一、介绍
1、进行接口测试和调试
2、大部分公司做接口自动化,就是能正常请求接口即可
例如:公司接口数量庞大,做接口自动化也是测试住流程
3、Postman优点:容易学习、容易扩散
缺点:接口数量庞大用不了
4、不支持连接数据库,不支持二次共同开发扩展
二、当没有接口文档时候,测试人员如何测试?
3知道
1、知道HTTP 接口中,请求数据包括请求行、请求头、请求体;响应数据包括响应行、响应头、响应体
2、还需要知道各个接口的参数都是什么意思?
3、需要知道接口怎么承载数据?答:请求url可以携带请求数据
(其中
1)路径参数:请求地址中包含请求参数、
2)查询参数:?后面用&符号去连接参数;
3)请求头也可能放请求数据(很少),主要用来传递token,比如token放在cookie里面。全链路压测时,压测标记透传的动作,利用headers传递数据到后台
4)请求体带请求数据(最多):有表单格式如?orderid=*** & password=***、有json格式如{"username":"datian","password":"123456"}
)
三、学会与开发人员沟通,形成良好的合作关系,避免被坑
四、接口测试,涉及抓包工具有:
fiddler建议win使用
charles建议mac使用
fiddler everywhere建议win使用
tcpdump功能强大,但不好用
wireshark功能强,新手不友好(能抓底层数据包:数据链路、网络、传输、应用)
备注:
1、需要了解一下ISO七层网络架构:物理、数据链路、网络、传输、会话、表示、应用(HTTP协议接口测试就属于应用层)
2、为什么不抓会话和表示层呢?因为会话和表示没有协议与之对应
五、做接口测试要知道的三个大佬:cookie、token、session
这些都可以理解为令牌,更通俗一点就是银行卡
如何看两个接口有没有关联,可以自己去试,或者问一下开发,有可能是代码之间关联的
1、存放及使用:
1)Cookie?数据存放在客户的浏览器(客户端)上;?Cookie?是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
2)Session?数据放在服务器上;用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 Session,请求返回时将此 Session 的唯一标识信息 SessionID 返回给浏览器,浏览器接收到服务器返回的 SessionID 信息后,会将此信息存入到 Cookie 中。
3)Token?数据存放在客户端,是接口测试时的鉴权码,一般情况下登录后才可以获取到?Token,然后在每次请求接口时需要带上?Token?参数。
2、安全及性能:
1)Cookie?不是很安全,其他人是可以分析存放在本地的?Cookie?并进行?Cookie?欺骗;Session 更安全,考虑到安全应当使用?Session,在一定时间内保存在服务器上。可以将登录等重要信息存放为?Session;其他信息需要保存,可以放在?Cookie。
2)当访问增多,会比较影响服务器的性能,考虑到减轻服务器压力,应当适时选择使用?Cookie。
3)Token?安全性比 Session 好,因为每一个请求都有签名还能防止监听和重放攻击,而 Session 就必须依赖链路层来保障通讯安全了。
六、测试一个添加类的接口是否请求成功
1)查库,看数据有没有真正添加、修改到数据库中,如果添加数据到数据库的逻辑涉及多个表操作建议使用第二种方法,如果数据库没有权限操作也用第二种方法;
2)调用查询接口看,是否有自己本次添加的请求数据。
备注:
请求添加接口时,会有唯一约束,可以采取两个方法:一是每次进行添加之前,清楚数据库中要添加的数据(这种方法要尤其注意,这种方法也不建议使用,因为会产生脏数据)、二是添加时使用随机数来添加, {{$timestamp}}
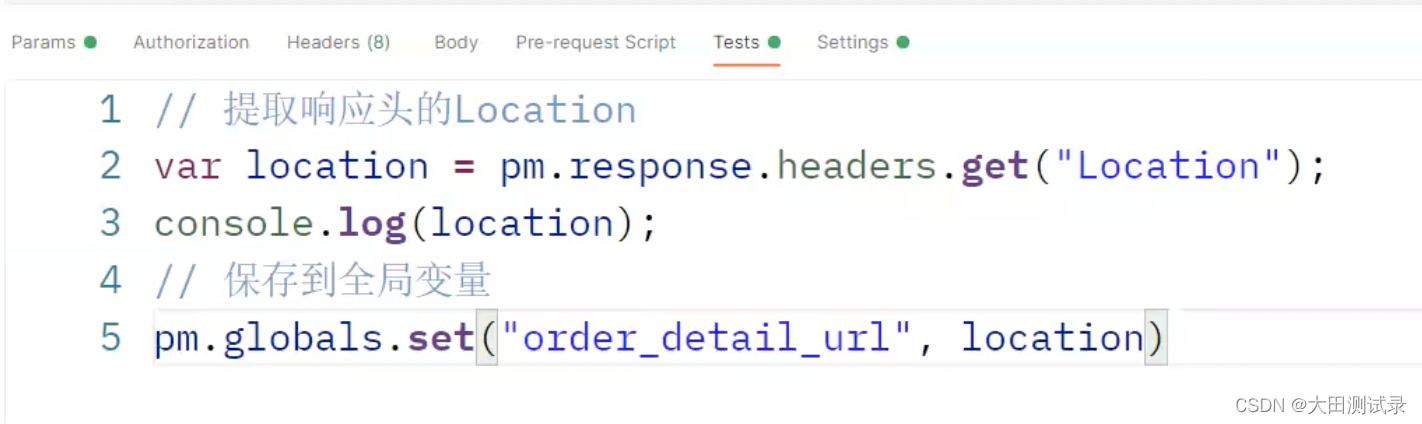
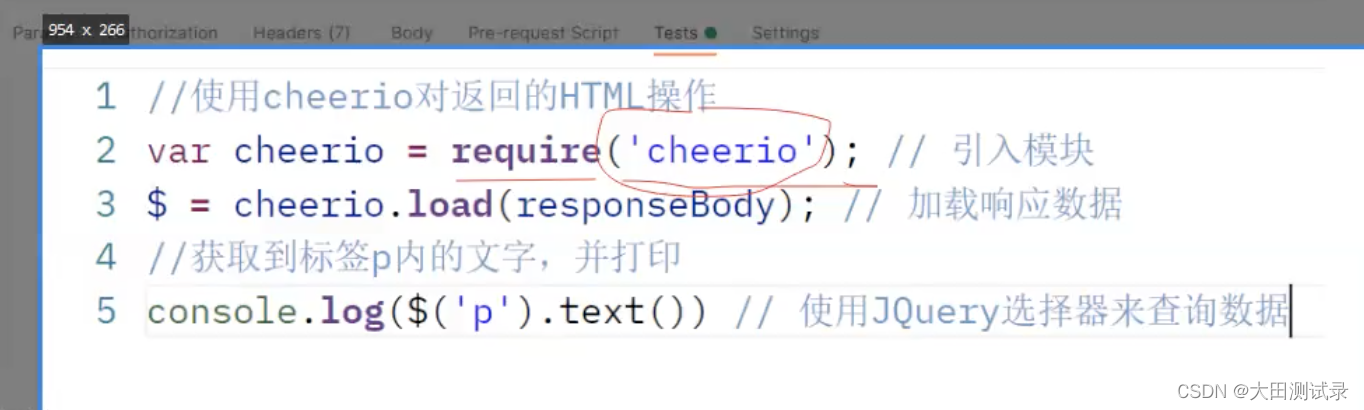
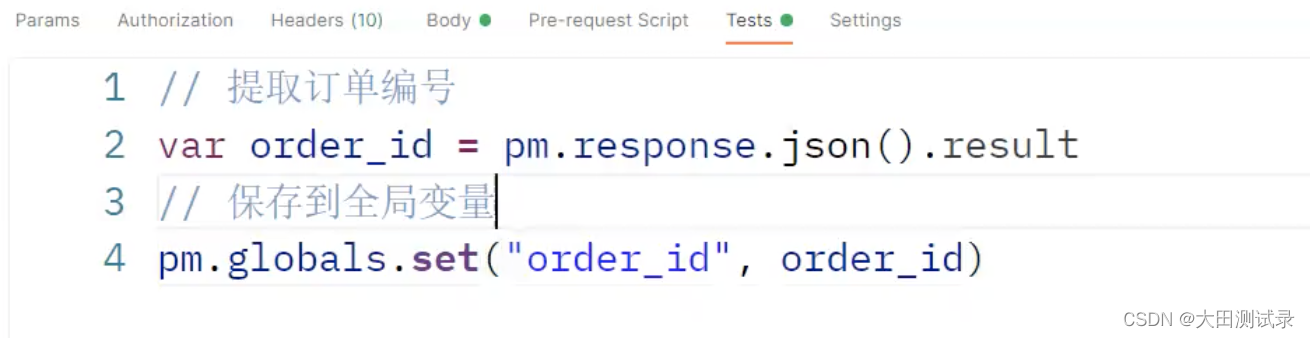
七、postman处理数据(难点)
使用jQuery的cheerio核心来对html代码进行操作

?接口关联
?