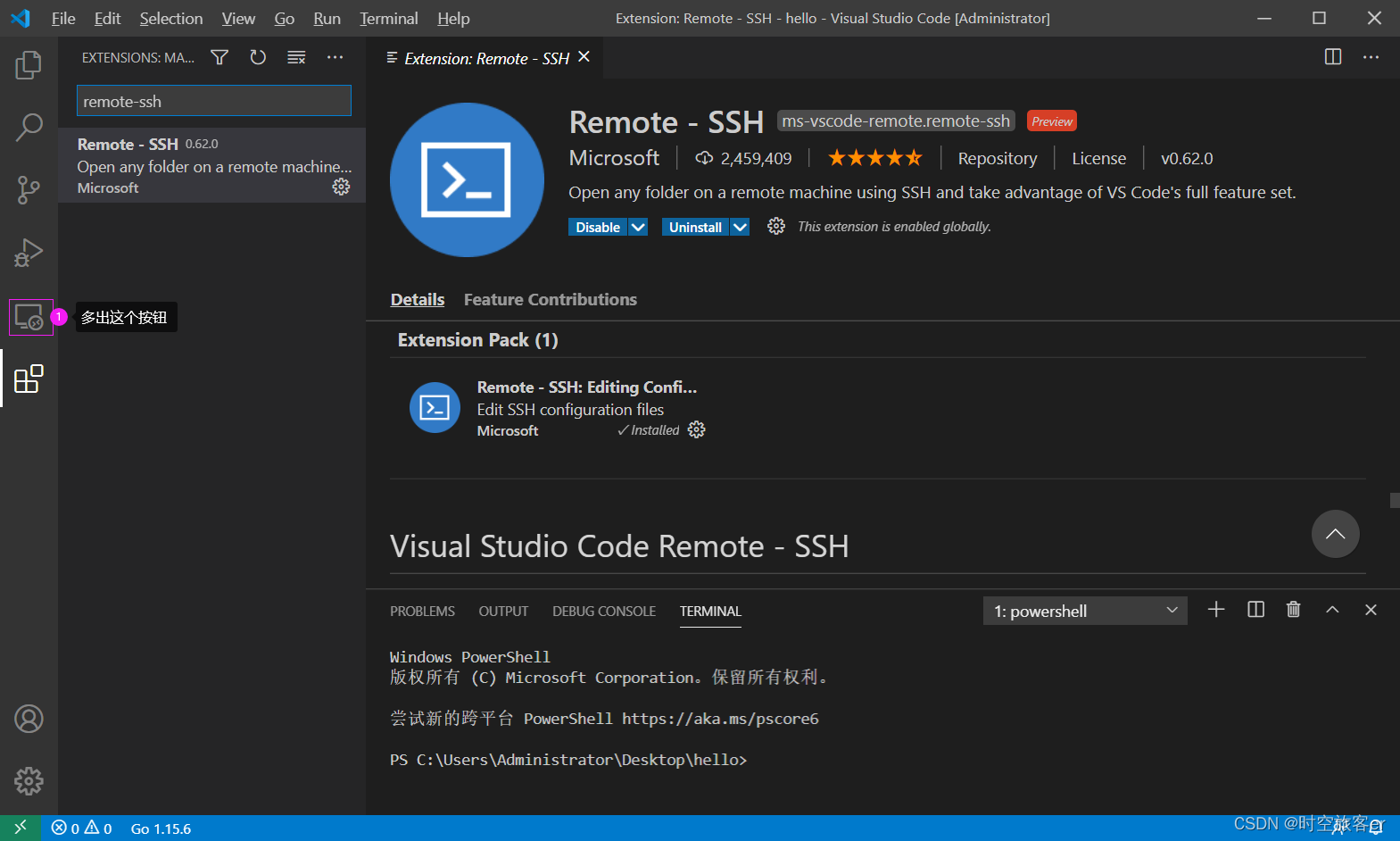
本地的VSCode中安装插件remote-ssh。

安装完remote-ssh后,侧边栏多出一个按钮:

-
添加远程主机。
选中“远程主机”页签,点击其中的“+”,然后在弹出的输入框中输入ssh连接命令。
我的远程主机用户名是”coder”,地址是“192.168.56.101”,因此我填入ssh命令是是”ssh coder@192.168.56.101 -A“。

填写完毕后回车,将会出现让你指定更新哪一个ssh配置文件,选择第一个即可。选中之后,远程主机就添加完毕了。

-
连接远程主机。
右击远程主机列表中的项目,在弹出的菜单中选择“当前窗口打开”或“新窗口打开”:

选择远程主机的平台,这里我的远程主机是Linux的:

输入登录密码:

-
打开远程主机上的项目目录。
点击1处的按钮,然后2处会弹出输入框,在输入框中输入远程主机上的项目目录,点击OK即可:

-
远程编辑代码。
再次点击文件浏览页签,可以看到远程主机上的文件列表,打开文件可以在右边编辑、保存。

-
甚至还支持远程调试。

Copyright@2022 , 359152155@qq.com