在嵌入式开发的时候,很多时候需要对边缘端的设备代码进行维护,编译等,传统的终端指令没有vscode好用,那么如何使用vscode实现远程编译和调试呢?请看下文
通过本文章可实现:
- 使用vscode对远端设备的工程进行编辑和调试
- 远端设备不需要安装vscode
至于为什么要用vscode,我就不多说了,真的很好用,谁用谁知道^^
准备工作:
- 本地可以通过命令窗ssh到远端设备
- 本地安装好vscode,我现在用的是1.69版本
- 在vscode上安装Remote Development插件
?
使用流程:
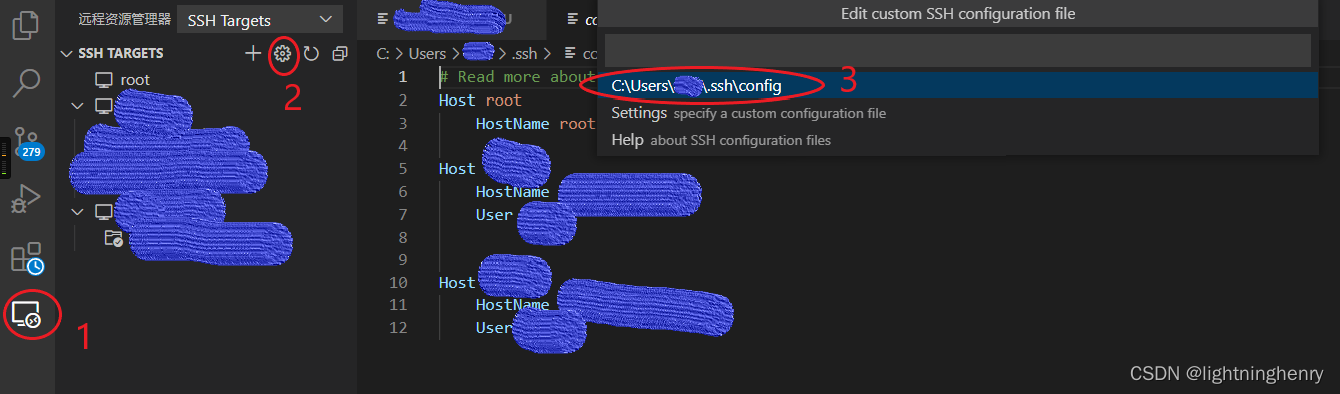
步骤1:

?按照上图红色圈对应的数字,依次点击,打开本地的config文件
步骤2:
编辑上一步打开的config文件,代码就3行:
Host devicename
HostName 192.168.100.9
User myname- 第一行:Host 后面加远端设备的名字,名字随便起
- 第二行:HostName 后面加远端设备的网络IP号
- 第三行:User 后面加你登录远端设备的账户名
如果需要连接多个远端设备,把上面的代码再复制一遍:
Host device1
HostName 192.168.100.9
User myname1
Host device2
HostName 192.168.100.10
User myname2
Host device3
HostName 192.168.100.11
User myname3友情提醒:代码改好记得保存
步骤3:
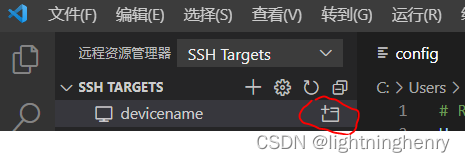
步骤2正确做完后,你就能在vscode左侧看到远端的设备名
?
?点击图中红色框,打开远端设备,这时会弹出一个新的vscode

选择远端的系统类型,可以看出vscode对linux、windows、macOS都是支持的
步骤4:
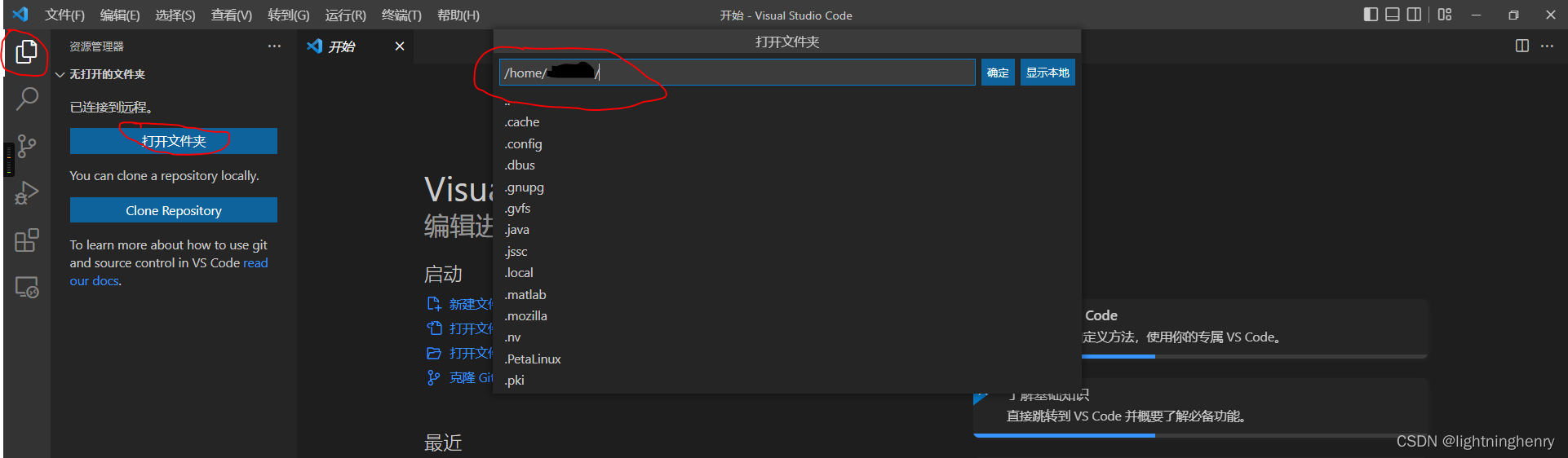
点击对应的系统后,输入远端设备的登录密码,然后就可以进入远端设备的home目录下了
在新弹出的vscode界面中打开你想编辑的文件夹:

接下来就和本地用vscode一样爽了^^
本文也适用于远程办公电脑,服务器等