前言
vscode v1.69 已发,这里锐评一些我个人比较 focus 的点。
- Release changelog:June 2022 (version 1.69)
你可以在这里追溯历史 vscode 重要变化:
正文
三路合并编辑器
在 v1.68 中预告的:更好的 scm merge editor 终于正式化,可通过如下配置开启:
// settings.json
{
// enable 3 way merge editor
"git.mergeEditor": true
}

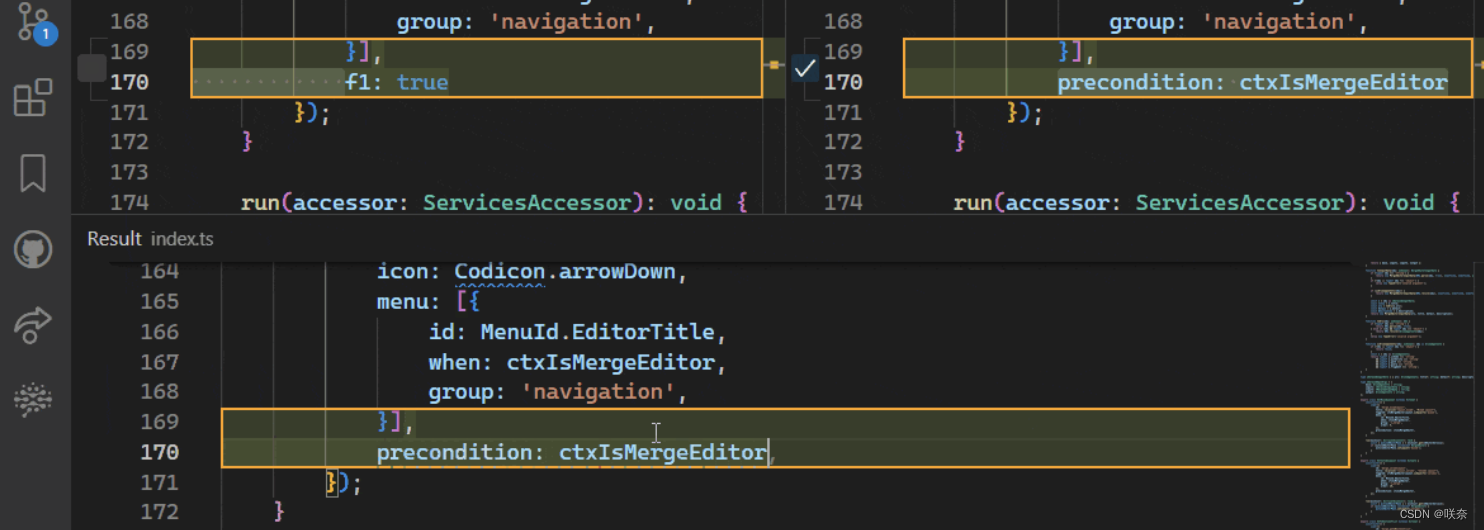
vscode 未来会将 3 way merge editor 作为默认选项打开,对比以前的老式 diff merge editor ,三路合并器:
-
对比度更好,在单行冲突处理上更清晰。
-
实际尝试后,发现对于 FE 场景的 lock 文件(如
package-lock.json/pnpm-lock.yaml等)的合并支持性还不是很好,存在快捷采用一边后仍有显示上的问题等 bug 。
综合来看 3 way 合并器还并不是一个 完美 的东西,但他在 scm 可视化上的贡献是巨大的,对不熟悉 git 的新手特别友好。
命令中心
命令中心是一个将 IDE 头部长条空间利用起来,展示 cmd + shift + p 下拉选项的功能,通过如下方式开启:
// settings.json
{
"window.commandCenter": true
}
在 v1.68 的变化 介绍中,我特别期待这个命令中心的功能,但本次更新后的实际效果令人失望。
1.68 的效果

1.69 的效果

因为大部分 vsc 用户都在使用暗系主题,可以看到新版本样式十分刺眼,已经严重分散了编码注意力。
终端集成
终端集成( Shell integration )是 vscode 打磨了很久的功能,开启终端集成后,将允许 vscode 从终端中获取更多的信息(比如命令输出、执行结果状态码等),从而提升编码时利用内置终端的调试效率:
// settings.json
{
"terminal.integrated.shellIntegration.enabled": true
}
这个功能是十分优秀的,他将在 vscode 内置终端的每条命令前添加一个状态 icon :
-
icon 支持修改,配置不同状态颜色,详见:Shell integration > COMMAND DECORATIONS AND THE OVERVIEW RULER 。
-
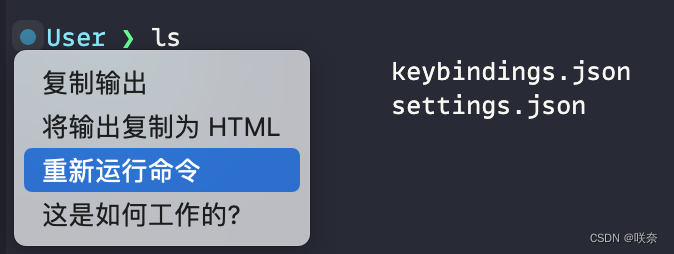
支持点击 icon 重新运行、复制输出,这十分高效:

-
默认命令执行失败 icon 变红色,成功变蓝色,结果状态一目了然。
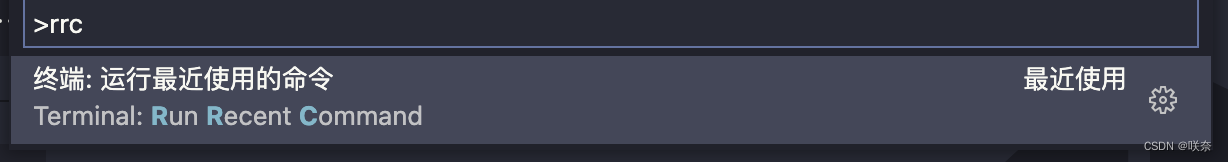
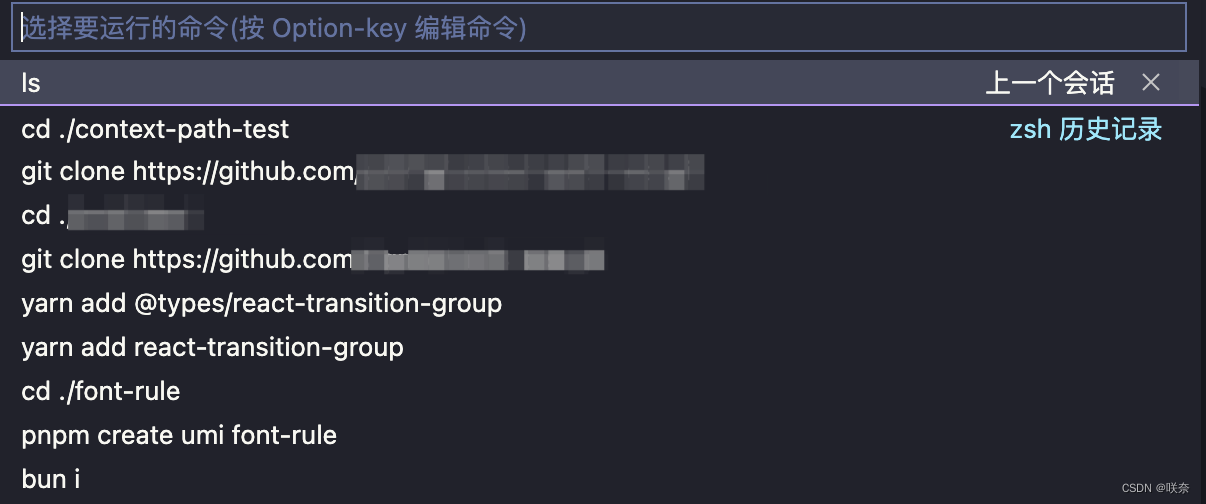
另外,新增了配套 rrc ( Run Recent Command ) 命令,可以快速查阅历史命令,免去一直按 cmd + ↑ 寻找历史命令的成本。通过 cmd + shift + p 输入 rrc 即可选用:


注:
-
你也可以将其设定为快捷键来快速打开列表。
-
按住
alt / option再点击可以将其快速填充至当前终端内,以便修改。
scm 支持完整 commit message 输入
在以前的可视化 scm 中,一直缺少一种便捷的输入完整、多行的 commit message 的方式,因为空间只有一行:

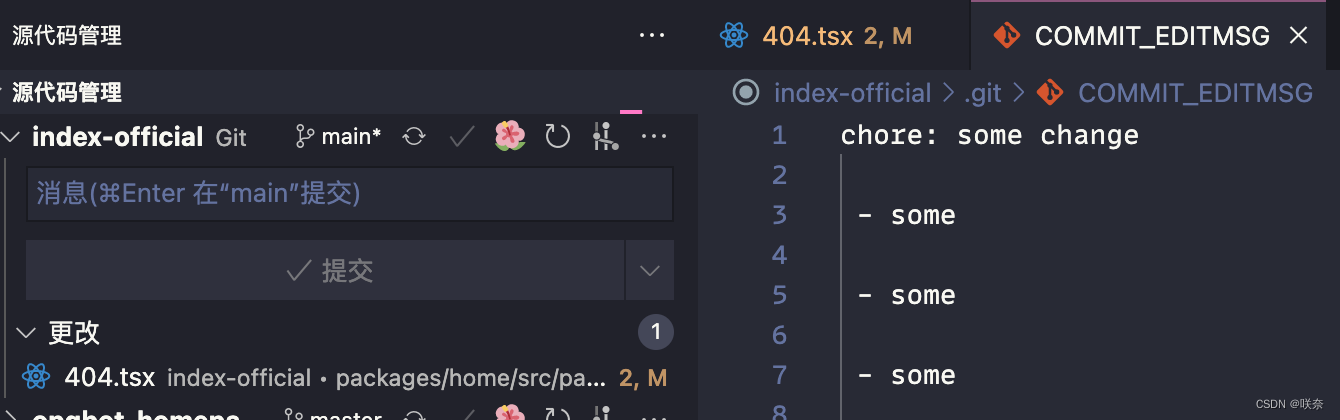
现在将默认在该输入框下提供一个 Commit (提交) 按键,当输入框内没有内容时,点击 Commit 按键可在右侧打开完整输入 commit message 的输入器(虽然输入完整 commit message 的机会可能不多):

同时, Commit 按键的右侧下拉菜单将提供更多便捷的提交行为:

请谨慎利用这些行为,他们可能造成预期外的 push,提交到错误的分支等。
保护分支
由于 github 支持 protected branch ,vscode 本次也同步支持了本地配置受保护的分支,如限制所有 repo 的 main 分支被保护不可直接提交:
// settings.json
{
"git.branchProtection": ["main"]
}
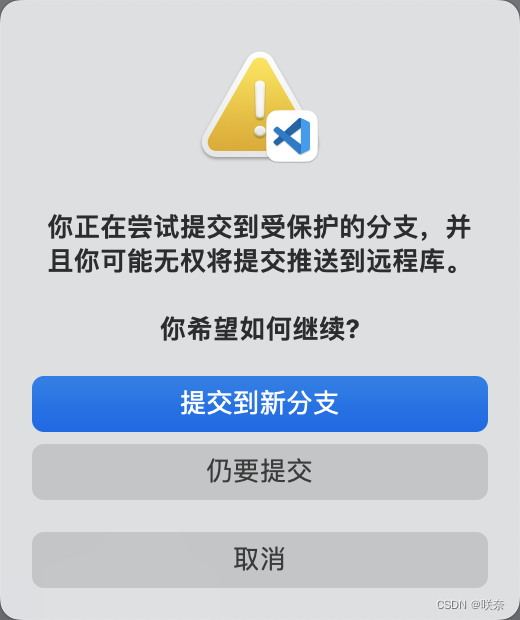
保护效果:

该选项将在项目、工作区级粒度的配置 .vscode/settings.json 中更有存在意义。
其他关注点
Settings Profiles
Settings Profiles 是在 v1.67 中提到过的实验性功能,目前仍未正式发布,意义在于通过多套 profile config 来支持不同场景的开发,比如 python profile 用于 python 场景的开发,web profile 用于 FE 的开发,这带来的最大好处是:
- 可以有场景、针对性的开启最少量的插件,无冗余的配置,最大化避免性能浪费。
另外:
-
由于现代 vsc 研发往往需要安装大量插件才能获得良好的编码体验,在多场景研发时,其他场景的无用插件白白浪费了性能,分类 profiles 将大大提升效率。
-
支持导出和导入 profile config ,更好的容灾和备份。
跨终端 session
实验性特性,通过创建编辑会话 session 来实现跨终端的移动研发,从而随时在任意 vscode 中转移,更多信息详见 Access edit sessions across VS Code for the Web and desktop 。
Vscode server remote
早期我们有 PC vscode 端 + 自建服务器 remote 的远程研发方式:
本次新增的 server remote 则是:vscode.dev 网页端 + 自建服务器 remote 的研发方式:
-
无需 PC 端,从而可实现 iPad 网页级研发。
-
vscode.dev 网页端与 aws 服务器隧道通信,最终由自建服务器 remote端承载所有 vscode 功能(同 ssh remote)。 -
vscode.dev 网页端支持本地自建提供,但要考虑 https 等安全问题。 -
由于需要使用 aws 资源,当前内测阶段需 提交申请 才可尝鲜。
关联资源
总结
本次更新的效率提升小细节较多,配置选项即可即开即用,关于更多特性和细节,请在 v1.69 CHANGELOG 中查看,这里不再多述。
以上。