vue3开发的编辑器,我一直使用vscode
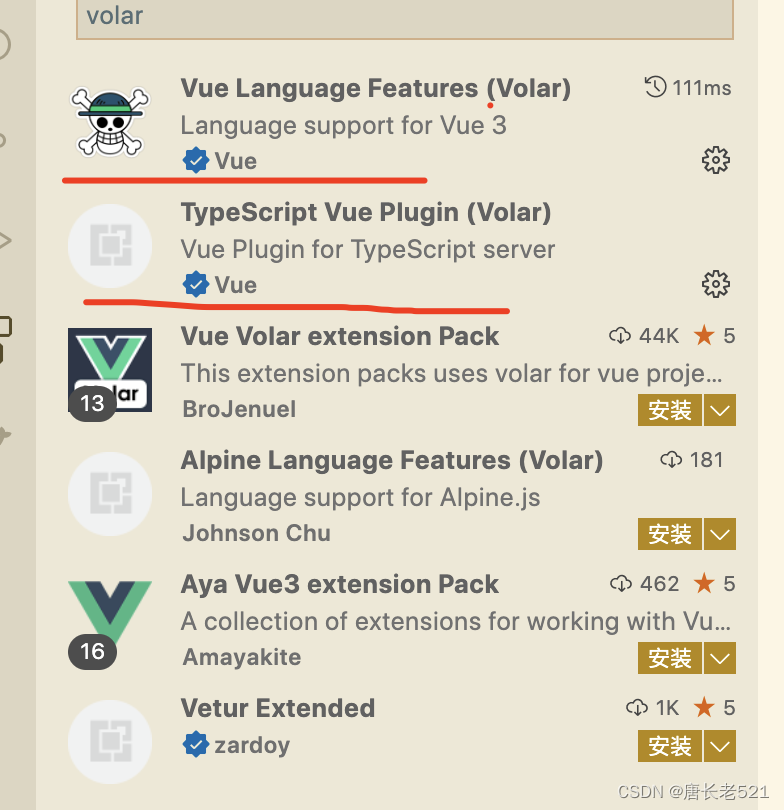
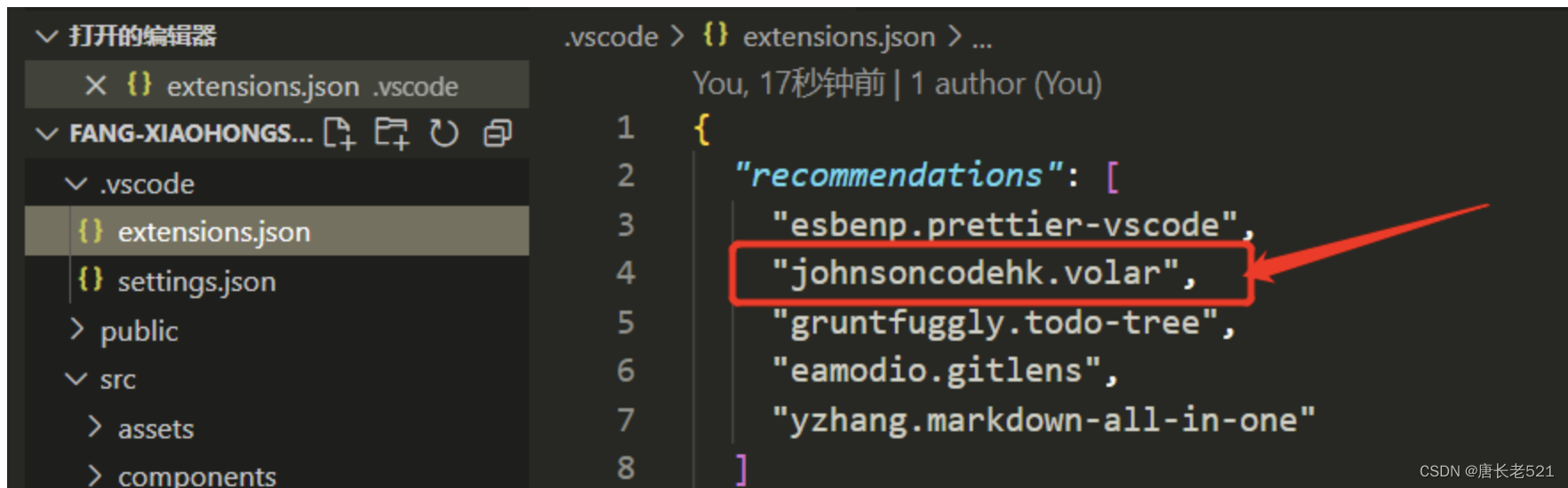
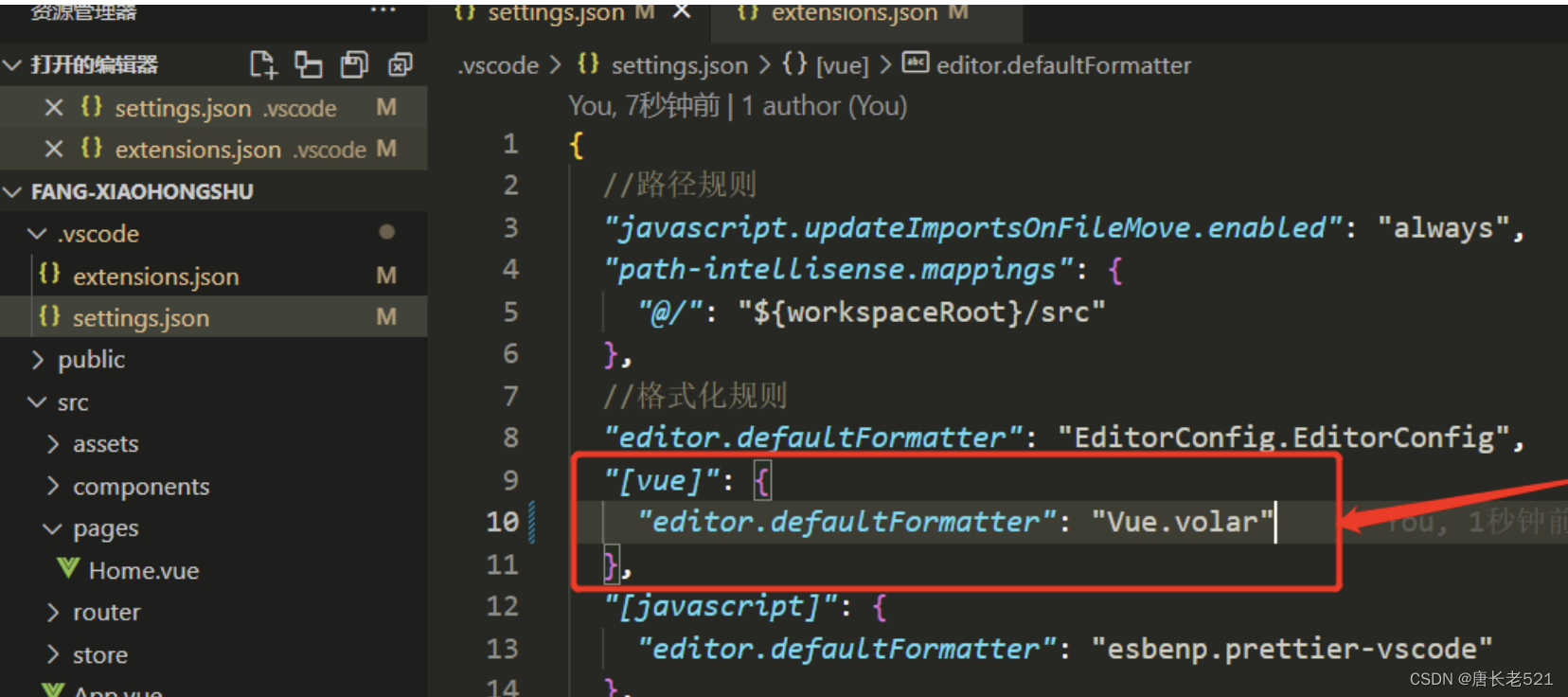
首先我们先安装vue3的vscode的环境配置,我们直接在插件中搜索volar,vue2使用的是vetur,那么这里有个问题,如果开发vue2就将以下两个插件禁用,如果开发vue3就将vetur禁用,否则没有代码提示。

以上两个插件安装完后我们打开项目正常的vscode右边会有两个三角图标

然后我们点击彩色那个会出现》

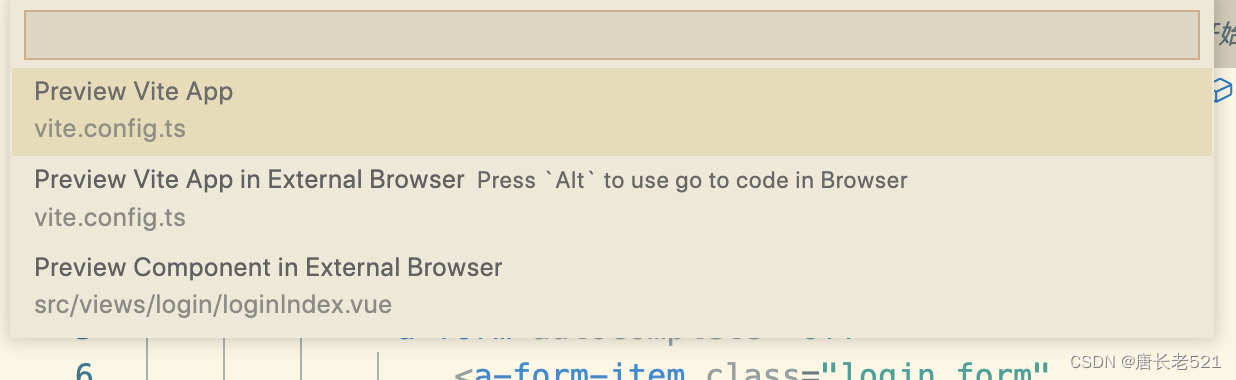
以上命令行,我们可以直接点击运行。
彩色右边那个图标我们点击后界面会切换成两个。
这样有利于我们界面跟逻辑写的时候分开互不影响,比较方便。
当然有些人可能会遇到问题点击右边三角的时候报错。
command volar.action.splitEditors


我按照网上以上的方法试了解决不了,只能重新安装vscode就好了。因此建议大家如果以上方法不行就重装下吧。
1、虚拟DOM介绍
什么是虚拟DOM?
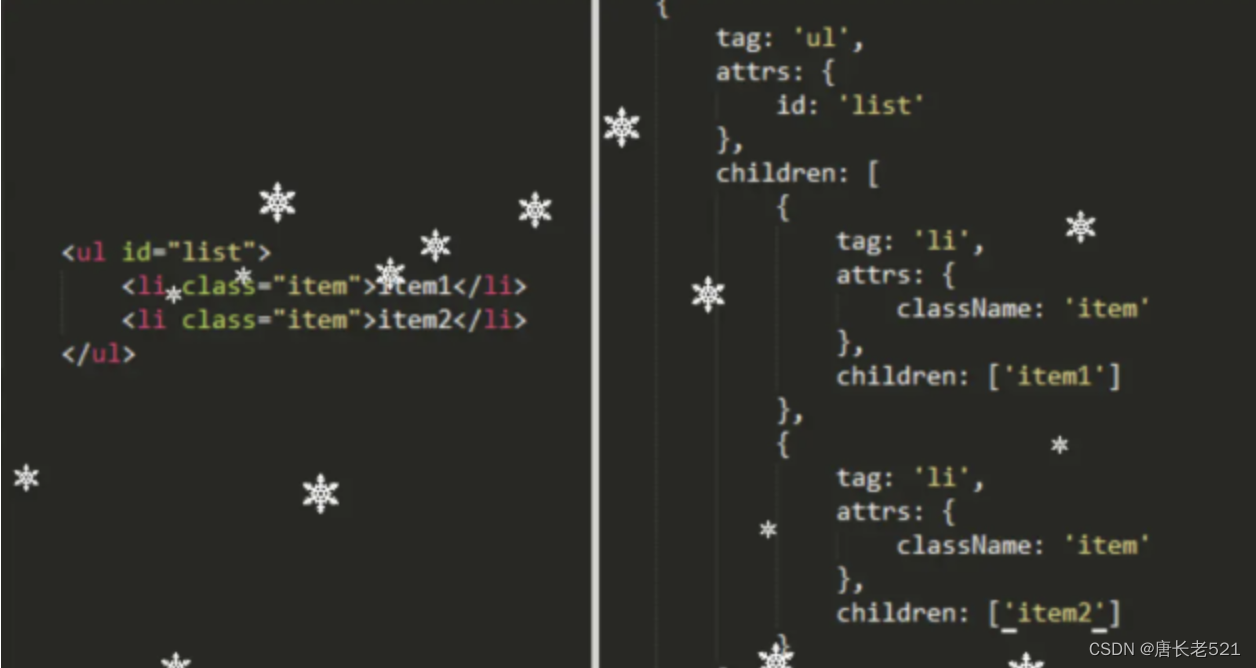
虚拟DOM就是通过js生成一个AST节点的抽象语法树。

上图右边就是虚拟DOM生成的AST抽象语法树。
2、那么为什么要有虚拟DOM呢?
由于我们像以前都是通过直接获取DOM节点来操作DOM,这样非常浪费性能。因此我们用js的计算性能来换取操作DOM损耗的性能。既然无法不操作DOM,那么我们何不采用最少得操作DOM来使得性能提升,用js的算法来操作DOM是很快的。
因此我们使用Diff算法来操作DOM
3、什么是Diff算法?
diff算法就是虚拟DOM中采用的算法,把树形结构按照层级分解,只比较同级元素,不同层级的节点只有创建和删除操作。
vue 的undate过程中在遍历vnode过程中,会用不同的patch方法来patch新老vnode,如果找到对应的 newVnode 和 oldVnode,就可以复用里面的真实dom节点,避免了重复创建元素带来的性能开销。
在patch过程中,如果当前vnode存在有很多chidren的情况,那么需要分别遍历patch新的children Vnode和老的 children vnode。
我们先了解下什么类型的vnode存在children节点。
(1)element元素类型的vnode
如:
<ul>
<li>1<li/>
<li>2<li/>
<li>3<li/>
</ul>
在vue3.0源码中 ,patchElement用于处理element类型的vnode
(2)flagment碎片类型vnode
vue3.0引入了个flagment碎片。相信大家之前都遇到过vue2种我们只能有一个根节点。
如:
<template>
<span>1</span>
<span>2</span>
<span>3</span>
</template>
vue2中以上就会报错。
原因是代表任何Vue组件的Vue实例需要绑定到一个单一的DOM元素中。唯一可以创建一个具有多个DOM节点的组件的方法就是创建一个没有底层Vue实例的功能组件。
flagment出现就是用看起来像一个普通的DOM元素,但它是虚拟的,根本不会在DOM树中呈现。这样我们可以将组件功能绑定到一个单一的元素中,而不需要创建一个多余的DOM节点。
<Fragment>
<span> 111 </span>
<span> 222 </span>
<span> 333 </span>
</Fragment>
在vue3.0源码中 ,processFragment用于处理Fragment类型的vnode
今天先到这里明天在更,卷不动了。