一、创建GitHub仓库
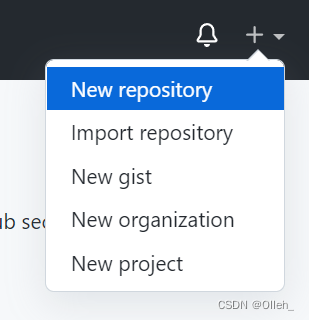
- 首先创建一个新的GitHub仓库

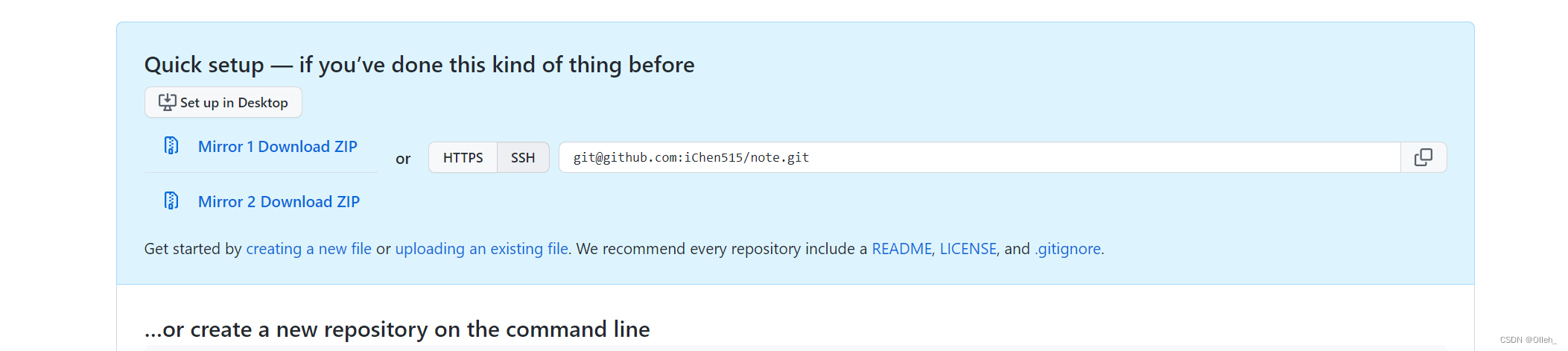
- 复制新生成的.git 地址

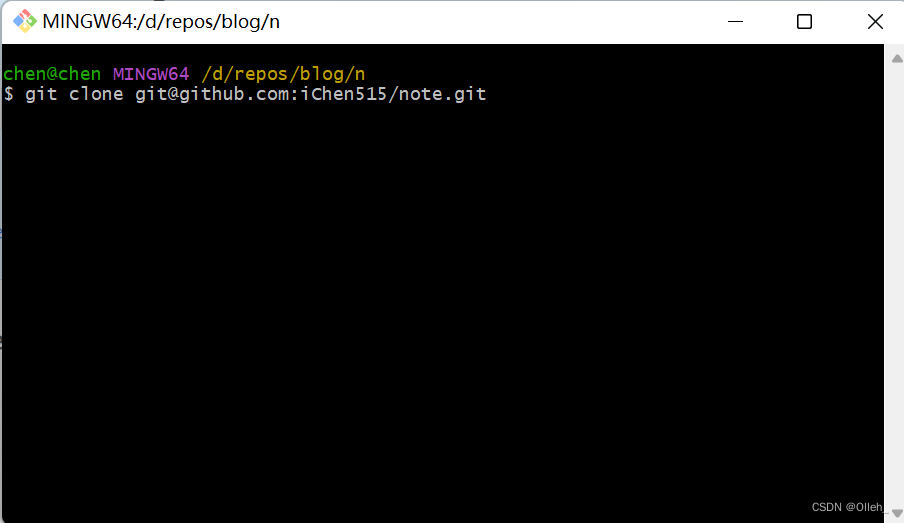
- 在本地创建文件夹并clone刚生成的项目

- 在该文件夹下添加文件
文件1:_coverpage.md
# Note record <small>xxxxxxxxxx</small>
<a href="https:// xxxxxxxxxxxx ">Github</a>
<a href="#README">Get Started</a>
文件2:_siderbar.md
- Start
- [Overview](/README.md)
- Note
- 21
- 22
- [22.6](/22/xxxxxx.md)
文件3:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>xxxxxxxxxx</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
<!-- vue主题样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body>
<div id="app">loading...</div>
<script>
window.$docsify = {
name: 'xxxxxxxxxx',
repo: 'xxxxxxxxxx',
basePath: '/', // 资源相对路径
nameLink: '/', // 点击文档标题后的跳转地址
externalLinkTarget: '_blank', // 外部链接的打开方式,默认_blank
cornerExternalLinkTarget: '_blank', // 右上角链接的打开方式。默认为 _blank
routerMode: 'hash', // 路由方式 默认hash
notFoundPage: true, // 在找不到指定页面时加载_404.md
auto2top: true, // 切换页面后是否自动跳转到页面顶部
loadSidebar: true, // 加载侧边栏
coverpage: true, // 展示封面
subMaxLevel: 2,
// search: 'auto'
search: { // 搜索插件配置
paths: 'auto',
placeholder: '🔍 搜索',
noData: '😞 没有结果!'
},
count: { // 字数统计插件配置
countable: true,
fontsize: '0.9em',
color: 'rgb(90,90,90)',
language: 'chinese'
},
pagination: { // 分页插件配置
previousText: '上一章节',
nextText: '下一章节',
crossChapter: true,
},
}
</script>
<!-- Docsify v4 -->
<script src="https://cdn.jsdelivr.net/npm/docsify@4"></script>
<script src="https://cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
</body>
<!-- <script src="https://cdn.jsdelivr.net/npm/docsify@4"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script> -->
<!--全局搜索插件-->
<script src="https://unpkg.com/docsify-count/dist/countable.js"></script>
<!--字数统计插件-->
<script src="https://cdn.jsdelivr.net/npm/docsify-copy-code"></script>
<!--代码段复制插件-->
<script src="https://cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<!--图片缩放插件-->
<script src="https://unpkg.com/docsify-pagination/dist/docsify-pagination.min.js"></script>
<!-- 阅读进度条插件 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/docsify-darklight-theme@latest/dist/index.min.js"></script> -->
<!-- 暗黑主题切换插件 -->
</html>
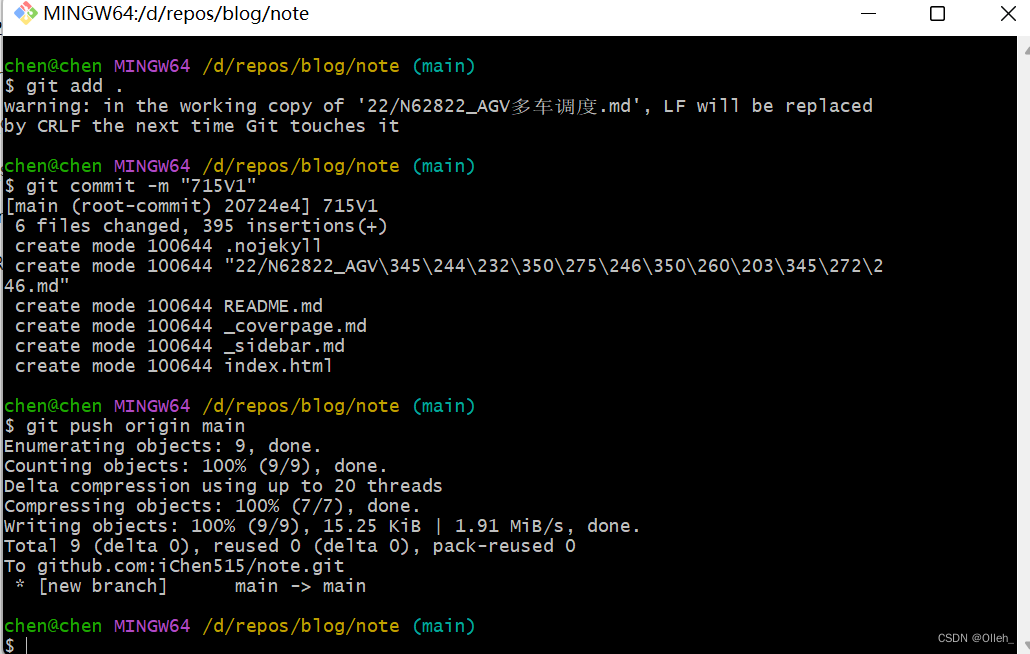
- 更新GitHub仓库
git add .
git commit -m "updata"
git push origin main

二、部署到vercel
-
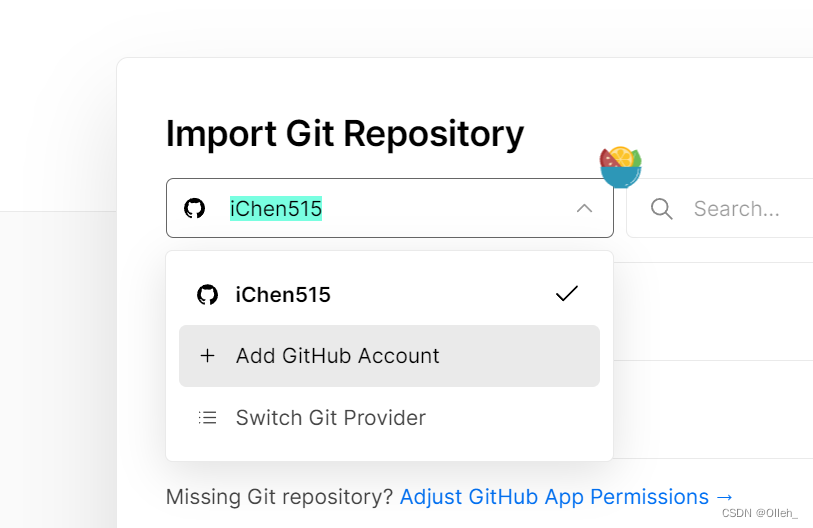
我这里已经添加过一个项目了,再次添加的话需要再次点
+ Add GitHub Account

-
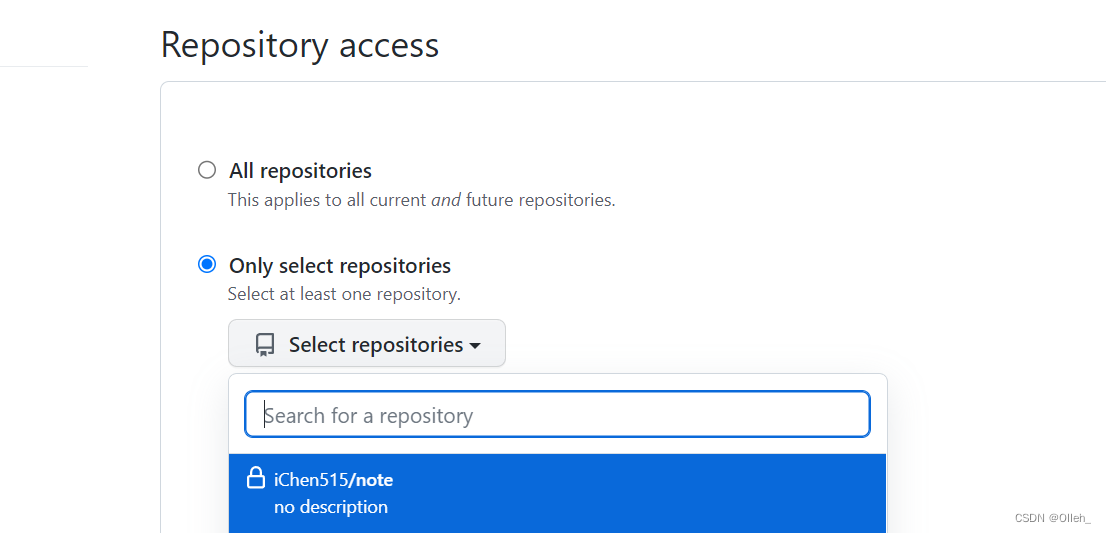
然后选择要添加的仓库

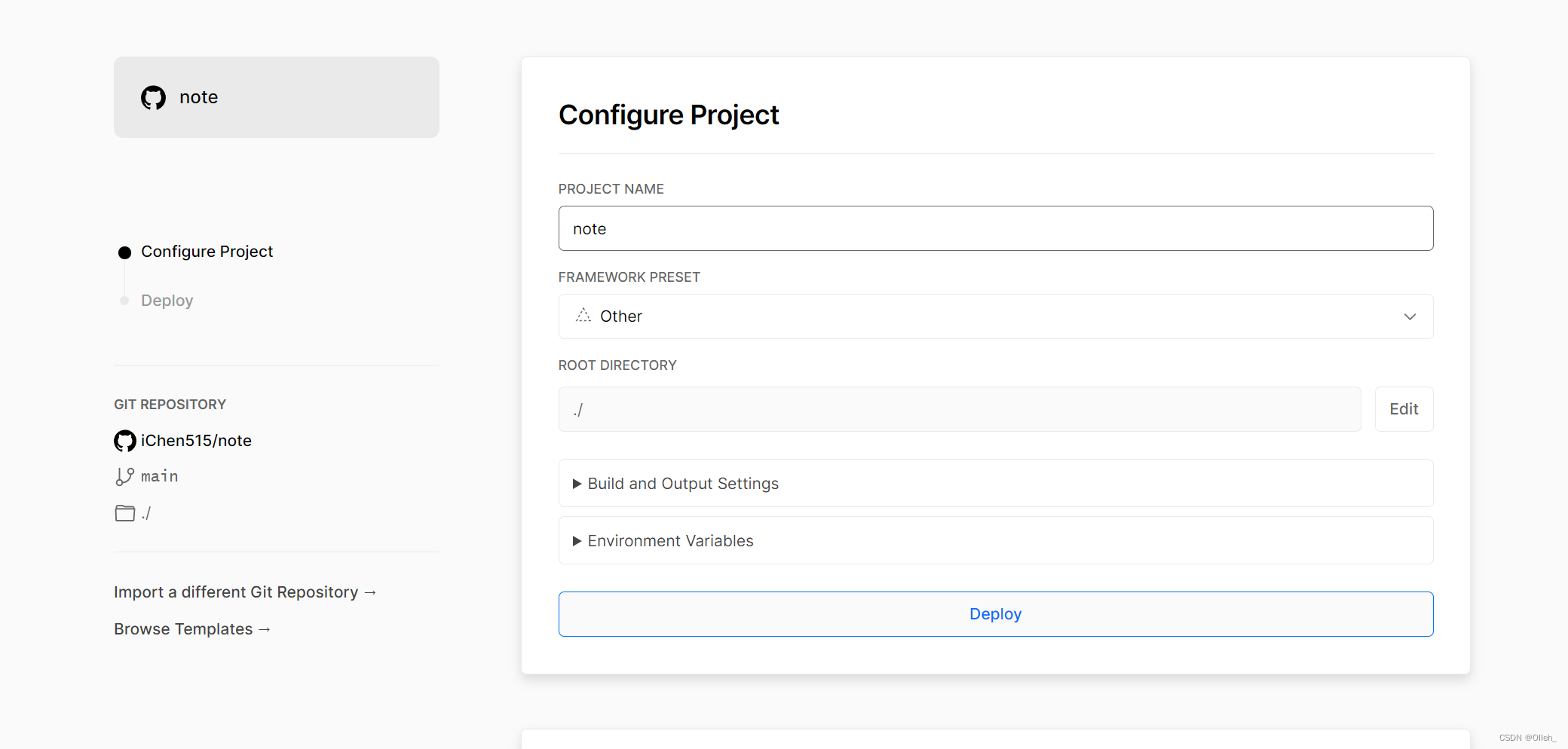
- 最后选择部署

结束